fernando meneses
1_principles and practices
_make a website
wordpress+wp mercurial+Shortcodes Ultimate
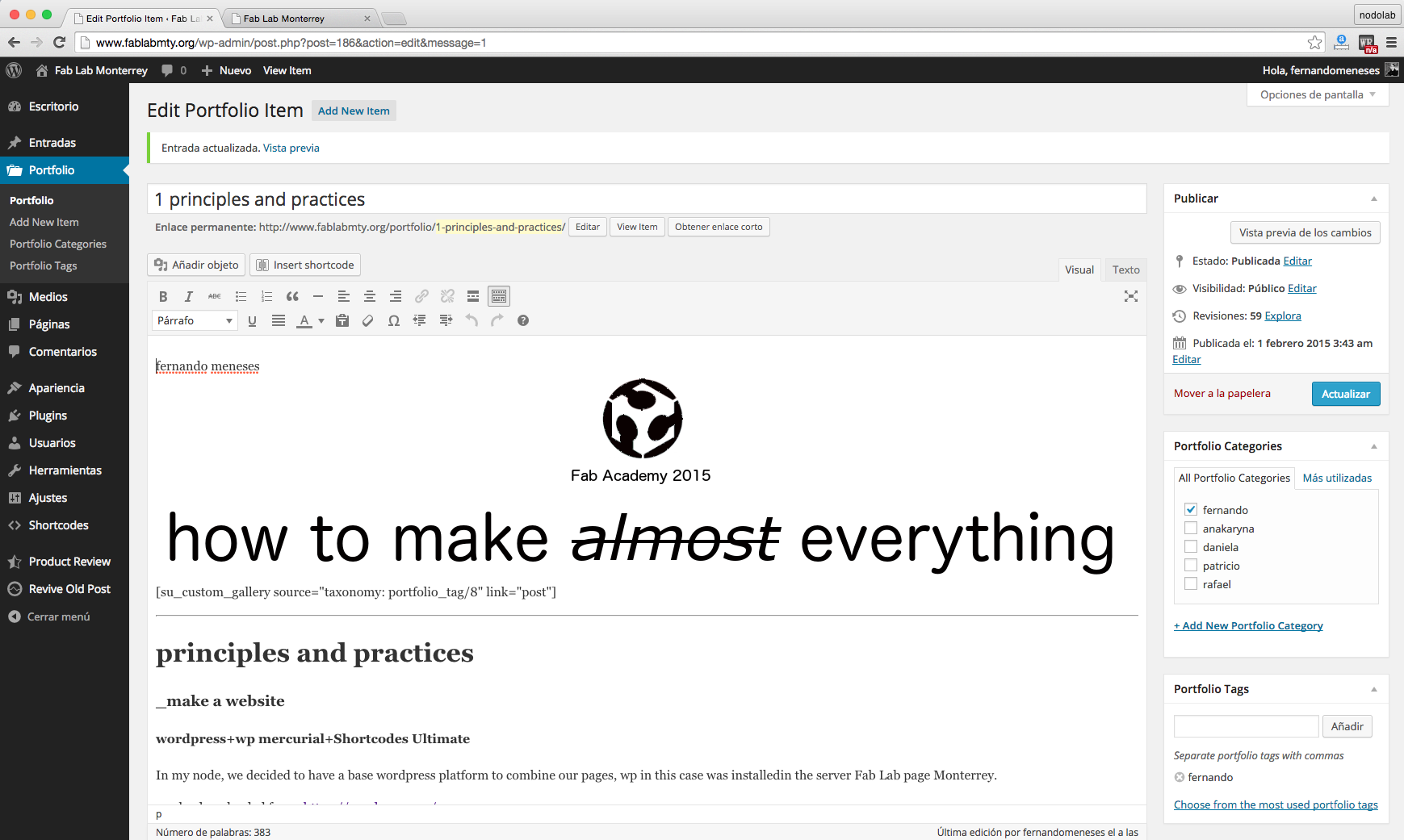
At my lab, we decided to use a WordPress platform bearing in mind the local dissemination of the Fab Academy works. Currently, we have already installed WordPress in the Fab Lab Monterrey server, so the next step was to create users.
