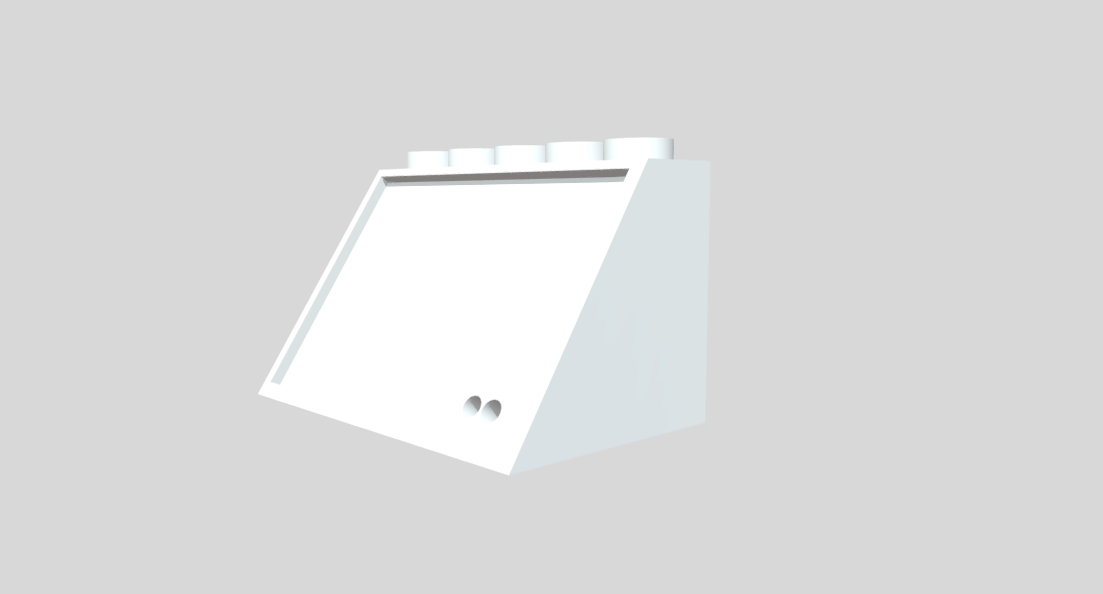
Upload my 3D files on Sketchfab for public purpose
This model is updated on Feb.7th.
Write something in advance
As my mentor said I should put my 3D files public, and I have learned the tool - "Sketchfab" as well as the way to do it.
The steps to upload my 3D files on Sketchfab from Onshape
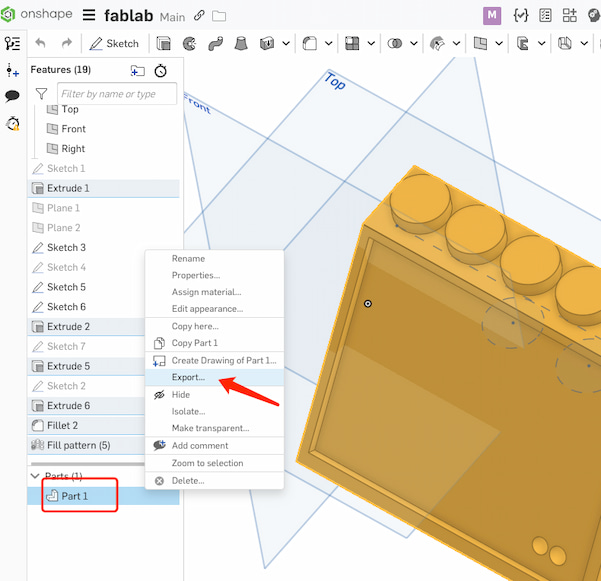
- I first need to have my ".stl" formal 3D file from Onshape. As I learned that I should right click the "Part" and select "Export".

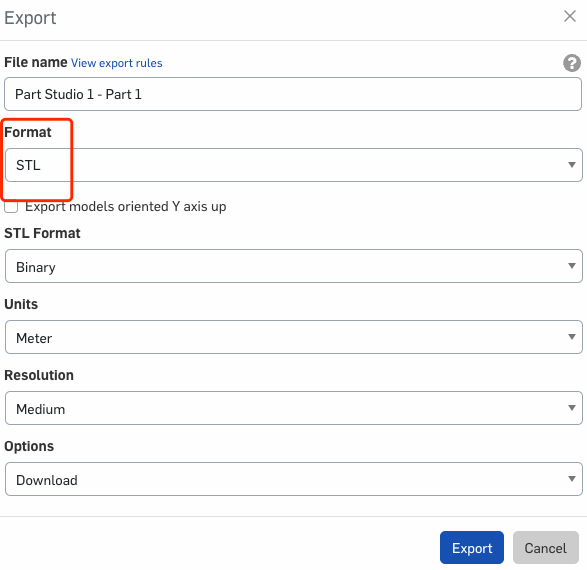
- Then choose the "STL" then click "Export". I will have a ".stl" file.

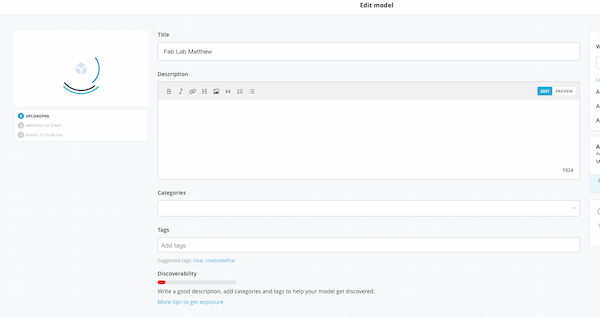
- I then go to the "Sketchfab" official website, creating an account, then clicking "upload". It looks like this:

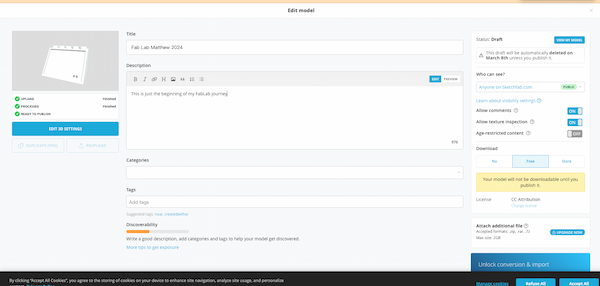
I then file the information of mine.

And I have checked the preview, whicn looks fine to me. Finally I click the "publich" button.

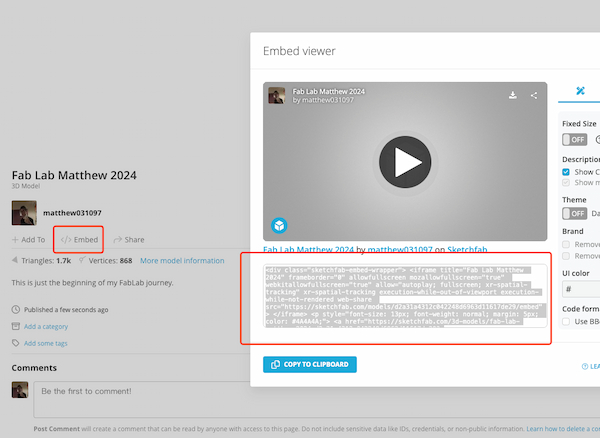
- For adding this model into my website, I should have the embedded code. I click the "Embed" block and it will automatically give me the code.

The code is looking like this:
<div class="sketchfab-embed-wrapper"> <iframe title="Fab Lab Matthew 2024" frameborder="0" allowfullscreen mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share src="https://sketchfab.com/models/d2a31a4312c042248d6963d11617de29/embed"> </iframe> <p style="font-size: 13px; font-weight: normal; margin: 5px; color: #4A4A4A;"> <a href="https://sketchfab.com/3d-models/fab-lab-matthew-2024-d2a31a4312c042248d6963d11617de29?utm_medium=embed&utm_campaign=share-popup&utm_content=d2a31a4312c042248d6963d11617de29" target="_blank" rel="nofollow" style="font-weight: bold; color: #1CAAD9;"> Fab Lab Matthew 2024 </a> by <a href="https://sketchfab.com/matthew031097?utm_medium=embed&utm_campaign=share-popup&utm_content=d2a31a4312c042248d6963d11617de29" target="_blank" rel="nofollow" style="font-weight: bold; color: #1CAAD9;"> matthew031097 </a> on <a href="https://sketchfab.com?utm_medium=embed&utm_campaign=share-popup&utm_content=d2a31a4312c042248d6963d11617de29" target="_blank" rel="nofollow" style="font-weight: bold; color: #1CAAD9;">Sketchfab</a></p></div>
But my website is built with Docusaurus and I should convert them into "JSX" format. And I would like it show in the center of my page, so I add style={{textAlign: 'center'}} into the code as well:
<div className="sketchfab-embed-wrapper" style={{textAlign: 'center'}} > <iframe title="Fab Lab Matthew 2024" frameBorder={0} allowFullScreen mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share src="https://sketchfab.com/models/d2a31a4312c042248d6963d11617de29/embed"> </iframe> <p style={{fontSize: 13, fontWeight: 'normal', margin: 5, color: '#4A4A4A'}}> <a href="https://sketchfab.com/3d-models/fab-lab-matthew-2024-d2a31a4312c042248d6963d11617de29?utm_medium=embed&utm_campaign=share-popup&utm_content=d2a31a4312c042248d6963d11617de29" target="_blank" rel="nofollow" style={{fontWeight: 'bold', color: '#1CAAD9'}}> Fab Lab Matthew 2024 </a> by <a href="https://sketchfab.com/matthew031097?utm_medium=embed&utm_campaign=share-popup&utm_content=d2a31a4312c042248d6963d11617de29" target="_blank" rel="nofollow" style={{fontWeight: 'bold', color: '#1CAAD9'}}> matthew031097 </a> on <a href="https://sketchfab.com?utm_medium=embed&utm_campaign=share-popup&utm_content=d2a31a4312c042248d6963d11617de29" target="_blank" rel="nofollow" style={{fontWeight: 'bold', color: '#1CAAD9'}}>Sketchfab</a></p></div>
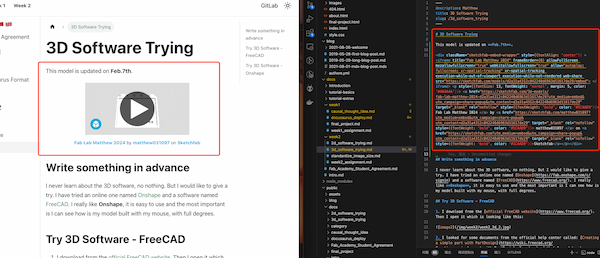
- After I put the embedded code into my file. The display is shown good:

- The final result is looking like this: