Interface and application programming encompass a wide array of languages, frameworks, and tools tailored to develop user-friendly interfaces, handle data interchange, and create engaging multimedia experiences. From traditional terminal-based interfaces utilizing ANSI escape codes and ncurses to modern web and mobile applications built with frameworks like React, Angular, and Electron, developers have a plethora of options to craft intuitive user experiences. Graphics programming spans various platforms and technologies, including OpenGL, WebGL, and Three.js for 3D rendering, as well as SVG and Canvas for 2D graphics, enabling developers to create visually stunning applications and games.
Audio and video programming libraries such as SDL, Pygame, and Web Audio provide developers with the tools to integrate multimedia elements seamlessly into their applications, whether it's creating immersive audiovisual experiences or developing interactive media players. Additionally, advancements in virtual reality (VR), augmented reality (AR), mixed reality (MR), and extended reality (XR) technologies offer exciting possibilities for creating immersive and interactive experiences across platforms, with frameworks like WebXR, ARCore, and A-Frame making it easier than ever to develop immersive applications for the web and mobile devices. In the realm of mathematics and machine learning, libraries like NumPy, TensorFlow, and SciPy empower developers to perform complex mathematical computations and build machine learning models efficiently, enabling the development of data-driven applications and intelligent systems.

This week's assignment is about understanding how to create user interfaces that can interact with embedded system
For details on this assignment head to our Group assignment page
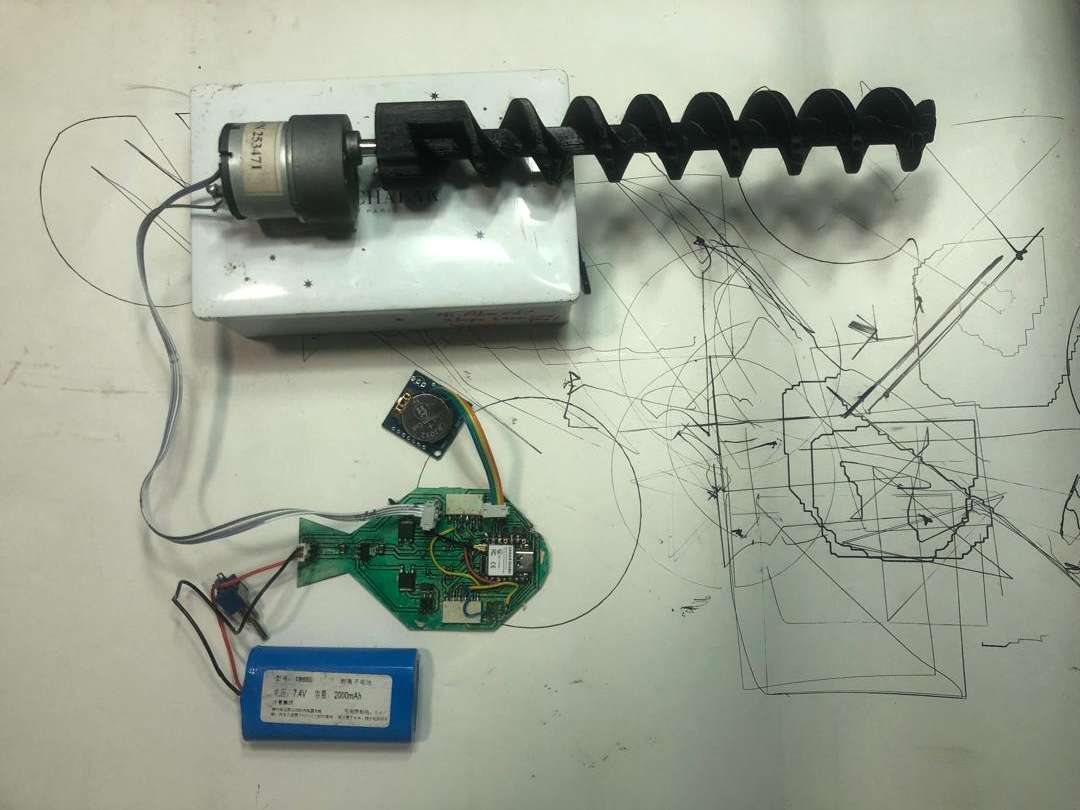
This week I will explore how to build user interfaces using python and javascript libraries. I am going to use the board setup in Networking and Communication week and add a motor to the board. I will also use MQTT protocol for data exchange between my board and the applications I am building. The programming languages I am going to use are mainly Python and Javascript.
Let me start with the embedded system part.
To send data to and from my board, I will be utilizing this code from my previous assignment Networking and Communication. The only part that I am adding is the motor control aspect.
Setup:

Code:
…
#include <pwmWrite.h>
…
Pwm pwm = Pwm();
const int extruder= 3;
…
void setup{
…
pwm.write(extruder, 0);
…
}
void onConnectionEstablished(){
…
client.subscribe("fabacademy/input", [](const String & payload) {
…
if(payload.toInt() >= 0){
pwm.write(extruder, payload.toInt());
}
…
});
client.subscribe("fabacademy/update", [](const String & payload) {
…
client.publish("fabacademy/datetime", datetime.c_str());
..
});
…
}
The complete code is found under the Sources section below
Video:
I used a python interface library called tkinter to create a UI that can control the motor connected to my board and display date and time read from the RTC module on my board.

The motor speed is controlled by clicking the Increase Speed or Decrease Speed button.
Video Demo:
As you can see the motor is being controlled by the User interface. Source code is attached at the end of this page.
I would like to achieve the same interface with Vuejs coupled with d3 and threejs. The following definition was sourced from chatGPT directly:
Vue.js is a progressive JavaScript framework used for building user interfaces and single-page applications. It is designed to be incrementally adoptable, with its core library focusing on the view layer only, making it easy to integrate with other libraries or existing projects. Vue's simplicity and flexibility, combined with its powerful features like reactive data binding, component-based architecture, and a rich ecosystem of tools and libraries, make it a popular choice among developers. Its intuitive API and comprehensive documentation further enhance the developer experience, allowing for efficient development of complex web applications.
D3.js, or Data-Driven Documents, is a powerful JavaScript library for creating dynamic and interactive data visualizations in web browsers. It uses HTML, SVG, and CSS to bring data to life through compelling visual representations. D3.js provides a flexible framework for binding data to a Document Object Model (DOM) and applying data-driven transformations to the document. This capability enables developers to create a wide variety of visualizations, from simple bar charts and line graphs to complex multi-dimensional interactive visualizations. Its extensive set of tools and low-level capabilities give developers complete control over the final output, making D3.js an essential tool for data visualization experts.
Three.js is a cross-browser JavaScript library and Application Programming Interface (API) used to create and display animated 3D computer graphics in a web browser. It is built on top of WebGL, providing a simpler interface for developers to render complex 3D scenes and animations without having to deal with the low-level details of WebGL. Three.js includes features like lighting, shading, materials, textures, and animations, making it a powerful tool for creating immersive 3D experiences. Its extensive documentation and wide range of examples make it accessible for both beginners and advanced users aiming to develop rich, interactive 3D web applications.
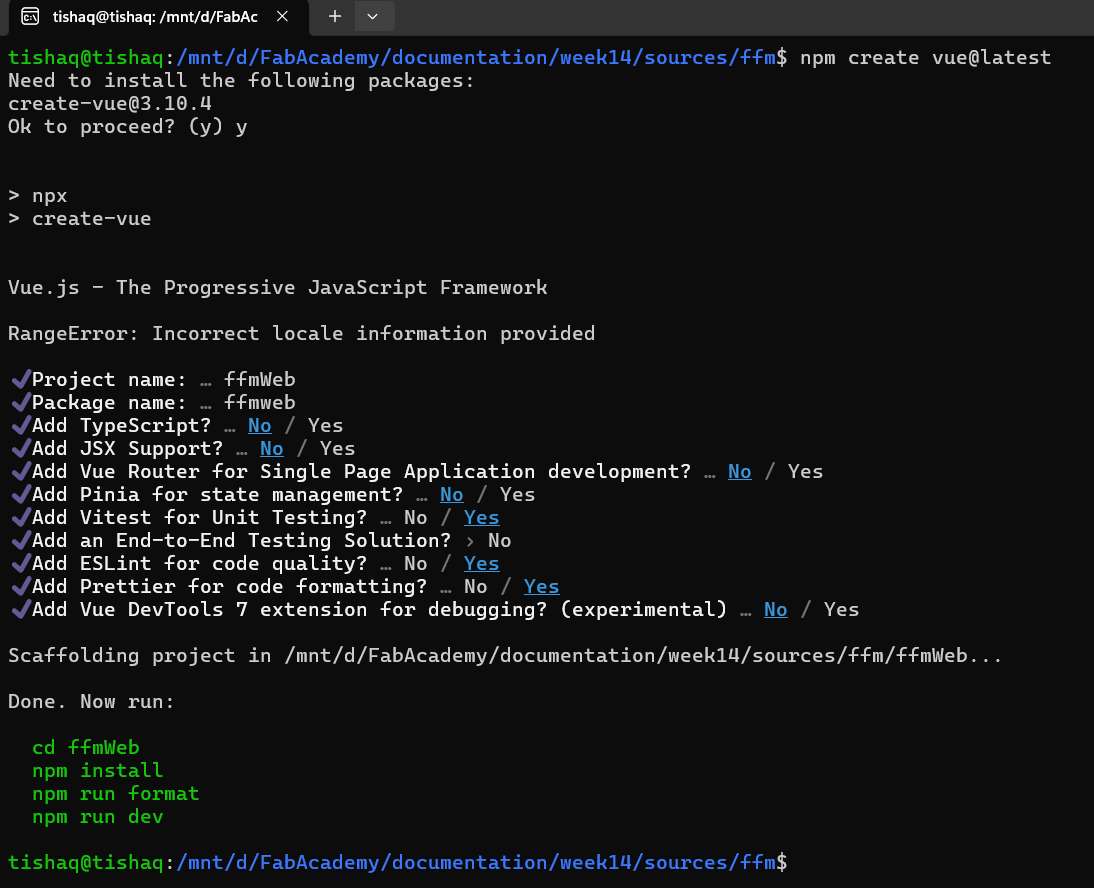
First thing first, I install Nodejs and create vue js project as shown below:

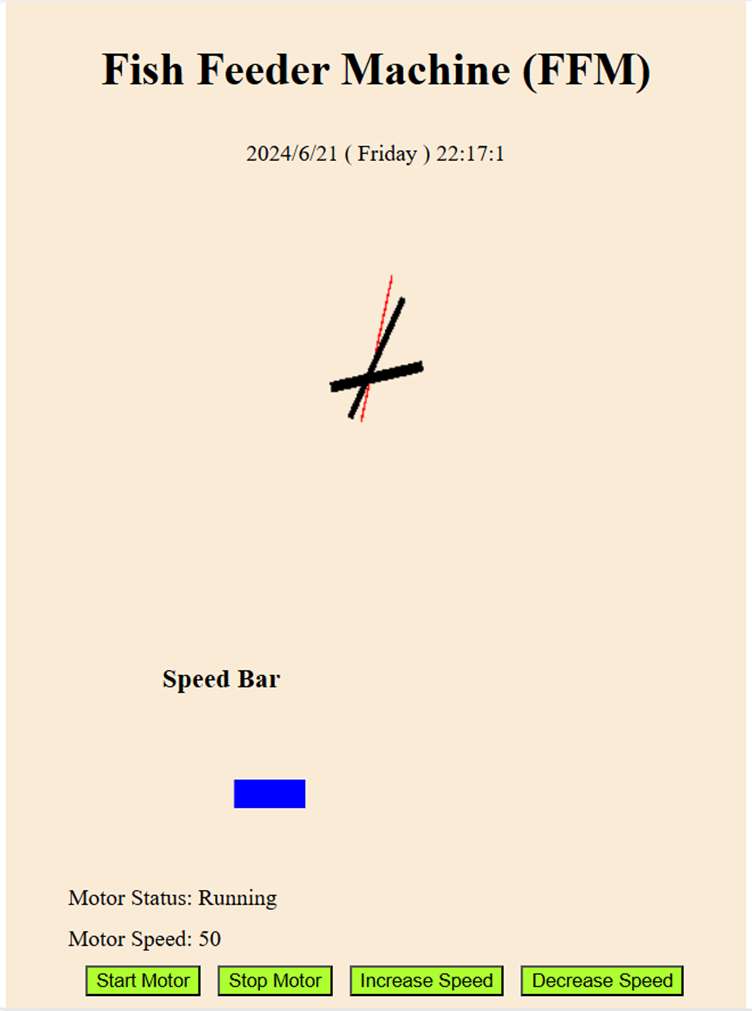
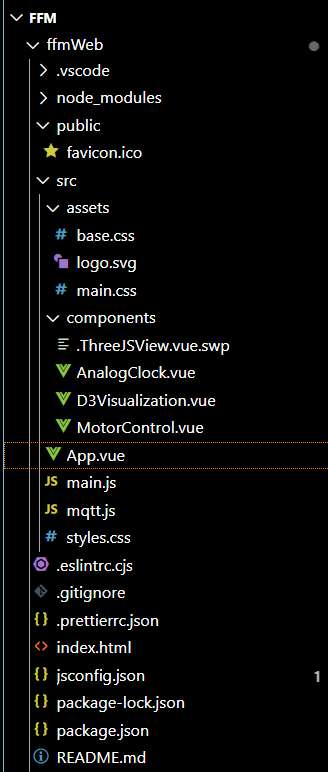
I then created three components: analog clock visualization of time from the RTC module using three.js, motor control for controlling the motor and a visual bar representing the speed of the motor using d3.js. The following is the folder structure for this project.

The full code is linked under the Sources section at the end of the page.
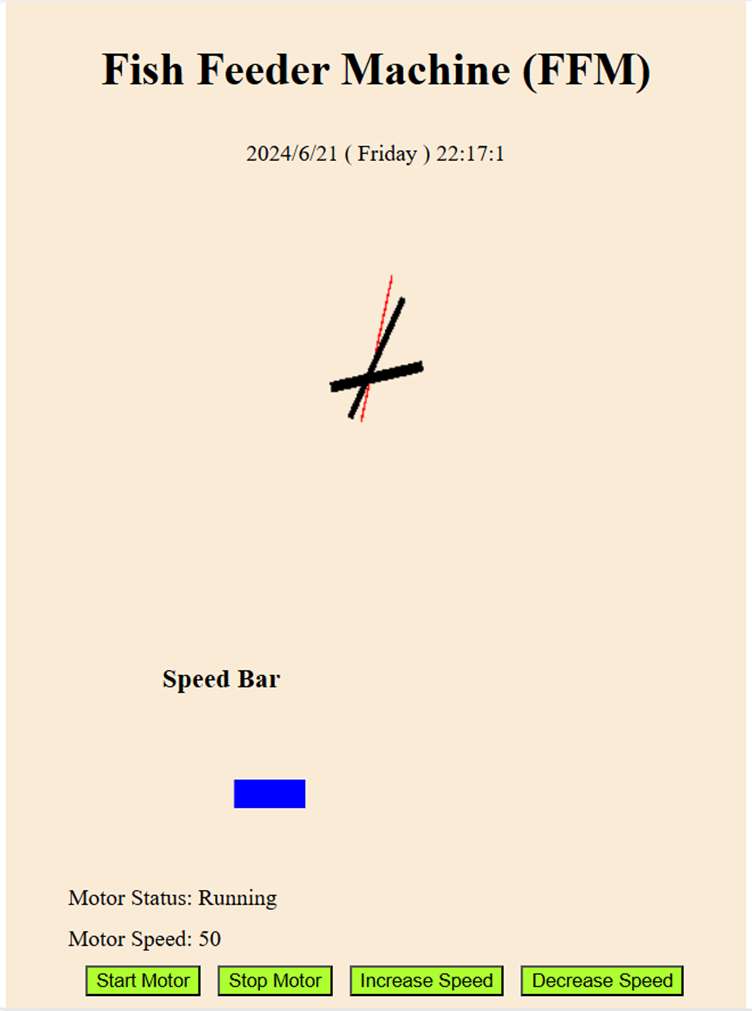
The Interface:

Demo
The only challenge I faced is that I was not able to put the analog clock hands at a pivoted point and time was not on my side.