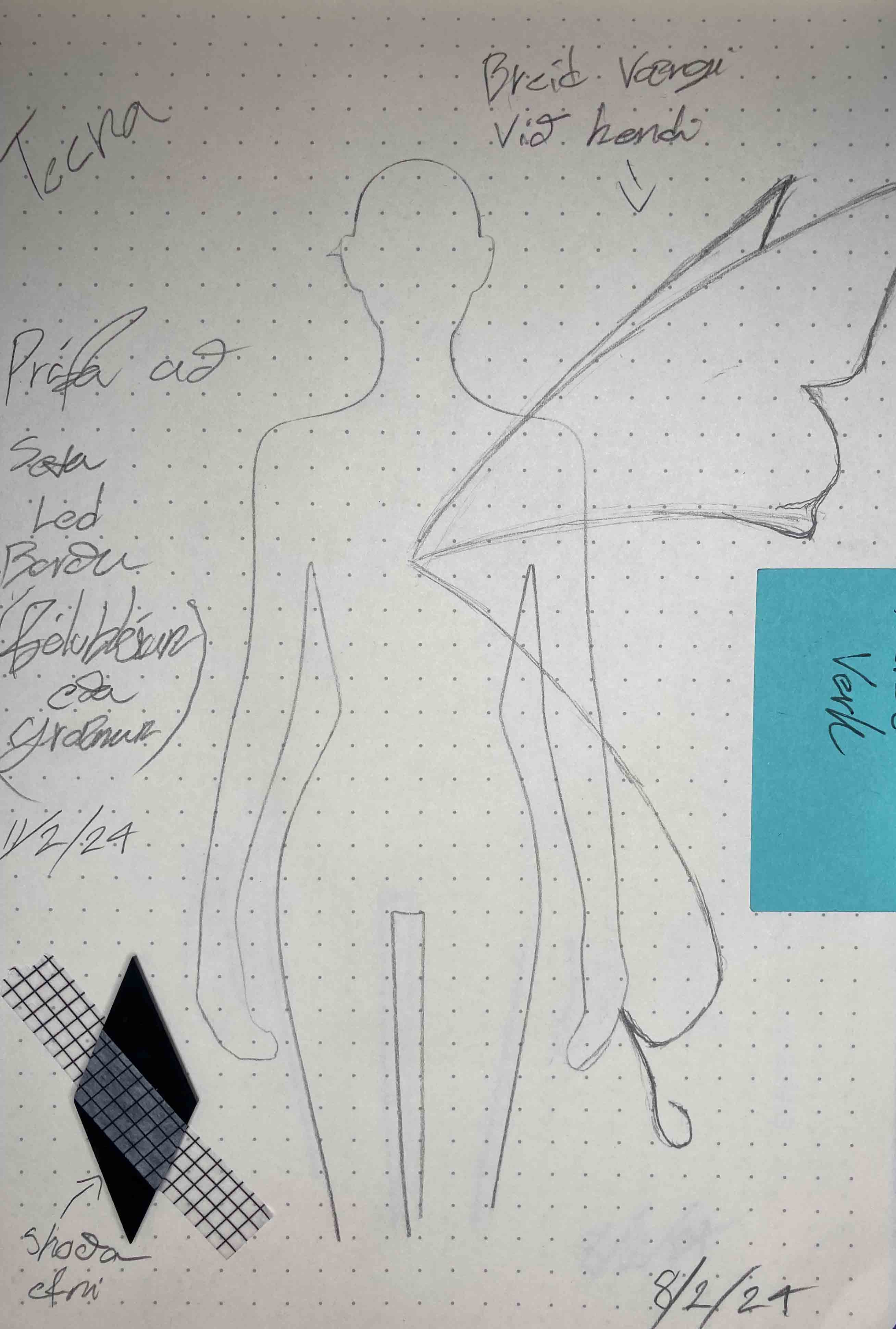
Pic one: The wings are supposed to fit a character from Winx club called Tecna. The wings need to be wide over the shoulder. I want to try to put a LED strip lights on it. Purple or green lights. A sample of plastic to use for the wings.
Pic two: These wings are for a character from Winx club called Bloom. I have done wings for her before that were structually flawed. So I want to get them structurally stable and larger. Also I would like to add LED Lights.
Pics: ideas that came up this week. do both wings to see how heavy they will be. Make a servo box for them. The backplate needs to be peach or as close to skincolor as possible.
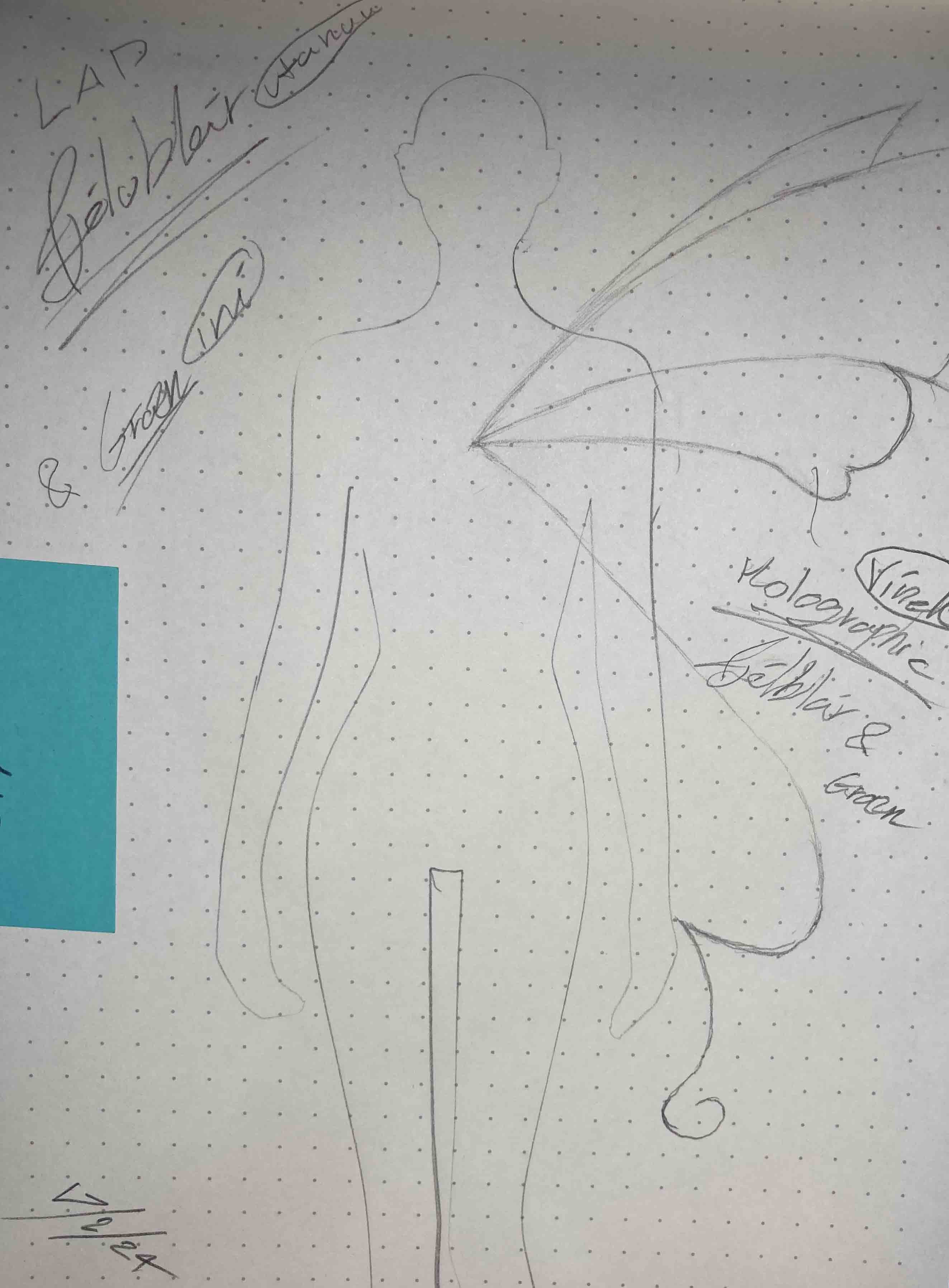
Pic one: two types of LED lights.l Purple on the ourside and green inside the wings. Use holographic vinyl to cover the wings. Holographic green to purple.
Pic two: Use blue viny to make the pattern on the wings. Yellow LED lights for this one.
Idea
My idea for the final project will be cosplay fairy wings for my sister. She wants wings that can move by themselves and have a function that she can interchange the wings. The wings themselves need to be light because she has a bad back and they need to be able to be detachable for when she goes in her wheelchair or for travel. The box with the mechanics needs to be smaller enough to fit under her costume and it can't be too bulky so it would be seen on stage. I was thanking of using a file from thingiverse Animatronic Cosplay Wings as a start.
More-Final Project Idea
Git
I started with working straight from GitLab the first few weeks until my instructor told me I could set up Get lab on my Mac. Me and my instructor a couple of tries to get to GitLab started on my Mac using this link, but when it was set up it was easier to edit the site(still working on the demo site).
It took me awhile to find a site layout I was okay with working with the funny thing is it was the same layout as my instructors.
I found the HTML site that helped with small things around my site. I built the website using VSCode to make a HTLM site.
Preformatted
i = 0;
gabriellakami@Pro-Gamer-Girl-Mac ~ % pwd
/Users/gabriellakami
gabriellakami@Pro-Gamer-Girl-Mac ~ % cd desktop
gabriellakami@Pro-Gamer-Girl-Mac desktop % cd gabriella-arnadottir
gabriellakami@Pro-Gamer-Girl-Mac gabriella-arnadottir % ls
README.md public
avatar-photo.jpg week03.html
gabriellakami@Pro-Gamer-Girl-Mac gabriella-arnadottir % git status
On branch main
Your branch is up to date with 'origin/main'.
gabriellakami@Pro-Gamer-Girl-Mac gabriella-arnadottir % git add .
gabriellakami@Pro-Gamer-Girl-Mac gabriella-arnadottir % git commit -m "Text"
error: switch `m' requires a value
gabriellakami@Pro-Gamer-Girl-Mac gabriella-arnadottir % git push
Everything up-to-date
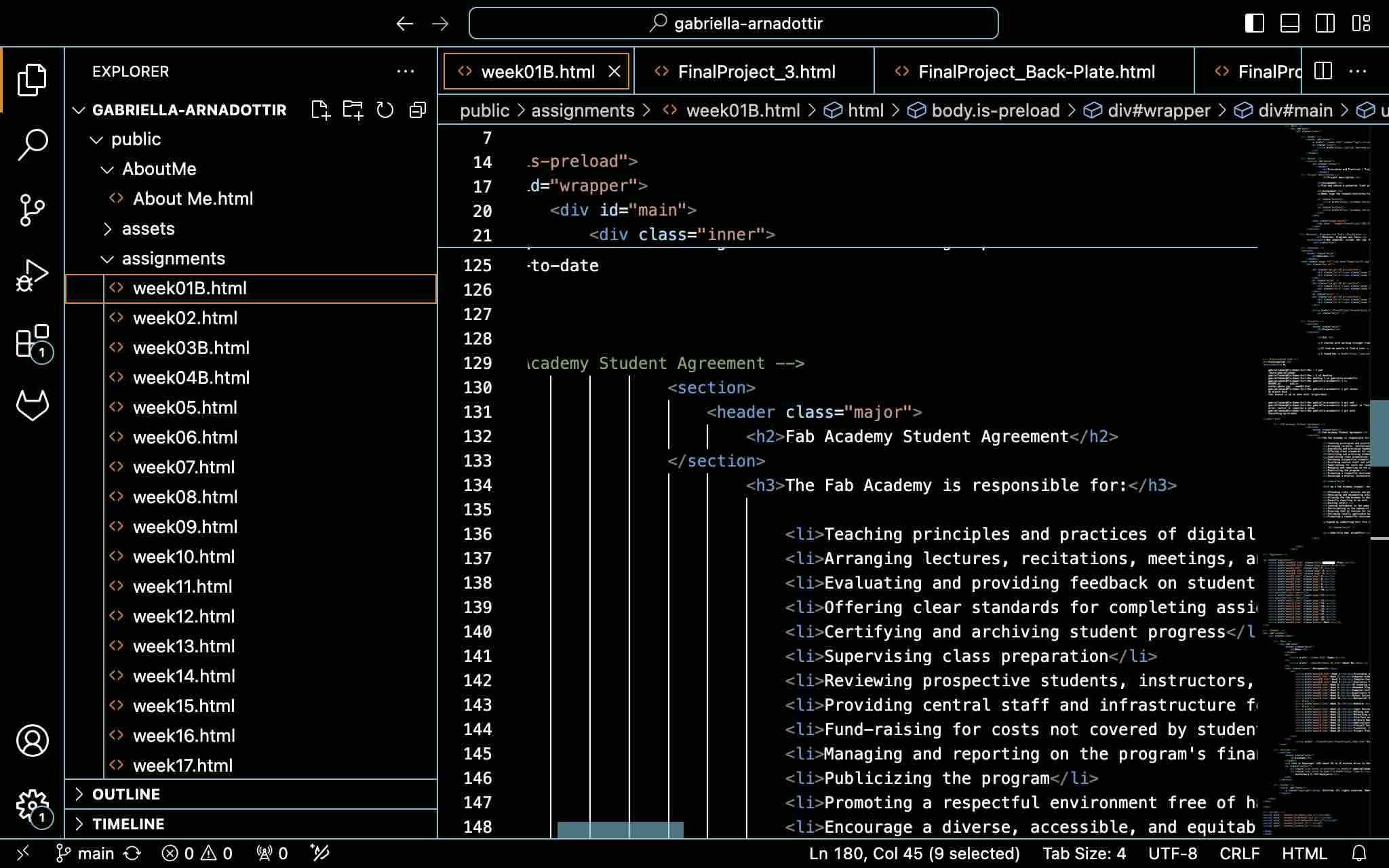
Pic: this is a screenshot of how I get the site up and running and then a sample of the push (the command that updates the site according to GitLab)
Fab Academy Student Agreement
The Fab Academy is responsible for:
Teaching principles and practices of digital fabrication
Arranging lectures, recitations, meetings, and events for the class
Evaluating and providing feedback on student work
Offering clear standards for completing assignments
Certifying and archiving student progress
Supervising class preparation
Reviewing prospective students, instructors, and labs
Providing central staff and infrastructure for students, instructors, and labs
Fund-raising for costs not covered by student tuition
Managing and reporting on the program's finances, results, and impacts
Publicizing the program
Promoting a respectful environment free of harassment and discrimination
Encourage a diverse, accessible, and equitable community
I am a Fab Academy student, responsible for:
Attending class lectures and participating in reviews
Developing and documenting projects assigned to introduce and demonstrate skills
Allowing the Fab Academy to share my work (with attribution) in the class for purposes compatible with its mission
Honestly reporting on my work, and appropriately attributing the work of others (both human and machine)
Working safely
Leaving workspaces in the same (or better) condition than I found them
Participating in the upkeep of my lab
Ensuring that my tuition for local and central class costs is covered
Following locally applicable health and safety guidance
Promoting a respectful environment free of harassment and discrimination
Signed by committing this file in my repository,
Gabríella Kamí Árnadóttir
Sketching the final project: I started with two different size of the wings. Then I desided the maximum size of the wings. So far this project is going well and I have a idea of where to go.
GitLab: As I mentioned building a HTLM site was new and in the beginning the hardest thing was to get it up and running on my Mac. Once it was up and running then it worked fine. It took a while for me to get accustomed to all the settings and how the program worked it was fine. Slow but fine. Several times in the following weeks my site would crash and even once deleted itself. The push (update) of the site didnt go throgh and ended up taking the whole site offline. I had to start the process over again once when the site deleted itself. My instructor and people at MIT IT department were helpful and helped me recover what they could. What I learned was push only one photo at a time and only push small changes at a time. the site will crash otherwise.
The Student agreement: Since Im a competitve Ice skater signing the agreement was normal for me. I have to do this several times I year. Its reading and knowing that we all have to do our part and are all responsible.