Project management
Assignment
-Build a personal site describing you and your final project.
-Upload it to the class archive.
-Work through a git tutorial.
Download and install Git
Checking for Git
Open your terminal application to determine if you already have Git installed.
• If you're on a Mac, look for a command prompt application called "Terminal".
• If you're on a Windows machine, open the windows command prompt or "Git Bash".
Type git version once you've launched your terminal application. The output will either tell you which version of Git you have installed, or it will alert you that git is an unknown command. If it's an unknown command, keep reading to learn how to install Git.
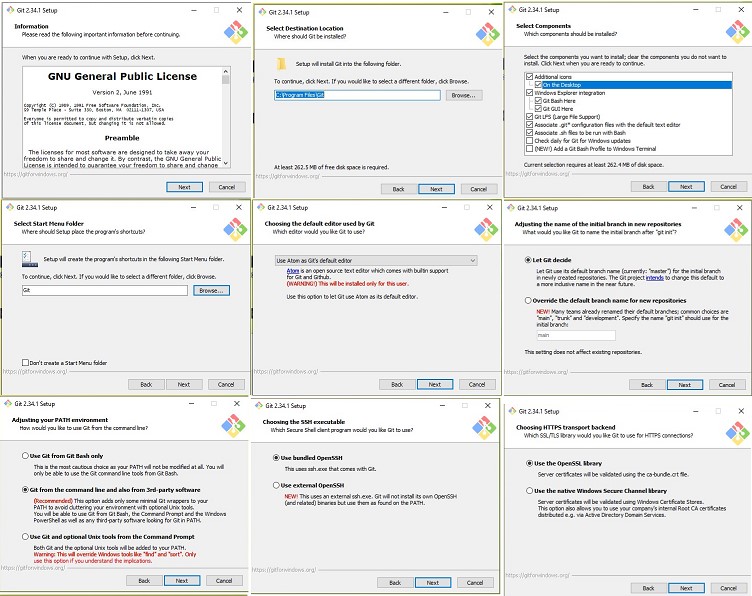
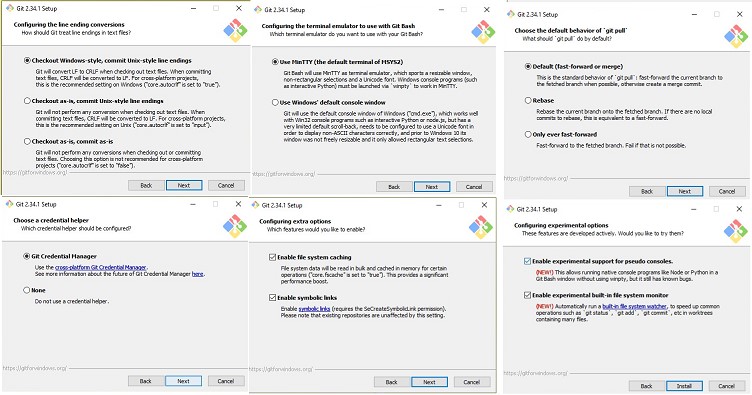
Install Git on Windows
Go to the Git download and download the most recent version.
Once the installer has started, follow the steps on the Git Setup screen until the installation is finished.


To check if Git is installed, type "git version" in windows command.

Download and install Atom
Atom Editor can be downloaded from its official site atom.io. For installation:
Step 1: Click the button and download the .exe file.

