1. Principles and Practices, Project Management
Overview
This page provides a comprehensive overview of my first steps in FabAcademy, covering the tools, repositories, development workflow, and design principles that guided the creation of my project documentation.
Repository
You can access my repository through this link.
Tools
| Tool | Description |
|---|---|
| Visual Studio Code | A powerful and widely-used code editor, supporting multiple programming languages, extensions, and features to streamline coding and debugging. |
| Git | A version control tool that efficiently manages changes, facilitating collaboration and tracking the project’s history. |
| GitLab | A web-based platform for hosting Git repositories, with additional features for continuous integration (CI/CD) and project management. |
| Terminal (Git Bash) | A command-line interface to interact directly with Git, speeding up tasks like cloning, version control, and branch management. |
Git Tools
| Tool | Description |
|---|---|
| Clone | Copy the repository to your computer to work locally. |
| Add | Stage modified or new files to be included in the next commit. |
| Commit | Save a specific point in the project’s history with staged changes, including a descriptive message. |
| Push | Upload committed changes to the remote repository to sync it with your local work. |
Development
First, I logged into GitLab and copied the link to my repository to clone it on my computer.

Next, I created a directory called "FabAcademy" using the mkdir command. After that, I navigated to the new directory using the cd command.
Then, I entered my personal directory named "erick-guevara".
Afterward, I navigated to the "public" directory.
Finally, I installed the GitLab project using the git clone command to save it on my computer.
Inspiration for my page
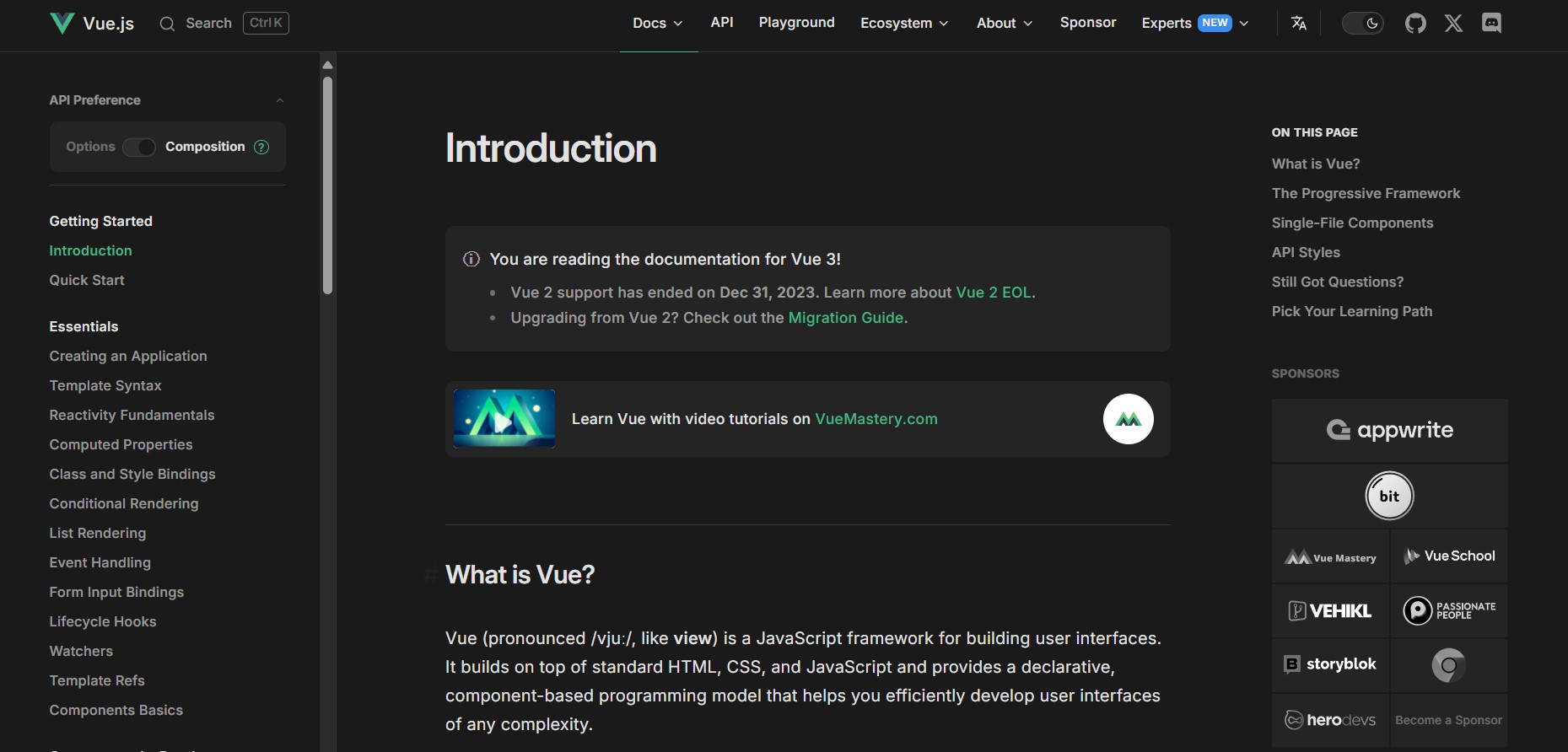
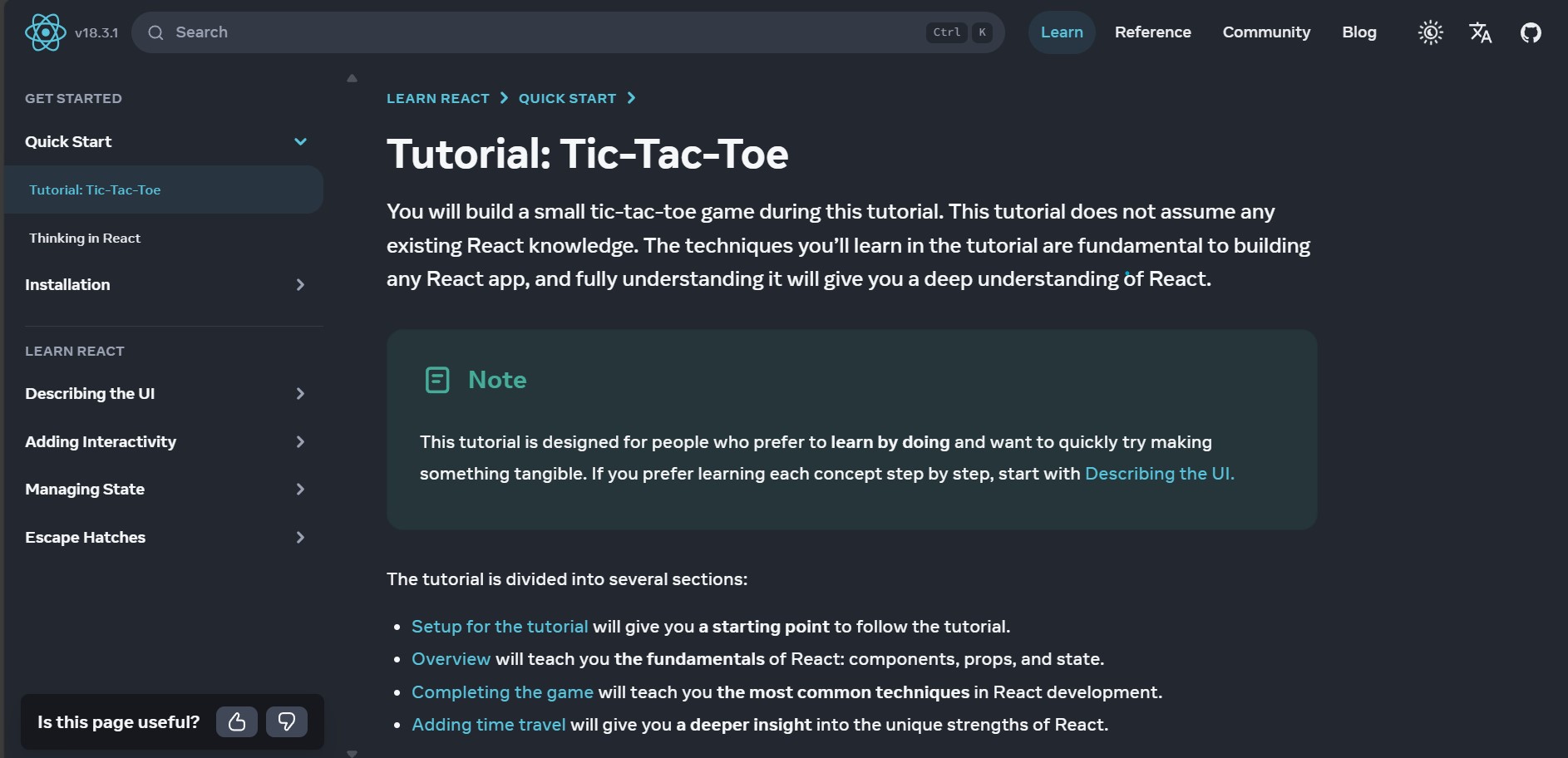
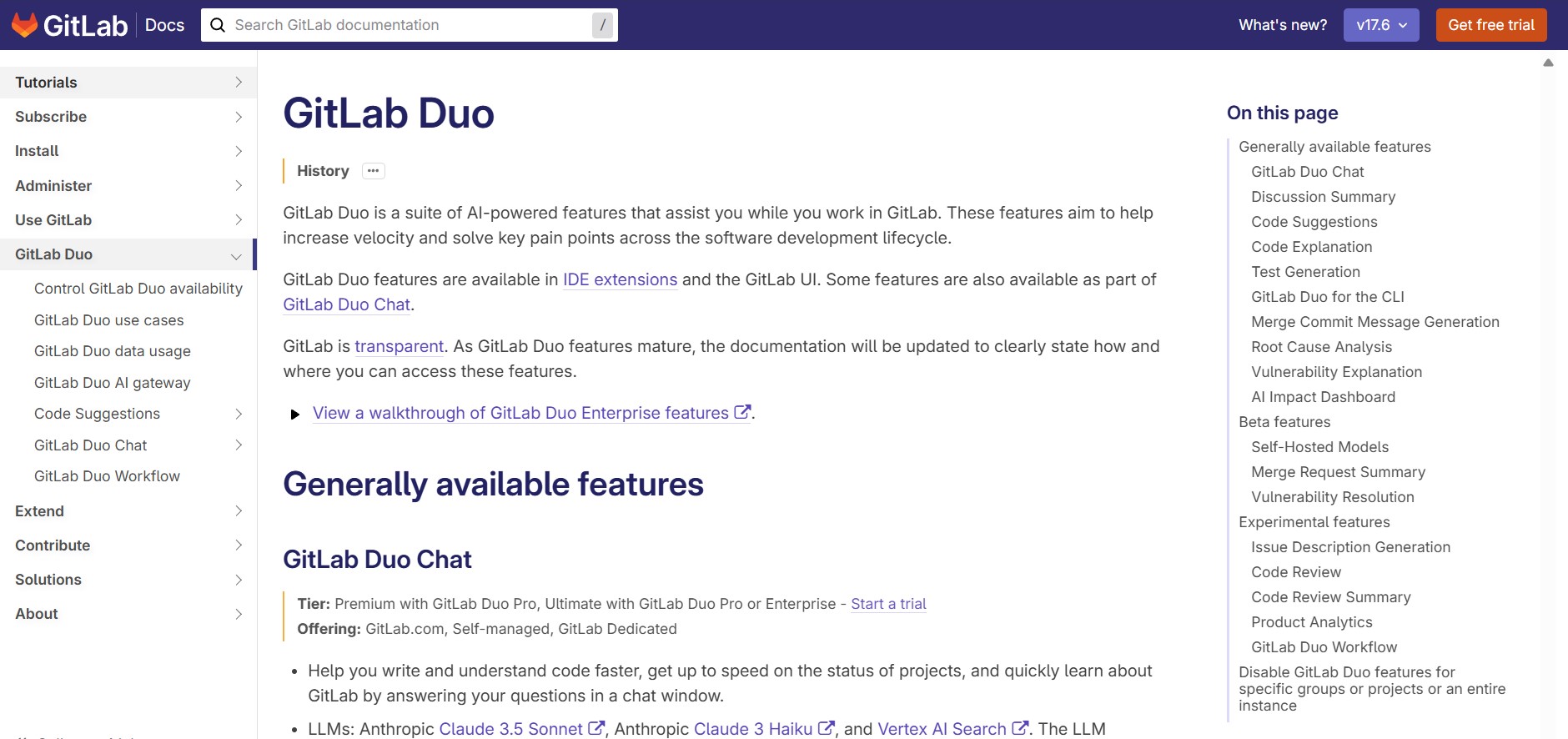
My page draws inspiration from well-known technical documentation sites, such as the documentation for Vue.js, React, GitLab, and MDN Web Docs.




These sites share a common design approach with the following features:
- A clear and organized layout.
- A side navigation menu for quick access to sections.
- A central area that presents detailed content clearly.
