Weekly assignments
- week 1. Project Management
- week 2. Computer Aided Design
- week 3. Computer Controlled Cutting
- week 4. Electronics Production
- week 5. 3D Scanning and Printing
- week 6. Embeded Programming
- week 7. Computer Controlled Machining
- week 8. Electronics Design
- week 9. Output Devices
- week 10. Mechanical design & Machine Design
- week 11. Break & Midterm Review
- week 12. Input devices
- week 13. Moulding and Casting
- week 14. Networking and communications
- week 15. Interface and application programming
- week 16. Wildcard Week
- week 17. Applications And implications
- week 18. Project Development
- week 19. Invention, Intellectual Property and Income
week9. Output Devices
Group assignment:
Individual assignment:
Part1 Research
Output Devices in Embedded Systems
LEDs
Neopixels
When working with Neopixels, the following aspects need attention:
1. Understand the communication protocol, typically a serial protocol like WS2812.
2. Manage the data transmission rate and timing to ensure accurate color and brightness control of each pixel.
3. Consider power supply requirements as a large number of Neopixels can draw significant current.
Displays
Motors
Overall Considerations in Embedded Programming
Part2 Group Assigment My Part
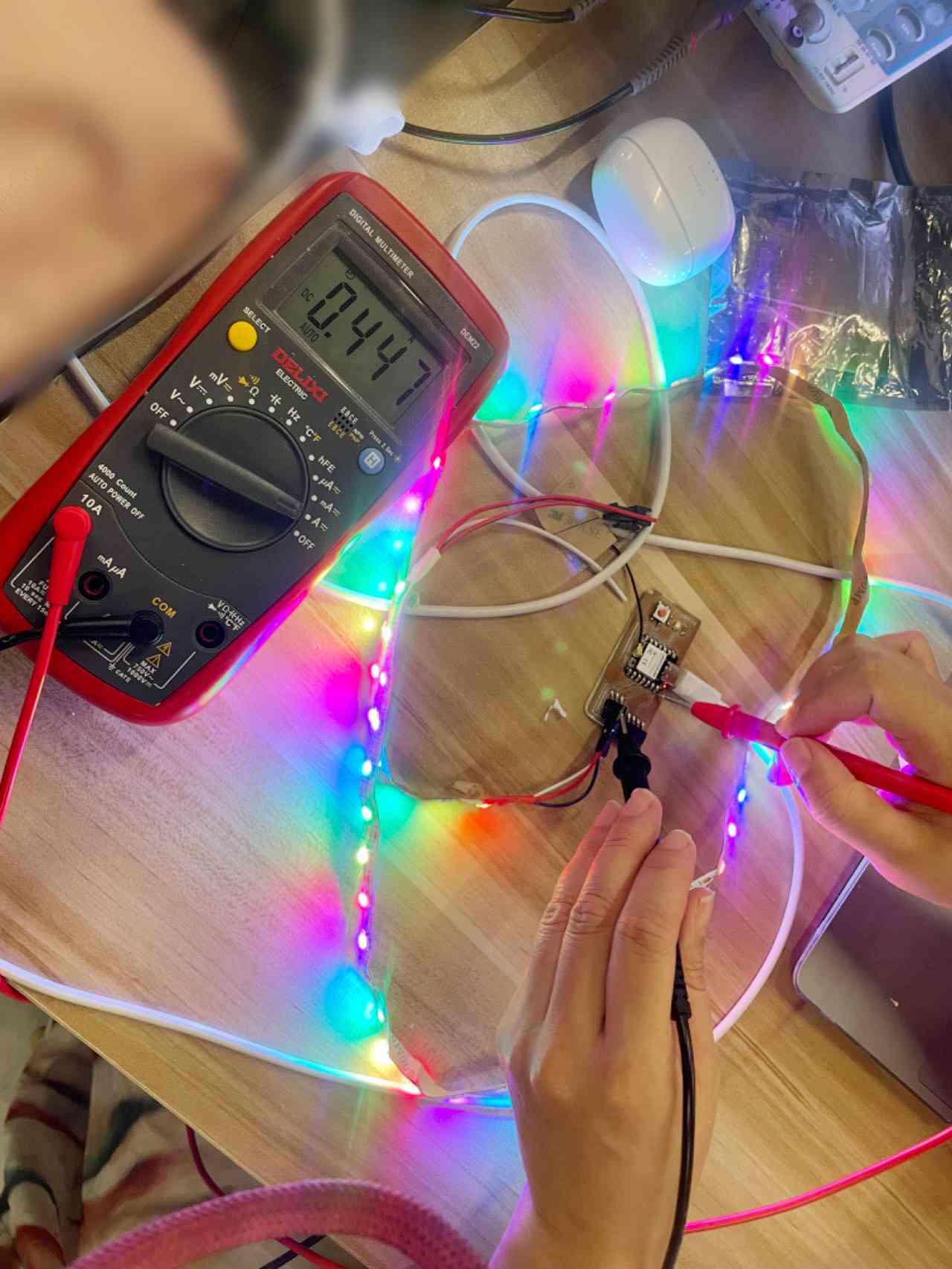
Using Multimeter to Measure Power Consumption of NeoPixels
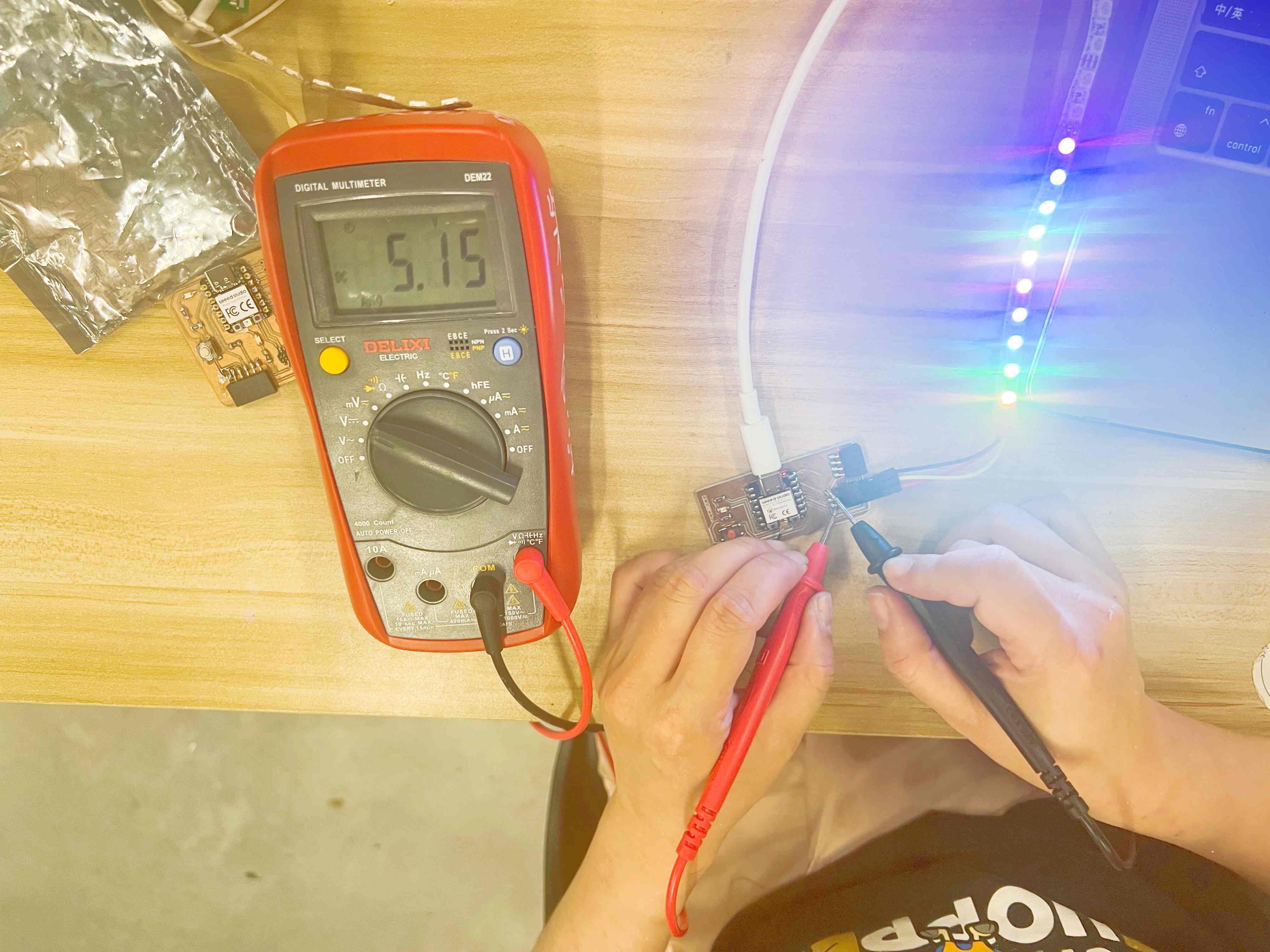
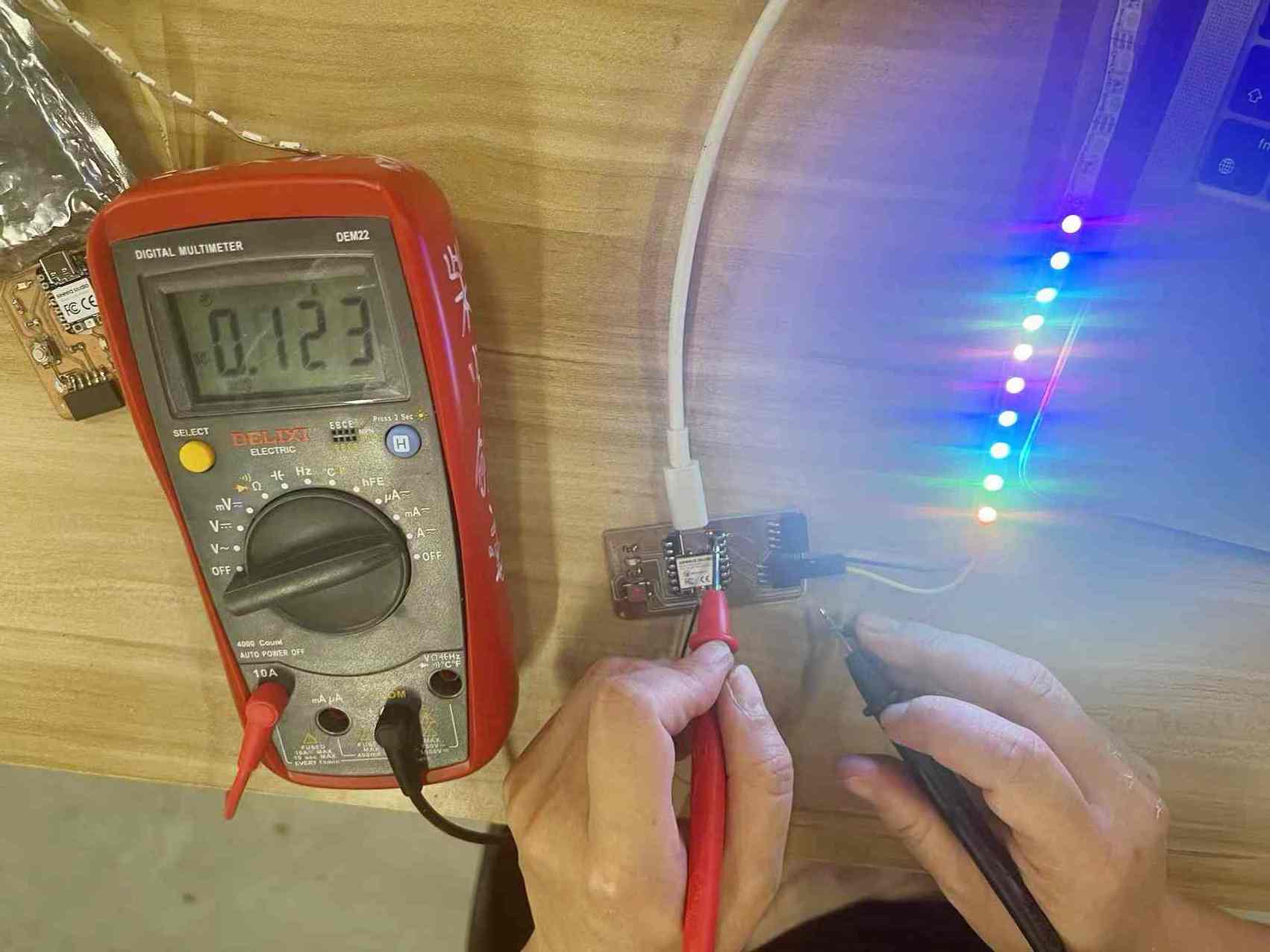
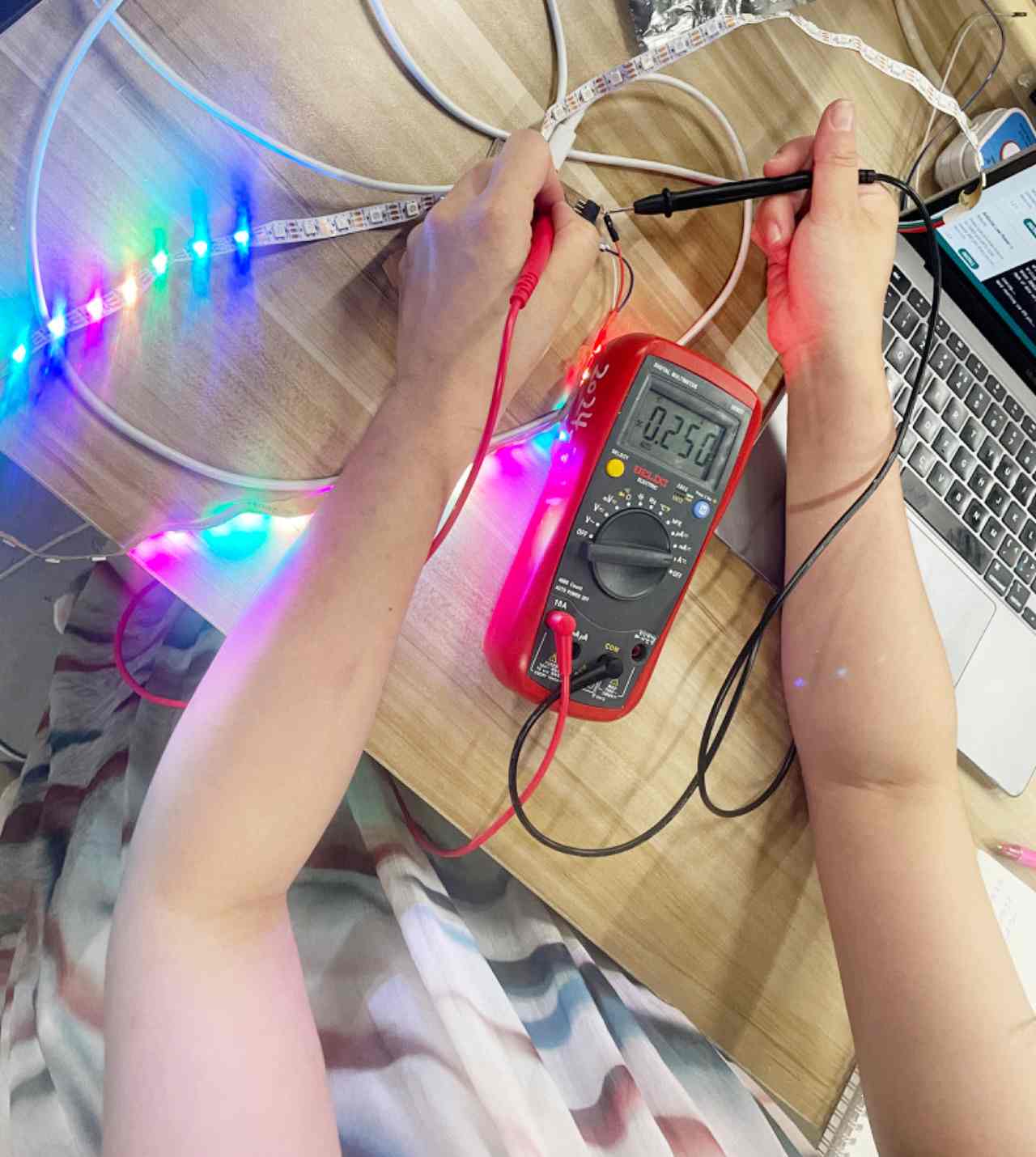
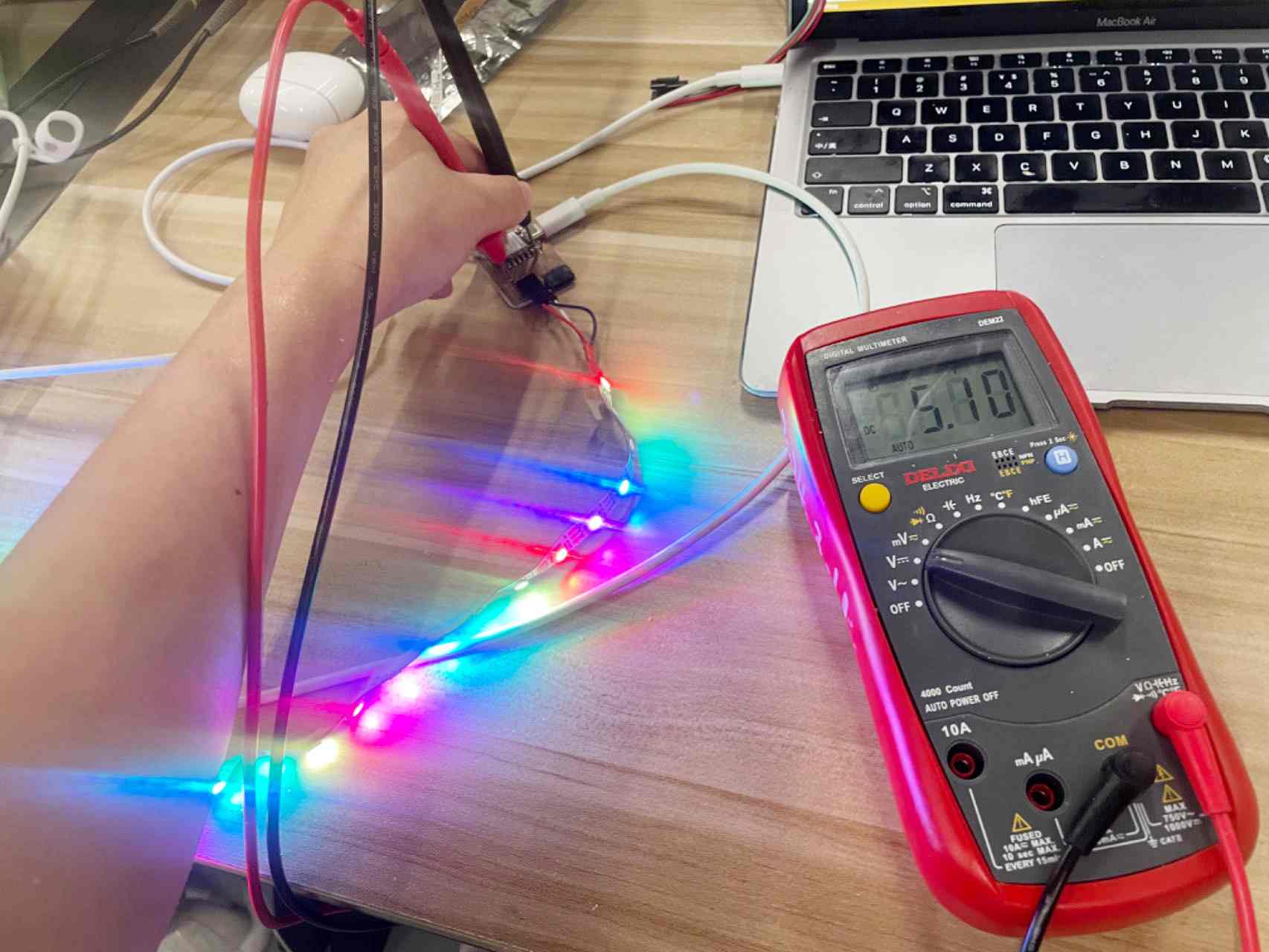
NOTE : How to use Multimeter to test Neopixel's current
2.1 Voltage and Current of Neopixel lighting up 10 LEDs.


2.2 Voltage and Current of Neopixel lighting up 30 LEDs.


2.3 Voltage and Current of Neopixel lighting up 60 LEDs.


2.4 Calculate the power consumption situations of Neopixel lighting up 10, 30 and 60 LEDs.
- 10 LEDs : 5.1V * 0.123 A = 0.6273 W
