This week, the first class of my journey into the Fab Academy started. I learned so many things about what Fab Academy is all about, the team behind its success, the evolution of FabLabs through history, and where the future of “how to make almost anything” is headed. I have also learned the most valuable skills in life: project management and time management. Personally, I am very bad at managing my time. I don't know why, but I always find myself procrastinating, thinking, and sometimes even daydreaming about a task instead of just doing it. With the mantra of “document as you go” and the project management tools I am being exposed to this week, I believe my productivity will improve. The following are some of the tools I explored this week:
Throughout the week, I familiarized myself with the essentials of Git, an indispensable version control system for collaborative software development, and Git commands. I learned how to configure the Git environment and played with some of the commands in the table below:
| Git Command | Explanation |
|---|---|
| git init | Initializes a new Git repository in the current directory. |
| git clone <url> | Copies an existing Git repository from a remote source to your local machine. |
| git add <file> | Adds a file to the staging area, preparing it for inclusion in the next commit. |
| git commit -m "<message>" | Records the changes to the repository with a descriptive message explaining the changes made in the commit. |
| git status | Displays the current status of the working directory and staging area. |
| git diff | Shows the differences between the changes in the working directory and the staging area. |
| git diff <commit1> <commit2> | Shows the differences between two commits. |
| git log | Displays the commit history of the repository. |
| git branch | Lists all the local branches in the repository. |
| git branch <branch_name> | Creates a new branch with the specified name. |
| git checkout <branch> | Switches to the specified branch. |
| git checkout -b <branch> | Creates a new branch and switches to it in one command. |
| git merge <branch> | Merges the specified branch into the current branch. |
| git push <remote> <branch> | Uploads local repository content to a remote repository. |
| git pull <remote> <branch> | Fetches changes from a remote repository and merges them into the current branch. |
| git fetch <remote> | Fetches changes from a remote repository without merging them into the current branch. |
| git remote -v | Lists all remote repositories and their URLs. |
| git remote add <name> <url> | Adds a new remote repository with the specified name and URL. |
| git reset <file> | Removes a file from the staging area, but keeps its changes in the working directory. |
| git reset --hard | Resets the working directory and staging area to match the last commit. |
| git stash | Temporarily shelves changes made to the working directory. |
| git cherry-pick <commit> | Applies the changes introduced by the specified commit onto the current branch. |
| git tag <tag_name> | Creates a tag at the current commit, typically used to mark release points. |
I delved into the world of website development, harnessing the power of HTML, CSS, and the Bootstrap library to craft compelling and responsive web interfaces. I have prior background in web development, so I am familiar with the intricacies of the web development world. Nonetheless, I have done some refreshing of these tools at W3Schools Online Web Tutorials

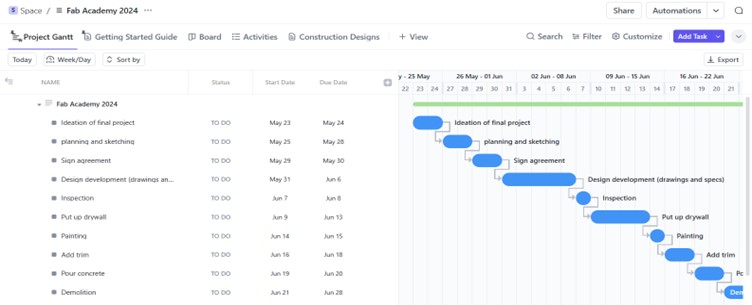
During this week's exploration of project management, we delved into various methodologies and software tools, both open-source and proprietary, to effectively plan, execute, and monitor our projects.
We began by studying project management principles, including the 80/20 and 95/5 rules, which emphasize focusing efforts on tasks that yield the most significant results. Additionally, we discussed demand-side versus supply-side time management strategies, emphasizing the importance of aligning available resources with project demands.
Serial versus parallel development approaches were explored, highlighting the trade-offs between sequential and concurrent task execution. Spiral development, an iterative approach commonly used in software engineering, was also discussed, emphasizing the importance of feedback loops and continuous improvement throughout the project lifecycle.
In addition to theoretical concepts, we surveyed a range of project management software tools, including open-source options such as TaskJuggler, OpenProj, GanttProject, Trello, Taiga, and GitLab, as well as proprietary solutions. These tools offer a variety of features for task scheduling, resource allocation, collaboration, and progress tracking, enabling us to select the most suitable tools for our specific project needs.
By understanding project management principles and exploring a diverse array of methodologies and tools, I am equipped with the knowledge and resources to effectively plan, execute, and manage our projects, maximizing productivity and achieving our project goals within the Fab Academy course timeline.
follow this link to see my final project idea
I have followed a git course created by Jason Taylor and John Myers at Udemy. The course covered the following
git init)To start a new project with Git version control, you can use the git init command. Here's how you can do it:
# Navigate to your project directory
cd /path/to/your/project
# Initialize a new Git repository
git init
This command initializes a new Git repository in the current directory, creating a hidden .git directory where Git stores its internal data and configuration.
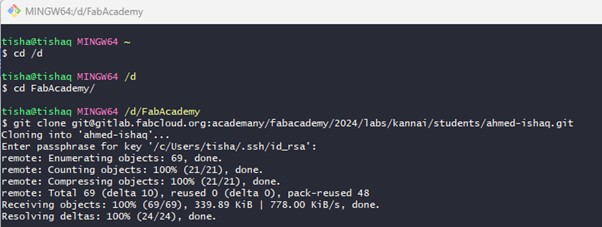
git clone)If you want to work with an existing project hosted on a remote repository like GitHub, you can clone it using the git clone command. Here's how:
git clone <repository_url>
Replace <repository_url> with the URL of the remote repository. This command will copy the entire repository, including all branches and commit history, to your local machine.
After making changes to your project files, you can add them to the staging area and commit the changes using the following commands:
# Add specific files to the staging area
git add <file1> <file2>
# Add all changes to the staging area
git add .
# Commit changes with a descriptive message
git commit -m "Your commit message here"
To check the current status of your repository and view the commit history, you can use the following commands:
# Check repository status
git status
# View commit history
git log
These commands will provide you with information about which files are modified, staged, or not tracked by Git, as well as the history of commits made in the repository.
Once you've committed your changes locally, you can push them to the remote repository using the git push command:
git push <remote_name> <branch_name>
Replace <remote_name> with the name of the remote repository (e.g., origin) and <branch_name> with the name of the branch you want to push your changes to (e.g., main or master).
.gitignore file)Sometimes you may have files or directories in your project that you don't want to track with Git, such as log files, temporary files, or build artifacts. You can ignore these files by creating a .gitignore file in the root directory of your project and specifying patterns for the files you want to ignore. Here's an example .gitignore file:
# Ignore log files
*.log
# Ignore temporary files
.tmp/
# Ignore build artifacts
/build/
Add patterns for the files and directories you want to ignore, with each pattern on a new line. Git will then ignore any files or directories that match these patterns when tracking changes in your repository.
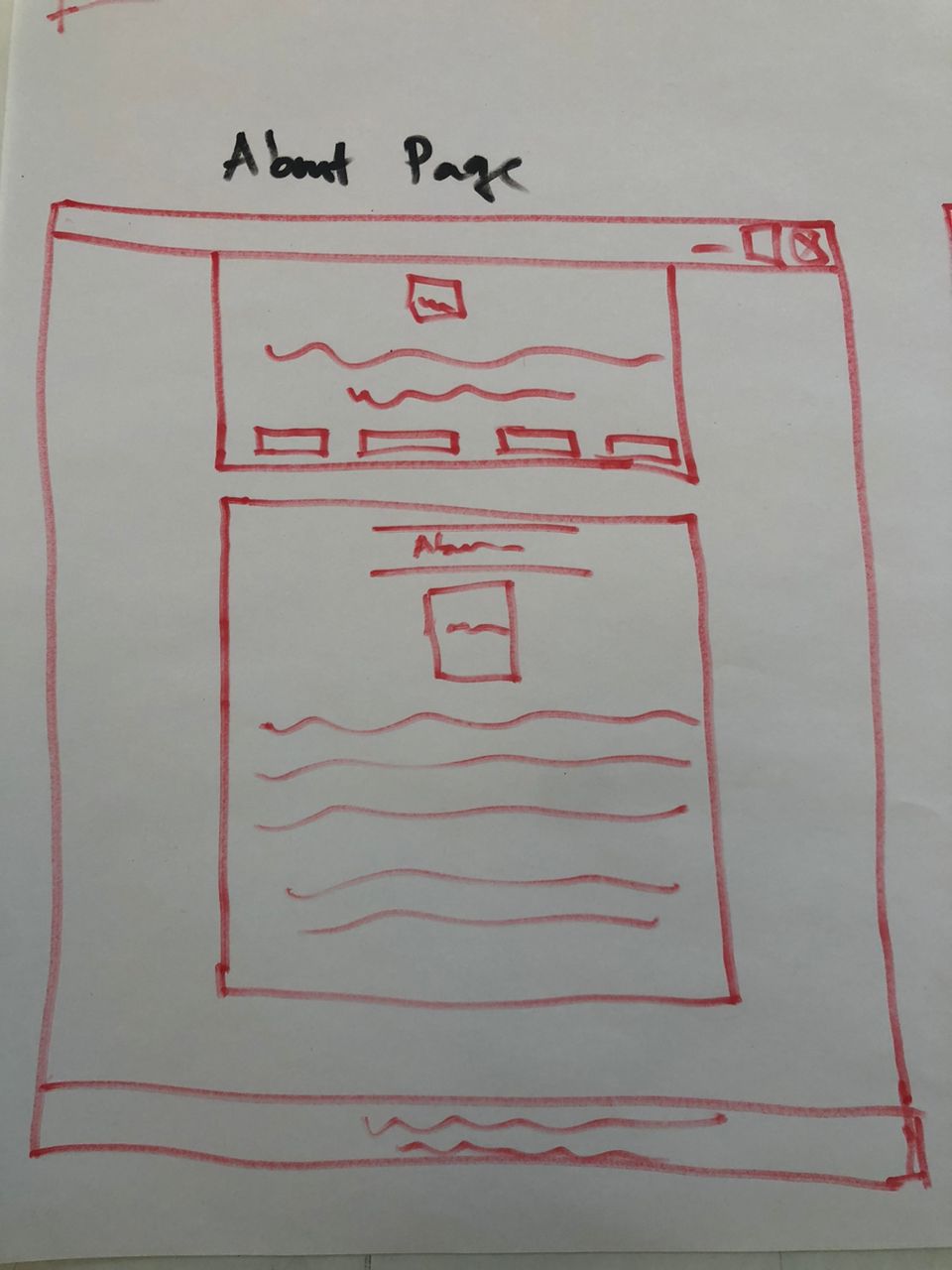
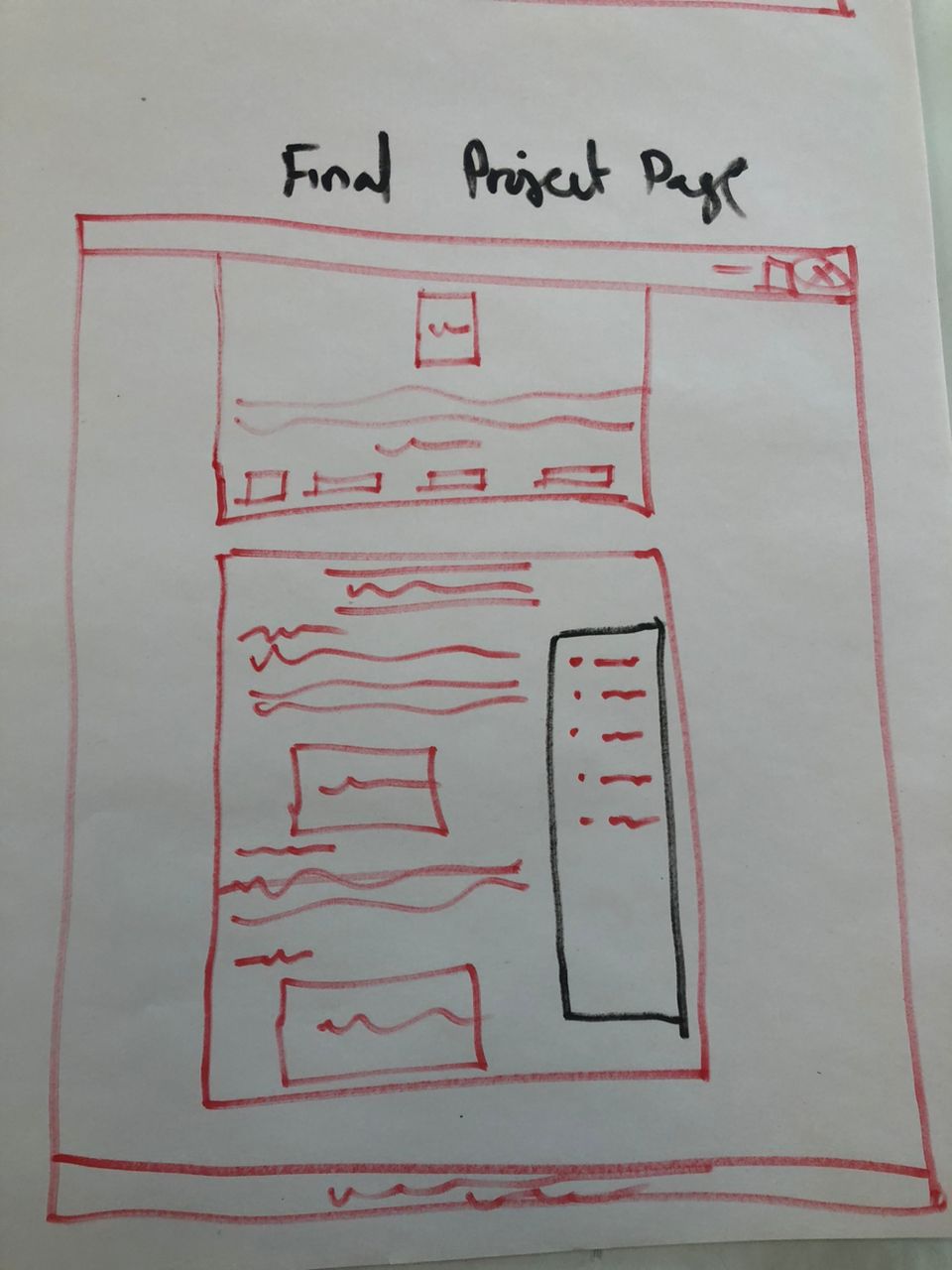
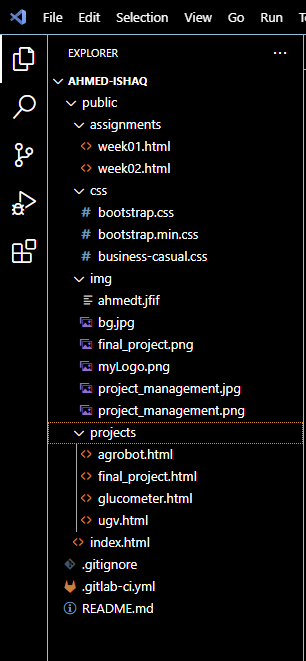
This personal site serves as my portfolio for the Fab Academy course, showcasing my journey, projects, and achievements throughout the program. The site provides an overview of my background, interests, and aspirations, as well as detailed documentation of my weekly activities and final project.




I used HTML, CSS and Bootstrap libraries to code the website using my favorite code editor (VS Code). The complete code can be found at Ahmed Tijjani Ishaq - Fab Academy
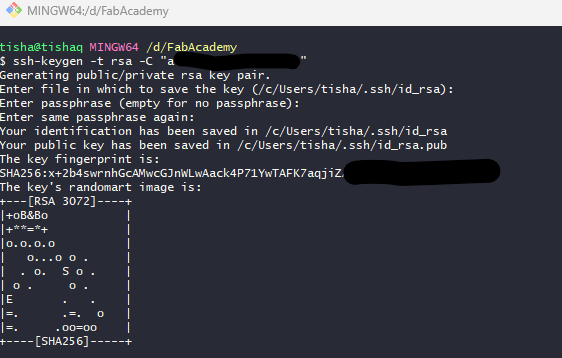
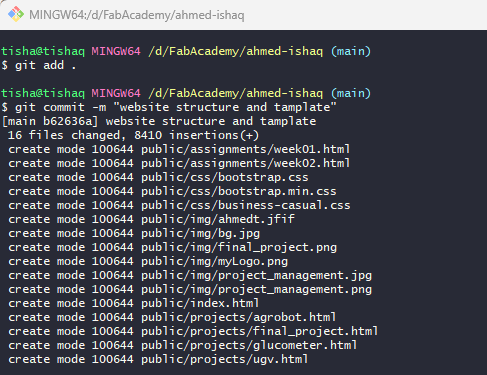
To push the website to my repository at fabcloud GitLab, I followed these steps







After pushing the website to GitLab, I encountered a 404 message that my site was not available. I raised an issue, and Julian helped me out.