HERE WE GO..
Project Managment
Project management assignment gives a quick guide on how to make a personal website, which will enable you to document and share your works in Fab Academy.
I am really glad to start building my Fab Academy website as it will help me to document my works! I hope this website turns out to be one of the best references that will help students in the next cycles. As a designer, I always want to make my own portfolio on a web page, but I felt it might be too difficult and technical to create a web page and work with codes without prior experience. After Prof. Nail’s online session, we had an internal review with our instructor, Mr. Yousef Alsinwar, where the assignment requirements was done. After concluding, I felt this task is extremely easy to do, and someone who is not a web developer can get it ! YOU TOO CAN DO IT NORAH !!!
Okay now, let’s do it !
If you are using Windows! you need to follow some steps to build your website:
STEP 1 : Activate the SSH key
What SSH key ?
The Secure Shell (SSH) system used for managing networks, operating systems, and configurations.
The tutorials listed below helped me to manually generating the SSH key on Windows :
Tutorial
Tutorial
1. Create an account on GitLab.
What is GitLab ?

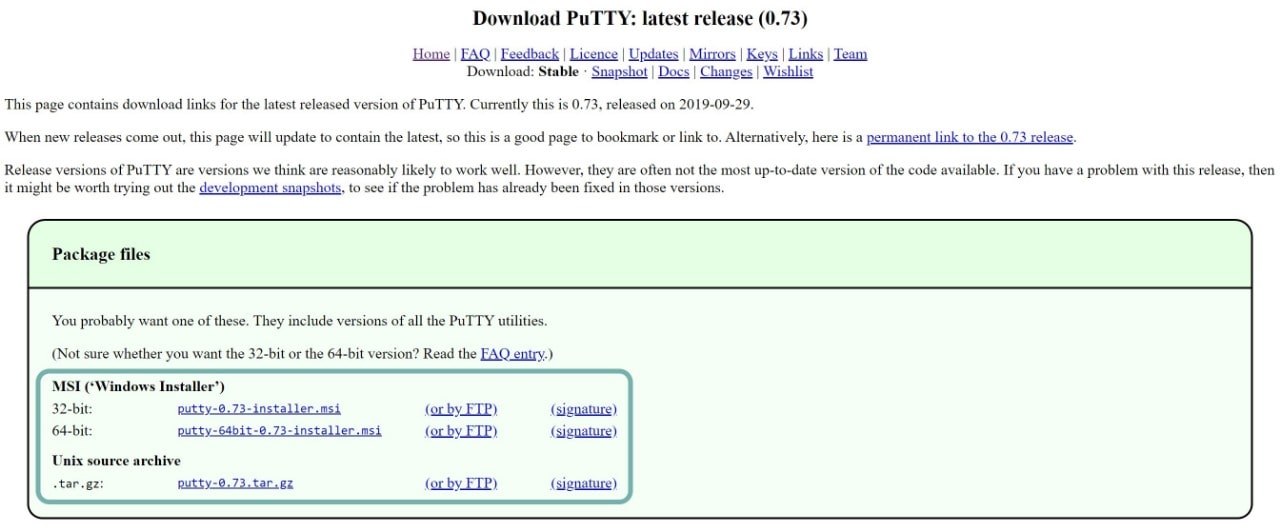
2. Download the PuTTYgen program and then open it.
What is PuTTYgen program ?
PuTTY is an SSH client for Windows to generate public and private SSH keys.
To download this program : PuTTYgen


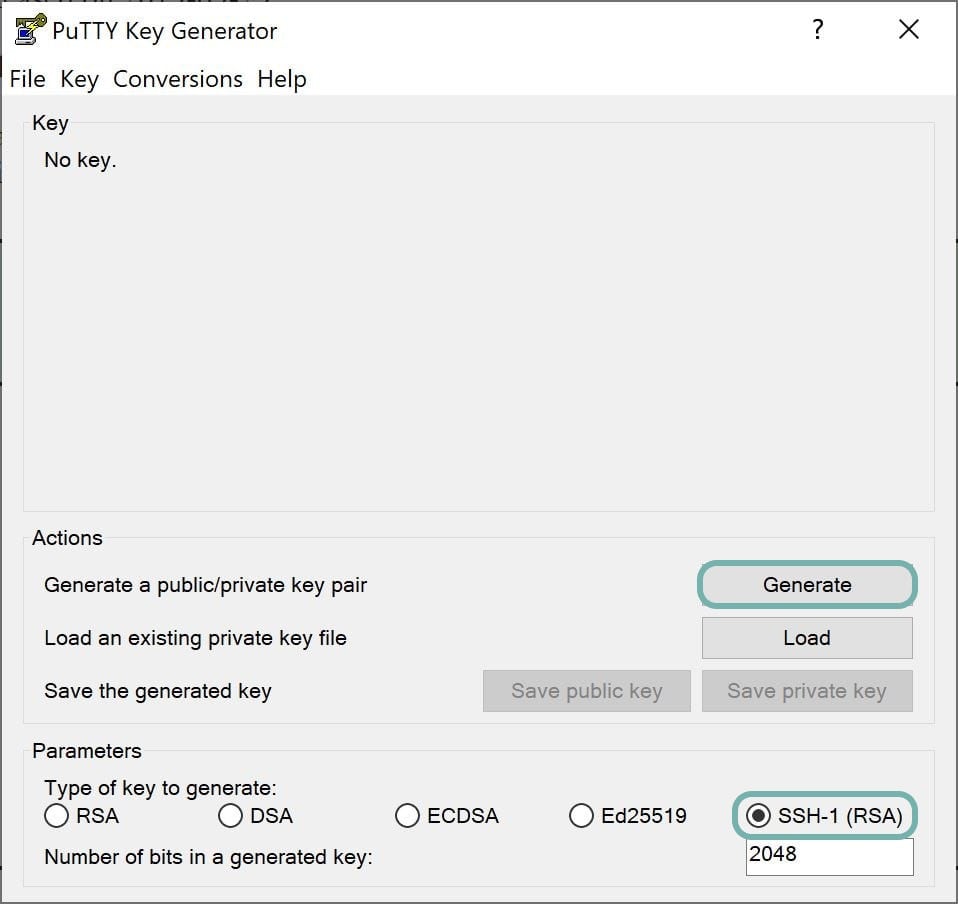
3. Select the SSH-1 (RSA) key.
4. Click on the generate button to get the key.

