W1 ¦ principles and practices, project management
Assignment for week 1
- Build a personal site in the class archive describing you and your final project
- Set up the version control system Mercurial
- Plan and sketch a potential semester project
- Link to this week’s home work page
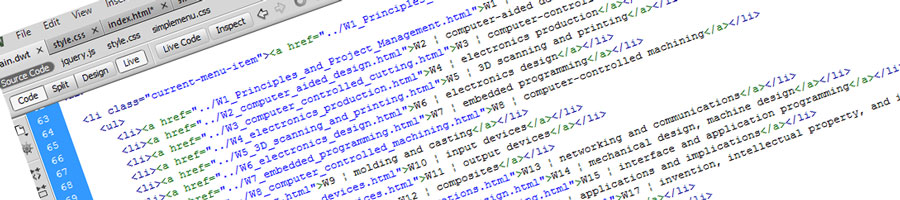
Website - Learning Html
Since I have never written html code the first step was to go on youtube and watch some tutorials. I was keen to find some tutorials where I would learn both html and stylesheets.

I quickly found a youtube-tutor that I liked, Joshua Kywn. He puts emphasis on learning to write the code from scratch but he works within Dreamweaver. I followed his online course Introduction to Dreamweaver CS6, all 40 videos or 11 and half hours of it. After all that watching I started building my own site. I was pleasantly surprised how much I enjoyed the process of weaving together the site.
How to start using the Mercurial
First steps were to look at some video turtorials about mercurial. I found the introduction videos Version Control with Mercurial very useful. I also watch some others simpler versions like Getting Started with TortoiseHG. After grasping the concept behind the version control system I downloaded version tortoisehg-3.2.4-x64 from this website.

To get all of us connected properly the group got together with our instructor and we all went through the first steps in using the Mercurial.
First we logged in to the local server at the lab. By writing the servers ip number in the explorer window we found a folder called FabShare. We map that as a network drive by right clicking on the folder.
Next step was to copy the content of the shared folder on to our computer through Mercurial. We opended up the command window by typing in cmd in the search. We typed in:
z:\>fab-academy\euor
z:\> cd fab-academy\eu
if the other didn't work
Next we located our local folder on our computer through the command windów by typing the path, in my case it was:
C:\Users\Sigga\Documents\FabLabShare
To clone the content we wrote:
hg clone z:\fab-academy\eu .
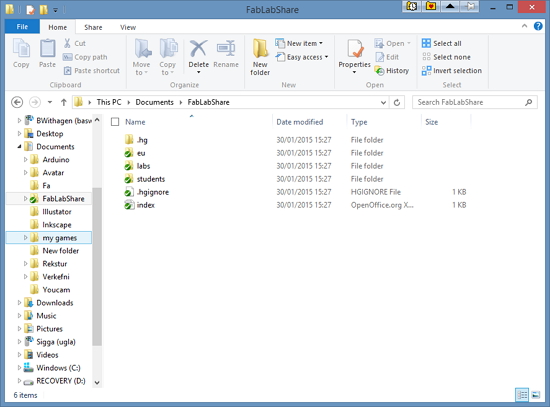
The dot at the end meaning the location we are at, basically copy over here. To see if it worked we went to the folder and had a look and there was the content.

Now we can see all these new folders. We stared up by locating ourselves under students. In our folder was just a index file which we opened with wordpad, we altered it slightly and saved is again.
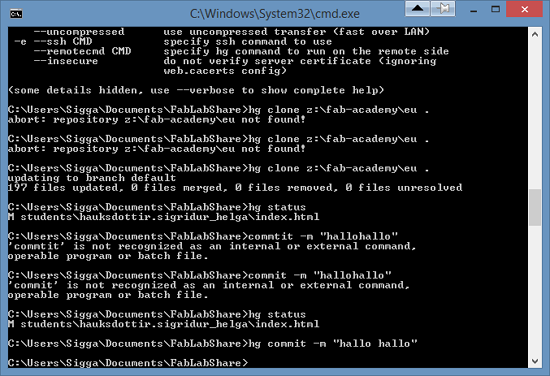
Then it was back to the command window where we typed:
hg status
Then it turns up a massage saying that this file has been altered and we need to confirm/commit these alterations.

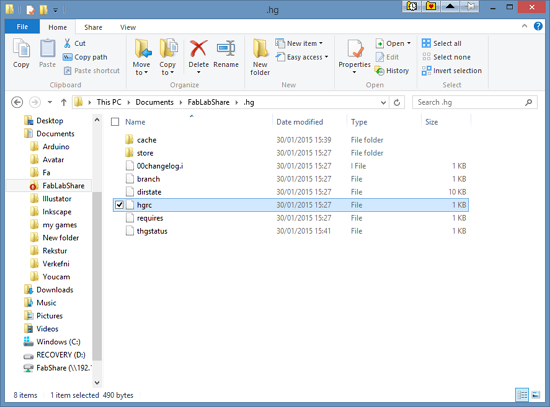
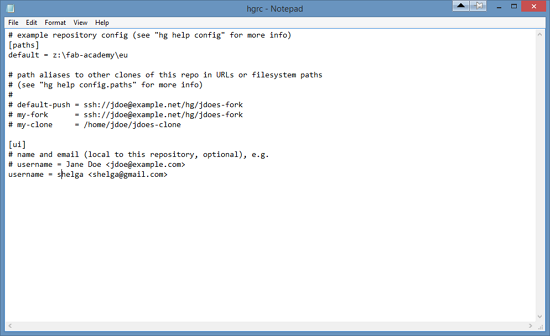
I forgot to put hg first so it took some tries. Next step learn to merge some changes so we changed our username. That we did by opening up the folder hgrc.

We all opened the same file wirh wordpad and altered the last line in it:

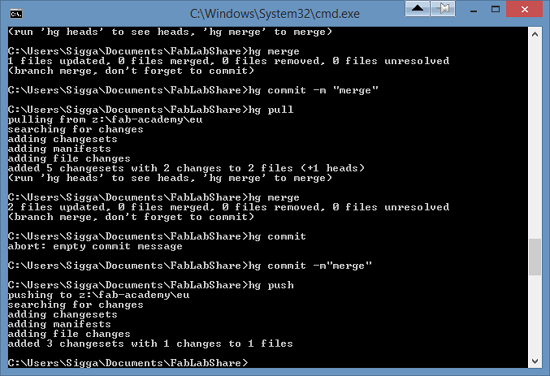
We then had to pull, merge, commit and push in order to get it in the system. And the correct order to do that is:
- hg pull
- hg merge
- hg commit
- hg push

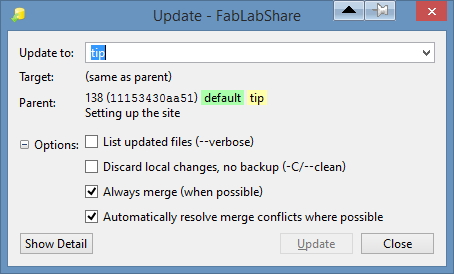
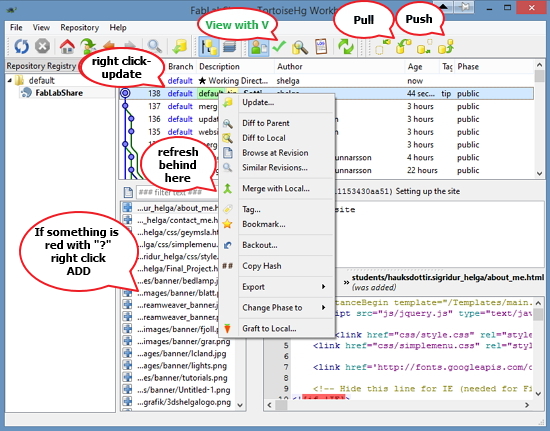
Next was to learn to work within the ToroiseHg.

- First we refresh, if we have added something new to our site we need to ADD it. We right clik the red files with the question mark and add.
- Next we pull from the remote site ( the yellow bucket on top).
- Then we update from the tip (second line showing). If merge is needed it will warn you and you need to start again by pulling again, then merging,commiting and then pusing.
- We go back to our star marked Working Directory at the top and now we commit with the button below on the right.
- At last we push.