1. Principles and practices¶
assignment: plan and sketch a potential final project
Week one. I had a bit of a crash landing into the FabAcademy. During both Neil’s global lesson and Henk’s local lesson in Amsterdam (where I will be participating in the FabAcademy), I was still in NYC. In fact, I was not even aware I would be joining the FabAcademy until both of these lessons had already taken place. I emailed Waag, Amsterdam’s node, on Wednesday, asking if I could still join. Henk messaged me on WhatsApp on Thursday. After a short conversation, my place was confirmed and my plane ticket was purchased.
After arriving in Amsterdam, I met up with Henk and he directed me to watch the recording of Neil’s lesson to get started. I was impressed by the breadth of the FabAcademy network, and excited to see how much we would learn over the next 5 months.
As I was still in New York while Henk led the local lesson in Amsterdam, he suggested I catch up by watching Fiore’s recitations introducing Git and GitLab. I found these videos to be a very clear and helpful introduction. My use of Git and Gitlab is documented in the next assignment, Project Management.
Final Project¶
I entered the FabAcademy without a clear idea of what I want to do for a final project. After browsing through final projects from previous years, Andrew Sleigh’s final video caught my attention.
I was intrigued by the use of media cards and photo-interrup switches.
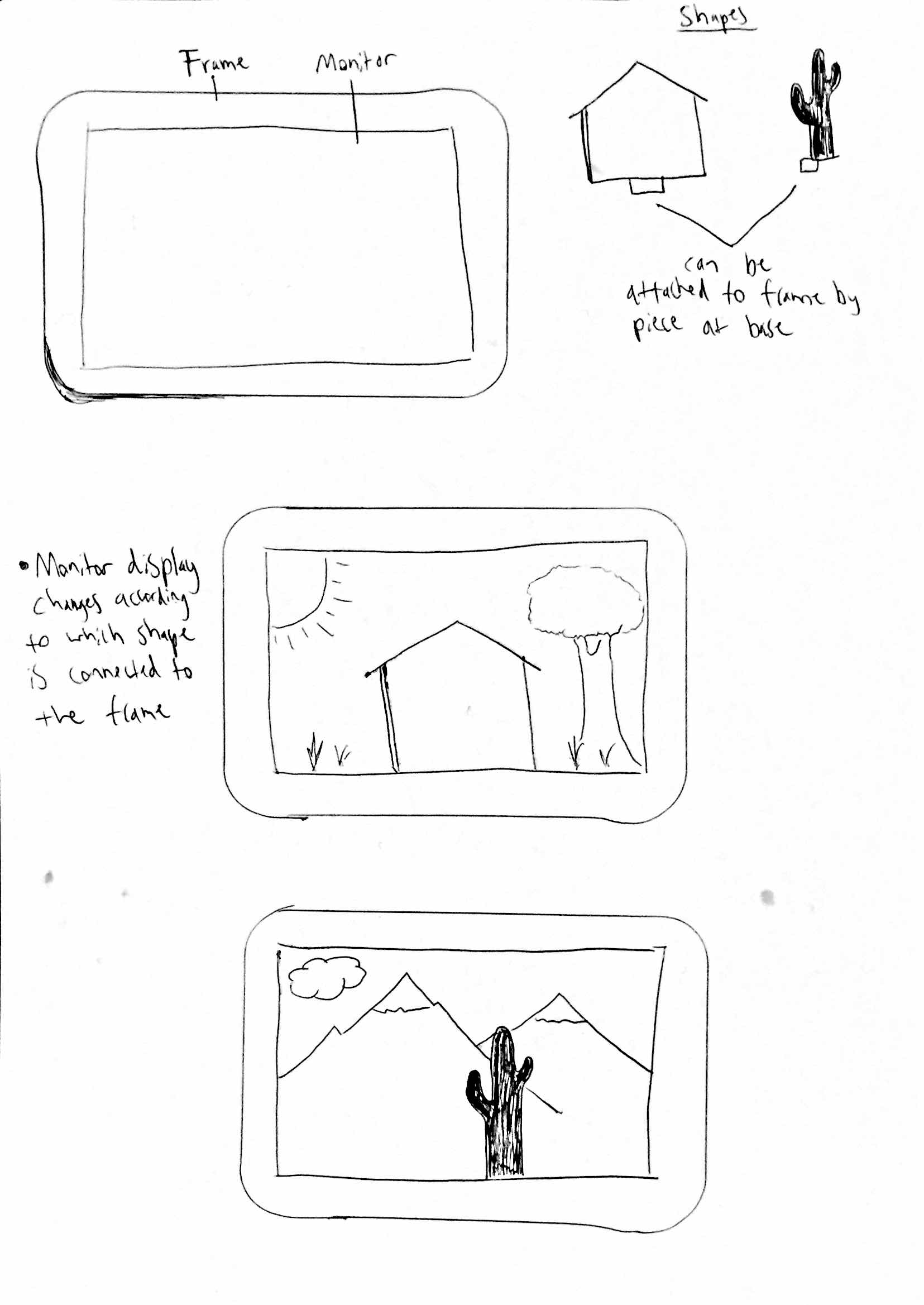
My first thought is to build a frame around a monitor. Photo-Interrupt switches, or a similar mechanism, would be embedded in the base of the frame. Different laser-cut shapes could be placed in the frame, and these shapes would create a ‘foreground.’ Each different shape, when placed in the frame, would then trigger a different ‘background’ to be displayed on the monitor. A simple sketch is below:

The text below the shapes describes that they would have some sort of key, through which they connect to the frame, that also creates a signal to change the display.
The other text says “monitor display changes according to which shape is connected to the frame”
I want to use more complicated images and shapes, but used obvious environments for the sketch to make the idea clear. As I spend a lot of time manipulating images in photoshop, I am interested in the idea of building an image with a combination of the digital display and physical elements.
At this point, I have no clue how to build something like this, but hope to figure it out over the coming months.