3. Computer Aided design¶
Files¶
3D design for my possible project
Design sketch¶
parametric design helps the designer to save time and do the changes overtime whenever he/she wants easily , and that is done by editing the parameter value not changing the individual item each time .
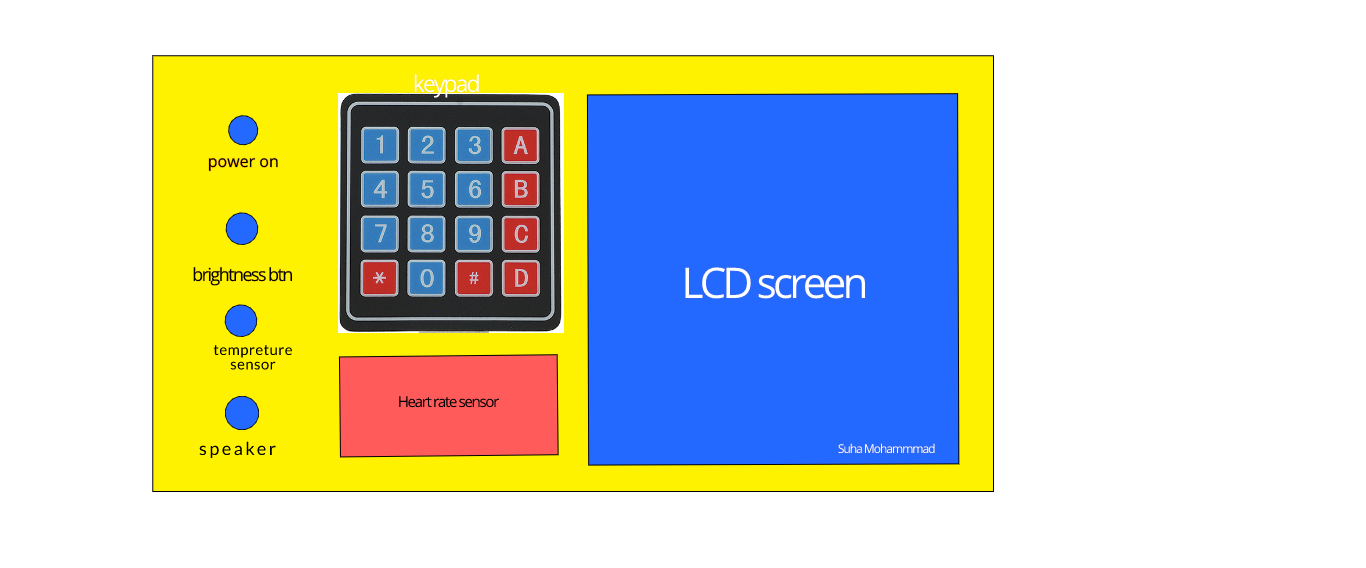
I used the sketchpad site to sketch the possible final project .and the following is a snap shot of the site and the sketch.

Sketchup¶
Sketchup is a one of a kind web-based sketching tool for teachers, students, artists, and other individuals. It is simple to use, yet has extensive features to fit a range of design needs.Source
The site provide a guide to help the user to get started with it .
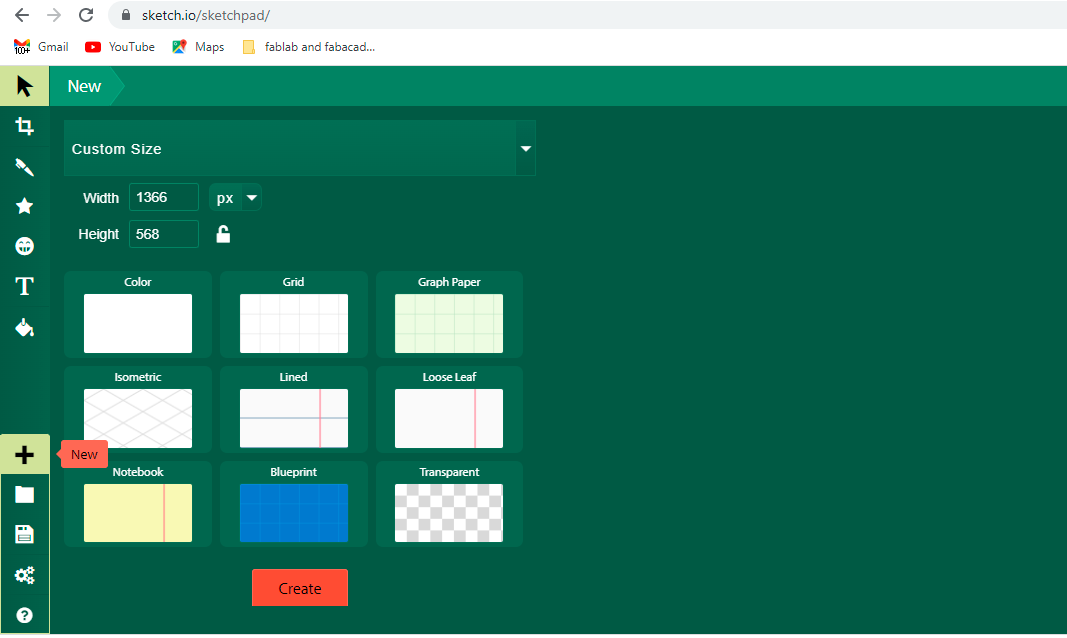
- click on New to make an empty space to start sketching .
- choose the style you want then press “Create”
- Now you can choose any tool you need from the left bar .
if you want to add text then click on
 then choose the colors and styles you prefer for your text then type the text you want.
then choose the colors and styles you prefer for your text then type the text you want.

