WEEK 1 - PROJECT MANAGEMENT
INTRODUCTION
at first I had no experience in developing websites previously,
So I got an exciting journey while trying to learn...let's go
Assignment Description
- Work through a git tutorial.
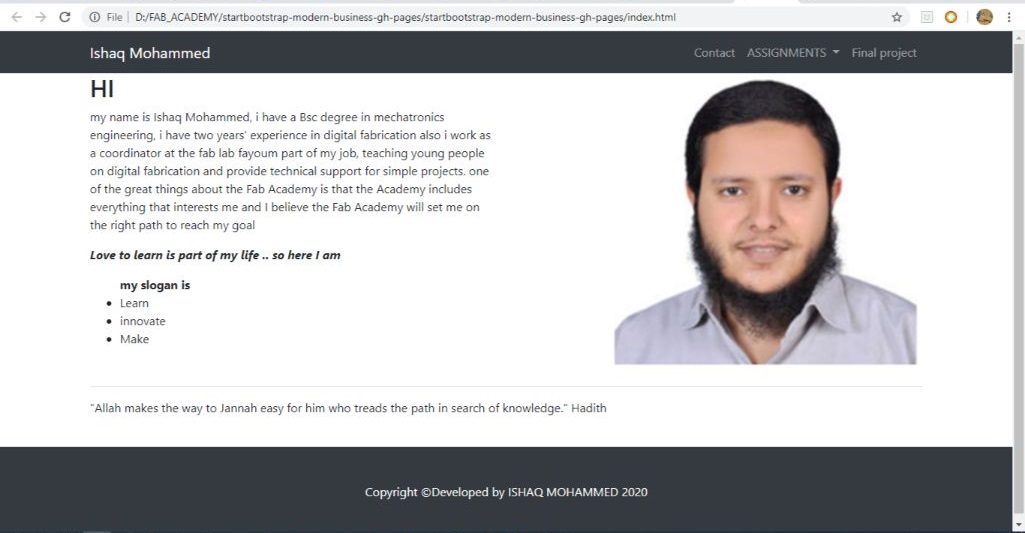
- Build a personal site in the class archive describing you and your final project.
- Upload it to the class archive.
CODING:
- I started learning HTML and CSS from this great website W3school.
- And this is an amazing online editor, you can see the layout results on the same page at the same time codepen.
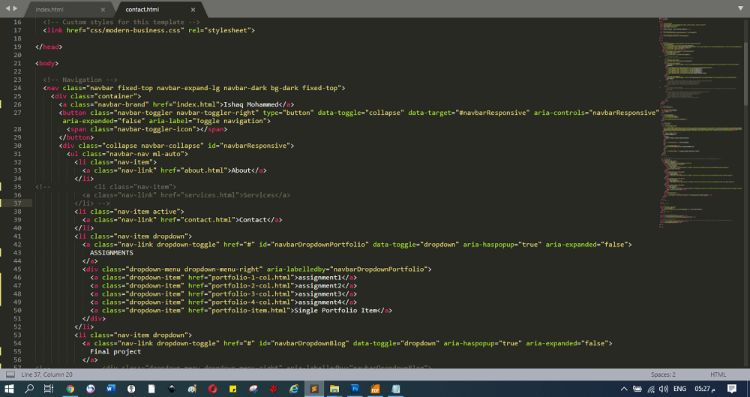
- I used the sublimetext editor you can get it from here sublimetext.
- This is the best reference I got it, just write on google search MDN + the name of element. for example: MDN Doctype MDN
- the general role of HTML is < tagName>some content < / tagName> .
- the general role of CSS is selector {property: value;anotherproperty: value;} .
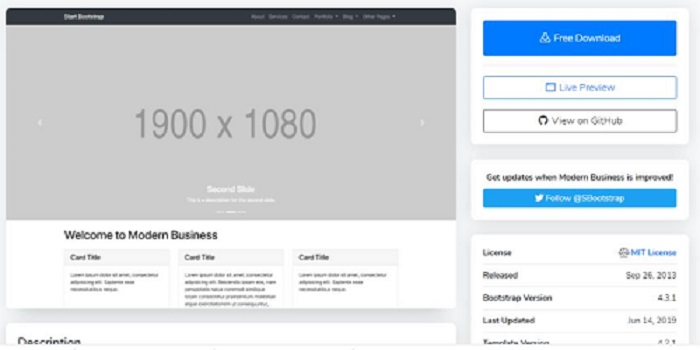
- I used Bootstrap template to create my own website Bootstrap.




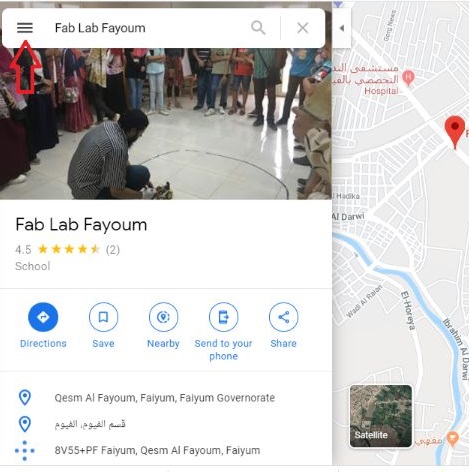
- open google map google map.
- choose your location.
- Click on the top left button.
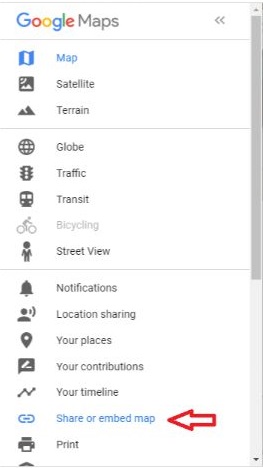
- then choose Share or embed map.
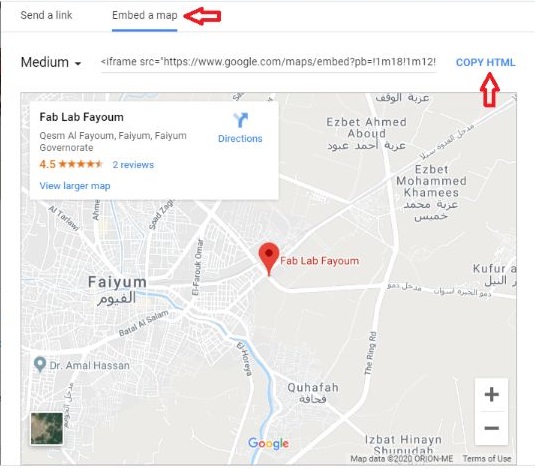
- Finally, choose embed a map and copy the link into your HTML page.
Trick: add a map to your contact page



Now we need to upload our website
GIT
- Download Git and install it fromhere
- Open Git BashGit
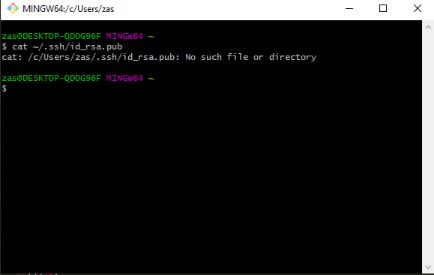
- Check if you have SSH key or not, use the command: cat ~/.ssh/id_rsa.pub
- if you don't have any key you will be shown "no such file or directory"
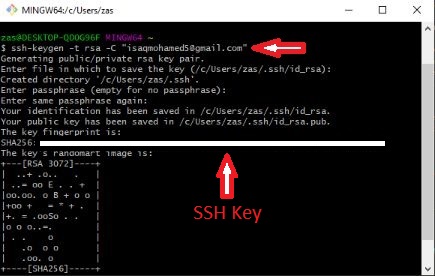
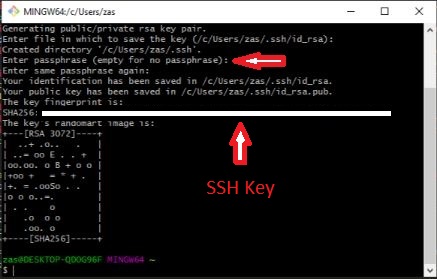
- then write this commandssh-keygen -t rsa -C "yourmail@example.com"When asked to enter the passphrase press enter to use the default pass
- Now you got the SSH key
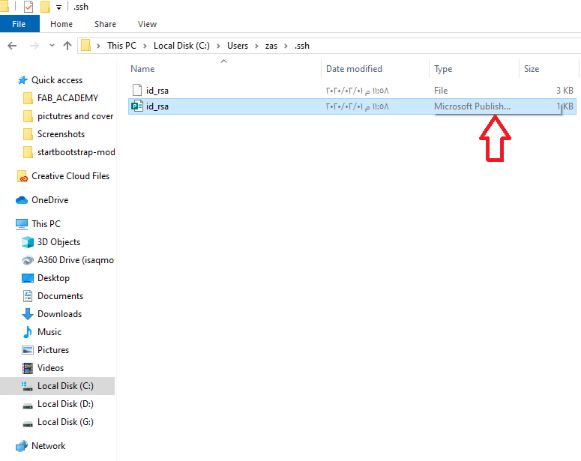
- Now copy the key or go to the location that appears in the message and open the .pub file with Notepad or any text editor, and get it
- Open your Gitlab, if this is your first time, then you need to sign in and click forgot password to reset your password.
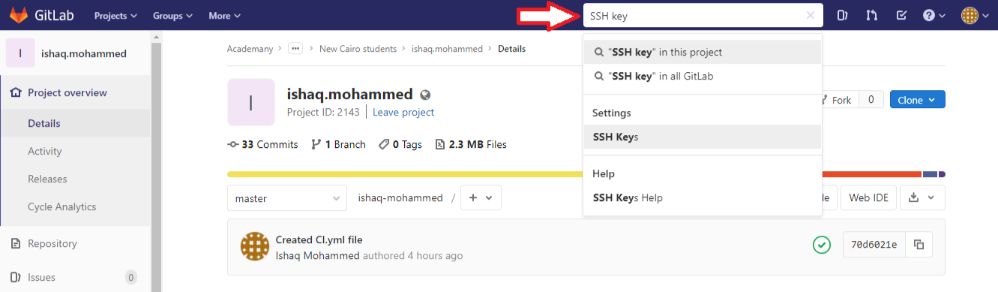
- Now go to the SSH key if you don't find it, don't worry, you can search for it here
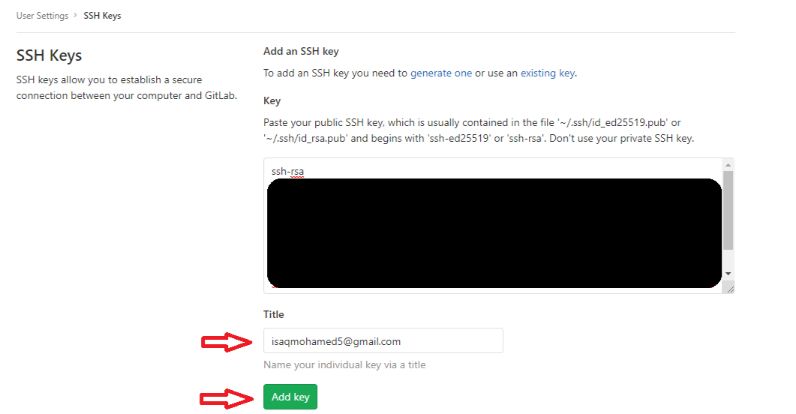
- paste your key in the box then give it title and add it, Now you ready to upload your website into your Repo
- I used smartgit to remote control with my website,download and install it SmartGit
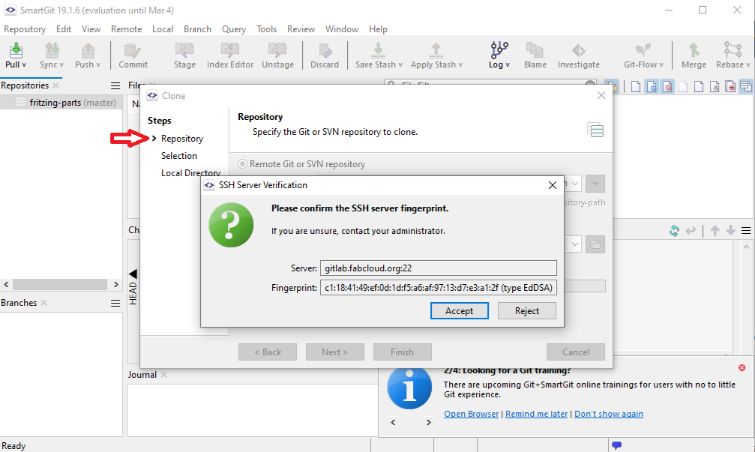
- then open it, and click on repository, then clone, then paste your SSH key, press next next, choose your website location, finish
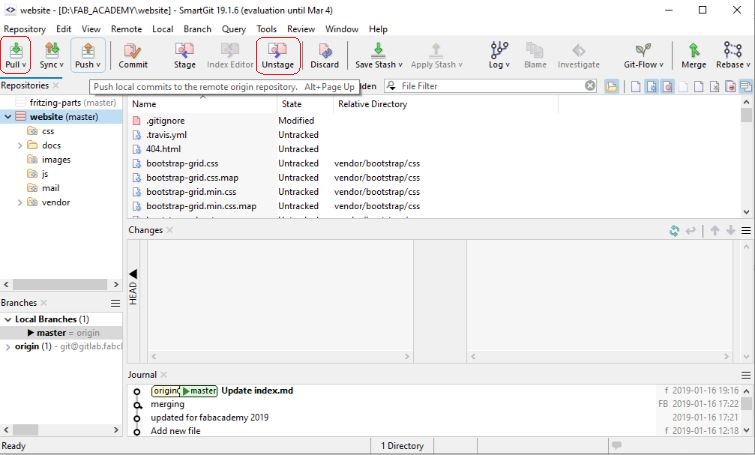
- Click on stage then pull to get the web template
In the beginning this was the hardest part for me until I understood it, and now it has become clear to me, you can follow me in the next steps .... let's go









If you use HTML to build your site like me, then complete with me:
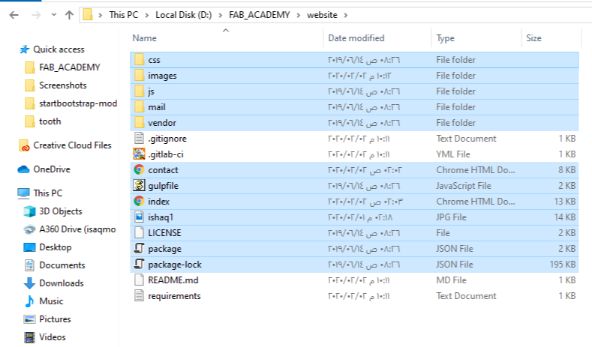
- open your local website delete Doc and Mkdocs.yml
- Return to your GitLab, go to your repository and delete Doc and Mkdocs.yml, then write commit message and commit to master
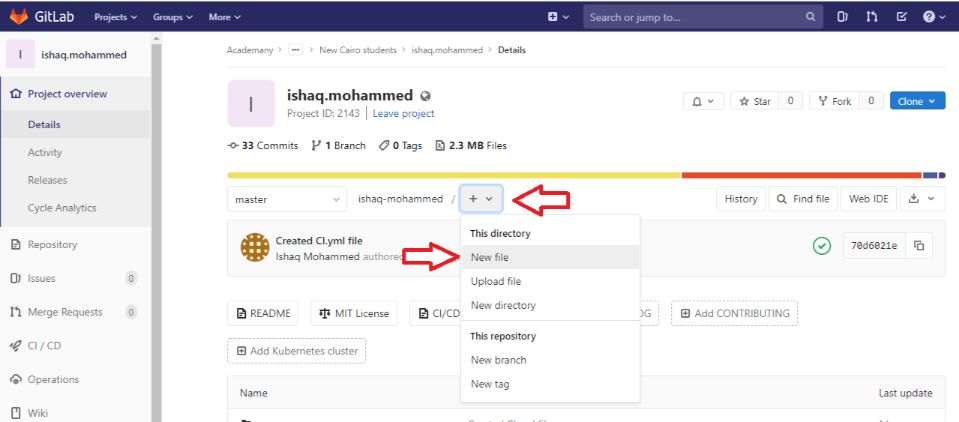
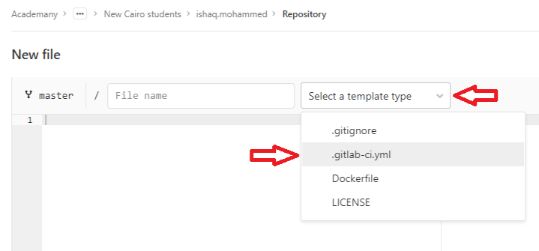
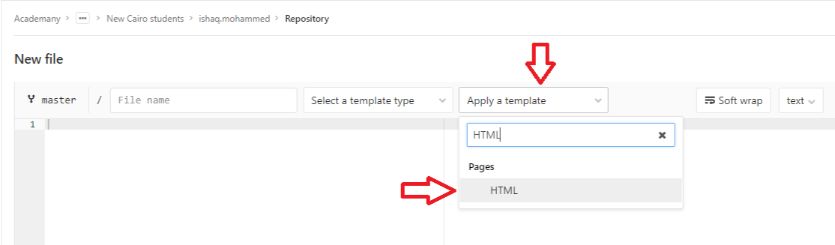
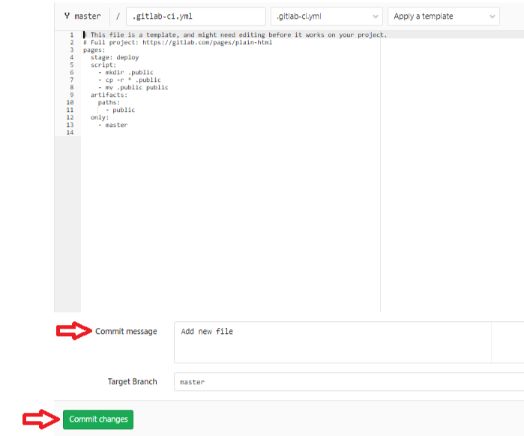
- on your repository, click on add file and choose .gitlab-ci.yml then choose HTML
- write commit message, and click on commit changes
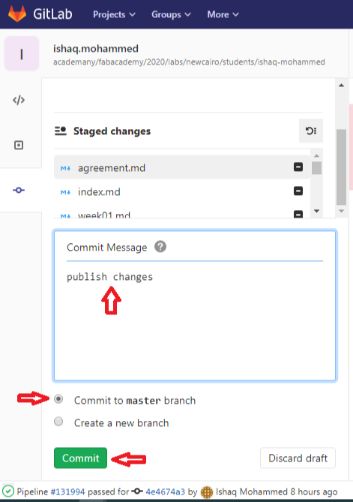
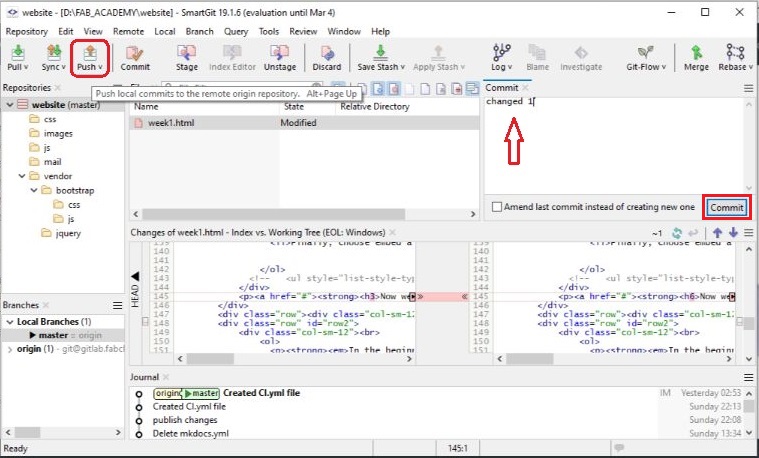
- from smartgit click on pull again and take your website from local directory and add it to repository location
- Now write commit message,then click on commit, and push your website.
- Congratulations!








Attempts and Tricks:
- The main mistake that I made over and over again, it is that I have always been uploading my site to the Doc every time on my repository, So you must delete this file from the beginning and then put your files on the repository directly.
- When I was calling images, I was using an uppercase letters ".JPG", But you should write ".jpg" in lowercase letters to appear on your site
- I used this site to resize my photos BulkResize