dummy
1. PROJECT MANAGEMENT
This week I worked on defining my final project idea and started to getting used to the documentation process.
We had a "brief" introduction to the structure of the Fab Academy web page and what is expected from the students,how the GitLab repository works, so all our documents can be viewed on the web. We could see some some Final Projects from the last year students, that gave us a general idea of the kind of projects we can make and how to present them.
And very important: It has been pointed out how we should keep track on our documentation process
Assigment
- Teel something about me as a link in my web page.
- Sign student Agreement and insert it in our web page.
- Setting the GitLab Keygen for the repository and future files downloads and uploads.
- To create a local folder to work the files before uploading into the Fabcloud.
- Learn how to make a Web Site with HTML and CSS, how to Edit the images size to upload into a web page: Compress.
- To do a workschedule, so I can organized my week time to be sure I will complete all the tasks for the assigments: Paralell work.
- Proposal of the Final Project...Ideas, and creat the link in my web page.
Research
It is important we as students look for the information needed for the course, there are several resources around the web and a lot of them are for free!. The idea is to find the software that is more compatible with our work process.
The past students works or webpages are a very good source of information, as they have completed de fab academy course and perhaps they can have useful hints, codes or similar projects that we have. Some students sometimes pointout the mistakes or problems they have, this is too an useful information..."learn from others".
Useful links
Code Example: Sign student Agreement
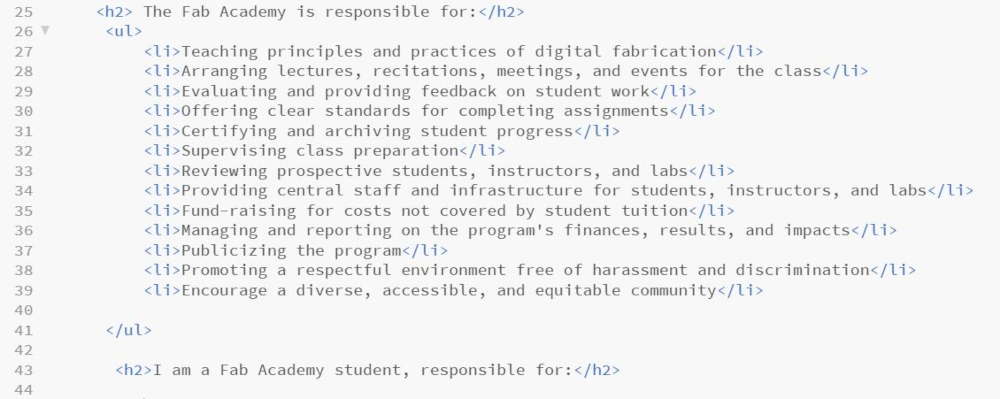
To do the HTML Coding, I have used the program: BRAKETS EDITOR, which is open source. This is how the Coding looks in HTML file:

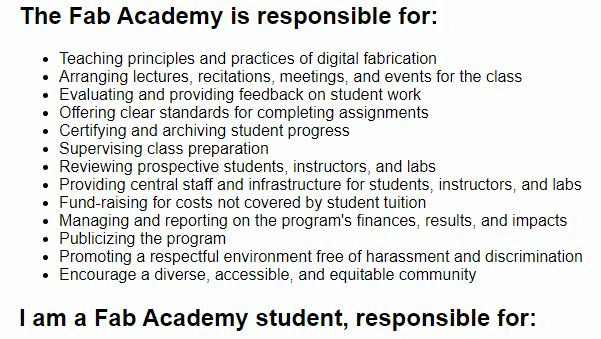
This is how it would look at the web page:

For the Student agreement I have use simple codes like:
<uL> Unorganized list
<h1>, <h2>, <h2> To do titles
<p> paragraph
For the previous list I had to learn how to paste a Script done in HTML that could be read with the tag <pre>
this is how it looks in coding:

