Assignment#1b: Project Management
This assignment is about Project Management. I have documented what I did while developing my web page, why web page is needed. I am also documenting what I learned in version control, use of Gitbash and Project Management tools like Gantt charts and their importance in my survival during the Fab academy.I am documenting what went well, what went wrong and how I would do things differently in next assignment.
First of all, web page is required to document all what I learn during the Fab academy. I will also be documenting what and how I am developing my project. It is a medium of communication between myself and the instructors.
Version control is basically to keep a track of all the changes that are done in my files that I publish through my repository. It is required when there are multiple people are working on the same project simultaneously through different computers. For version control, we will be using Git. This platform handles the distributed merging of files. It helps me to identify if there is any merge conflict and where to address them. Git lab is a cloud service, where I am going to push and share my repository with others. In this week, I have also learnt to use Gitbash, a windows based tool to pull and push my repository on fab cloud to and from my local computer.
Along with this, I learned the importance of Project management skills and why they are required for my survival. The fab academy course is intense and need weekly submission of assignments, working on projects, etc. This needs a detailed planning. I learned Gantt chart to document and plan my tasks. I also learned different principles of managing a project like, triage, demand vs supply side time management, serial vs parallel development, spiral development and bottom-up vs top-down debugging.
 |
 |
Click here to go back to the top
What I did
1. Website development
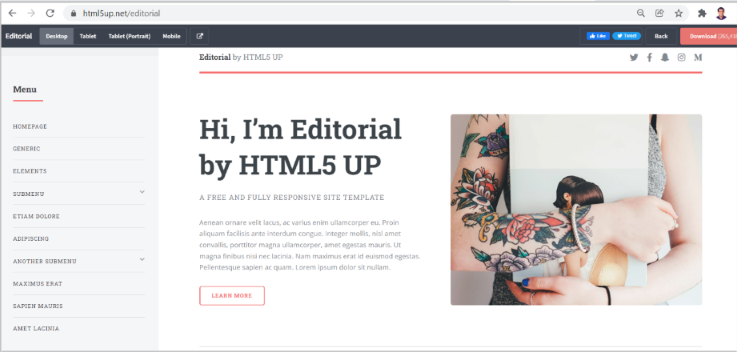
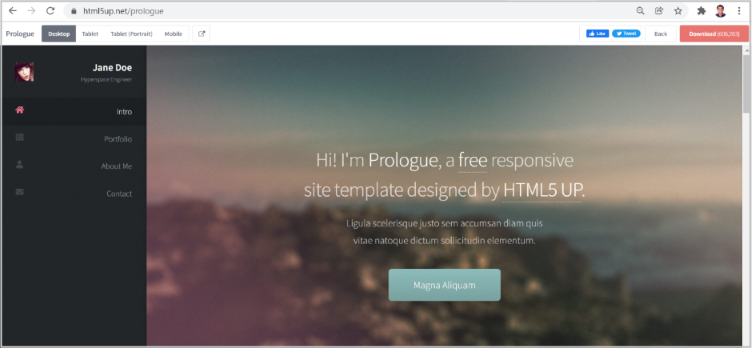
I downloaded different standard html5 templates that I thought will suit as per the requirements of documenting Fab academy work.
 |
 |
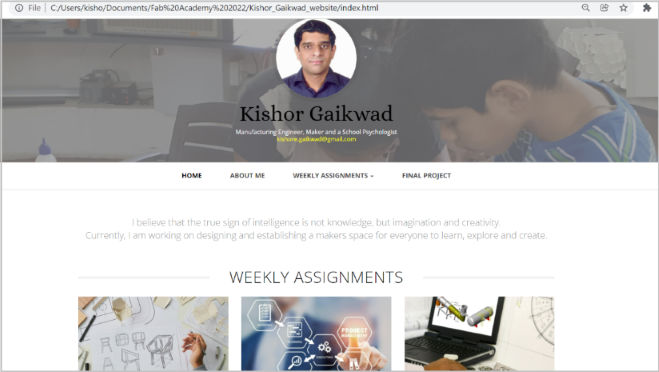
And finally, chose the one that suited the most amongst all. I did some trial and error, while editing each one of them and found the below template to be more suitable for my work.
 |
 |
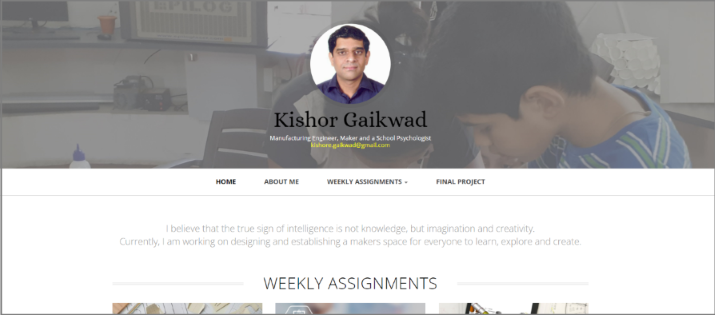
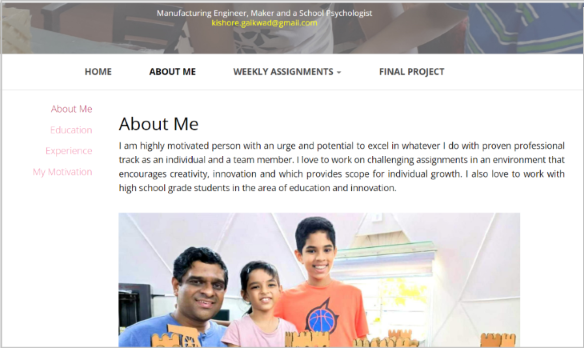
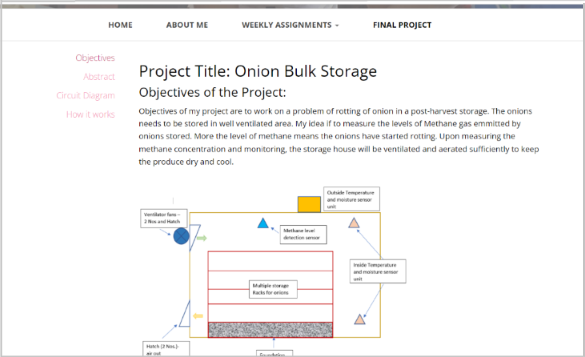
I created and edited all required pages like home, About me (Education, Experience, My motivation), Weekly assignments and Final project.