- 30 LEDs : 5.1V * 0.250 A = 1.275 W
- 60 LEDs : 5.1V * 0.447 A = 2.4327 W
Conclusion
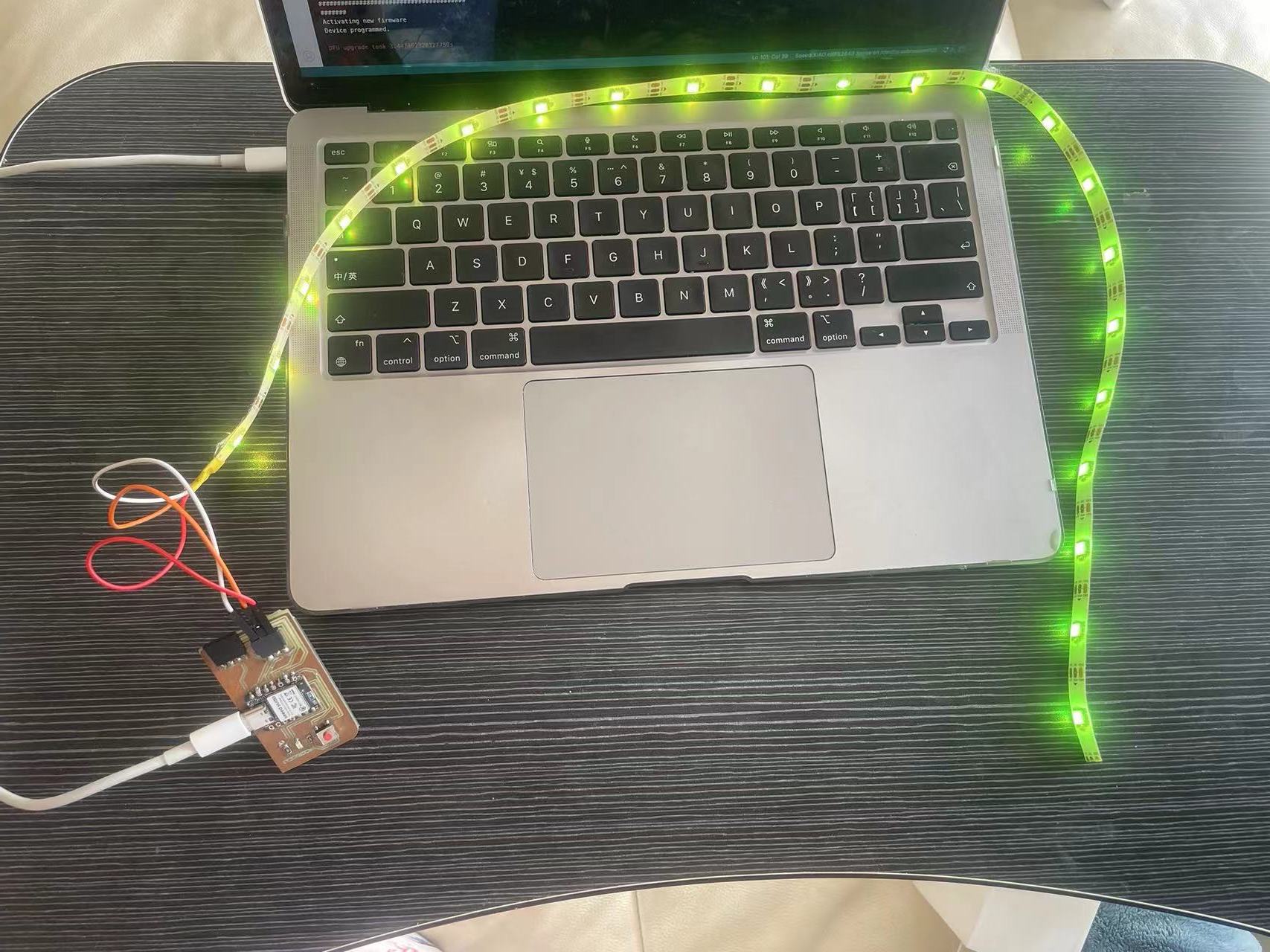
Part3 Individual Assignment

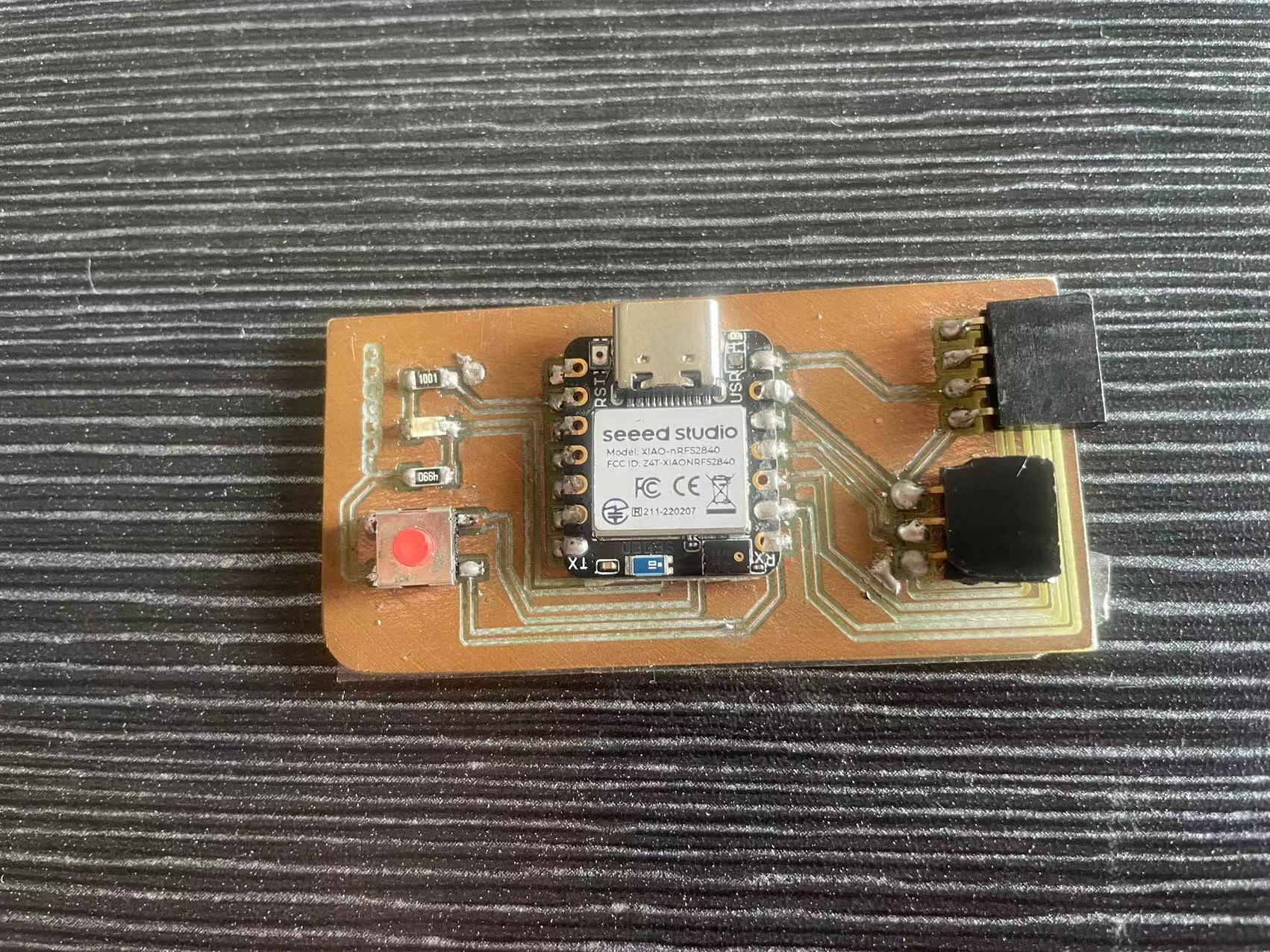
Step1. Prepare nRF52840 sense board for Arduino Programming
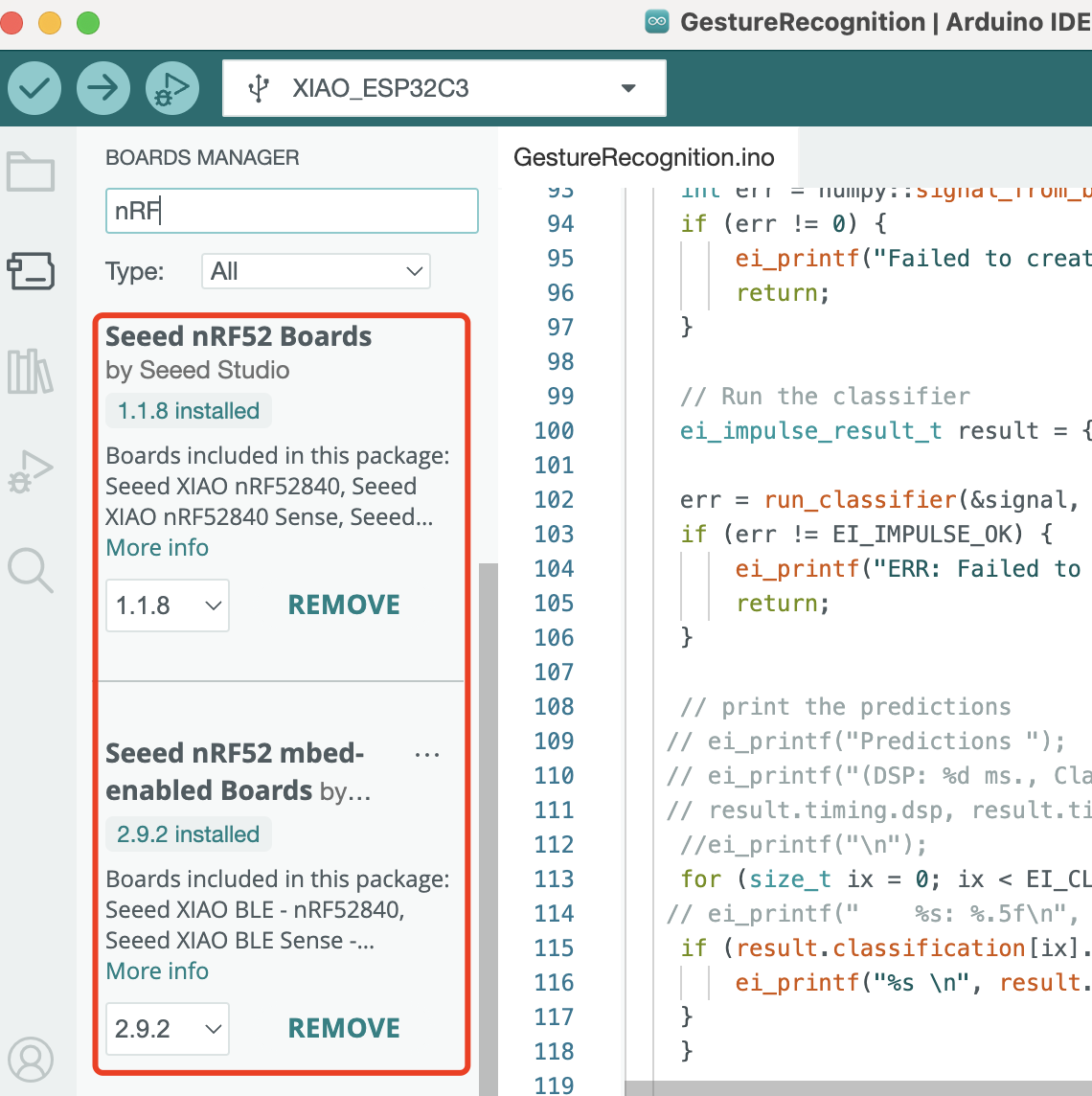
1. Intall the nRF52840 sense libary


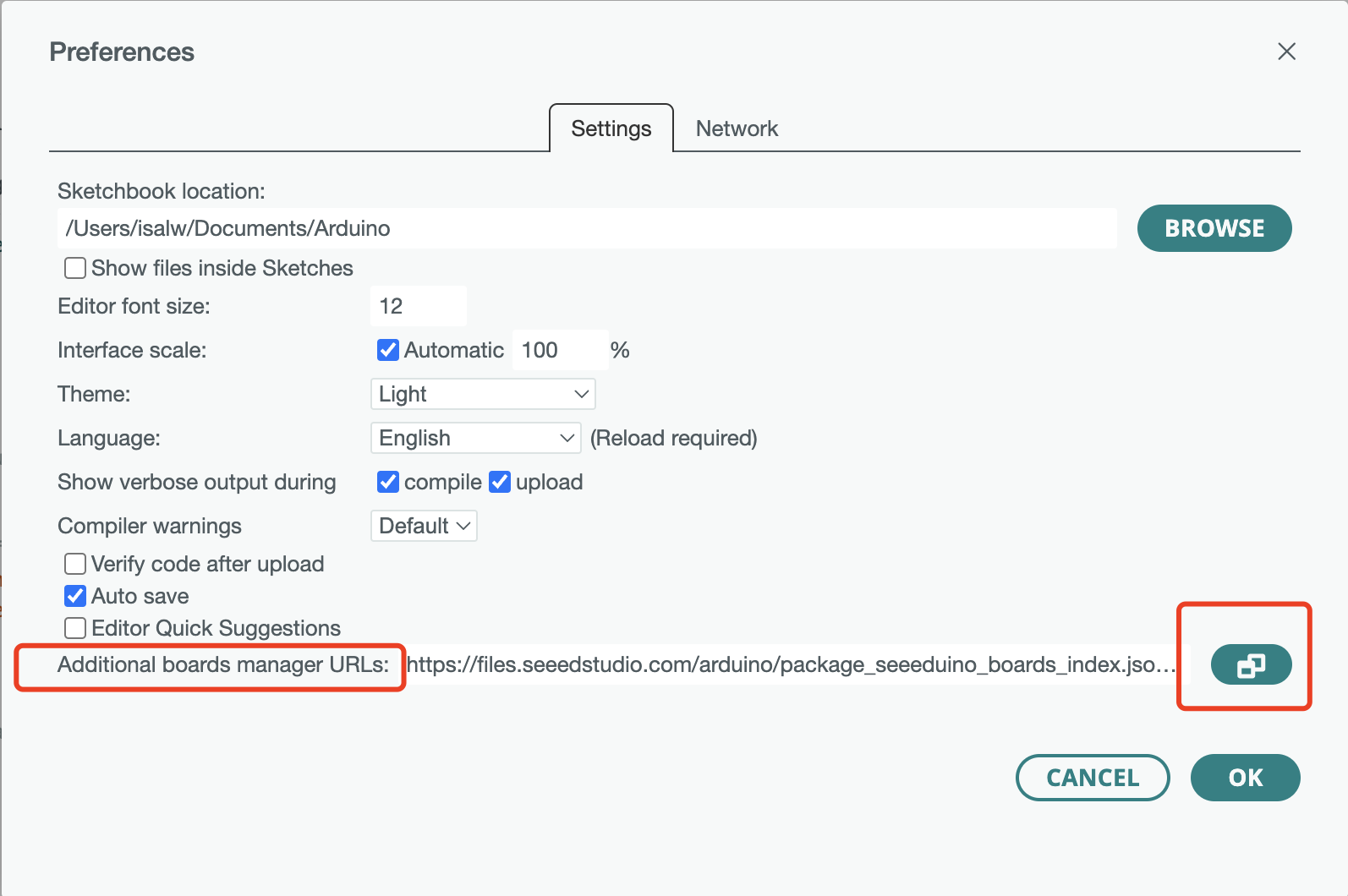
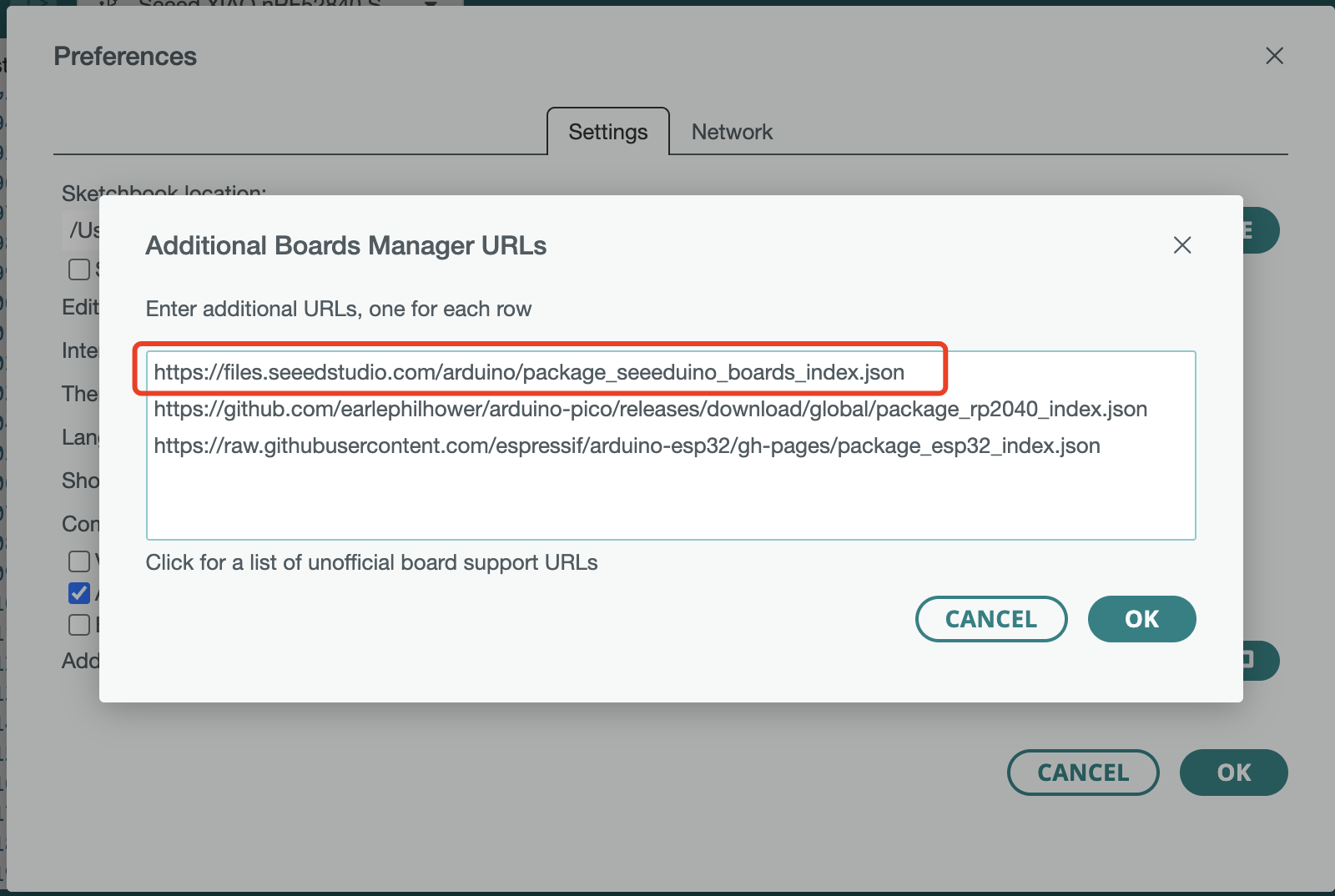
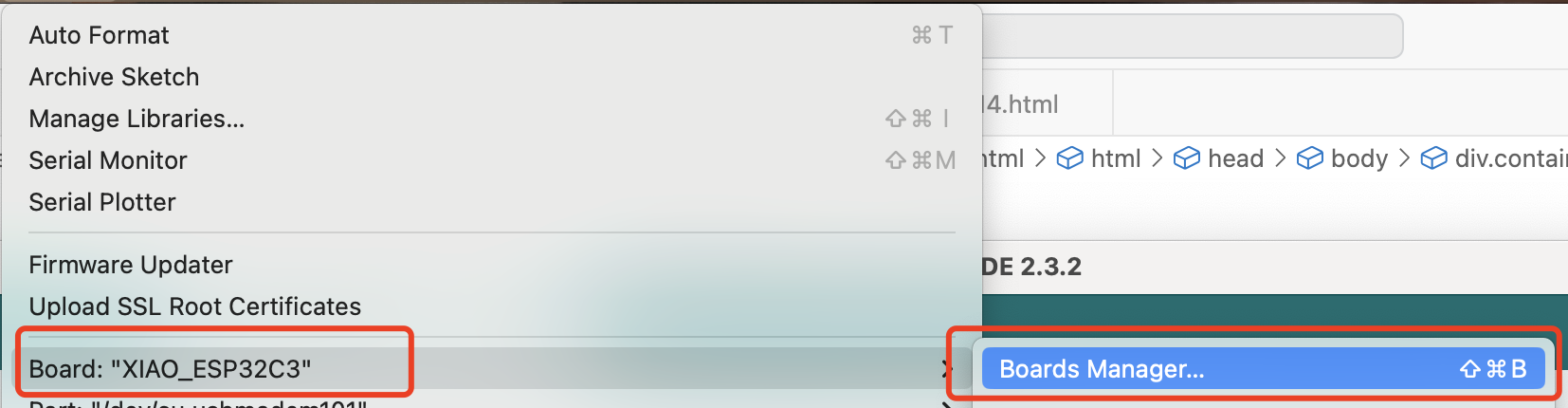
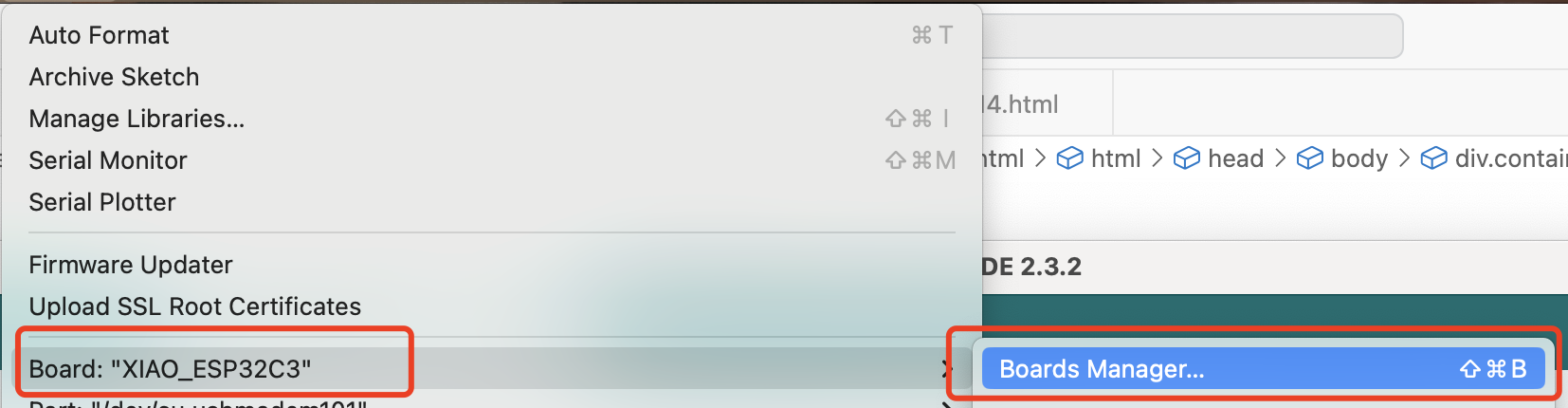
2. Intall the nRF52840 sense board manager


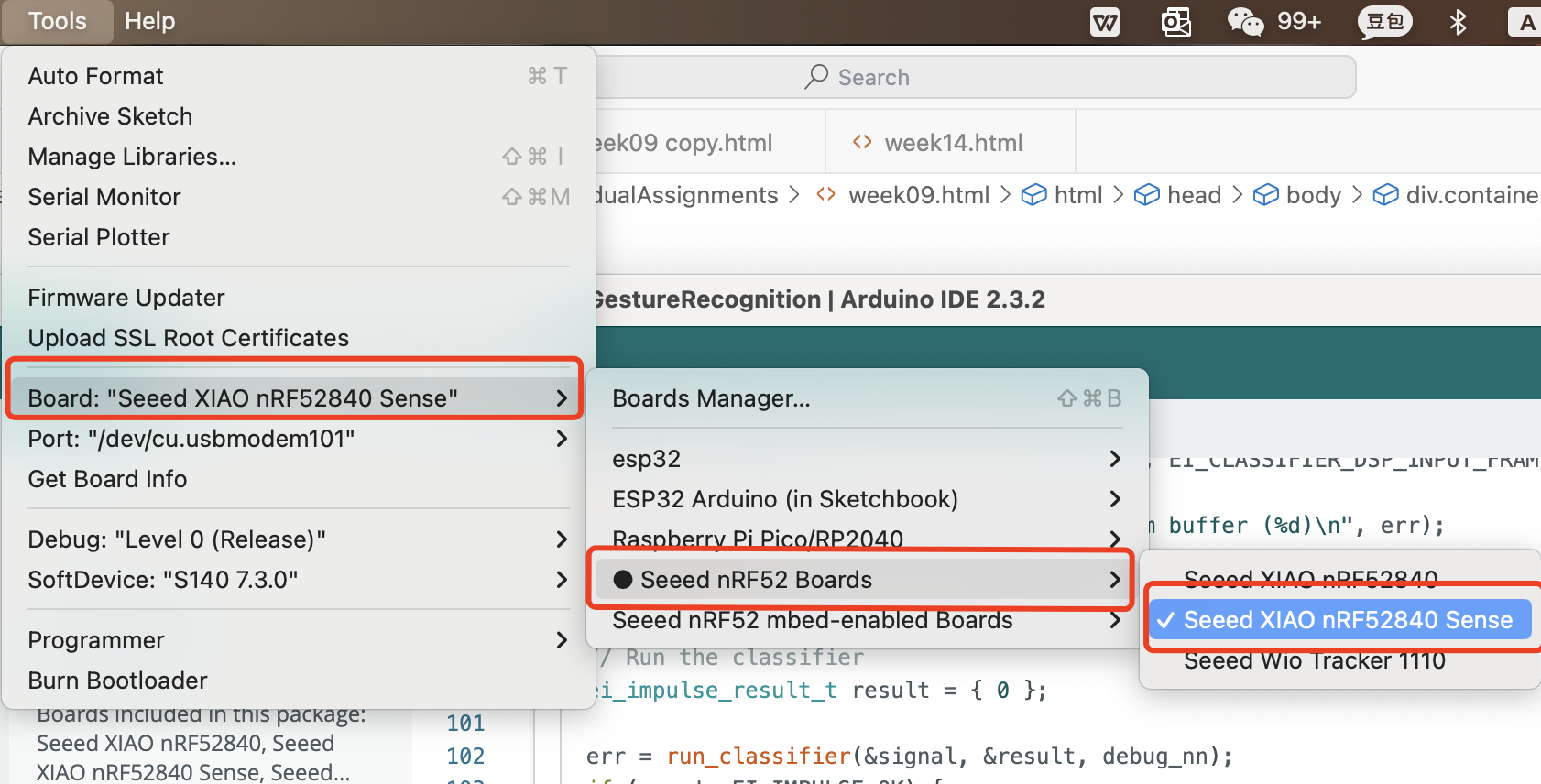
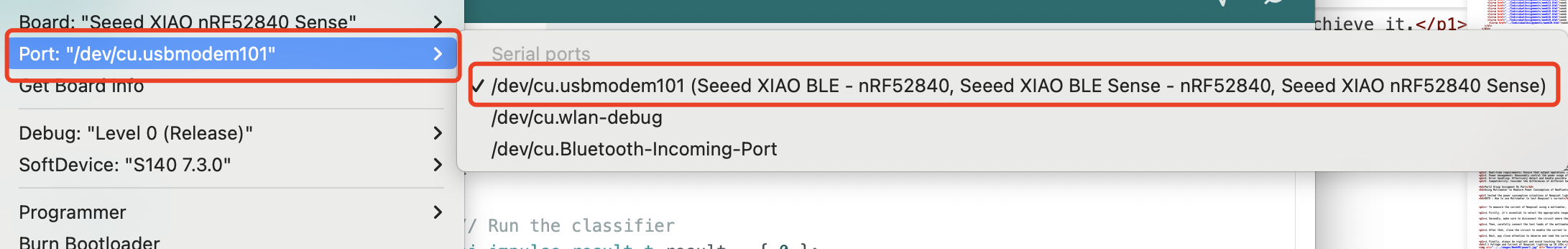
3. Select your board and port



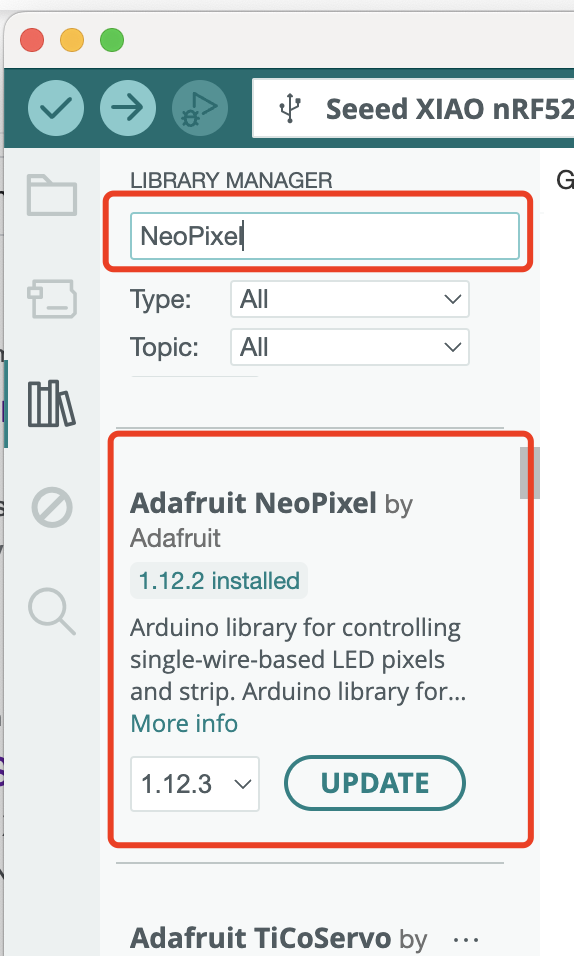
Step2. Install Neopixel libary

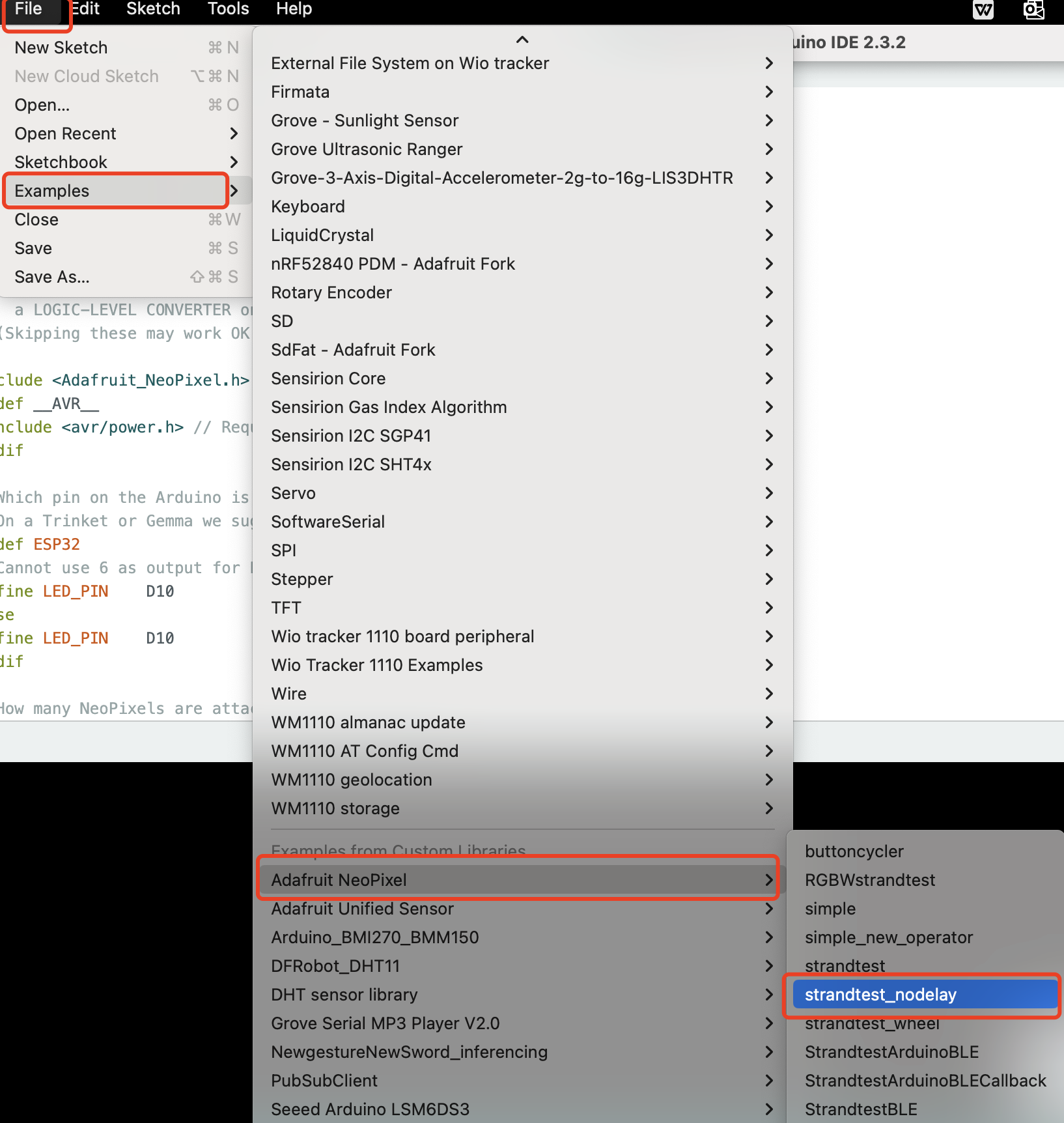
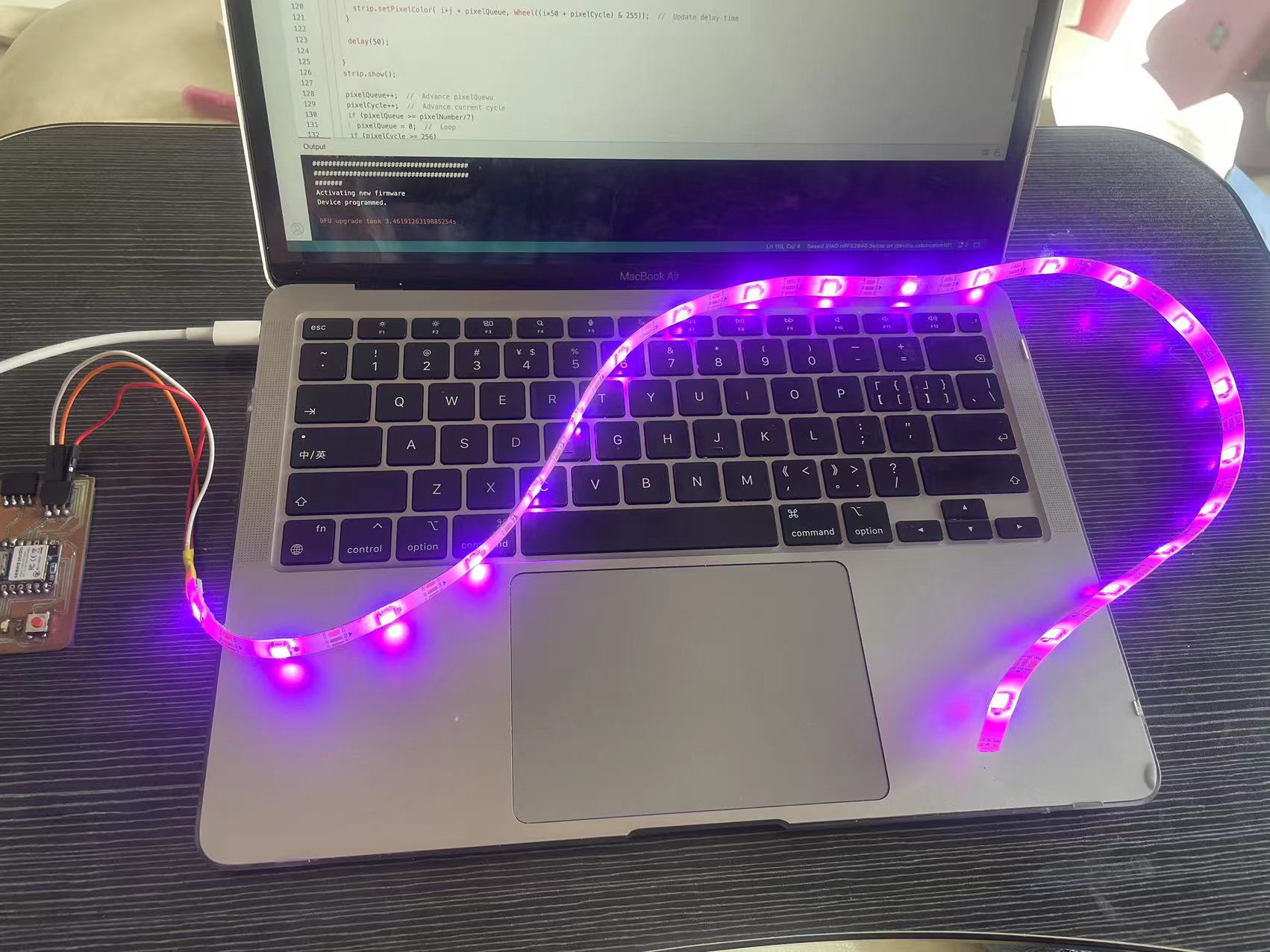
Step3. Start Programming
3.1 Code Example

// A non-blocking everyday NeoPixel strip test program.
// NEOPIXEL BEST PRACTICES for most reliable operation:
// - Add 1000 uF CAPACITOR between NeoPixel strip's + and - connections.
// - MINIMIZE WIRING LENGTH between microcontroller board and first pixel.
// - NeoPixel strip's DATA-IN should pass through a 300-500 OHM RESISTOR.
// - AVOID connecting NeoPixels on a LIVE CIRCUIT. If you must, ALWAYS
// connect GROUND (-) first, then +, then data.
// - When using a 3.3V microcontroller with a 5V-powered NeoPixel strip,
// a LOGIC-LEVEL CONVERTER on the data line is STRONGLY RECOMMENDED.
// (Skipping these may work OK on your workbench but can fail in the field)
#include
#ifdef __AVR__
#include // Required for 16 MHz Adafruit Trinket
#endif
// Which pin on the Arduino is connected to the NeoPixels?
// On a Trinket or Gemma we suggest changing this to 1:
#ifdef ESP32
// Cannot use 6 as output for ESP. Pins 6-11 are connected to SPI flash. Use 16 instead.
#define LED_PIN D10
#else
#define LED_PIN D10
#endif
// How many NeoPixels are attached to the Arduino?
#define LED_COUNT 60
// Declare our NeoPixel strip object:
Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
// Argument 1 = Number of pixels in NeoPixel strip
// Argument 2 = Arduino pin number (most are valid)
// Argument 3 = Pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
// NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
unsigned long pixelPrevious = 0; // Previous Pixel Millis
unsigned long patternPrevious = 0; // Previous Pattern Millis
int patternCurrent = 0; // Current Pattern Number
int patternInterval = 5000; // Pattern Interval (ms)
bool patternComplete = false;
int pixelInterval = 50; // Pixel Interval (ms)
int pixelQueue = 0; // Pattern Pixel Queue
int pixelCycle = 0; // Pattern Pixel Cycle
uint16_t pixelNumber = LED_COUNT; // Total Number of Pixels
// setup() function -- runs once at startup --------------------------------
void setup() {
// These lines are specifically to support the Adafruit Trinket 5V 16 MHz.