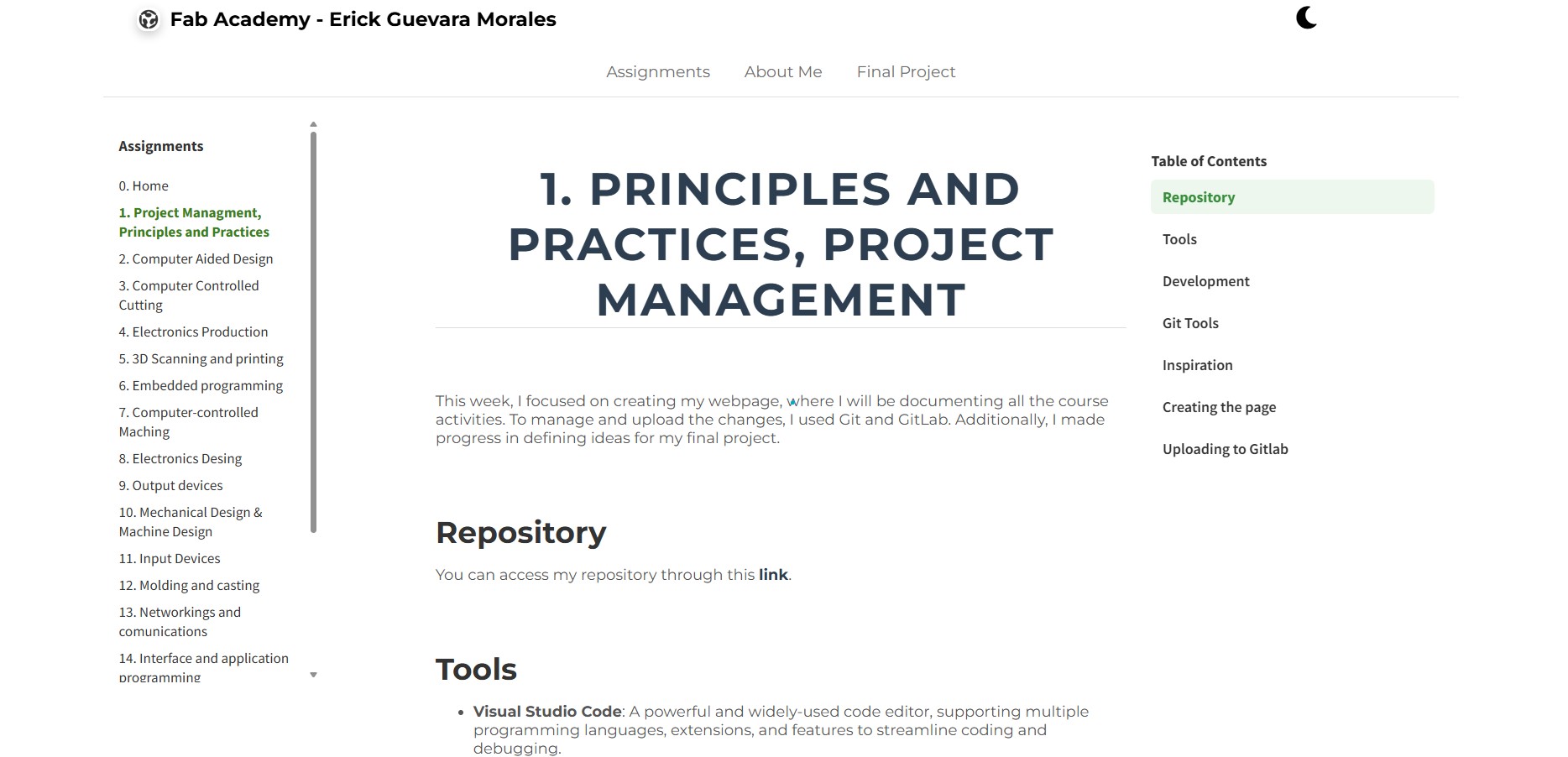
To enhance navigation, I implemented a table of contents on the right side of each page. This provides a structured overview of the content and makes it easy to jump between sections.
This type of design, often used in educational and technical projects, improves usability and ensures the information is accessible efficiently.
