Week 1
Principles and Practices, Project Management
and also I'm gone through this video to know about Git and Git Hub


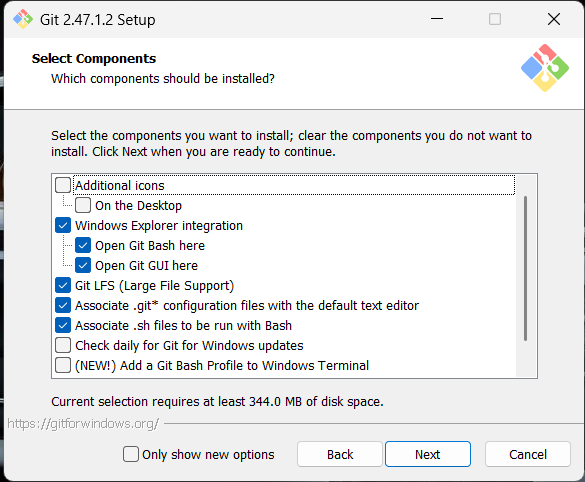
Git has been installed with the necessary permissions. Don't worry—it's a standard software installation and self-explanatory.

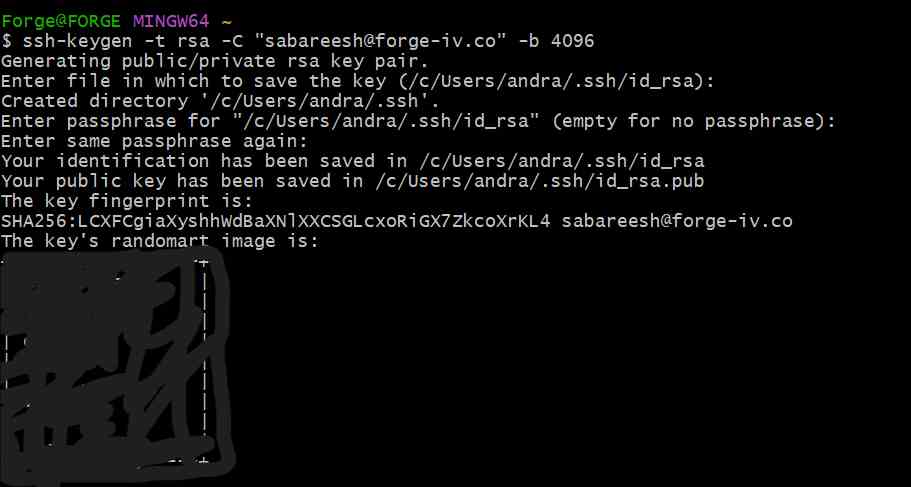
SSH Key Gen

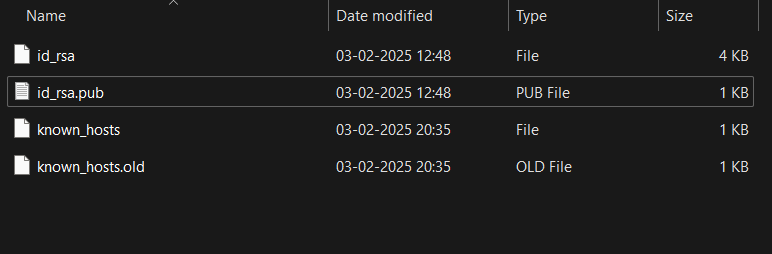
Then, I verified the SSH key file in my local disk.

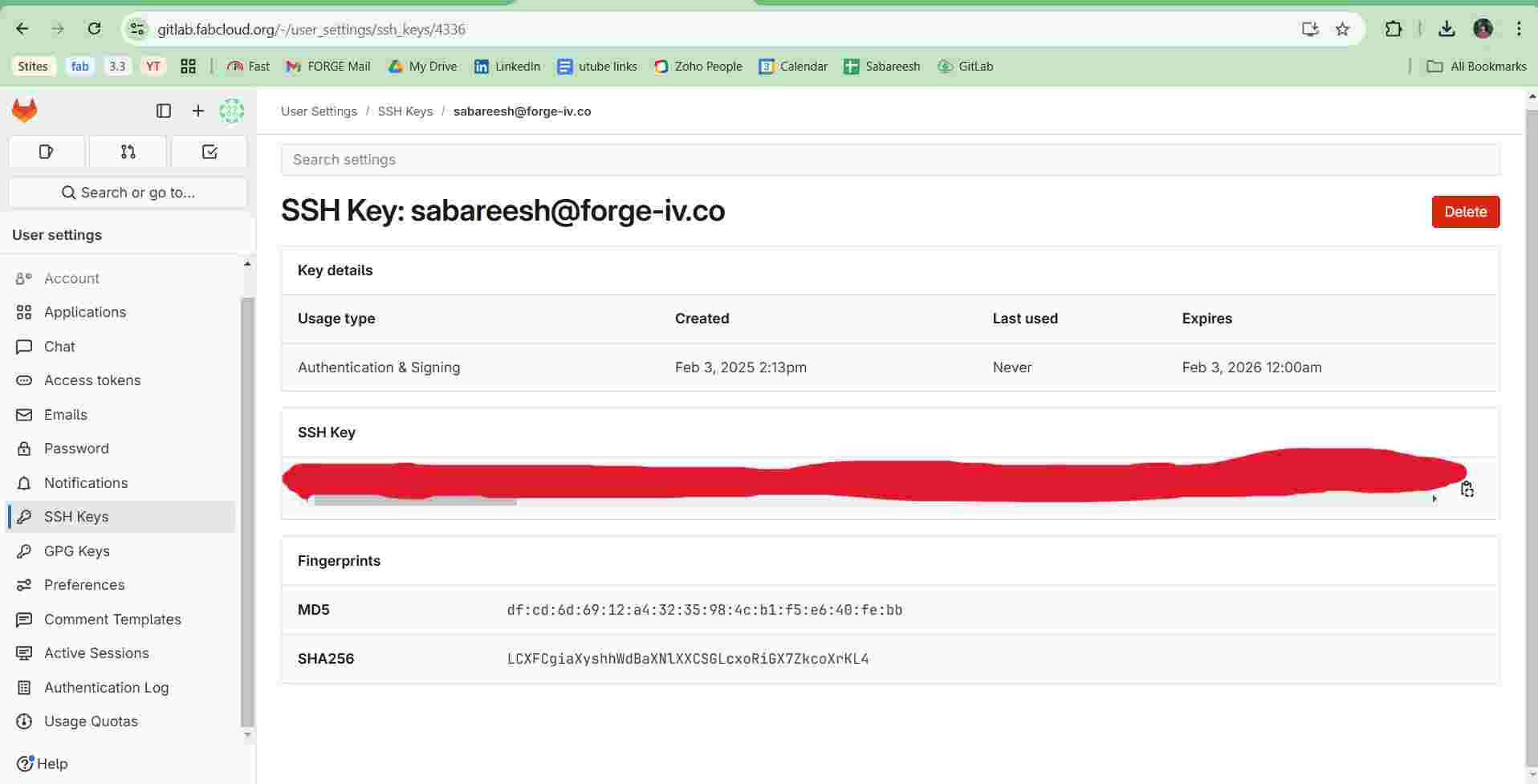
SSH key has been added to GitLab to access my Git repository.

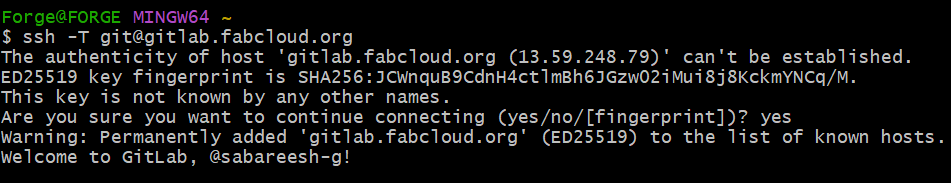
Then, I confirmed my login credentials.

Visual studio code download and installation
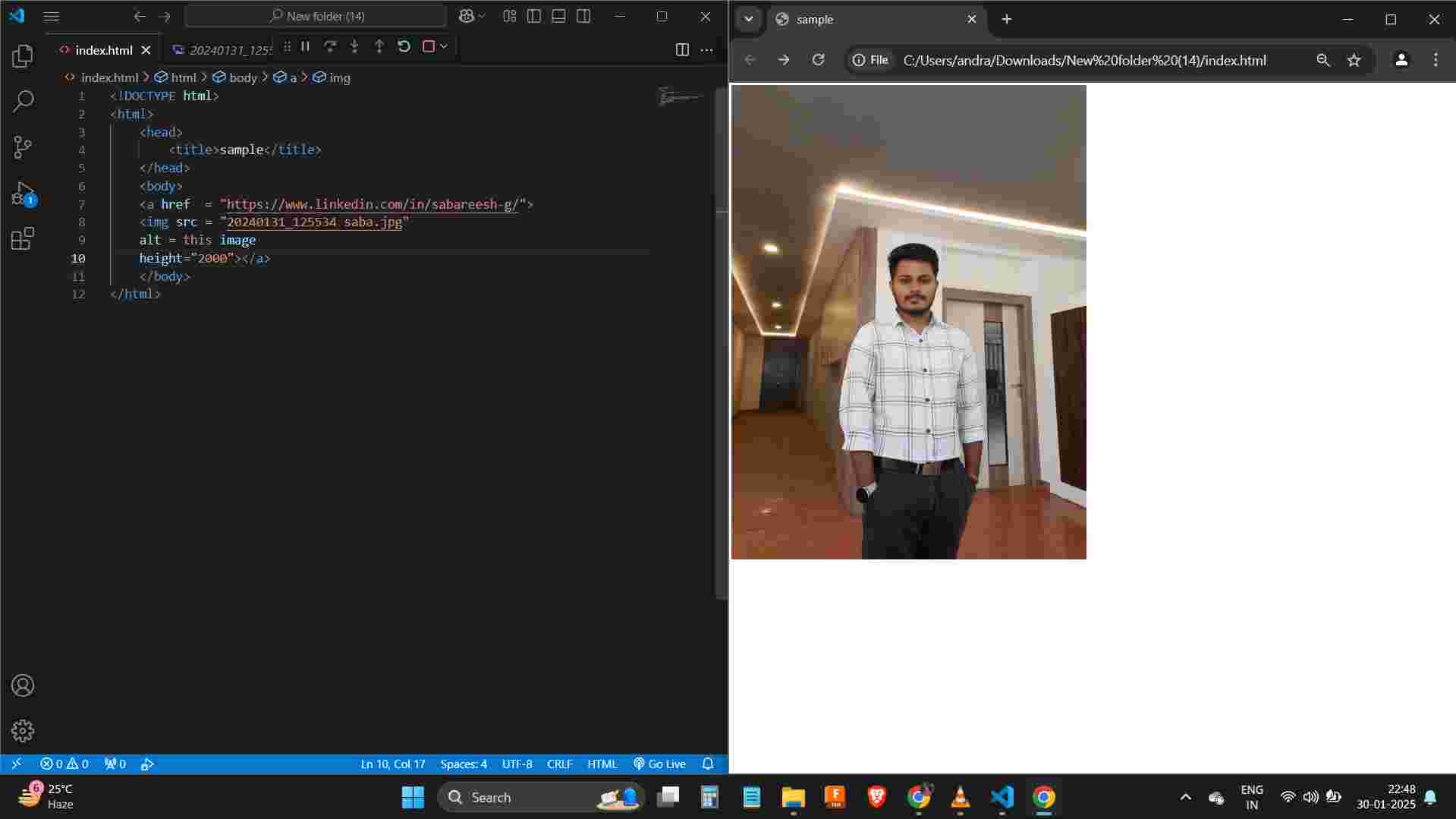
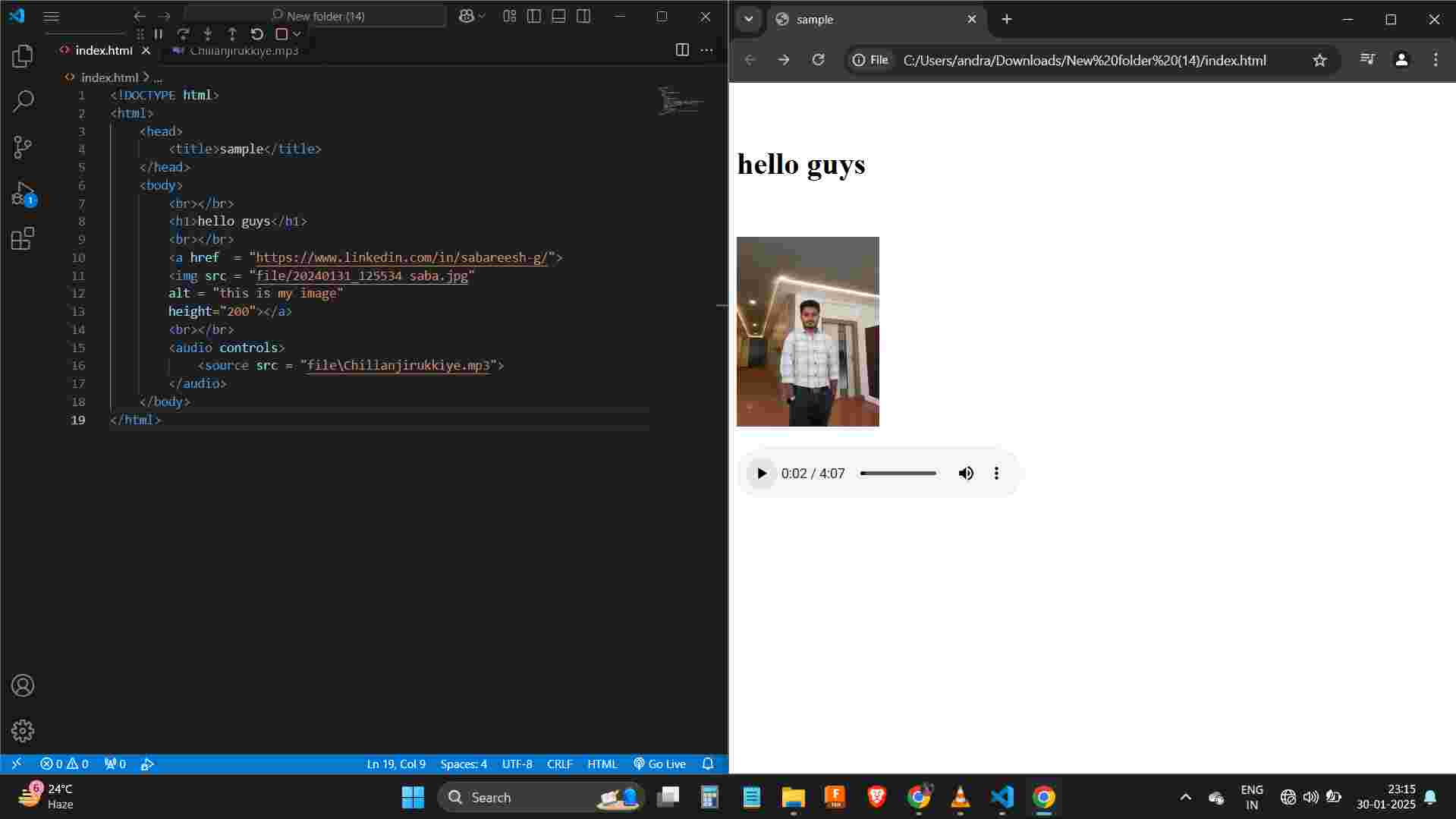
Bro Code’s HTML & CSS tutorial takes you from the basics to advanced stuff. It starts with HTML—things like adding links, images, videos, forms, tables, and structuring a webpage with headers and footers. Then, it dives into CSS, covering colors, fonts, margins, padding, positioning, and layout techniques like Flexbox. You’ll also learn cool tricks like dropdown menus, navigation bars, animations, and making pages look great on any screen. It’s a solid guide to building and styling modern websites!



