2D Software Trying
Updated on 5.13rd, for making my final project looking better, I realize I need to use some professional 2D Vector tools. Thus, I changed the assignments here.
Write something in advance
I never thought that there are some differences in the 2D software, facing different situations:
- 2D Raster Software: Raster-based software works with images that are composed of pixels, which are small squares of color. These pixels collectively form the image.
- 2D Vector Software: Vector-based software uses mathematical equations to create images using points, lines, curves, and shapes (collectively known as vectors).
In summary, if you need to work with detailed images, photographs, or images with complex color gradients, you'll likely use a raster editor. If you need to create designs that require resizing without quality loss, such as logos or typography, you'll use a vector editor. - GPT4
For what I learned, Vector-based Software help me build beautiful images, and Raster-based Software help me make it "alive".
My Updates(5.13rd)
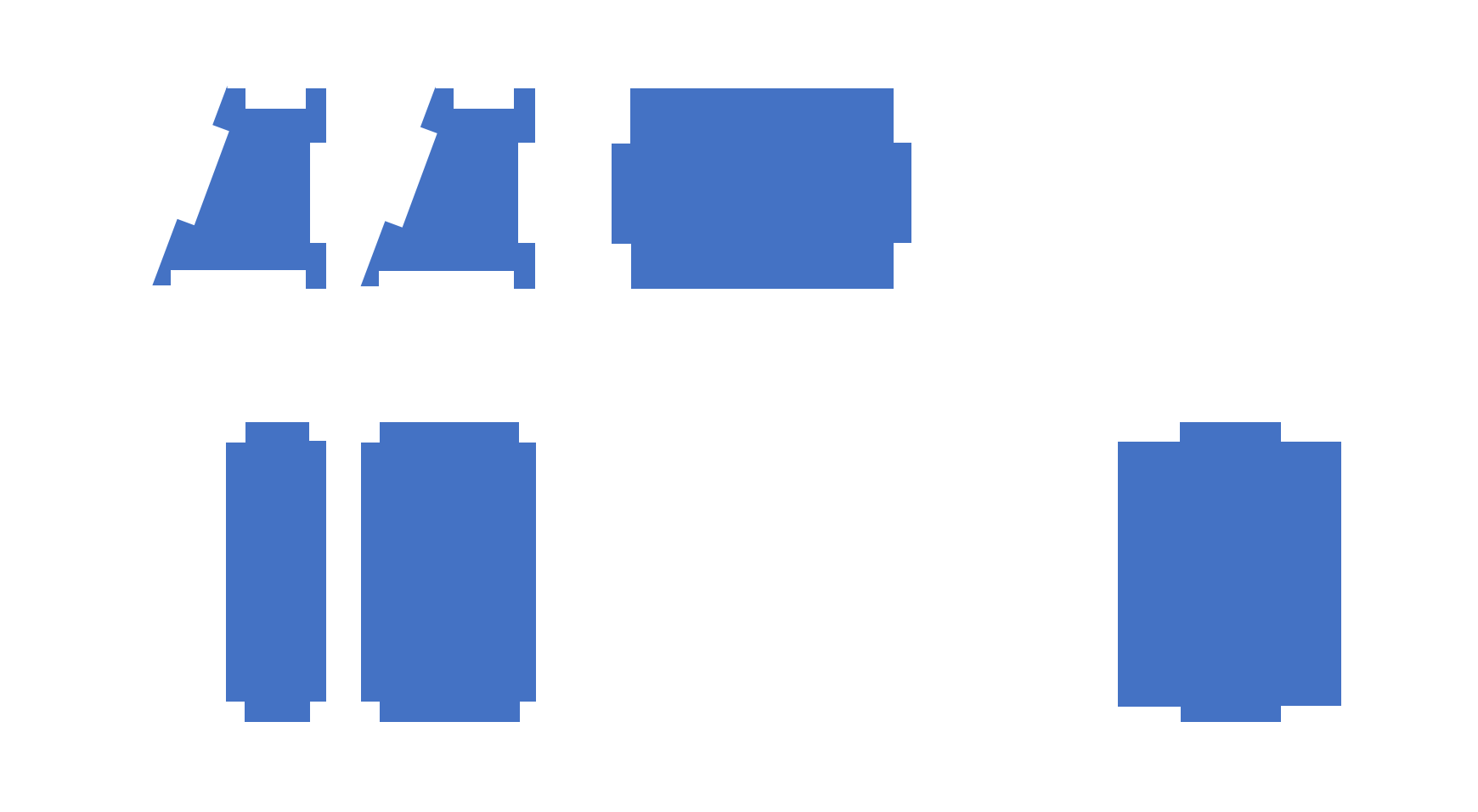
I am using a software called: Inkscape and present a basic list about my final:

And I do something/update my GIF image. The previous is too ugly...

