2. Principles and practices¶
This week I worked on defining my final project idea and started to getting used to the documentation process. This is the first time I used github so it was not easy to start with.
I watched the video below Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. Version control, also known as source control, is the practice of tracking and managing changes to software code. Version control systems are software tools that help software teams manage changes to source code over time. Version control software keeps track of every modification to the code in a special kind of database. If a mistake is made, developers can turn back the clock and compare earlier versions of the code to help fix the mistake.
After watching the video, and some parts a couple of times , i started to understand the workflow and mechanics of git. Now i am able to change the content of existing templates. I followed the steps below to make changes
setup Github desktop¶
I installed github desktop on my computer. I found the instal here I also dowloaded Brackets, I use this to adjust every page.
clone the repository¶
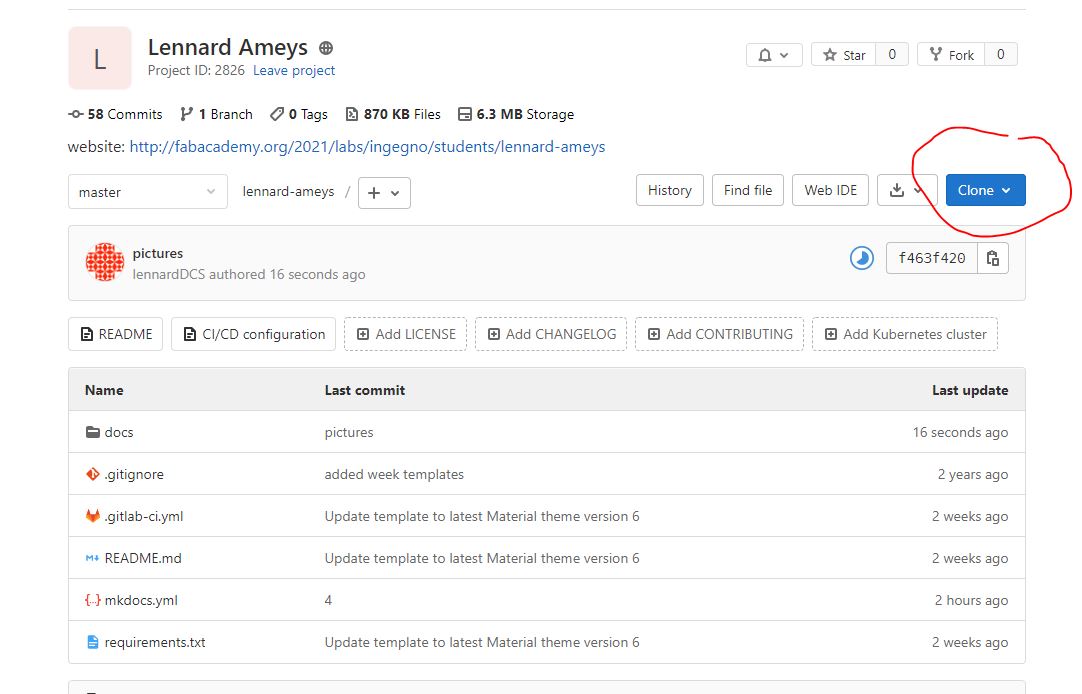
I cloned the repository from Gitlab so i have it locally on my computer.

open github desktop¶
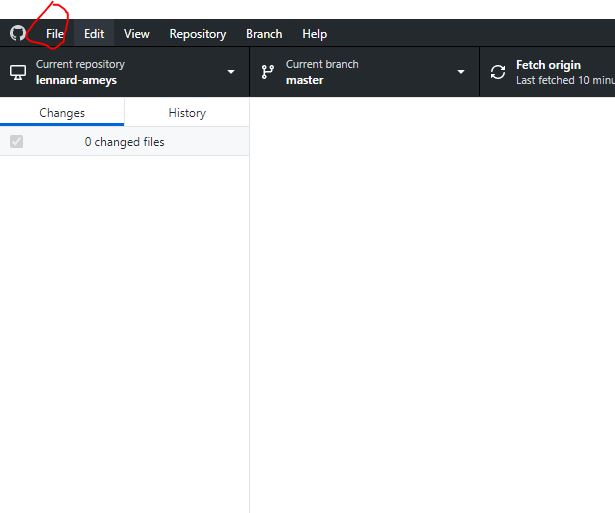
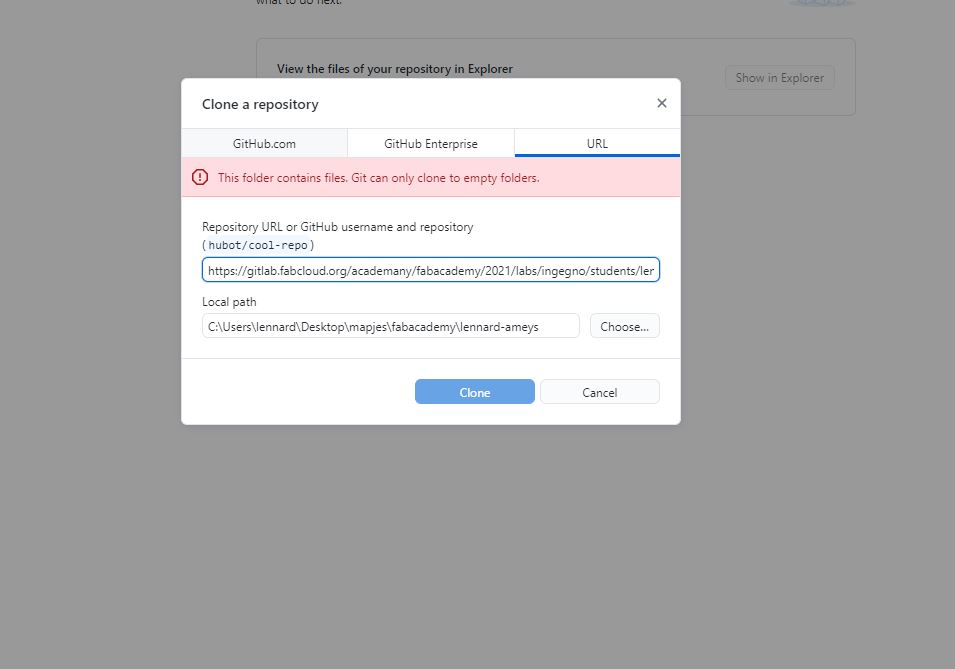
I added the clone to my github desktop: File > clone repository

Then I copied the URL from gitlab and paste it in github desktop.

Updating the website¶
HTML (short for Hyper Text Markup Language), I searched through tutorials online, and found great resources in https://www.w3schools.com/ for example, I learned the segments of the code line I need to add a photo
I opend the different folders in bracket and started to change the home page. It was a diffucult proces because I have no expirience with this. I didn’t change the look of the website but i was able to include some pictures At first the pictures didn’t become visible an the website. But then I added some code to the mkdocs.yml.
I added use_directory_urls: true and changed it to false. This way the pictures become visable on the site.
I placed the pictures in the right folder.
I also tried to put each picture in the middle of the page using the code below:
<p align="center">
<img width="100%" src="IMG3.JPG">
</p>
The IMG3.JPG is the name of the picture. After I changed the .md file in brackets I saved it and i use Github desktop to commit it to the master.
After i made the commit I need to puch it to the origin. This is done in Github Desktop.