To begin to understand Git, my instructor teachme and teke me exercesi to learn the basic. In short, Git is a version control system,Version control is a system that keeps track of every change made to a file in the process of making a project, and saves all the versions of it for each change you make., that allows you to control the progress and modifications of your project without the risk of losing your information.
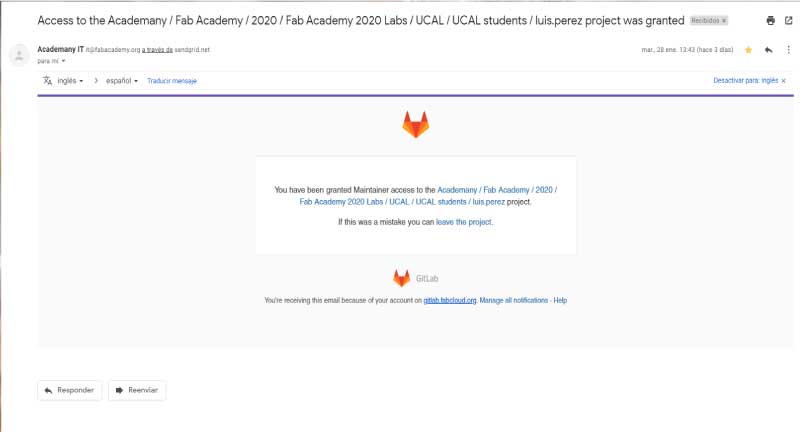
First Step Downloading, intalling and setting the GIT and linkied with the GIT-Lab (the link send to my email.
Picture 1.
Git is an open source, free distributed and very popular version control system up.
I installed git for windows on my computer.
