1. Principles and Practices, Project Management
This week I worked on defining my final project idea and started to getting used to the documentation process in my Website and uploading it to Git.
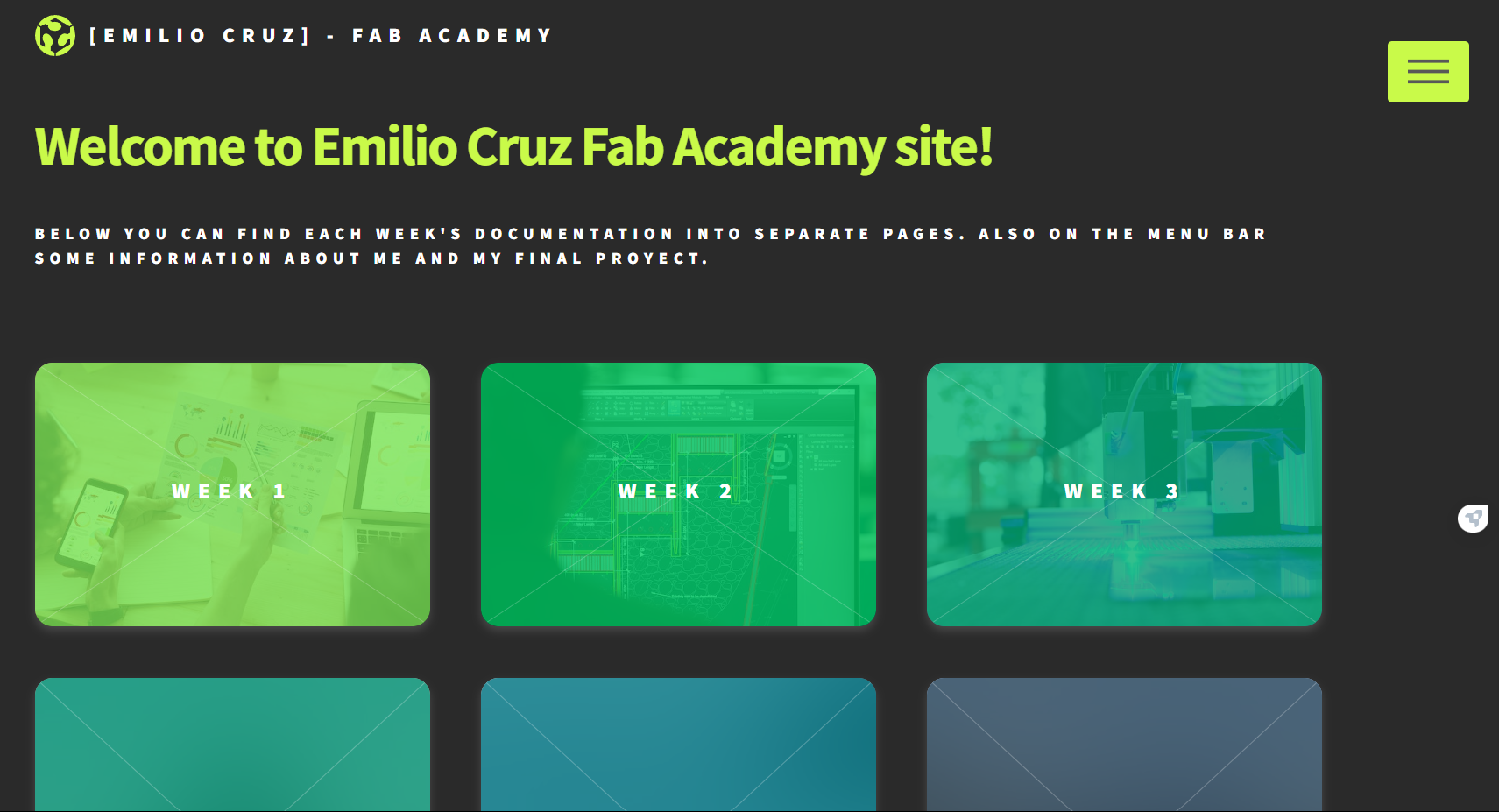
Website in HTML
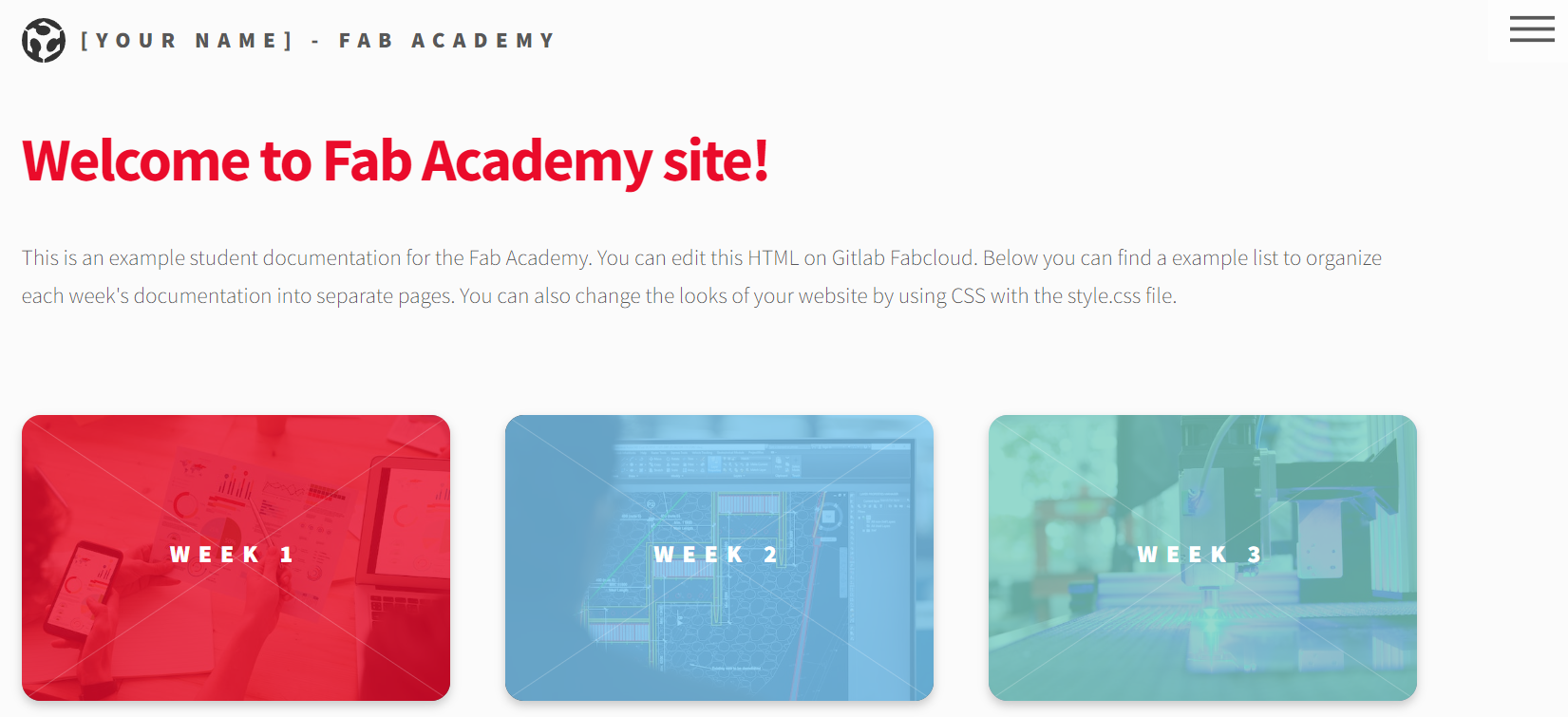
For the Website, I will be using a HTML template given by Rafa (FAB Lab Puebla advisor).

