-2D model - vector (Inkscape, Illustrator)
1.Tools
For 2D model (vector), I use below tools.
- Inkscape
- Illustrator
I have experience to use Illustrator, but never use Inkscape, so I start check installation and usage.
2.What is Inkscape?
- Free and open source
- vector graphics editor for GNU/Linux, Windows and macOS
- format: standardized SVG file,
can import and export including SVG, AI, EPS, PDF, PS and PNG. - more details is here -> Inkscape
3.Install Inkscape
It's the first time to use Inkscape. So I installed it.
NOTE
- "Inkscape1.2.2 (arm64)" had trouble, so I removed it on the same day. (the details as follow)
- "Inkscape 1.2.2 (intel)" is OK to use.
3-1) Inkscape1.2.2 (arm64)
Download file:
- Inkscape-1.2.2_arm64.dmg
Setting:
- canvas: Default
- keyboard:Inkscape default(inkscape.xml)
- appearance: colorful
- interface language: english
Error
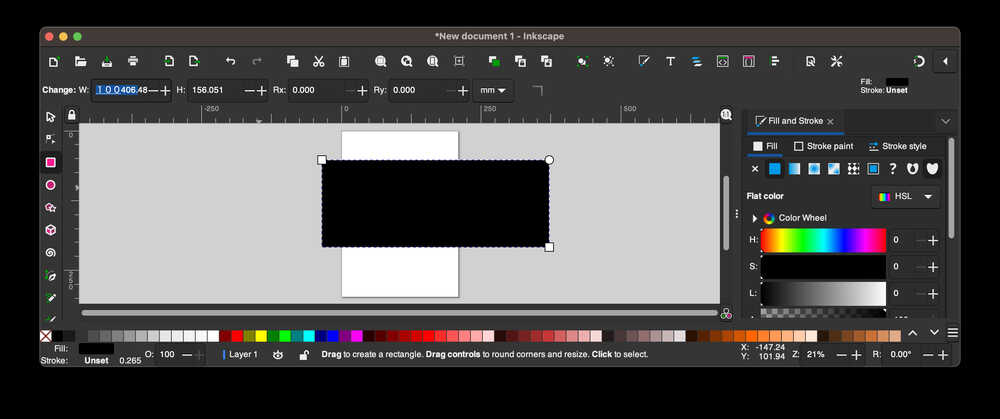
- When entering numbers, the number is full-width, strangely.
 Error even with input after converting numbers to half-width.
Error even with input after converting numbers to half-width.

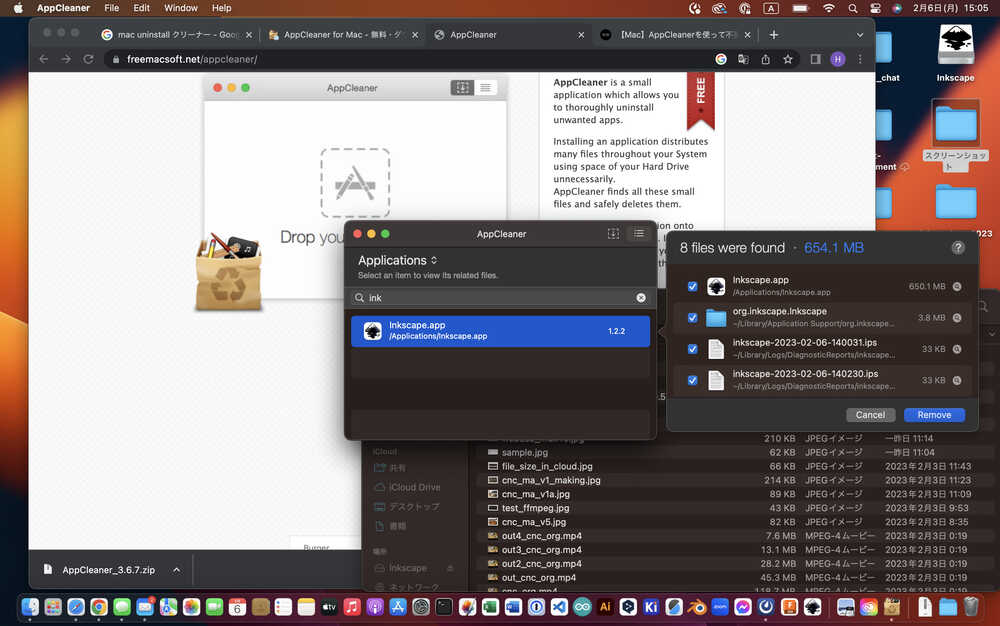
It is frustrating to have errors when input number. so I remove this Inkscape(arm) using Appcleaner.