 |
 |
 |
 |
 |
 |
2. Version Control
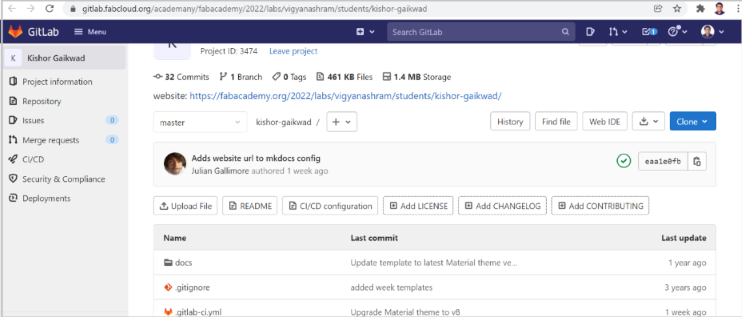
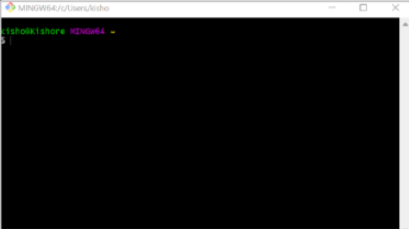
Step1: I used Git bash for windows to clone my repository on fabcloud to my local computer.
 |
 |
3. Project Management
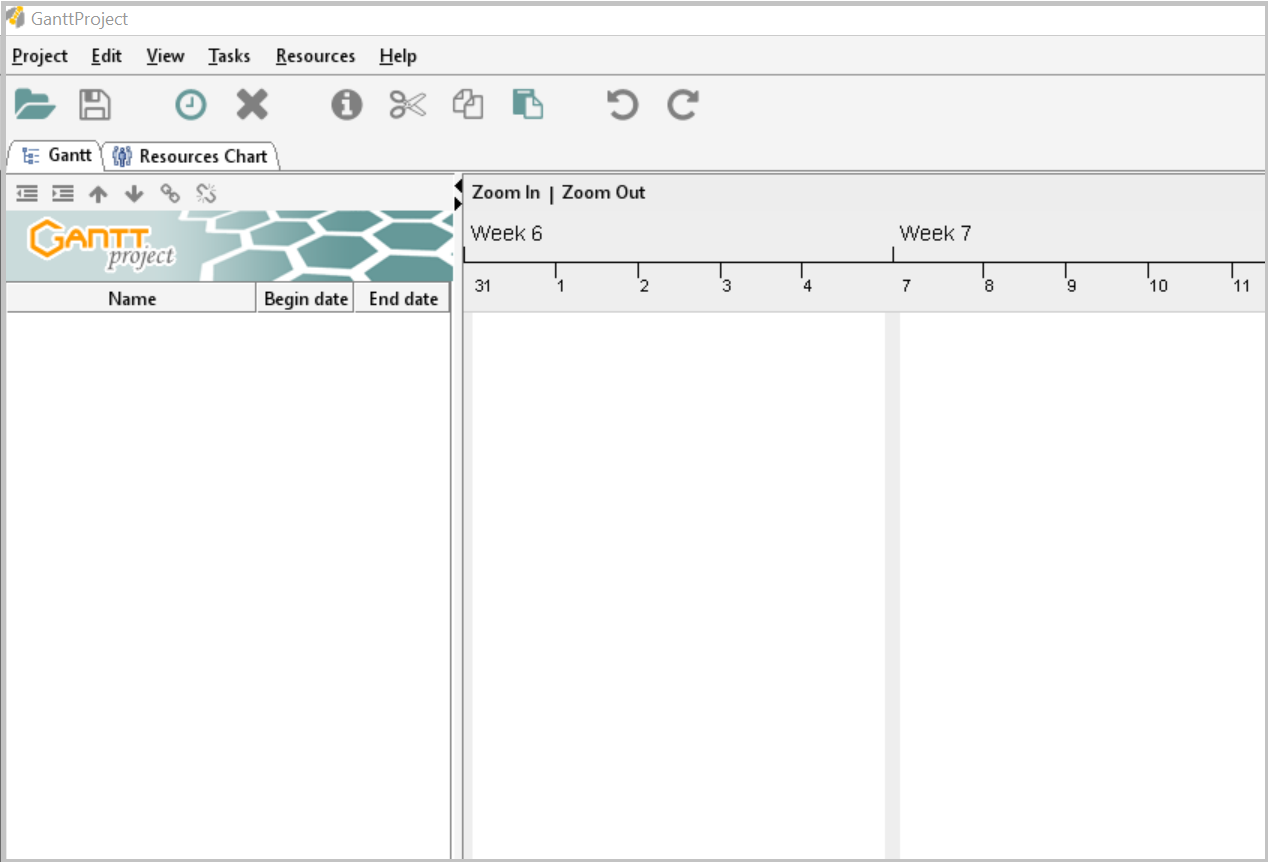
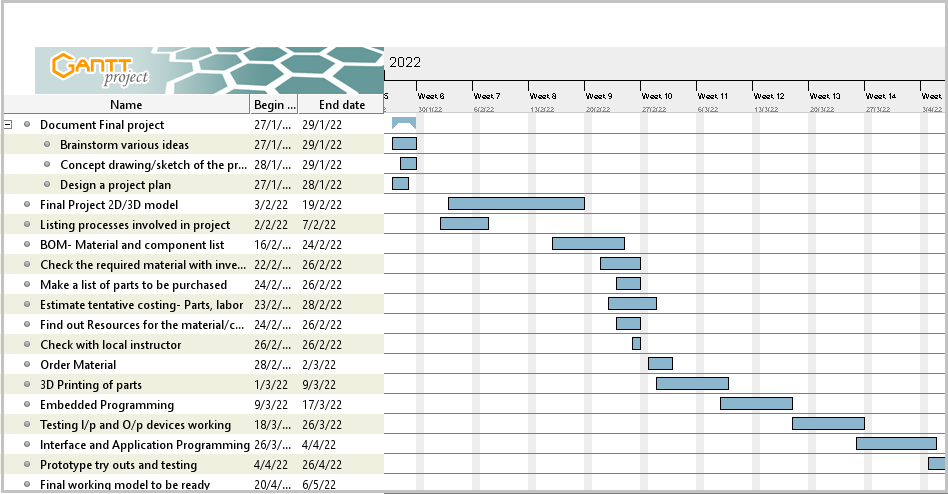
Step1: I used Gantt chart to list and document all the major tasks of my final project along with tentative timelines for each of the tasks.
 |
 |
Click here to go back to the top
How I did
1. Website development
