Computer-Aided Design
Computer Aided Design or (CAD) is a computer technology used to design and develop products and systems. It provides a digital platform for designers and engineers to create, modify, analyze, and optimize designs in 2D or 3D. CAD systems use specialized software to assist in the creation of technical drawings and models, which can be used in the manufacturing process. It has revolutionized the design and engineering industries by providing a more efficient, precise, and cost-effective way to bring ideas to life. CAD has made the design process faster and easier, enabling designers and engineers to quickly test and refine their ideas, improving the overall quality and functionality of the end products.
So after building the website and drew on paper a possible final project, now it's time to start learning how to use computer-aided design softwares to:
-
- Model (raster, vector, 2D, 3D, render, animate, simulate, ...) a possible final project, compress your images and videos, and post it on your class page.
2D Design - Vector Graphics
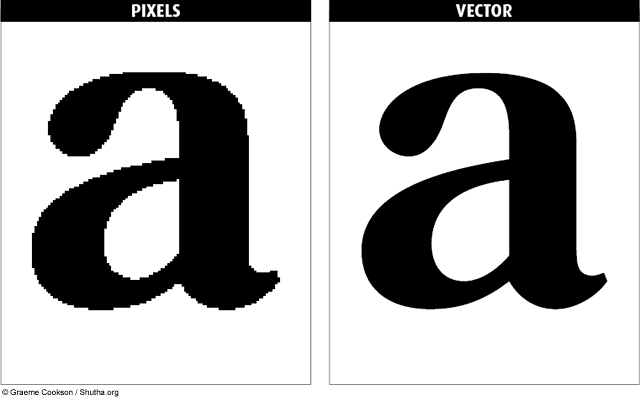
The 2D design is the creation of visual content in two dimension but do not have any perceived depth. There are many types of 2D designs one of them is Vector Graphics that can be scaled without losing quality and Bitmap Graphics that made of pixels and are resolution-dependent.

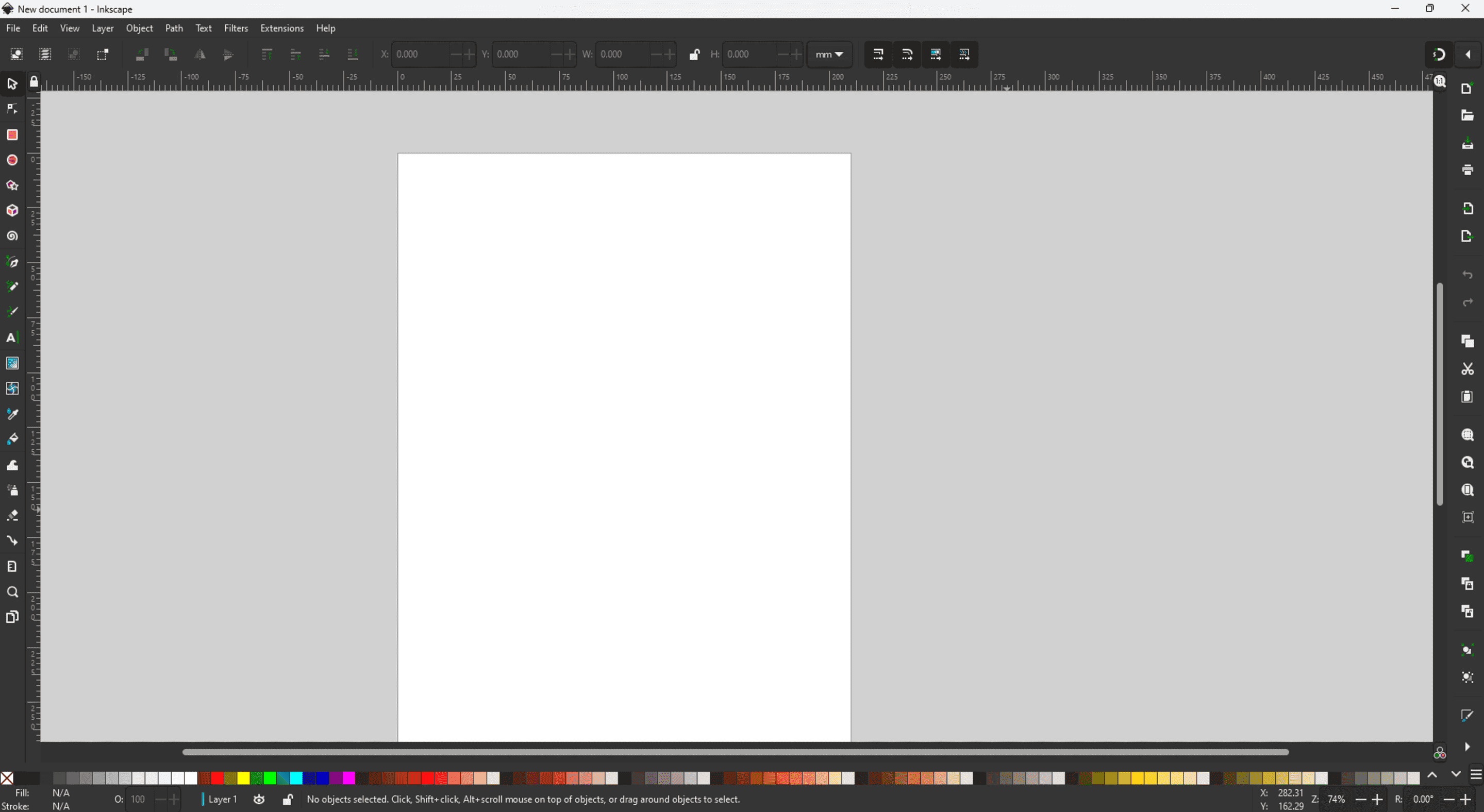
One of the softwares that could be used to make vector graphics is inkscape,it's free software and user-friendly, plus there are many youtube tutorials on it. So I just downloaded it and then opened it as shown below:

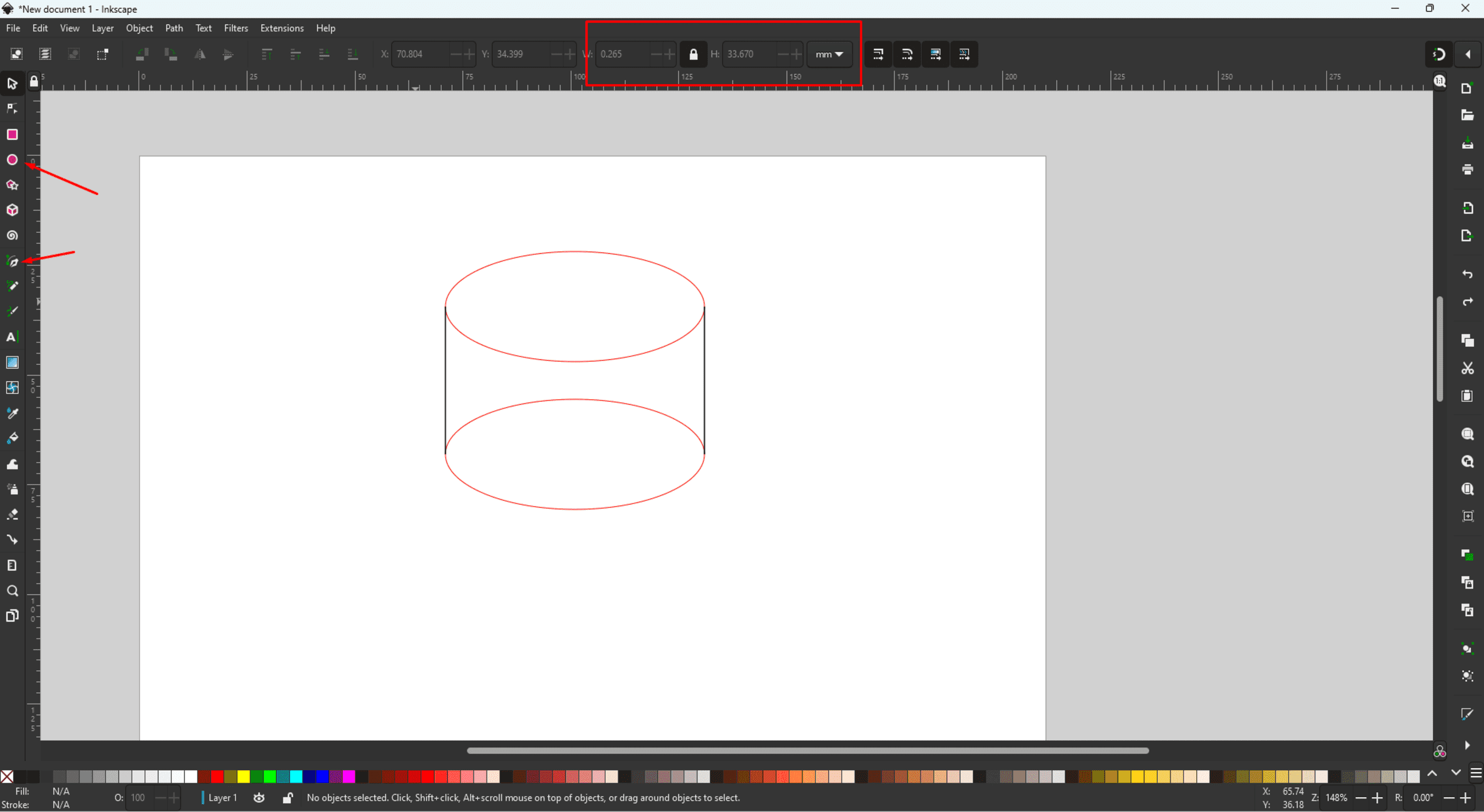
I have sketched the final project idea on inkscape using the tools on the left bar, the basic shapes and commands are there like line,circle and rectangle. also I have edited the dimension of the shapes from the top bar as shown below:

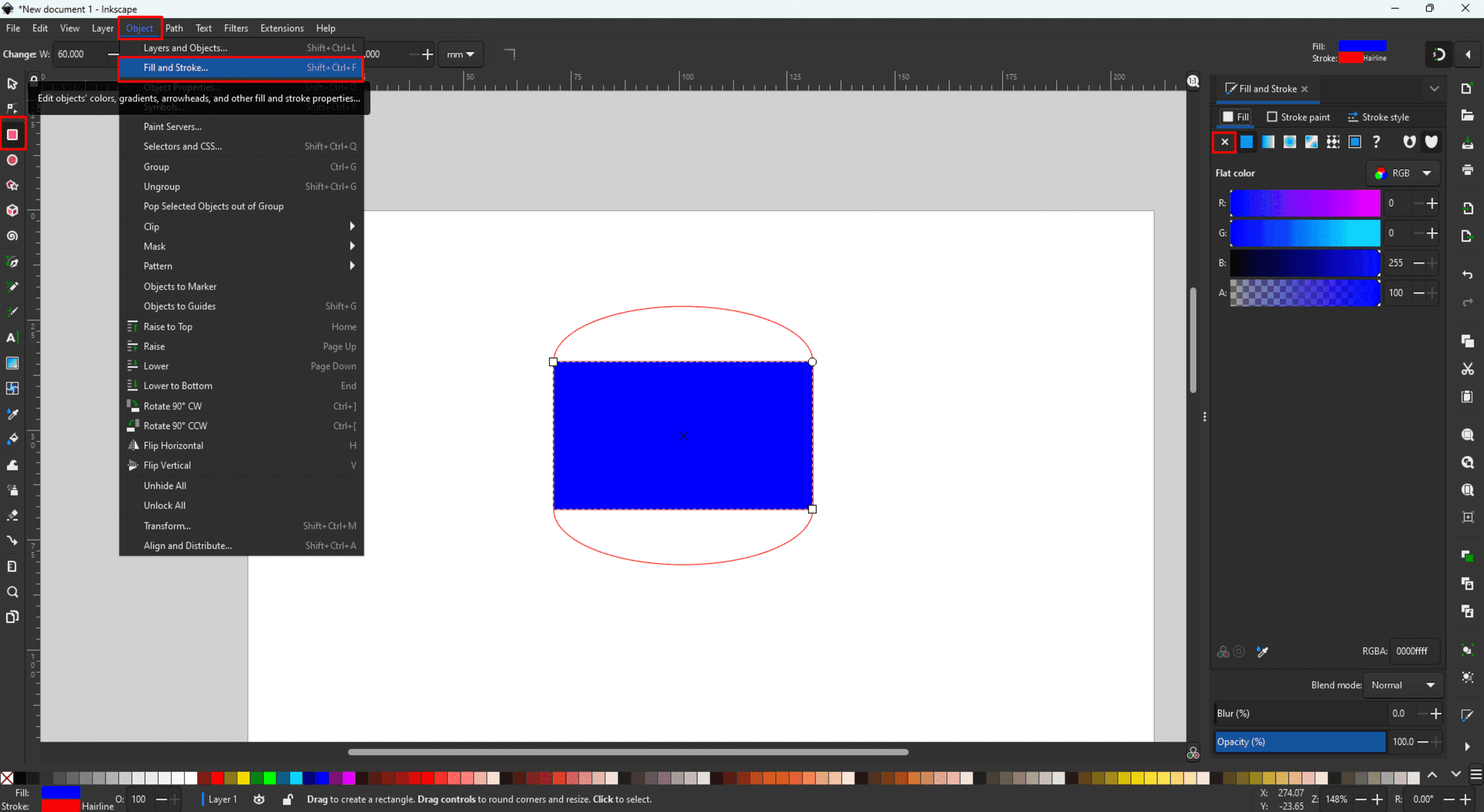
In order to make a cut in the shape (trim), I had used a trick by drawing a rectangle, then I converted it to stroke only by clicking on the object from the top bar to see the behind details:

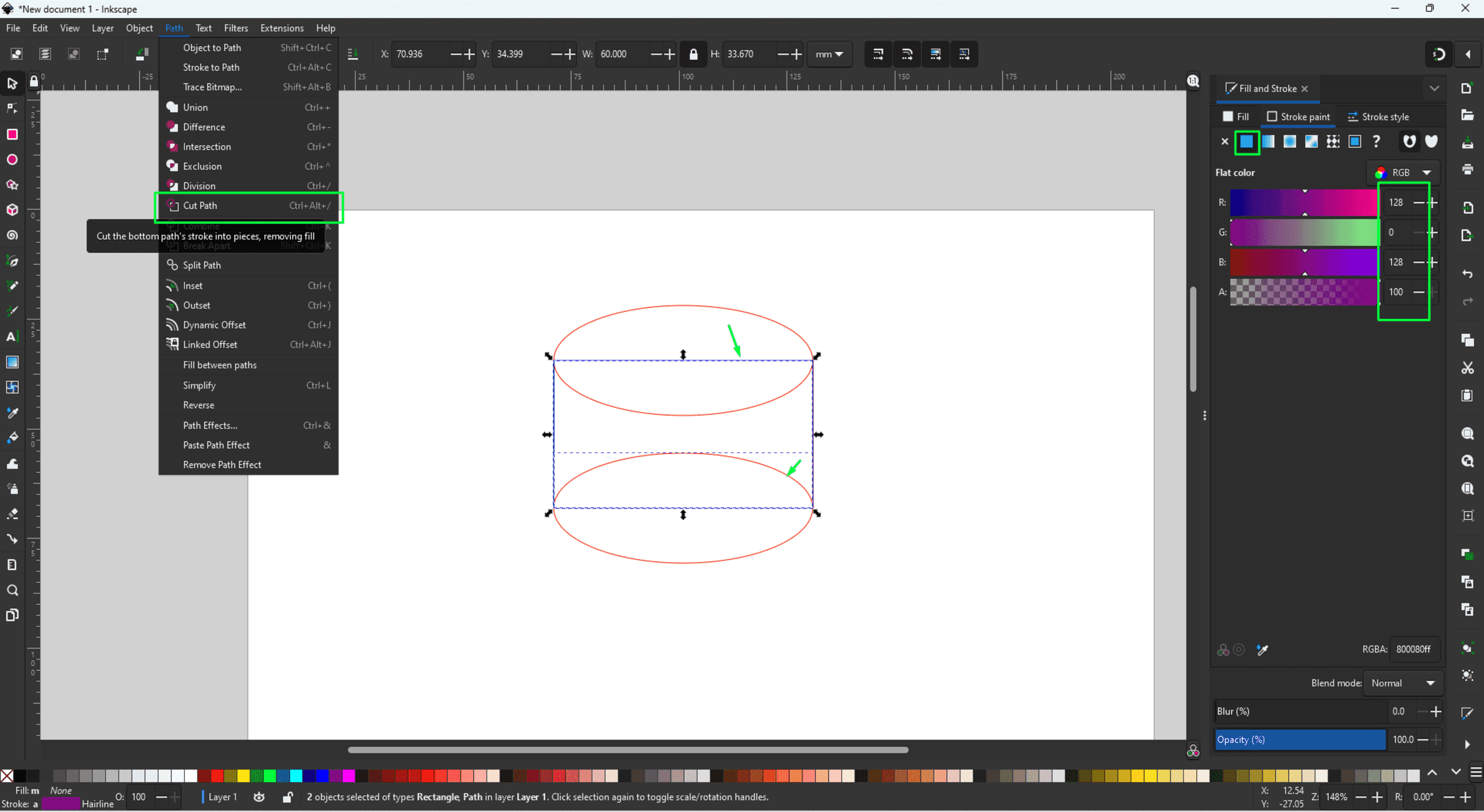
To make the trim I have selected both of shapes by holding on shift key, then from the path menu I have chosen cut path. Note that I have changed the line color also from object>fill and stroke.

