-
Student Agreement
The Fab Academy is responsible for:
-Teaching principles and practices of digital fabrication
-Arranging lectures, recitations, meetings, and events for the class
-Evaluating and providing feedback on student work
-Offering clear standards for completing assignments
-Certifying and archiving student progress
-Supervising class preparation
-Reviewing prospective students, instructors, and labs
-Providing central staff and infrastructure for students, instructors, and labs
-Fund-raising for costs not covered by student tuition
-Managing and reporting on the program's finances, results, and impacts
-Publicizing the program
-Promoting a respectful environment free of harassment and discrimination
I am a Fab Academy student, responsible for:
-Attending class lectures and participating in reviews
-Developing and documenting projects assigned to introduce and demonstrate skills
-Allowing the Fab Academy to share my work (with attribution) in the class for purposes compatible with its mission
-Honestly reporting on my work, and appropriately attributing the work of others
-Working safely
-Leaving workspaces in the same (or better) condition than I found them
-Participating in the upkeep of my lab
-Ensuring that my tuition to cover local and central class costs is covered
-Following locally applicable health and safety guidance
-Promoting a respectful environment free of harassment and discrimination
Signed by committing this file in my repository,
Aleksi Myllymäki
Week 2 assignment
Website creation
I wanted some simple dark themed website and I found theme called Conventional from templated. At first I just played around changing different things so I got some kind of idea how to template works. I have done a website using only HTML but I have never used CSS. So I just tried different things and googled if they didn't work. First real thing that I added to default.css file was styling for code since I'm thinking that I need to show quit a lot of code and commands in the following assignments. I used this answer from stackoverflow and changed design a bit to suit my site better:
pre{
background: #f4f4f4;
border-left: 3px solid #FC6103;
color: #666;
page-break-inside: avoid;
font-family: monospace;
font-size: 10pt;
line-height: 1.0;
margin-bottom: 1.0em;
max-width: 100%;
overflow: auto;
padding: 1em 1.1em;
display: block;
word-wrap: break-word;
}
First I tried to use it to change the style of <code> tags but that didn't work because then the text wouldn't keep the formatting it had so I
changed the styling of <pre> tags that keep the formatting. I also added a transparent border styling. It might be possible to do similar thing with padding,
but this was just a quick and easy way to make it.
img.border2{
border: 5px solid rgba(255,255,255,0);
}
Other things I did were just some color or sizing changes. I'm using notepad++ as my editor but I tried some CSS things in Chromes developer tool so I could see the changes immediately.
I was planning to have all the assignments in the assignments page and have links on the sidebar to quickly navigate to right one. But since then I read from the moodle that we need to have "a unique webpage for each individual assignment" so I need to redesign that part. For now week assignments page is almost empty page to navigate to different week assignments. I would like to add a dropdown menu to the Week assignments menu button where you could easily navigate to correct assignments.
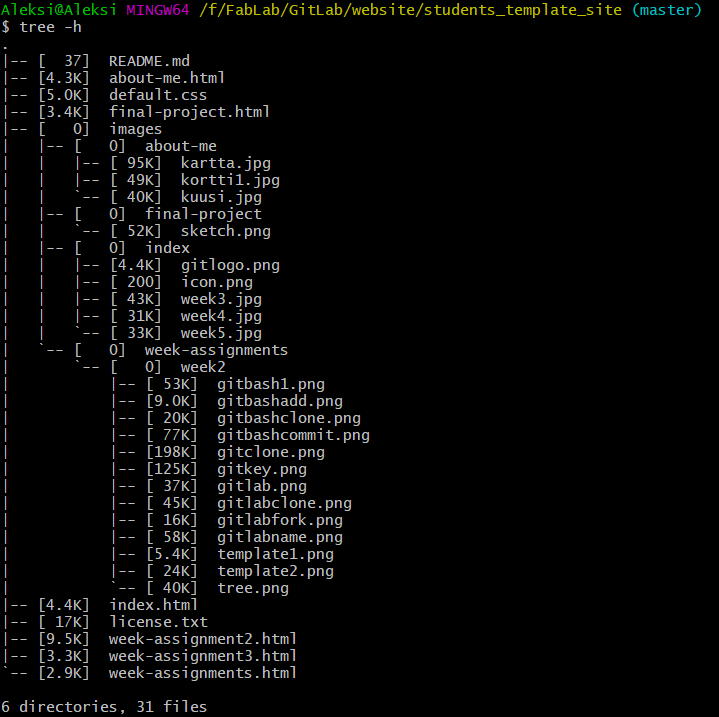
I might add a directory for all the assignments but at the moment all the .html files are in the main directory. Here you can see my current file structure and sizes.

Git and GitLab
I downloaded and installed Git for windows. I used following commands in Git Bash to configure my name and email.git config user.name "Your name" git config user.email "Your email address"In the lectrure we created our SSH keys to use the GitLab. I opened Git Bash and used the following command
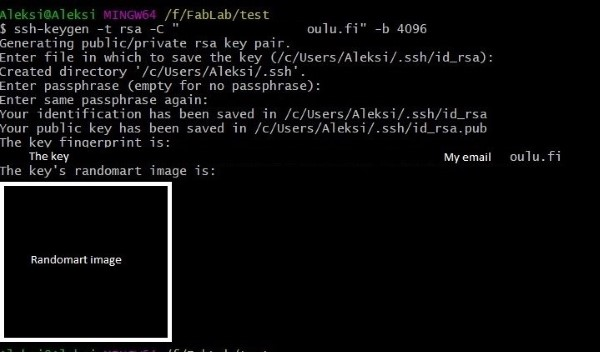
ssh-keygen -t rsa -C "your.email@example.com" -b 4096
 After that Git asked a file to write the keys to I just used the default and pushed enter. Then Git asked about passphrase, which to my
knowledge is just an additional password, but I just left that empty. Then the keys were generated. I opened the public key from the path that Git told me copied it and moved to GitLab.
After that Git asked a file to write the keys to I just used the default and pushed enter. Then Git asked about passphrase, which to my
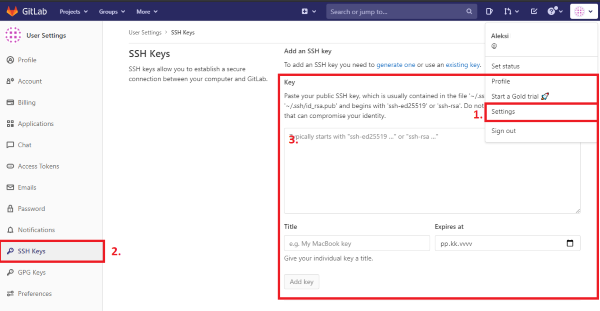
knowledge is just an additional password, but I just left that empty. Then the keys were generated. I opened the public key from the path that Git told me copied it and moved to GitLab. In GitLab I went to my profile settings and then to SSH Keys. Then I could just paste the key and give it a name and expiration date.
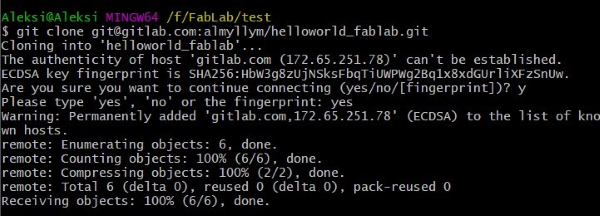
 First time I cloned from the GitLab I got the following message.
First time I cloned from the GitLab I got the following message.
 This was during the lecture so I just answered "yes" and continued. Later I checked that fingerprint matches with the GitLab fingerprints
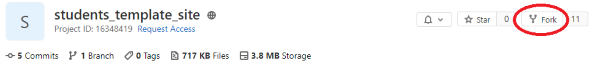
First I forked the students_template_site to my GitLab.
This was during the lecture so I just answered "yes" and continued. Later I checked that fingerprint matches with the GitLab fingerprints
First I forked the students_template_site to my GitLab.
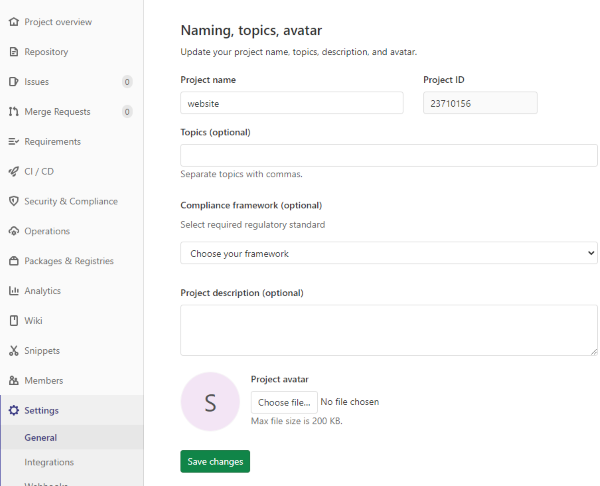
 After that I went to project settings and changed the name of the project and I also changed project visibility to private on the same page.
After that I went to project settings and changed the name of the project and I also changed project visibility to private on the same page.
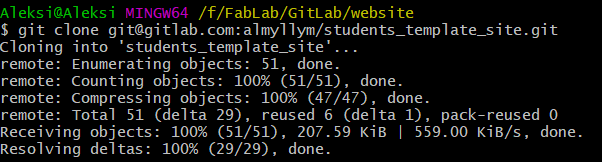
 Then I copied the cloning address from the projects GitLab page. I opened Git Bash in the folder that I want to use with the right mouse button. In Git Bash I cloned the project using git clone.
Then I copied the cloning address from the projects GitLab page. I opened Git Bash in the folder that I want to use with the right mouse button. In Git Bash I cloned the project using git clone.
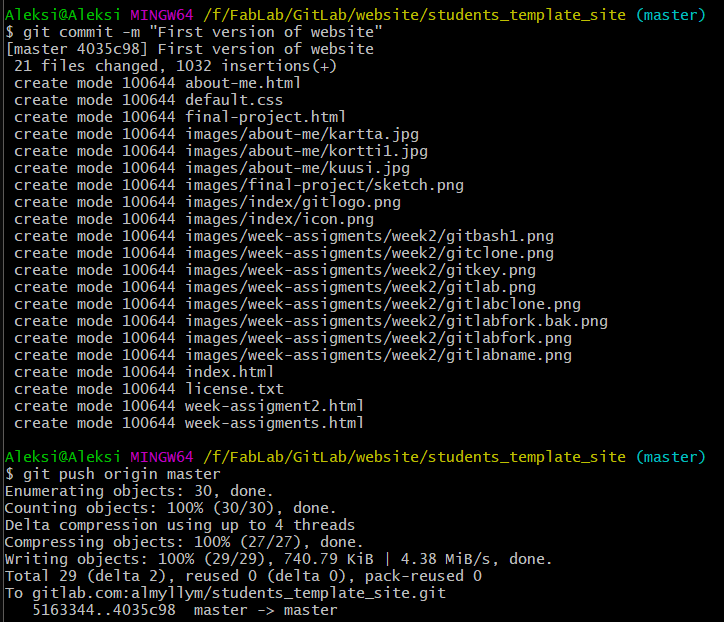
 After that I removed all the files so I could upload my own site. I used the following commands.
After that I removed all the files so I could upload my own site. I used the following commands.
git rm -r . git commit -m "removed all files" git push origin masterThen I copied my website to the correct directory (in windows file explorer) and added the files to Git.
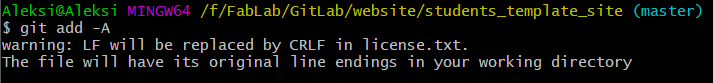
 I got a warning about line endings which I don't think I need to worry about.
I got a warning about line endings which I don't think I need to worry about.Then I used git commit to commit the changes and git push origin master to push the changes to GitLab.
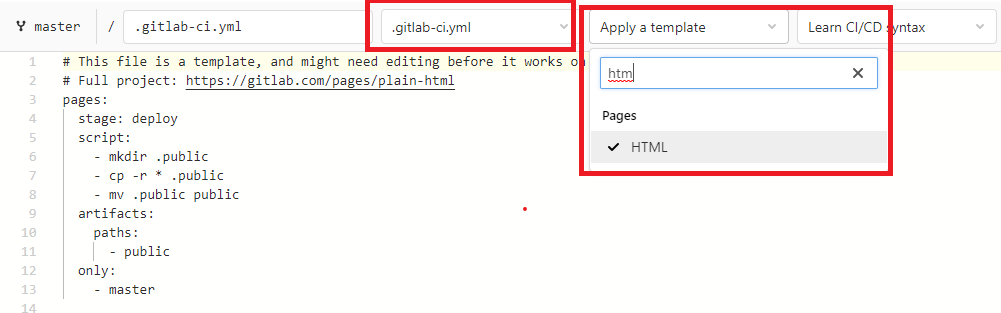
 In GitLab I added a new file to build the website. I used the default HTML template.
In GitLab I added a new file to build the website. I used the default HTML template.

 I pulled the changes to my local repo using git pull.
I pulled the changes to my local repo using git pull.
Short description of useful Git commands
git statusShows the status of your local repository.
git clone "URL"You can use this command to clone a remote repository to your current directory.
git pullFetches and merges the files from remote repository. You should always pull before pushing especially if you are working with other people.
git add -AI like to use "add -A" so I'm adding all the directories and subdirectories to staging area. If I didn't want to add all, for example log files, I would probably make a separate subdirectory and add that to .gitignore.
git commit -m "commit message"This commits the staged files to local repository with a message.
git push origin masterPush command pushes the changes to remote repository. Origin is the default name of remote repository and master is the branch you want to push the changes.