5. Type a passphrase into the Key passphrase field.
6. Click on the "Save Private" key button to save the private key.
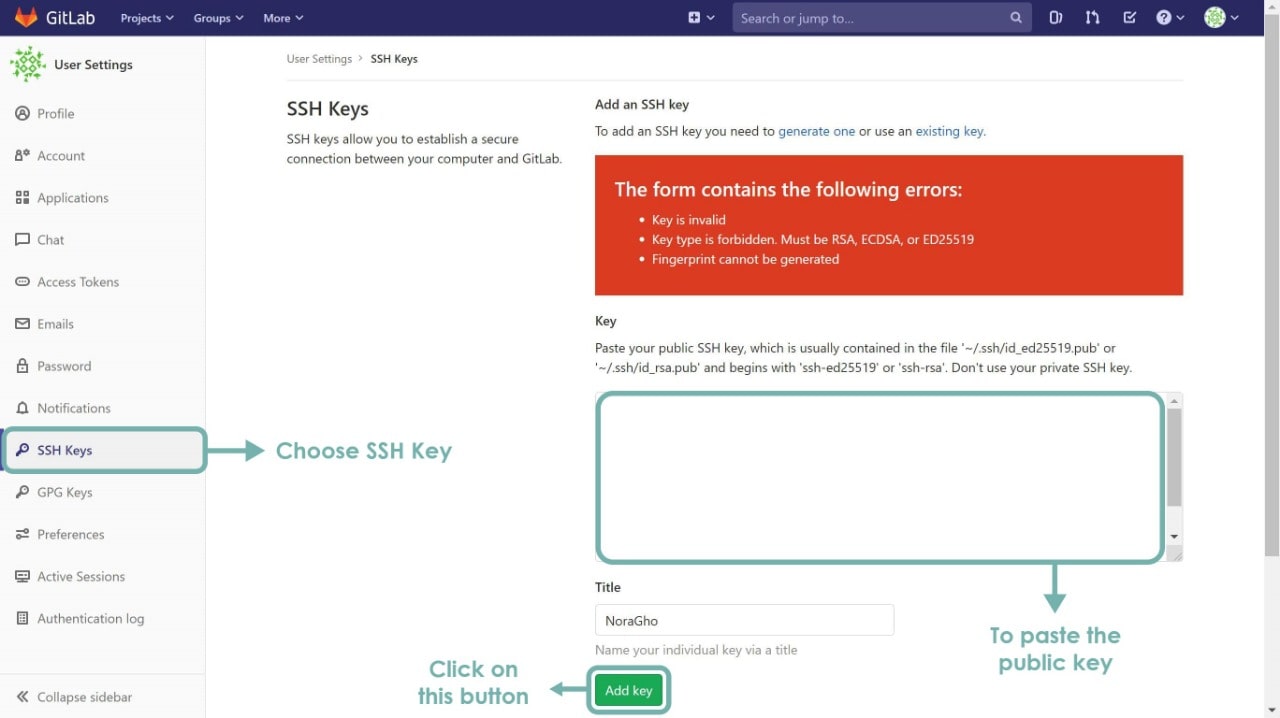
7. Copy the public key.
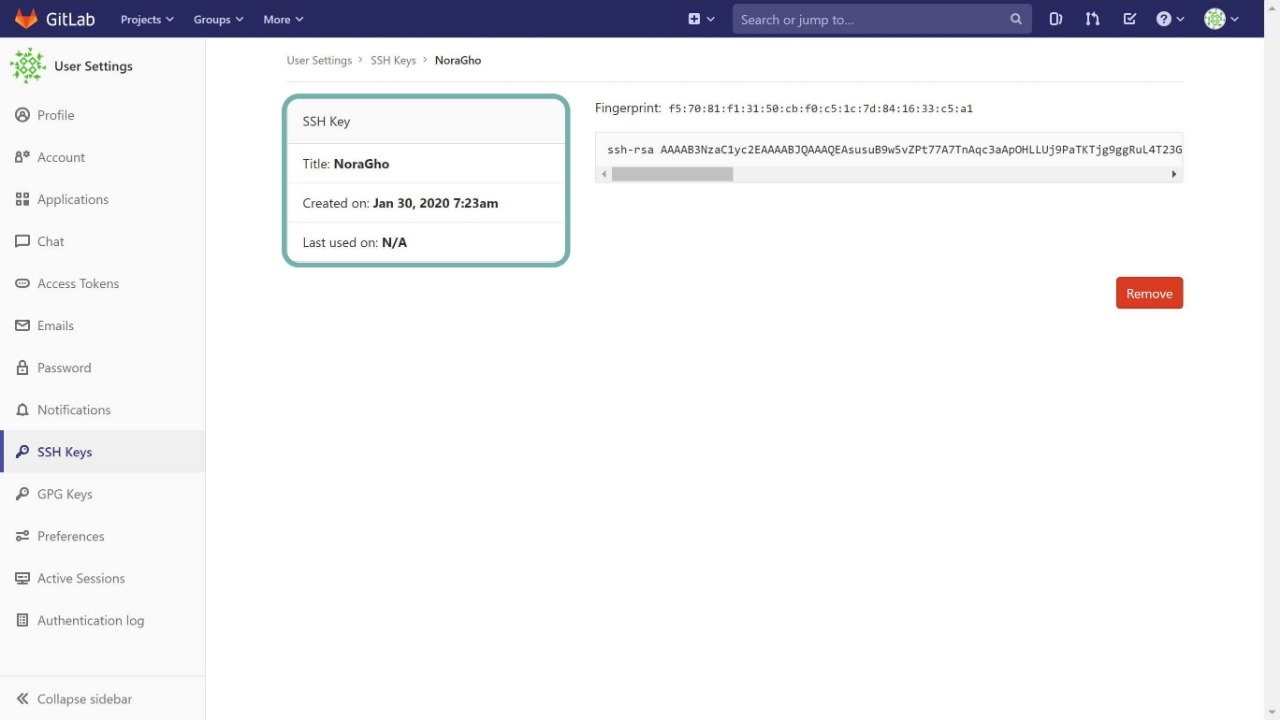
8. Paste it on SSH in GitLab.
9. Click on press key button.

OOPS! I made a mistake !!

LET’S TRY THIS AGAIN !
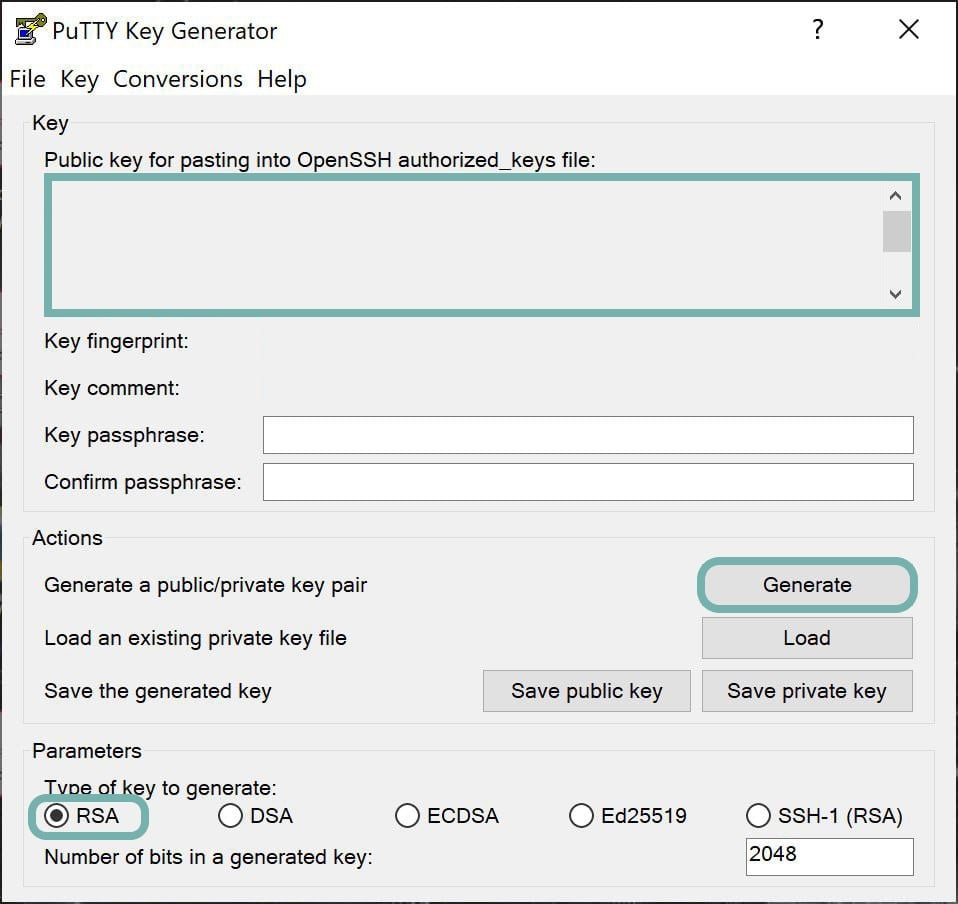
3. This time, select (RSA) key.

4. Click on the generate button to get the key.
5. Type a passphrase into the Key passphrase field.
6. Click the Save private key button to save the private key.
7. Copy the public key.
8. Paste it on SSH in GitLab.
9. Click on press key button.

YES, WE GOT IT!
STEP 2 : Choose the website template
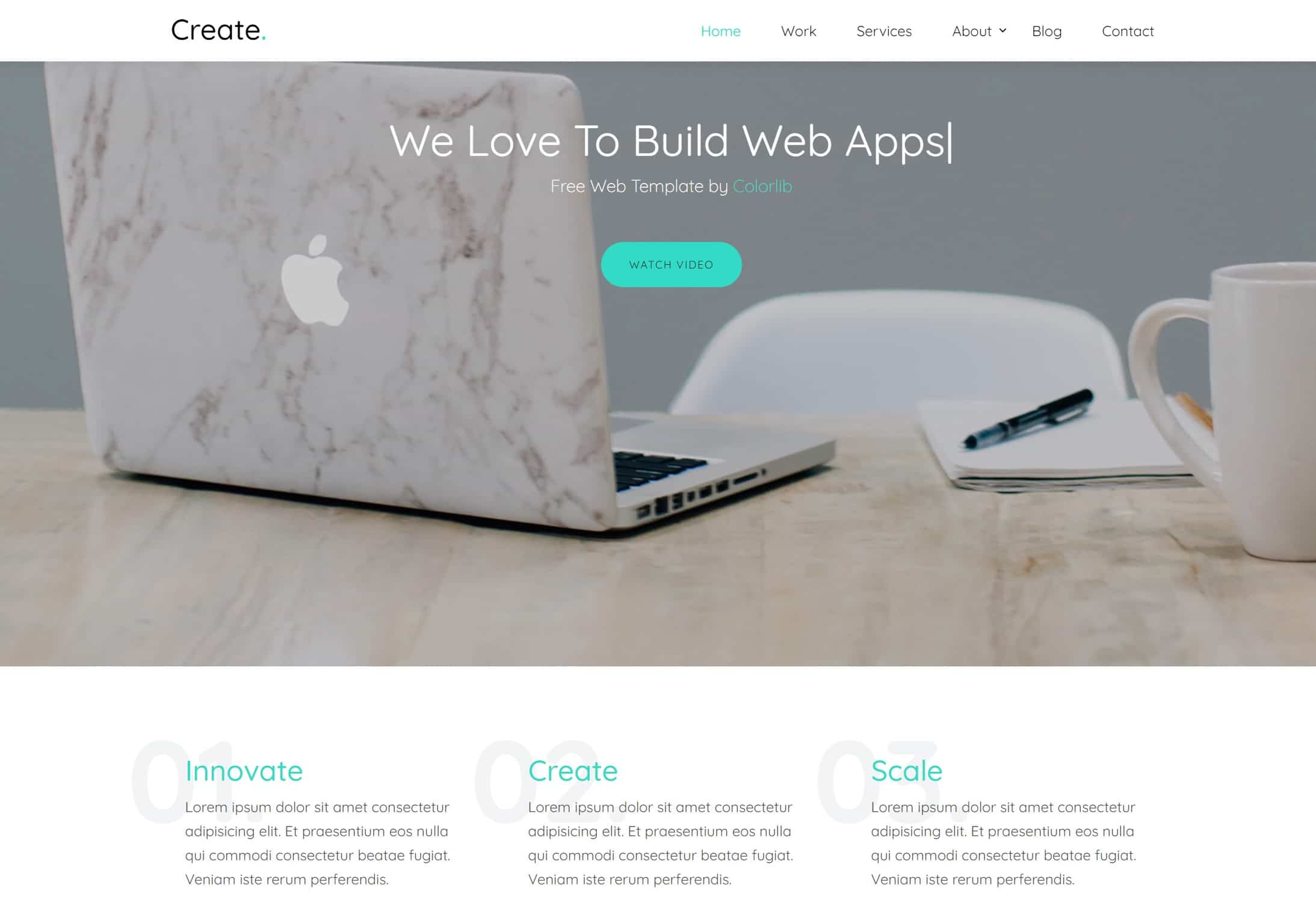
There are many different types of website template available. I chose a free portfolio template from colorlib. ( Create Template )

STEP 3 : Modify the template
To modify my personal site, I downloaded dreamweaver which is a web design software from Adobe.