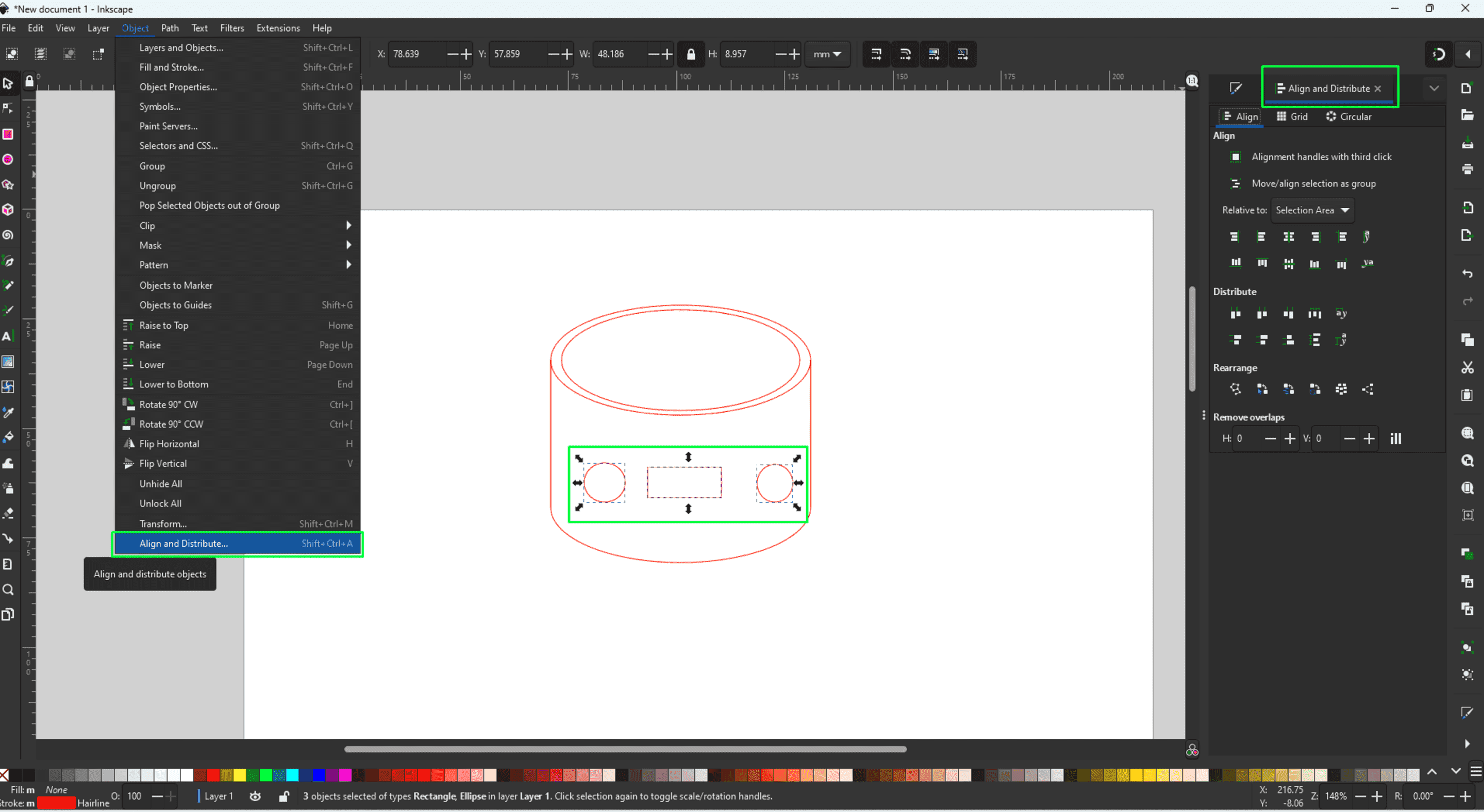
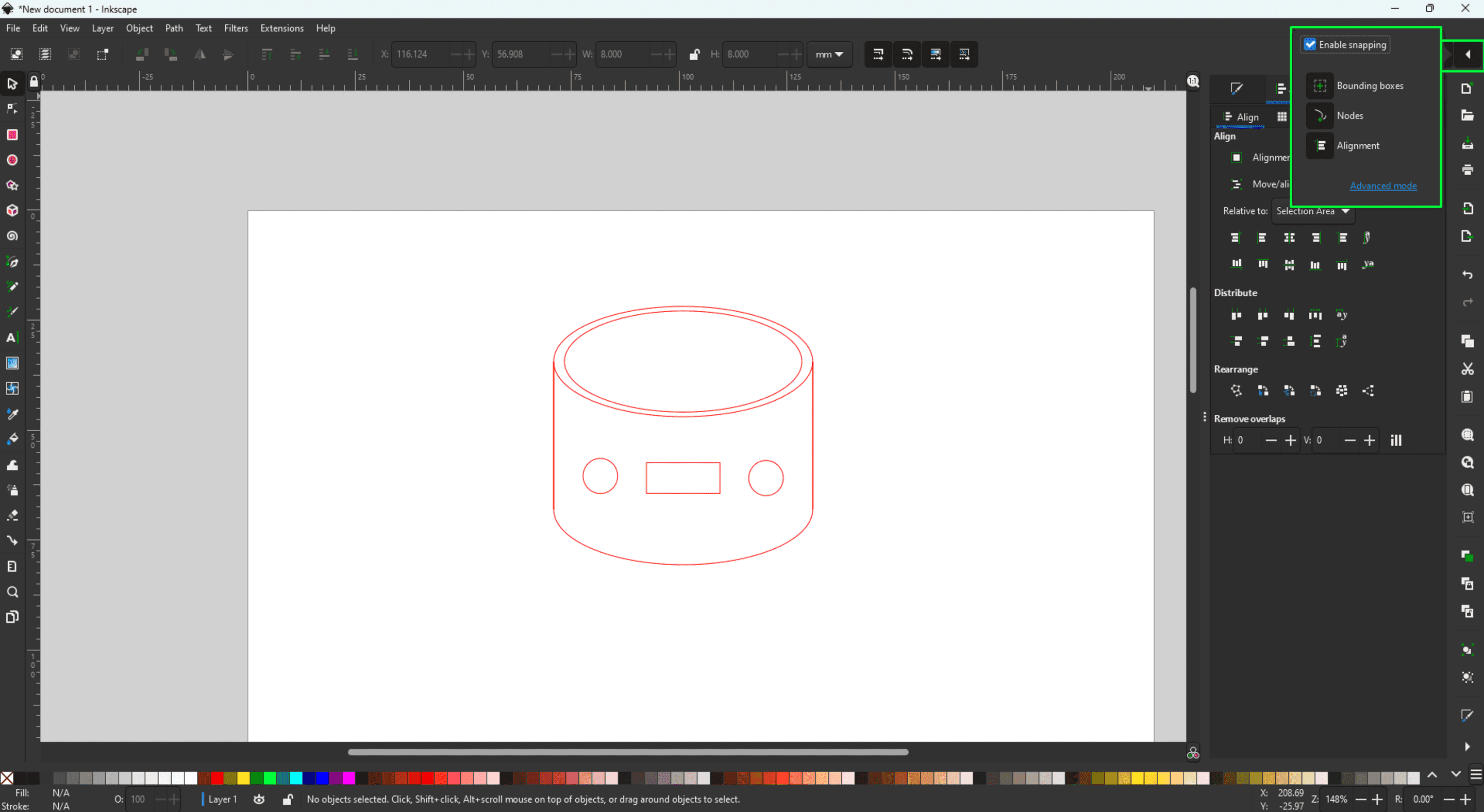
Also, I drew the two circles and the rectangle, but to align them from object>align and distribute:

Finally, the sketch for now is done:

2D Design - Bitmap(raster) Graphics
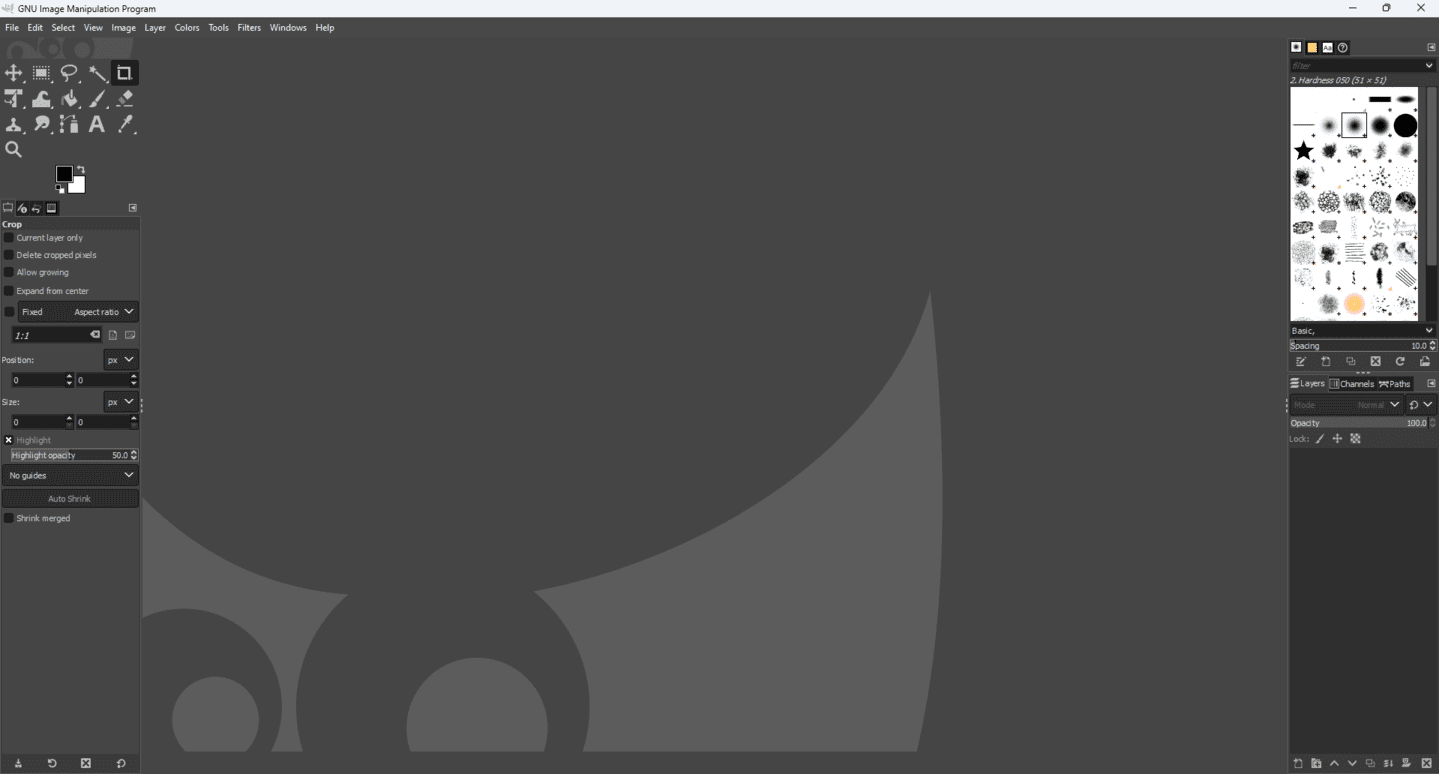
There are many softwares than could be used to make a raster, one of them is Gimp. So I have installed it.

In the first, I thought that it's hard to start learn gimp, but it looked so clear and friendly, so I have started work directly:

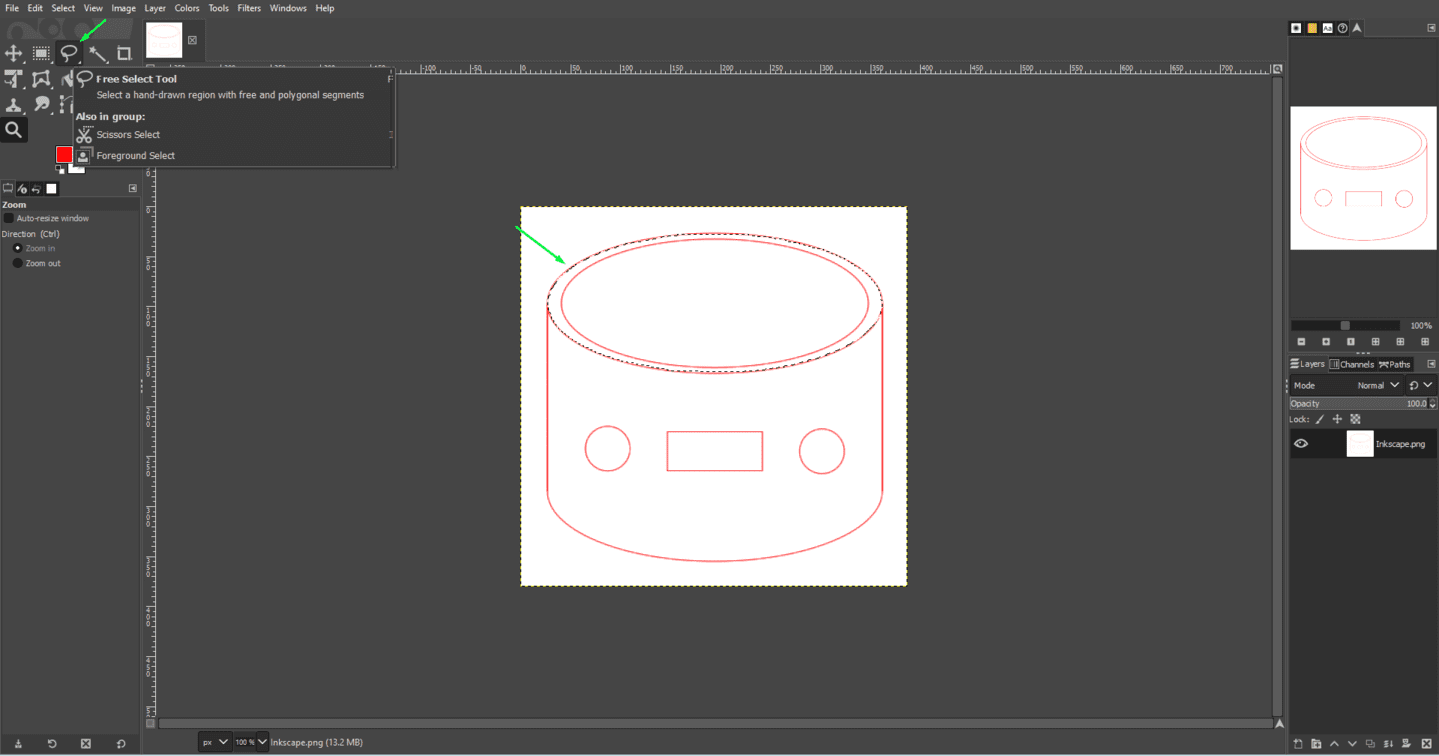
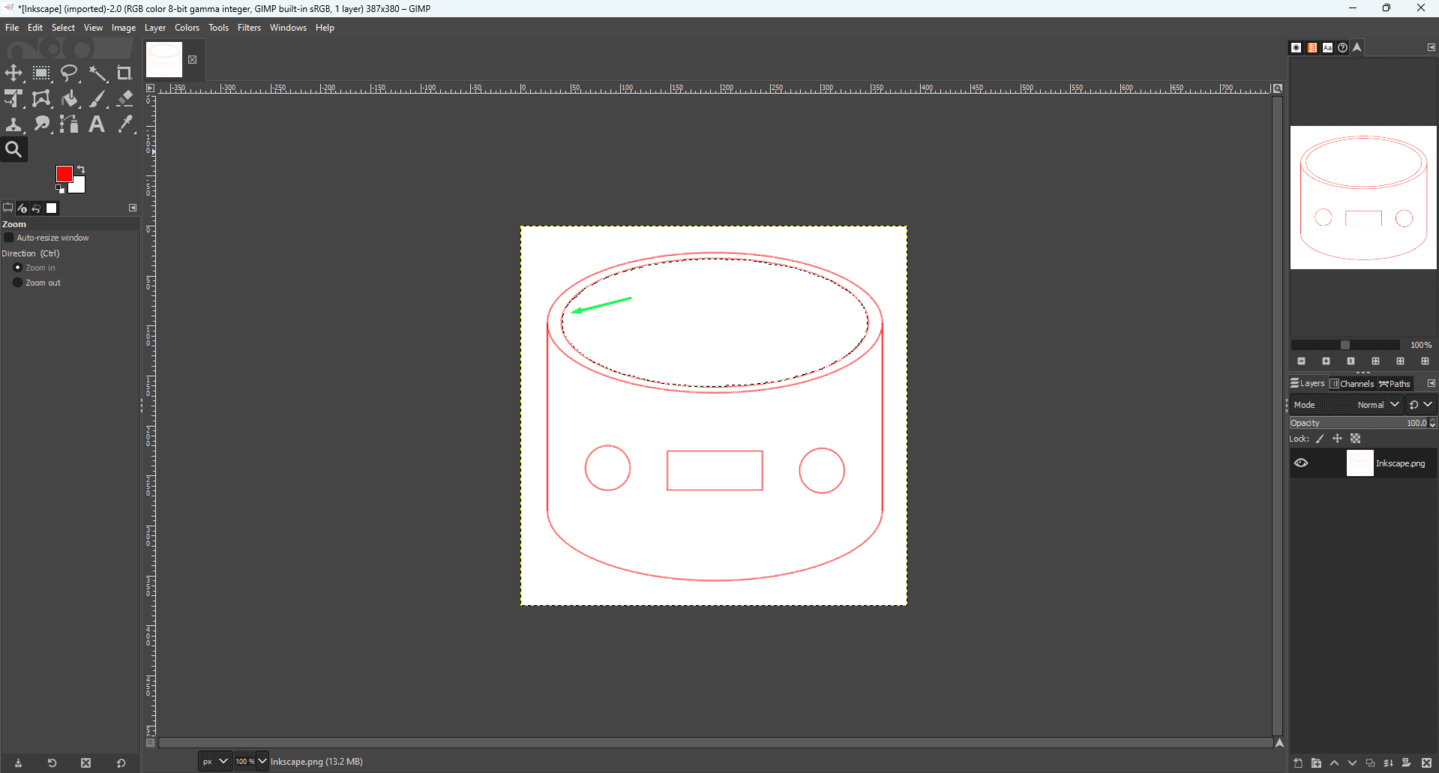
I had taken a screenshot for the inkscape 2D sketch, then I pasted it on gimp, then I used the free drawing to make a boarder on the lines so they will become a closed shapes:

The same process to the inner circle:

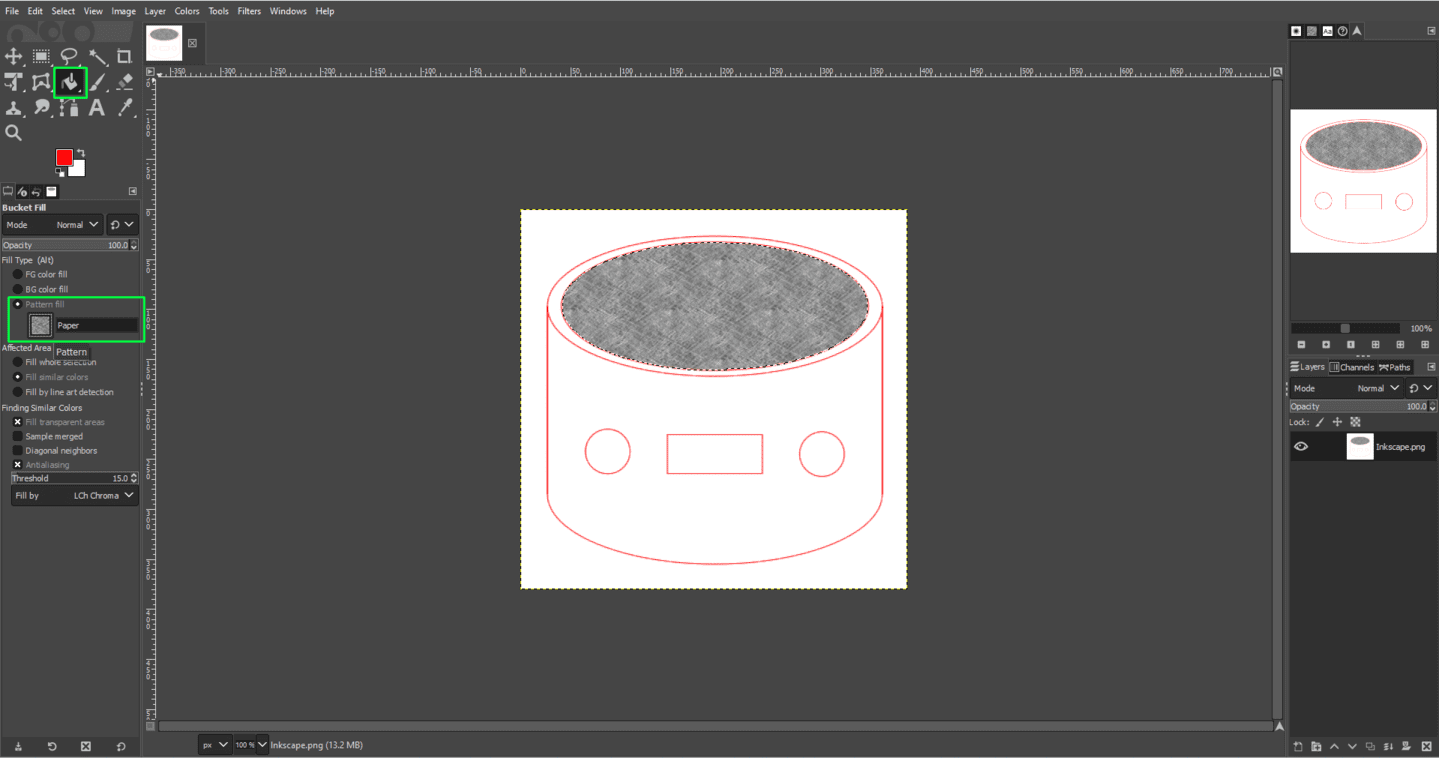
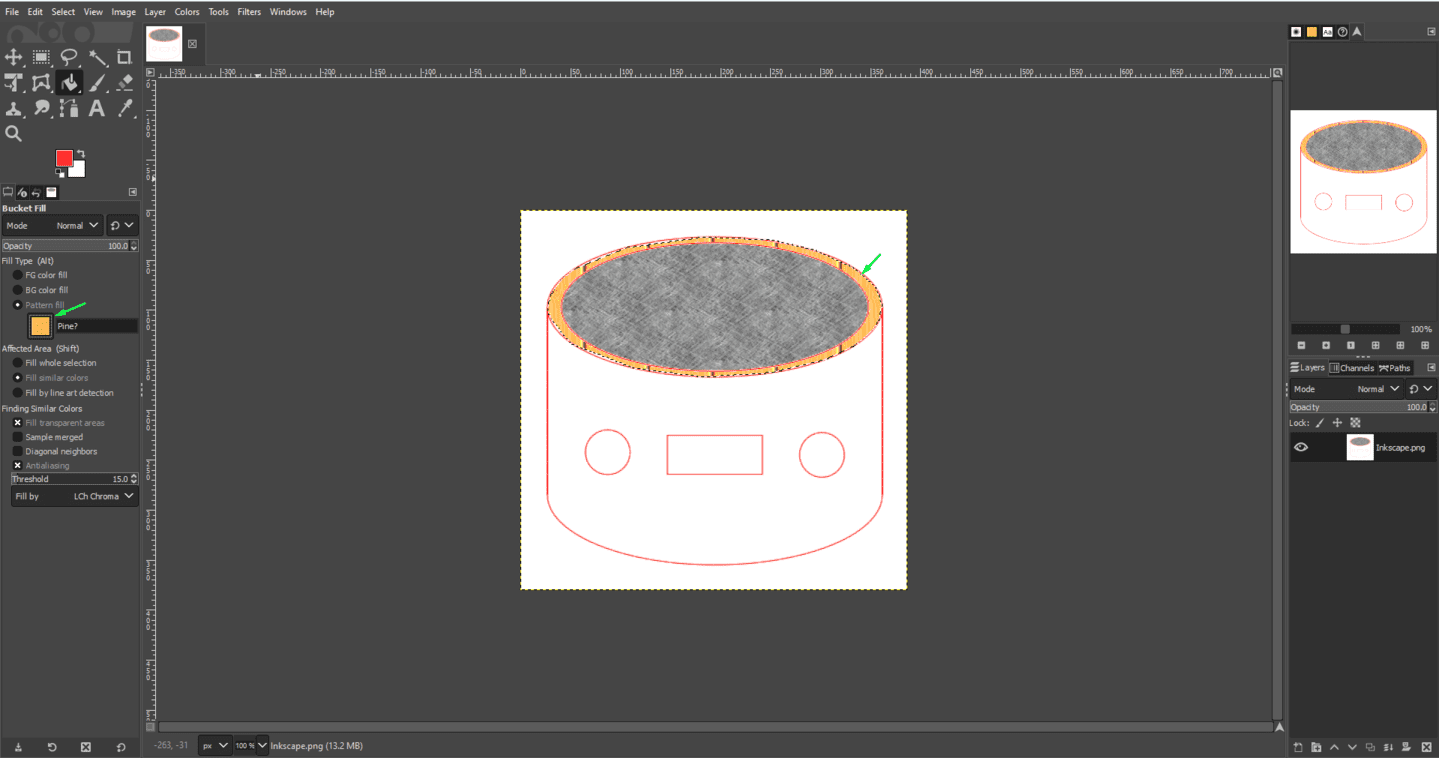
In this step and the following is how I added the texture to the shape to be more realistic:

I used the ink jet, gimp has a lot of textures:

To give the shape some texture, I used the ink jet, gimp has a lot of textures:

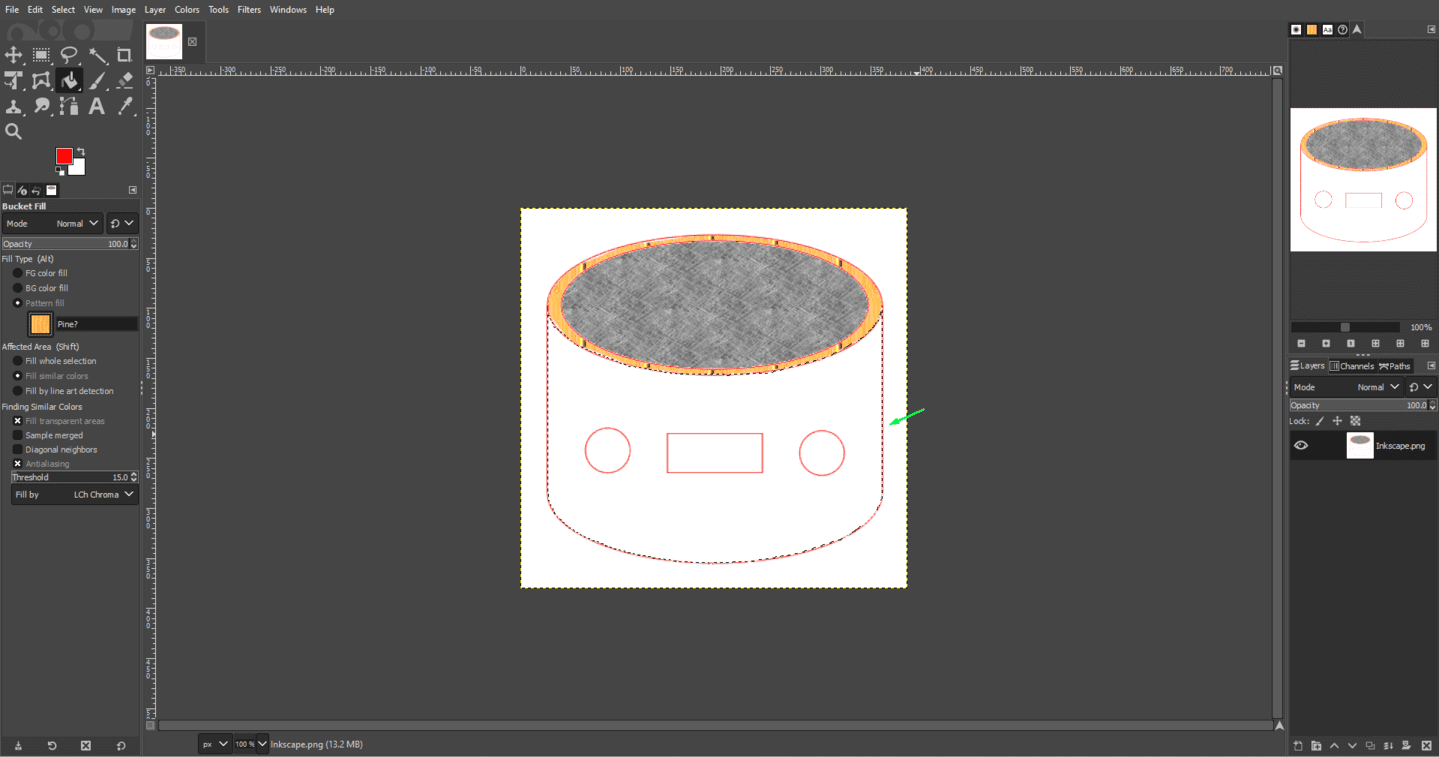
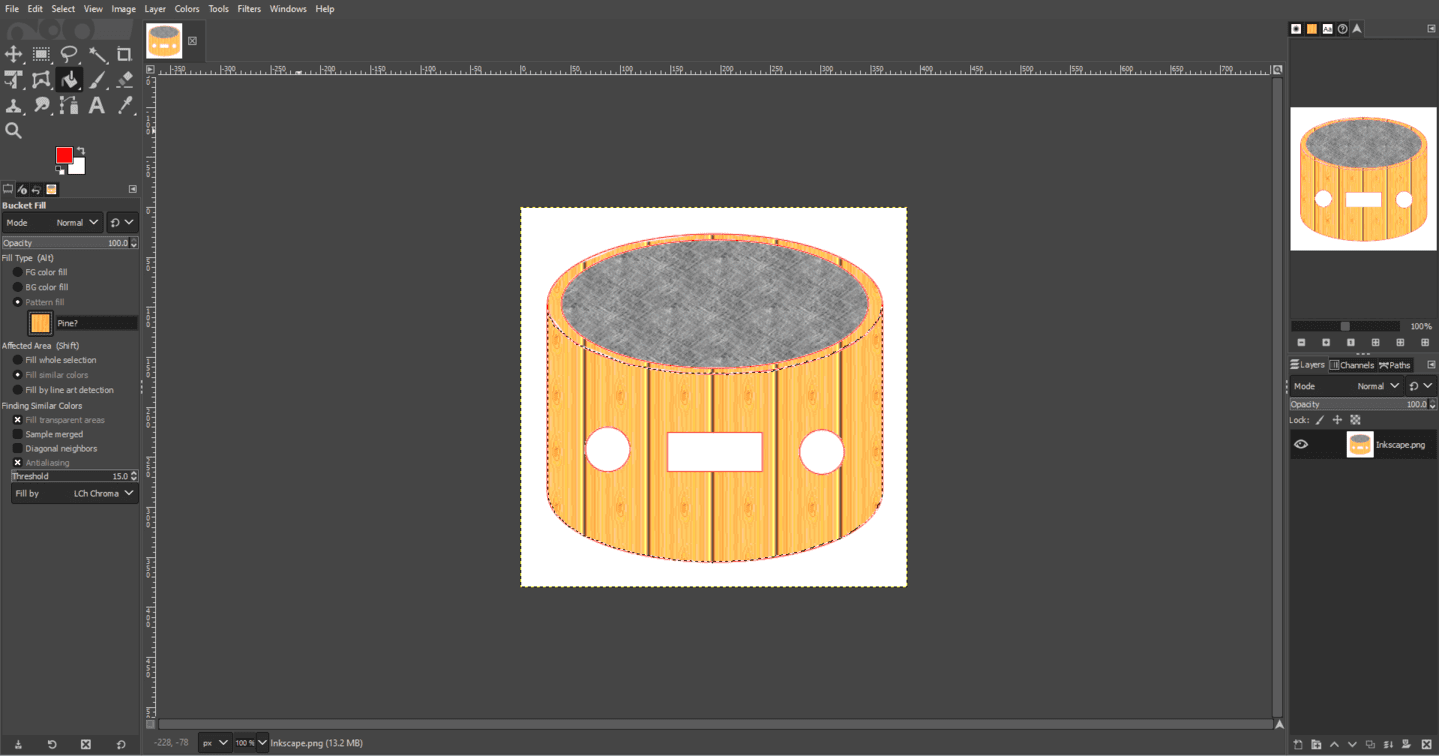
I did the same process to the outer circle and the body, then I have used another wood texture:

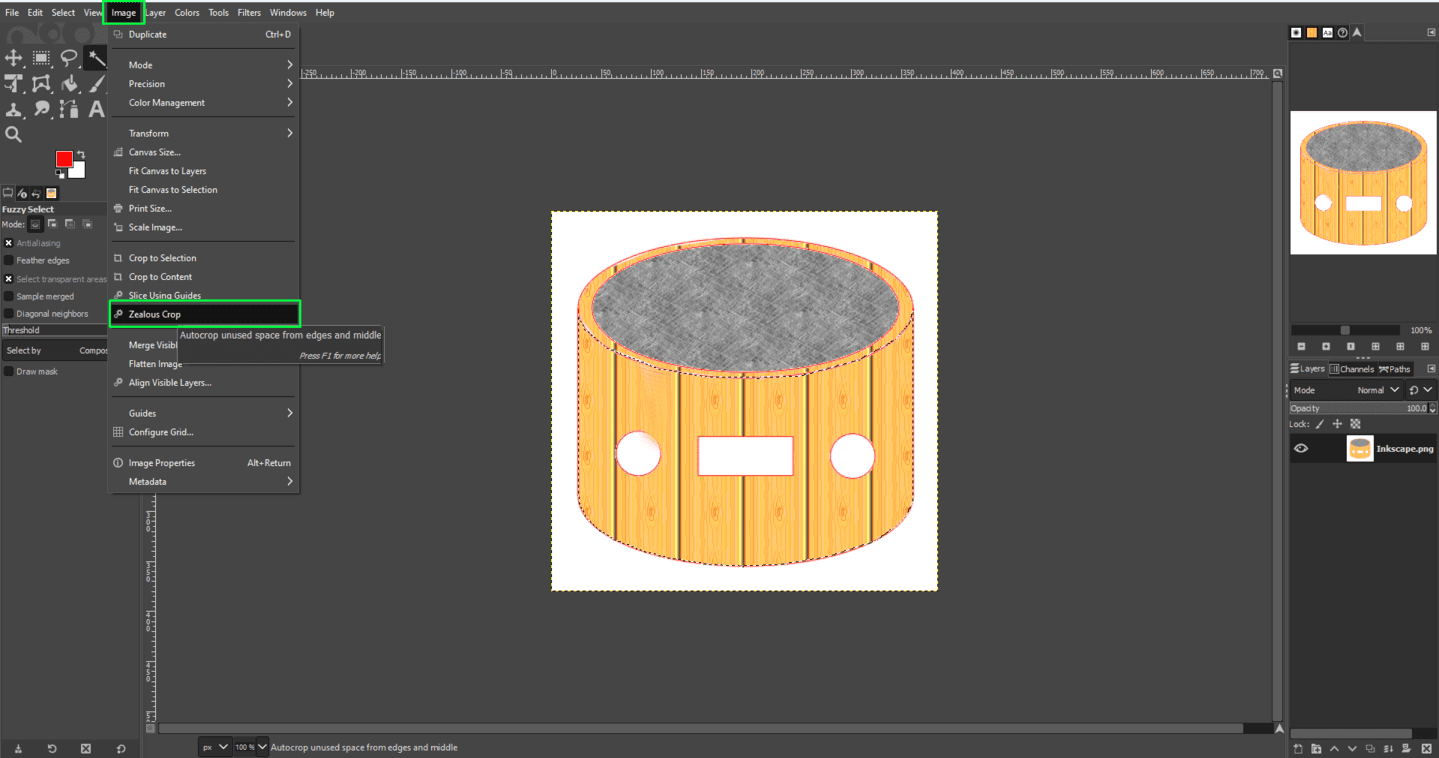
To crop the extra width, I have used Zealous crop from image menu:

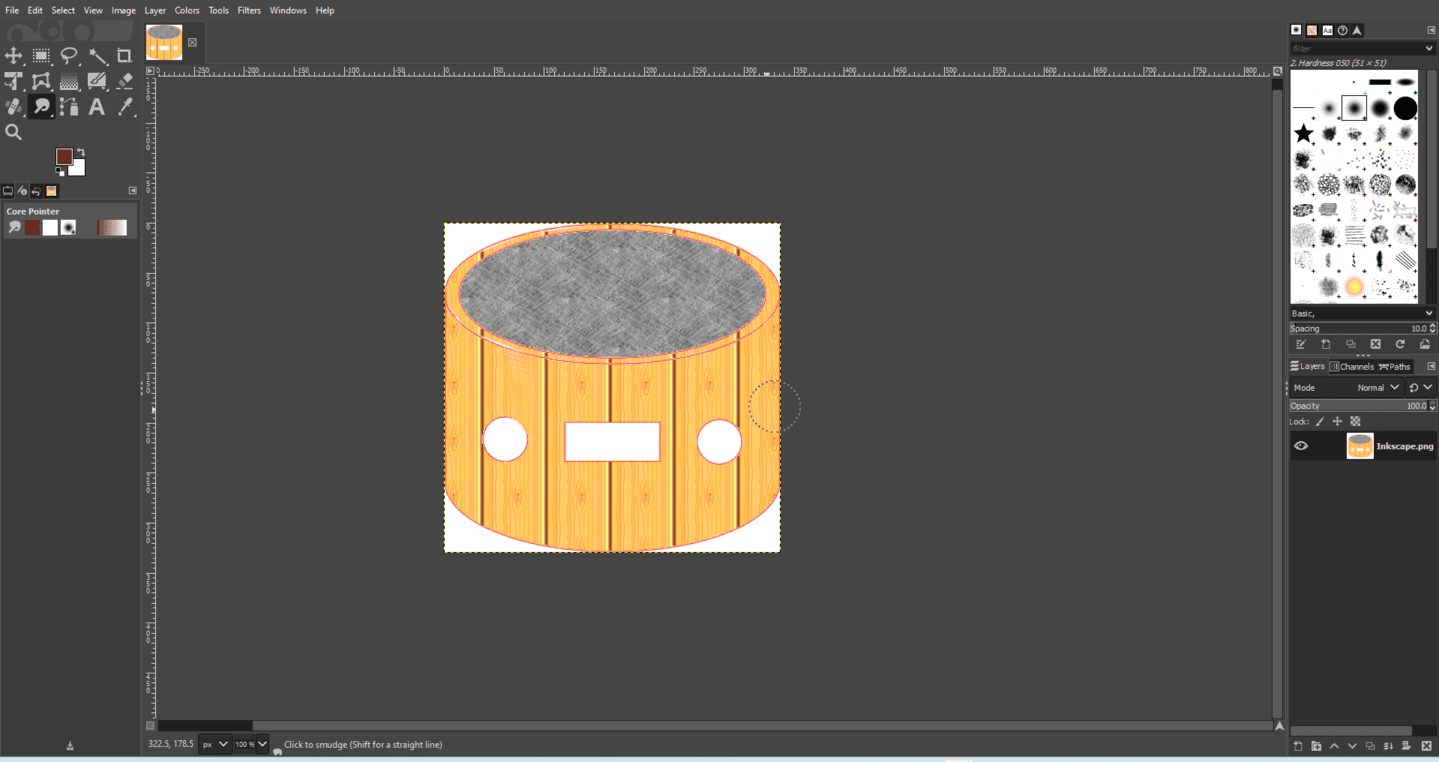
The final shape looks like:

3D Design
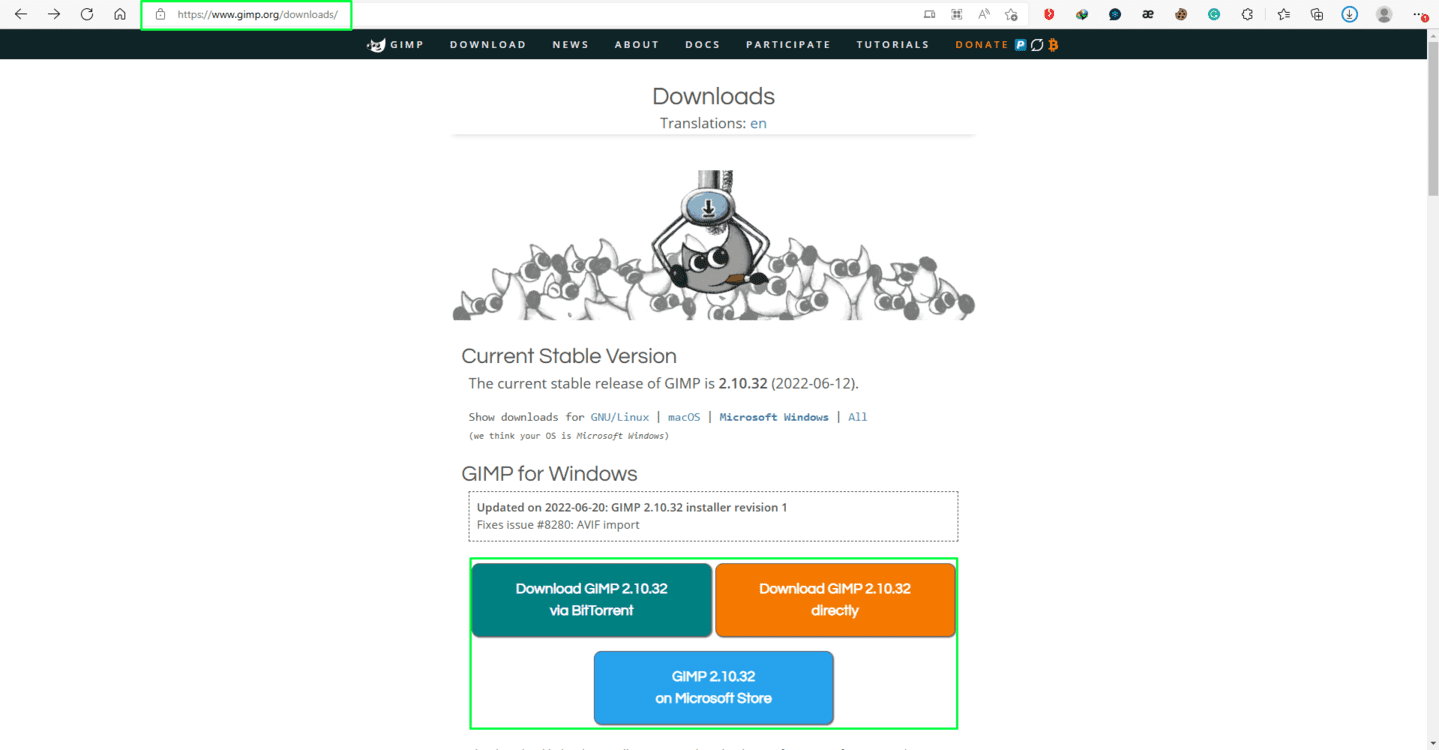
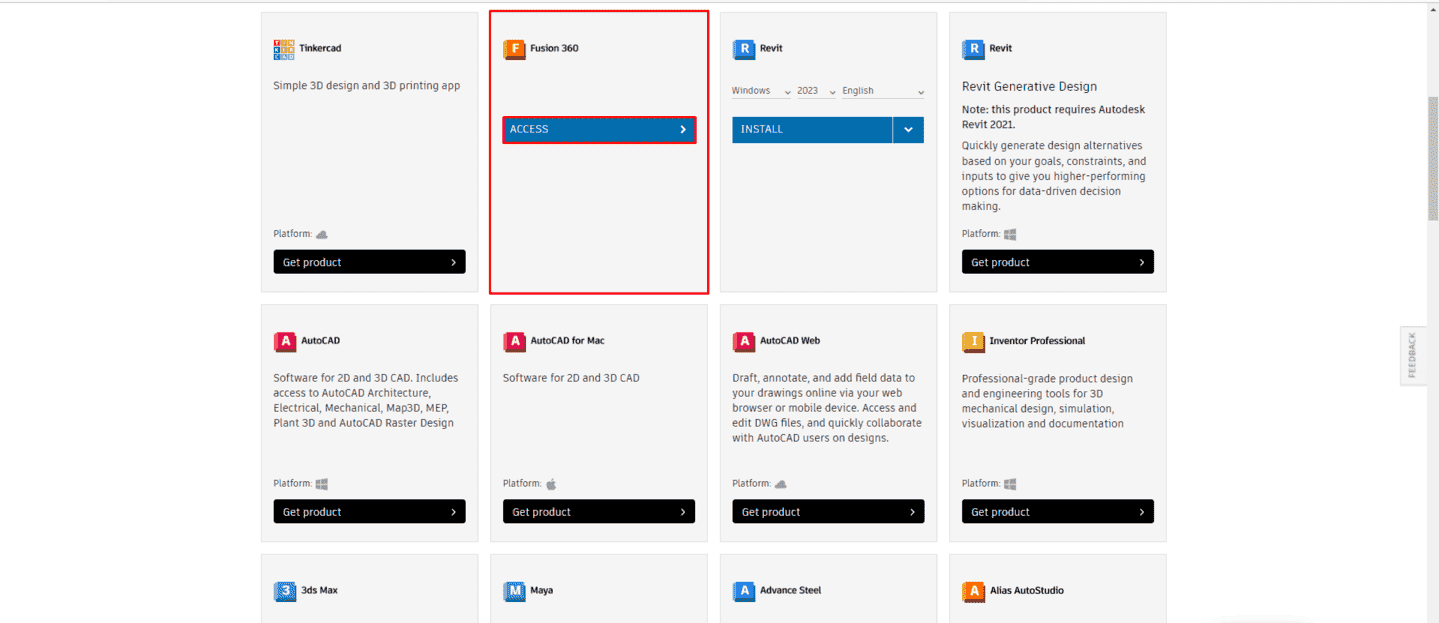
I will start learning about Fusion 360. I have just installed it directly from the website as shown below:

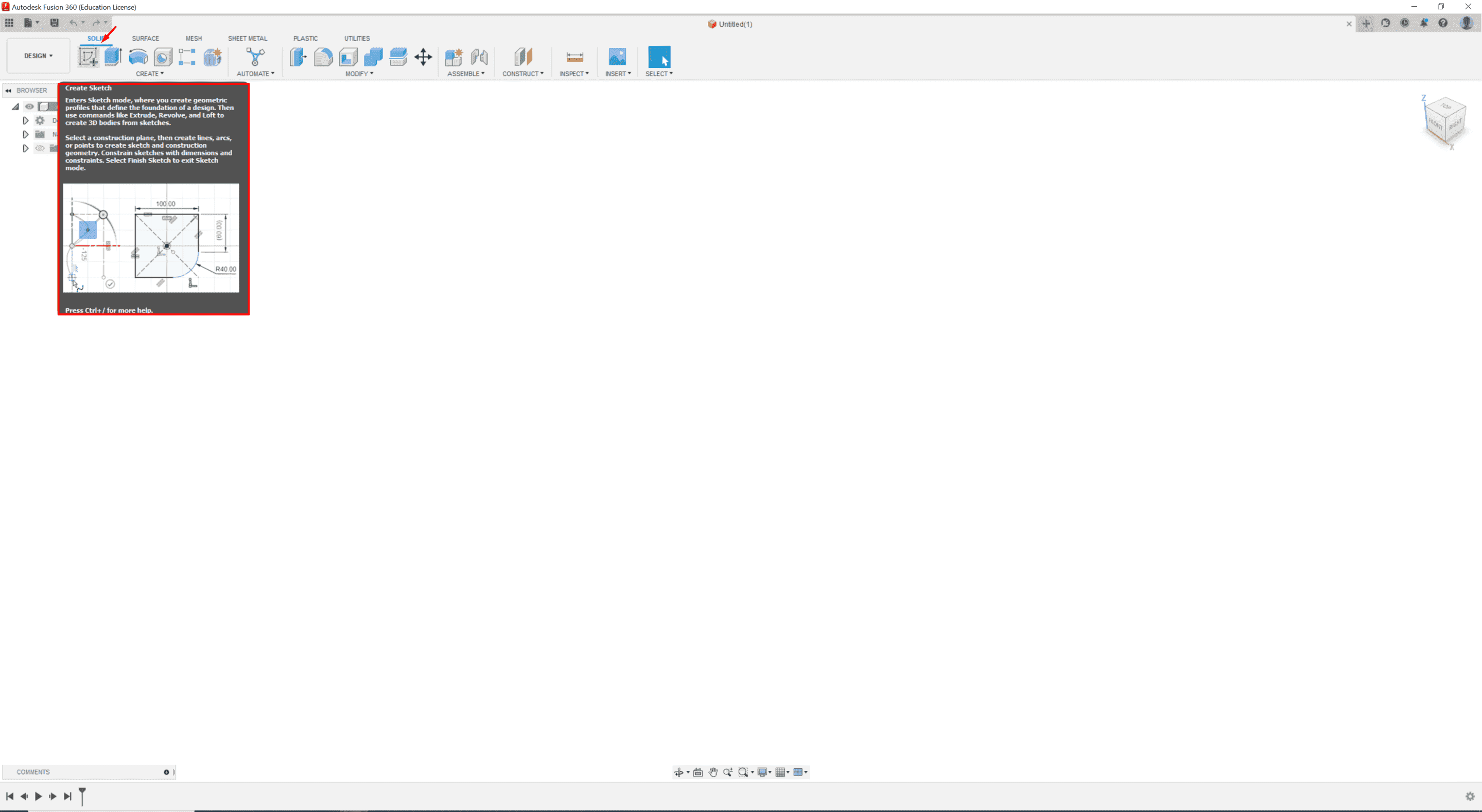
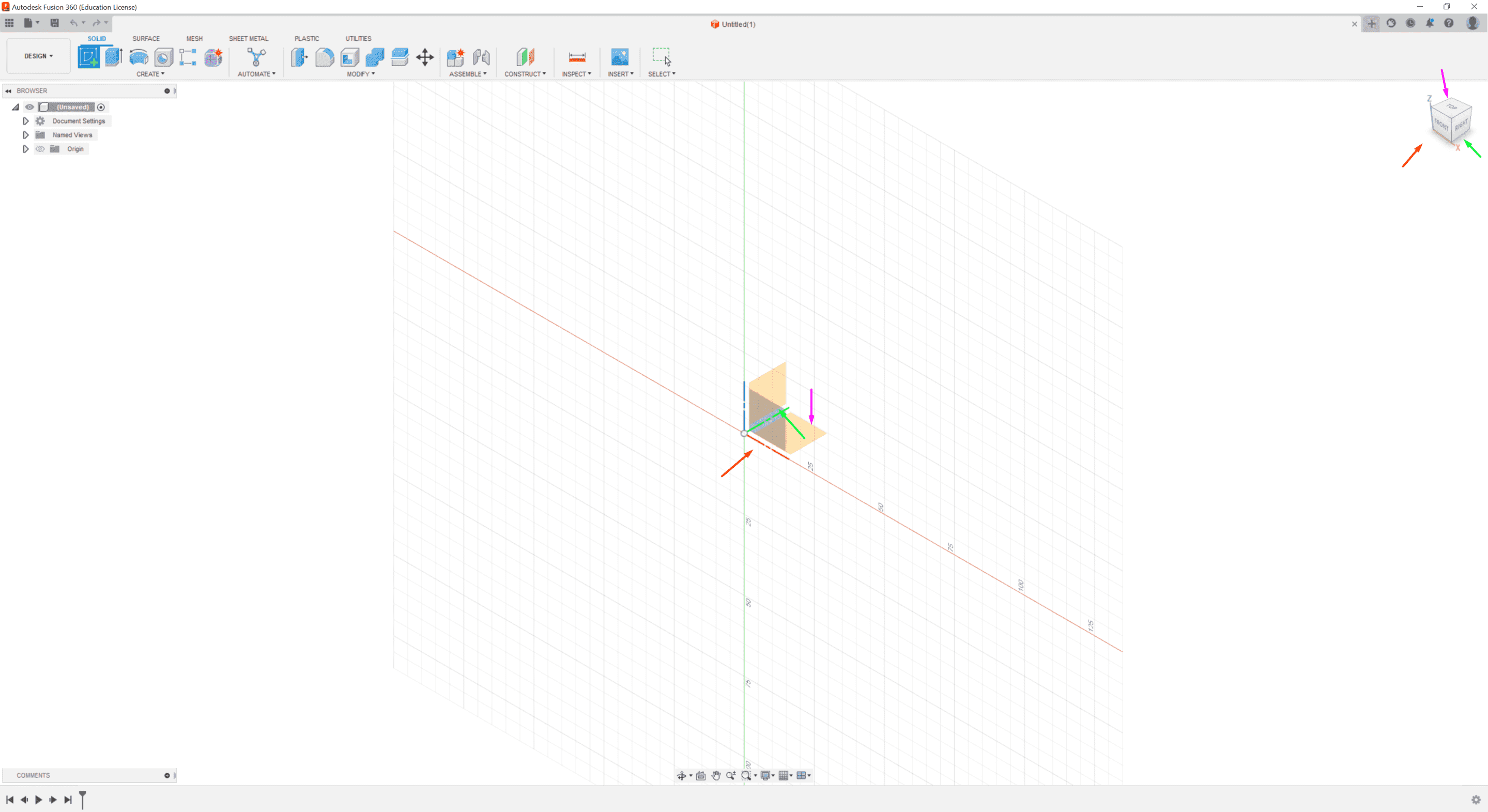
When I opened Fusion 360, It's looked so user-friendly and well-organized. The first thing that I had to do so I could start drawing was to make a new sketch, as shown below:

Now, because the Fusion 360 can make 2D&3D designs, Fusion asked me on which plan I want to start drawing. The image below explains the 3 planes the front, right, and top. I've chosen the front.

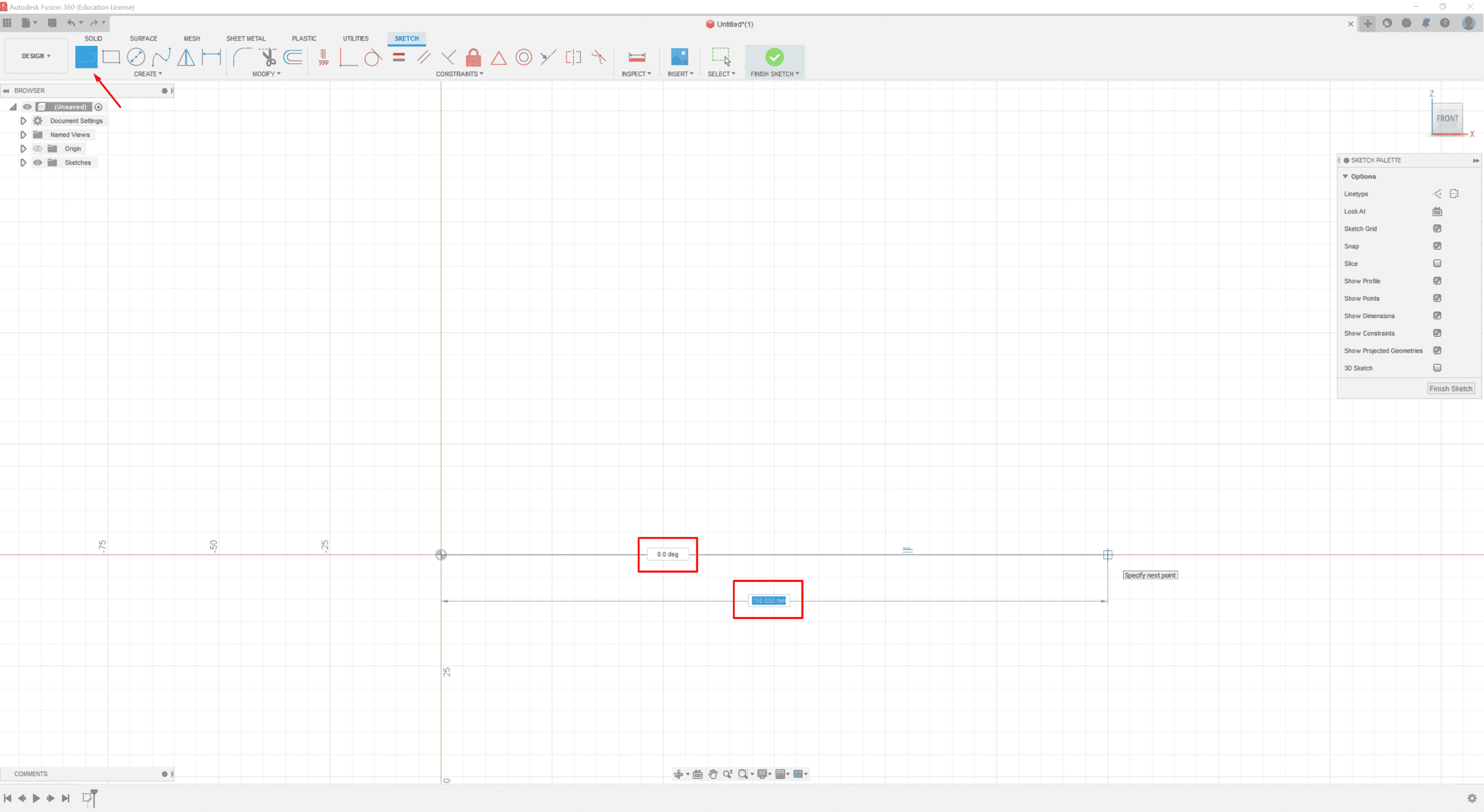
To start sketching, many tools are available. One of the most important is the line command, with other commands in the same section. Fusion easily allows one to edit the line's length and angle.

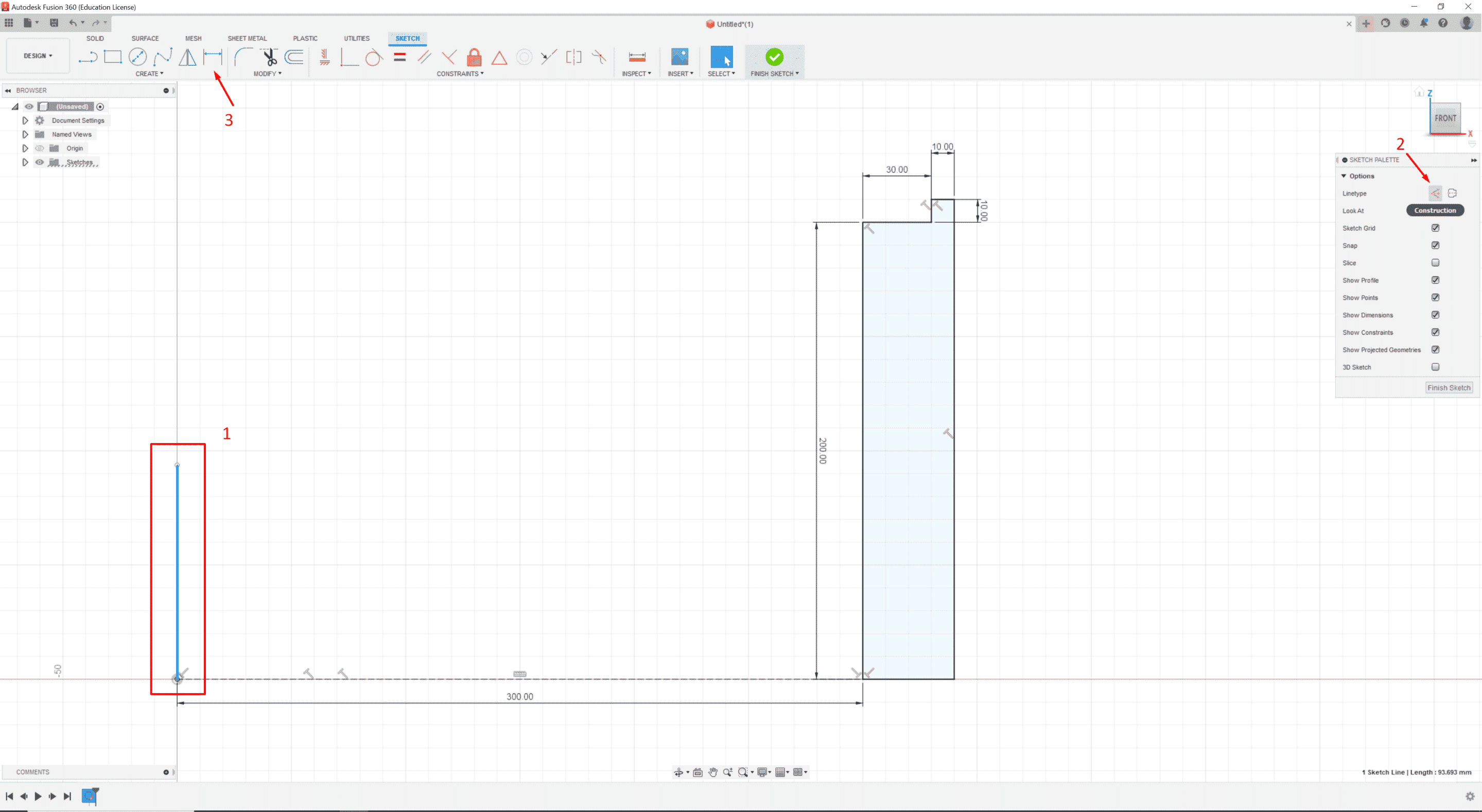
Also, a change of dimension could happen using the feature (3), also converting the solid line (1) into a dashed line (dashed lines are a type of annotation that helps clarify a design's intent and improve the readability of drawings, it is used to represent a center line, a reference line, or a hidden line in a drawing or model.) using the feature (2).

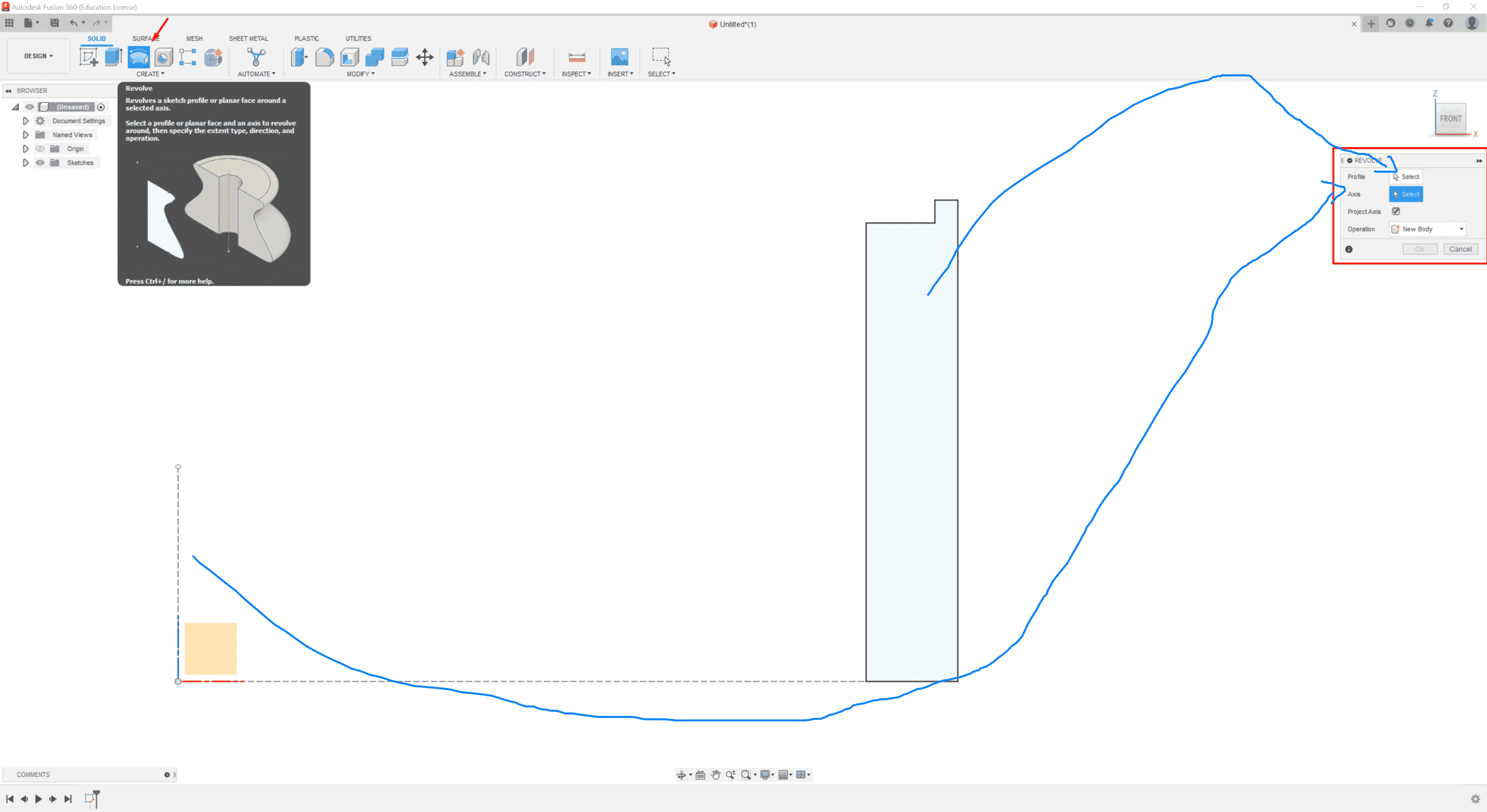
I didn't know how to make the main body of the table design, so I asked and figured that there was an amazing tool called (revolve) as shown in the image below. To use it, I have to choose the profile and the axis of rotation.

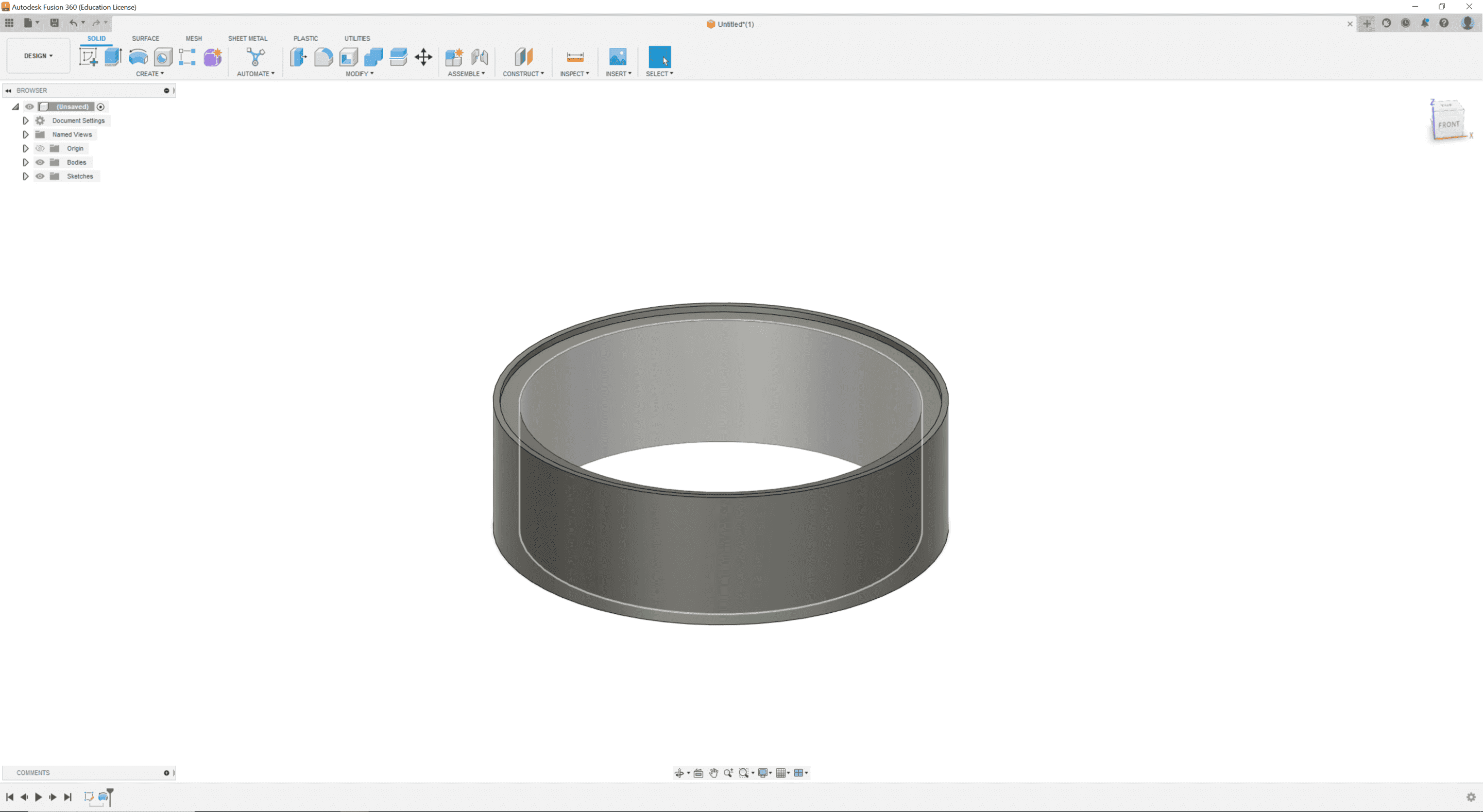
The result of the revolve:

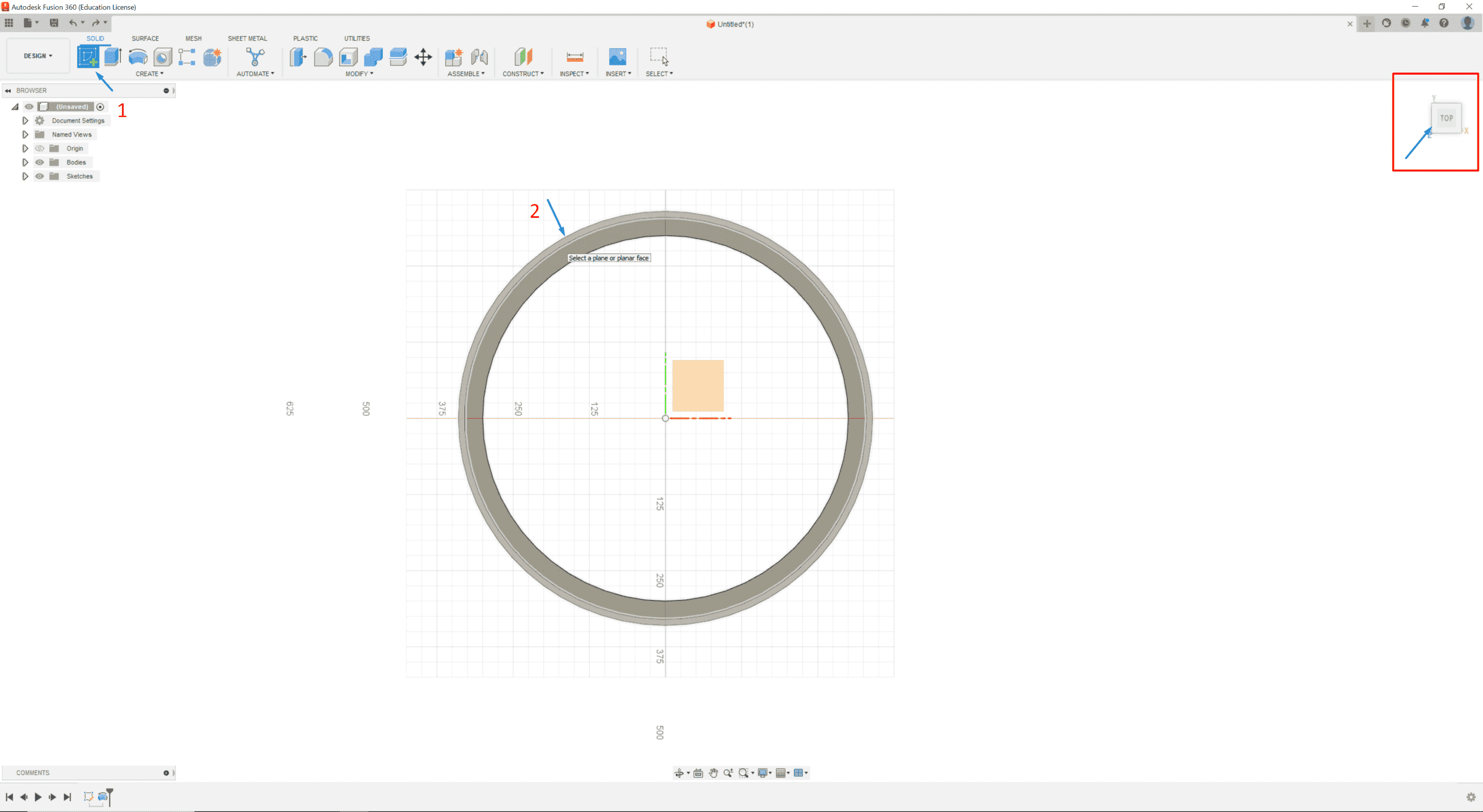
Now to make the top plate of the table, I had to make another sketch, but this time on the top view and select the edge of the base:

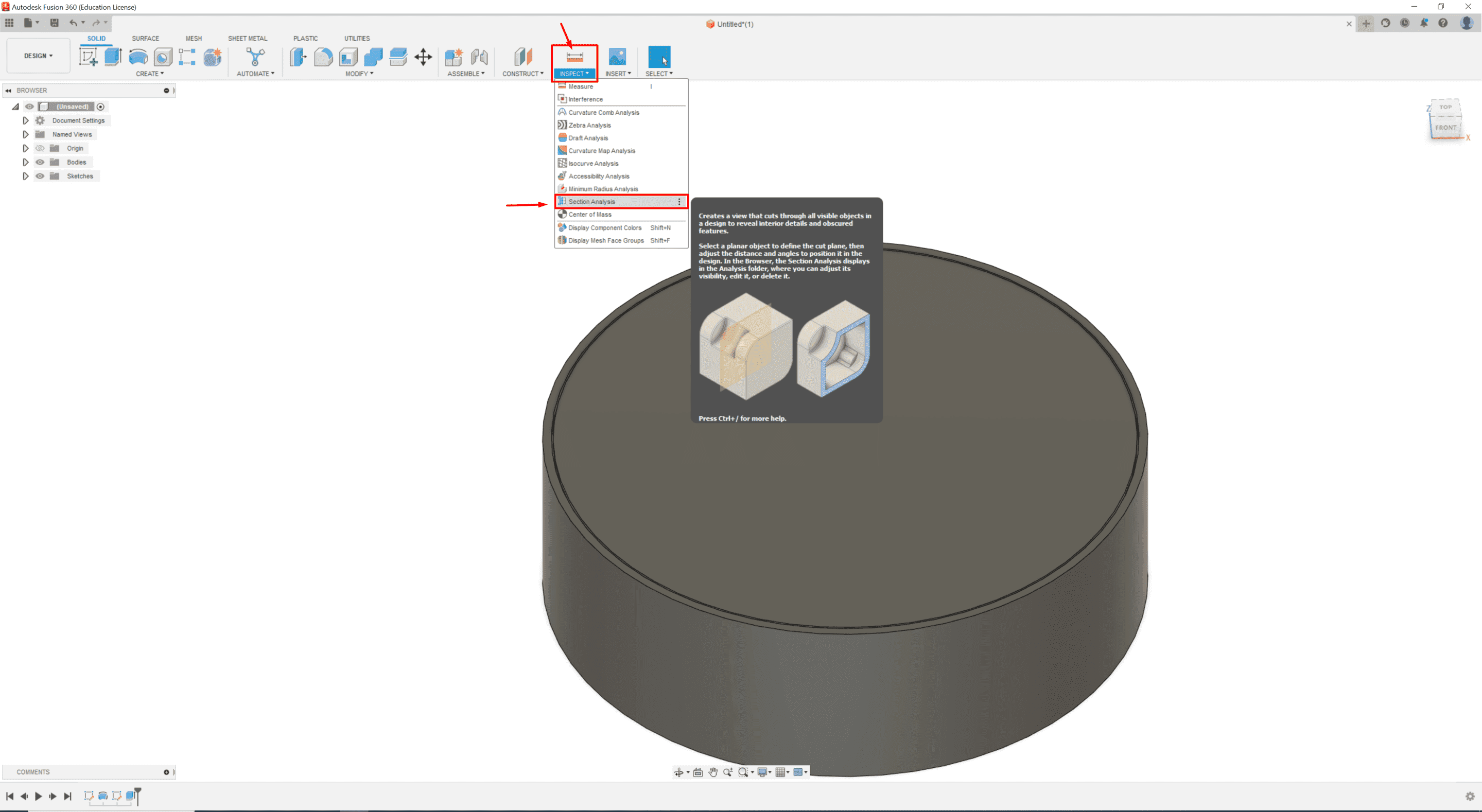
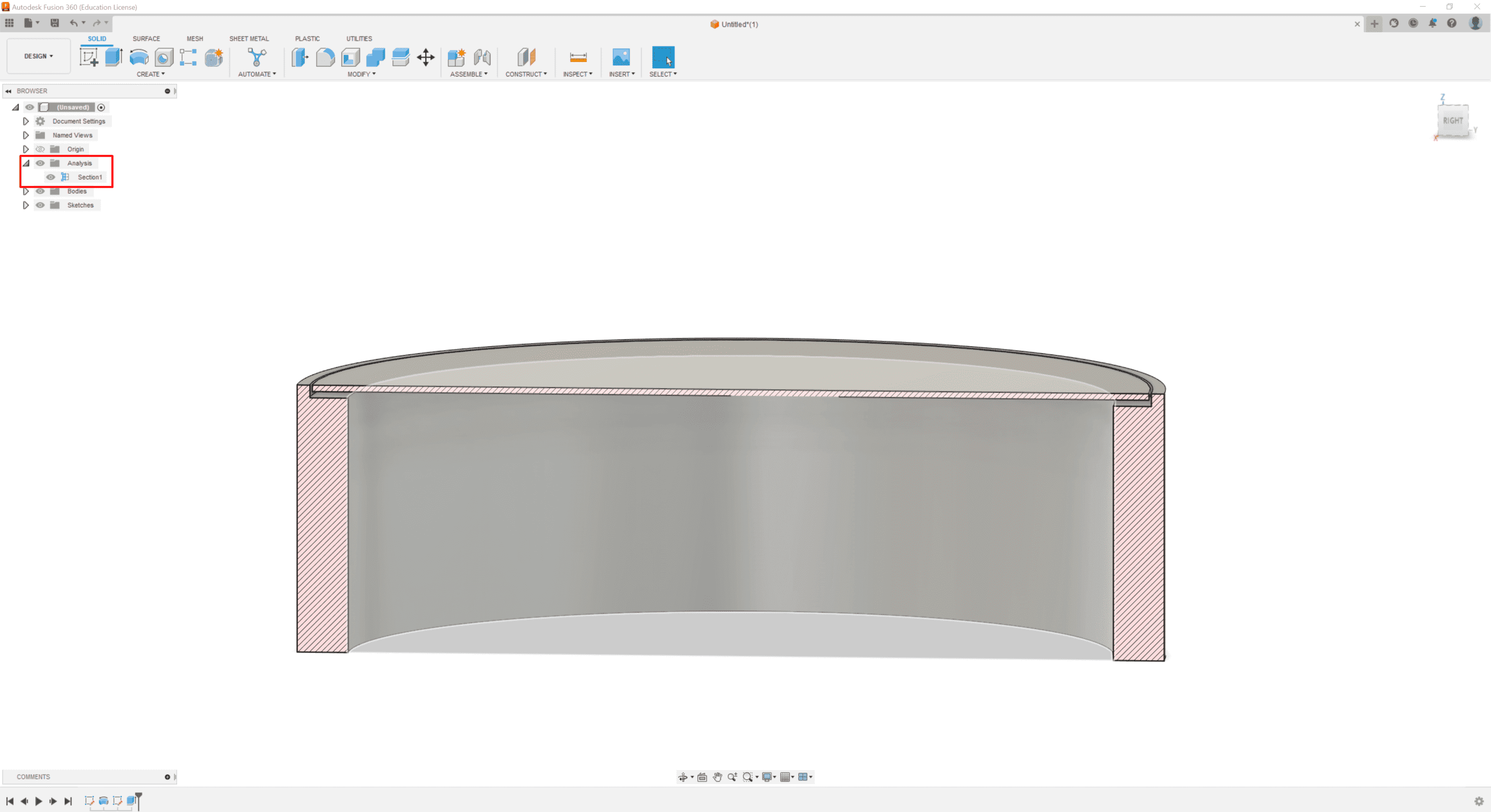
I made a clearance to make sure the rotating plate would rotate freely. A special tool called a section is shown below to check on the clearance. it's very helpful to look in a detailed way to see the inner of the bodies.

