Project Management
First item of business for Fab Academy: make a website!!!
Gitlab
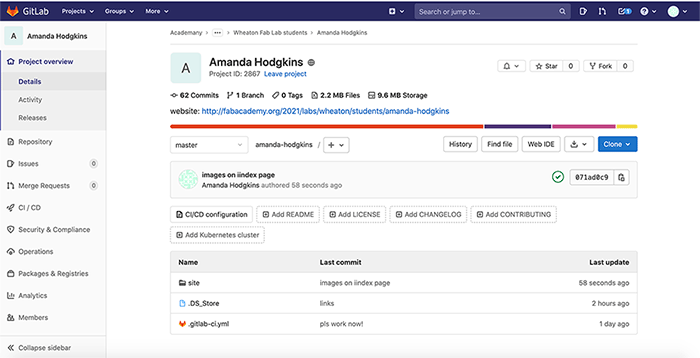
The first thing I did when making my website was to sign in to the Gitlab account that was created by Fab Academy. Gitlab is a website that allows users to store their repositories and code for their own sites. After I signed in, I explored the website a bit to see where things were stored and how certain aspects worked. For example, when looking at the screenshot below which showcases my project, you can see the url of my website under my name at the top, and all of the elements that make up the repository at the bottom. It also shows each commit that has been pushed to my site. In other words, it shows the updates that have been made to the pages/content of the site, which I describe in a short phrase before I upload them. If you look on the center of the page, you can see my latest commit, which was when I added the placeholder images for each week. The green chackmark on the far right means that it was pushed to my website successfully.
Now, that explanation got a little bit ahead of itself in terms of how I actually made my website. Before I had even added my repository to my account, I had to make an ssh key.
SSH Key
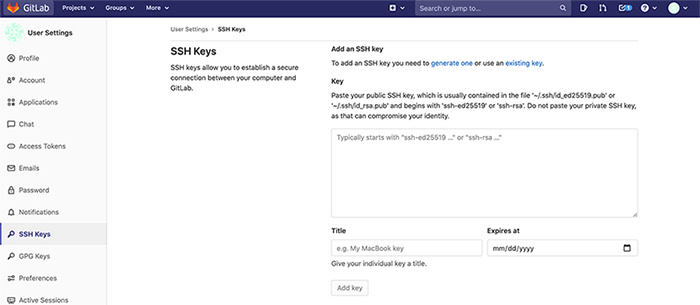
For this process, I started by following this tutorial in order to set up git and configure an ssh key using my terminal. When I did this the first time, I added a password to my ssh key, which ended up being a problem, but I'll get into that later. Anyways, I continued to follow the tutorial by cloning the repository I had recieved from Fab Academy into the folder on my local computer I had created to work on it. The next thing I had to do was copy my ssh key from terminal into my profile on gitlab.
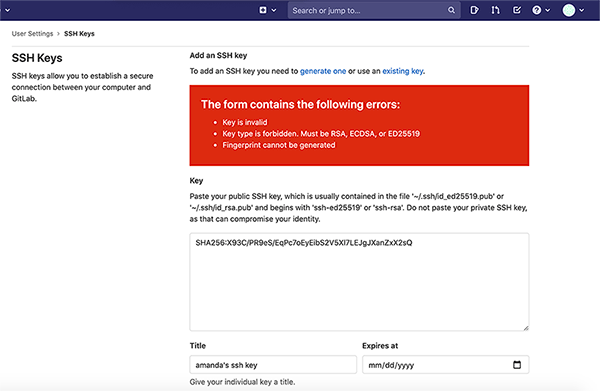
The first time I did this, I ended up copying the wrong thing and got the error below.

After a bit of fooling around in terminal, I got what I had actually needed, and pasted it in Gitlab. This ssh key uploaded successfully! Then I cloned my repository from GitLab to my local computer using terminal. After that, everything was set up so I could go ahead and start editing my website. I was going to do this using a software called Brackets, which I had prior knowledge of from a class I took last semester. I opened the folder where my repository was stored, and went to check and see if everything was connected and could successfully commit and push to Gitlab. I tested by adding the phrase, "hello world" to my index page, but when I went to push the change, an error popped up. After going to office hours with my instructors and restarting my laptop several times, they deemed that my issue was caused by the passworded ssh key not working in Brackets. I deleted the key in terminal, and then created a new one, which I copied into Gitlab. I then went to test my hello world change, and it was successful! Now I could start actually editing my website using Brackets.
Editing
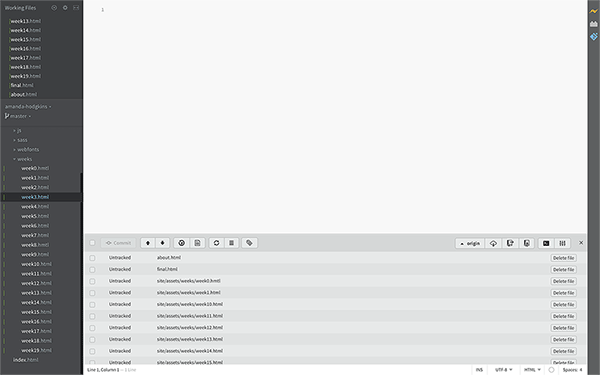
To start, I deleted the folders and pages that came with the Fab Academy repository. I then made pages for the home page, about me, assignments, and final project which you can see in the left column of brackets below.
After creating the bare bones, so to speak, of my website, I went online to find a template that I liked. After a bit of searching I found this one from HTML5up. I downloaded it and copied the pages and css into the folder on my computer. I then edited it to match what I needed/wanted, and here it is!