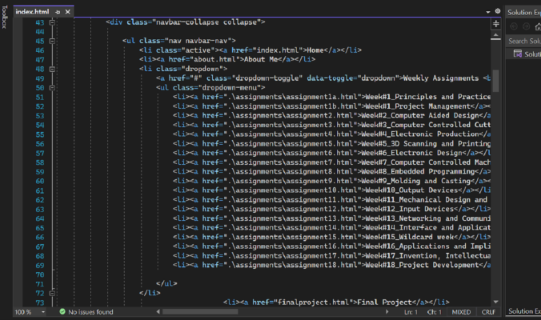
I used visual studio to edit the html and css code. I learned how to edit the text, images in html and css files. I was familiar with similar tools but had never worked on html file formats. I used resources like https://www.w3schools.com/html/ to learn to edit html and css file.
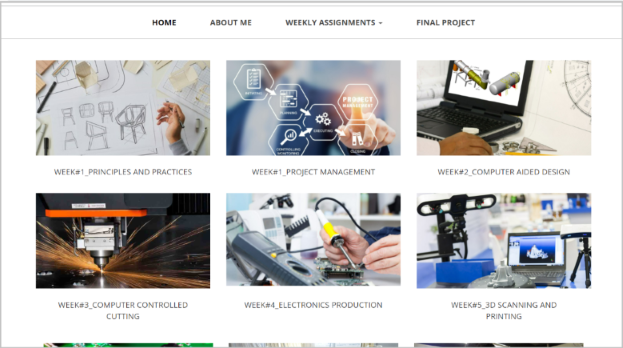
I edited the index.html file first to develop my homepage. I edited the font, top cover section, navigation menu bar, thumbnails for weekly assignments and linked all other pages like About me, Weekly assignments, Final Project within all pages. I was able to link the pages within each other. On weekly assignment page, I could add 18 thumbnails and linked them to individual assignment pages.
 |
 |
I was also able to update the side navigation menu bar for About me page, Final project page. I also could change the font size, padding for the menu bar through css file.
 |
 |
2. Version Control
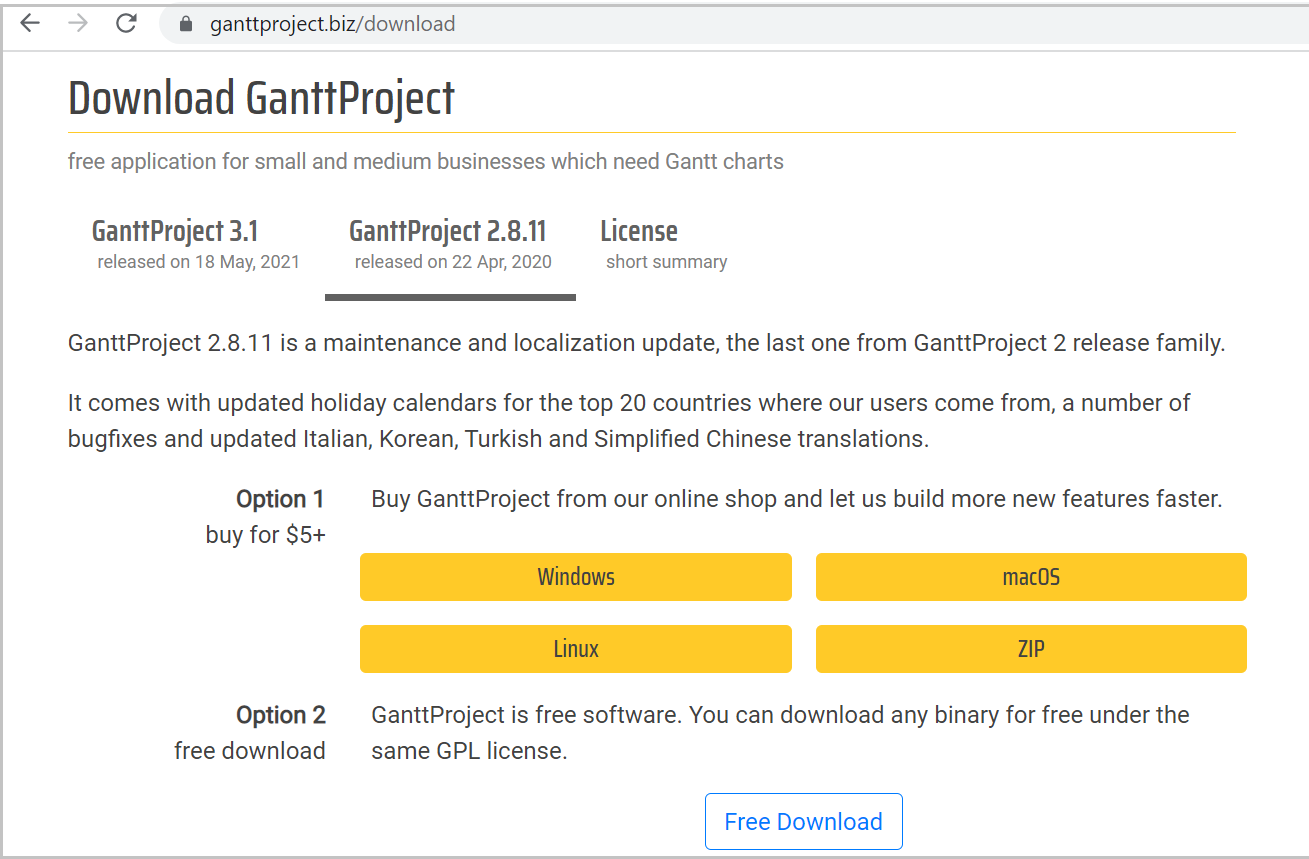
Step1: I downloaded Git bash for windows from https://git-scm.com/downloads and