GitLab repository
Git is an open source repository (database containing the metadata of a project), it is used in Fab Academy to share our projects with the other students and instructors. We should learn how to download and upload the files from and to the online cloud service, for it we have set the protection Keys to make sure the data is protected, this is an only time task, made at the begininning of the course.
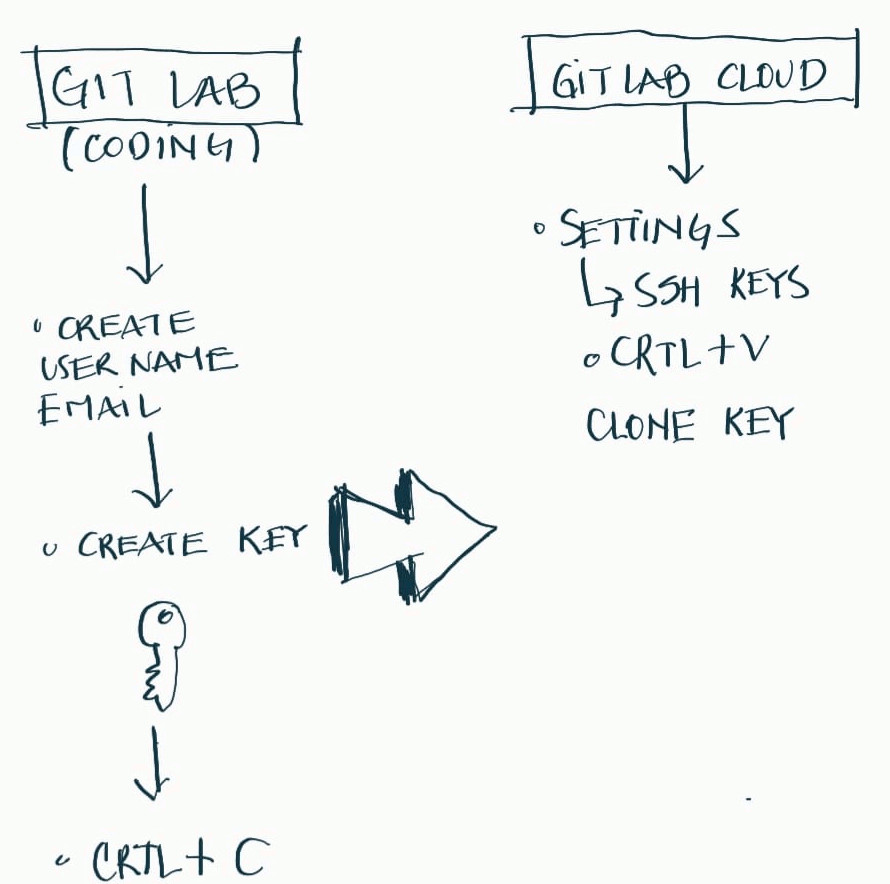
Setting the GitLab Keygen
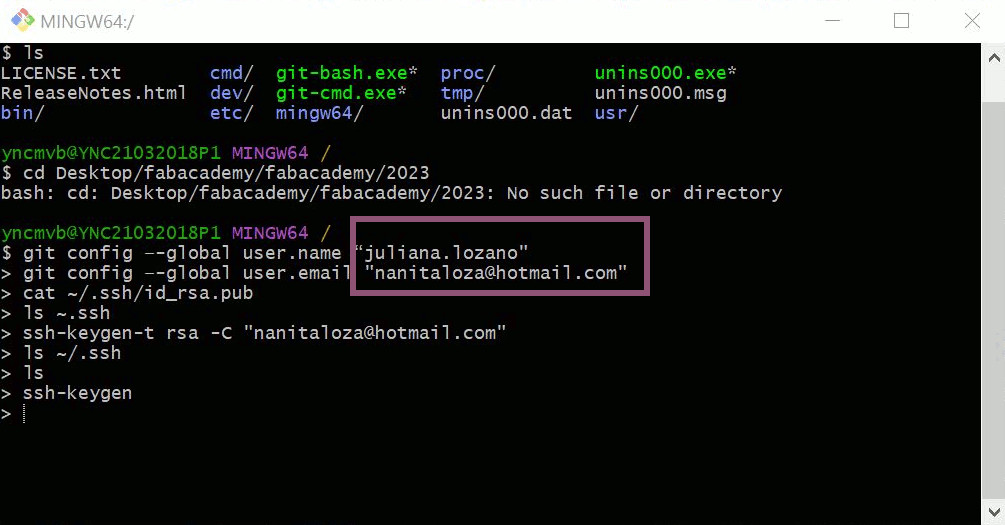
After installing GitBash from the web, we have to conigure our user name and email (so the key can be sent to us)