I checked to see if the intel version would cause problems when entering numbers.
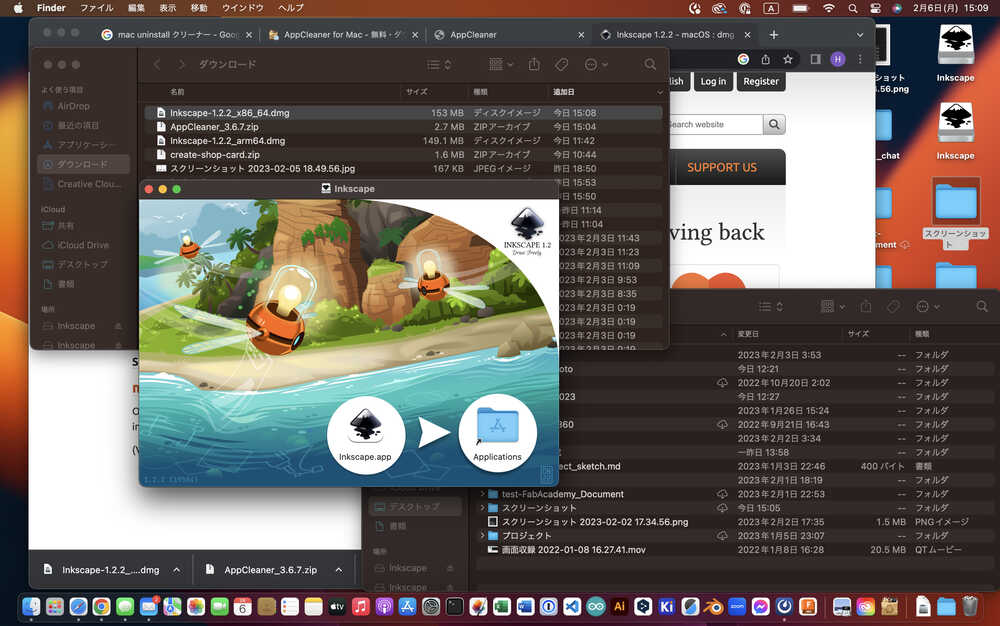
3-2)Inkscape 1.2.2 (intel)
Download file:
- Inkscape-1.2.2_x86_64.dmg
Setting:
- canvas: Default
- keyboard:Inkscape default(inkscape.xml)
- appearance: colorful
- interface language: english

NOTE
"Inkscape 1.2.2 (intel)" is no trouble to input number.