// Any other board, you can remove this part (but no harm leaving it):
#if defined(__AVR_ATtiny85__) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1);
#endif
// END of Trinket-specific code.
strip.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
strip.show(); // Turn OFF all pixels ASAP
strip.setBrightness(50); // Set BRIGHTNESS to about 1/5 (max = 255)
}
// loop() function -- runs repeatedly as long as board is on ---------------
void loop() {
unsigned long currentMillis = millis(); // Update current time
if( patternComplete || (currentMillis - patternPrevious) >= patternInterval) { // Check for expired time
patternComplete = false;
patternPrevious = currentMillis;
patternCurrent++; // Advance to next pattern
if(patternCurrent >= 7)
patternCurrent = 0;
}
if(currentMillis - pixelPrevious >= pixelInterval) { // Check for expired time
pixelPrevious = currentMillis; // Run current frame
switch (patternCurrent) {
case 7:
theaterChaseRainbow(50); // Rainbow-enhanced theaterChase variant
break;
case 6:
rainbow(10); // Flowing rainbow cycle along the whole strip
break;
case 5:
theaterChase(strip.Color(0, 0, 127), 50); // Blue
break;
case 4:
theaterChase(strip.Color(127, 0, 0), 50); // Red
break;
case 3:
theaterChase(strip.Color(127, 127, 127), 50); // White
break;
case 2:
colorWipe(strip.Color(0, 0, 255), 50); // Blue
break;
case 1:
colorWipe(strip.Color(0, 255, 0), 50); // Green
break;
default:
colorWipe(strip.Color(255, 0, 0), 50); // Red
break;
}
}
}
// Some functions of our own for creating animated effects -----------------
// Fill strip pixels one after another with a color. Strip is NOT cleared
// first; anything there will be covered pixel by pixel. Pass in color
// (as a single 'packed' 32-bit value, which you can get by calling
// strip.Color(red, green, blue) as shown in the loop() function above),
// and a delay time (in milliseconds) between pixels.