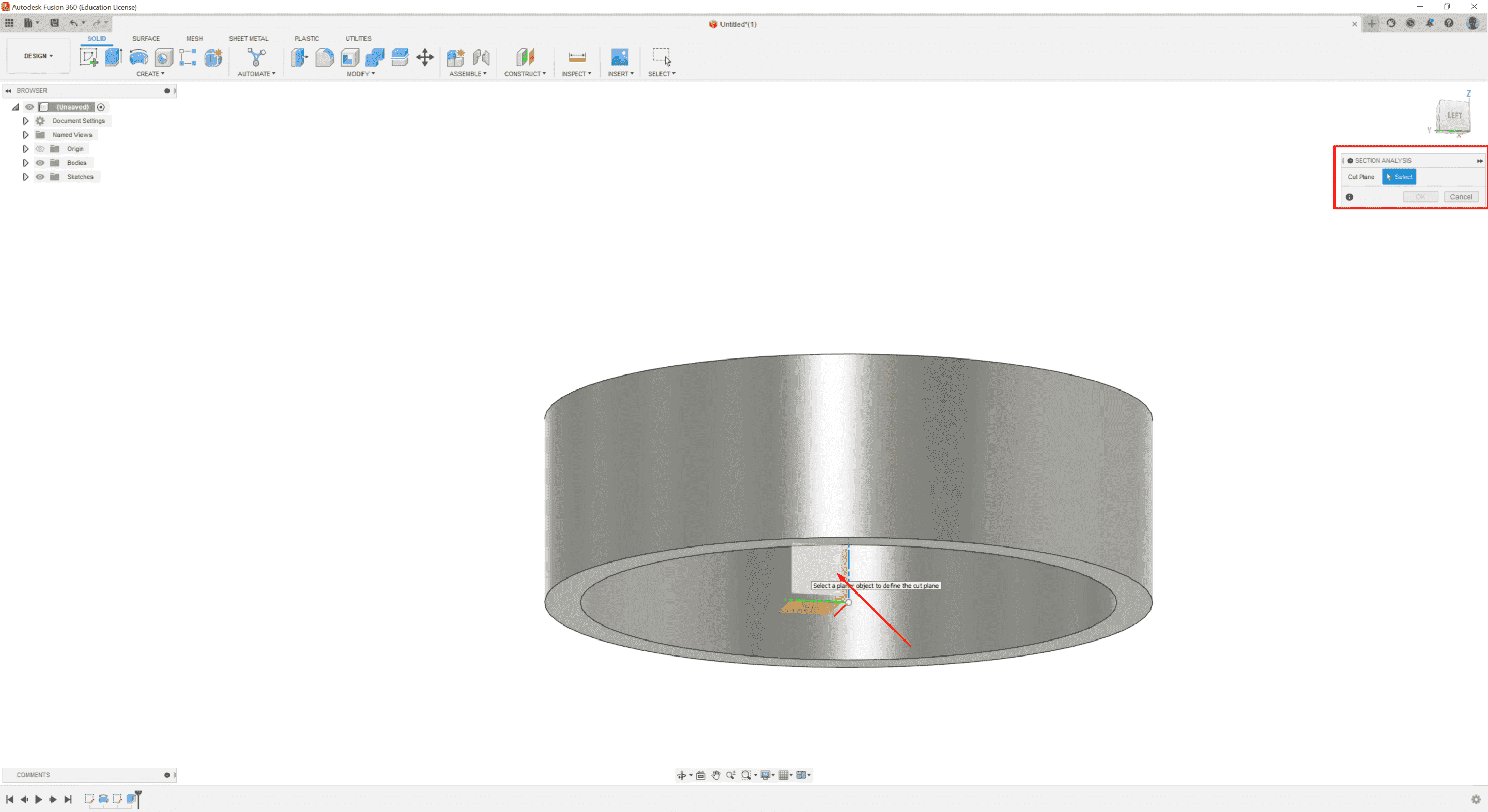
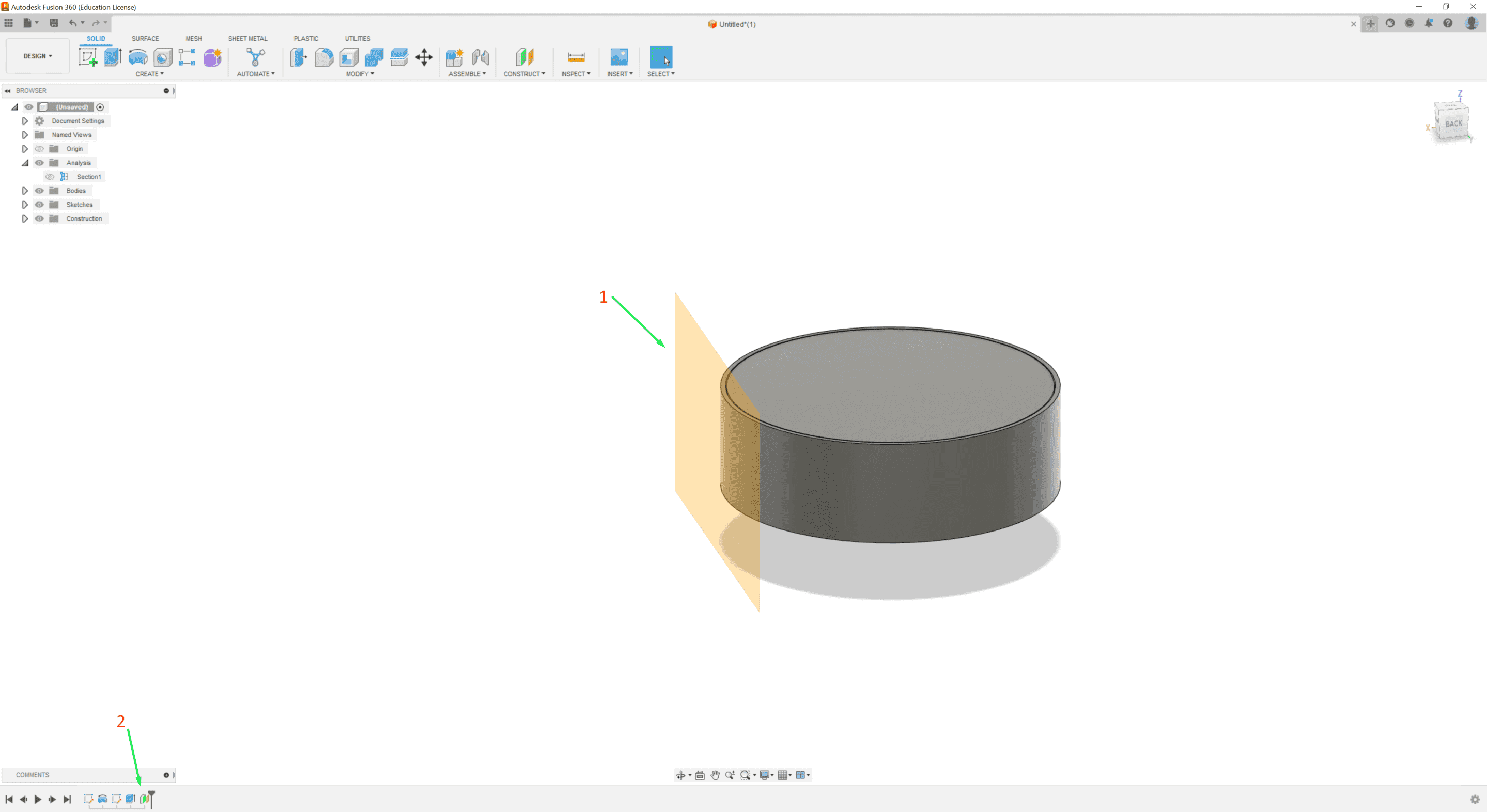
Before making the section, I had to choose the plane that I want to use for cutting:

The result of the section is:

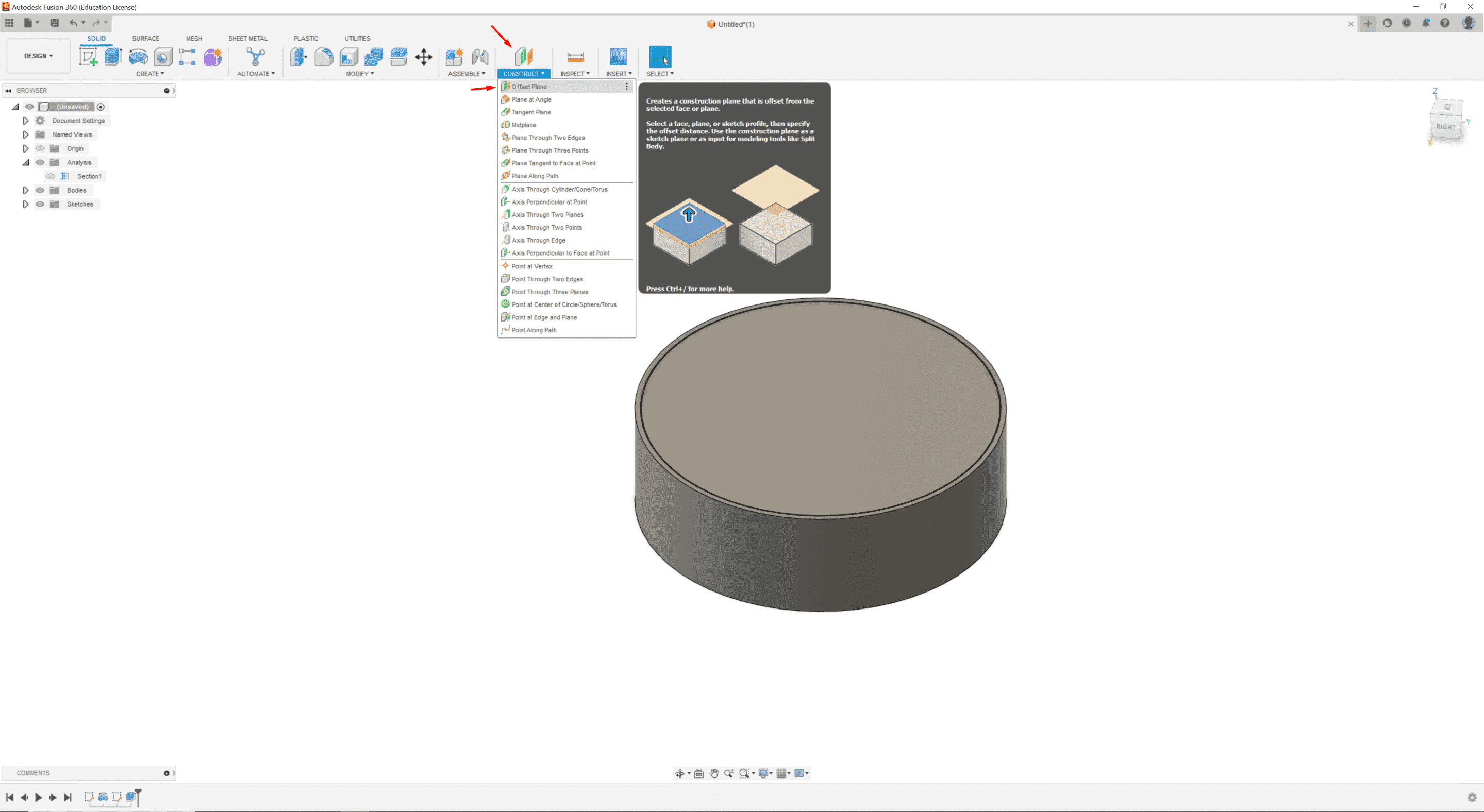
Now to make some holes in the main body, I had to make an extra plane to help me sketch on the rounded surface:

I wrote down the distance of the section plane, and it shows on the timeline how the section looks like:

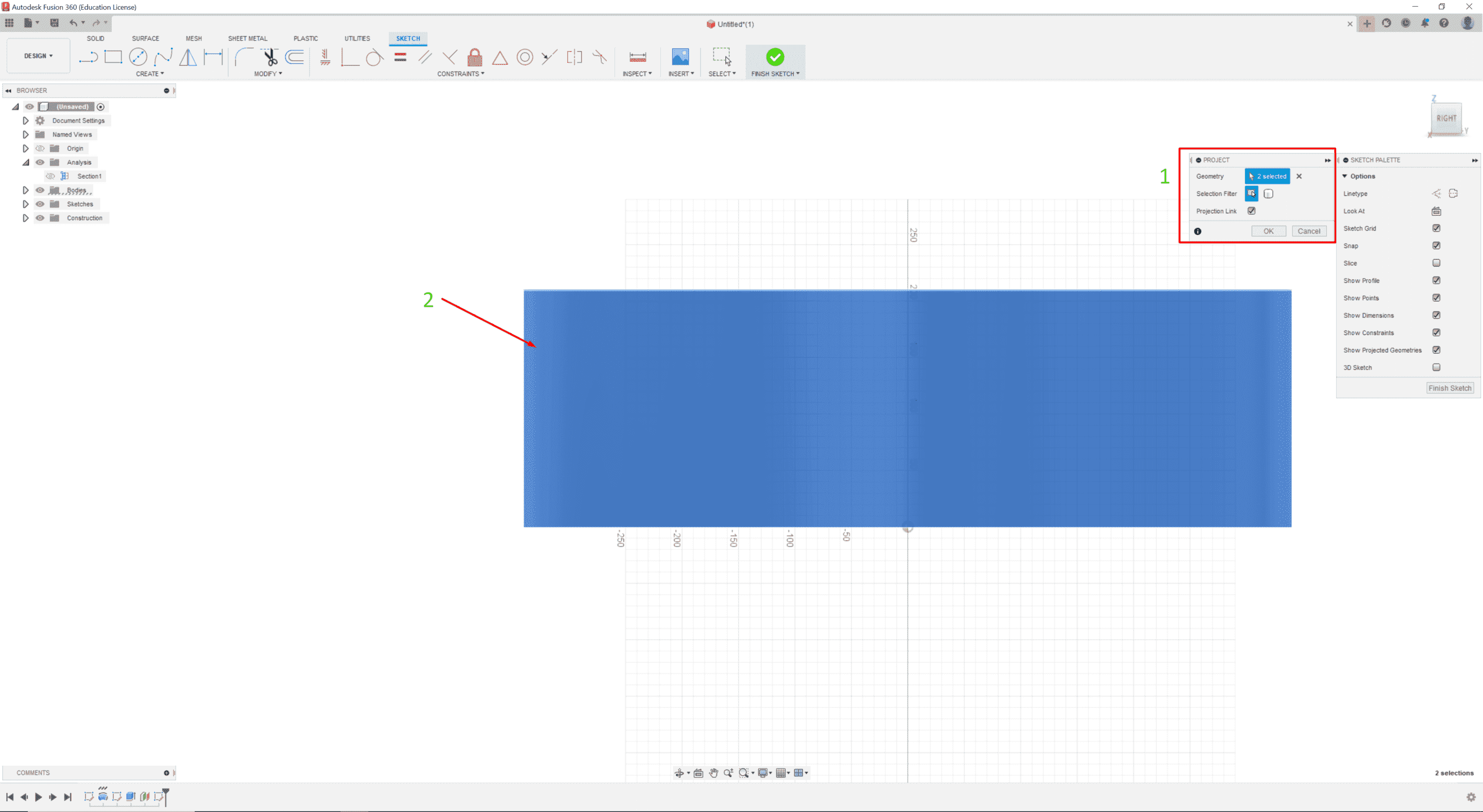
I moved the view to the extra plane to sketch on the surface. I made a projection (just press a P) for the lines of the object, then converted them to construction line:

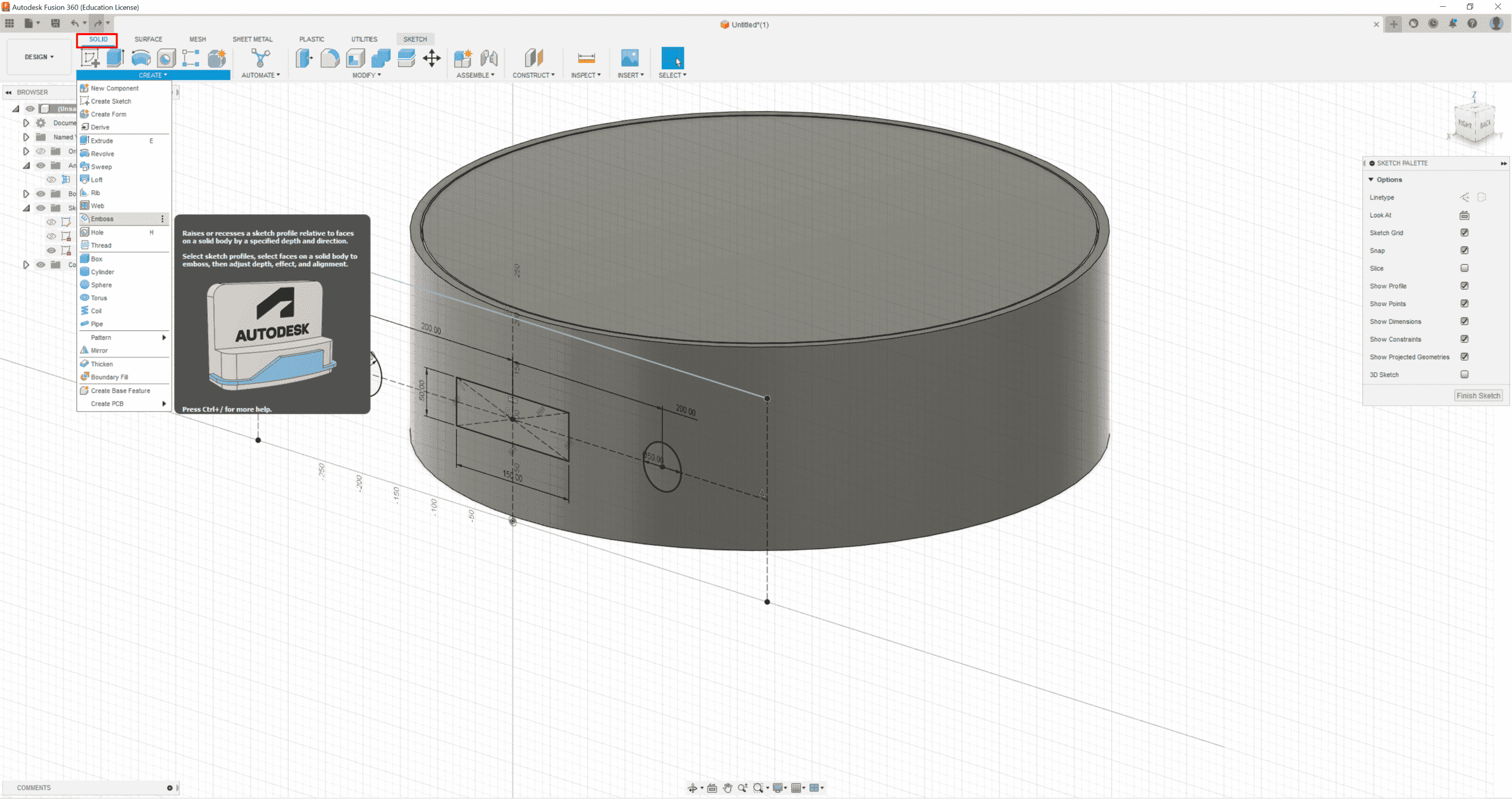
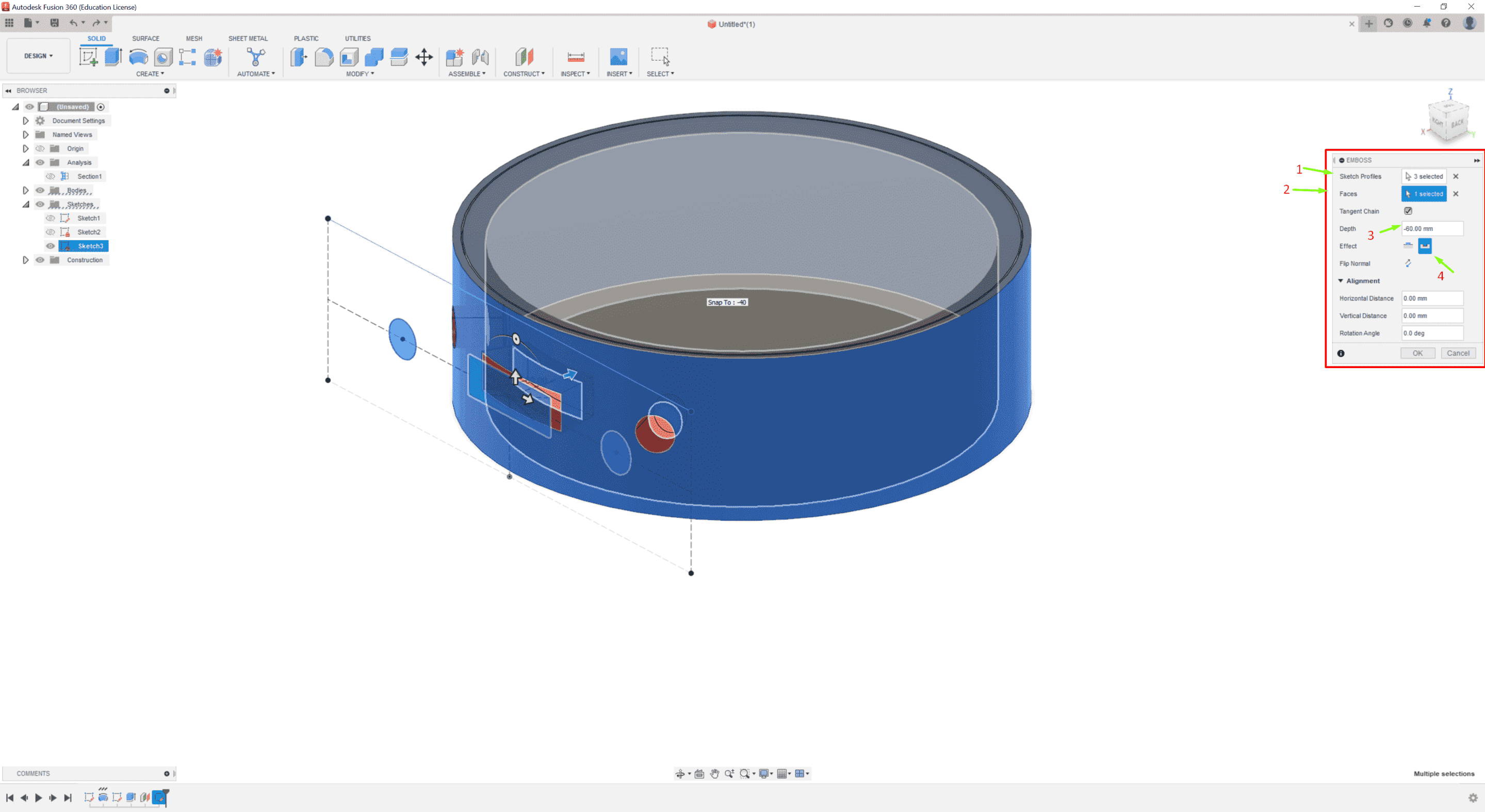
I sketched the 3 shapes; then I used the embossing feature to extend the shapes to the rounded surface:

I sketched the 3 shapes; then I used the embossing feature to extend the shapes to the rounded surface:

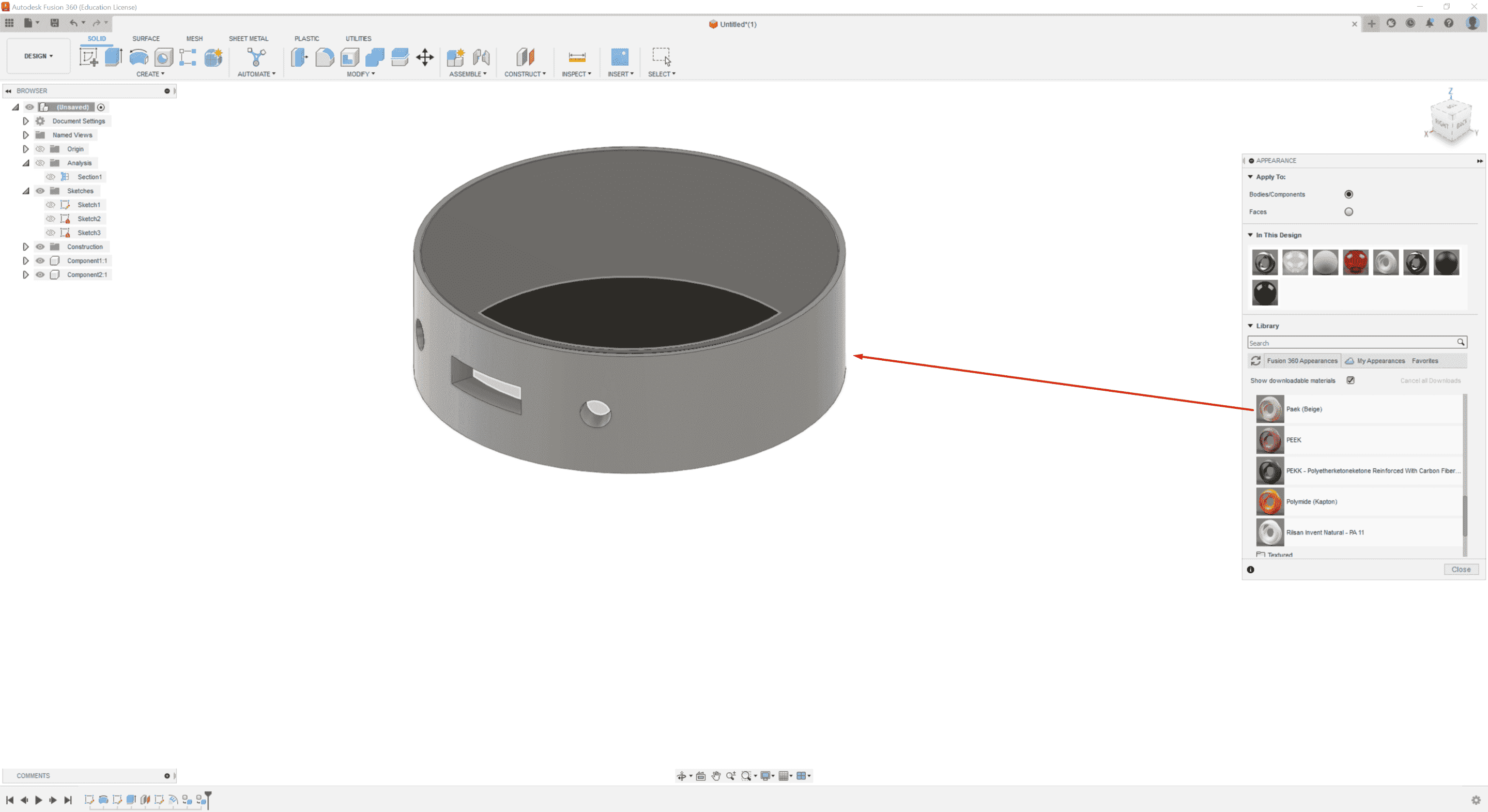
After sketching, I wanted to give the plate and the base an appearance to look better in rendering, so I pressed an on the keyboard and just drag-drop from the material type into the parts:

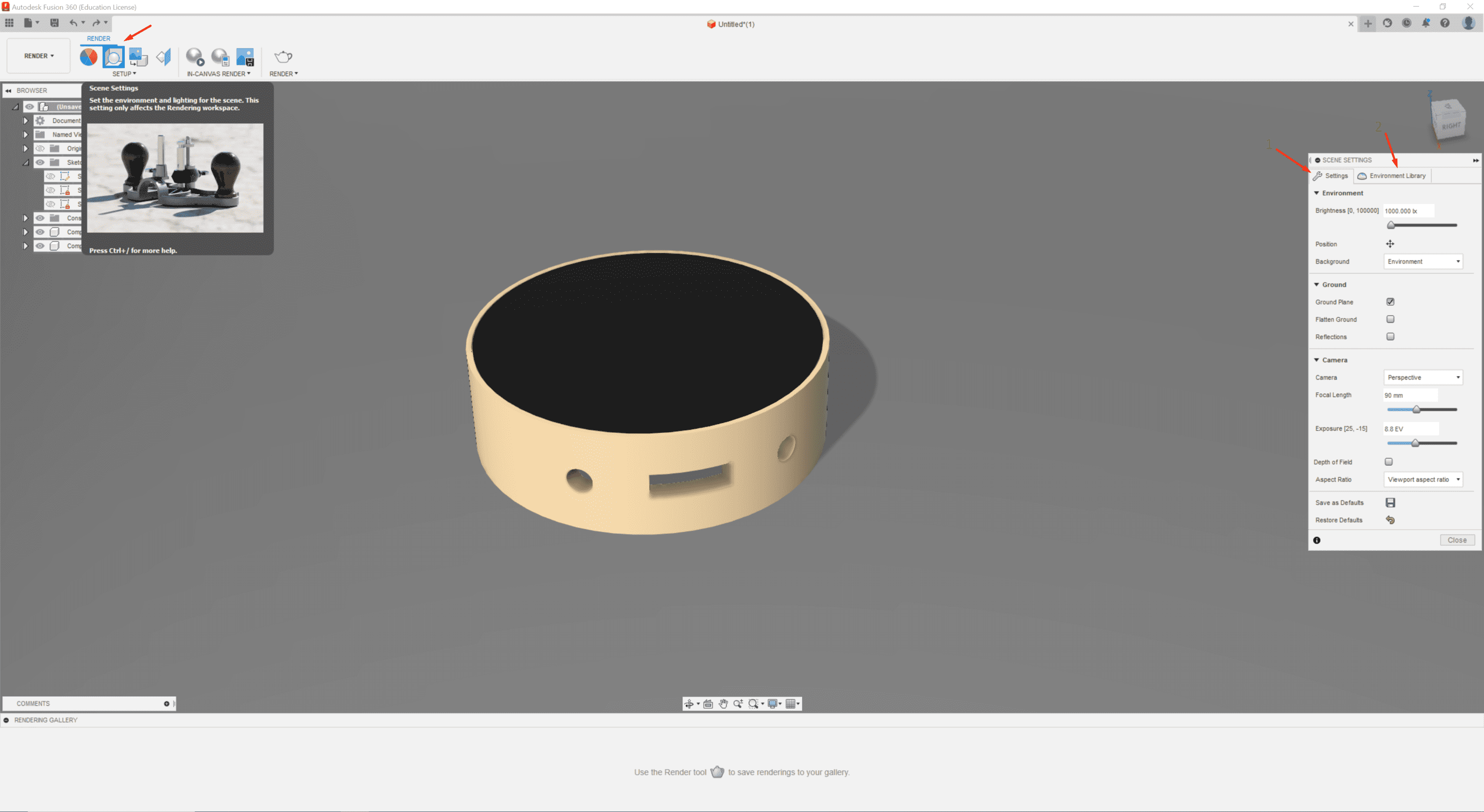
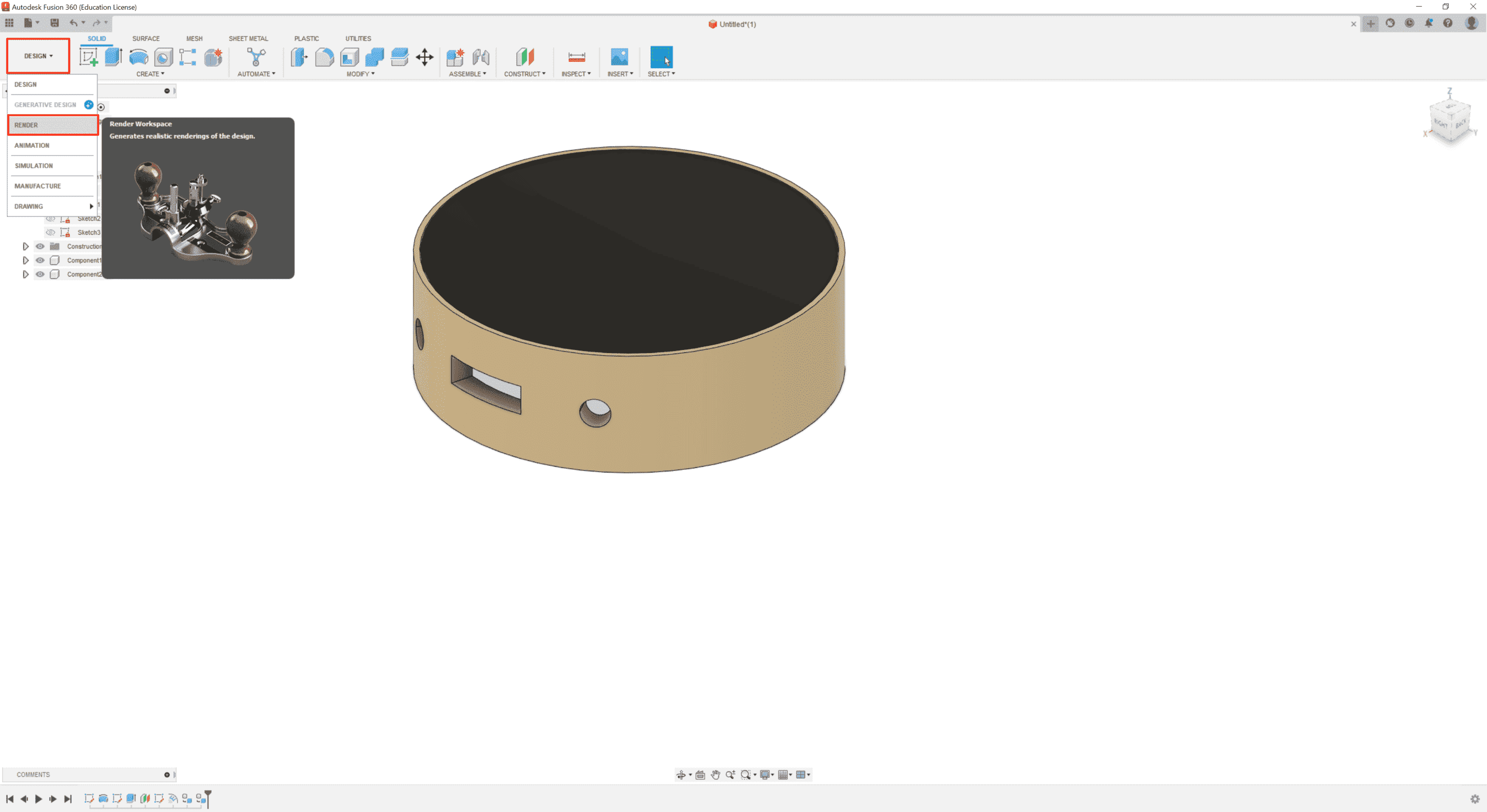
For rendering(rendering refers to the process of generating a 2D or 3D visual representation of a scene or model, typically by simulating light and material properties in a virtual environment.), from the top-left menu, Render:

There was a lot of settings that could be changed to give a great result of rendering like the brightness and the background, I found a useful video about it: