1.1 Principle and Practices
1.2 Project Management
Welcome to my journey through Fab Academy 2024. In this space, I will be documenting the challenges I’ve faced and the solutions I’ve discovered while working on assignments. Proper planning is essential to staying organized, especially on weekdays when things can quickly get hectic. A key step before starting classes is reviewing the student website thoroughly for valuable insights and resources.
During the first week, Neil introduced the Fab Academy program, shared highlights from past student projects, and provided an overview of essential project management tools. The primary focus of Week 1 was to define a personal project. I began by identifying problems in my environment and brainstorming potential solutions.
Once a project idea was selected, documentation became a top priority. To showcase my work effectively, I developed a website to organize and present the project. I'm using Chat gpt to correct my grammatical mistakes , please consider this. Some of the core tasks for project management include:
1.Utilizing a project management tool:
Having a daily task planner is like having a guide for what needs to be done each day. After looking at the bigger picture in a weekly assessment, we can use project management tools, which are like helpful assistants. These tools help us make a clear plan for our projects.
Final Project Planning
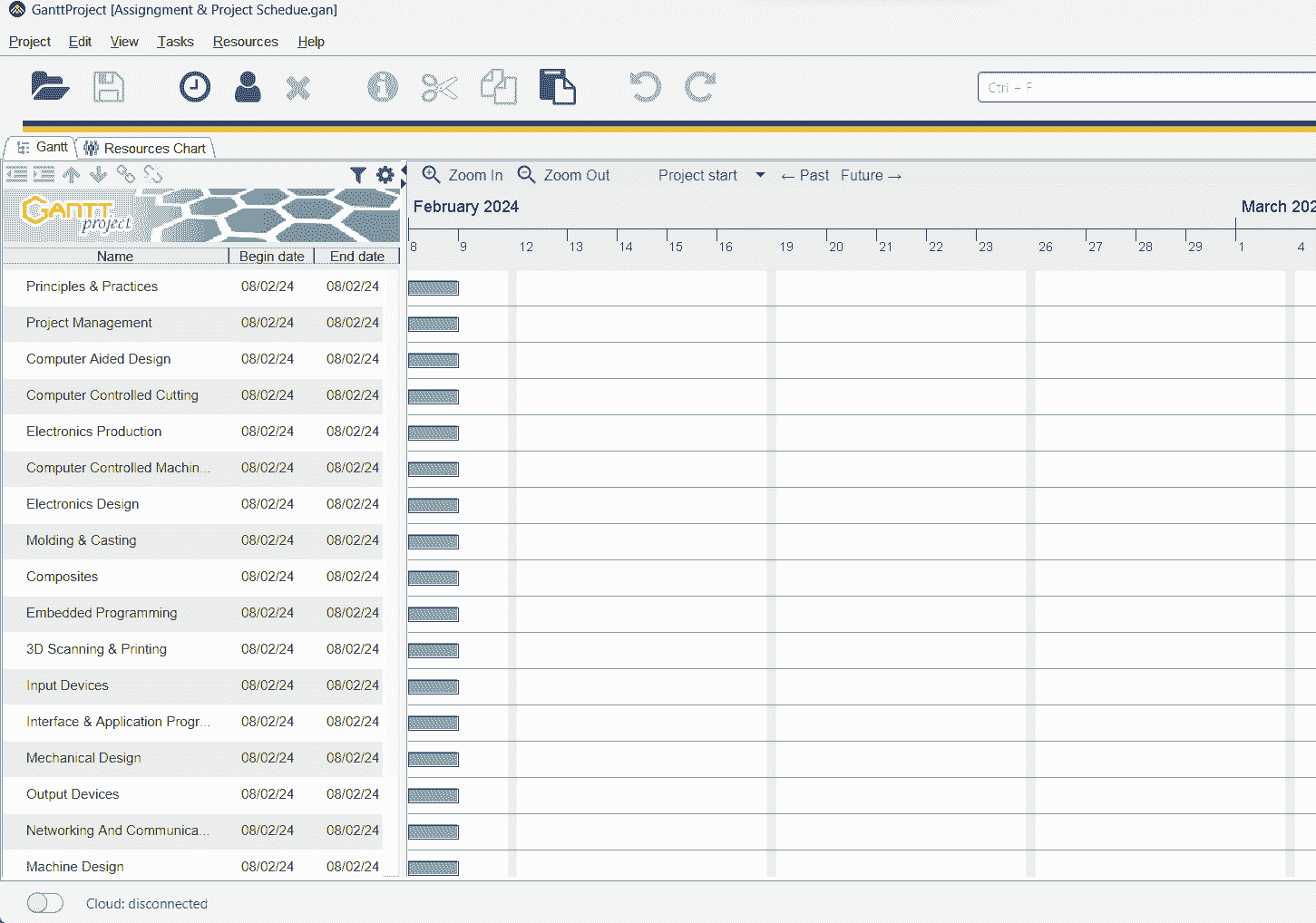
In my experience at Fab Academy, where I have a big task, I use these tools to break down my work into specific tasks for each day, set deadlines, and keep track of how things are progressing. It's like having a to-do list, a calendar, and a progress report all in one place. This keeps me focused on my project and guarantees that everything proceeds as expected. I use a Gantt Chart, which is a good project management tool, to manage my project effectively. These tools simplify my tasks and assist me in finishing them efficiently and on schedule.

I have installed the Gantt chart from the Fab Academy website. The installation steps are as follows:
1.Visit the Fab Academy website.
2.In the "About" section, navigate to "Class Curriculum" and select "Fab Academy Program."
3.Once the Fab Academy Program page opens, choose "Project Management."
In the Project Management section, I will locate a link to download the Gantt chart application.
Click here to Go up
About My Final Project
Project Description
A polyhouse is a greenhouse structure made of transparent material, like polyethylene, designed to create a controlled environment for plant growth. It protects crops from extreme weather, pests, and diseases while allowing for temperature, humidity, and light regulation.This controlled environment in a polyhouse helps plants grow better, gives more produce, and saves water. It also allows farmers to grow crops throughout the year, even out of season. Polyhouses have curtains that can be opened or closed to control the amount of sunlight and temperature inside, making it easier to create the best conditions for the plants. Polyhouses are ideal for cultivating high-value crops throughout the year. To fulfill my project at the Fab Lab, Vigyan Ashram, I plan to integrate an LDR sensor to automate the operation of a shed net in a polyhouse designed for capsicum cultivation. The sensor will control the opening and closing mechanism based on the light intensity, optimizing conditions for the crops.
Problem Statements
Without curtains in a polyhouse, controlling temperature and light becomes difficult. This can cause excessive heat, which puts stress on plants and affects their growth.Uncontrolled light can harm plants or limit their growth, while the lack of curtains also increases the risk of pests and diseases.The lack of energy efficiency results in increased expenses. Shadenets play a crucial role in creating a consistent environment conducive to optimal plant growth and high crop production. Relying on manual Shadenets in a polyhouse is labor-intensive and can cause inconsistent regulation of temperature and light. This inconsistency makes it challenging to sustain ideal conditions for plants, ultimately impacting their growth and overall yield.
Automating the curtain system would ensure more precise and consistent control, making the growing environment more efficient and effective.As part of my project in the FabLab at Vigyan Ashram, My goal is to create an automated Shade net system for a capsicum polyhouse that uses an LDR sensor to regulate light and temperature effectively.

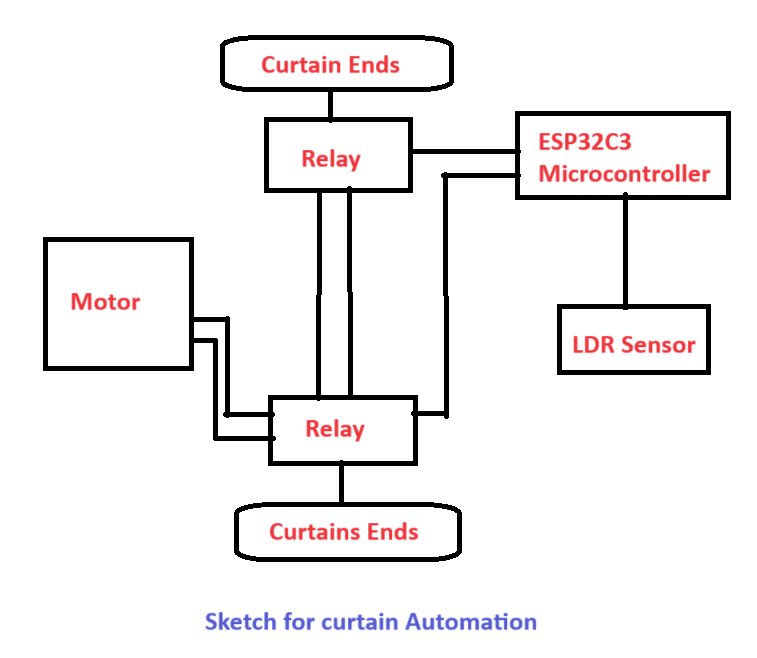
Project Sketch

Objective
The objective is to create and deploy an automated Shadenet system for a capsicum polyhouse utilizing an LDR sensor. This system is intended to optimize temperature and light regulation, minimize manual intervention, and promote healthier plant growth while increasing crop yields.
2.Web Development
For doing your own website to represent your weekly work download a website template which covers your requirement. After searching for more templates and comparing their content, I found that this template is the most suitable.
I have downloaded this template.


I have struggle for above website at fisrt week more.In this website more css,bootstrap files and i have the space and nevigation issues so at week 3 i again download the new template.
My new web template...


After downloading, the content is in a zip file. After extracting all the files.
I utilized Visual Studio Code for website editing

Within the editor, I made modifications to the header and its menu to align with the requirements of my project and assignment. I edited my Fab Academy name with Node on the header, as well as modified the home, about, final project, and weekly assignment sections, including the footer.
My modified website look

The website is now ready to accommodate my content. I have also added pages for all weekly assignments and inserted my content accordingly.

3.version control
In Version Control we must have git for push our data to fablab git repository.We have to generate ssh key here for make connections for our local server and Fab Cloud, I have outlined the step-by-step procedure below. Please ensure that your data does not exceed 10 MB.
Step 1:
In version control, we need to upload our work to the Fab Academy cloud. To do this, we must first sign in to Fab Labs IO. After signing in, you will receive an email from Fab Lab with a link to access the Git documentation repository on Fab Cloud. Git is essential for documentation in Fab Cloud, so I proceeded to install Git on my Windows system and open git bash.

Step 2:
Go to the repository and open your git lab account by mail and passward provided in mail.
Step 3:
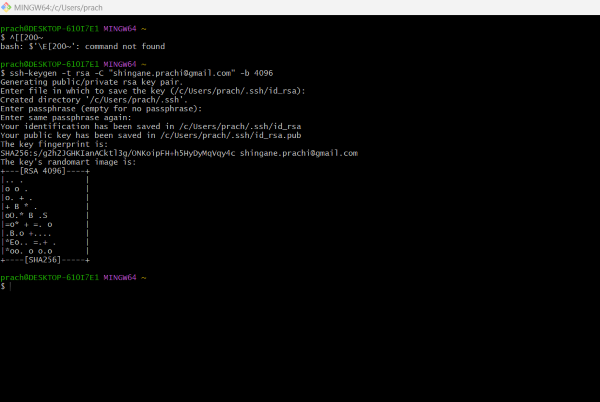
Generate key by command: ssh-keygen -t rsa -C "your mail id" -b 4096

Step 4:
To copy the content of the SSH public key to the clipboard on a Windows system using the clip command then
fire command:
cat ~/.ssh/id_rsa.pub | clip
here cat is used for display the content of files,"~/.ssh/id_rsa.pub" is the path to the SSH public key file and ~ refers to the user's home directory."|" This is a pipe operator
Step 5:
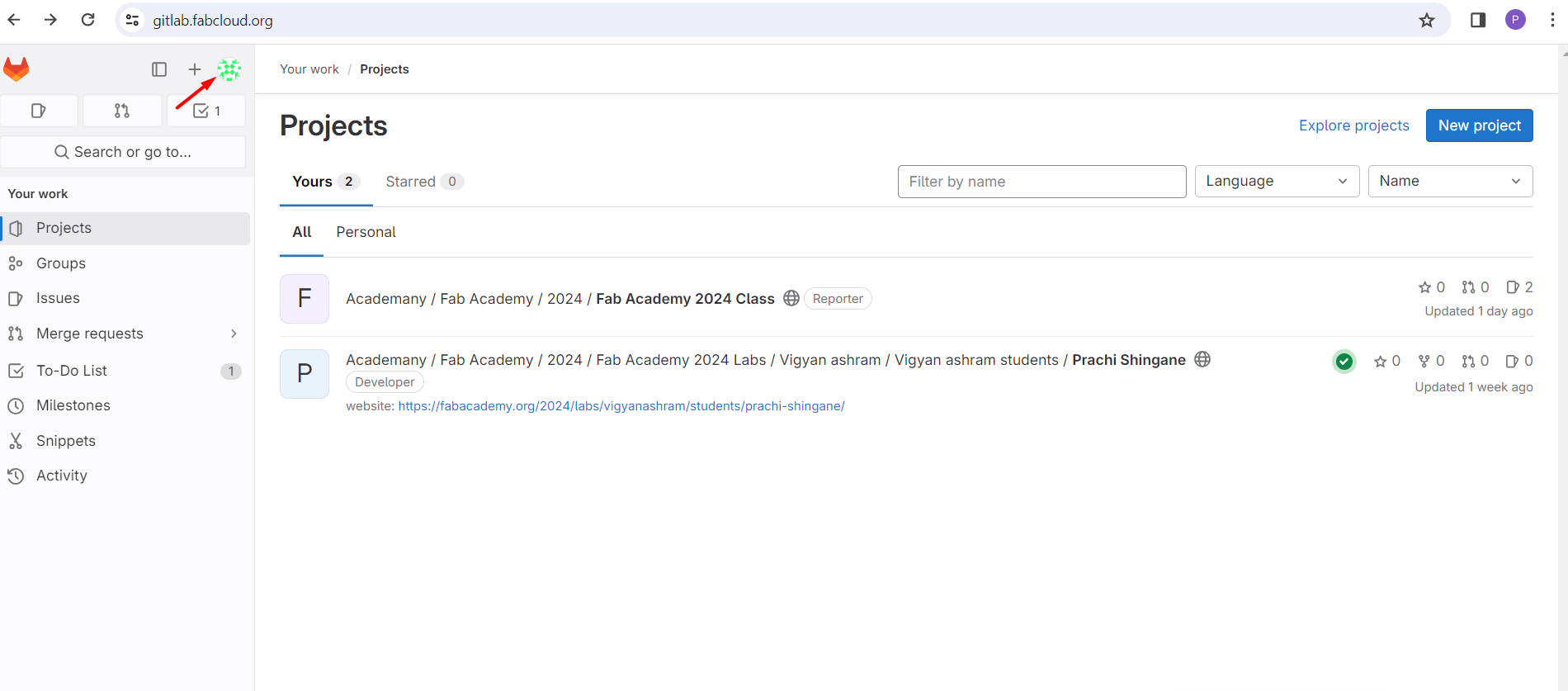
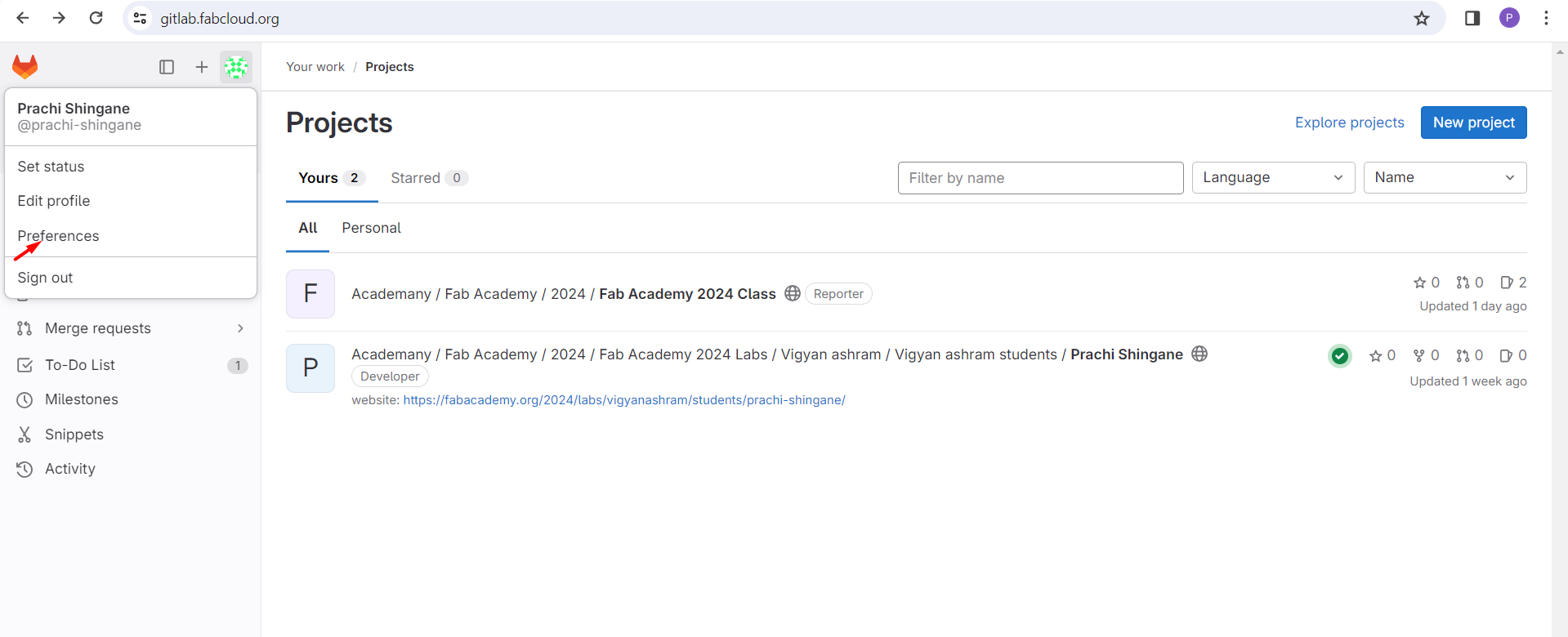
Paste key in Profile Settings for SSH key in fabcloud


Step 6:
fire the command: "ssh -T git@gitlab.fabcloud.org"
Step 7:
Then configure your system with fabcloud by using command:
"$ git config --global user.name "id in your repo"
"$ git config --global user.email "your mail id"
Step 8:
Now clone the repository by using command: "git clone- insert the address from fabclod-code-clone with ssh"
Step 9:
From your cmd use following four commands to push your data in fabcloud.
git pull
git add --all(here is very important to check your folder size)
git commit -m"any massage according to your assignment"
git push
Key Learning:
I am able to understand languages like html,css,javascript also bootsrap.
Data management, path that is location of folder,images is most important.
I have to Document my every step of work so need screenshots during this assignment i have learned about documentation.
CSS file should be in all pages otherwise it is problem to our website.Also the links should be in all pages otherwise there is nevigation problem to web page