fernando meneses
14_write an application that interfaces with an input &/or output device
This week, I will begin with the interface to work with my final project.
For now, the plan is to have a color sensor input, and a display with LED matrix output.
Adafruit_TCS34725
ControlP5
processing.serial
java.awt.datatransfer
java.awt.Toolkit
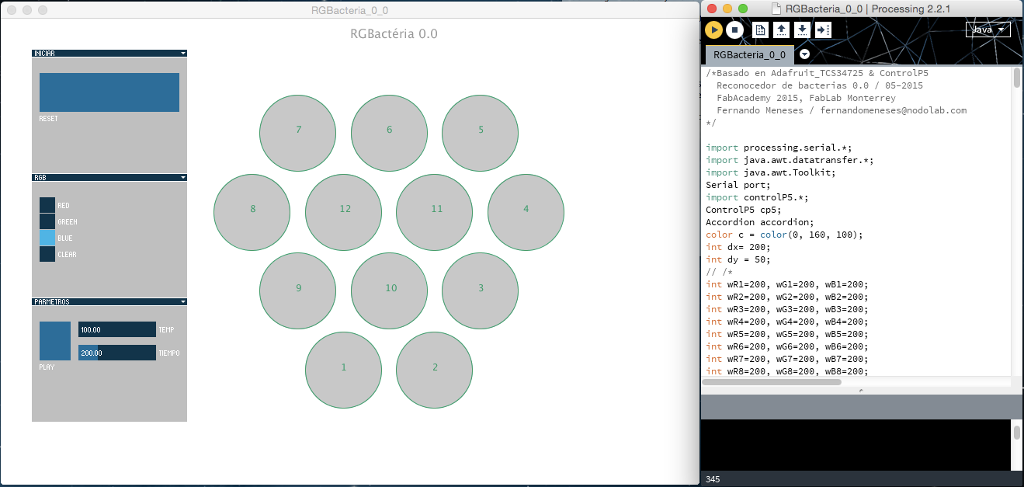
Here I share some screenshots of the interface.
And here the code:
- /*Basado en Adafruit_TCS34725 & ControlP5
- Reconocedor de bacterias 0.0 / 05-2015
- FabAcademy 2015, FabLab Monterrey
- Fernando Meneses/fernandomeneses@nodolab.com
- */
- import processing.serial.*;
- import java.awt.datatransfer.*;
- import java.awt.Toolkit;
- import controlP5.*;
- Serial port;
- ControlP5 cp5;
- Accordion accordion;
- color c = color(0, 160, 100);
- int dx= 200;
- int dy = 50;
- // /*
- int wR1=200, wG1=200, wB1=200;
- int wR2=200, wG2=200, wB2=200;
- int wR3=200, wG3=200, wB3=200;
- int wR4=200, wG4=200, wB4=200;
- int wR5=200, wG5=200, wB5=200;
- int wR6=200, wG6=200, wB6=200;
- int wR7=200, wG7=200, wB7=200;
- int wR8=200, wG8=200, wB8=200;
- int wR9=200, wG9=200, wB9=200;
- int wR10=200, wG10=200, wB10=200;
- int wR11=200, wG11=200, wB11=200;
- int wR12=200, wG12=200, wB12=200;
- // /*
- void setup(){
- size(900,600);
- //port = new Serial(this, "/dev/cu.usbmodem1411", 9600);
- noStroke();
- smooth();
- gui();
- }
- /*
- String buff = "";
- int wR1, wG1, wB1, wClear1;
- int wR2, wG2, wB2, wClear2;
- int wR3, wG3, wB3, wClear3;
- int wR4, wG4, wB4, wClear4;
- int wR5, wG5, wB5, wClear5;
- int wR6, wG6, wB6, wClear6;
- int wR7, wG7, wB7, wClear7;
- int wR8, wG8, wB8, wClear8;
- int wR9, wG9, wB9, wClear9;
- int wR10, wG10, wB10, wClear10;
- int wR11, wG11, wB11, wClear11;
- int wR12, wG12, wB12, wClear12;
- String hexColor = "ffffff";
- */
- void gui(){
- cp5 = new ControlP5(this);
- Group g1 = cp5.addGroup("Iniciar")
- .setBackgroundColor(color(0, 64))
- .setBackgroundHeight(150)
- ;
- cp5.addBang("reset")
- .setPosition(10,20)
- .setSize(180,50)
- .moveTo(g1)
- .plugTo(this,"shuffle");
- ;
- Group g2 = cp5.addGroup("RGB")
- .setBackgroundColor(color(0, 64))
- .setBackgroundHeight(150)
- ;
- cp5.addRadioButton("radio")
- .setPosition(10,20)
- .setItemWidth(20)
- .setItemHeight(20)
- .addItem("red", 0)
- .addItem("green", 1)
- .addItem("blue", 2)
- .addItem("Clear", 3)
- .setColorLabel(color(255))
- .activate(2)
- .moveTo(g2)
- ;
- Group g3 = cp5.addGroup("parámetros")
- .setBackgroundColor(color(0, 64))
- .setBackgroundHeight(150)
- ;
- cp5.addBang("play")
- .setPosition(10,20)
- .setSize(40,50)
- .moveTo(g3)
- ;
- cp5.addSlider("temp")
- .setPosition(60,20)
- .setSize(100,20)
- .setRange(100,500)
- .setValue(100)
- .moveTo(g3)
- ;
- cp5.addSlider("tiempo")
- .setPosition(60,50)
- .setSize(100,20)
- .setRange(100,500)
- .setValue(200)
- .moveTo(g3)
- ;
- accordion = cp5.addAccordion("acc")
- .setPosition(40,40)
- .setWidth(200)
- .addItem(g1)
- .addItem(g2)
- .addItem(g3)
- ;
- cp5.mapKeyFor(new ControlKey() {public void keyEvent() {accordion.open(0,1,2);}}, 'o');
- cp5.mapKeyFor(new ControlKey() {public void keyEvent() {accordion.close(0,1,2);}}, 'c');
- cp5.mapKeyFor(new ControlKey() {public void keyEvent() {accordion.setWidth(300);}}, '1');
- cp5.mapKeyFor(new ControlKey() {public void keyEvent() {accordion.setPosition(0,0);accordion.setItemHeight(190);}}, '2');
- cp5.mapKeyFor(new ControlKey() {public void keyEvent() {accordion.setCollapseMode(ControlP5.ALL);}}, '3');
- cp5.mapKeyFor(new ControlKey() {public void keyEvent() {accordion.setCollapseMode(ControlP5.SINGLE);}}, '4');
- cp5.mapKeyFor(new ControlKey() {public void keyEvent() {cp5.remove("myGroup1");}}, '0');
- accordion.open(0,1,2);
- accordion.setCollapseMode(Accordion.MULTI);
- }
- void draw(){
- background(255,255,255);
- /*
- while (port.available() > 0) {
- serialEvent(port.read());
- }
- */
- S1();
- S2();
- S3();
- S4();
- S5();
- S6();
- S7();
- S8();
- S9();
- S10();
- S11();
- S12();
- titulo();
- area();
- }
- /*
- void serialEvent(int serial) {
- if(serial != '\n') {
- buff += char(serial);
- } else {
- //println(buff);
- int cRed = buff.indexOf("R");
- int cGreen = buff.indexOf("G");
- int cBlue = buff.indexOf("B");
- int clear = buff.indexOf("C");
- if(clear >=0){
- String val = buff.substring(clear+3);
- val = val.split("\t")[0];
- wClear = Integer.parseInt(val.trim());
- } else { return; }
- if(cRed >=0){
- String val = buff.substring(cRed+3);
- val = val.split("\t")[0];
- wR = Integer.parseInt(val.trim());
- } else { return; }
- if(cGreen >=0) {
- String val = buff.substring(cGreen+3);
- val = val.split("\t")[0];
- wG = Integer.parseInt(val.trim());
- } else { return; }
- if(cBlue >=0) {
- String val = buff.substring(cBlue+3);
- val = val.split("\t")[0];
- wB = Integer.parseInt(val.trim());
- } else { return; }
- print("Red: "); print(wR);
- print("\tGrn: "); print(wG);
- print("\tBlue: "); print(wB);
- print("\tClr: "); println(wClear);
- wR *= 255; wR /= wClear;
- wG *= 255; wG /= wClear;
- wB *= 255; wB /= wClear;
- hexColor = hex(color(wR, wG, wB), 6);
- println(hexColor);
- buff = "";
- }
- }
- */
- void radio(int theC) {
- switch(theC) {
- case(0):c=color(255,0,0,200);break;
- case(1):c=color(0, 200, 140,200);break;
- case(2):c=color(0, 128, 255,200);break;
- case(3):c=color(50,128);break;
- }
- }
- void shuffle() {
- c = color(random(255),random(255),random(255),random(128,255));
- }
- void S1(){
- stroke(c);
- fill(wR1,wG1,wB1);
- ellipse(241.3+dx,402.6+dy, 98, 98);
- textSize(12);
- fill(c);
- text("1", 241.3-3+dx,402.6+dy);
- }
- void S2(){
- stroke(c);
- fill(wR2,wG2,wB2);
- ellipse(358.7+dx,402.6+dy, 98, 98);
- textSize(12);
- fill(c);
- text("2", 358.7-3+dx,402.6+dy);
- }
- void S3(){
- stroke(c);
- fill(wR3,wG3,wB3);
- ellipse(417.5+dx,300.9+dy, 98, 98);
- textSize(12);
- fill(c);
- text("3", 417.5-3+dx,300.9+dy);
- }
- void S4(){
- stroke(c);
- fill(wR4,wG4,wB4);
- ellipse(476.2+dx,199.1+dy, 98, 98);
- textSize(12);
- fill(c);
- text("4", 476.2-3+dx,199.1+dy);
- }
- void S5(){
- stroke(c);
- fill(wR5,wG5,wB5);
- ellipse(417.5+dx,97.4+dy, 98, 98);
- textSize(12);
- fill(c);
- text("5", 417.5-3+dx,97.4+dy);
- }
- void S6(){
- stroke(c);
- fill(wR6,wG6,wB6);
- ellipse(300.0+dx,97.4+dy, 98, 98);
- textSize(12);
- fill(c);
- text("6", 300.0-3+dx,97.4+dy);
- }
- void S7(){
- stroke(c);
- fill(wR7,wG7,wB7);
- ellipse(182.5+dx,97.4+dy, 98, 98);
- textSize(12);
- fill(c);
- text("7", 182.5-3+dx,97.4+dy);
- }
- void S8(){
- stroke(c);
- fill(wR8,wG8,wB8);
- ellipse(123.8+dx,199.1+dy, 98, 98);
- textSize(12);
- fill(c);
- text("8", 123.8-3+dx,199.1+dy);
- }
- void S9(){
- stroke(c);
- fill(wR9,wG9,wB9);
- ellipse(182.5+dx,300.9+dy, 98, 98);
- textSize(12);
- fill(c);
- text("9", 182.5-3+dx,300.9+dy);
- }
- void S10(){
- stroke(c);
- fill(wR10,wG10,wB10);
- ellipse(300.0+dx,300.9+dy, 98, 98);
- textSize(12);
- fill(c);
- text("10", 300.0-5+dx,300.9+dy);
- }
- void S11(){
- stroke(c);
- fill(wR11,wG11,wB11);
- ellipse(358.7+dx,199.1+dy, 98, 98);
- textSize(12);
- fill(c);
- text("11",358.7-5+dx,199.1+dy);
- }
- void S12(){
- stroke(c);
- fill(wR12,wG12,wB12);
- ellipse( 241.3+dx,199.1+dy, 98, 98);
- textSize(12);
- fill(c);
- text("12",241.3-5+dx,199.1+dy);
- }
- void titulo(){
- textSize(16);
- fill(153,153,153);
- text("RGBactéria 0.0",450,25);
- }
Here’s a video demonstration.
_sql
Initial references:
SQLite
SQLite browser
Data management for use “SQLite” is a processing library, it is a database of local management, here the steps for implementation:
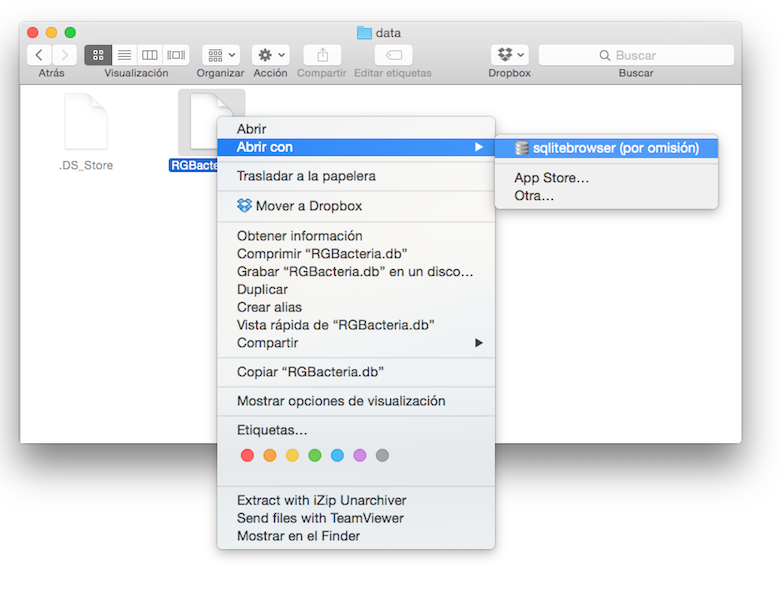
1. First, create a database, for this we use “SQLite browser”, it is a reader open for States database management code.
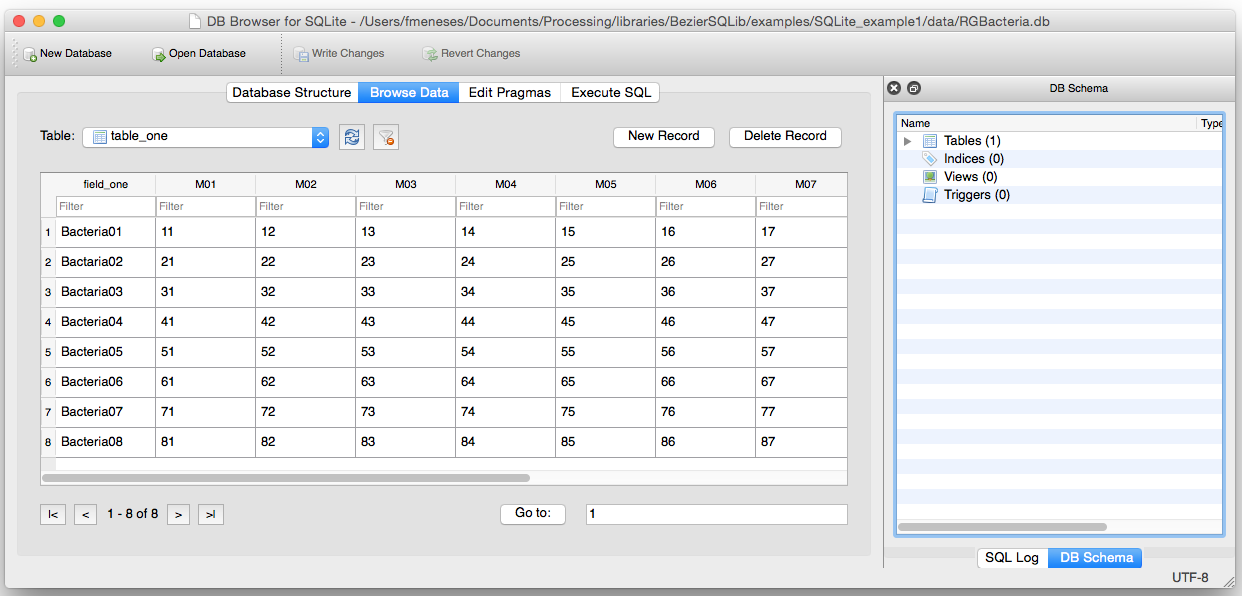
2. In the “SQLite browser” manage data entry and here we can add the parameters, here a screenshot with some sample data.
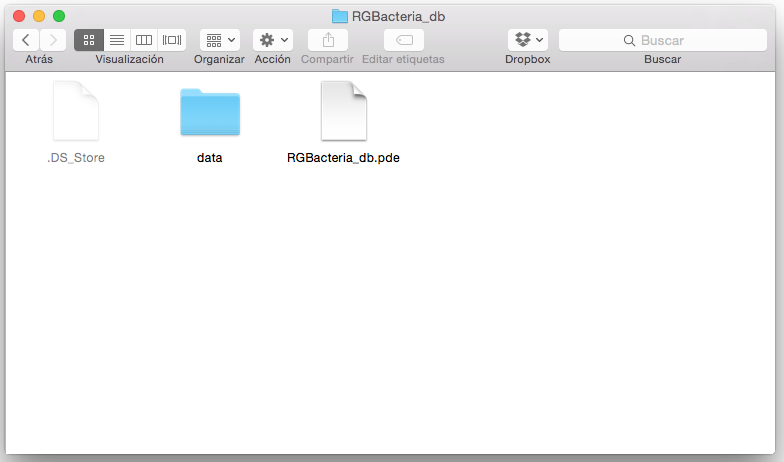
3. To connect the database, we need to place the database in the same folder as the processing code must be in a folder called “data”.
4. In the code, you must first load the library and define the name of the call, in this case.
de.bezier.data.sql import. *;
SQLite db;
5. To connect the database it is called a new base.
db = new SQLite (this, "RGBacteria.db");
6. To take the call to the database we will use the functions “if” and “while”..
if (test) {
statements
}
while (expression) {
statements
}
7. Finally to call a specific row and column we will use.
db.get "data type" ("position")
8. The full code.
- import de.bezier.data.sql.*;
- SQLite db;
- void setup()
- {
- size( 100, 100 );
- db = new SQLite( this, "RGBacteria.db" );
- if ( db.connect() )
- {
- db.query( "SELECT name as \"Name\" FROM SQLITE_MASTER where type=\"table\"" );
- while (db.next())
- {
- println( db.getString("Name") );
- }
- db.query( "SELECT * FROM table_one" );
- while (db.next())
- {
- println( db.getString("field_one") );
- println( db.getString("M03") );
- }
- }
- }
Here’s a video demonstration.
_conclusions
This activity develops the first draft to the final draft interface, the general idea is to the graphical representation that will help reading physics bacteria, in the part of the learned programming color sensor connection, data management SQL and use graphical interface for libraries.
I think the interface is an important part of the project, the end is how the processes communicate with the device and how to manage them.
_files
RGBacteria-code
RGBacteria-db
_
Original source: http://academy.cba.mit.edu/classes/interface_application_programming/index.html
Contact: fernando.meneses@udem.edu / fernandomeneses@nodolab.com / f / in / g+ / b / v / mx / w