Creating my page
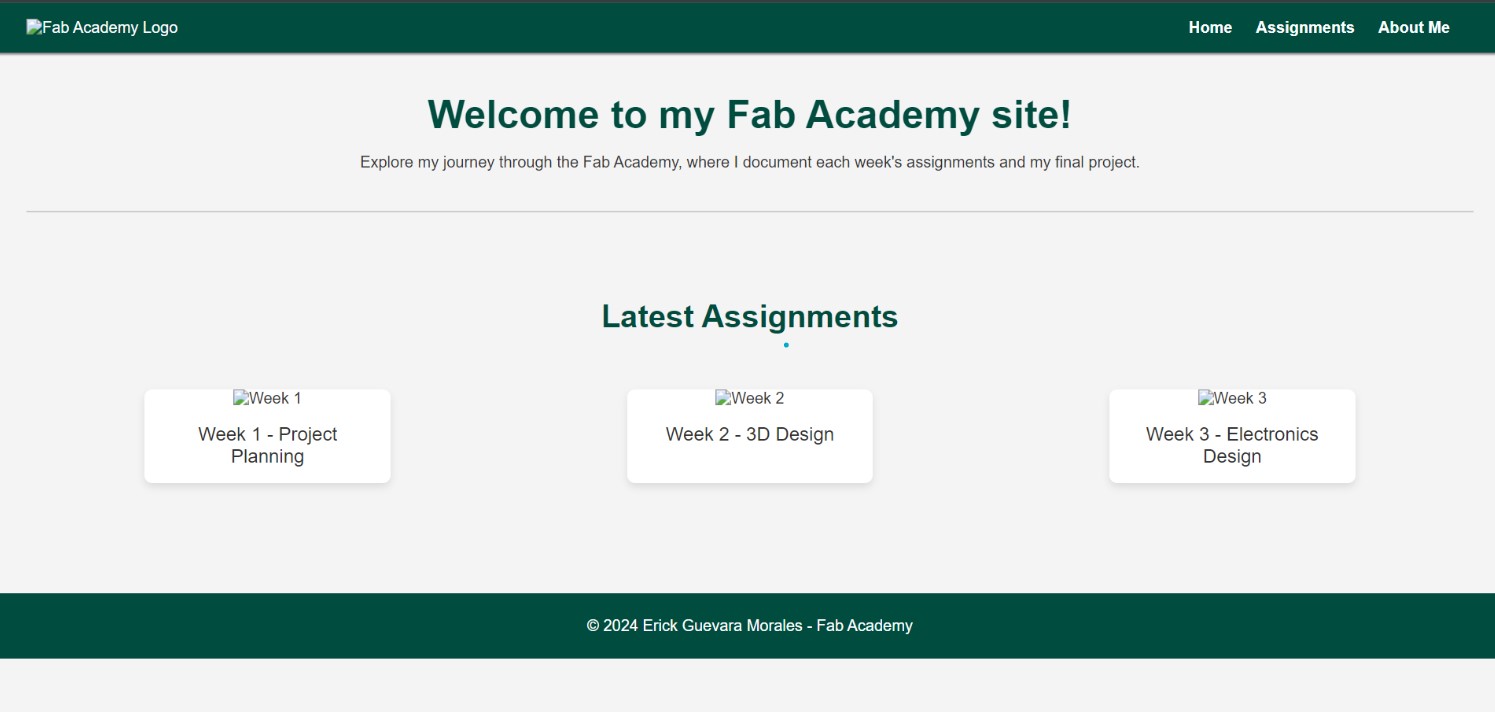
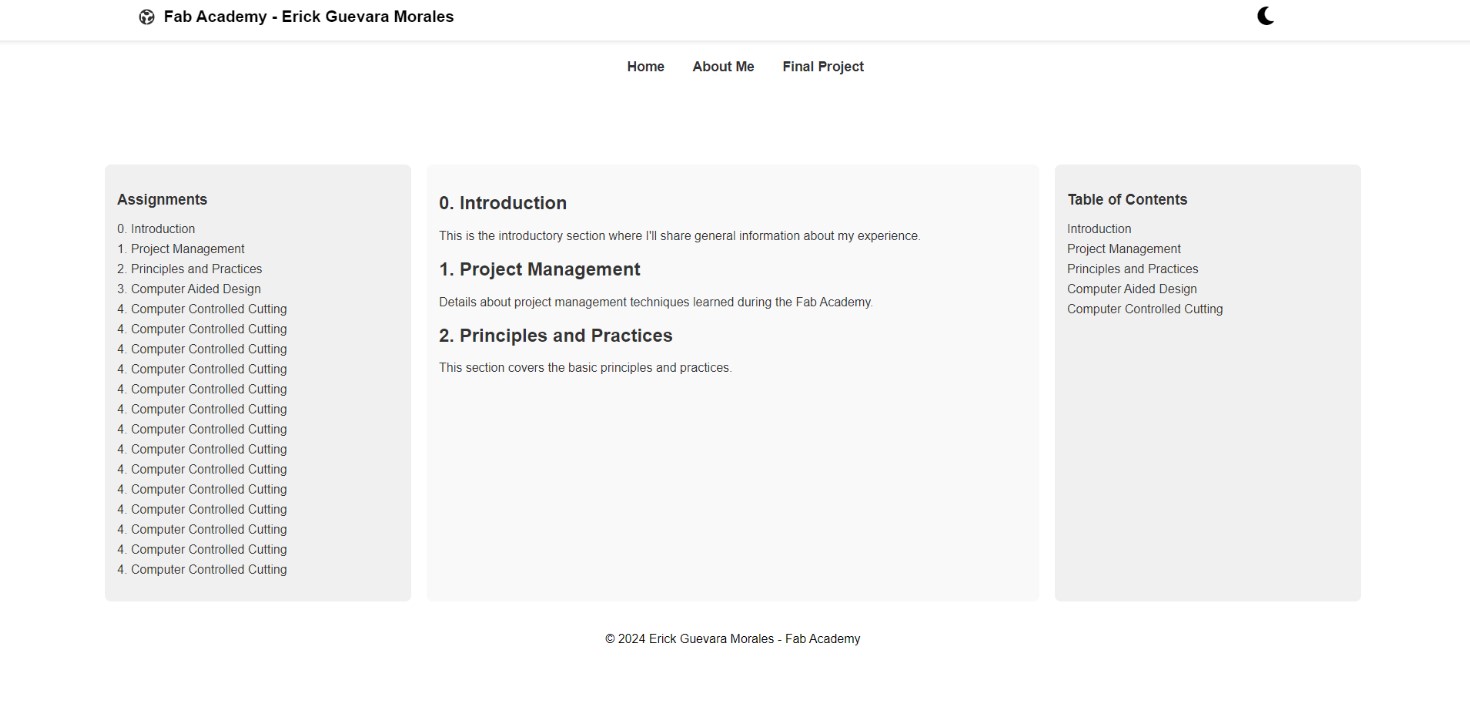
First of all, I started with the following design. I tried a few layouts and I liked that shape, a navbar, the body content, the footer and other elements.

After that, I arranged the elements, tried a few colors, decided to keep it simple, minimalist and elegant.

Next, I wanted to remove colors and removed the background of the navigation bar and footer and added a temporary hamburger menu.

I removed the navigation menu to see how to arrange the elements in the body.

This is when I started to be guided by the pages of inspiration I found. I wanted to format pages that have documentation.

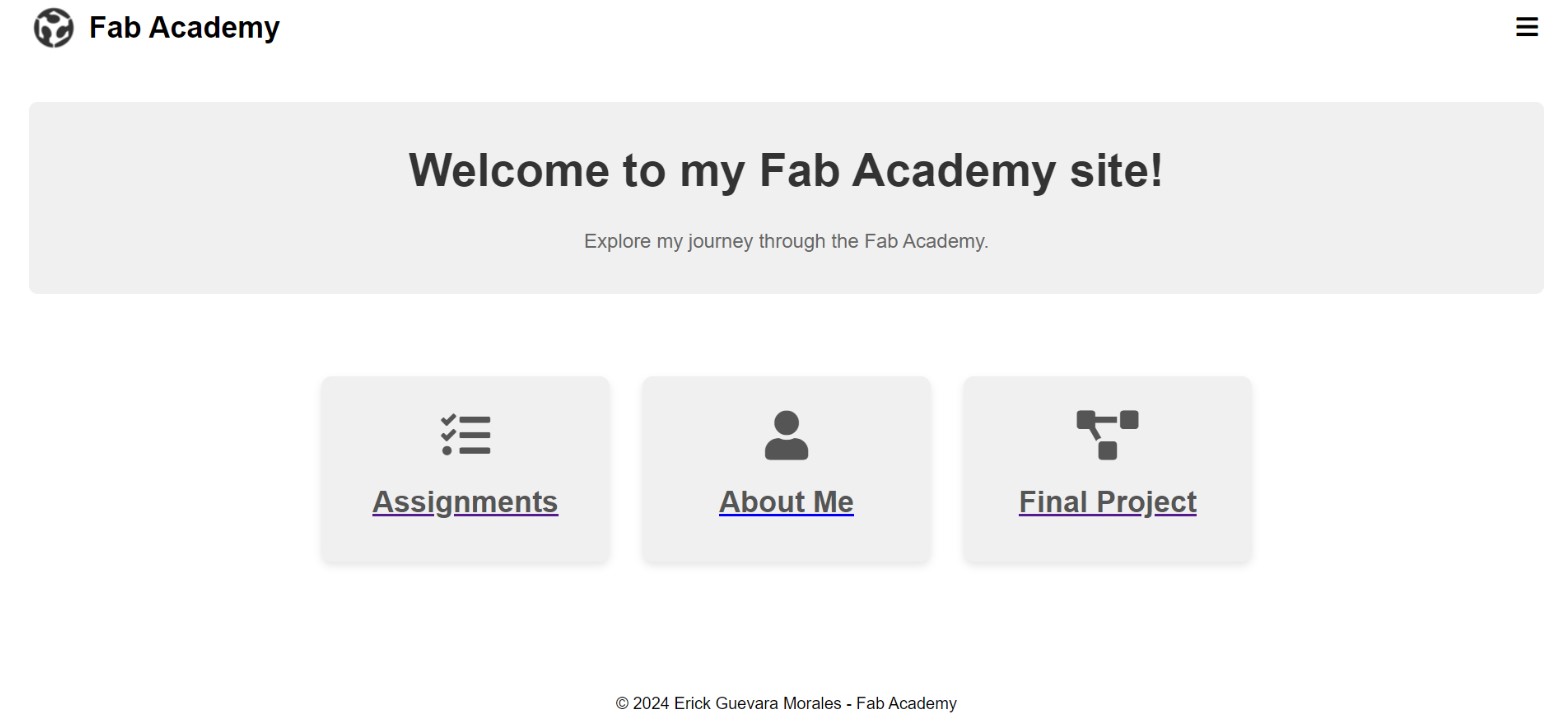
After further testing colors, formats and transitions, this is the result of my page in light mode.