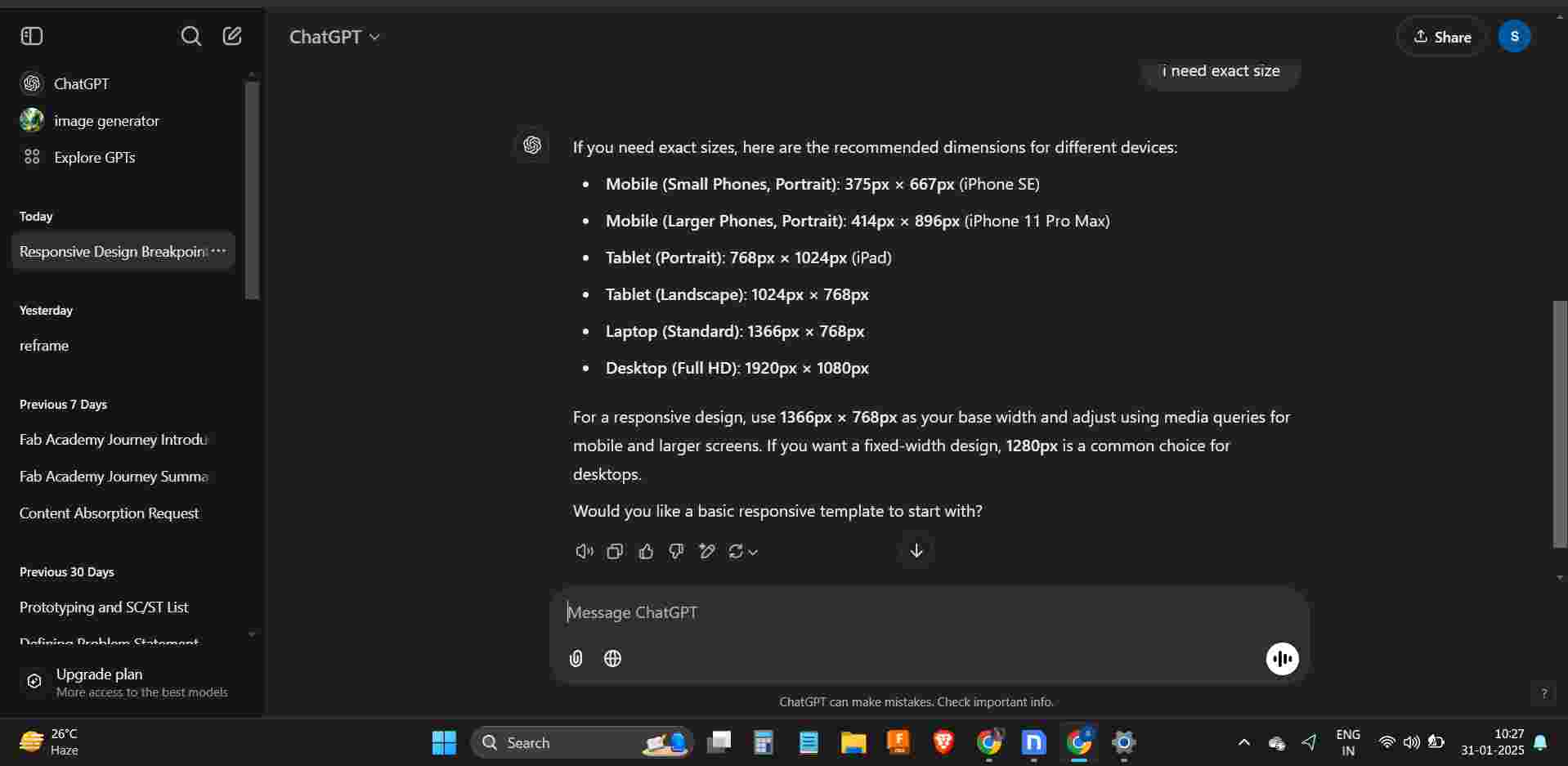
While building my website, I had doubts about the appropriate size. After researching, I found that most websites run on FHD (1920x1080). Additionally, common responsive sizes include 1366x768 (HD), 1440x900, 1536x864, and 1280x720 for different screen resolutions. Based on this, I decided to design my website using FHD (1920x1080) as the primary resolution, ensuring compatibility across various devices.


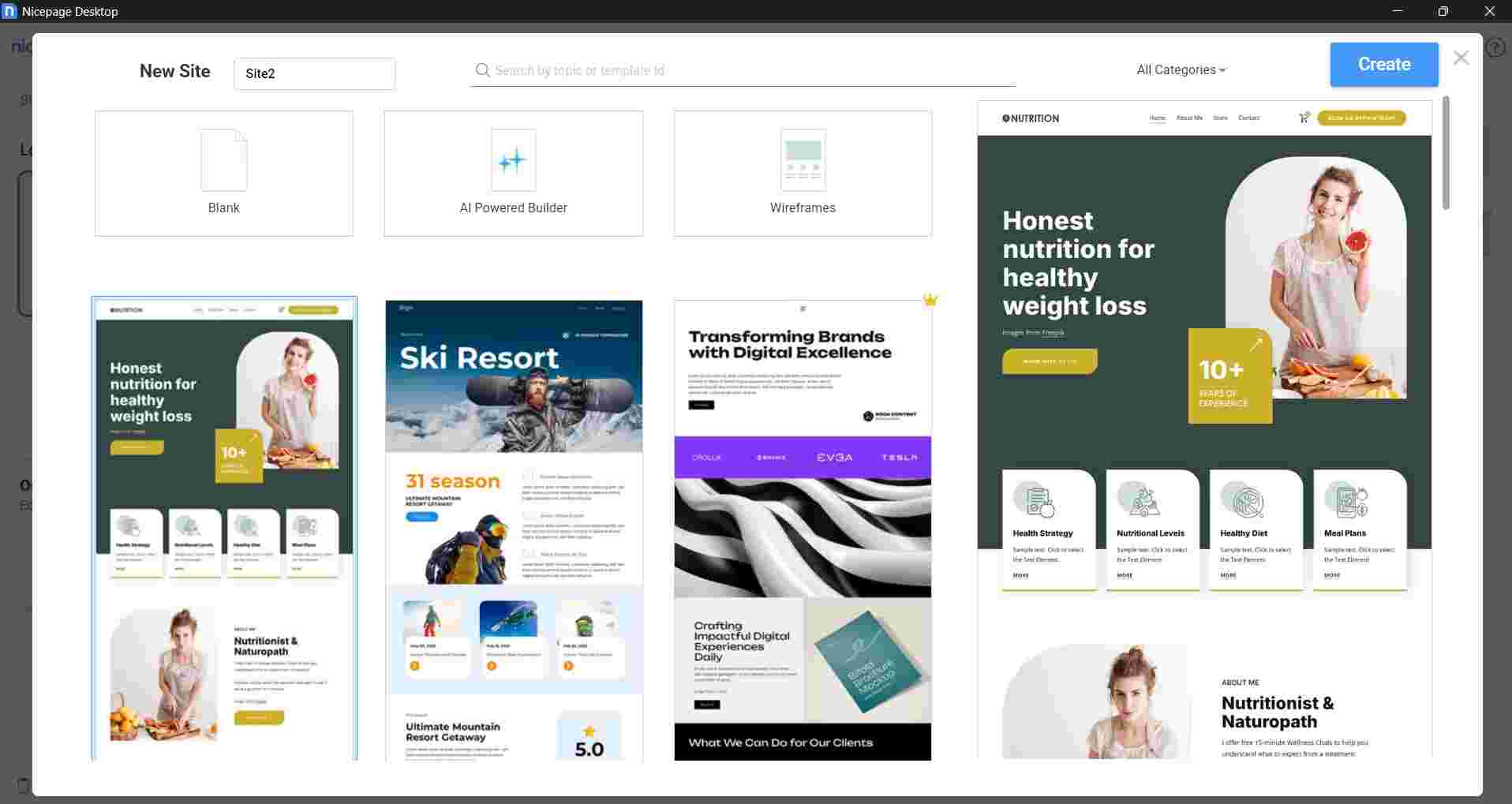
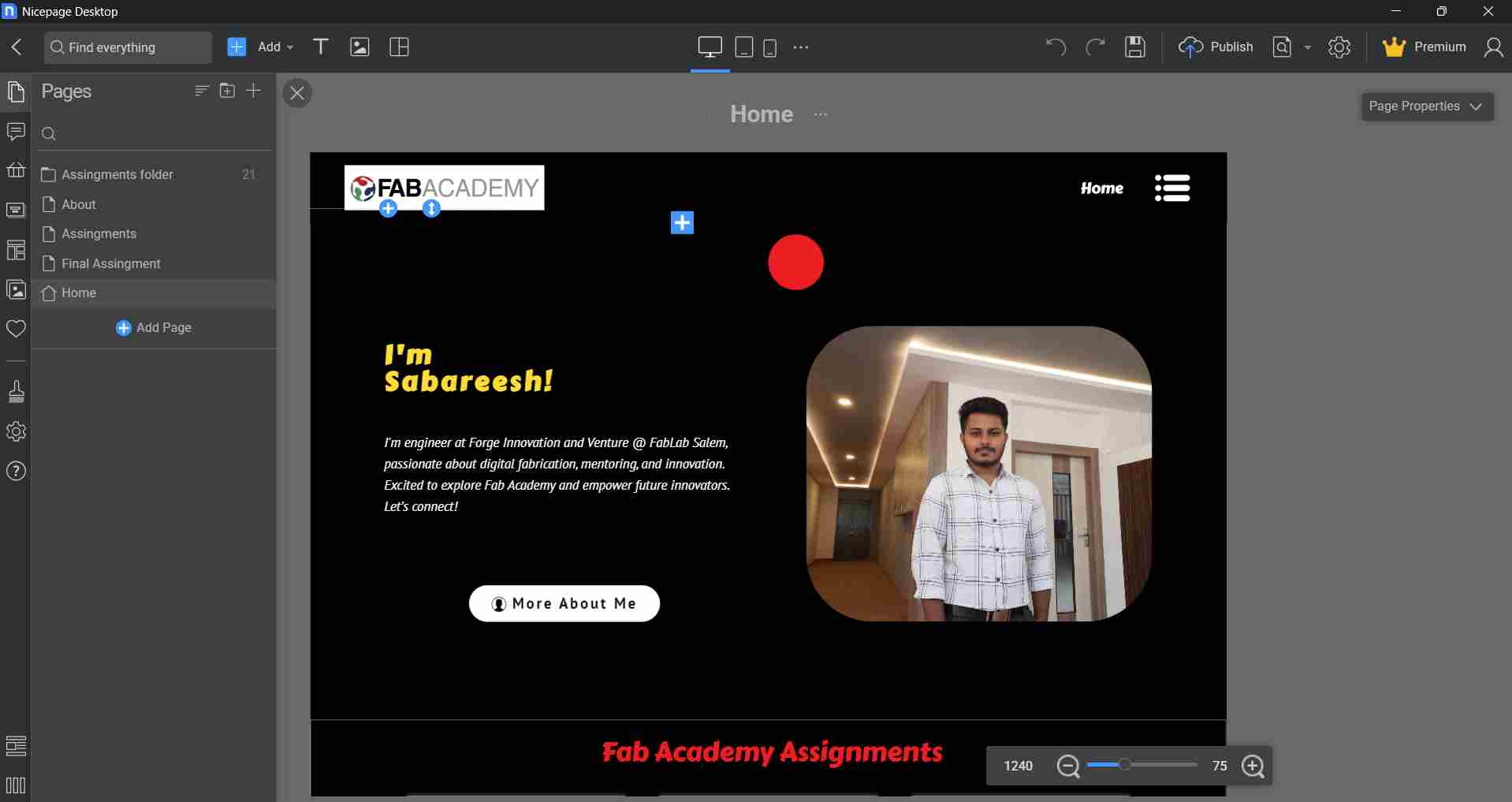
After my learning process, I switched to using templates for easier customization. Then, I discovered Nicepage, this platform allows website building through drag-and-drop with extensive customization options. Due to its flexibility and ease of use, I decided to use Nicepage for building my website from scratch.

Finally
This is my first time developing and updating a personal website, and it's been a completely new experience for me.
Initially, I faced many challenges—especially in understanding how Git, GitLab, and website version control work.
I had to spend a good amount of time just getting the basics right and figuring out how everything connects.
Despite the struggles, this journey has been incredibly fun and enriching.
It pushed me out of my comfort zone and helped me build a creative and technical mindset.
I now have a better understanding of how to structure and present my work online, which I believe will help me throughout the Fab Academy and beyond.