The previous one...

My Updates(week3)
On week 3 assignment, I have used 2D Vector software, the PowerPoint to design my final project idea.

The ideas related to my final project
Since I am going to build a smart calendar with attachable(magnet) modules. I will have my modules display some gif images once the module attaching to the calendar.

And I can use these software to create some gif images for testing.
Try 2D Raster Software - GIMP
Since I am lack of time, I only try GIMP for making a simple gif image:
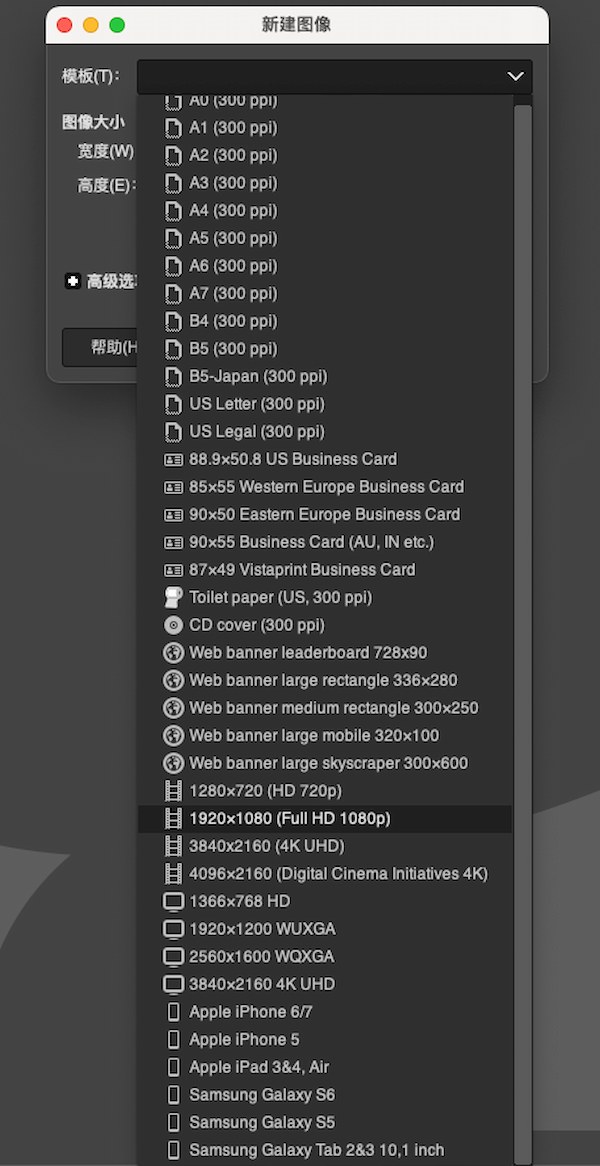
- I download from the official GIMP website. Then I open it which is looking like this:

- This is kind of my failure, because I forgot the size should be considered. I later learned it but I didn't choose the suitable one at the first place. I choose "1980x1080" instead of a more suitable one.

- I want to make my action of attaching more like water dripping into the late.

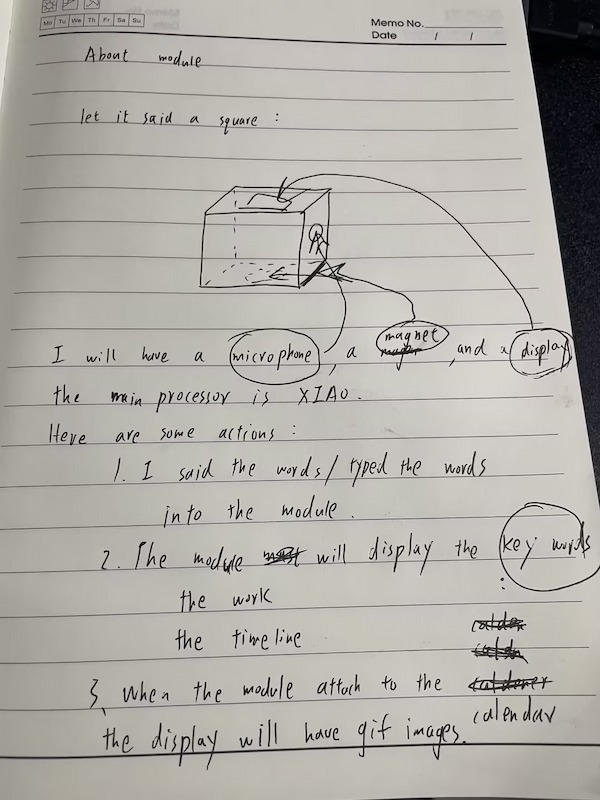
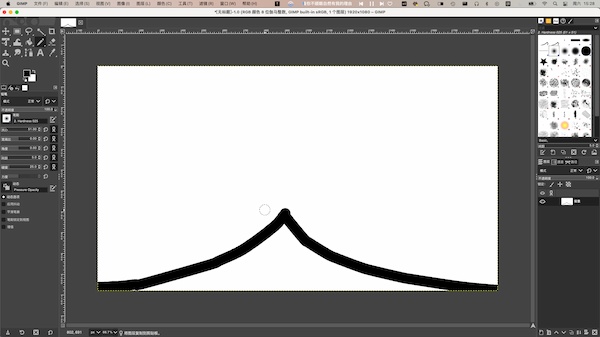
So I used a pencil to write a sketch:

- Now I want to make it alive. I need to draw some frames of the diagram. But I made a mistake that I draw them on the board with no background.

I learnt to click "Filters" at the top bar and then click "Animation" then "playback" to create a pre motion. But I couldn't see the right output. I forgot to memorize it.
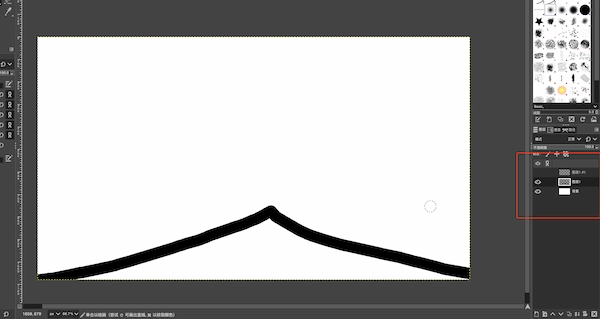
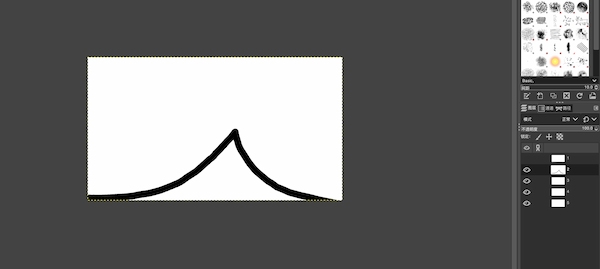
- Later I create the same boards with white background. And drew some water lines like this:

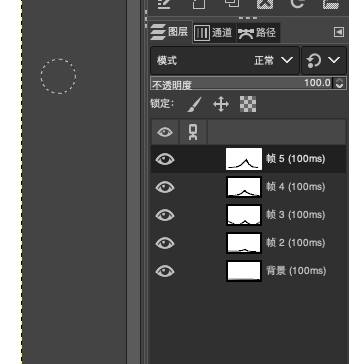
- I finish all my drewing:

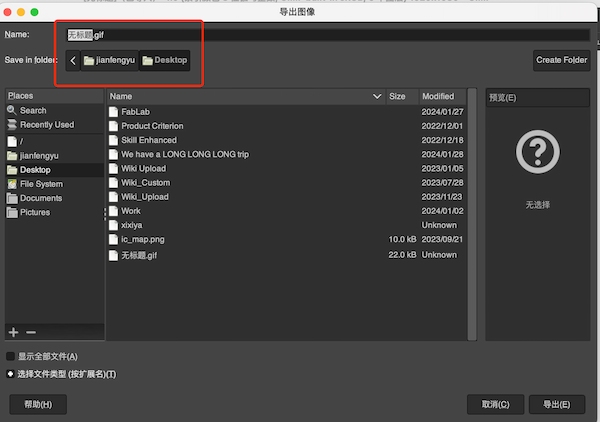
- And click like previous: "Filter" -> "Animation" -> "Playback" and all seems good. Then I click "file" -> "export as" and I choose "gif" as the image type.

- Finally I got this(make it happened but it seems a little bit ugly):
I am chosing not presenting since it is too ugly...
And because of my mistake, this gif is 1980x1080 which is large. I should consider it next time. That's why I write another one called "Standardize Image Size".
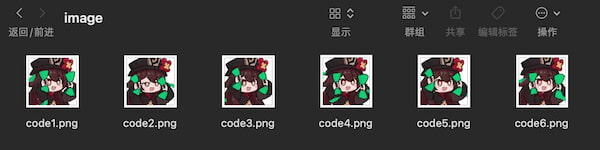
On 5.13rd, I think I need to do more than before. So I cut six images in the same size under a video animation to prepare a 2D gif:

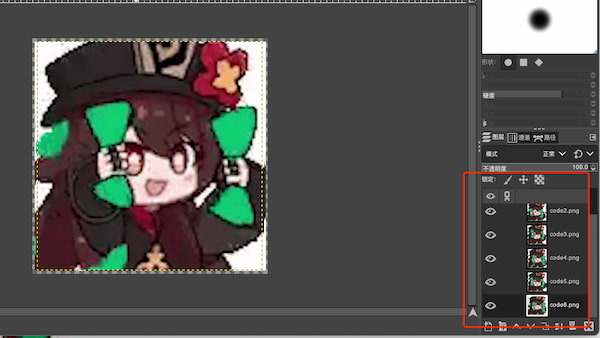
I put all six of them with layers and click like previous: "Filter" -> "Animation" -> "Playback" and all seems good.
Then I click "file" -> "export as" and I choose "gif" as the image type.

Finally have the output:

Use 2D Vector Software - Powerpoint
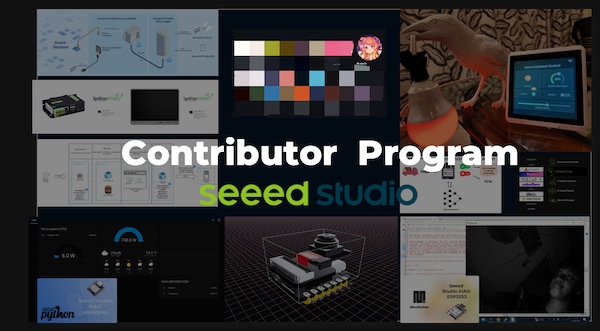
As a content system manager in Seeed Studio, I always have images to present and sometimes I couldn't wait my professonial colleagues to do it. Thus I use powerpoint to do it. I think this can be called to use as the "Vector Software". This is an example image:

- These are all excerpts from what already existed. Using the group of people as an example(I have't right of privacy from them besides Elizabeth) : I make a screen capture and I remember the size of it:

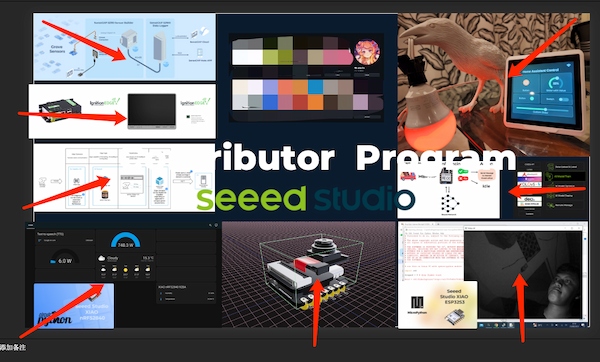
- Then combine them together.

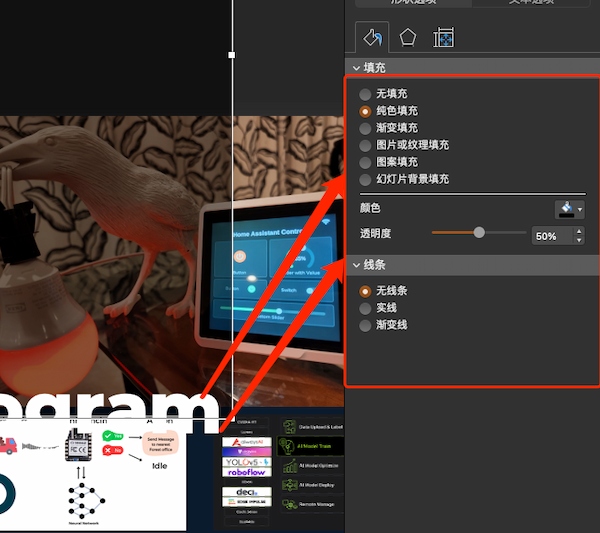
- But I want my title of the image is noticable. I choose the color "white" and use our company logo. This doesn't seem right to I add a black panel with 50% transparency.

As you can see the difference here.
- Finally, I click "export as" and then choose the image type:

Then I will get a fine image from it.
Use 2D Vector Software - Inkscape
Inkscape is a free tool for 2D drawing, with below features:
- Flexible drawing tools
- Broad file format compatibility
- Powerful text tool
- Bezier and spiro curves
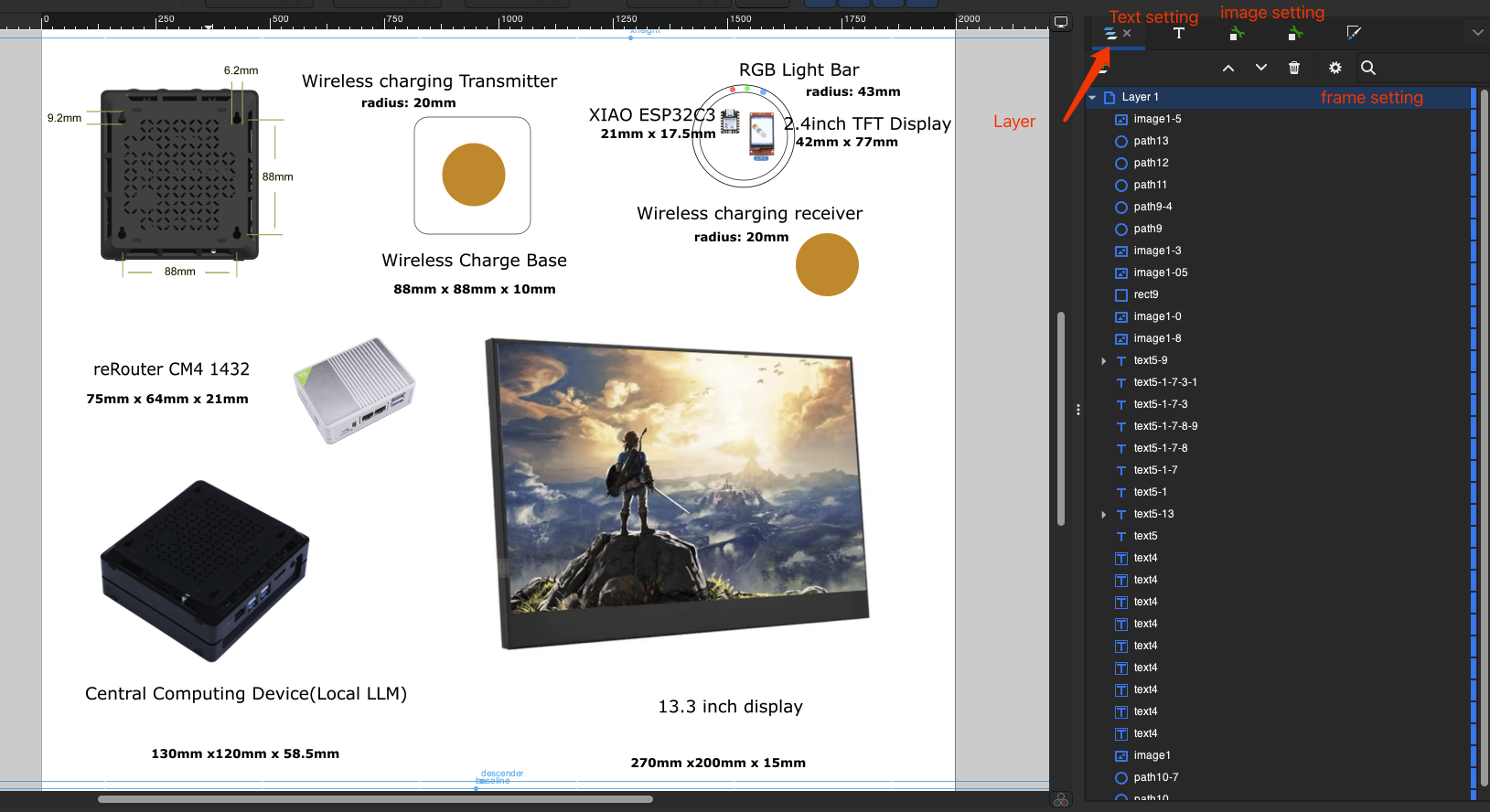
Towards the end of this journey, I finally decided that I needed a handy 2D image editor to help me with some flat tasks, and Inkscape is a reallt good choise.
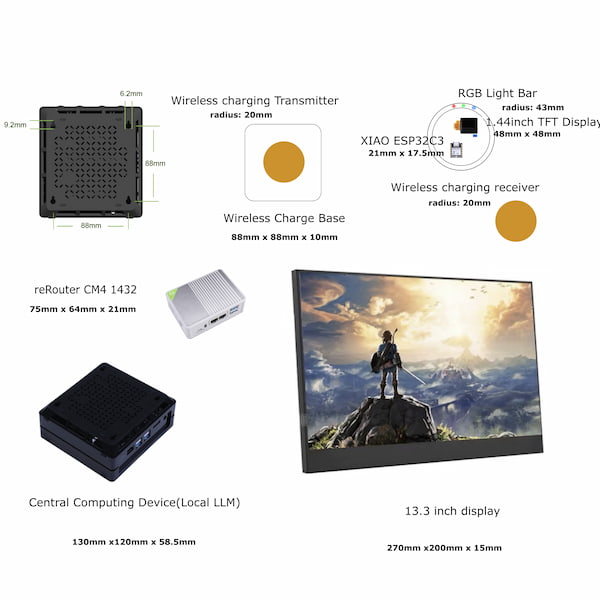
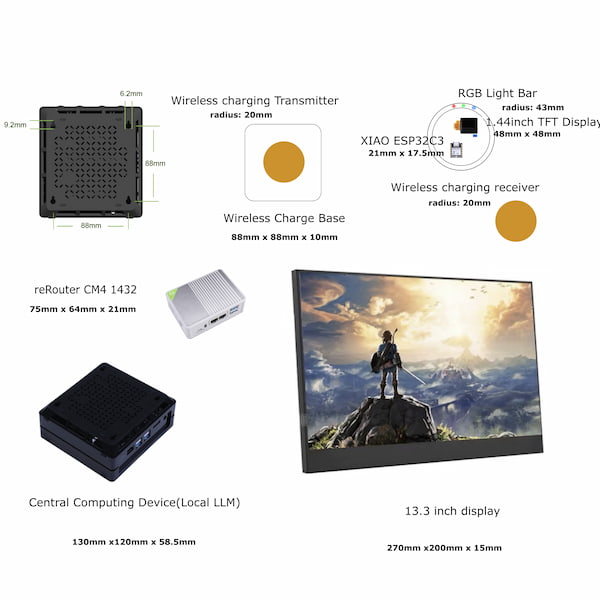
I first listed the materials I prepared for the implementation of the project in the software. It does look better than what I did on paper.

But I still need to pay attention to the size of the picture, using compression methods to compress
The default storage type for Inkscape is SVG, so it is really handy. I have attached it to the .zip file.
What I like about the 2D software
- I really like the GIMP - 2D Raster Software since it is pretty east to use and more importantly it is free. It has some simliar functions to the AI and it is good.
- I think the Inkscape is good - All the properties bar and layers are in one place, so it's easy to verify.

The original files
- 2D GIMP original files
- Since the related powerpoint file is overlarge and the right of privacy to my images, I will use other software or other images later.