I made some modifications adding my Name, some information about me, changing styles/colors in all the webpage. Also adding personal links (FB, IG, X, Mail, Phone) at the bottom. All using a text editor called Visual Studio Code (VSCode).

Main Changes on the page
HTML Tags commonly used:
- < a > for hyperlinks.
- < b > text in bold.
- < body > document body.
- < br > line break.
- < col > for one or more columns.
- < div > division in a document.
- < footer > footer of a section.
- < h(1-6) > for headings.
- < hr > horizontal line.
- < img > for images, can have width and height.
- < li > list item-
- < ol > ordered list.
- < p > used for paragraph.
- < style > style information CSS.
- < ul > unordered list.
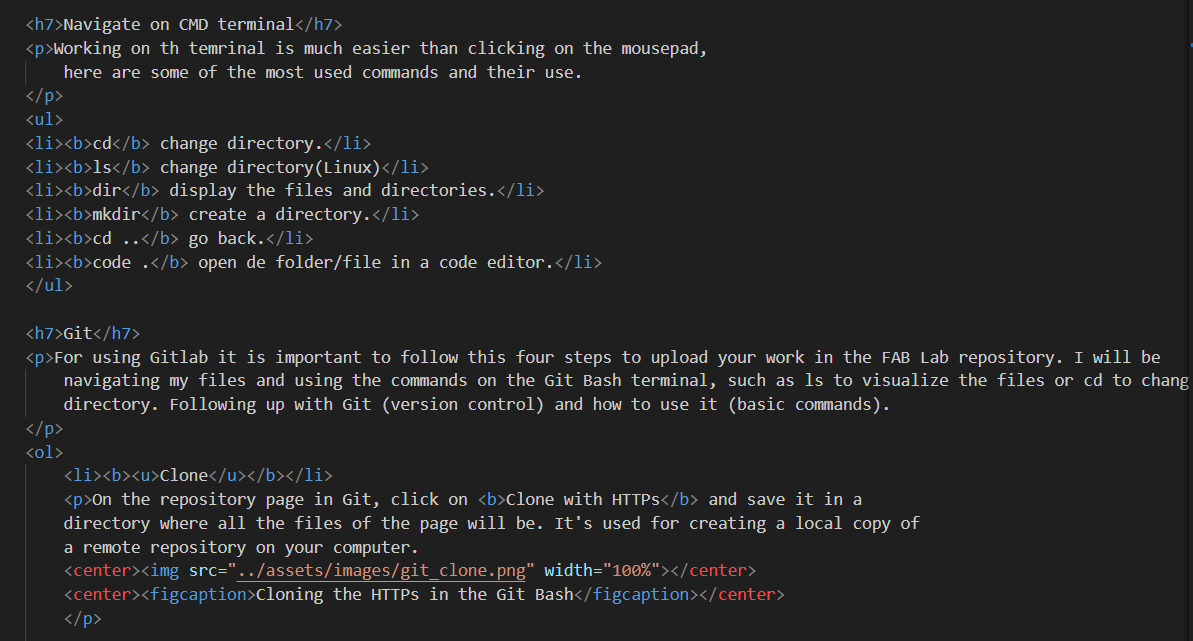
Here is an example of the basic commands used in code with the outcome of it:


About the colors it had a white background with red letters (#ea0b2a)

Navigate on CMD terminal
Working on th temrinal is much easier than clicking on the mousepad, here are some of the most used commands and their use.
- cd change directory.
- ls change directory(Linux)
- dir display the files and directories.
- mkdir create a directory.
- cd .. go back.
- code . open de folder/file in a code editor.
Git
For using Gitlab it is important to follow this four steps to upload your work in the FAB Lab repository. I will be navigating my files and using the commands on the Git Bash terminal, such as ls to visualize the files or cd to change directory. Following up with Git (version control) and how to use it (basic commands).
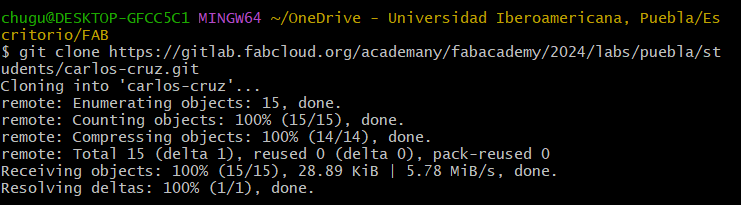
- Clone
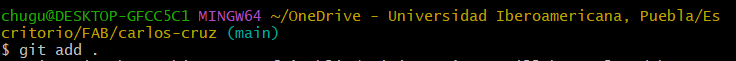
- Add
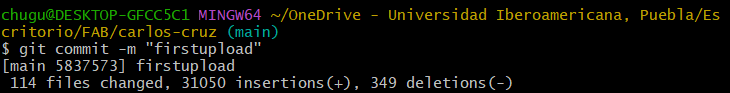
- Commit
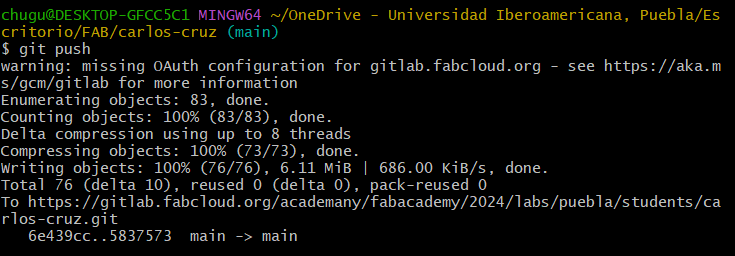
- Push
On the repository page in Git, click on Clone with HTTPs and save it in a directory where all the files of the page will be. It's used for creating a local copy of a remote repository on your computer.