used Git commands to clone my repository on fabcloud to my local computer. I parallelly logged in to my Gitlab account through fabcloud login details.
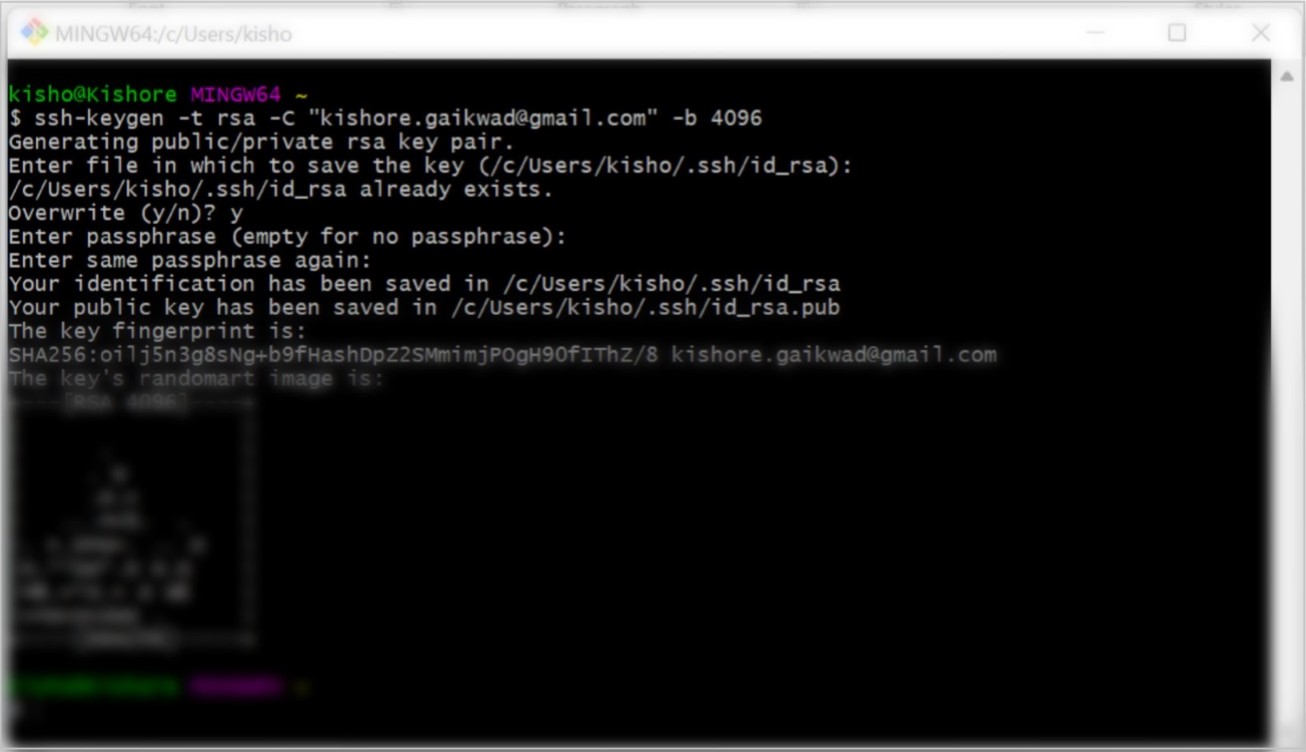
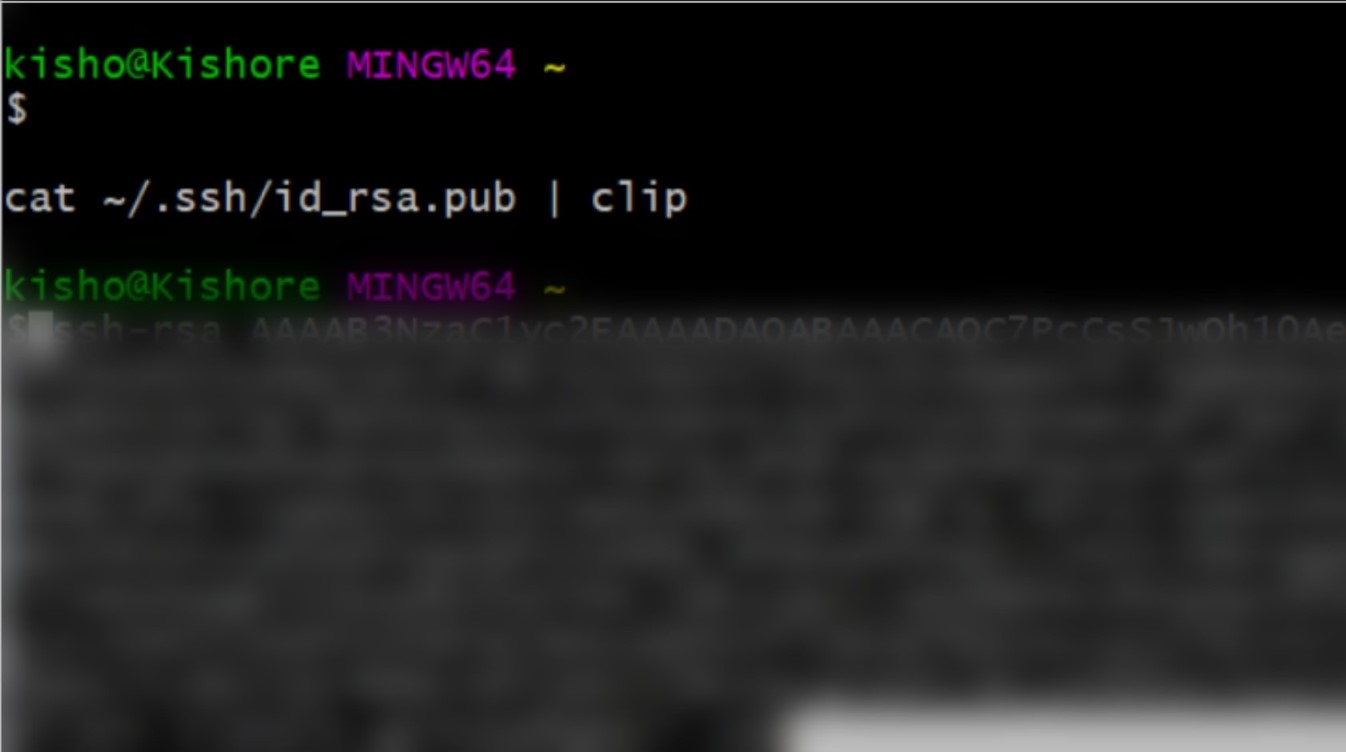
Step2: I then generated my SSH key using a command ssh-keygen -t rsa -C "kishore.gaikwad@gmail.com" -b 4096. Then I copied the SSH key using command cat ~/.ssh/id_rsa.pub | clip
 |
 |
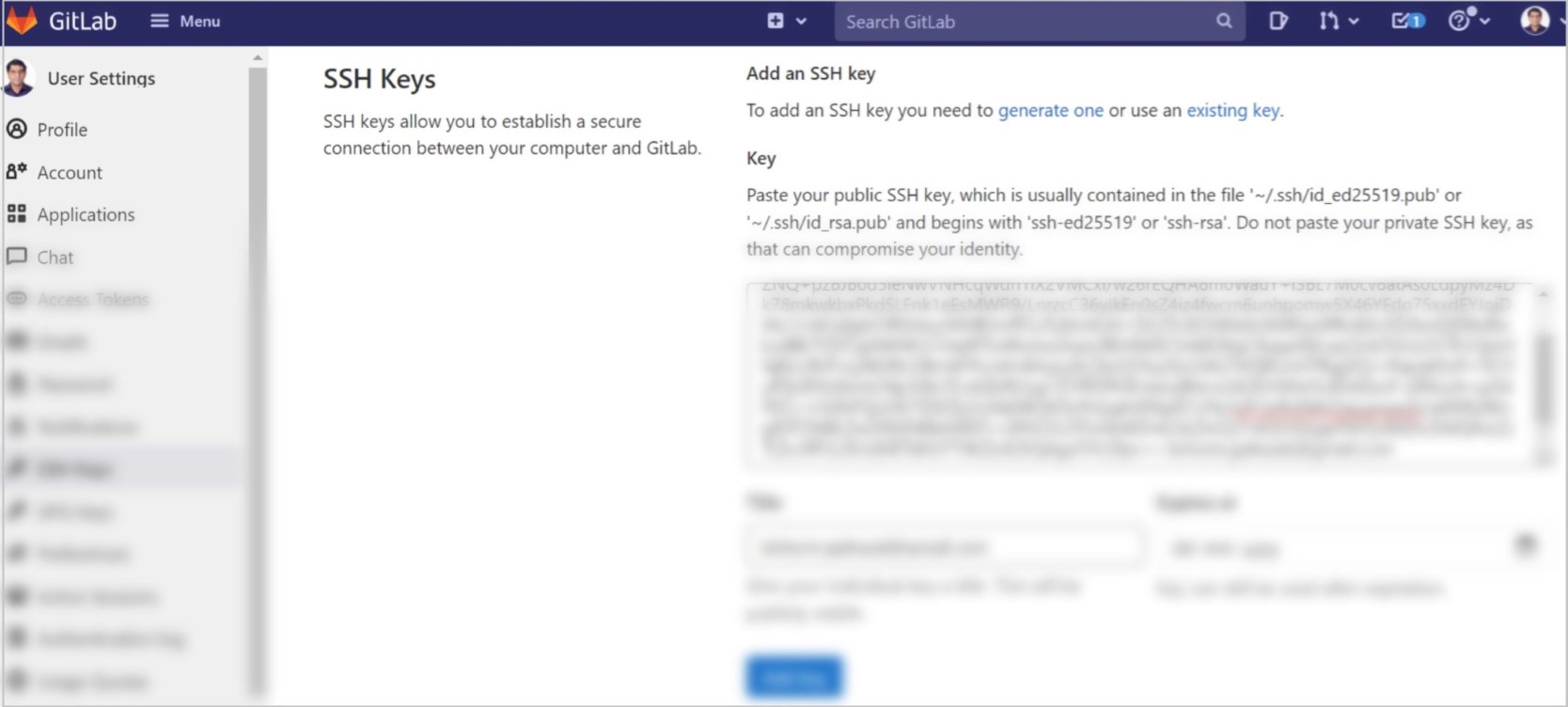
Step3: I went in gitlab account and added the SSH key in Profile Settings- SSH key.
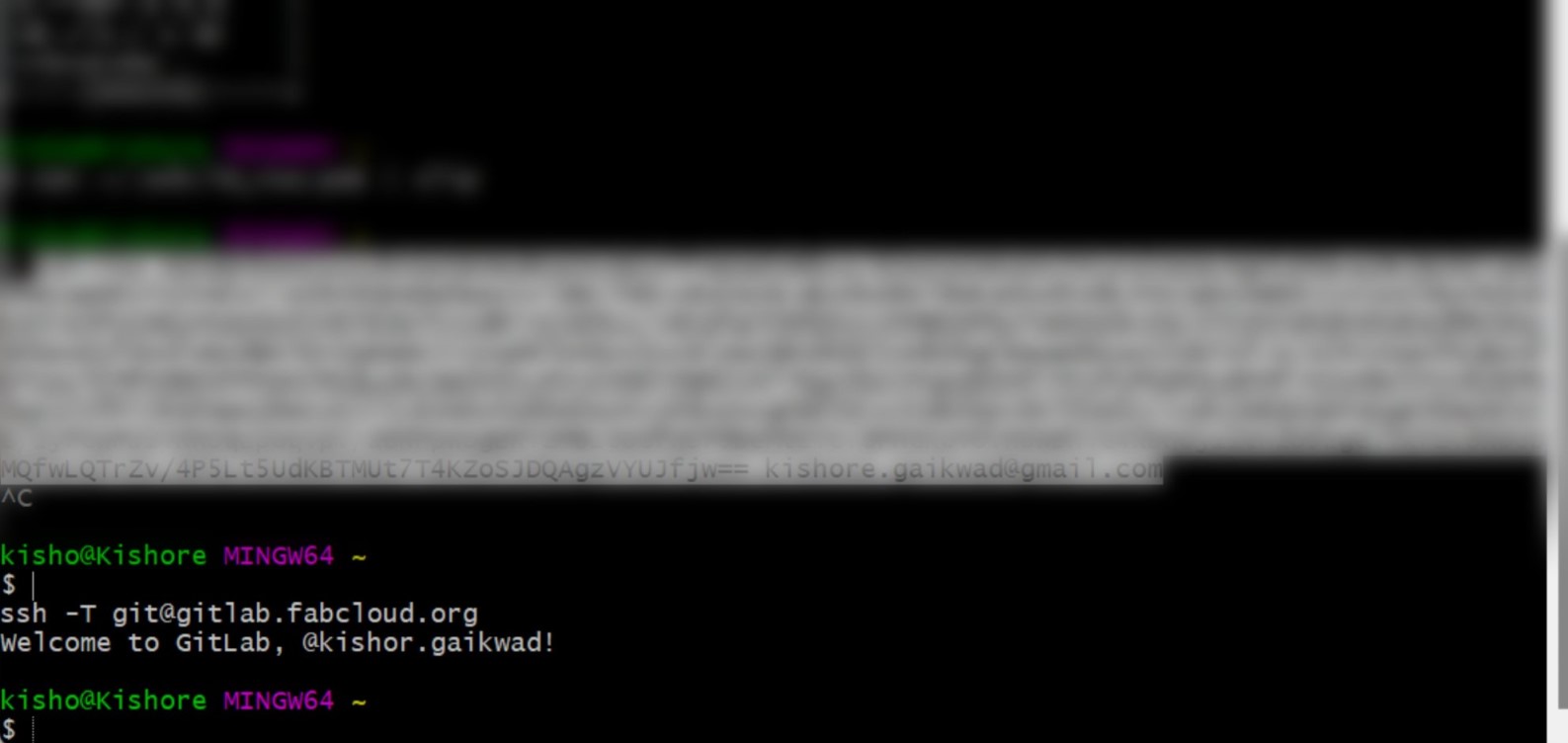
Step4: I then checked if it has now linked with my gitlab account using a command ssh -T git@gitlab.fabcloud.org
 |
 |
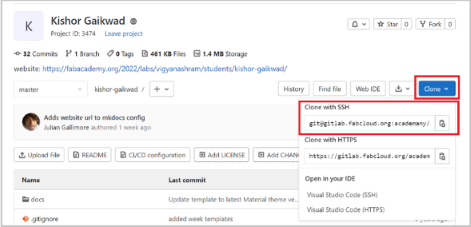
Step5: I again went in gitlab account and copied the link to clone my repository using SSH key.
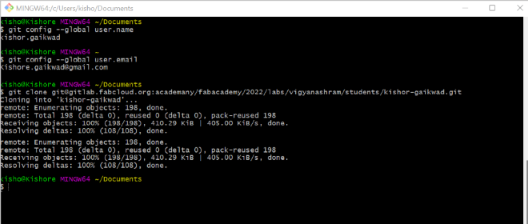
Step6: I used the Documents folder in my computer to clone the repository. I used command git clone git@gitlab.fabcloud.org:academany/fabacademy/2022/labs/vigyanashram/students/kishor-gaikwad.git to complete the cloning of my repo to my local computer.
 |
 |
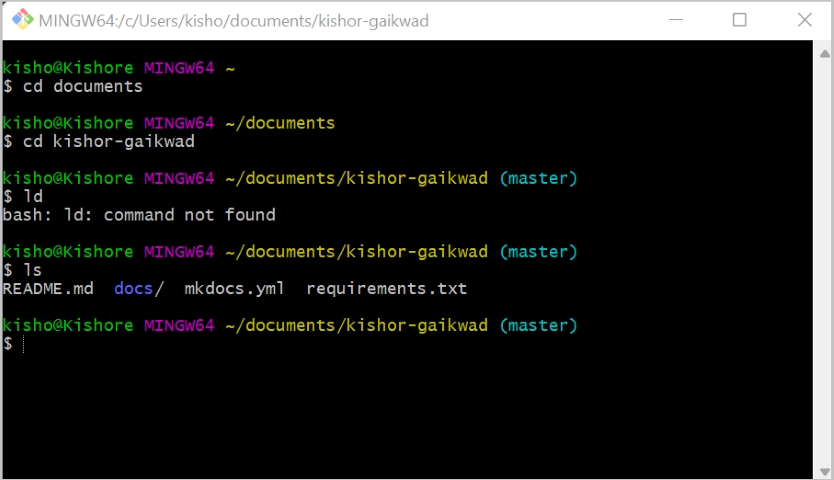
Step7: I went in my cloned repository folder with command cd documents and verified if all files are cloned properly.
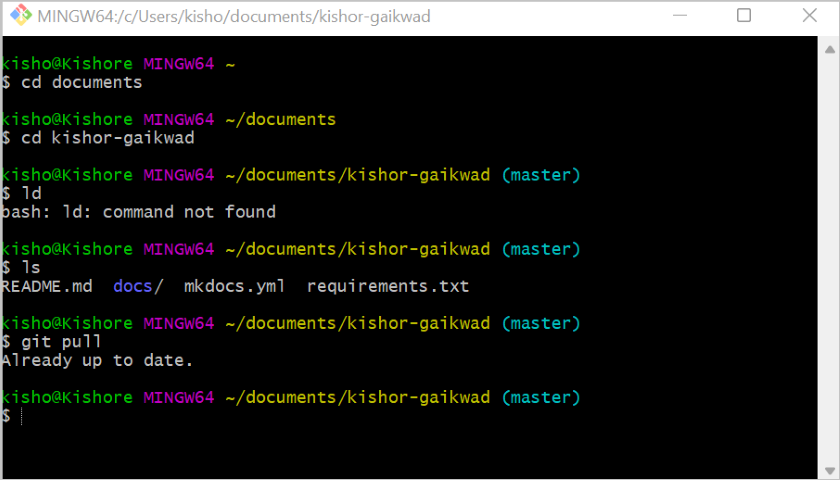
Step8: I used command git pull to pull my repo to my local computer. It was successfully pulled.
 |
 |
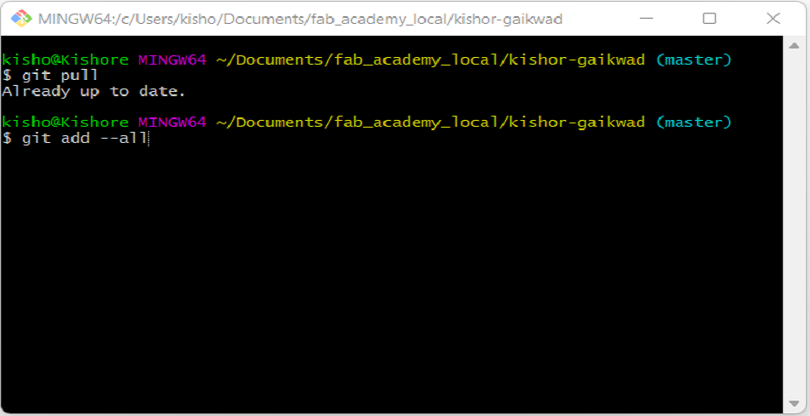
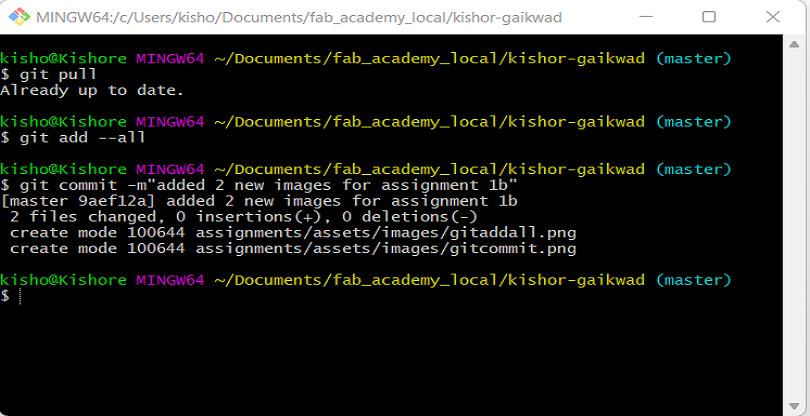
Step9: The next commands to be used are git add --all and git commit -m"WRITE CUSTOM MESSAGE HERE"
 |
 |
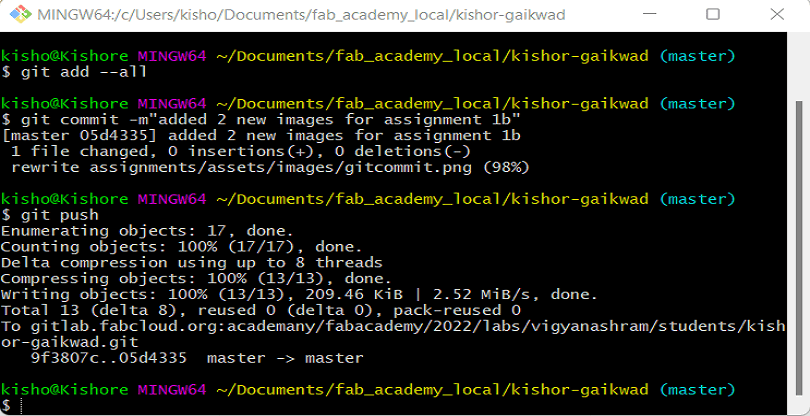
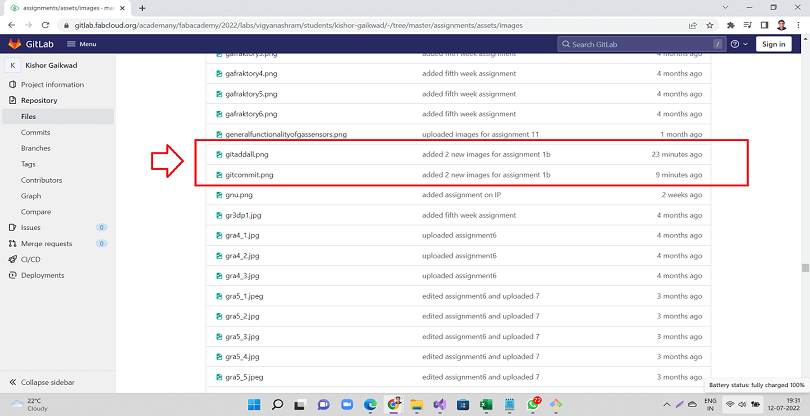
Step10: The last command to be used is git push. Here, we push the newly added files to the repository from the cloned folder on local drive as shown below.
 |
 |
3. Project Management
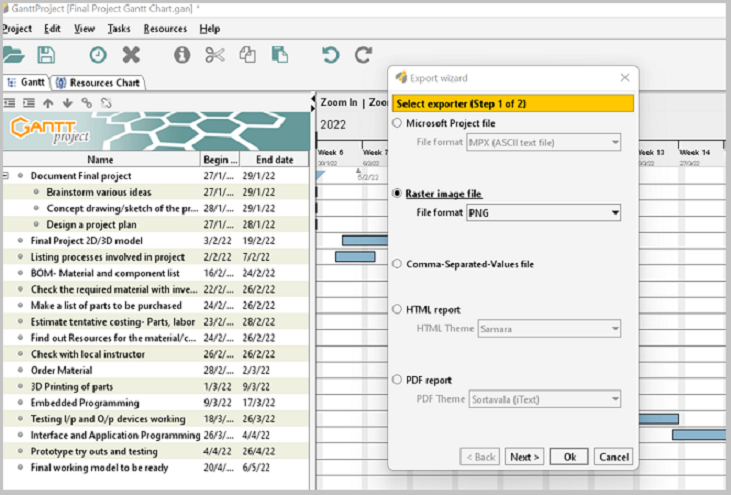
I used GanttProject to list and document the major tasks and timelines. I learned how to edit add a task, how to make a sub-task. I also learned how to create a predecessor tasks. I was familiar with similar tools but had never worked on GanttProject for the first time. I learned how to save the file and export the gantt chart as a pdf or png file formats.
 |
 |
Click here to go back to the top
What went well
In website development- Working on standard html5 template really worked well for me. It would have taken a lot of time to start developing new website from scratch. Using online resources like www.w3schools.com were useful. Practising to edit the html files on local computer was easy than editing the website template files on fabcloud. Learning while doing was instead of learning first and then doing was a very good approach. What I learned is, it is better to re-use some of the standard practices, files, templates than re-inventing everything everytime.
In Version control- Step by step tutorials on how to use Gitbash helped. Cloning the cloud repository to a local computer went well in one laptop while in presence of my instructor.
In Project management- Listing tasks along with tentative timelines as per the fab academy schedule worked well.
What went wrong
In website development- Initially I thought, I would be needing to provide linking of html pages only in one file. However, I learned that I need to link these pages in all the html files. I came to know as I clicked the hyperlink of something through a different page and it did not open. Then I figured it out. Also, initially, I struggled a lot to edit fonts in css files and also while editing images. I learned them through practice though.
In Version control- I made some mistakes while cloning the cloud repository to a local computer on another laptop while in the absence of my instructor.
What I would do differently
From next assignment onwards, I will start documenting as I learn in the class or as I practise. I will keep clicking pictures and sorting them as per assignment requirement while working itself will help reduce my time later. I will learn some bulk image editing software or application that too will save my time.