4. How to use Inkscape?
I learned below.
Useful links:
- Inkscape Tutorials (blog,Japanese)
- Inkscape basic skill (YouTube,Japanese)
5. 2D modeling (What I did)
- I create a Rough design of membership card of my final project.
- Member's card size (plan): 85.5 mm x 54 mm x 0.8 mm
5-1).Operate in Inkscape
Open Inkscape, and I model as following.
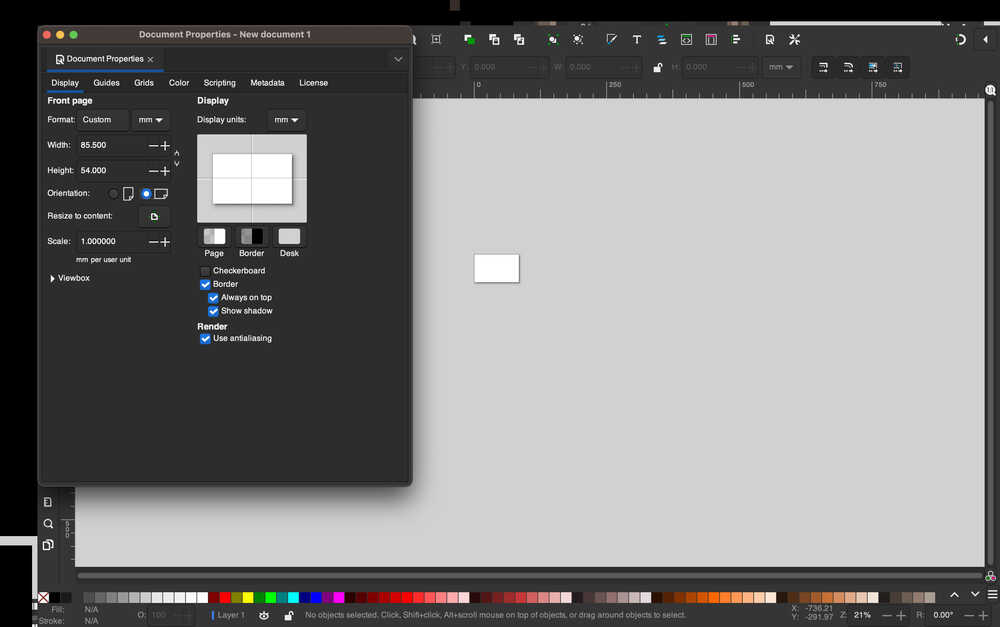
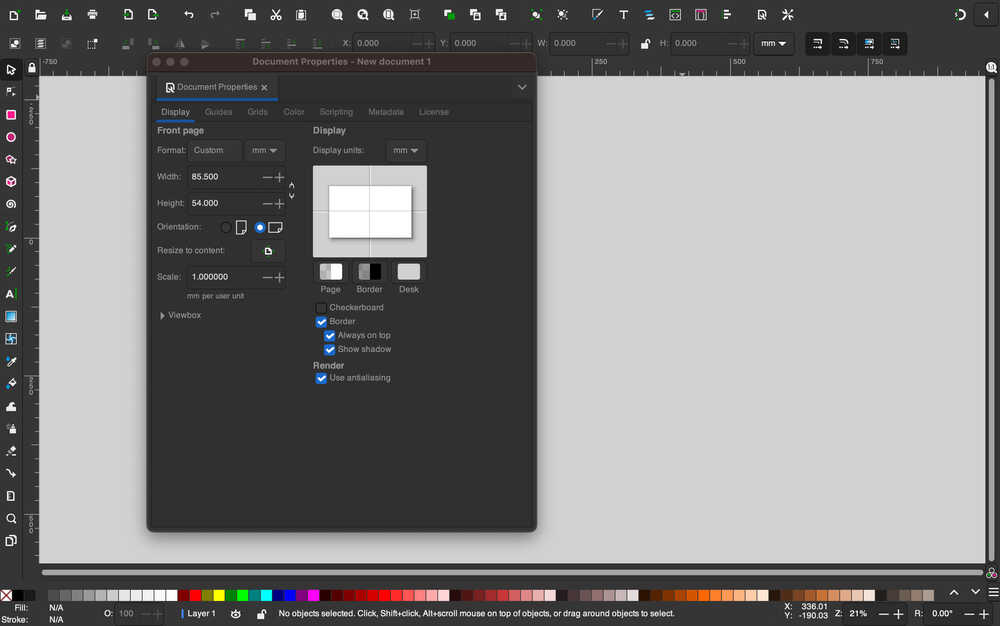
- Set Document property

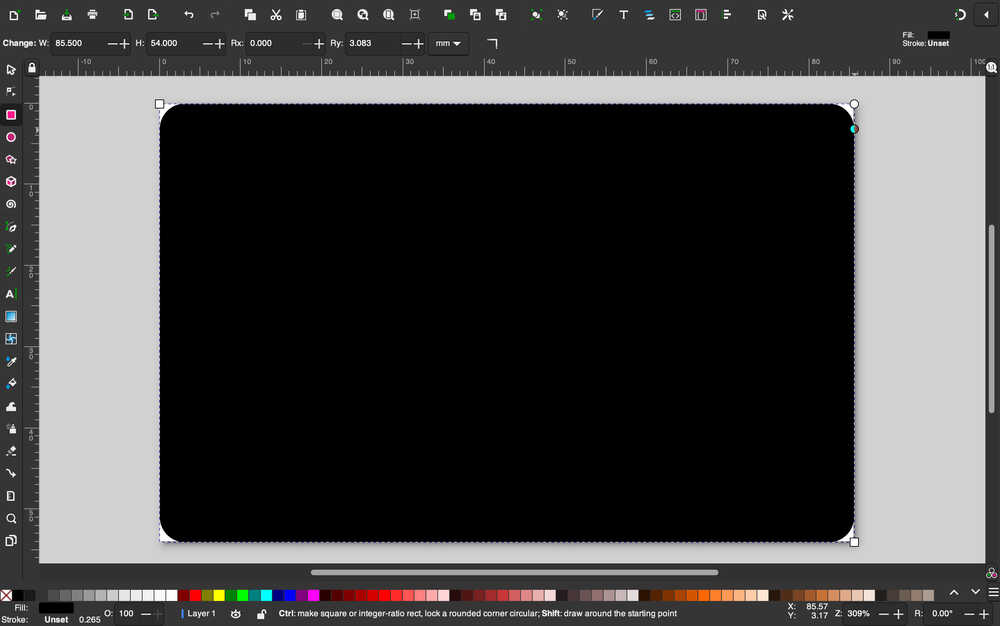
- Create rectangles and make round corner

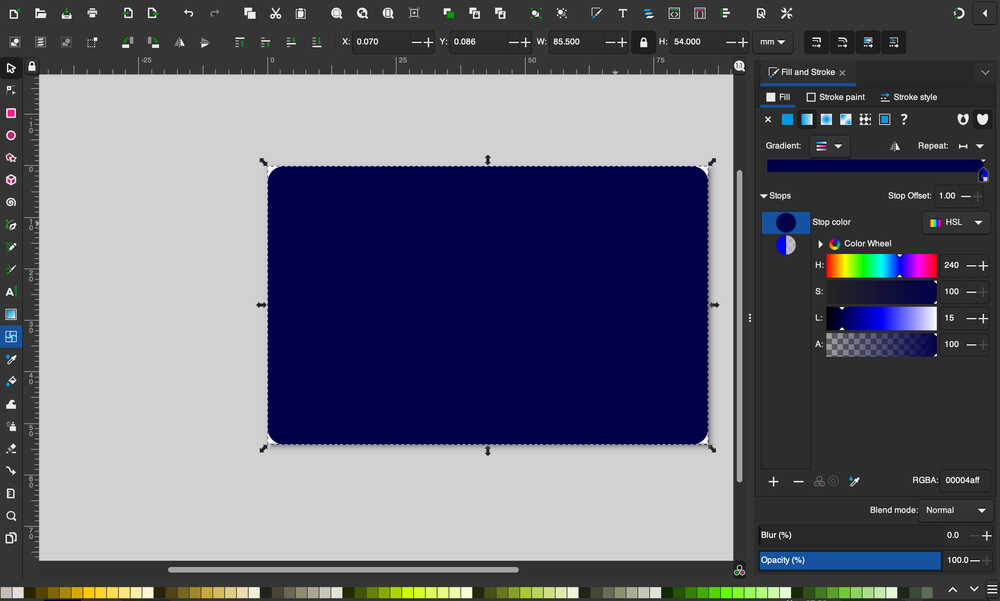
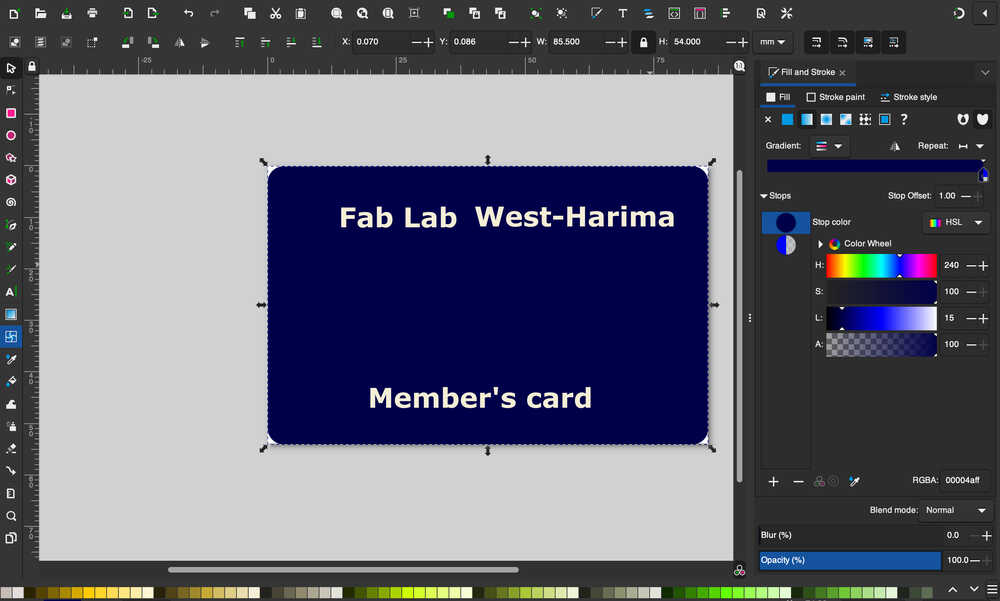
- Change color of rectangles (Object > Fill and Stroke)

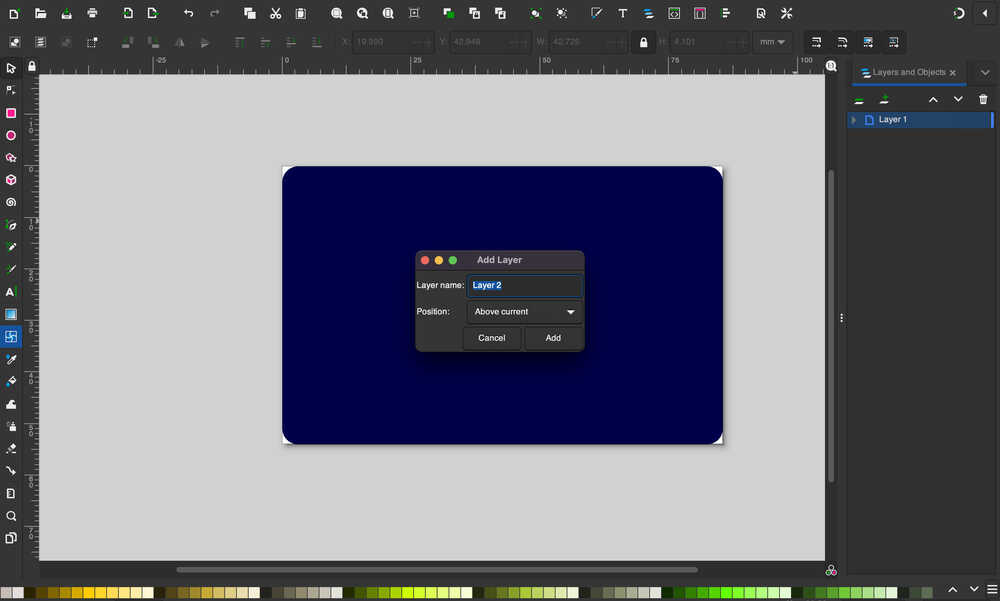
- Add Layer

- Add Text, and change font & color

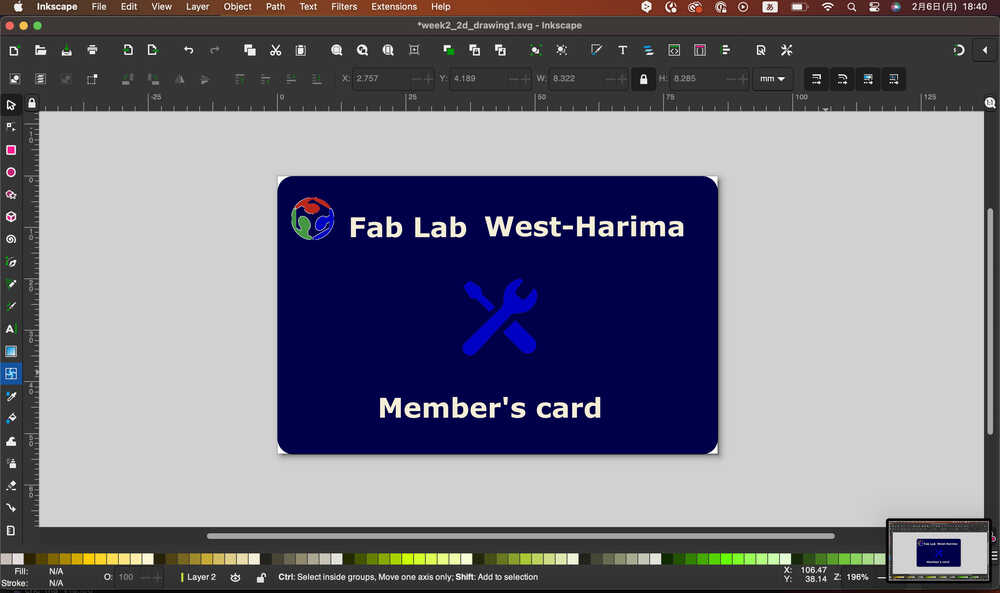
- Add logos
NOTE: About Edit logo is refer to below (5-2)
 Done!!
Done!!
5-2).Operate in Illustrator
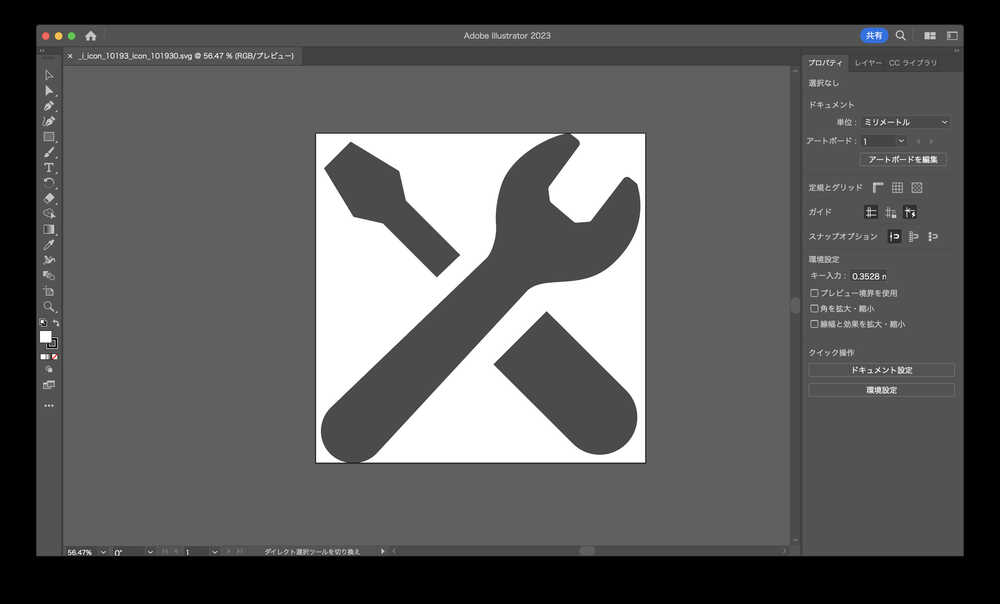
logo 1
- Download the tool log (SVG file) in ICOOON MONO.
- Open Illustrator, and import the SVG fils

- Edit (no fill, line black)

- Export (SVG format)
logo 2
- I get a raster image of fablab logo (PNG file) in the site.
- Open Illustrator, and import logo, and did Image Trace.

- Export to a vector image (SVG format).
NOTE:
what you did was to take a raster image and transform it to a vector image.
5, My Impressions
- This is my first time using Inkscape
- It is easy to understand to use Inkscape. It's free and I thought it was a great tool.