Step 2: Run the.exe package, and Atom will install itself on the Windows.
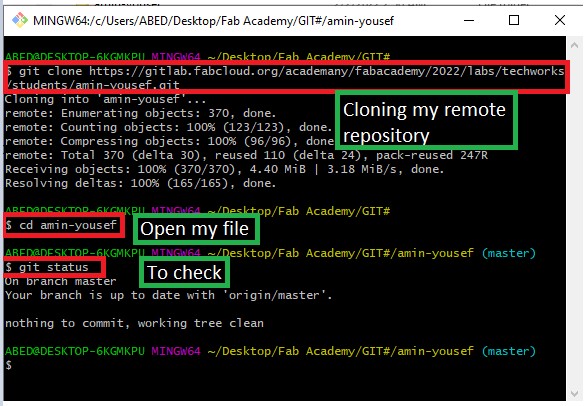
Cloning my remote repository
Step1: I created a directory file: C:/Users/ABED/Desktop/Fab 20Academy/Git to save my repository.
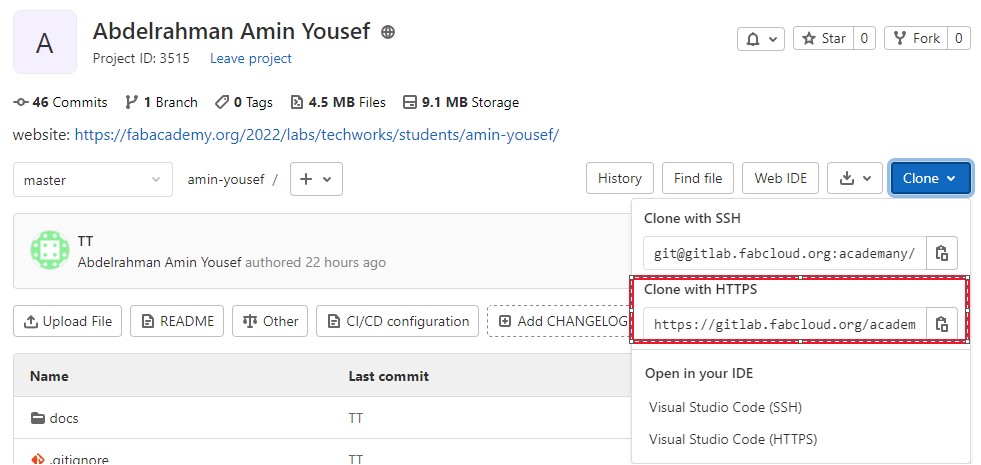
Step2: From my account in GitLab, I copied the source URL to clone with HTTPS.

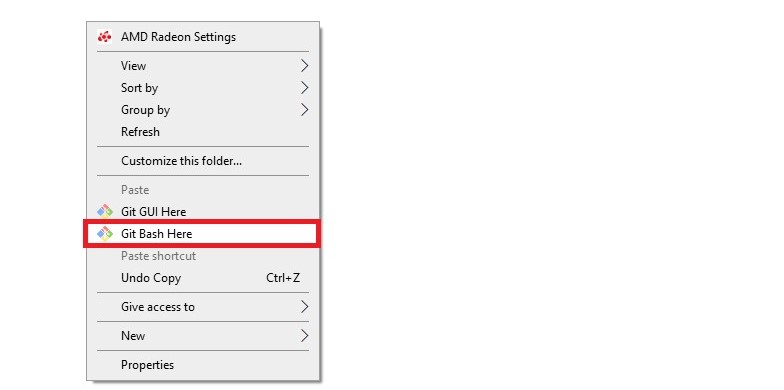
Step3: open the folder then right click on the mouse and select Git pash here to work inside the directory created.

Step4: In git command I used git clone copied URL to clone my repository

Step5: In git command I used cd amin-yousef, to work inside the cloned directory “amin-yousef”.
Step6: In git command I used git status to check the changes
Customizing the sit using atom
This is my first-time designing websites using HTML, so I preferred to start from an existing template and modify it to fit my site. So
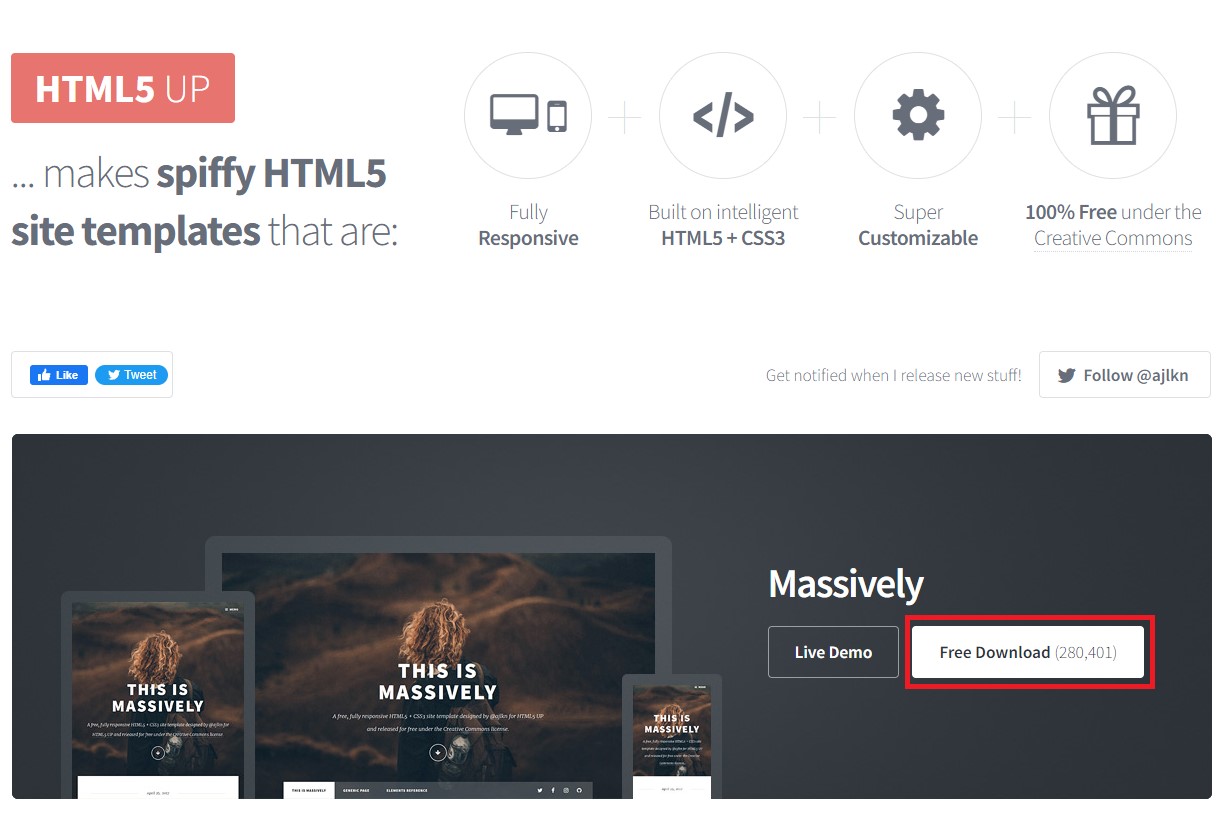
Step 1: I chose the theme that I saw that suits me from the html5 up site.

Step 2: I opened with Atom and my browser at the same time to git live mode “Do not forget to save the Atom file before viewing the effect of the modification on the browser”.
Step 3: I used w3school to learn the commands that I needed to understand and modify the HTML code to be in the current state.
Uploading local directory into remote repository
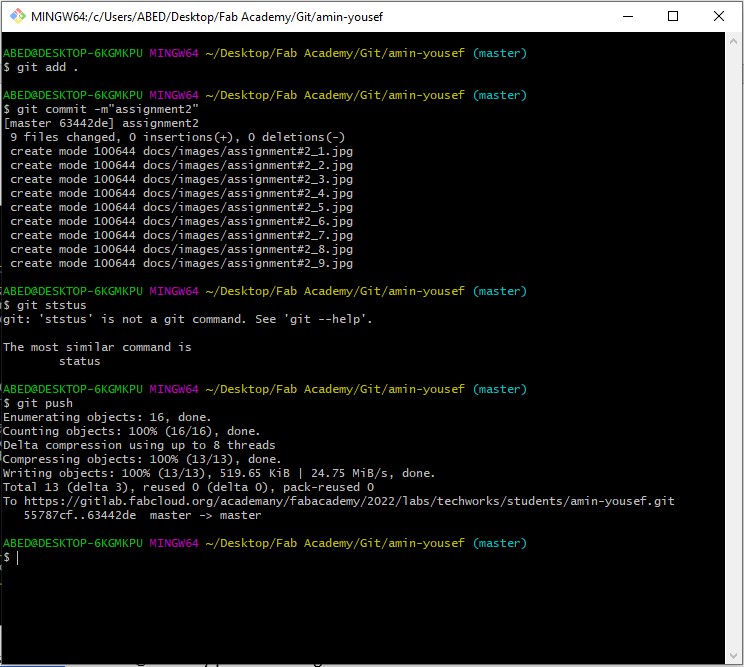
When you have finished editing, I am ready to push everything into my cloud repository.
Step1: I used git add . to upload everything to my remote repository, you can add specific files using git add file-name
Step2: I used add commit -m” some comment” I made a note of the changes and saved them in the local directory for future reference.
Step3: I used the command git status. to double-checked. Everything appears to be in order.
Step4: I used git push to upload the local directory into remote repository.

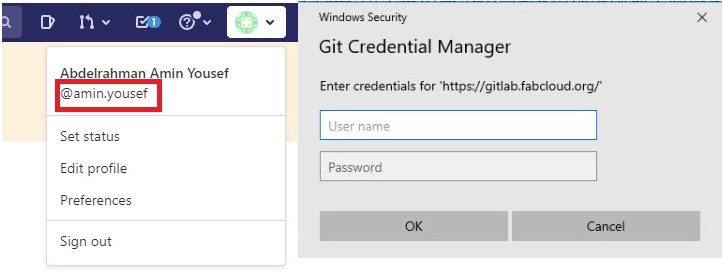
Step5: I used my user name without @ and my password to git credential

Useful links & Download link
Git documentation
w3schools
Html5 up
Resize pixel
Git download
Atom download