Operating UI Setting
updated on 5.17th, I think my UI is done today. No need more.
Building some UI
The basic function is written by component, I then can create a css file specific for it, this is powered by the GPT:
import React, { useState } from 'react';
import axios from 'axios';
import styles from './ChatComponent.module.css';
const ChatComponent = () => {
const [inputText, setInputText] = useState('');
const [messages, setMessages] = useState([]);
const handleInputChange = (event) => {
setInputText(event.target.value);
};
const handleSubmit = async (event) => {
event.preventDefault();
const userMessage = {
role: 'user',
content: inputText,
};
setMessages((prevMessages) => [...prevMessages, userMessage]);
setInputText('');
try {
const response = await axios.post('http://localhost:11434/api/chat', {
model: 'gemma',
messages: [...messages, userMessage],
stream: true,
}, {
responseType: 'text',
});
let assistantMessageContent = '';
const lines = response.data.split('\n');
for (const line of lines) {
if (line.trim() === '') continue;
const data = JSON.parse(line);
if (data.message) {
assistantMessageContent += data.message.content;
}
if (data.done) {
setMessages((prevMessages) => [
...prevMessages,
{
role: 'assistant',
content: assistantMessageContent,
},
]);
return;
}
}
} catch (error) {
console.error('Error calling chat API:', error.message);
}
};
return (
<div className={styles.pageContainer}>
<div className={styles.chatContainer}>
<div className={styles.chatBox}>
<div className={styles.welcomeMessage}>Hello, Matthew!</div>
<div className={styles.messagesContainer}>
{messages.map((message, index) => (
<div key={index} className={styles.message}>
<strong>{message.role}:</strong> {message.content}
</div>
))}
</div>
<form onSubmit={handleSubmit} className={styles.inputForm}>
<input
type="text"
value={inputText}
onChange={handleInputChange}
placeholder="Enter your message"
className={styles.inputField}
/>
<button type="submit" className={styles.sendButton}>
Send
</button>
</form>
</div>
</div>
</div>
);
};
export default ChatComponent;
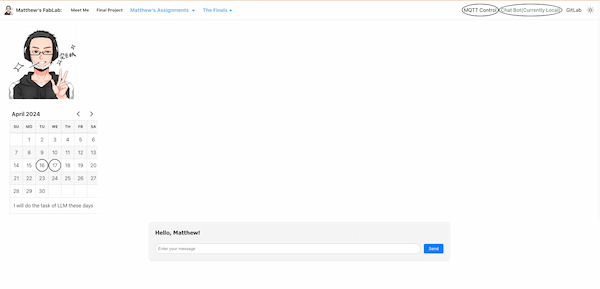
And the outcome is:

Type Hello:

Enhancing it with GPT
The GPT is really a great tool. I want to assemble all my components together:
- My calendar(Today, my plan, etc)
- My related work(The links, My work details, My work related documents)
- Chat Bot itself
The GPT first helps me with my components:
under the path of src/components/ChatComponents and src/components/test_calendar.
and tell me to create a JSX file to call them all, under the src/pages/chatbot_local.jsx.
I just show him what I want to have(a neat workspace) and it present the JS code and CSS code and they work very well!
Later I want to ensure the automatically generated page is a page that I designed. Thus I create another docusaurus page on the GitHub.
This page will present when the module is connected.