Reflection
As I am setting up my documentation site, I have been contemplating how I want to write my entries. Should they take the form of a journal or provide straightforward step-by-step instructions? We were encouraged to document our progress as we go, including our mistakes, challenges, and how we overcame them. I believe this is a fantastic way of learning and will serve as valuable references, particularly when you or someone else pursuing similar projects in the future.
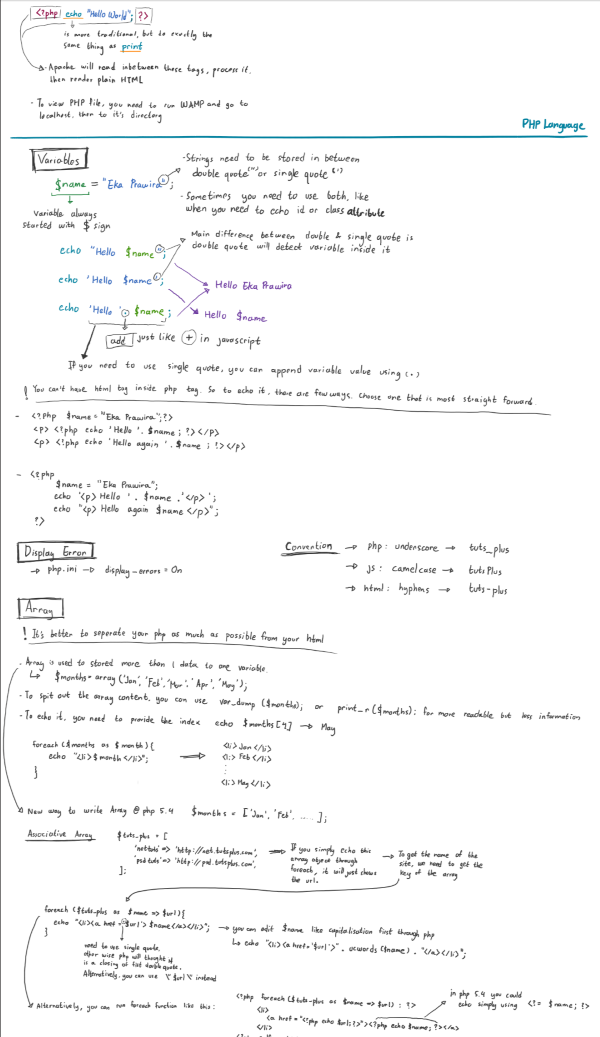
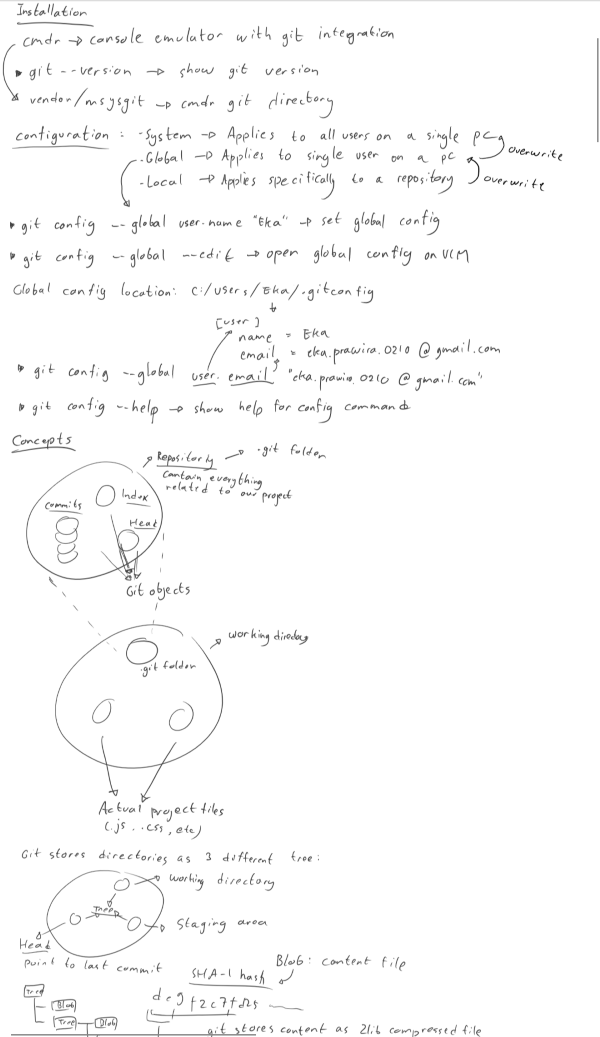
Honestly I have never really done documentation before, despite ironically having worked as a full-stack web developer for almost 7 years. However, I recently had a realization - I do document things, but only for myself. Whenever I embark on learning something new, I usually take handwritten notes.


Theses screenshots probably only show no more than 10% of the overall page, they are long and hard to follow except for me. Whenever I read a tutorial, I always prefer the clear and straightforward ones. So which approach should I choose? Well, why not have both?
Documentation Plan
Following are my plan on how I want to structure my documentation:
- Each week, I will have an overview page. It will contain a short summary of the class and list of assignments.
- For the assignment documentation, instead of having one massive post, it will be broken into multiple posts each focus on a single-topic.
- Throughout my documentation, I will insert commentary sections. This is where I will include personal notes, comments, or remarks that will make the post read like a journal. You can choose to toggle the commentary visibility using the switch on the menu.
- At the end of each week, if I have extra small things - like thoughts, processes, list of what went wrong, what went right, what can be improved, etc. - I will write it down into a reflection such as this post.
I am trying to slip as many as possible helpful information through the commentary, because I know I will most likely be teaching these topics myself in the future. I want to make this documentation suitable as the class material, but we will have to see if it is a realistic goal or not. Considering that the workload and difficulty of the assignments will increase as the program progresses, I hope I haven't unwittingly set myself up for an endless task.
What Went Well
- Nuxt works better than I expected, it is quite a mature framework with lots of modules available; I can really see myself using it for many future projects
- With Vue, Tailwind, and Markdown installed, the possibility of what I can make is quite endless; it's nice to work without being bogged down with things like database, server, caching, etc.
What Can be Improved
- Figuring out new framework while having a tight deadline might not be the greatest idea
- Time management could be improved; got stuck with the Nuxt CI and ends up spending days troubleshooting without having someone to ask for help; in the end found the solution 5 minutes before the next class start; should have focus on the content of the documentation first