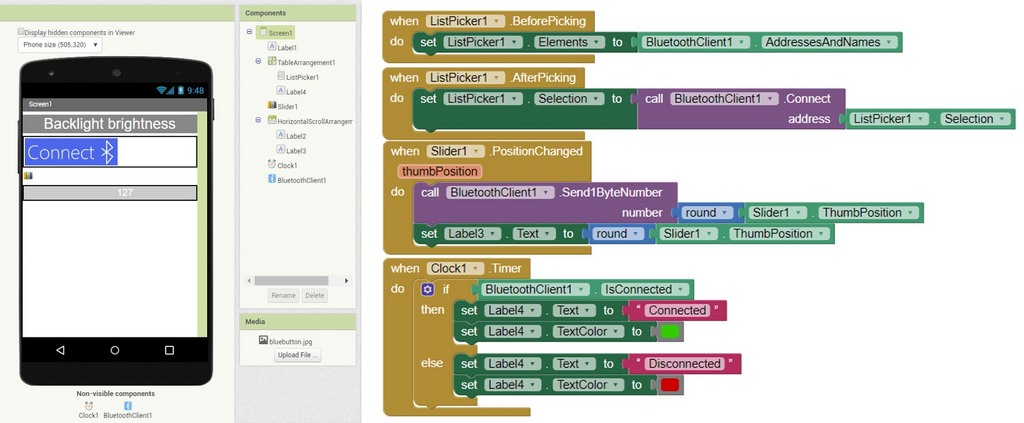
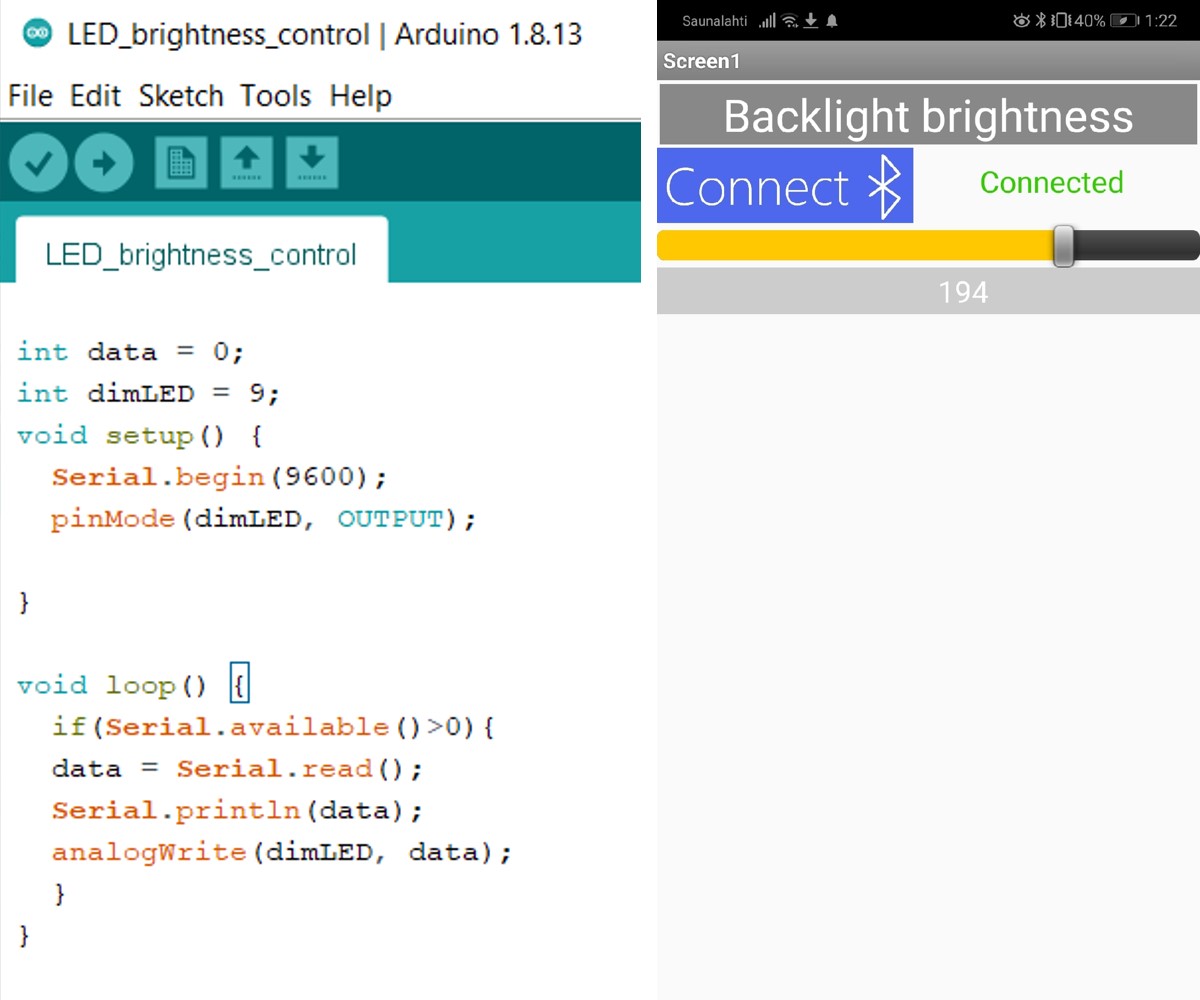
I have also made another application to control the brightness if the LED, applying almost the same steps. I used the simple Arduino code, plus Slider component, and the Label indicating the level of brightness from 0 to 255. LED is connected to Arduino pin 9.
Arduino code is sending the data from the pin 9 to serial port. I used the element Slider in the application. The default Slider settings are Minimum 10.0, Maximum 50.0 with an initial slider setting of 30.0. For use in controlling the LED, the minimum is set to 0 and maximum 255.
Processing Joystick Interface
Processing is a software and a language to create the code the tool can be made to communicate with Arduino boards from a computer device by using serial communication to send data from processing to Arduino. The Serial library reads and writes data to and from external devices.
I decided to make the simple interface in Processing for my Atmega328P board.
Atmega328P will be used to retrieve the values from the Joystick and send them in the Serial monitor, and then Processing will be used to display these values, particularly the joystick position.
The joystick position will be represented as a dot on the screen, on the background showing 4 main directions: left, right, up, and down. Joystick positioning in a certain direction will be followed by the text appearing in the center indicating the direction.
In the Arduino IDE sketch the board is programmed to send values of x-axis, y-axis and switch (button state) on serial port. The data are comma-separated, as it was advised in the example, since it is the popular format for transferring data from one application to another.
int xValue = 0 ; // read value of the X axis
int yValue = 0 ; // read value of the Y axis
int sValue = 0 ; // value of the button reading
void setup()
{
Serial.begin(9600) ;
pinMode(17,INPUT) ; // Configure Switch as an input
digitalWrite(17,HIGH);
}
void loop()
{
// Read analog port values from the pins 18 and 19
xValue = analogRead(18);
yValue = analogRead(19);
sValue = digitalRead(17); // Read the logic value on Switch
// We display our data separated by a comma
Serial.print(xValue,DEC);
Serial.print(",");
Serial.print(yValue,DEC);
Serial.print(",");
Serial.print(!sValue);
// We end with a newline character to facilitate subsequent analysis
Serial.print("\n");
delay(100);
}
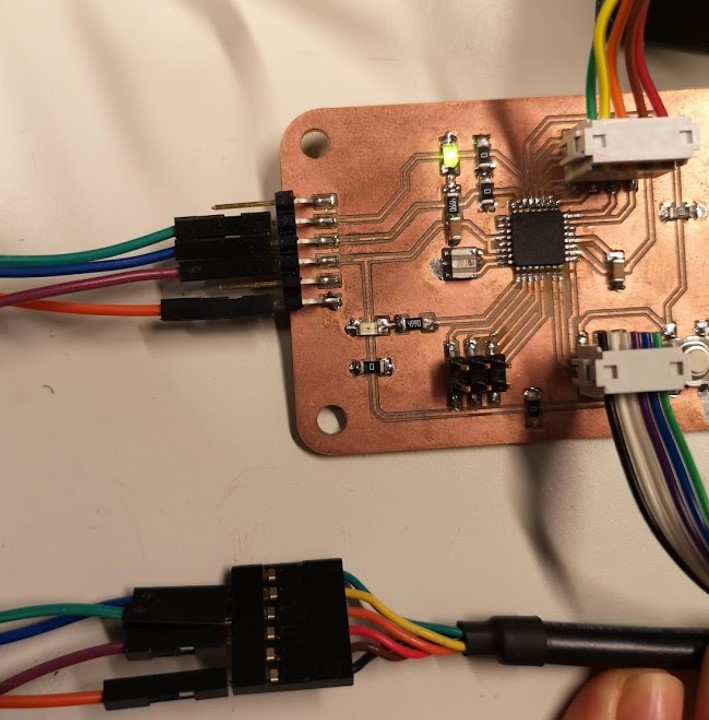
The board connection with joystick and programming are described here. I had a problem with board programming, programming seemed to be done, however no data appeared on the serial monitor. It turned out, that problem was in the FTDI cable I use, it's Rx and Tx were swapped, so I had to changed them, and everything worked out.