void colorWipe(uint32_t color, int wait) {
static uint16_t current_pixel = 0;
pixelInterval = wait; // Update delay time
strip.setPixelColor(current_pixel++, color); // Set pixel's color (in RAM)
strip.show(); // Update strip to match
if(current_pixel >= pixelNumber) { // Loop the pattern from the first LED
current_pixel = 0;
patternComplete = true;
}
}
// Theater-marquee-style chasing lights. Pass in a color (32-bit value,
// a la strip.Color(r,g,b) as mentioned above), and a delay time (in ms)
// between frames.
void theaterChase(uint32_t color, int wait) {
static uint32_t loop_count = 0;
static uint16_t current_pixel = 0;
pixelInterval = wait; // Update delay time
strip.clear();
for(int c=current_pixel; c < pixelNumber; c += 3) {
strip.setPixelColor(c, color);
}
strip.show();
current_pixel++;
if (current_pixel >= 3) {
current_pixel = 0;
loop_count++;
}
if (loop_count >= 10) {
current_pixel = 0;
loop_count = 0;
patternComplete = true;
}
}
// Rainbow cycle along whole strip. Pass delay time (in ms) between frames.
void rainbow(uint8_t wait) {
if(pixelInterval != wait)
pixelInterval = wait;
for(uint16_t i=0; i < pixelNumber; i++) {
strip.setPixelColor(i, Wheel((i + pixelCycle) & 255)); // Update delay time
}
strip.show(); // Update strip to match
pixelCycle++; // Advance current cycle
if(pixelCycle >= 256)
pixelCycle = 0; // Loop the cycle back to the begining
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
if(pixelInterval != wait)
pixelInterval = wait; // Update delay time
for(int i=0; i < pixelNumber; i+=3) {
strip.setPixelColor(i + pixelQueue, Wheel((i + pixelCycle) % 255)); // Update delay time
}
strip.show();
for(int i=0; i < pixelNumber; i+=3) {
strip.setPixelColor(i + pixelQueue, strip.Color(0, 0, 0)); // Update delay time
}
pixelQueue++; // Advance current queue
pixelCycle++; // Advance current cycle
if(pixelQueue >= 3)
pixelQueue = 0; // Loop
if(pixelCycle >= 256)
pixelCycle = 0; // Loop
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
3.2 Learn about the "colorWipe" Function
void colorWipe(uint32_t color, int wait) {
static uint16_t current_pixel = 0;
pixelInterval = wait; // Update delay time
strip.setPixelColor(current_pixel++, color); // Set pixel's color (in RAM)
strip.show(); // Update strip to match
if(current_pixel >= pixelNumber) { // Loop the pattern from the first LED
current_pixel = 0;
patternComplete = true;
}
}
Explaination of Function colorWipe:
colorWipe(strip.Color( 255, 0, 255), 30); //wipe purple

3.3 Learn about the "rainbow" Function
void rainbow(uint8_t wait) {
if(pixelInterval != wait)
pixelInterval = wait;
for(uint16_t i=0; i < pixelNumber; i++) {
strip.setPixelColor(i, Wheel((i + pixelCycle) & 255)); // Update delay time
}
strip.show(); // Update strip to match
pixelCycle++; // Advance current cycle
if(pixelCycle >= 256)
pixelCycle = 0; // Loop the cycle back to the begining
}

The reason is that:
strip.setPixelColor(i, Wheel((i + pixelCycle) & 255));:Explaination of Function rainbow:
rainbow(500);
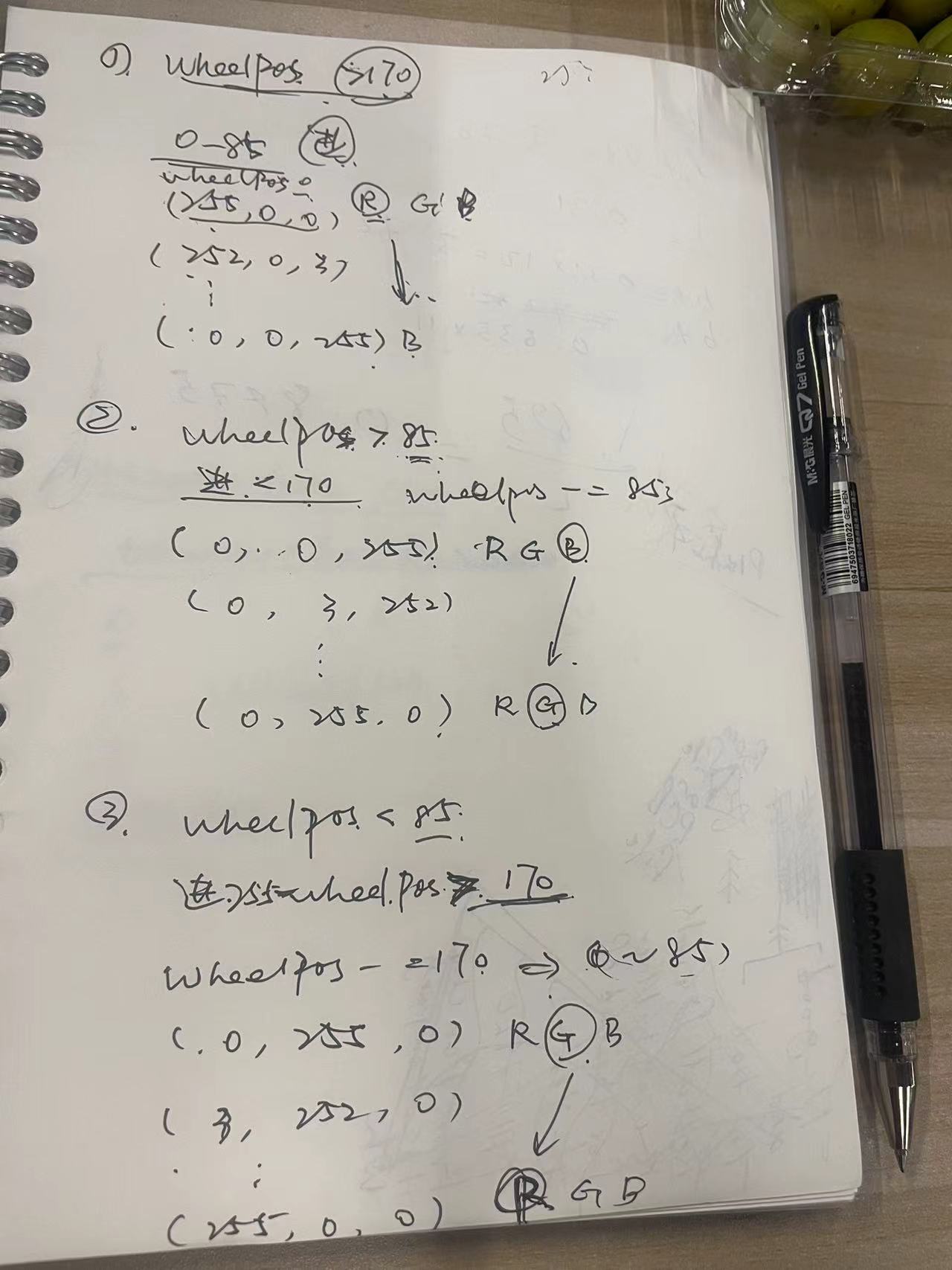
3.4 Learn about functionWheel
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}

Explaination of FunctionWheel
3.5 ReWrite function rainbow:
for(uint16_t i=0; i < pixelNumber; i++) {
strip.setPixelColor(i, Wheel((i*50 + pixelCycle) & 255)); // Update delay time
}

3.6 Learn about function theaterChaseRainbow
void theaterChaseRainbow(uint8_t wait) {
if(pixelInterval != wait)
pixelInterval = wait; // Update delay time
for(int i=0; i < pixelNumber; i+=3) {
strip.setPixelColor(i + pixelQueue, Wheel((i + pixelCycle) % 255)); // Update delay time
}
strip.show();
for(int i=0; i < pixelNumber; i+=3) {
strip.setPixelColor(i + pixelQueue, strip.Color(0, 0, 0)); // Update delay time
}
pixelQueue++; // Advance current queue
pixelCycle++; // Advance current cycle
if(pixelQueue >= 3)
pixelQueue = 0; // Loop
if(pixelCycle >= 256)
pixelCycle = 0; // Loop
}
Explaination of Function theaterChaseRainbow
void theaterChaseRainbow(uint8_t wait) {
if (pixelInterval != wait)
pixelInterval = wait; // Update delay time
for (int i = 0 ; i < pixelNumber; i += 7) {
for(int j = 0; j <= i%7 ; j++){
strip.setPixelColor( i+j + pixelQueue, Wheel((i*50 + pixelCycle) & 255)); // Update delay time
}
delay(50);
}
strip.show();
pixelQueue++; // Advance pixelQuewu
pixelCycle++; // Advance current cycle
if (pixelQueue >= pixelNumber/7)
pixelQueue = 0; // Loop
if (pixelCycle >= 256)
pixelCycle = 0; // Loop
}