2D Design

Raster Graphics
Also called bitmap graphics, are made up of grid of pixels, commonly referred to as a bitmap to store information. They occupy more space which is reflected on the image quality.File extensions: .BMP, .TIF, .GIF, .JPG.
Softwares i tried:
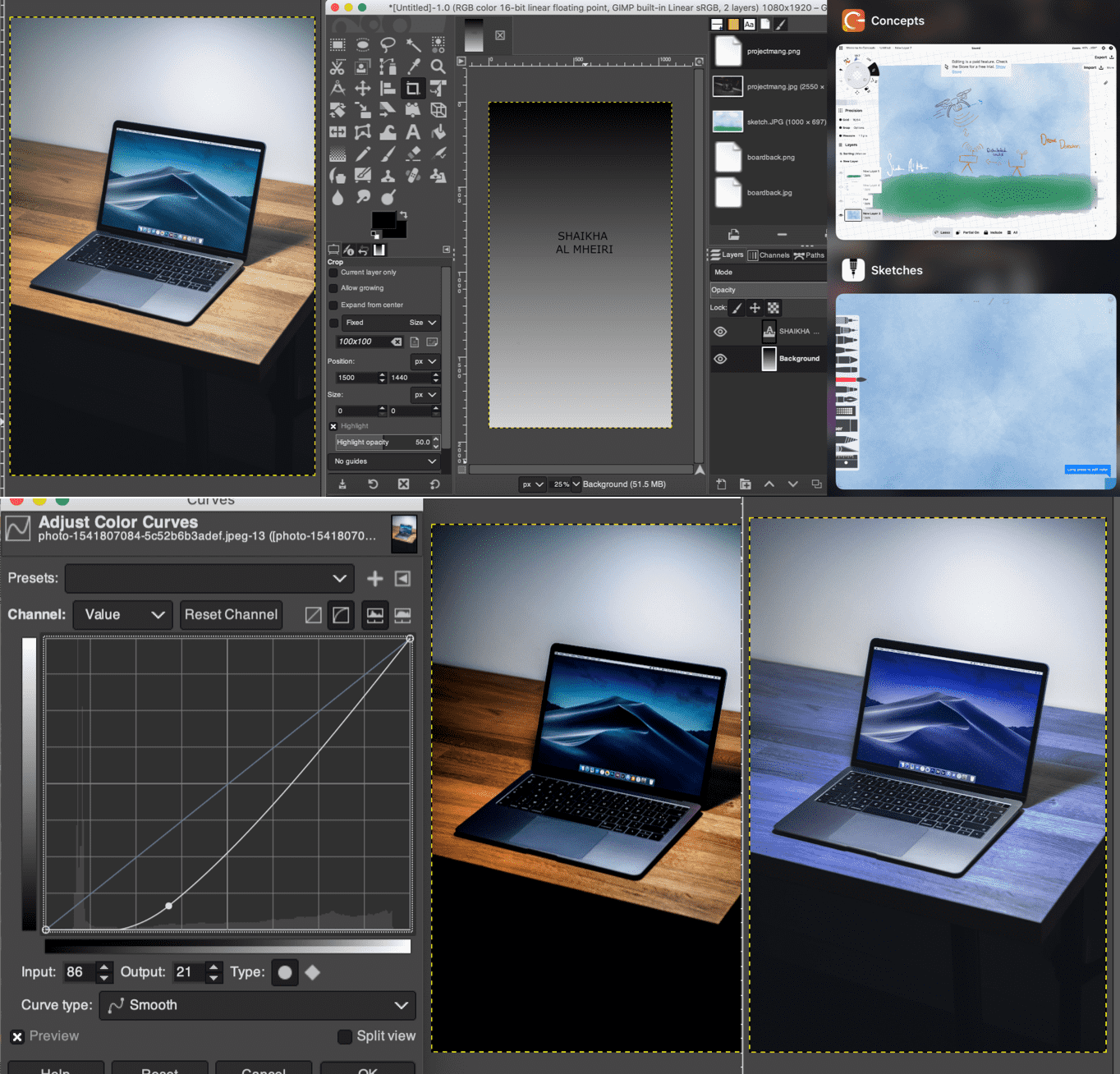
- Concept: An application on my iPad which i used for my project sketch.
- Sketches: Also and iPad application which i used to do the background for the project sketch.Ofcourse, this can be done in one app but i wanted to try several apps to know which one will be the best.
- GIMP: a free and open-source raster graphics editor used for image retouching and editing, free-form drawing, converting between different image formats, and more specialized tasks. I personally didn't like the software and I don't think that i'll be using it in the future since i feel that there many other softwares that are available and helpful and do the job.

Vector Graphics
Comprised of paths, they are computer graphics images that are defined in terms of 2D points, by a start and end point, along with other points, curves, and angles along the way. A path can be a line, a square, a triangle, or a curvy shape. These paths can be used to create simple drawings or complex diagrams. Vector graphics occupy less space comapred to Raster.
File extensions : .SVG, .EPS, .PDF, .AI, .DXF
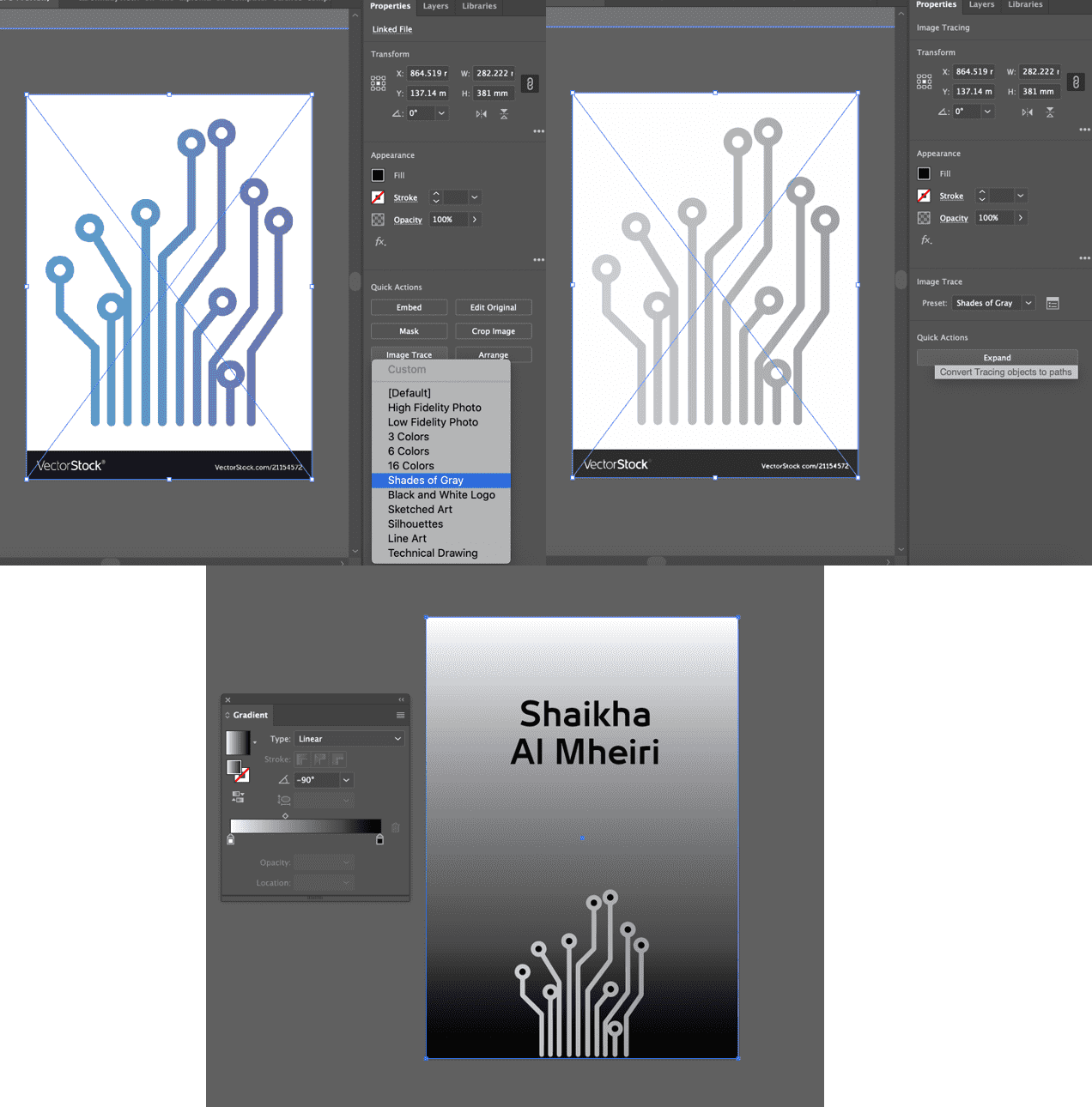
I used Adobe Illustrator to create a random image, it is very straight forward and easy to learn the basics, highly recommended. I had some previous experience with the software but for minor things, so i'm hoping to learn more as i go. For this design i used the gradient feature to create the background color, and then imported an image from Vector Stock and tried to recolor using "image trace" feature, and then isolate the components of the picture using the "expand" feature, which allowed me to remove the background and unecessary parts from the picture.
Downloads
3D Design

Fusion 360
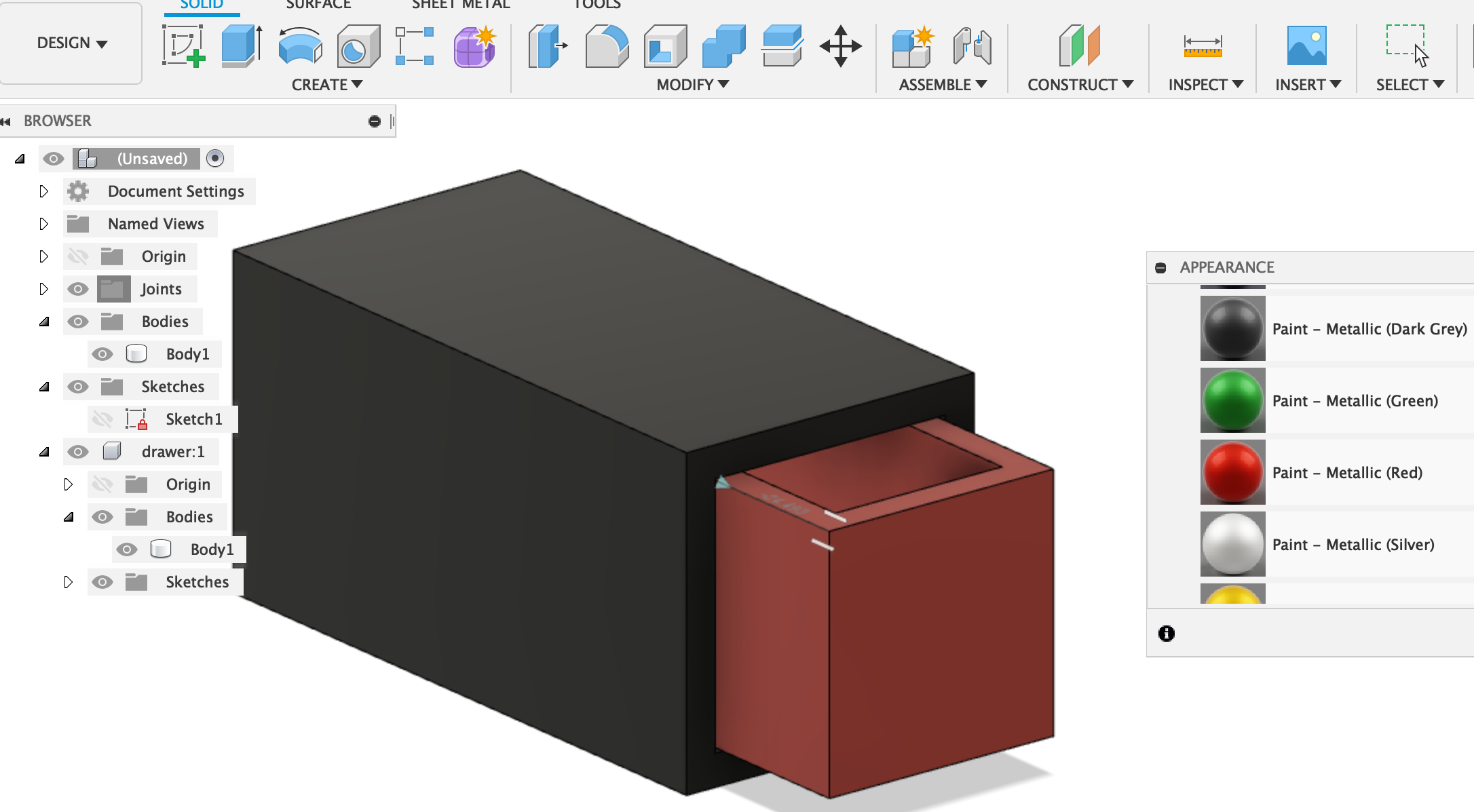
I tried to model the device that the drone will carry which will contain an ID and GPS, and i called it the Black Box of the drone. It is a very basic concept but it'll be modified as per the components dimensions. I started by mainly defining my parameters, so that in the future i can modify the dimension of the box easily, then i tried using the basic features after sketching the main box, such as extrude to create the box and the sliding drawer inside, and to make it moving i chose the As built joint feature. I also explored the appearance option where i was able to play with the colors. After that, i went to the rendering tab to see how i can render and export the box, the 3D view is found here: BlackBox
Downloads

Blender
A/V Software