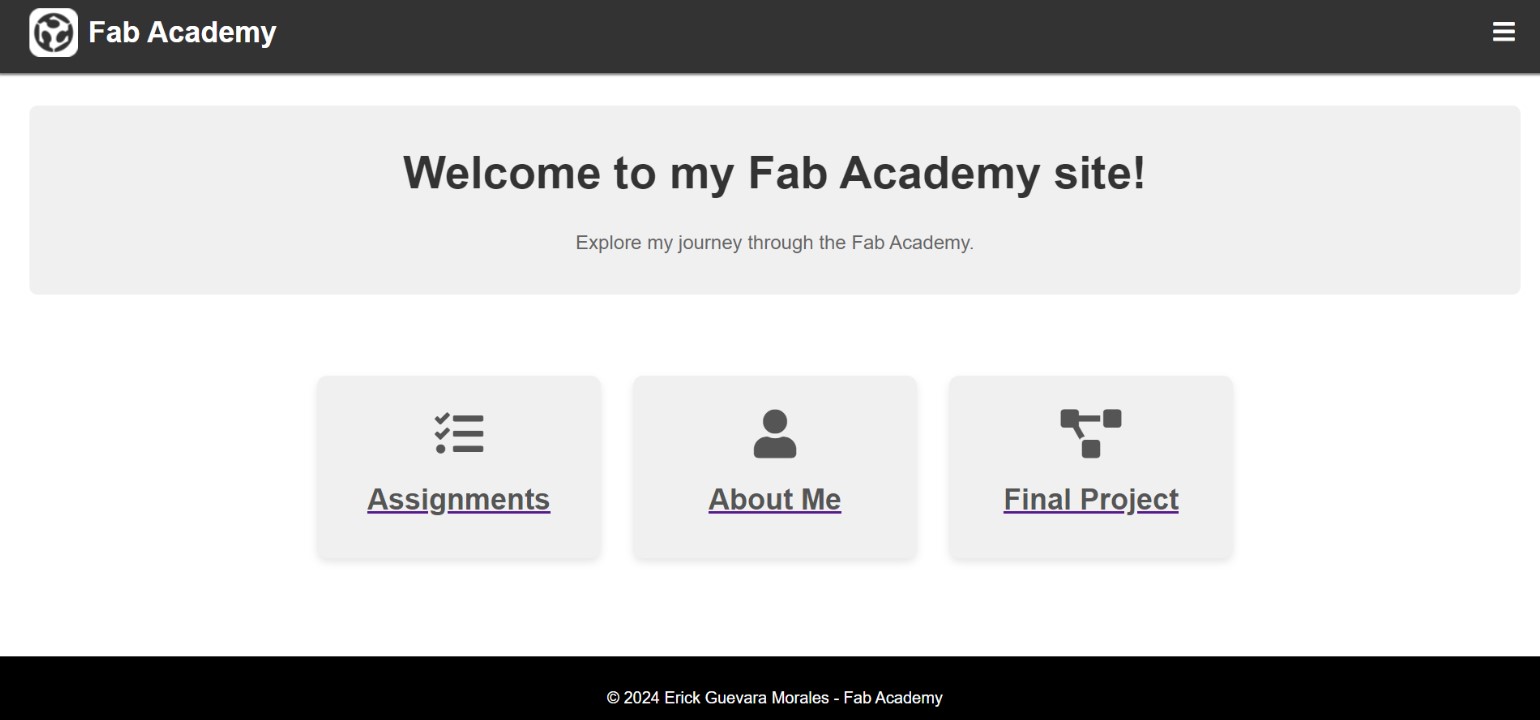
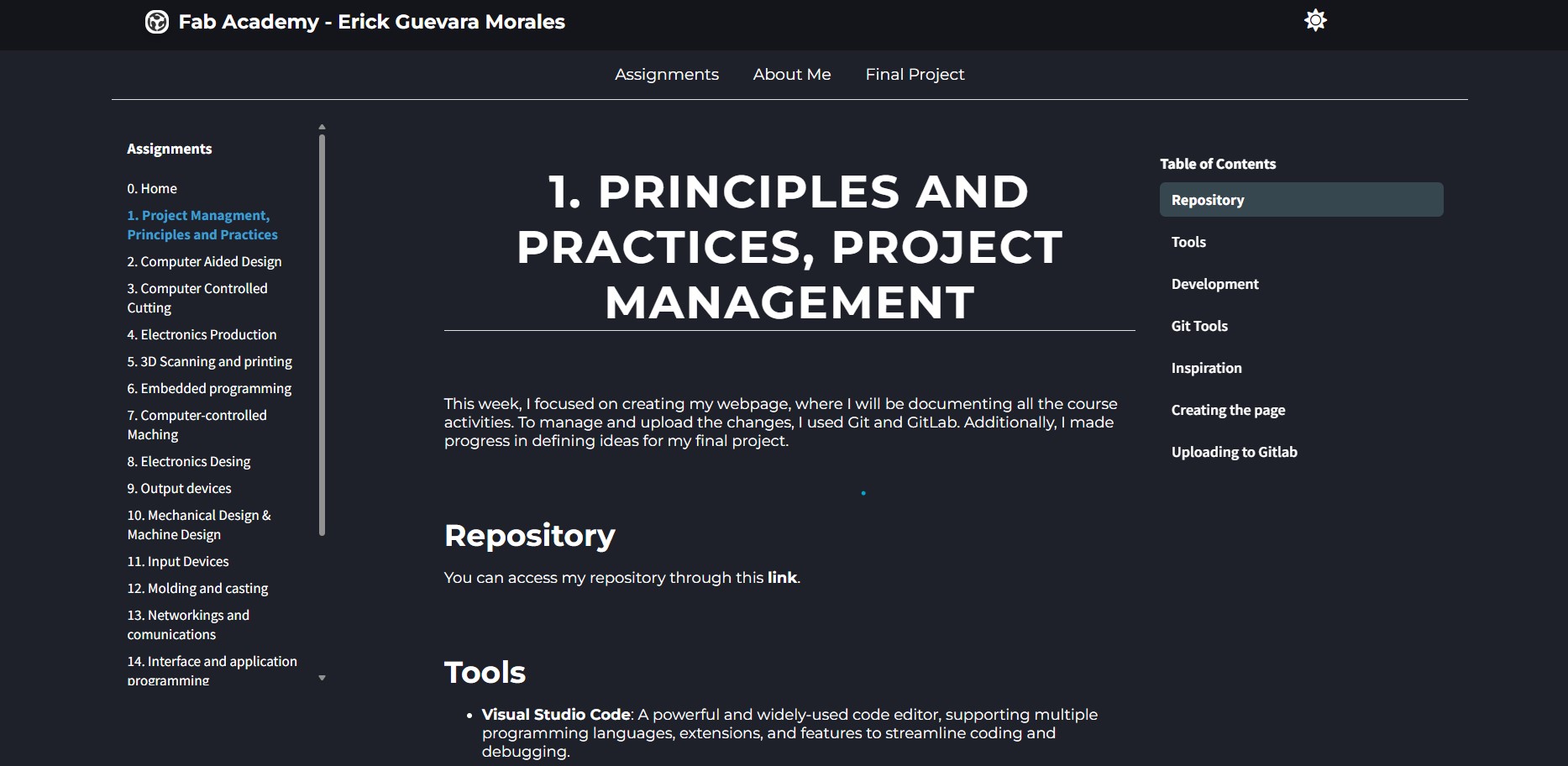
And this is the result of my page in dark mode.

Uploading to GitLab
Once all modifications were finalized, I utilized Git commands to push the project to my GitLab repository. Below are the key commands used during this process:
git add – Stages the changes to prepare them for commit:
git commit – Saves the staged changes locally with a descriptive message:
git push – Uploads the committed changes to the remote repository on GitLab:
Challenges and Lessons Learned
Throughout this project, I faced challenges, particularly in setting up GitLab and managing branch conflicts. These experiences helped me improve my Git skills and build confidence in using version control tools effectively.
Future Improvements
Moving forward, I plan to enhance the design by adding animations, refining the dark mode experience, and exploring CI/CD features in GitLab to automate updates to the repository.