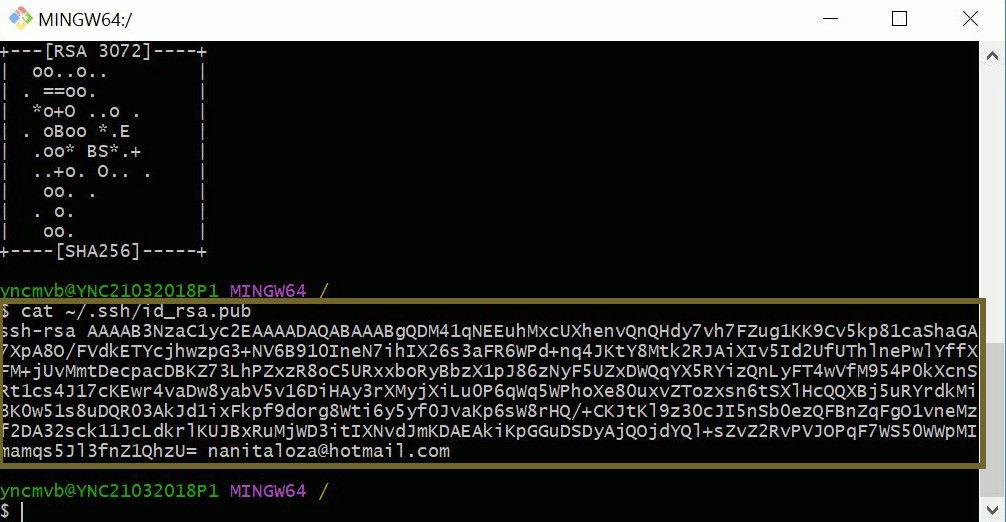
Once we got the key gen generated we copy it from GitLab to paste it into Gitcloud so the private key is generated

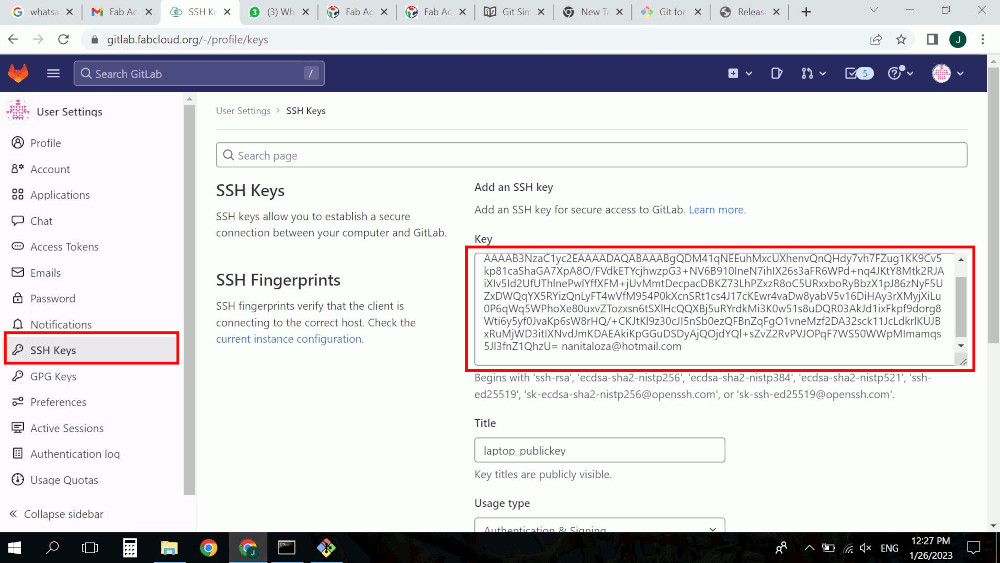
In the Gitlab cloud we go to settings, to SSH Keys and paste the Keycode in the key space.

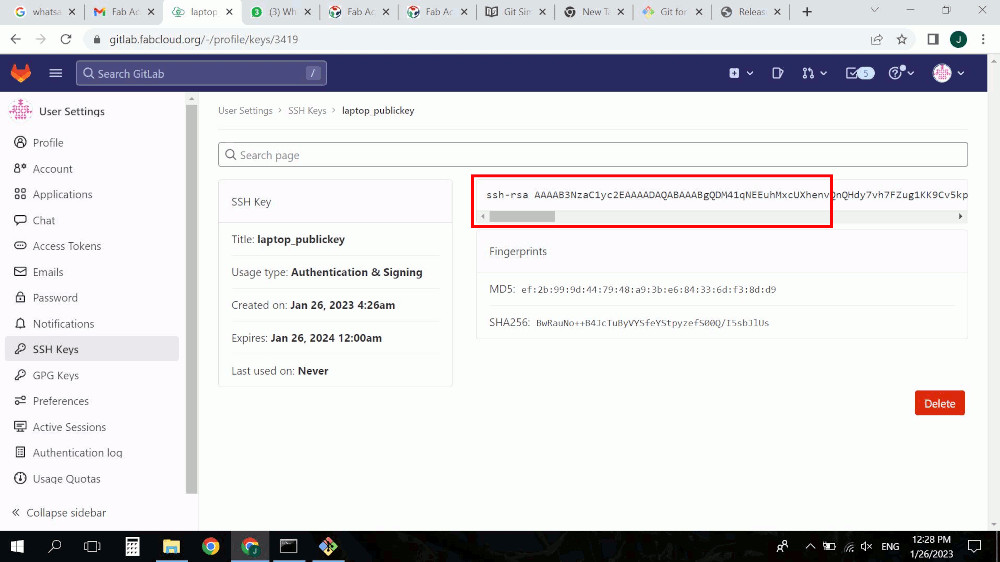
When the Keygen is copied the Gitlab cloud a private key is generated.

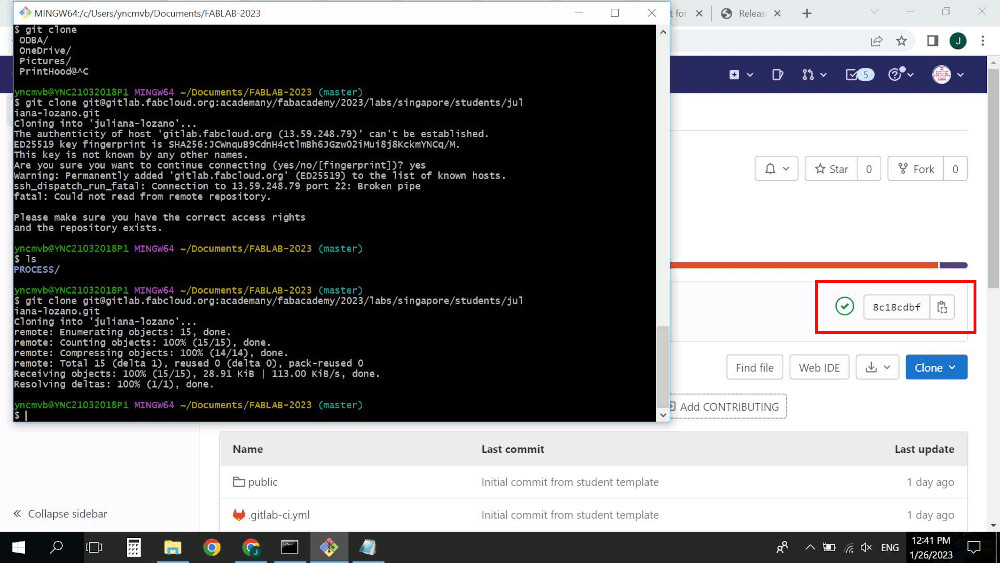
After the private key is generated we press the botton Clone

This is a scheme of the steps for the Keygen setting

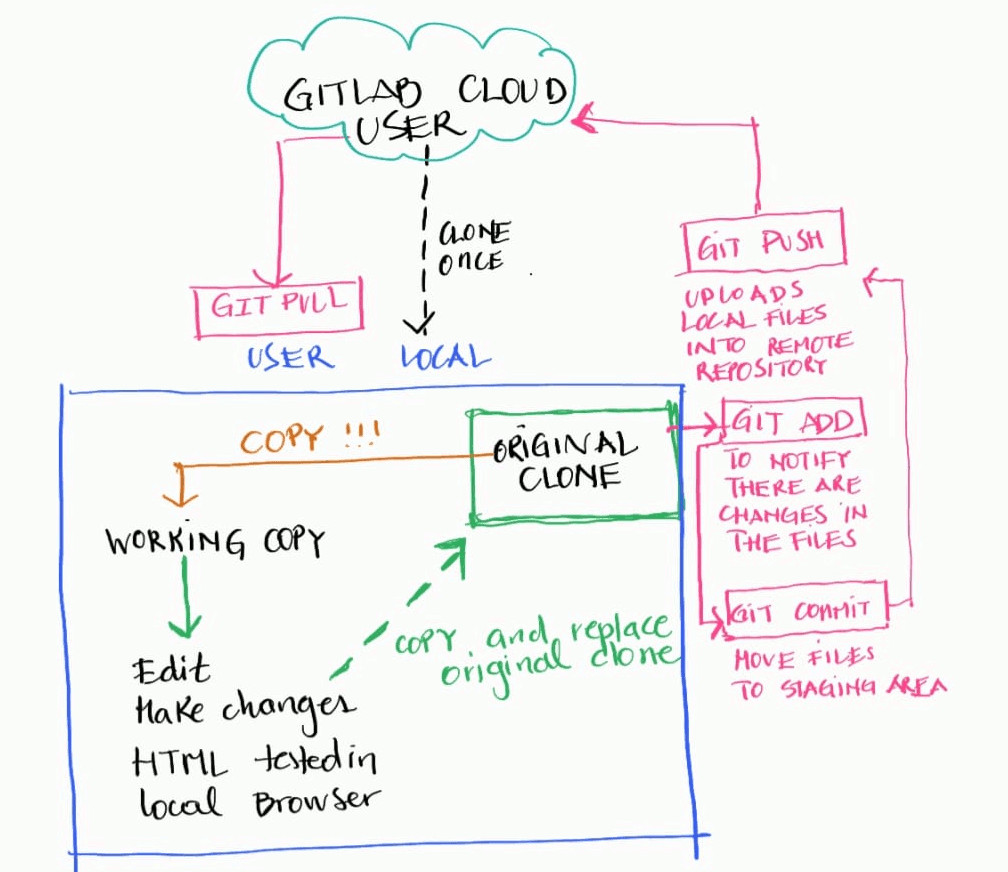
Create a local folder
When we have the keys ready, we can download the files stored in the cloud to our computer, it is advisable to work in our files locally before uploading them into the cloud to avoid a long history of changes in the web serve compromising storage space. As we are ready with our week assesment we upload the files to the cloud preferably once. The local folder must have the same root configuration as the cloud folder, so when we upload and replace the files, it follows the same order.Have a look of the following scheme.

HTML and CSS
In order to show our work process and projects to the Fab Academy, we should put everything together in a personal Web page hosted by the FabLab cloud. I dont have any experince in coding so I have to google search a lot in order to write the codes. Above I have mentioned some sources to learn on how to code, the tutorials from Fab Academy have been helpful too, this web is the prove of it, I have coded the HTML file with BRACKETS EDITOR and so far it has worked.
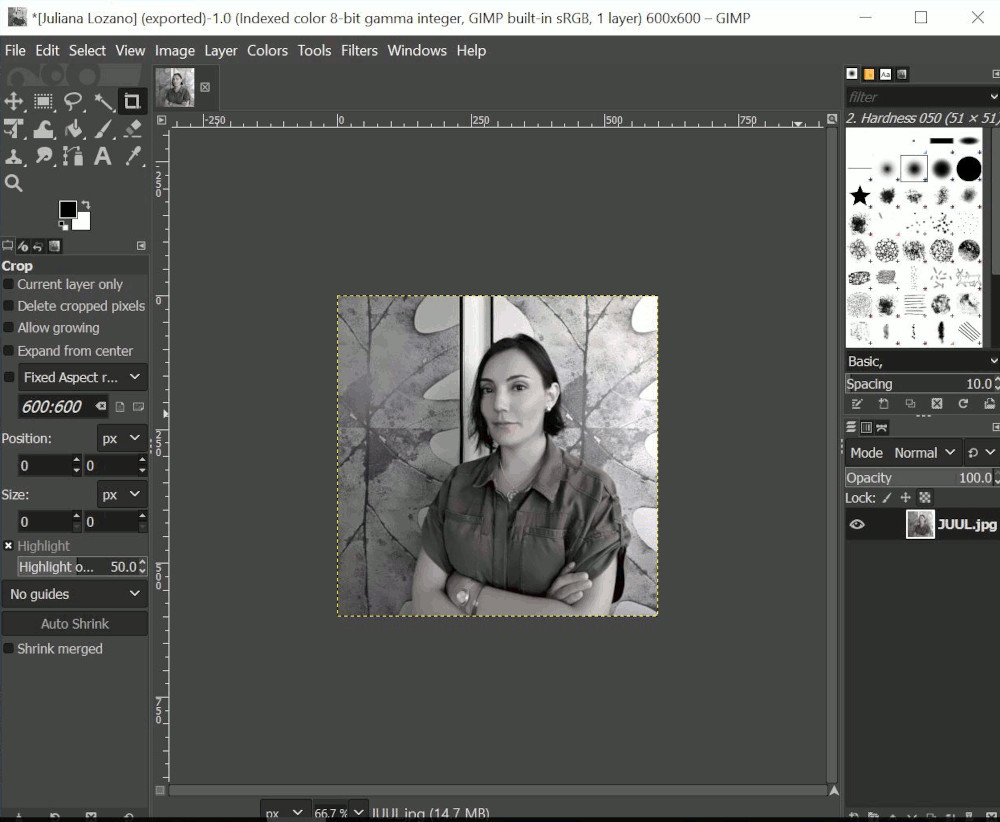
For the web page it is very important to know how to compress the size of the images, it should not exceed 200 KB and for videos it should not be more than 480 px x 300xp, only the final project video can be 600px x 480px.In order to manipulate the images I am using GIMP, which is open source, I have not explored yet programs for video compression, but FFmpeg is in my list

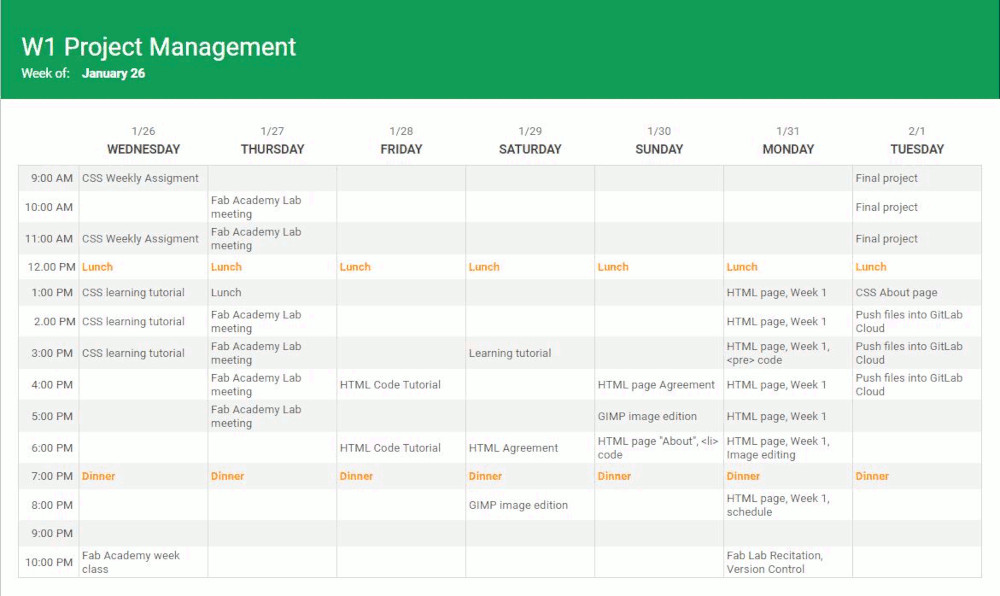
Course personal Schedule
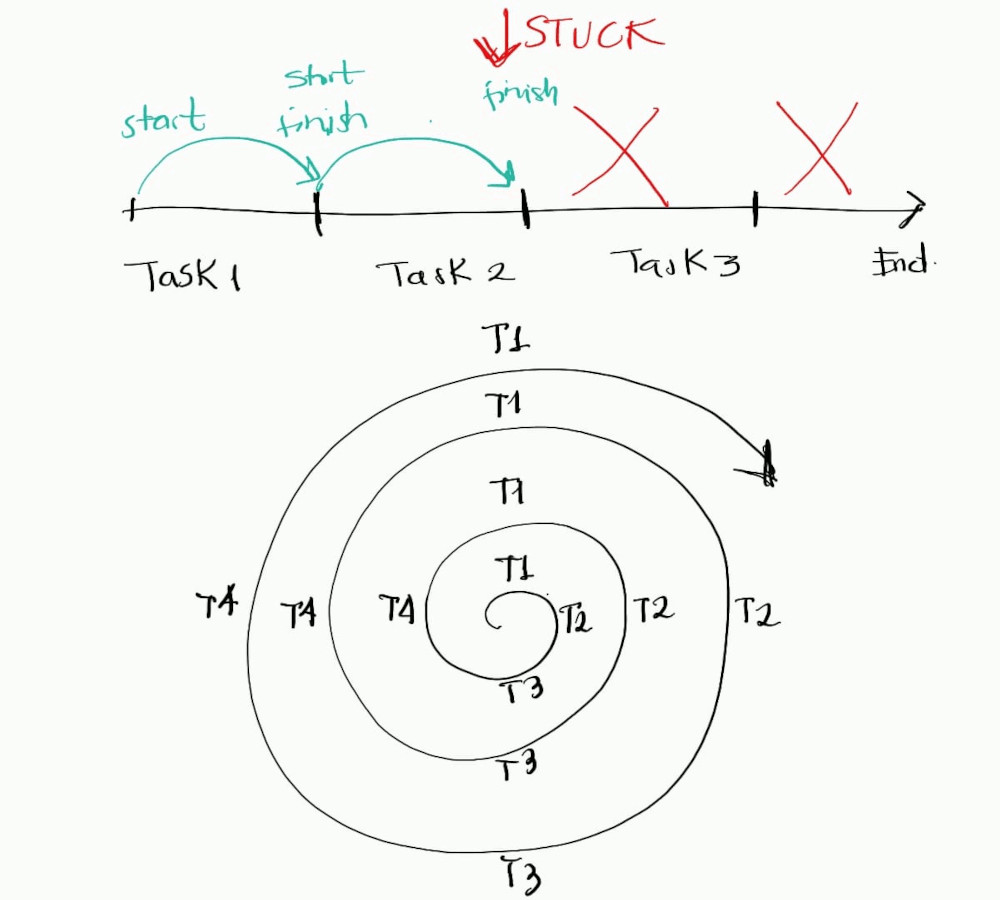
Time management is an important point of the course, as it is full of information and learning tasks, Fab Academy recommends doing this process in a "spiral" way. This means we should be learning a bit of everything all the time, we build up on top of the acquired knowledge, over an over, to get the end results.
Traditionally our way of learning is linear when we finish learning a task we start with the next one, but this way to do things has two downsides, first, we stop with a learning process and start a new one which means we don't use anymore the knowledge we have acquired, we just learn in isolated building blocks, second it is very probable that we get stuck in only one subject as we find difficulties and forget about the other assessments and won't have time to develop them.

This is the schedule for the first week of Fab Acedemy. I start my week with Wednesday wehn we have the global lecture. Then on Thursday I can make the new week Schedule knowing better what we will do during the week and how to to organize the work on the different assesments.I find very difficult to work in the spiral way described above, so this should be one of my priorities, try to stick to the schedule.

Final Project Idea
I made a simple sketch of what would be a "Kinetic Curtain". Please see in more details on what will do and who will use it at the FINAL PROJECT LINK under week 1.