Fig 9. Board programming
The basic processing sketch is composed of two functions, setup() and draw(). Like in Arduino programming, the setup() is called once in the start of the execution, and draw() is called repeatedly during the execution.
import processing.serial.* to read the values coming on serial port import serial library- Declare x (Rx), y (Ry) and b (switch) values through the corresponding pins of Atmega328P:
int x;
int y;
int s;
PImage is variable container for image. I have used the 4 arrows PNG image as a background. To upload the image in the setup function arrows = loadImage("arrows.png") is used. In void draw() loop my PNG "arrows" image will be laying on the top of the white background:
background(255);
image(arrows, 0,0);- The position of X and Y is displayed as a text:
text("Y position="+(1023-y),10,20);
text("X position="+(1023-x),10,40);
textSize(20);
- When the button switch is pressed, the circle will change the color from pink to green:
if (b == 1){
fill(#52ecb4); //fill green when SW is pressed
ellipse(x/2,y/2, 100, 100);
}
else
{
// Draw a circle with a certain coordinates
ellipse(x/2,y/2, 50, 50);
}
- When the joystick is moved to different positions, the text in the center indicated the diresctions, for example, circle will become blue if the joystick moved right, and the text "RIGHT" will apper in the center:
if (x > 550){
fill(#047bbe); //fill blue when x > 550
ellipse(x/2,y/2, 50, 50);
text("RIGHT",230,256);
}
Processing IDE code:
import processing.serial.*; //import the Serial library
Serial myPort;// Create object from Serial class
PImage arrows;
int x; // variable holding the value from pin 18
int y; // variable holding the value from pin 19
int s; // variable holding the value from Switch
String val;
void setup()
{
size ( 512 , 512 ) ; // window size
arrows = loadImage("arrows.png");
// we are opening the port
println(Serial.list()); // List all the available serial ports
myPort = new Serial(this, Serial.list()[0], 9600); //open first found port on 9600bps
myPort.bufferUntil('\n');
}
// drawing loop
void draw()
{
background(255);
image(arrows, 0,0);
fill(#e94e94) ; // set the fill color to pink
noStroke();
text("Y position="+(1023-y),10,20);
text("X position="+(1023-x),10,40);
textSize(20);
if (b == 1){
fill(#52ecb4); //fill green when SW is pressed
ellipse(x/2,y/2, 100, 100);
}
else
{
// Draw a circle with a certain coordinates
ellipse(x/2,y/2, 50, 50);
}
// we display data
if (x > 550){
fill(#047bbe); //fill blue when x > 550
ellipse(x/2,y/2, 50, 50);
text("RIGHT",230,256);
}
if (x < 490){
fill(#d21d0a); //fill red when x < 550
ellipse(x/2,y/2, 100, 100);
text("LEFT",235,256);
}
if (y > 550){
fill(random(255),random(255),random(255));//fill random color
ellipse(x/2,y/2, 50, 50);
text("DOWN",230,256);
}
if (y < 470){
fill(#a13da0);
ellipse(x/2,y/2, 50, 50);
text("UP",245,256);
}
}
// data support from the serial port
void serialEvent( Serial myPort)
{
// read the data until the newline n appears
val = myPort.readStringUntil('\n');
if (val != null)
{
val = trim(val);
// break up the decimal and new line reading
int[] vals = int(splitTokens(val, ","));
// assign to variables
x = vals[0];
y = vals[1] ;
s = vals[2];
}
}
Files:
Reflection
I'm a complete novice in programming, so the task was quite challenging for me. In MIT App Inventor the hardest for me was to work on the blocks, to associate the functions with an Arduino code. I wanted to modify the code for Neopixels to programm my AtTiny44 board, but for some reason it doesn't work properly. I can still try to use Neopixels with Atmega328P board. Processing also requires effort to make something for me, therefore I went for simple functions, however I still coudn't make the function, that when the joystick moved to some direction it would change shape to rectangular, which is rotating.