
Assignments:
1) Work through a git tutorial
2) Build a personal site in the class archive describing you and your final project
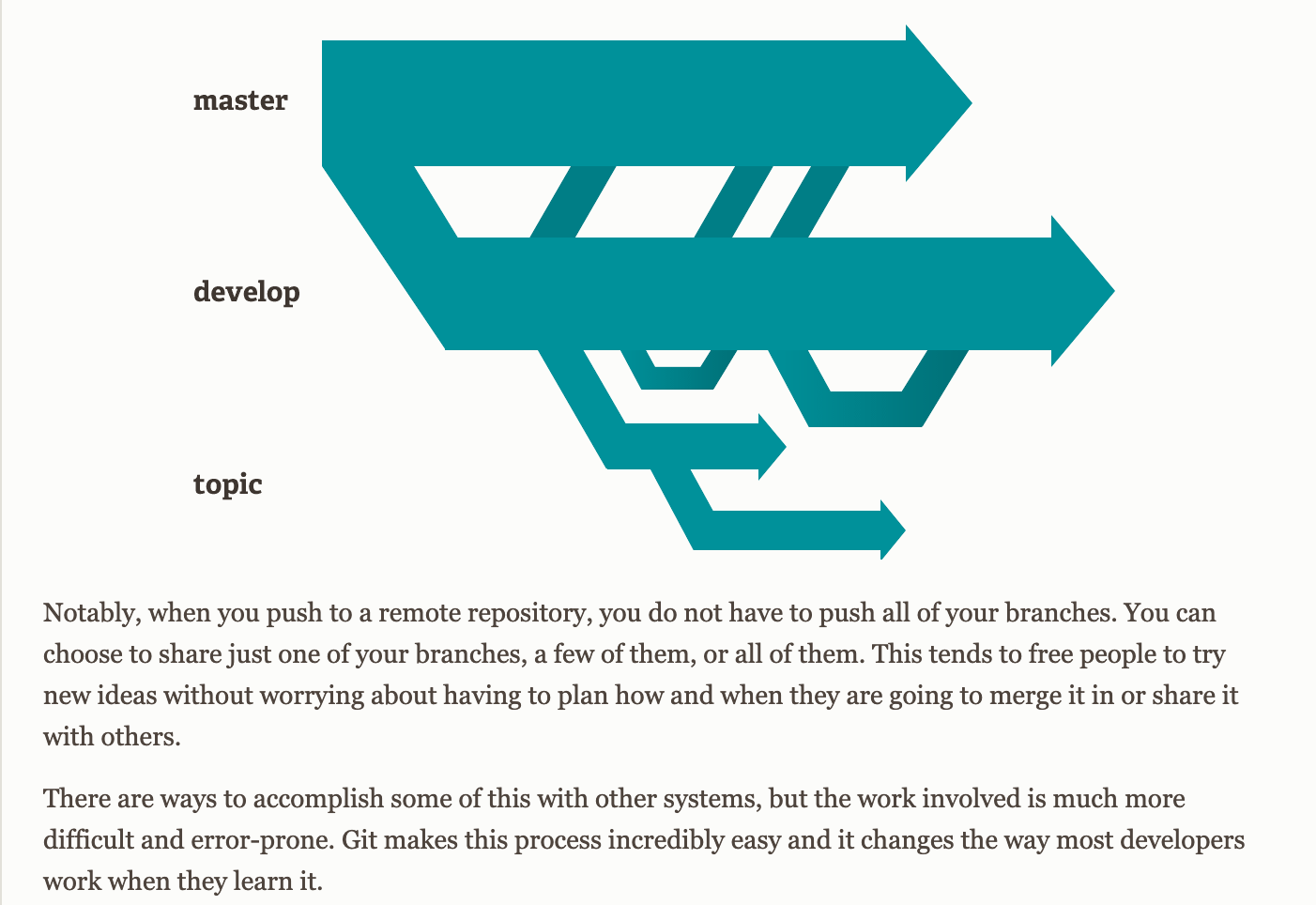
On the first day of Fab Academy I had to learn to use a version control software called Git.
After the lesson I watched a very good video tutorial on Git to get a practical idea on what the software was about.

This is the video tutorial that I've whatched:
I've also read the Git guide at this link: https://git-scm.com/doc
One of the first assignments was to build our personal website. To do so, i must install Git. As professor Gershenfeld said,
for my Mac I can install Homebrew. So, on Homebrew, I copied the code line to get started on the computer shell.
This is what happened:
At this point Homebrew is properly installed. I tried to install Git from here but I had this feedback:
With the help of the guide I understood that I had to install an Apple app called Xcode.

While I was downloading Xcode, I logged into GitLab following instructions and I set the SSH Key form the settings following the guide step by step. The system generated for me two keys: a public one and a private one. The public one (.pub) is the one I'm going to use to push my files on the server. My computer won't let me see the hidden files like the SSH Key so I had to google how to show it to me and it's just CMD + SHIFT + . or I could even ask the computer to do it from the shell. So, I found the public key, copied the code (taking out the "pbcopy" part and putting in "cat") in the shell. The alfanumeric code that I got was copied on GitLab.
In the mean time Xcode was downloaded and I was lucky enough to find Git already in it.
Now that I'm set to go, I want to copy on my computer the folders on my GitLab repository using the shell.
I used the command "git clone":
Now I have a folder in my computer named olivia-demasi. I deleted everyfile in the folder so Git warned me
that the folder was changed so this i the command I gave to tell Git that I was fine with the deleted files and the
new folder:
"git add -u"
I then wanted to commit but I hadn't identified myself to Git so, following the instructions I authenticated my account.
Now git is allowing me to commit and push. So, after committing I give git the push command:
My instructor gave me these tasks:
1. Commit: file01 containing a poem by Leopardi
2. Commit: file02 containing a poem by Shelley
3. Commit: change the content of file02 with another text
I've created 2 new files on my editor with poems in them and I've committed both files. Then I changed the poem in file02 and committed it again. After Git confirmed that everything was set, I pushed the files.


On Fab Academy archive I have found this very nice webpage by a former student of Barcelona's Fab Lab, Josep Martì. I thought that the page is very well structured and designed. I currently dont't know what tools Mr Martì used but I think that I'll get insiration from his page! This is the link to his page: http://fabacademy.org/2019/labs/barcelona/students/josep-marti/index.html
There is a problem, the html page that I've just created is not visible online. My instructor said is because me and my collegues haven't set up an html template on GitLab. So on my online repository I can choose one from "setup ci/cu". After this setup my html page is visible.
Now that my website is set to go I can start adapting it to my needs. I start by looking for a navigation
bar on Bootstrap, so that the division beetween web pages is more clear and practical and I find a dropdown bar. I'm making 3 pages:
- Home
- About
- Final project
- Weeks
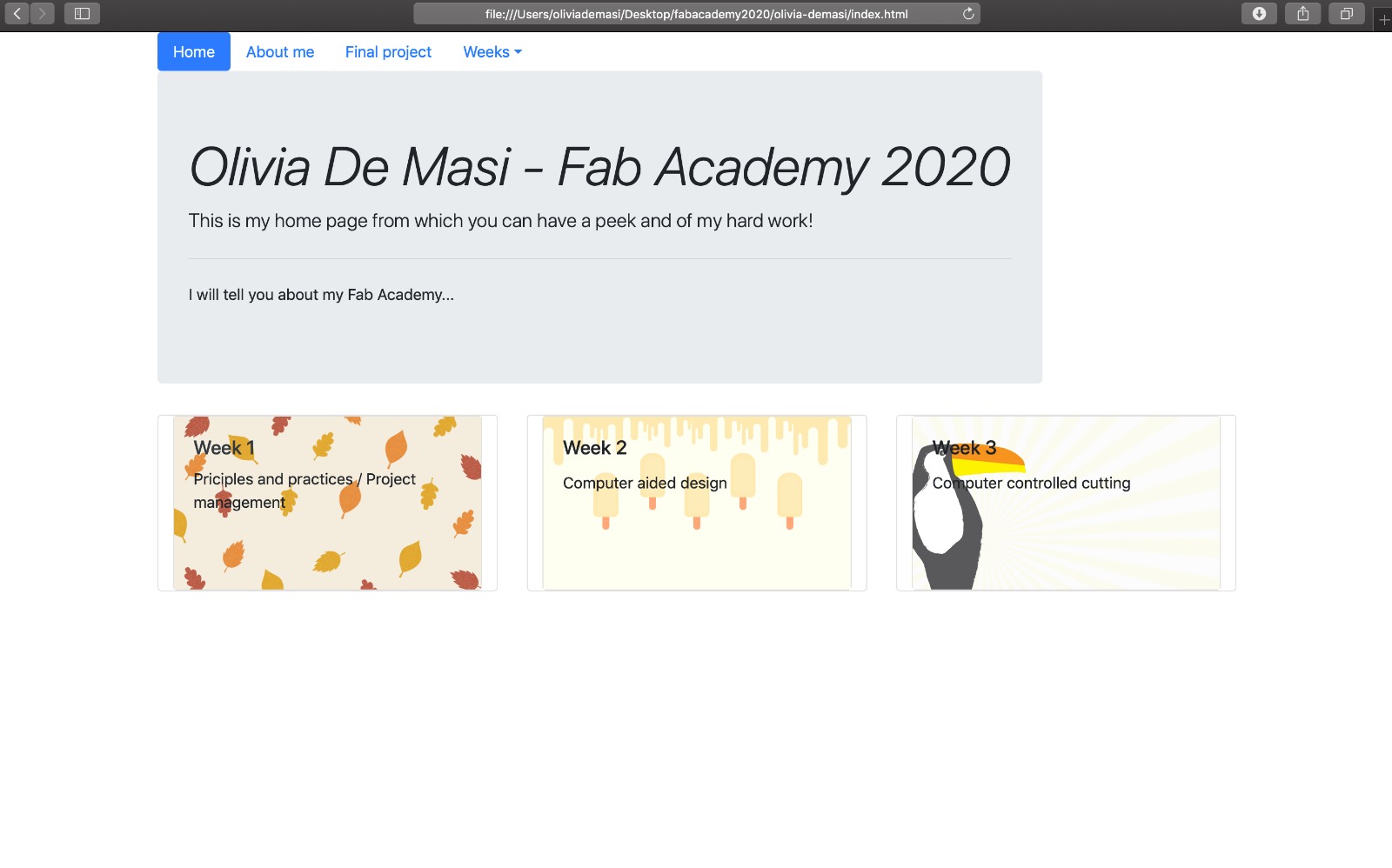
Wanting to improve the design of the homepage, I got from Bootstrap some code lines to create what they call "cards", which is where I'm going to put links to my weeks pages.

- In the next days I'll work out a way to put a theme on my website and improve the text containers, images and colors.