What is Dreamwaver Software ?
Adobe Dreamweaver CC is a web design and an Integrated Development Environment (IDE) application that is used to develop and design websites.
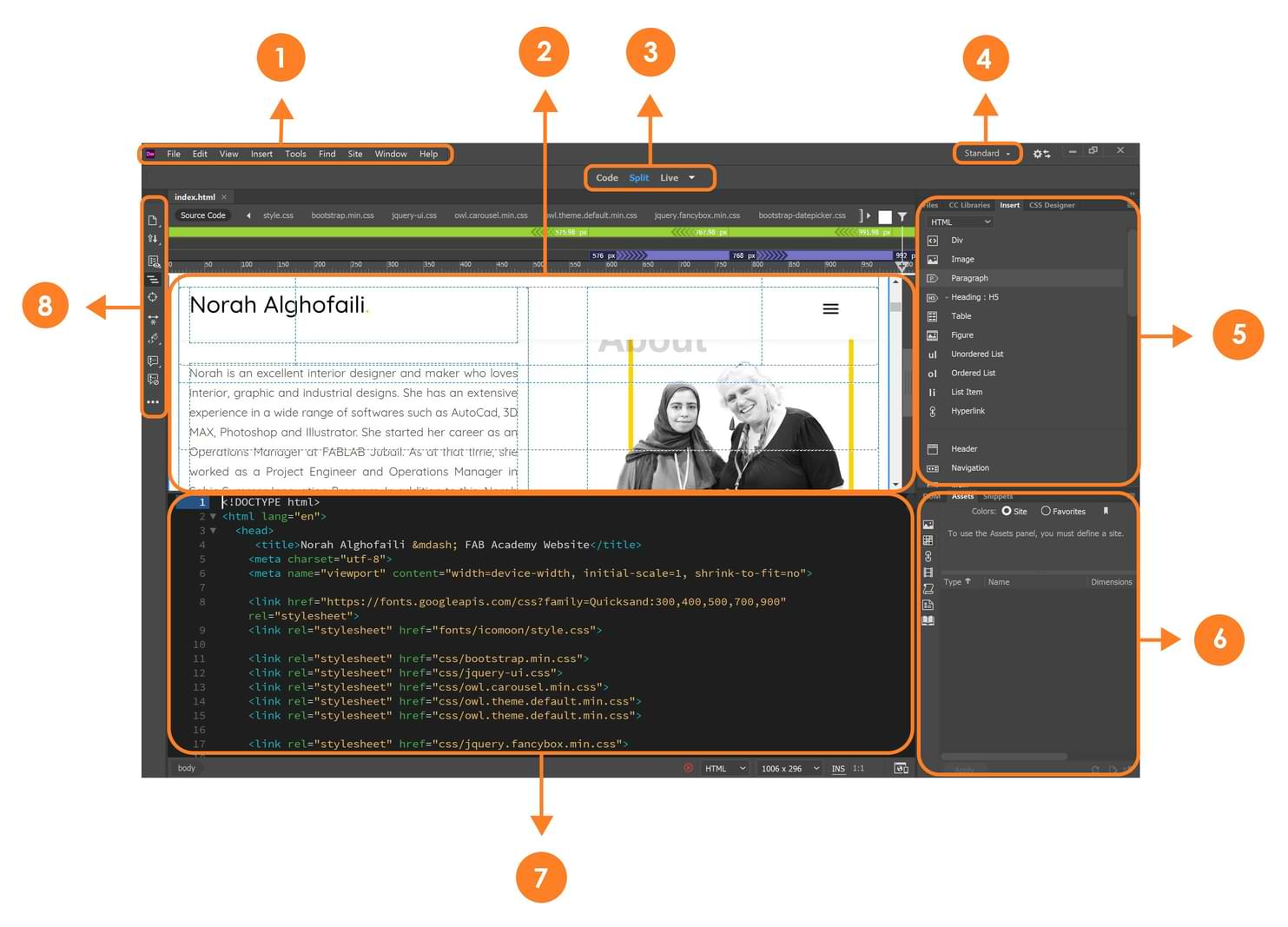
Dreamwaver Interface :

The workspace includes the following elements :
- 1. Application Bar : Is across the top of the application window and contains a workspace switcher, menus (Windows only), and other application controls.
- 2. Live View : Displays a realistic representation of what your document will look like in a browser.
- 3. Document Toolbar : Contains buttons that provide options for different views of the Document window (such as Design view, Live view, and Code view).
- 4. Workspace Switcher : The button is actually a drop-down menu that displays the name of the currently selected workspace.
- 5. Panels : Help to monitor and modify the work. Examples include the Insert panel, the CSS Designer panel, and the Files panel. To expand a panel, double-click its tab.
- 6. File Group Panel : It lists all the files—web pages, graphics, CSS, and JavaScript—that make up your website.
- 7. Document Window : Displays the current document as you create and edit it.
- 8. Toolbar : Is on the left side of the application window and contains view-specific buttons.
What is HTML Language ?
HTML stands for Hypertext Markup Language. It allows the user to create and structure sections, paragraphs, headings, links, and blockquotes for web pages and applications.HTML is not a programming language, meaning it doesn’t have the ability to create dynamic functionality. Instead, it makes it possible to organize and format documents
When working with HTML, we use simple code structures ( Tags, Elements and Attributes ) to mark up a website page.
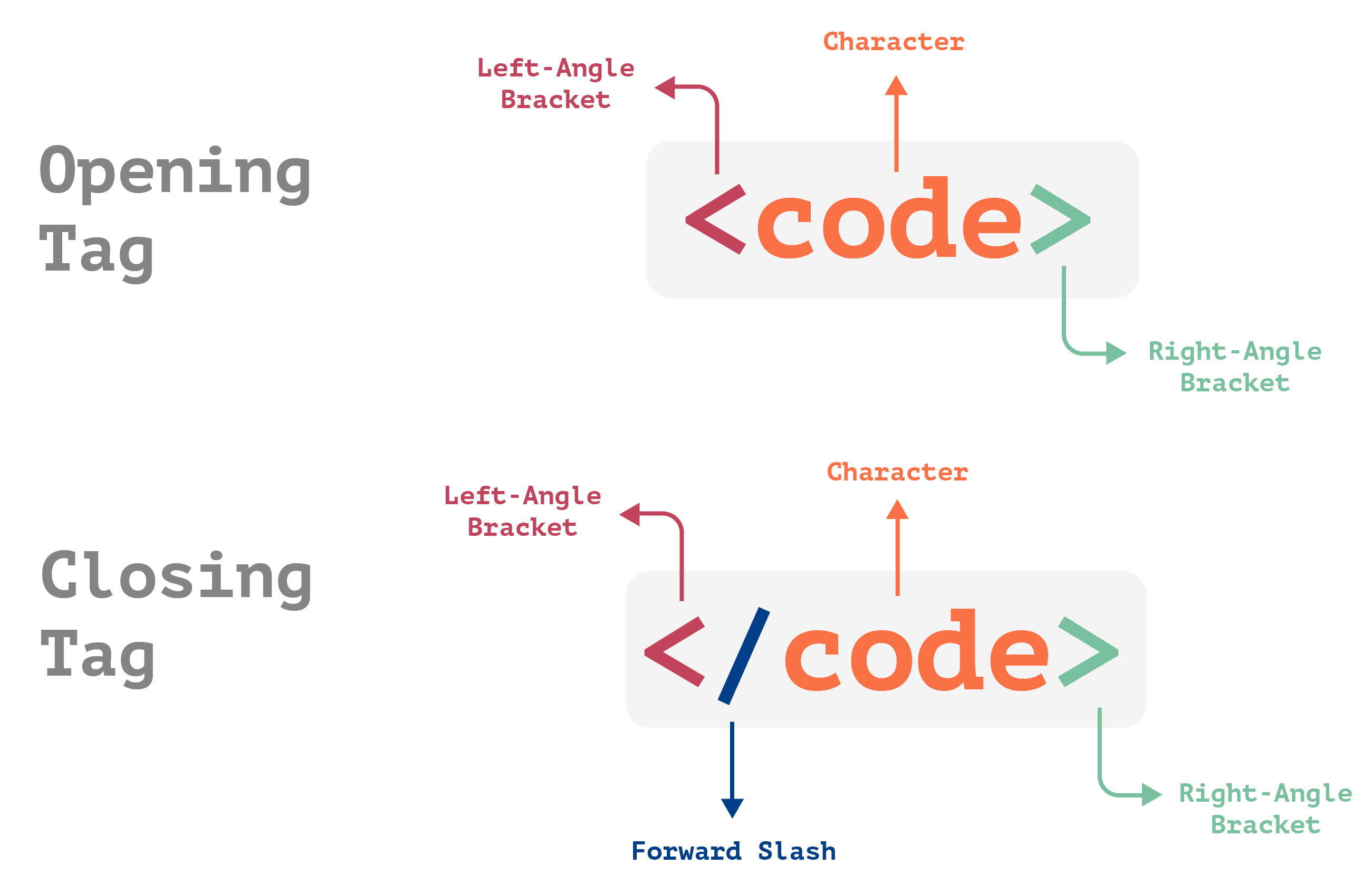
HTML Tags :
Tags are used to mark up the start of an HTML element and they are usually enclosed in angle brackets.

There are some examples of the HTML tags :

<head> It defines the head section of an HTML document </head>

<html> It represents root of an HTML document </html>

<body> It is used to define the body section </body>

<h1> It defines headings from level 1 to level 6 </h1>

<p> It represents a paragraph </p>

<li> It is used to represent items in list </li>

<code> It is used to display a part of programming code </code>

<img It is used to insert an image />
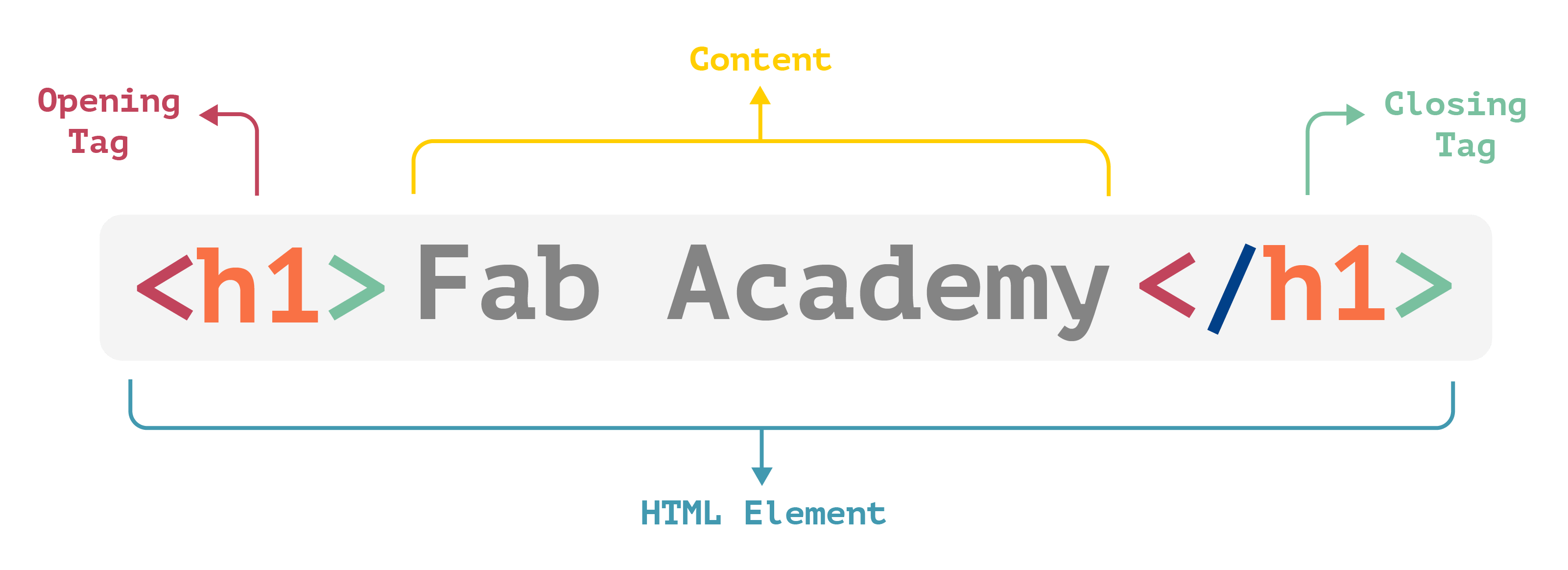
HTML Elements :
HTML element generally consists of an opening tag and the content and a closing tag.

