Week14-Interface and Application Programming
Group assignment: compare as many tool options as possible. Document your work on the group work page and reflect on yourindividual page what you learned.
Individual assignment Write an application that interfaces a user with an input and/or outputdevice(s) on a board that you made.
Checklist
- Linked to the group assignment page.
- Documented your process.
- Explained the Ul that you made and how you did it.
- Explained how your application communicates with your embedded board.
- Explained any problems you encountered and how you fixed them.
- Included original source code (or a screenshot of the app code if that’s not possible).
- Included a ‘hero shot of your application running & communicating with your board.
Group assignment
link Through this week’s assignment, I learned about different application programming tools, especially those related to graphics and animation. Processing is an easy-to-learn framework for creating computer graphics and animations, using Java as the programming language, and is widely used in creative coding. p5.js is the JavaScript version of Processing, allowing for drawing graphics on the web, with similar functionality, and an online code editor that makes sharing projects easier. Web and HTML5 Canvas provide low-level graphics drawing APIs for more complex graphics rendering in the browser, while raylib is a library focused on game development and graphics rendering, suitable for higher-performance applications. Overall, these tools have unique features and are suitable for different project needs.
Individual assignment
My idea for this part is to create a square in Processing that, when clicked, will send a signal to the Arduino, causing it to control an LED to turn on.
I’ve divided the task into three steps:
- First, write the Arduino code and manually enter “1” in the serial monitor to check if the LED lights up.
- Create a square in Processing.
- Connect Processing and Arduino.
First, I opened Arduino and started writing the code.
After completing the code, I will use the UNO board to upload the program to my custom-made board via ISP. (For detailed steps, you can refer to what I wrote in Week 4.)
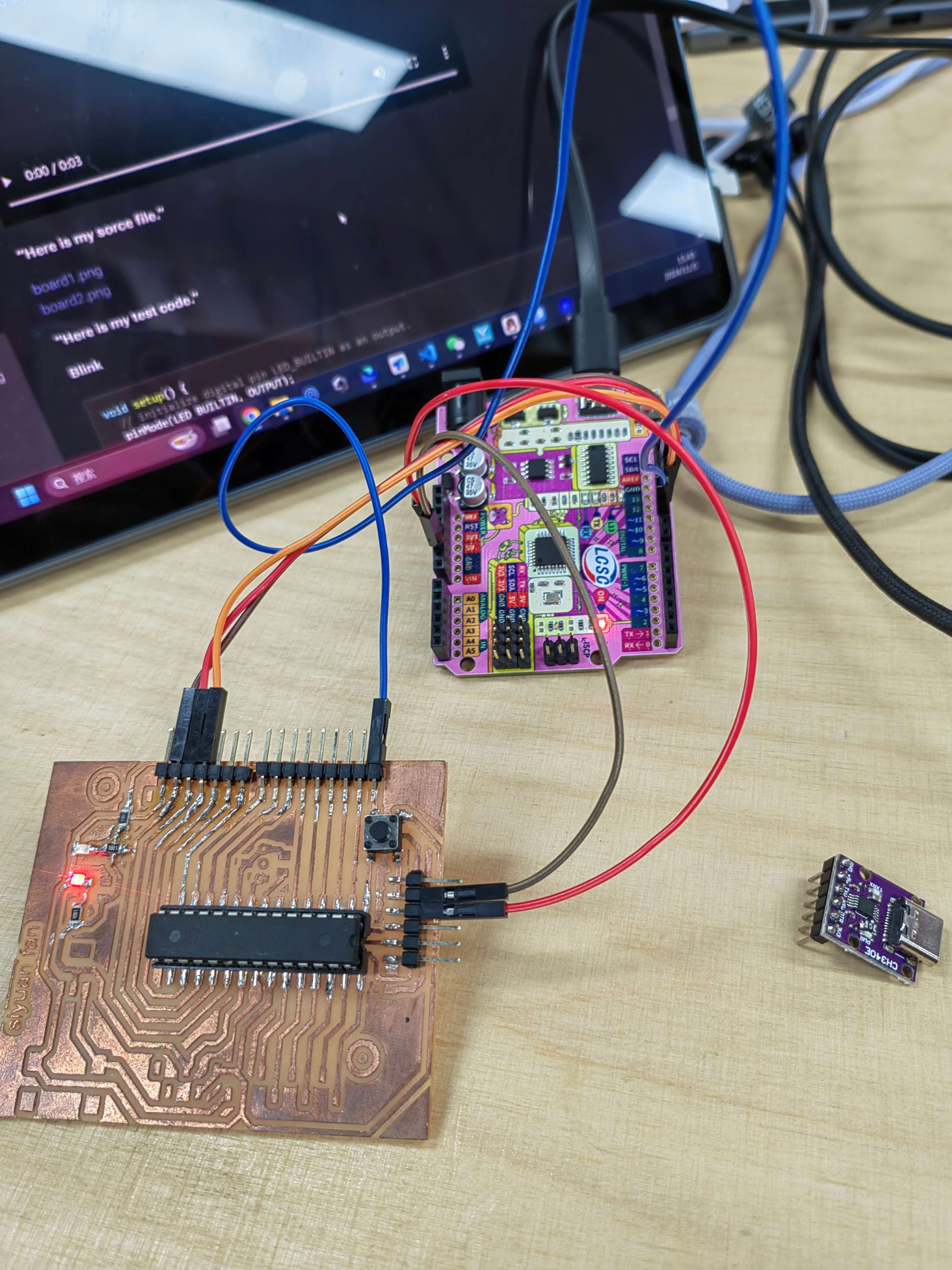
Connecting the main board to upload the program.
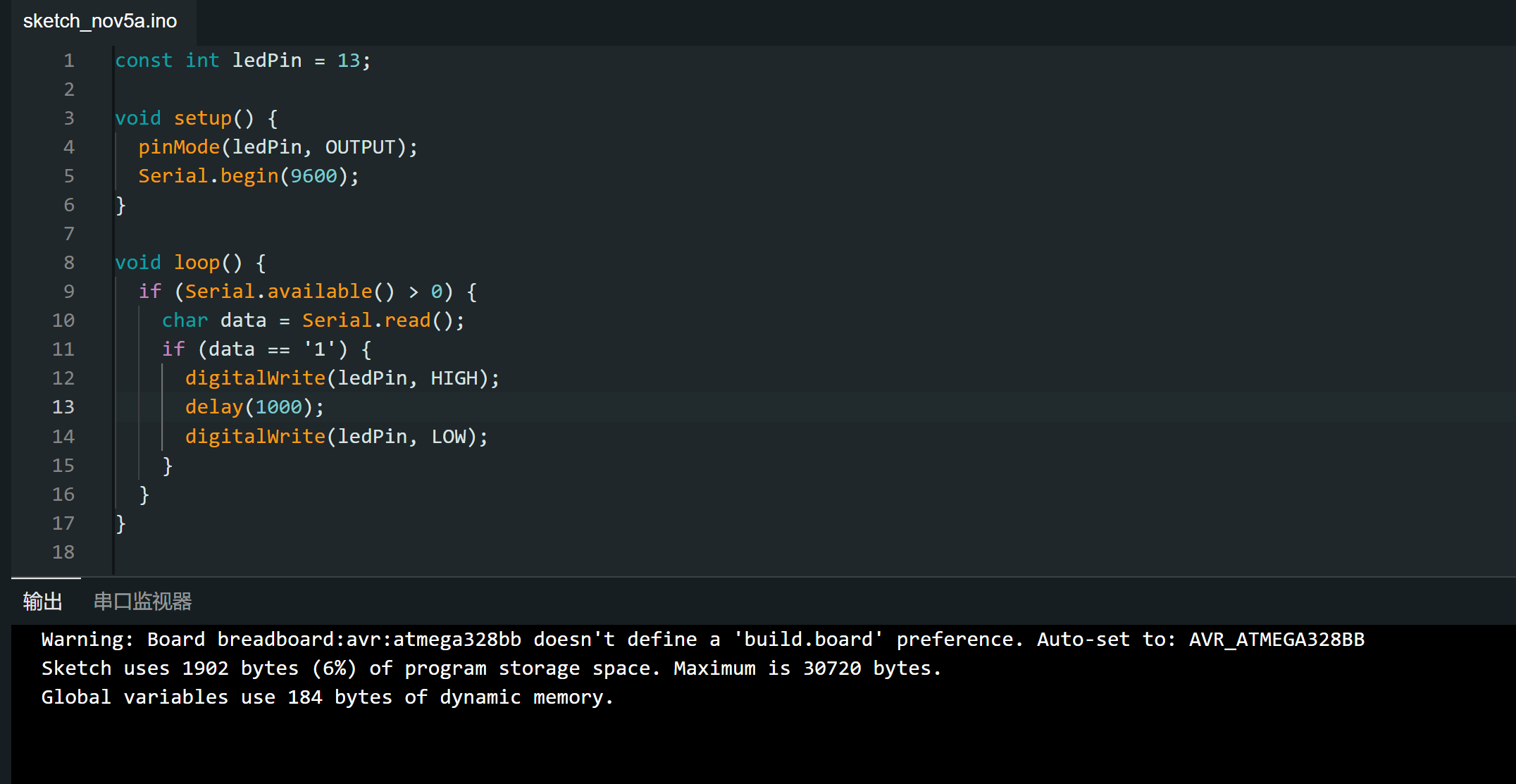
Write successful.
By inputting 1 in the serial monitor, the motherboard light turned on! This means there is no issue with my program.
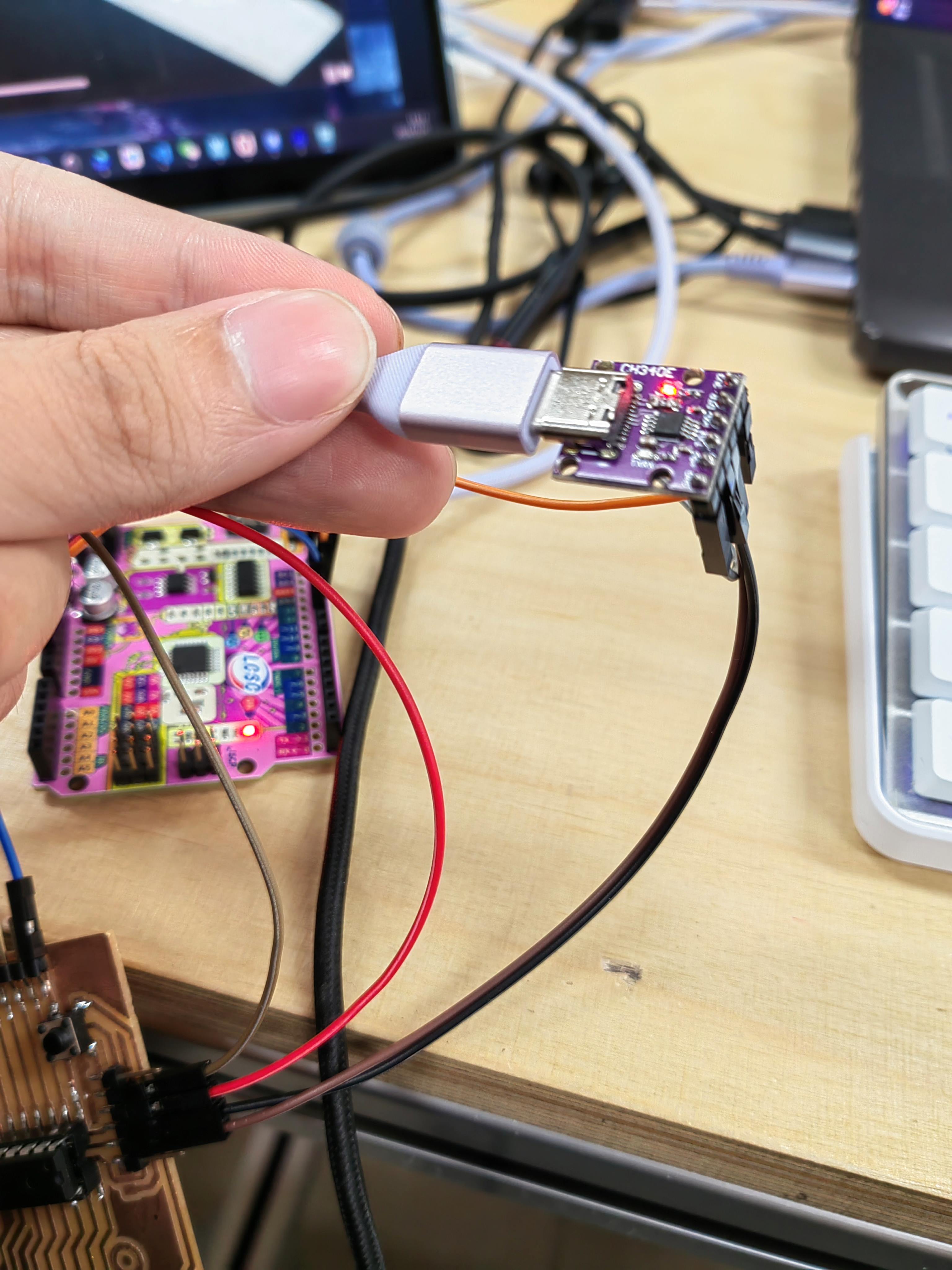
Connect the USB to TTL module to my motherboard, and the other end to the computer. Open the serial monitor and manually input 1. Image
Open Processing and import the Serial library to enable communication between the Processing program and external serial devices.
import processing.serial.*;Declare a serial communication object to handle data interaction with the Arduino. Define the square’s side length as 100 pixels and store the square’s position on the canvas.
Serial myPort;
int boxSize = 100;
int boxX, boxY;
The program initializes by creating a 400×400-pixel canvas and calculates the position to center a 100×100-pixel square. It also retrieves the list of available serial ports on the computer using Serial.list(), selects the first port, and opens it with a baud rate of 9600 to establish serial communication with the Arduino device.
void setup() {
size(400, 400);
boxX = width / 2 - boxSize / 2;
boxY = height / 2 - boxSize / 2;
String portName = Serial.list()[0];
myPort = new Serial(this, portName, 9600);
}Draw the canvas and the squares.
void draw() {
background(255);
fill(100, 200, 250);
rect(boxX, boxY, boxSize, boxSize);
}Mouse click detection.
void mousePressed() {
if (mouseX > boxX && mouseX < boxX + boxSize &&
mouseY > boxY && mouseY < boxY + boxSize) {
myPort.write('1');
}
}Oh! It worked! 🥳🥳
sorce file:
arduino
processing