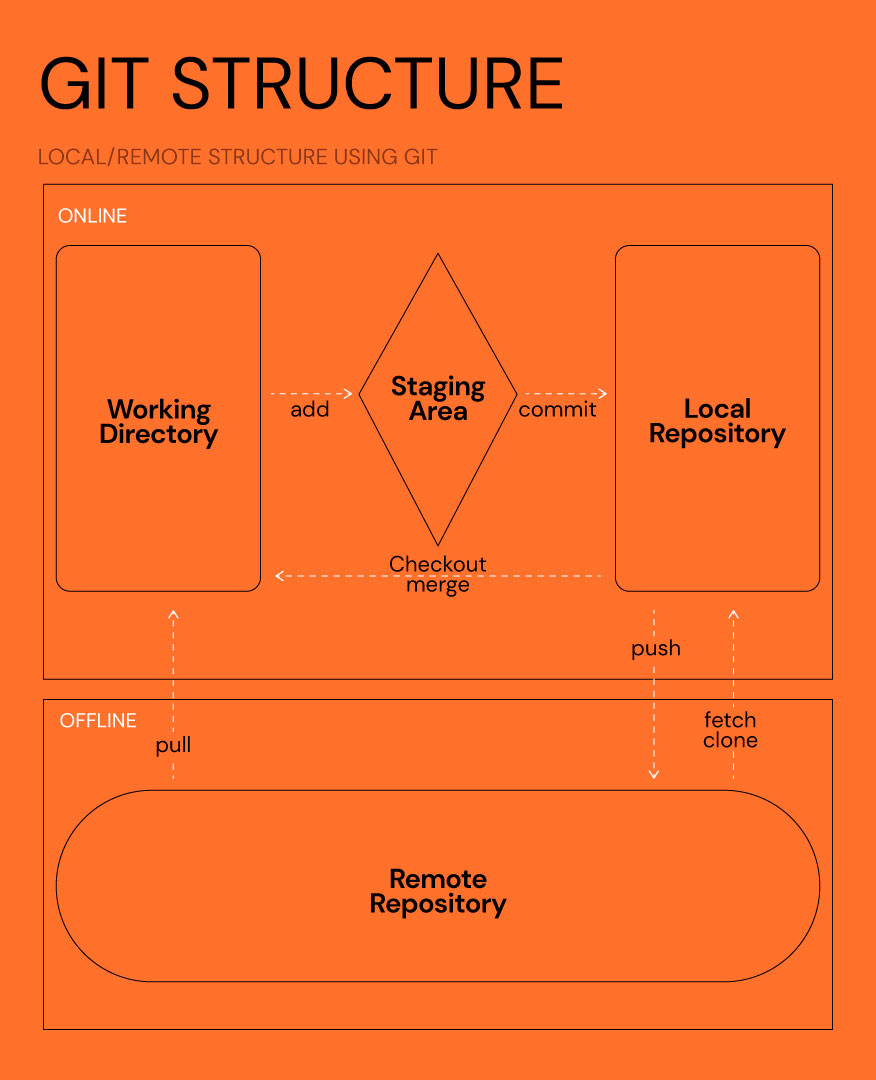
Version control:
“Create-save-edit-save edit again”, this is the goal to understand when, why and what are the contents of this changes. Open for review in the future, as a history tracking that helps not only for single individuals but as a collaborative practice.
Git is an Implementation of version control, as a distributed system, editing at a local level, open source to collaborate between peers, scalable and reliable.
To configure user information used across all local repositories:
- Download git installer https://git-scm.com/download/mac
- Configure username + email address. Configure by git config —global username “Manuela Reyes” (This is the name that will appear in the commit history
Record historical event in the git record system
Week 01
Project Managment
This first week was divided into understanding the basics of the Fab Lab Universe, introduction to web design, git-gitlab how is this a distributed system and by using it to host our website, created on HTML, lastly, sketching the final project.
- Week 23-27th of January
- Keywords Git, Version Control, Html, Css
- disciplines Programming
01Introduction to web design


02Building my website
Finding the right template
The first thing I did, as looking into templates with the same characteristics that I see reply in the websites from alumni, so I filtered by blog or portfolio kind of websites. In order to have the weekly assignments display as a grid of projects, with photos and text.Understanding the template
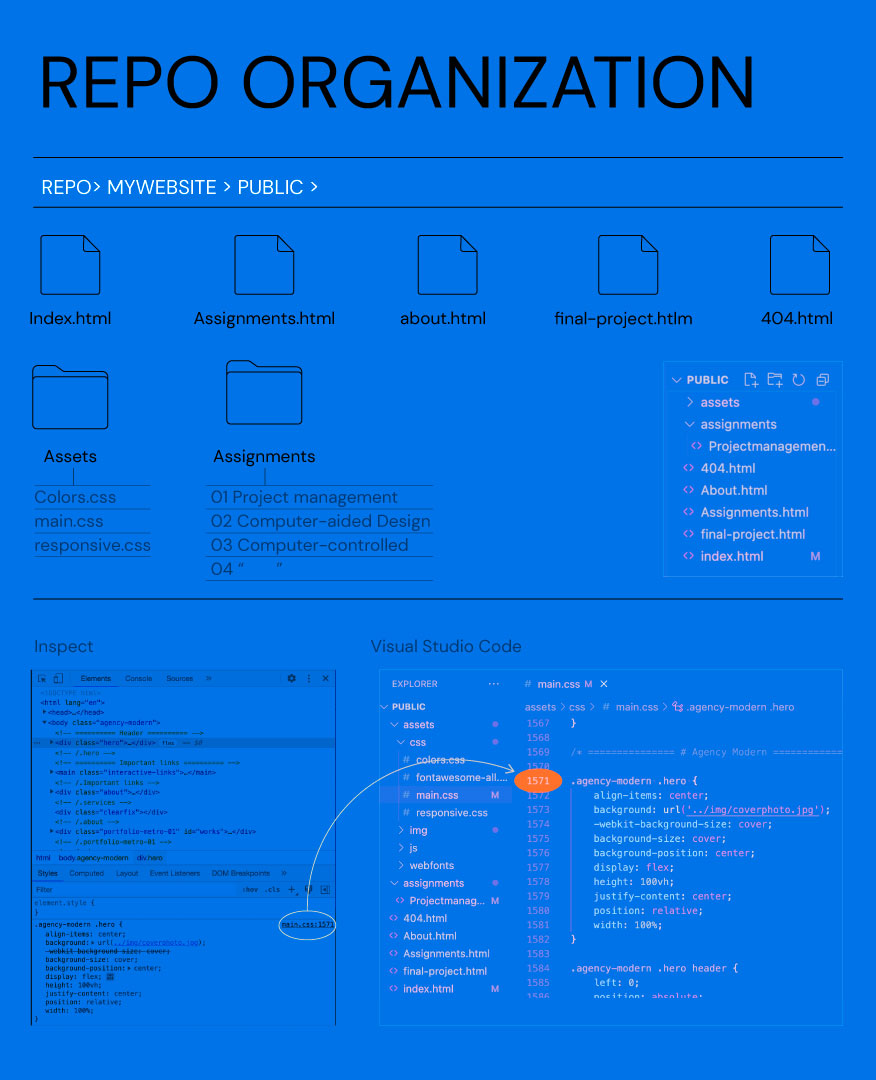
This template had multiple pages with different styles to choose from, so the first thing was filtering and choosing one for each page of the web:- Index: landing page, simple. Contain links to main website that we would use daily, agreement of Fab Academy, a grid with the weekly assignments.
- Assignment page: A photo grid with just the week number and name of the assignment. Super minimal look.
- Weekly assignment page: Photo as a cover, then a short description with keywords and photos. In order to add the documentation in a blog kind way.
- About page: An online cv page with a short description of myself and a Photo
- Final Project: Similar to the assignment page but I wanted this one to have a different look or maybe another colour for background in order to understand the difference of hierarchy in the web itself.
- 404: In case a page is broken or a∫ dead link, having the same aesthetic as the rest of the web.
Visual Studio Code
VSC is a source code editor which runs on the desktop, so after download. The first part was to drag and drop the folder “public” from my local repo, in order to start editing. At the same time opening the template that I download from envato elements, this one was super well organise in the code itself with a table of content at the beginning of each page to understand the flow.03Web Structure
Head
Meta typically used to specify character set, page description, keywords, author of the document, and viewport settings. So in this case I started with my name, Fab Academy, repository and Fab Lab Barcelona.External CSS is a form of CSS which is used to add styling to multiple HTML pages at a time.
Custom CSS Here goes three links, according to the template is being used. Main, colors and responsive. This are the CSS pages to edit for stylising the web, such as fonts, colors, padding, and buttons.
Google fonts Its always super recommended to use an open source font, in this case, I just use DM Sans for the whole page to keep it simple. To download it, go to selected family and there will be a window on the bottom right that will show the code for the family font.
Favicon Is the super small icon displayed on the address bar accessing the site, I opened on AI to have the same size as the one in the template. It was 32x32px.
Body
On the top left of the website I added my name as a SVG in case I want to edit in the future. The navigation menu on the top right of the page with three links: Assignments, with a drop down menu ( each week will add the new class), final project and about page.The landing page is a simple image in the background with an H1 text and a button for weekly assignments. This was design to give the relevance to the most important part of the website.
The second section is Important links that I might forget where to find them through the course. In each one of them, I added "target="_blank" in order to open in a new tab.
The third section of the landing is a simple list < li > of the Agreement. Followed by an asymmetrical grid that came with the template. There was a problem here, multiplying the images, that is found on the main.css link, here, it needed to edit the middle pictures padding to replicate the template.
Finally, the footer, very simple the copyright text follow by three social media links.
04Git setup
Instal and configuration
The first thing is to check if git is installed on the computer, by opening the terminal, and writing 'git version', in my case it was already installed, so then I proceed to confiigure writing: git config --global user.name "myName"git config --global user.email "myemail@gmail.com"

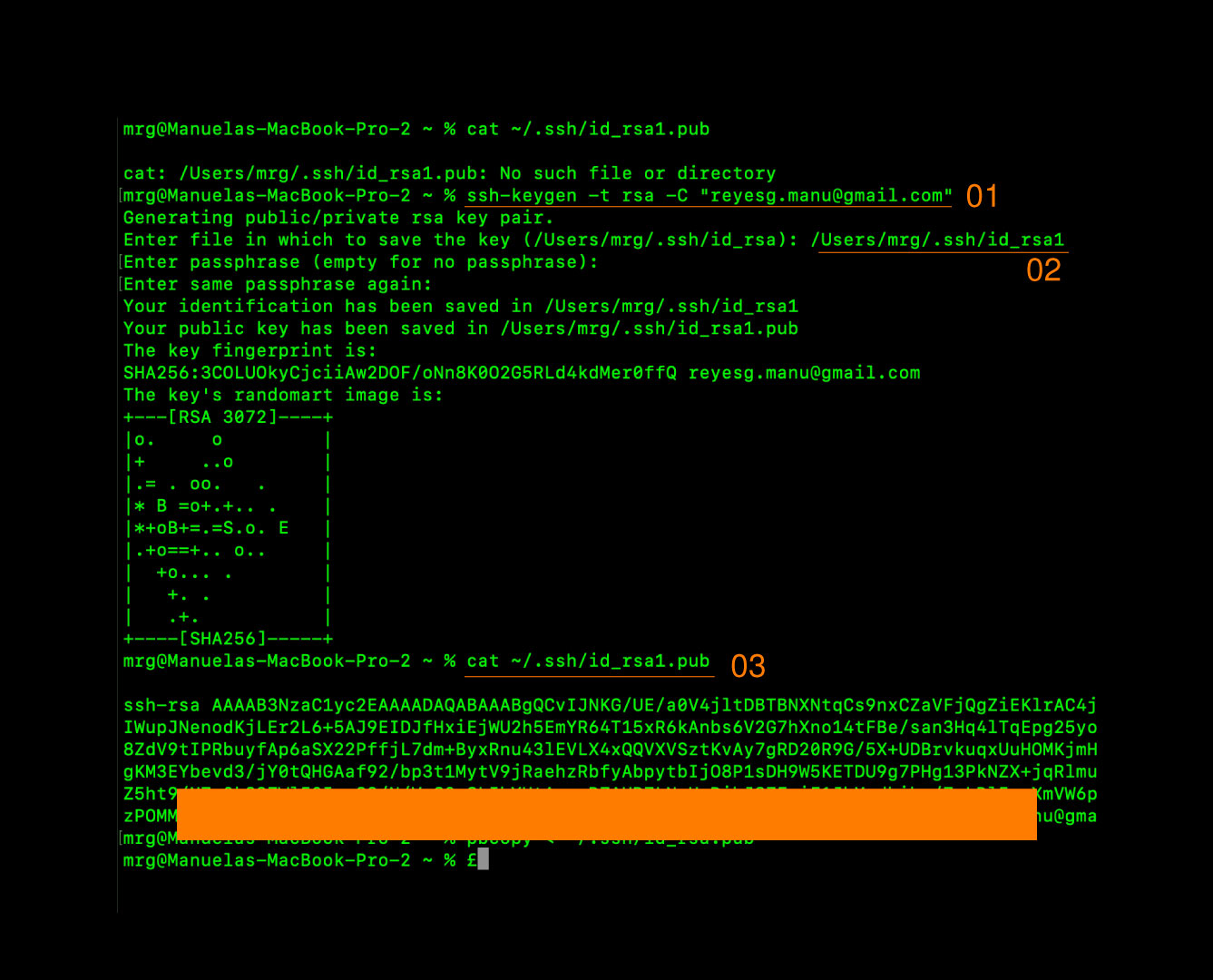
SSH Key
This key is for secure authentication and communication between my computer and a GitHub, there are three main simple steps to follow:03. The last step is to see the keygen, this is a key generator of cryptographic key pairs that is used for the authentication, in the image above its where the orange rectangle is set.
- 01 Choose the template wisely ( something organise, simple inside the structure, in order to add complexity not the other way around).
- 02 About commit message, be more clear on what to edit, how to change it and why, in order to look for it in the future easy. Creating personal keyshort cuts.
- 03 For the rest of the pages, I would recommend to copy the heading doing save and refresh, checking that everything is working on the page.
- 04 If I would start over the page, the first part would have being to edit the css pages, check if the H# works well in all of them, buttons, colours
- 05 And the biggest trick that would have change the whole thing was: On inspect, selecting an element then going inside of each style and at the right edge of the page its the number of the paragraph and name of the file where to find it. Once I noticed it, it speed up the process of editing toooooo much.
Things to learn