With modify files it is important to Add . in the terminal to add all the images/flies/logos/etc to the git repository.

Usefull for making a permanet snapshot of the files. Using Commit -m "name" to label your commit a way you can only identify.

Finally to add the files to the repository is important to Push them to GitLab.

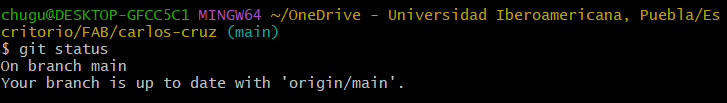
*Note: if you get lost in the process you can always use Git status to find in which part you are.

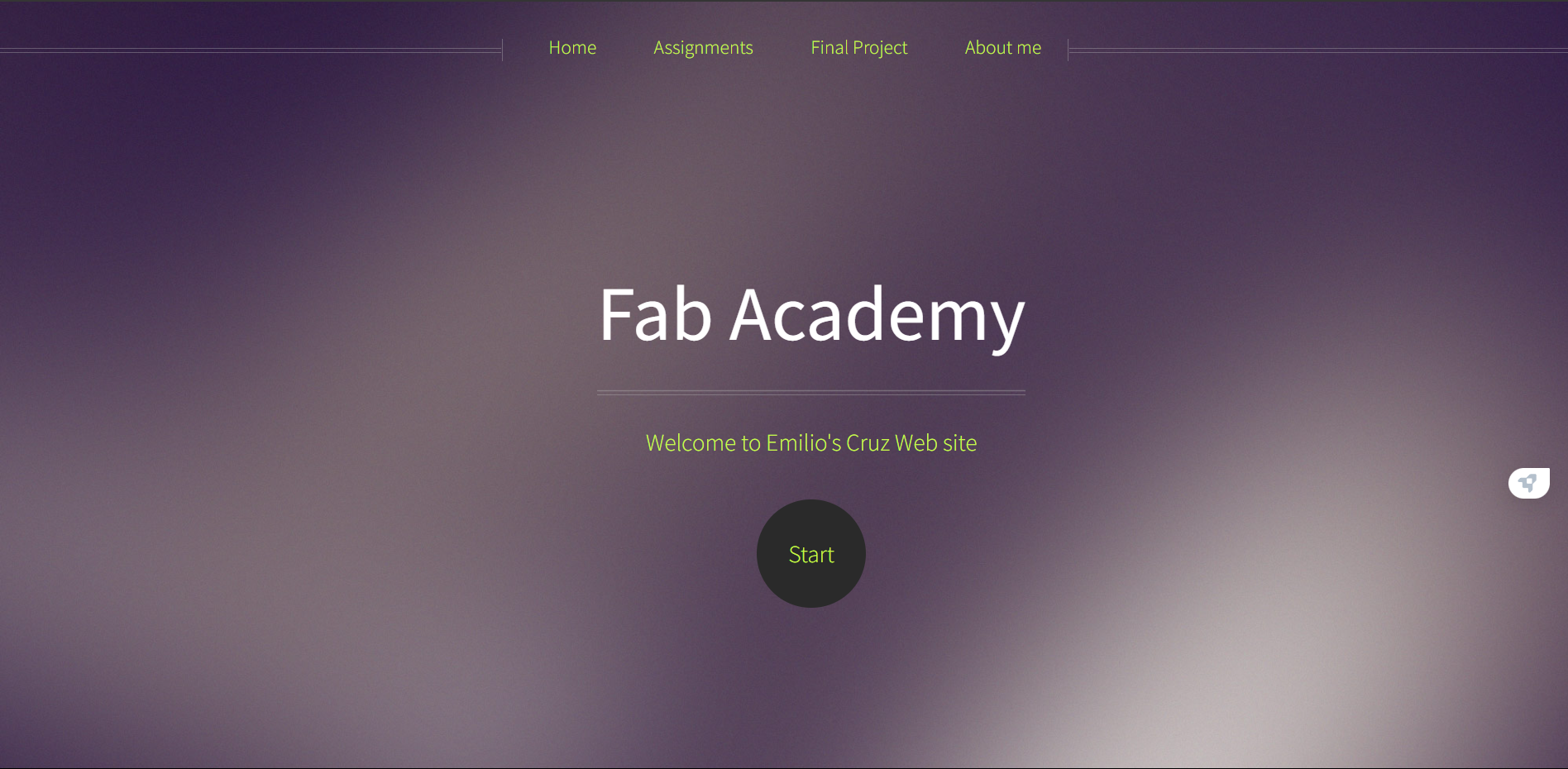
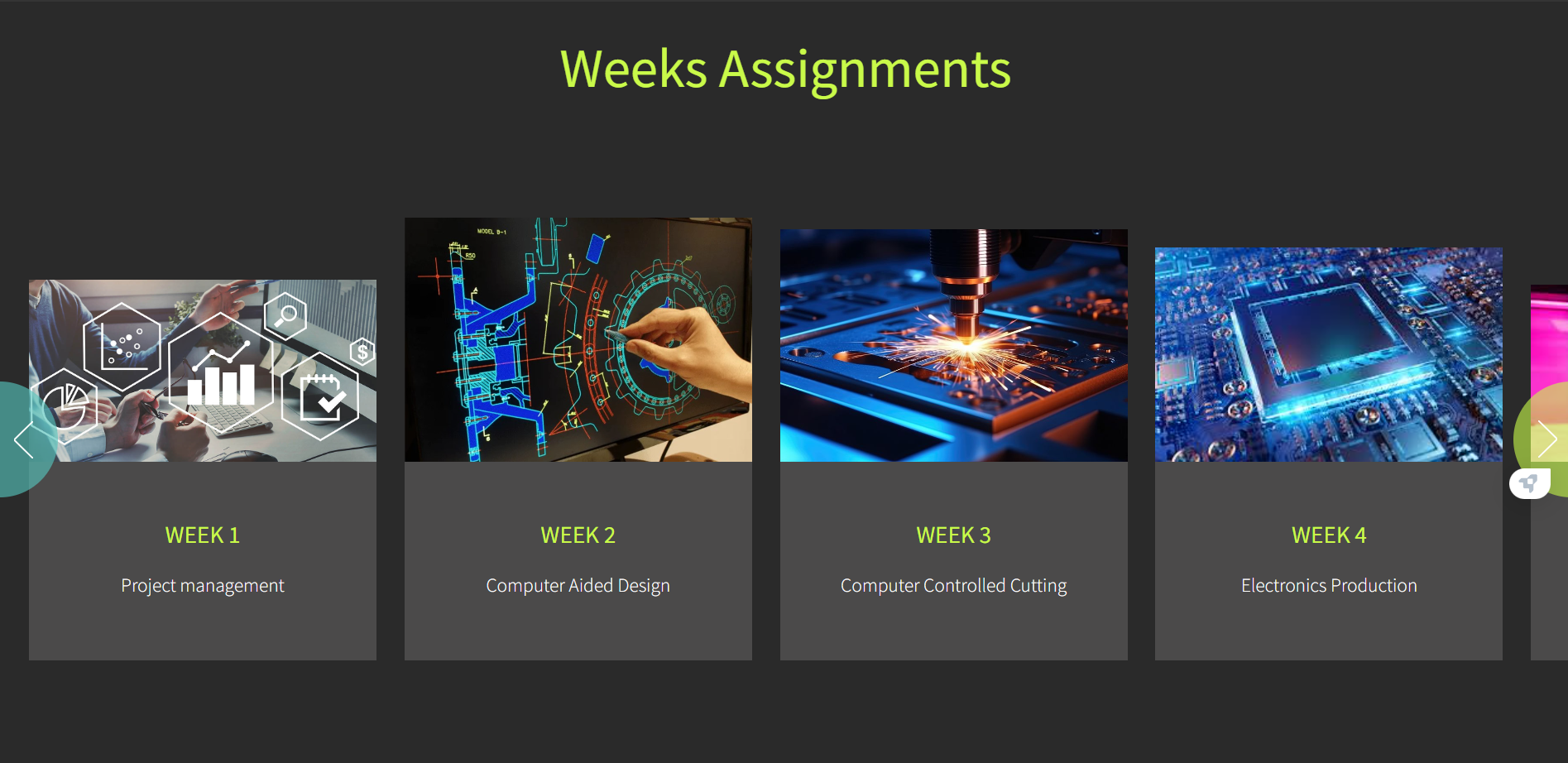
This will be modified (I changed template)
At least all the firt page worked for practicing, so now I now more what I'm doing, what to change, the colors
I like, etc. Taking in base the old template I create the new one with the same palette.
For this new template I downloaded Helios Template. Originally it looked like this: