wk.01-Principles and practices, project management
Learning html5 & css

The process began by developing the instructions of the tutorials found on the web page codeacademy.com I strongly recommend this web page because it a practical, simple and intuitive web site for learning several programming languages. Through this website i learned how to create my own web page, starting with the basic lesson which contains titles, content, syntax and a way to organize and present the information (rows, columns, paragraphs and some other).
The making off my website

Understanding how html 5 works, the next step was to personalize the website, considering that my knowledge about this language, i chose by a recommendation of my local tutor, to work with a basic template from the link htm5up.net, i worked in the interface SublimeText (text editing software) for the code writing, and then modify it with the stuff i learned from the lesson, i liked this exercise because i could give more graphic style to my page, and learn new features about html 5 and css programming.
Basic idea of final project

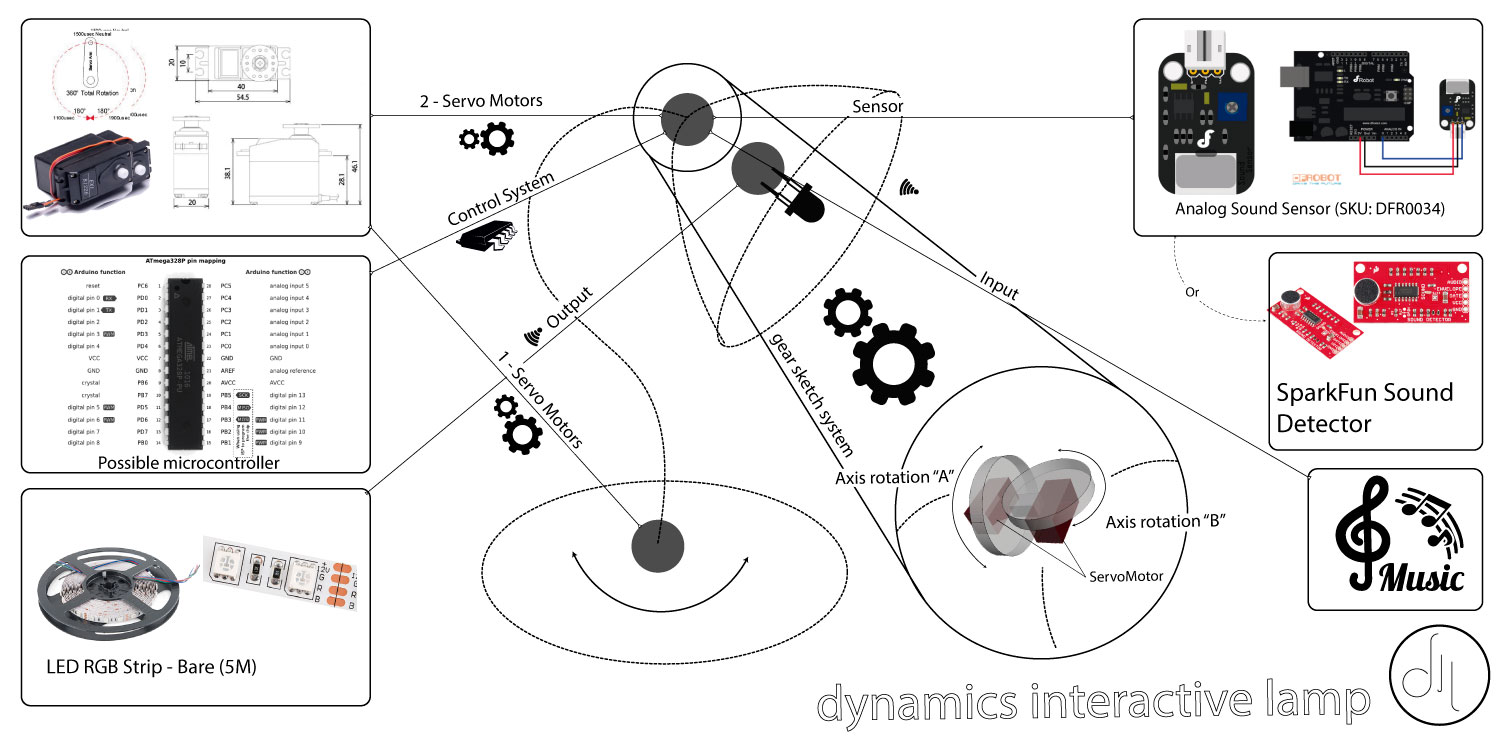
With this assignment we had to plan our final project, which in general is a lamp that react with the music, and in a more specific way, create a kind of lamp product that will generate movement and several ways of lightning, all this controlled by music.
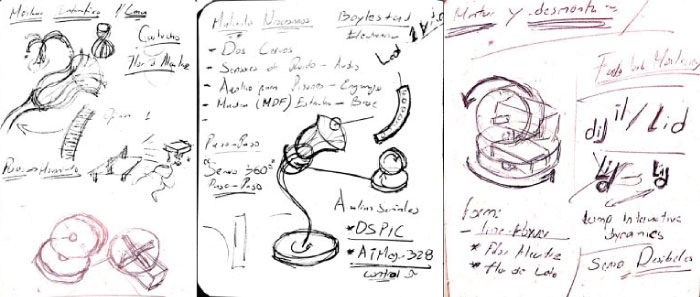
Basic idea sketch

Using some known electronic devices, as a recommendation of my local tutor and some friends who know about the development of this kind of products, i initially proposed the basic form and the elements i might need for the creation of my product, starting with the movement generation and lightning trough servomotors and RGB led lights (because of light variation), also the microcontroller known by the use of arduino (ATmega 328) and two of the sensor (recommended by some physics students and friends) to capture the music in all the audible spectrum.
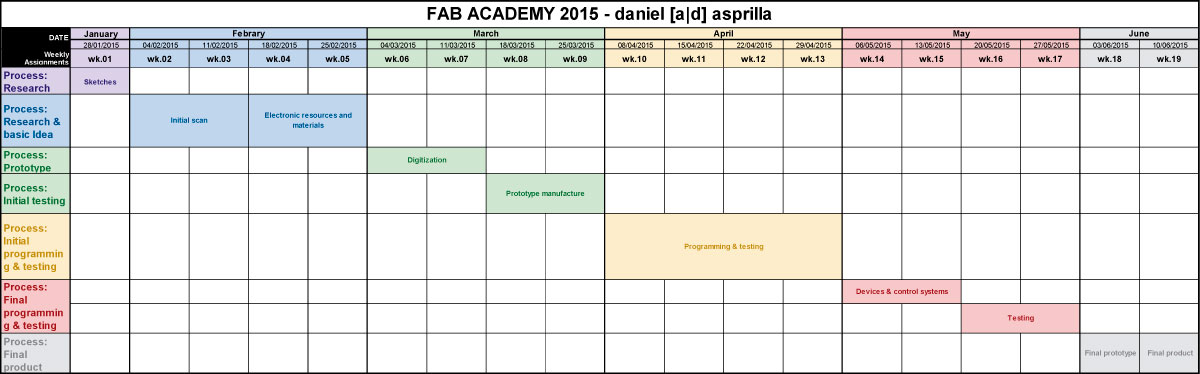
Time Line

Experience
From my experience this assignment helped me to understand the develop process of an own web site, i also learned and experimented all the aspects of the html5 code, but i think is better to start this process with codecademy course because it teach the principal tools to learn the html5 code (and many more...).