The WordPress interface is very friendly and also allows installation of plug-ins. In this case, we installed some for:
galleries:
generation of html
clone mercurial
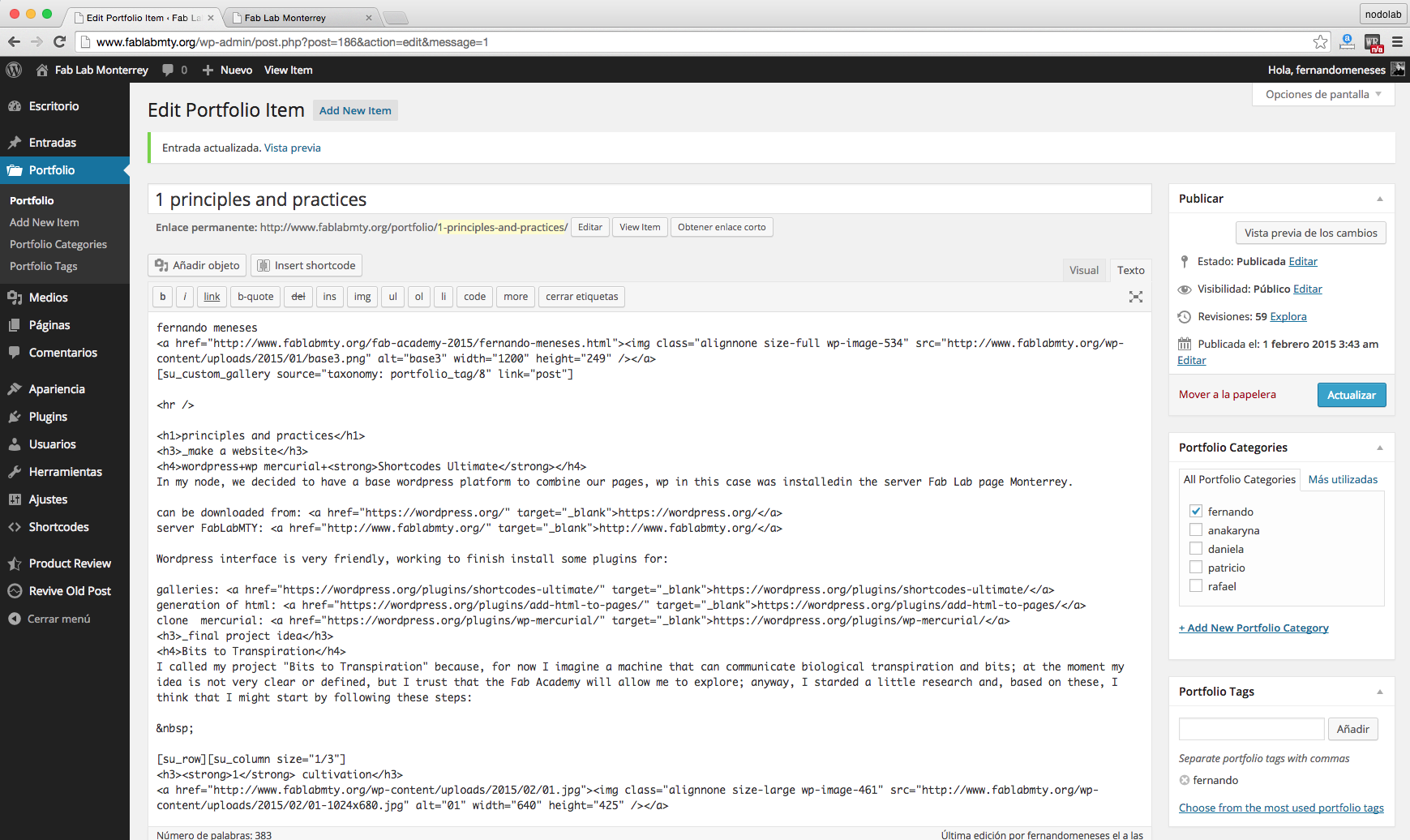
Here are some of the pictures of the process on the WordPress page:

_final project idea
Bits to Transpiration
I called my projects “Bits to Transpiration” because, for now, I imagine a machine able to communicate from biologic perspiration to bits. Right now my idea is not very clear, I believe that during the course I’ll be able to define it a bit better. For the time being, and due to preliminary investigations, I think I might start proposing the following steps:
project management
_mercurial
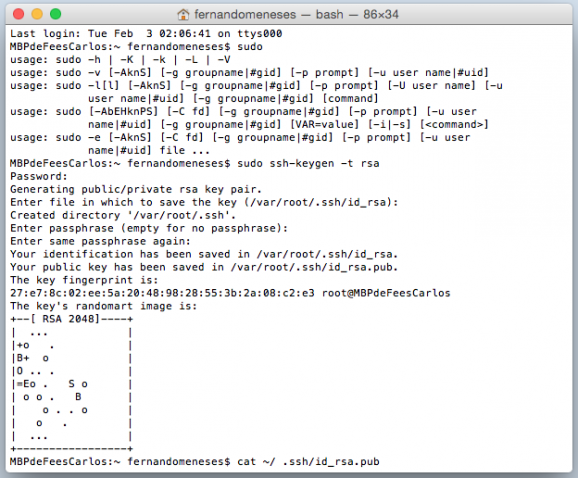
Practicing a bit, generating .pub public keys from our test server.