Download git for windows.
Once I had it installed I started the setting up.
1. Establish user name
git config --global user.name testuser
I replaced
"testuser" with my name.
2. Establish user email
git config --global user.email testuser@example.com
I replaced
"testuser@example.com" with my email.
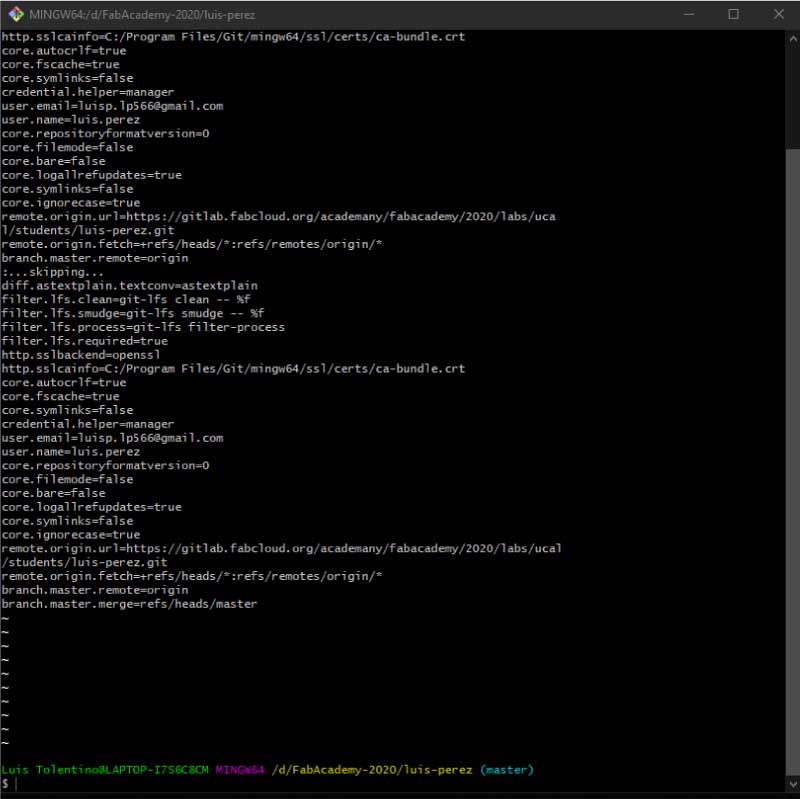
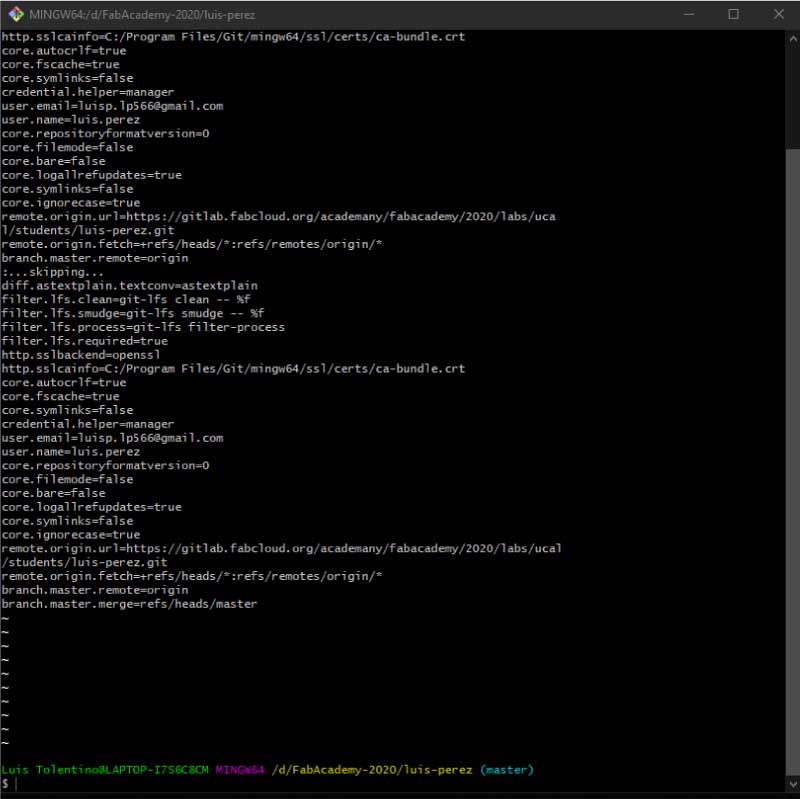
3. Check information
git config --list
It should look like the image.
Picture 2.
 MY SECOND STEP WAS CREATING THE LOCAL REPO
MY SECOND STEP WAS CREATING THE LOCAL REPO
1. Create a new file in my computer
2. Copy the path.
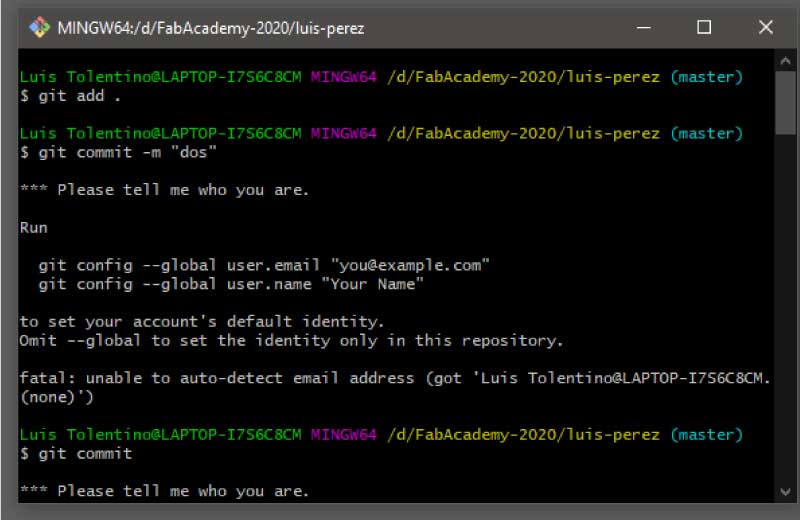
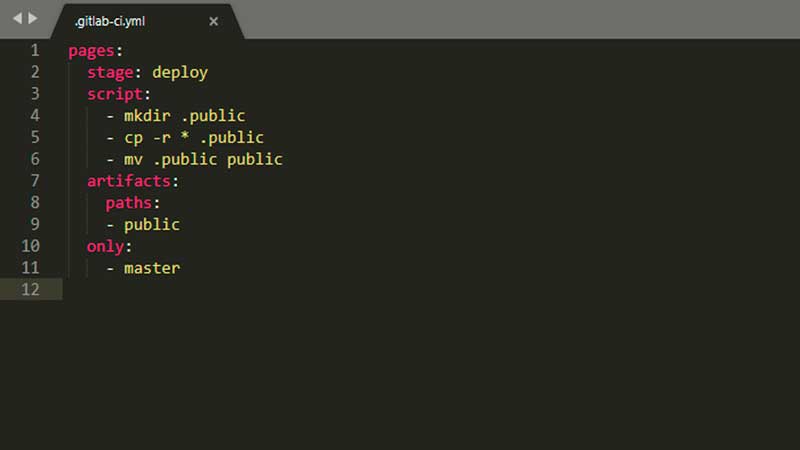
Picture 3.

3. Set the repo location
cd path
I replaced the word
"path" with the location of my file
(ex: D:\FabAcademy-2020\luis-perez)
MY THIRD STEP WAS COPYING FROM GITLAB TO MY COMPUTER
1. Copy gitlab's url
2. Clone the archives
git clone path
I replaced the word "path" with this URL
git@gitlab.fabcloud.org:academany/fabacademy/2020/labs/ucal/students/luis-perez.
FINALLY, THE TEST
1. Make a modification in the local repo, adding or deleting a file for example
2. Check status
git status
3. Stage the changes
git add .
4. Commit the file that you've staged in local repository
git commit -m "message"
I replaced "message" with a label for the change made
(ex:deletedimg5)
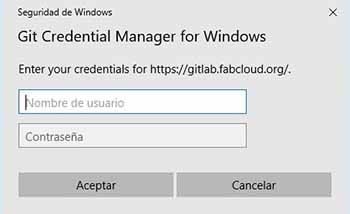
5. Send changes to the remote repository
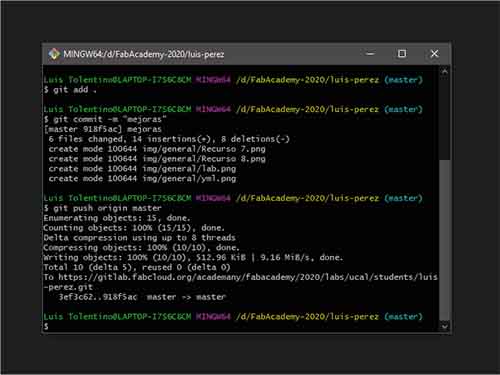
git push origin master
Git credential appears the first time you push. Enter user name and password for gitlab
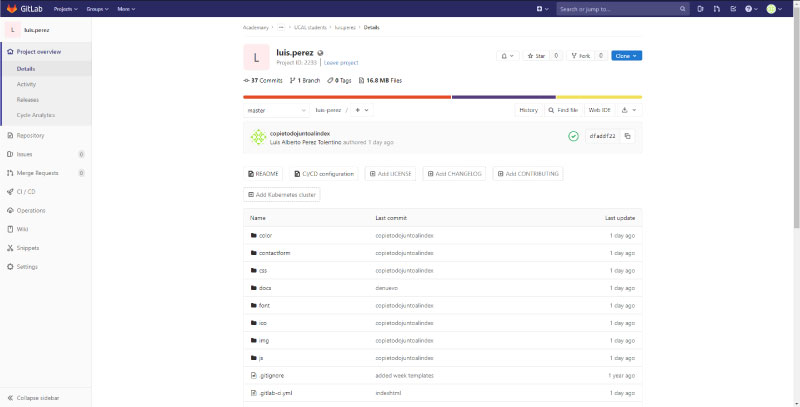
Picture 4.

--------------------------
6. There will be a moment that git may hang and get a fatal error preventing you from uploading your files to the repository. The best thing to do is a git clone.
git clone "paste the gitlab url"
So let's see how you should clone the repository, so that you can benefit from Git with the downloaded code. The process is as follows.
First you will copy the URL of the remote repository you want to clone (see the "Copy to clipboard icon as shown in the following image).
Picture 4.
.png)
The next thing I suggest you do is create a new folder, example:
My repository is in a Res-Academy folder, I do git push and I get a fatal error. what I should do is first create a folder with a similar name, example Res-Academy2 then you enter this folder and you will open a terminal window or the same Git Bash terminal.
Then you write
git clone "paste the url of gitlab"
and wait for the files to finish downloading. And repeat the git again from the first git add point.
This picture is if you used the windows terminal.
.png)
and This picture is if you used the git terminal.





.png)
.png)