
The objectives of the session dated January 23 2019 was to know about the importance of the documentation and how to develop and built website using HTML "Hyper Text Markup Language".
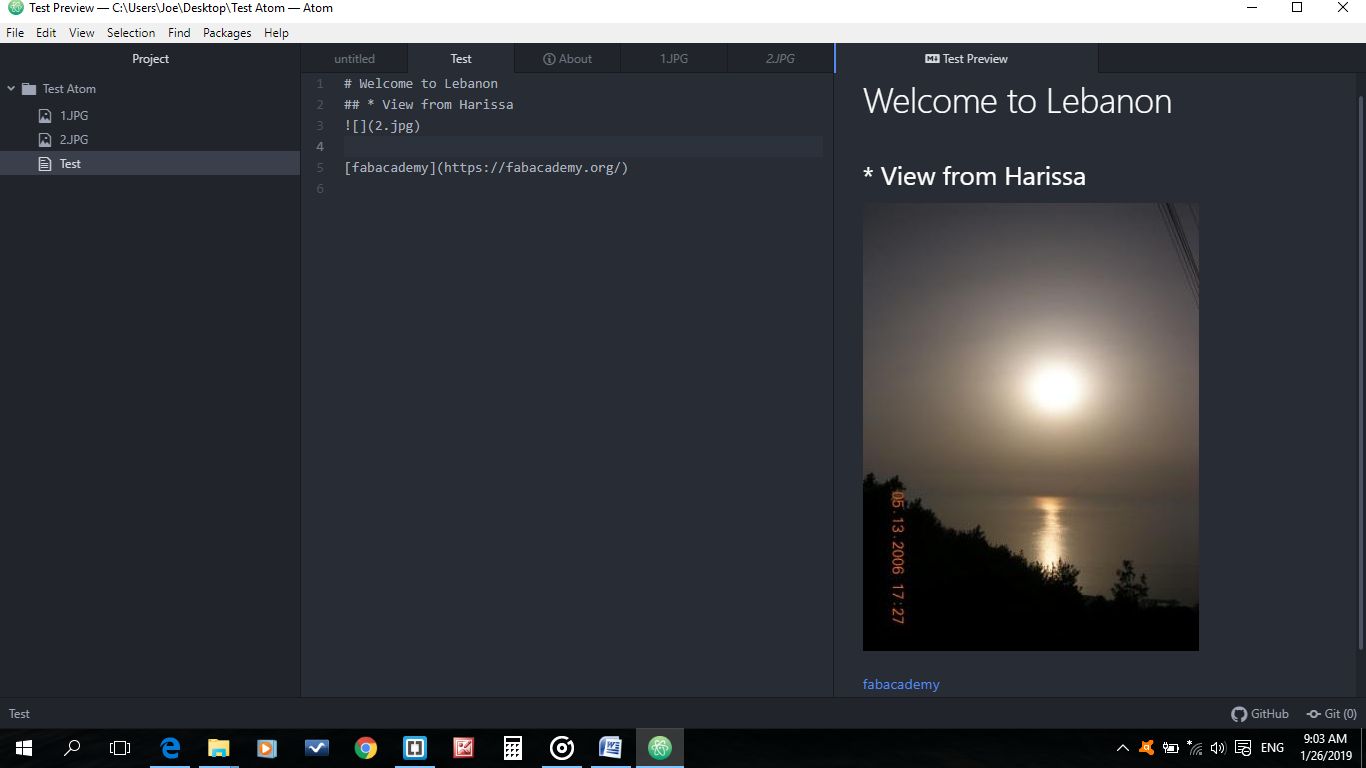
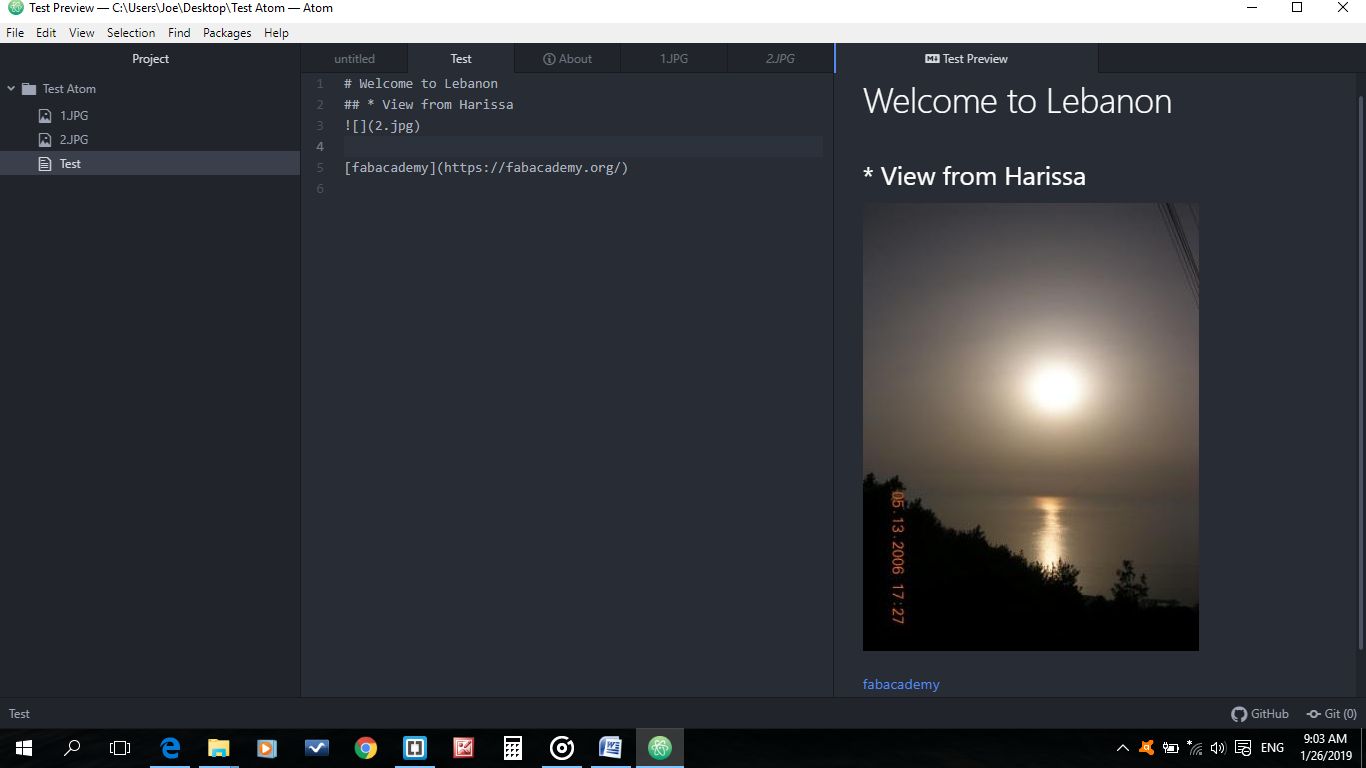
The personal website will be our portfolio that will include our weekly assignments and our final project's progresses. It will be in HTML format and must be able to exist within a GIT archive. I was introduced to Atom and Brackets software that is used to read and write the HTML code.
Atom is a free and open source text and source code editor for macOS, Linux, and Microsoft Windows with support for plug-ins written in Node.js, and embedded Git Control, developed by GitHub. Atom is a desktop application built using web technologies.

First I will mention the setup used on git to be able to push the content of my page, and then I will explain and visualize the majority of html codes and css that I used on my page:
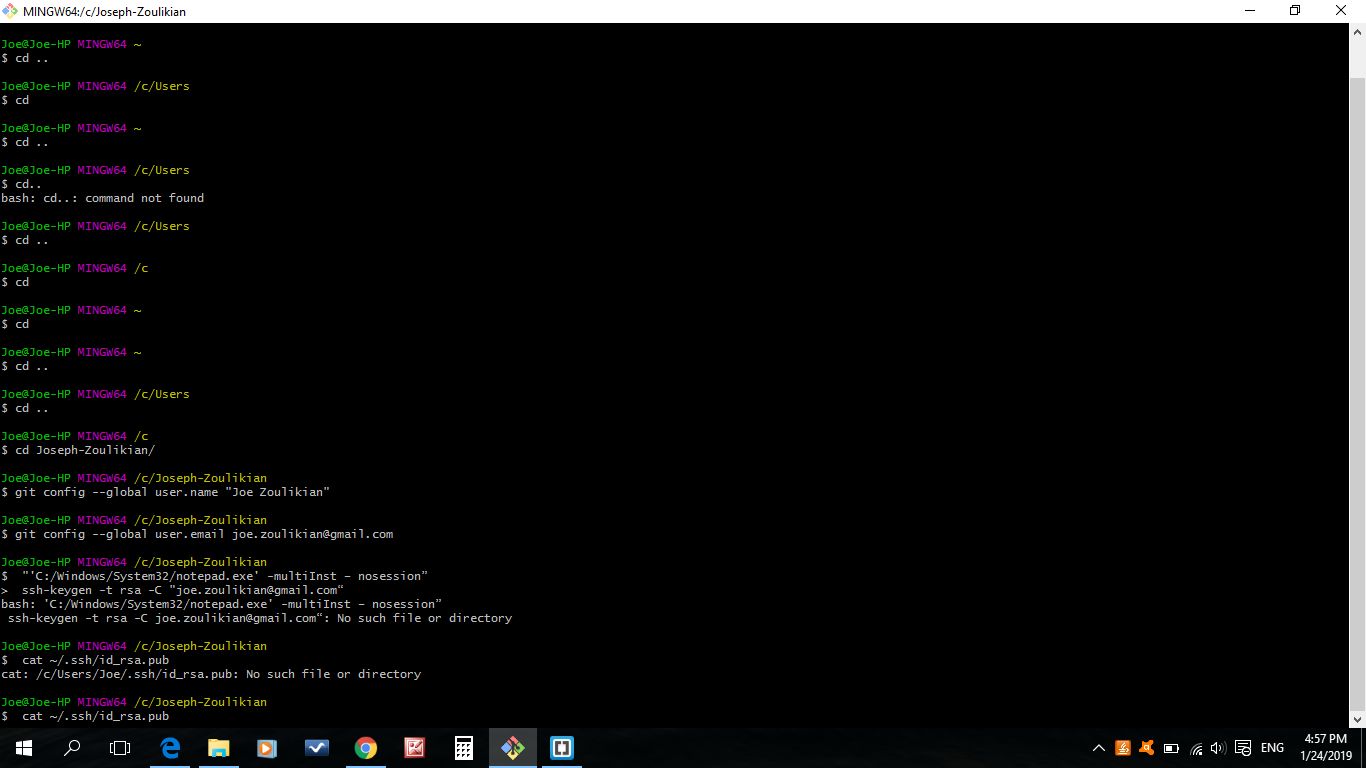
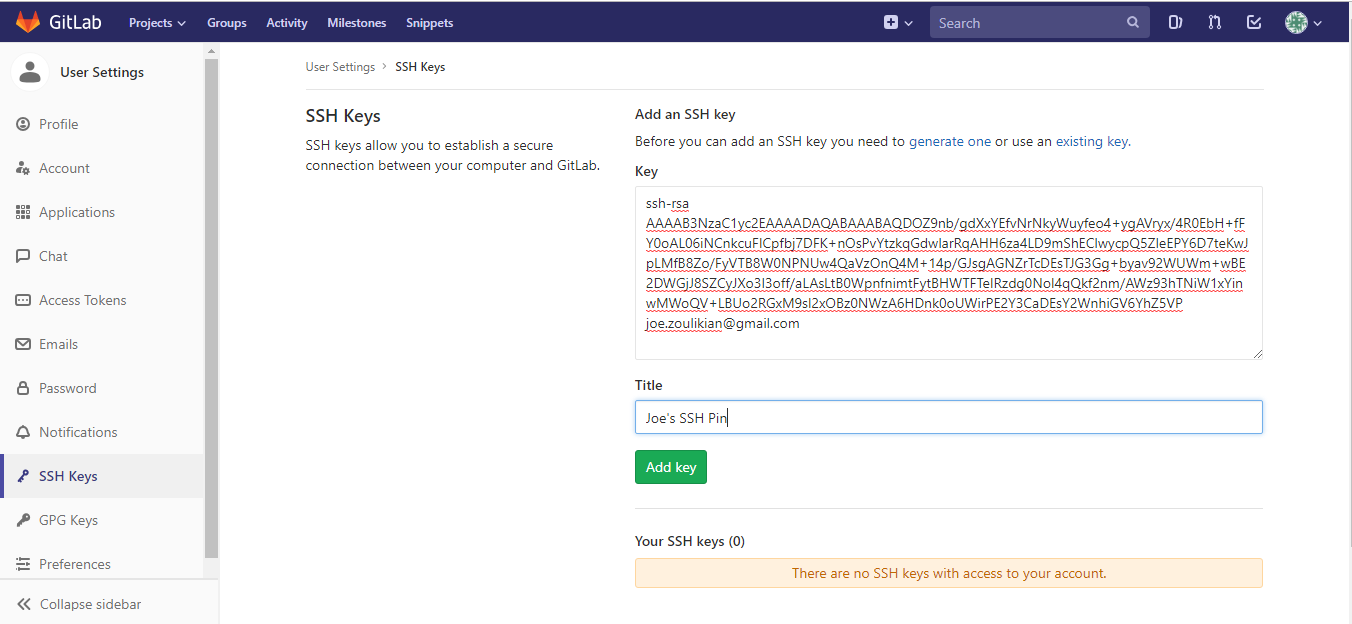
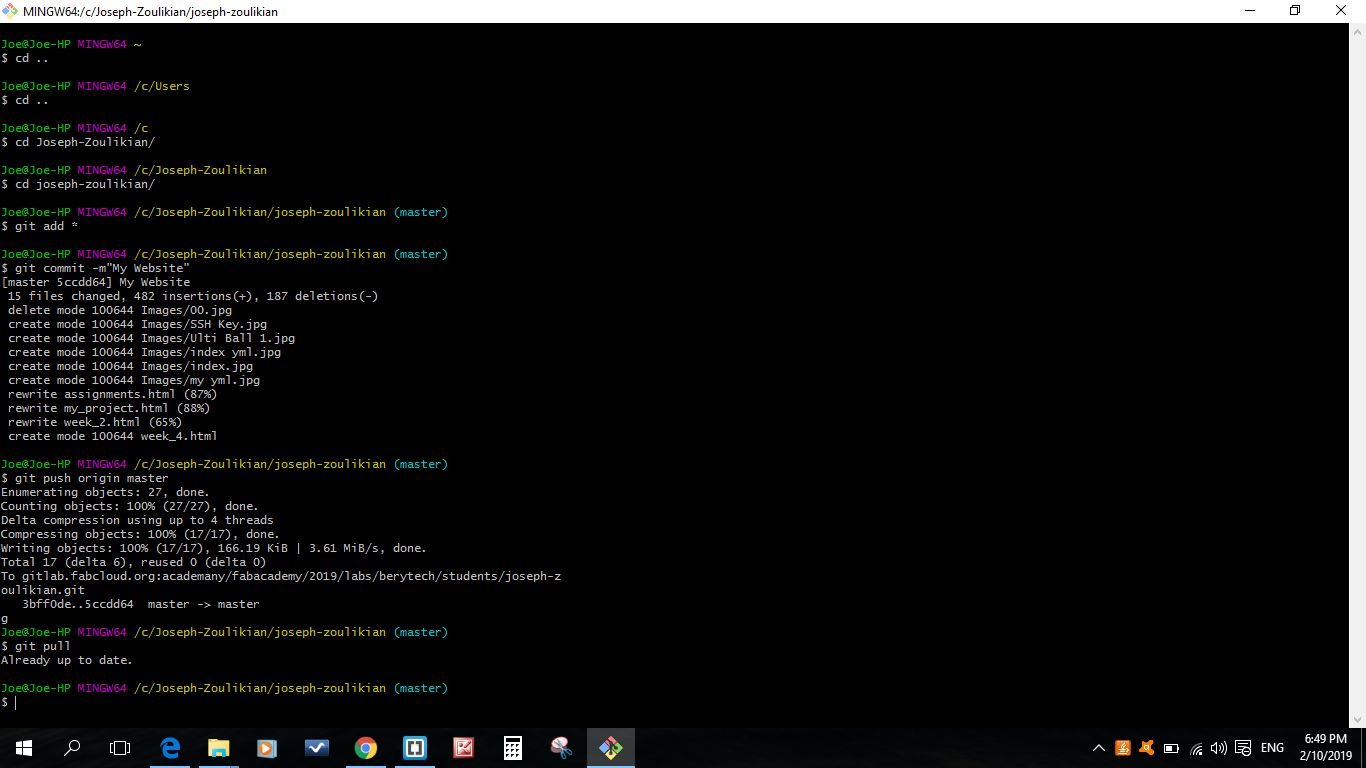
The following commands are used for the git setup:

The first thing to do is to clone the repository git folder on my local folder.
To do that I entered the following at the command line in git bash :
git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/berytech/students/joseph-zoulikian.git

Our local repository consists of three "trees" maintained by git. The first one is our WORKING DIRECTORY which folds the actual files. The second one is the INDEX which acts as a staging area and finally the HEAD which points to the last commit we have made.



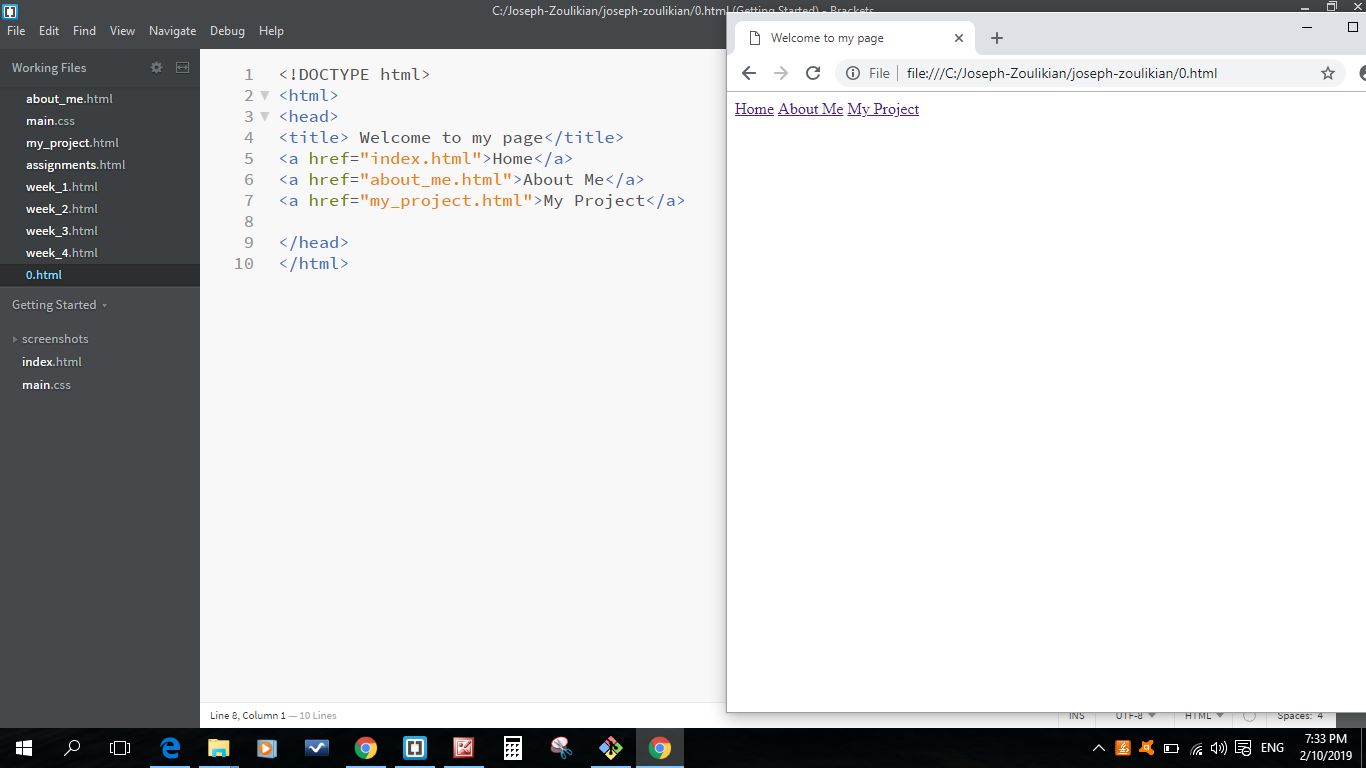
I learned and tested how to develop a website in HTML functions by using the w3 schools website and here are some examples.
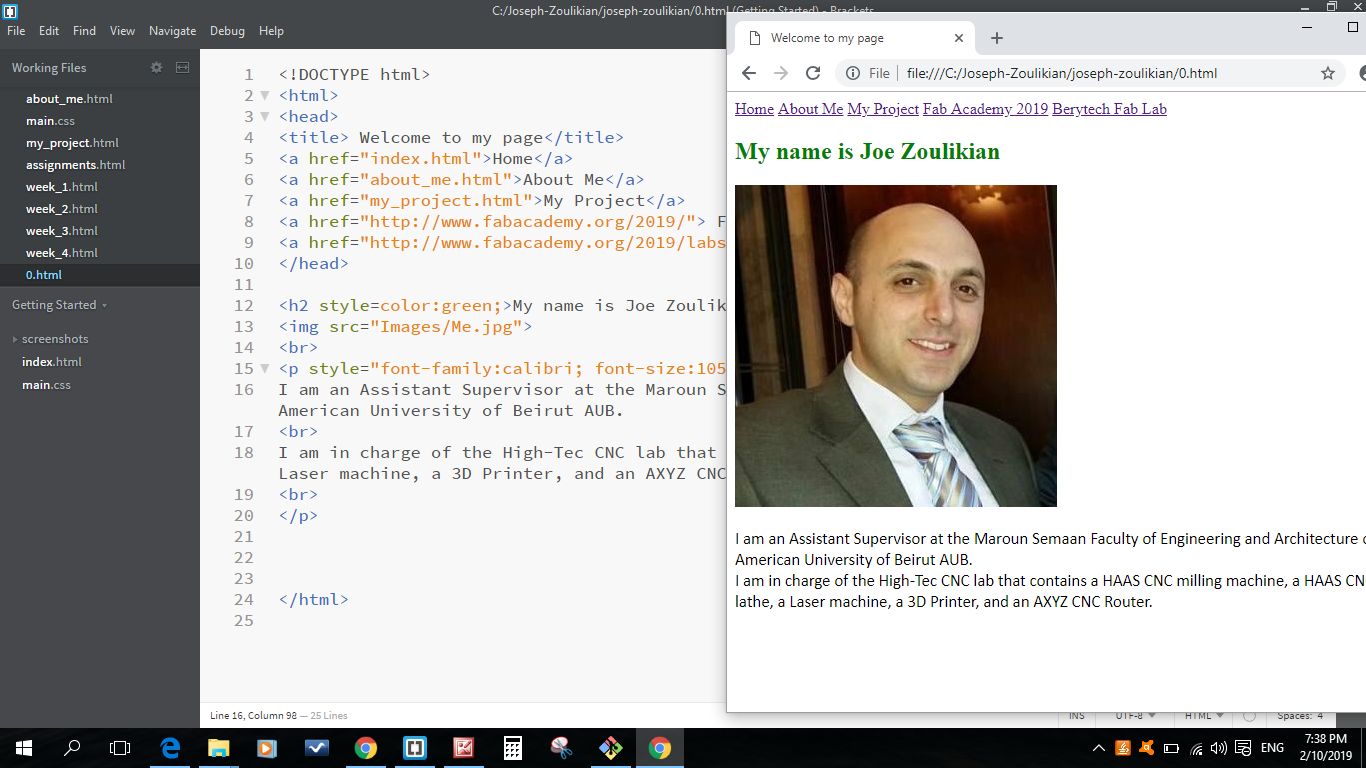
A simple link between pages using: "a href" function:


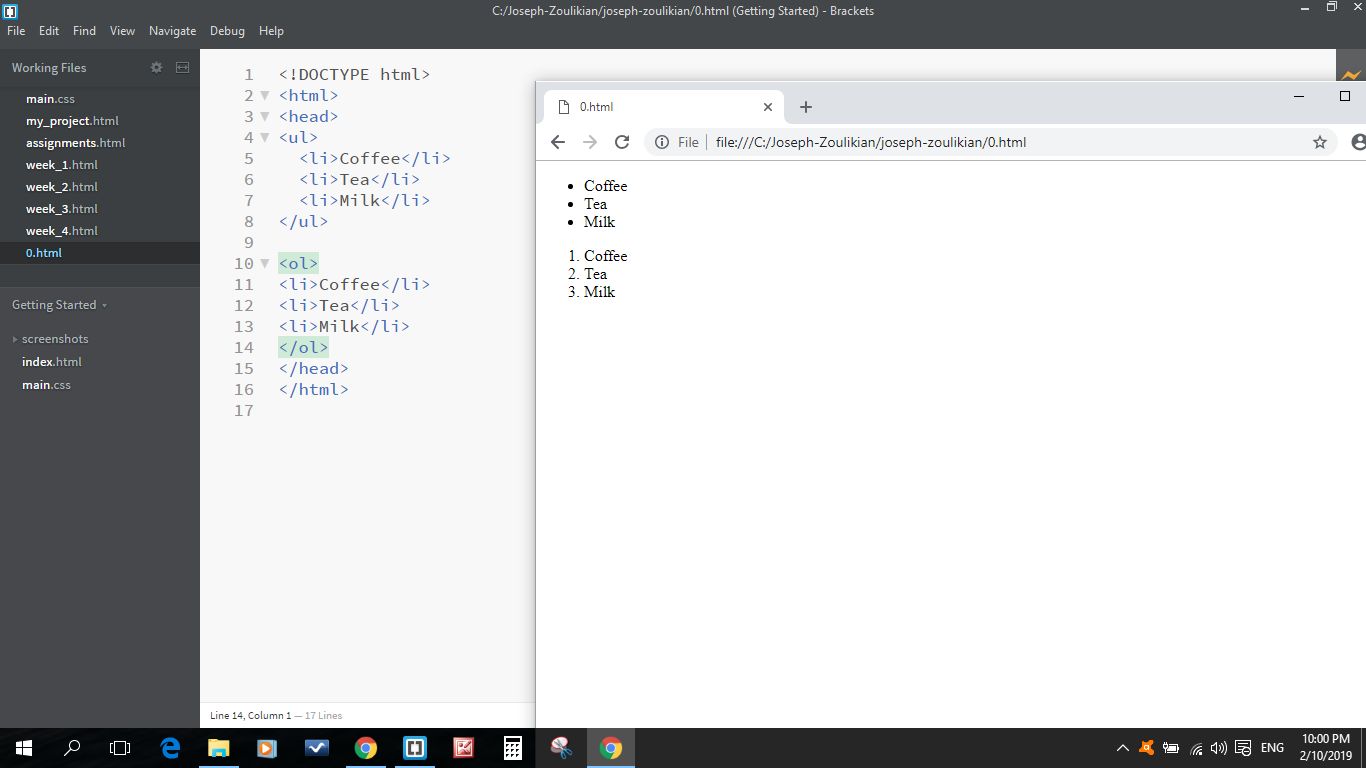
I used the ordered (ol) and undorered (ul) list:

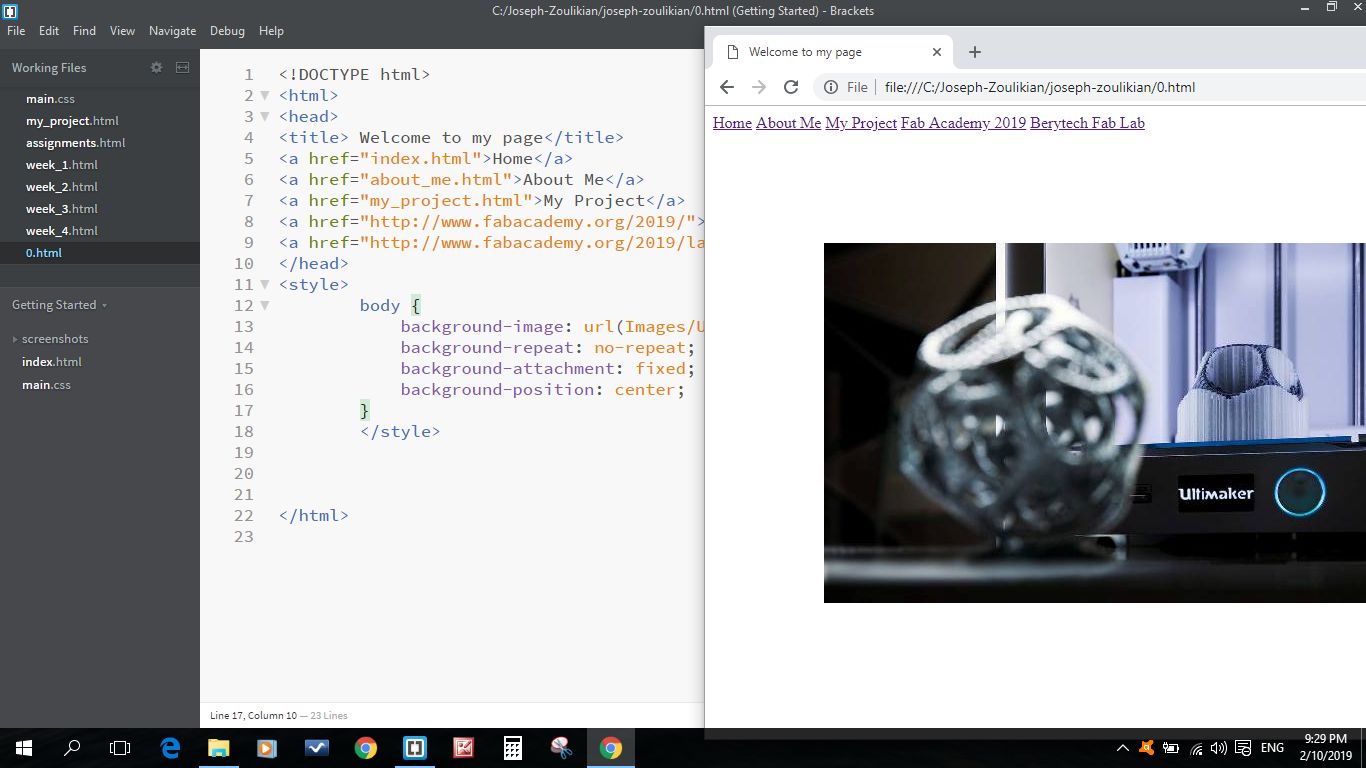
Input a background image, without repeating it, and positioned in the center of the page using the style function:

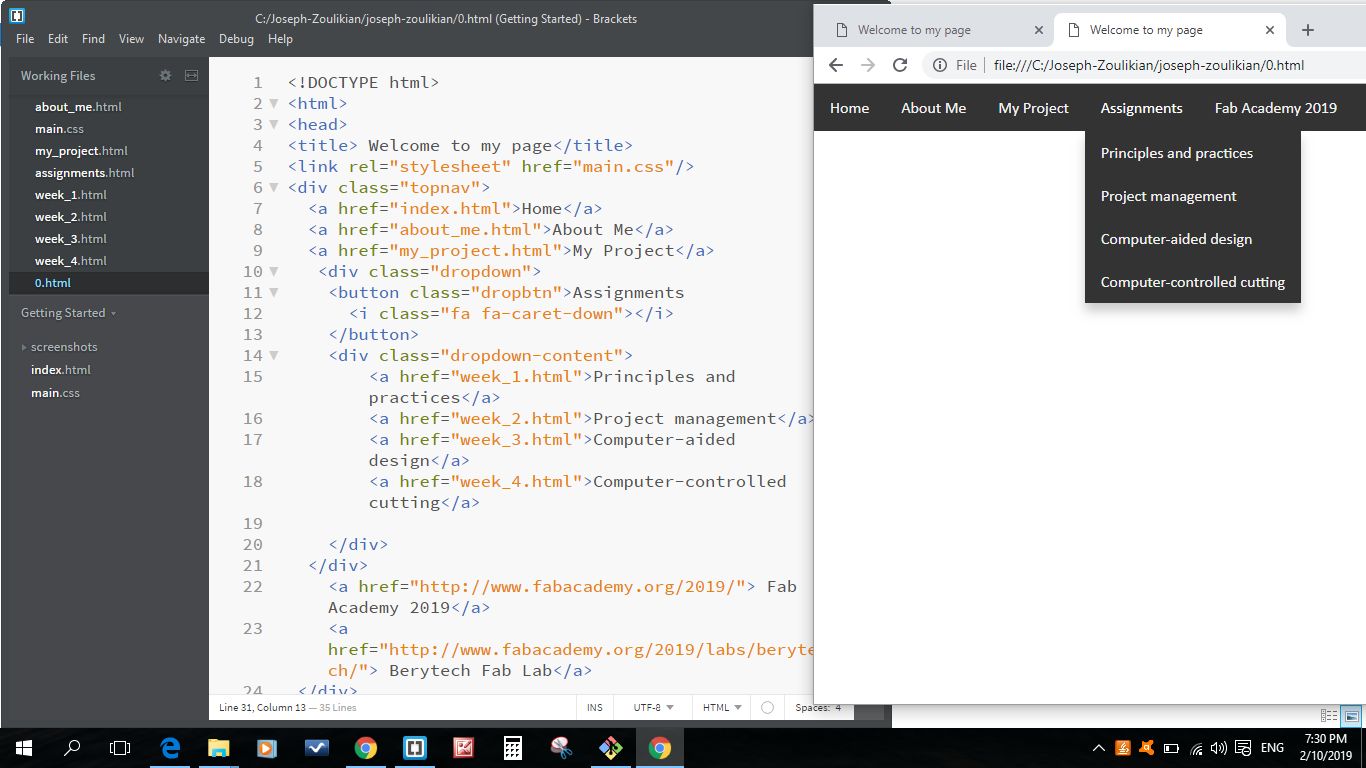
I prepared a drop down menu using the div class function:

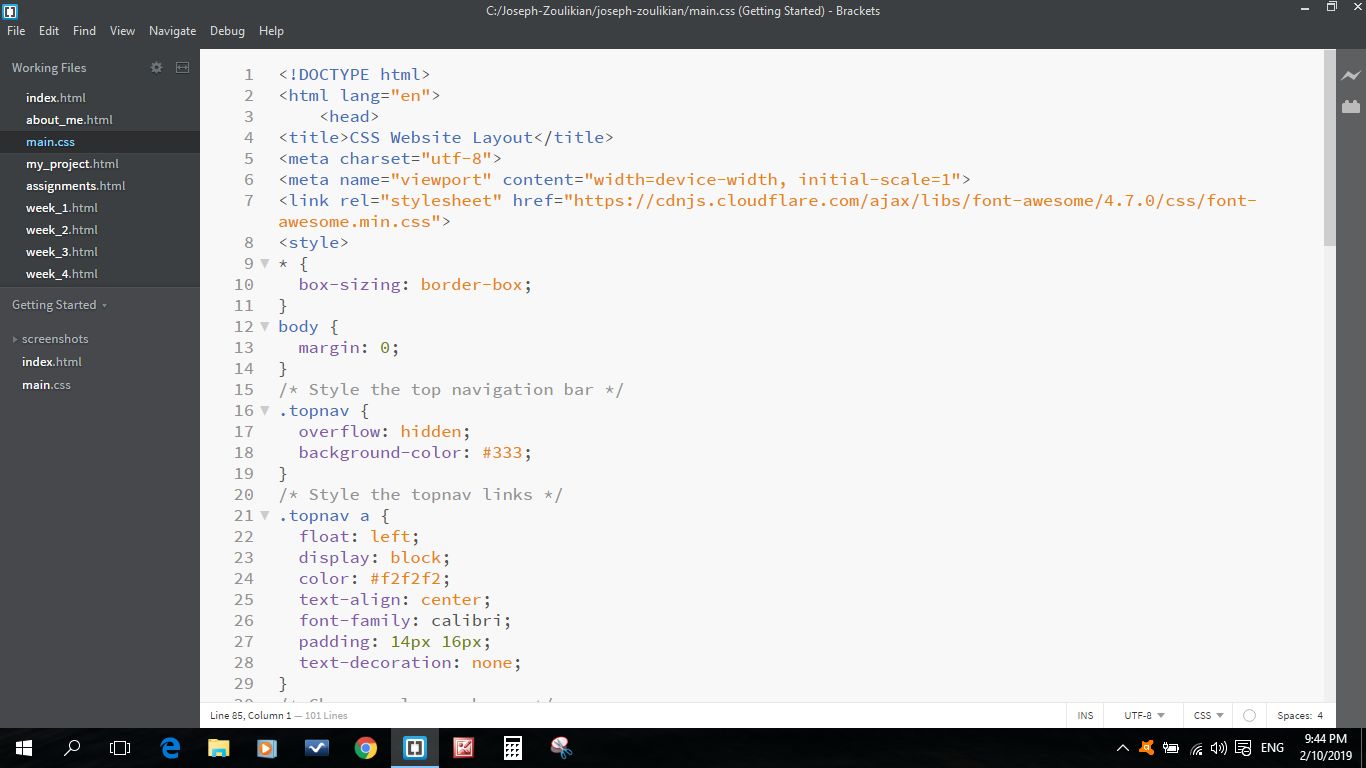
I used the below "CSS" file:


This work is licensed under a Creative Commons Attribution 4.0 International License.