$ ssh-keygen -t rsa
Repository for Latin America
To manage local files, the Peru team prepared a repository for Latin America:
http://…”local repository”…/mercurial/academy.2015.south.america/
And it also shared the keys with us.
After this, not before, we proceeded to clone the repository:
“academy.2015.south.america”
Firstly, we need to create a folder in our team.
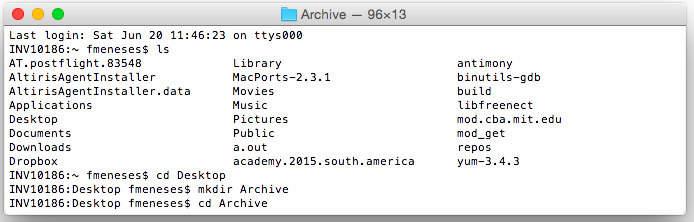
$ ls
$ cd Desktop
$ mkdir Archive
$ cd Archive
After this, we will have a folder on our desktop called “Archive”.
Now we can proceed to cloning the repository.
$ hg clone http://..."repository local".../mercurial/academy.2015.south.america/
$ academy.2015.south.america
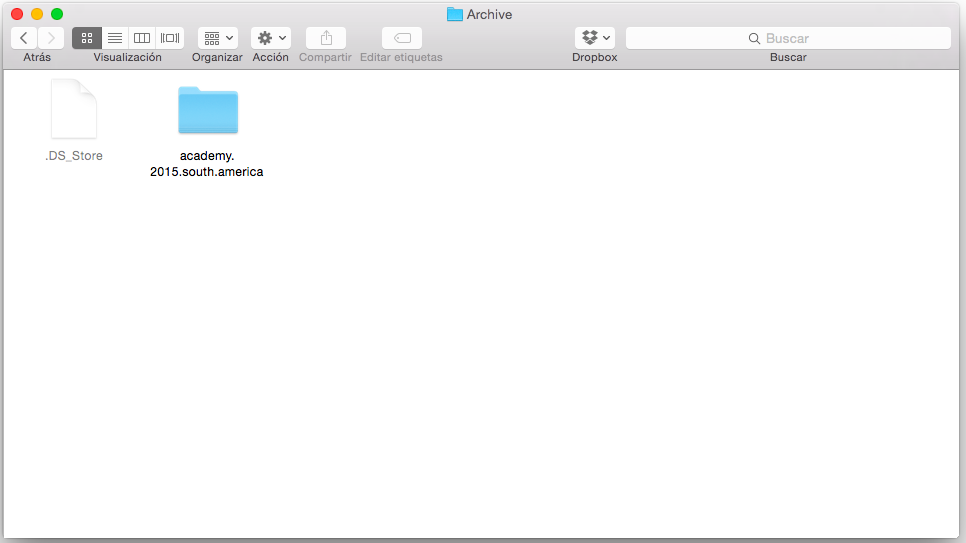
If all goes well, then you should have a copy of the repository in “Archive”.
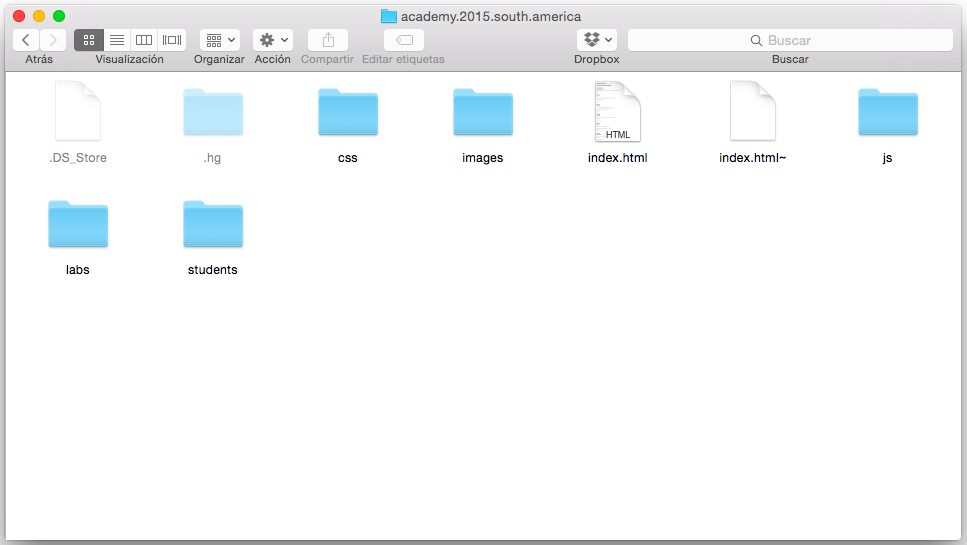
Inside you can see all folders and files from the cloned repository.
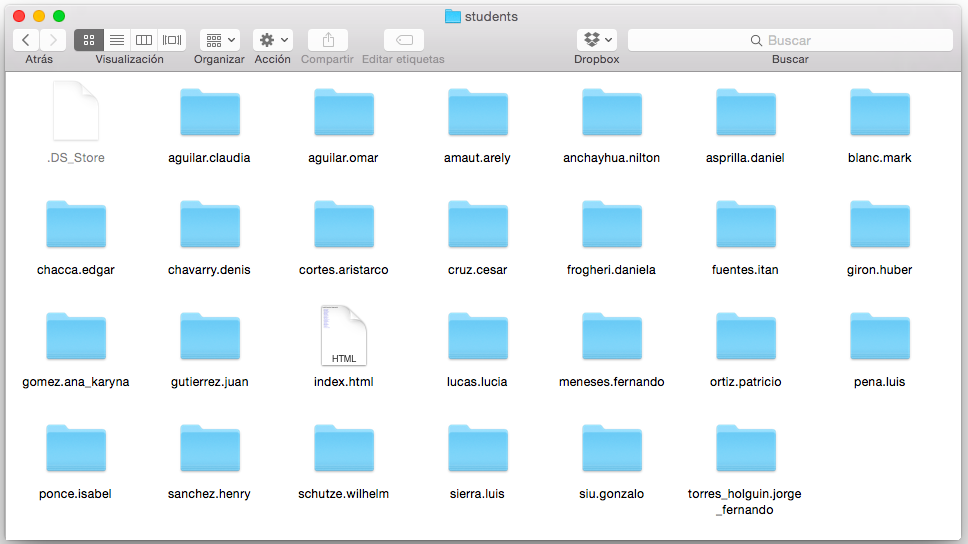
Now, we will upload the web page files that we designed, for this we go to the students’ folder.
We look for the folder with our name, which at the beginning will be empty.
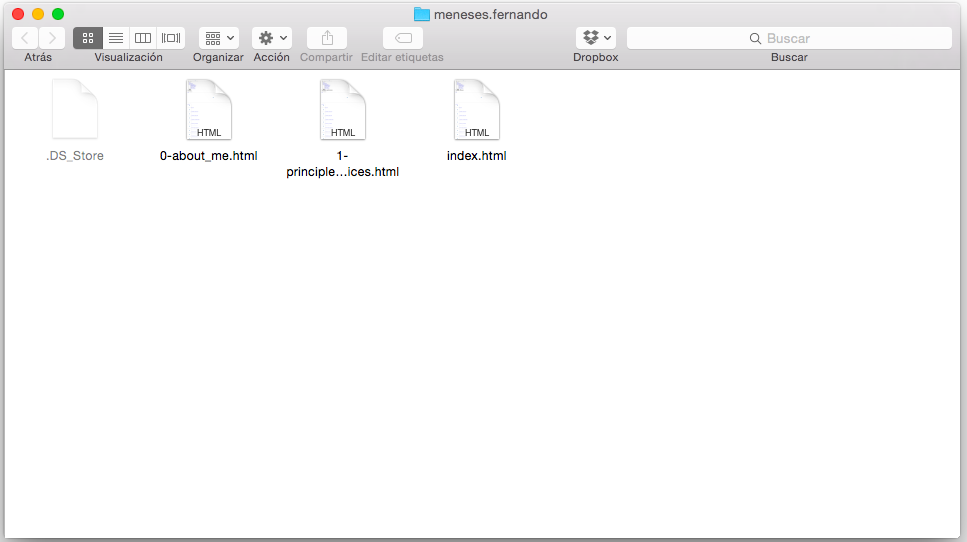
Now we place our first designed pages, in my case: Index, About me and Principles and Practices.
Now we are ready to upload our files in the local repository, for this we have to go to the terminal and send the following lines.
$ hg pull
$ hg update
$ hg addremove
$ hg commit -m "message"
$ hg push
If there are no errors, then presto, we have managed to upload our first files to a local repository through mercurial.
It is important to remember that the key has to be well configured; some of the errors in the attempts were due to the key being generated in another directory.
_conclusions
Communicating ideas is very important, but today communication in digital media is essential. In this activity we explore how to achieve it.
On the one hand, using a platform to generate a web site, and on the other hand, a platform to manage these data on a large and complex network such as Fabacademy.
Both platforms used in this activity are WordPress, it appears to be a very good tool to start without too much experience in web design. It is important though to understand its architecture, on the one hand we have different languages: “php” for functions, “css” for style rules and “sql” for databases.
WordPress structure is divided into pages and posts at interface level, and these can be managed with labels and categories. Another important thing in WordPress is the implementation of plug-ins.
In general, WordPress is highly recommended to lose the fear of web design, but if you want to know more, I recommend you often visit the Edit Code Section, which ends up being ideal training in php, css.
As for mercurial, it is important to say that when the project is in collaboration, the system is always at risk of collapse, this not only depends on a virus attack, it can also be due to a simple unintentional mistake. Having many users increases miscommunication and the risk for unexpected errors, affecting everybody’s work.
So it is very important to have a robust data manager, in this regard, mercurial seems to be an excellent tool. It is important to understand that if the main charm is decentralized information, mercurial automatically refreshes the data.
In its structure, we must remember that at the beginning there will be the original file, in the computer or in the server; from its origin you can plan its route. I like mercurial and I have already added it to the tools list to explore in more depth.
_files
Files that are worth sharing in this activity.
wordpress downloaded: https://wordpress.org/
galleries: https://wordpress.org/plugins/shortcodes-ultimate/
generation of html: https://wordpress.org/plugins/add-html-to-pages/
clone mercurial: https://wordpress.org/plugins/wp-mercurial/
_
1 principal and practices.html
about me.html
_
Original source: http://academy.cba.mit.edu/classes/project_management/index.html
Contact: fernando.meneses@udem.edu / fernandomeneses@nodolab.com / f / in / g+ / b / v / mx / w