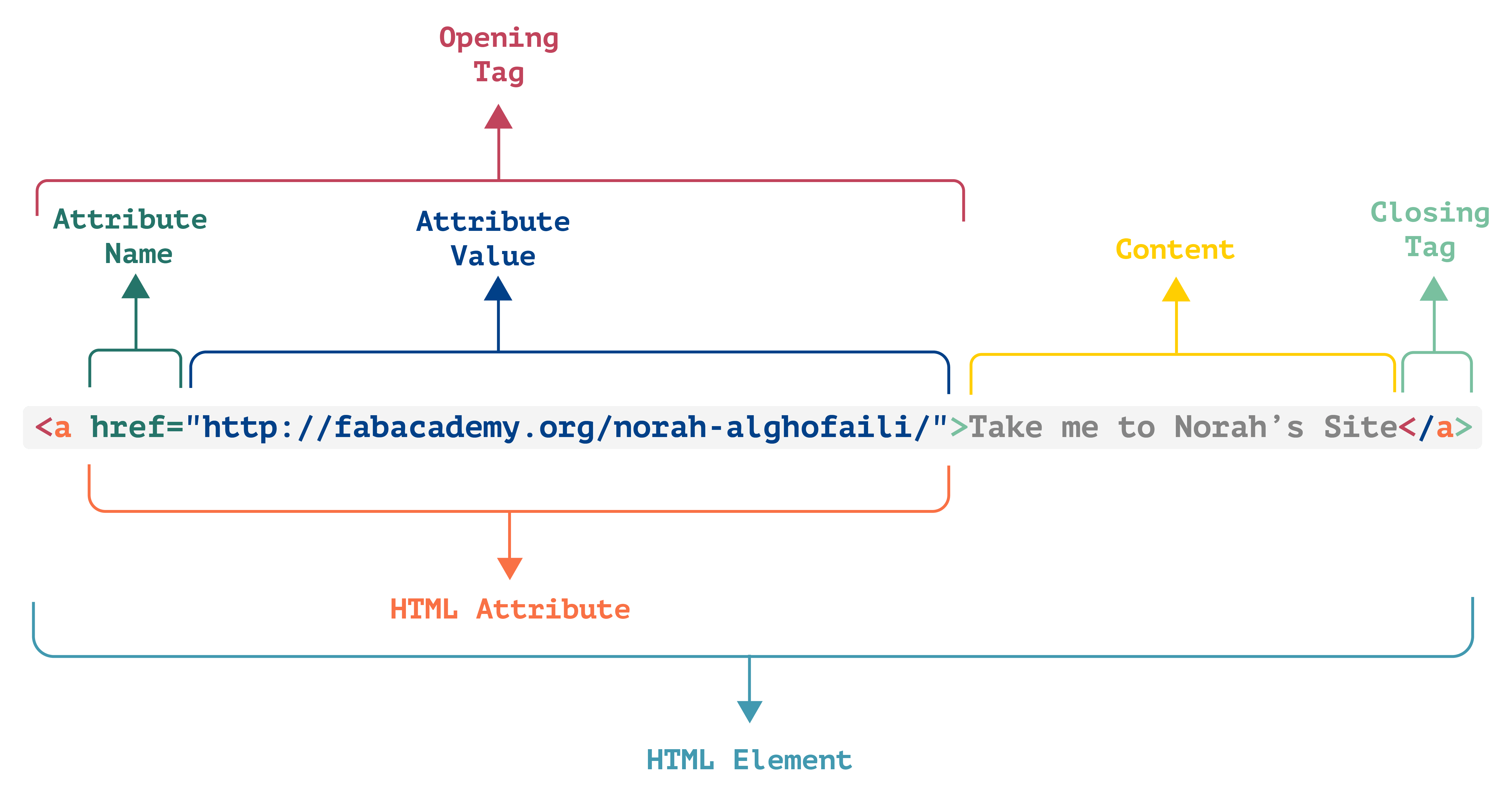
HTML Attributes :
HTML attributes are descriptive value pairs that describe the html element in terms of how it looks and how it behaves. Attributes are always defined in the opening tag.

STEP 4 : Pushing and pulling the website to the server (GitLab)
1. Download Git Bash
What is Git Bash ?
Git Bash is an application for Microsoft Windows environments which provides an emulation layer for a Git command line experience.

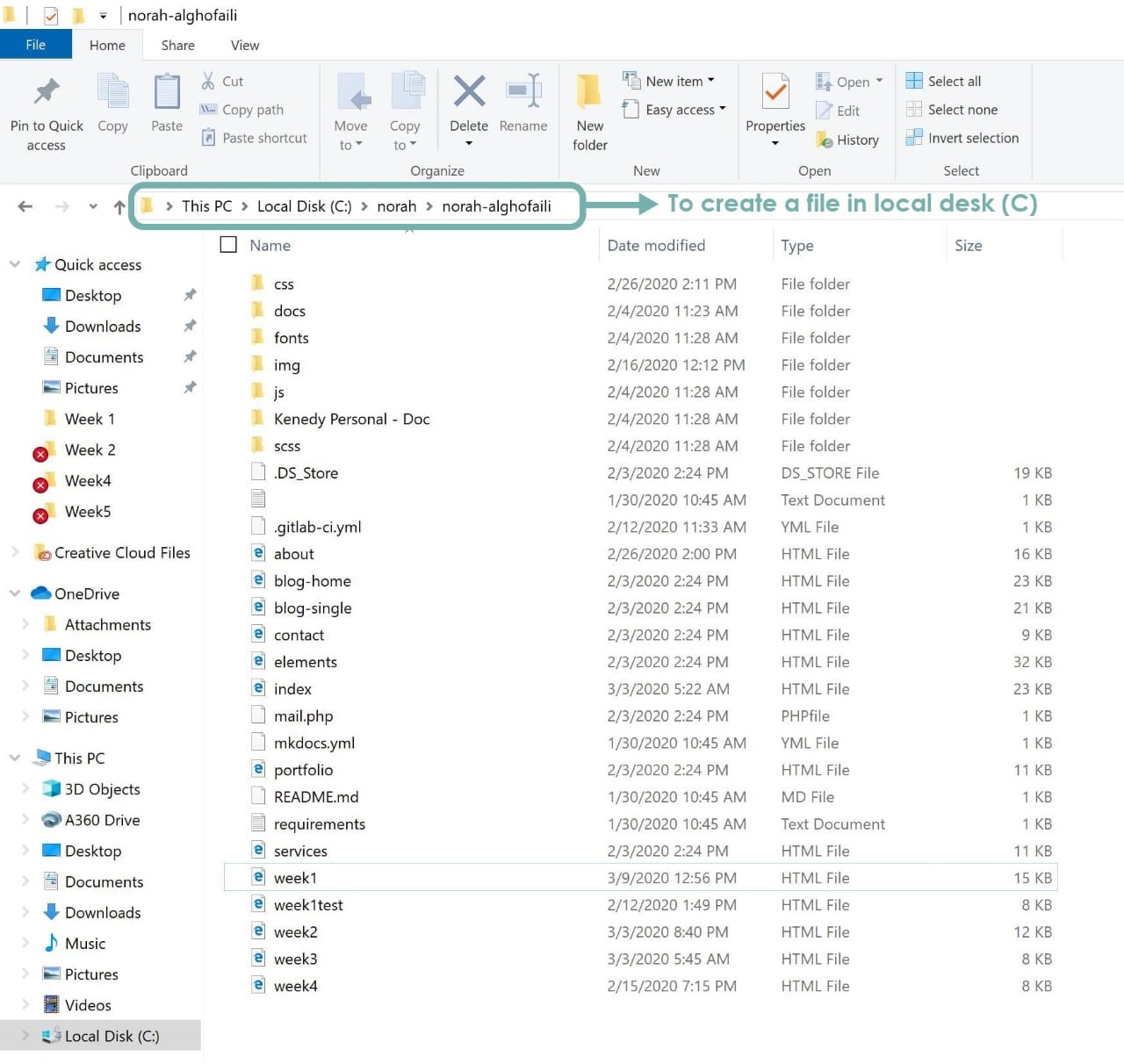
2. Create a file in local desk (C) and name the file norah-alghofaili

Git Commands :
mkdir : To allow the user to create directories.
cd : To change the current working directory in various operating systems.
git init : To create an empty Git repository or initialize an existing one.
git clone : To create a clone into HTTP from GitLab.
git pull : To get a copy of your website from fabcloud to your local host.
git status : shows the state of the working directory and the staging area.
git add --all : To add all the new file to be ready to push.
git commit -m "a message" : To add a commit message so as to record your step.
git push : To push your local content and updated it to fabcloud on gitlab.


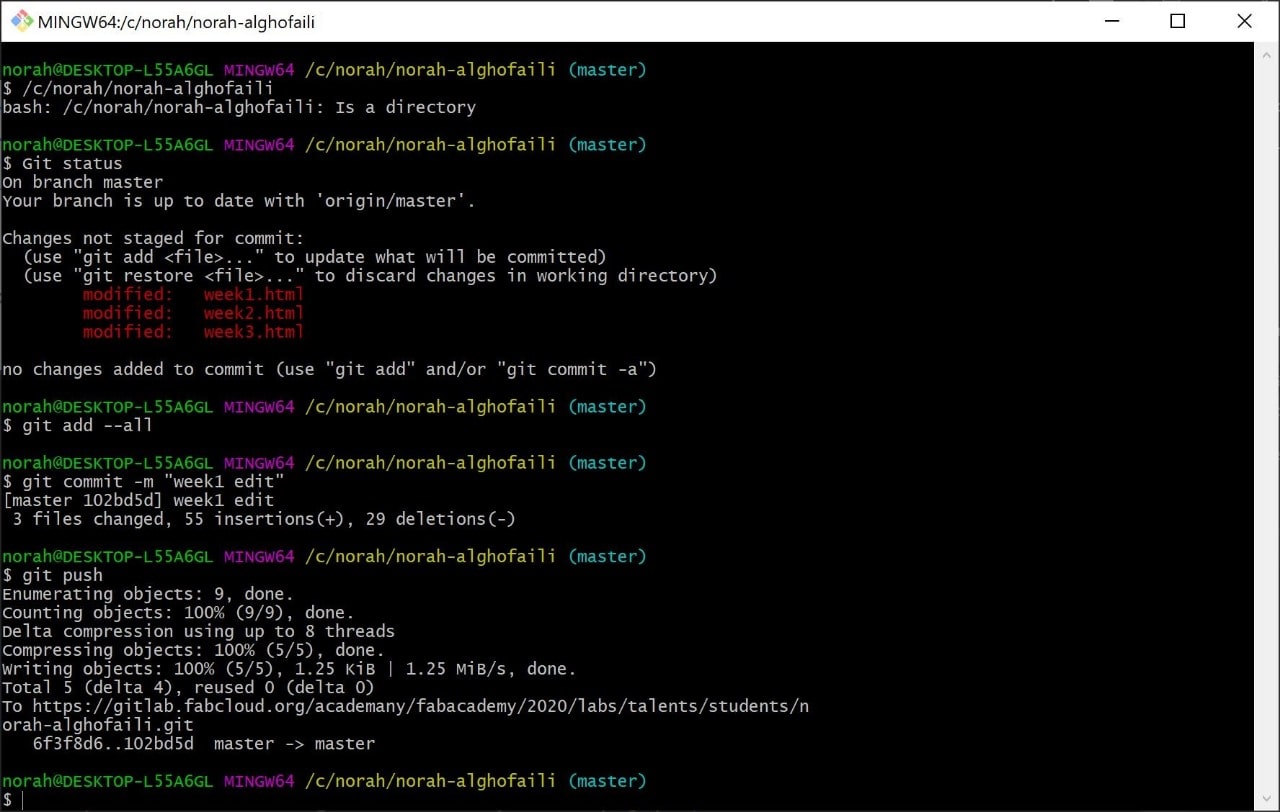
To push any modification to the class archive we need do the following :
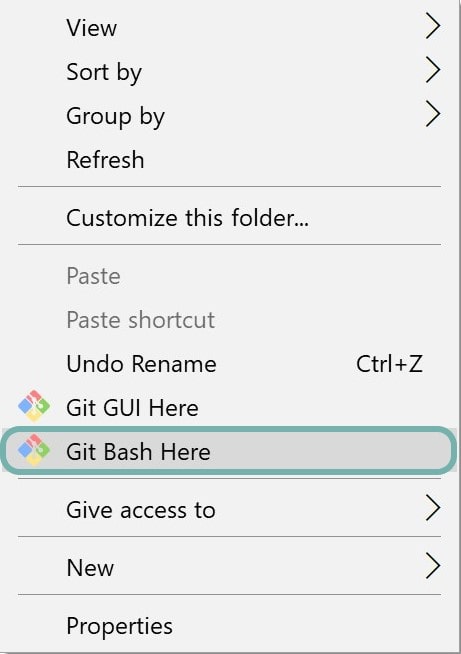
cd or you can click right directly from the website folder and select Git Bash Here.

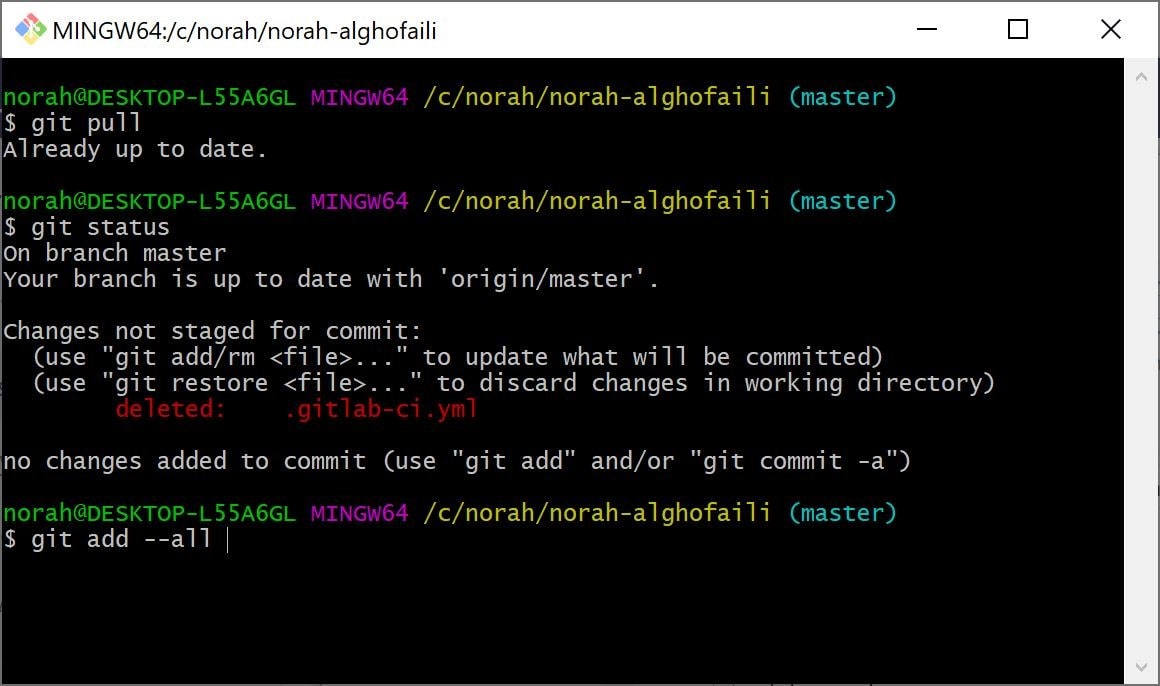
git status
git add --all
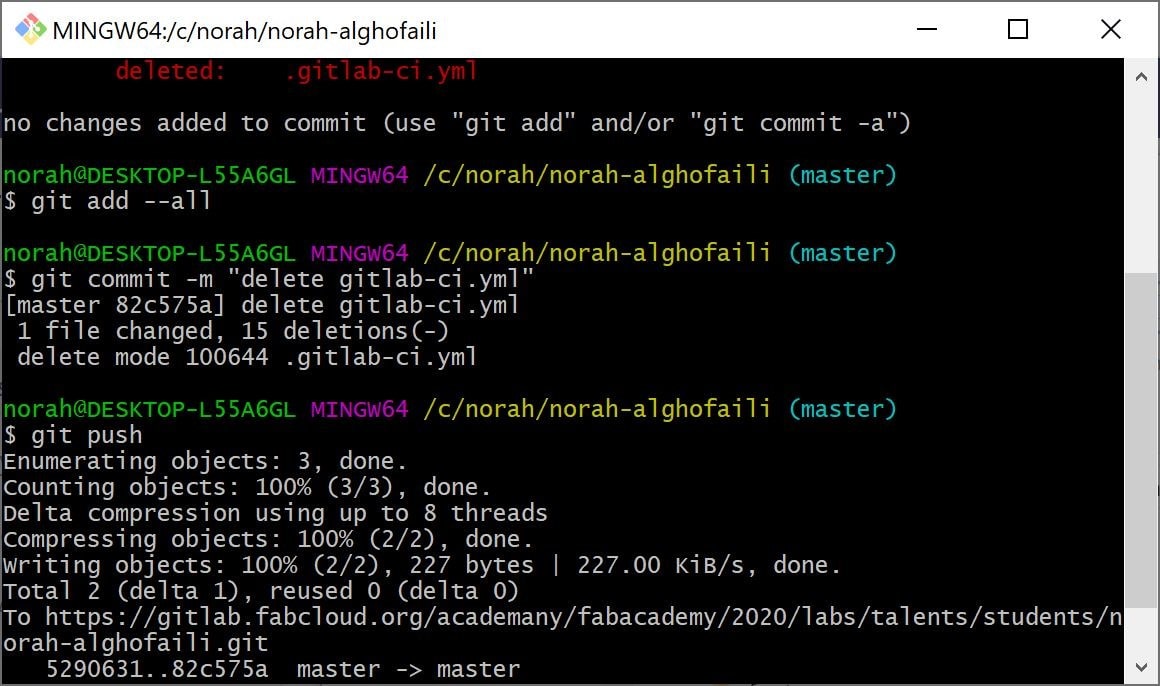
git commit -m "a message"
git push

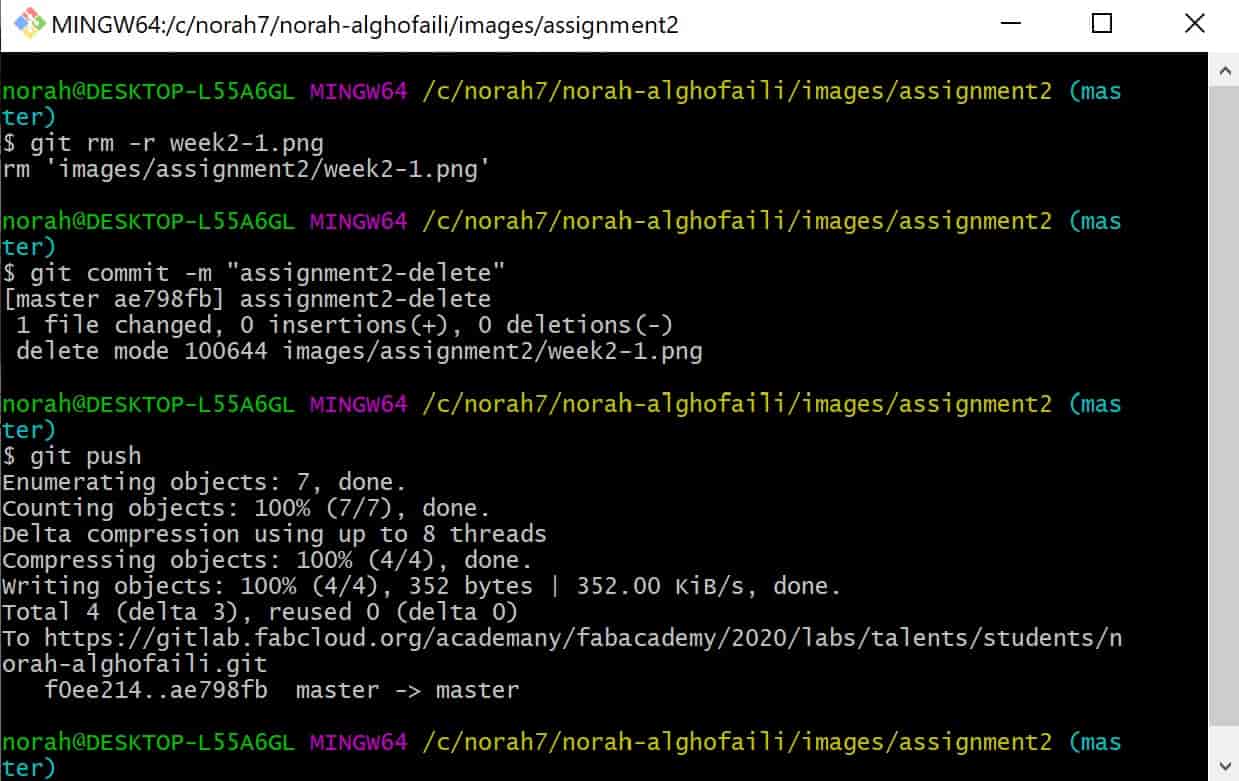
How can we delete a file from a Git repository?
The easiest way to delete a file in your Git repository is to execute the git rm command and to specify the file to be deleted.
git rm -r file name.type of file
git commit
git push