- also you can add a variety of clip arts that are available on the site.

in addition to pen tool and other .
- sure you can save your work by hitting the export tool
 .
.
Gimp¶
GIMP is an acronym for GNU Image Manipulation Program. It is a freely distributed program for such tasks as photo retouching, image composition and image authoring. Source
Gimp in my opinion is like photoshop but it is free software .
I want to design the same sketch above for my possible project using Gimp , and here are the steps :
- download the software from here
- install it
- open it
- go to the file –>new –> choose the size you prefer –> hit ok

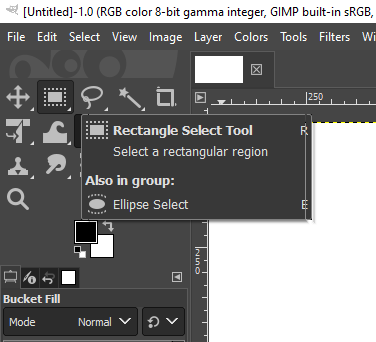
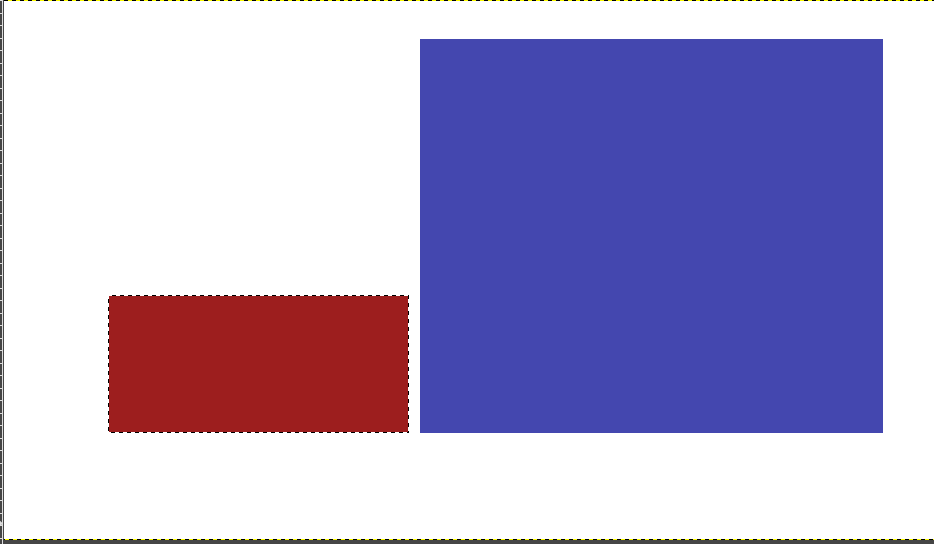
- choose the “rectangle select tool tool “

and draw rectangle , fill it using the “Bucket tool”

then choose the color , I chose the blue color .

I will do the same steps for the second rectangle and here is the result:

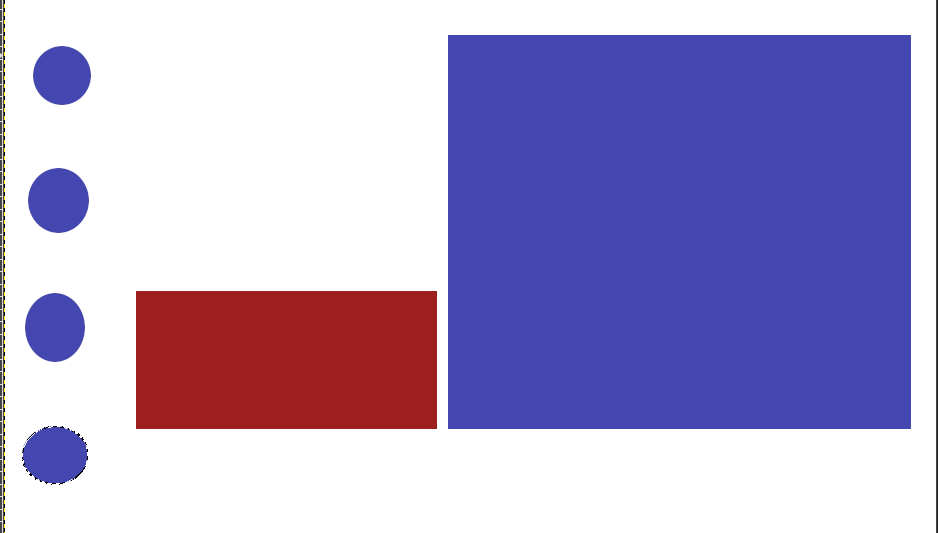
- I will repeat the same steps above but with ellipse select tool to make four colored circles , the result is like this :

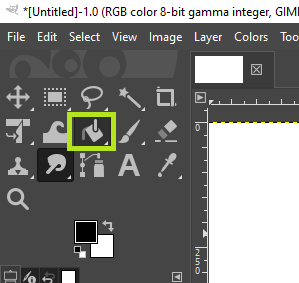
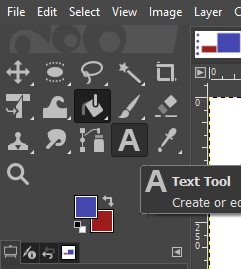
- Now , we need to add text so , we choose the Text tool

then start to type the text and hit enter after typing. it looks like the following picture :

- I need to add the keypad picture to my sketch , I downloaded it from here and edited it (crop ) then I copied it to my sketch design file .and scale it using “Scale tool” and here is the final result.

2D and 3D design using fusion 360 software¶
open fusion 360 software , create new file via file menu then click on create sketch , choose the plane you want to draw on ,then start drawing .
I used the following commands to do my design :
-
fillet
-
combine
-
create sketch
-
extrude
-
move
-
rectangular pattern
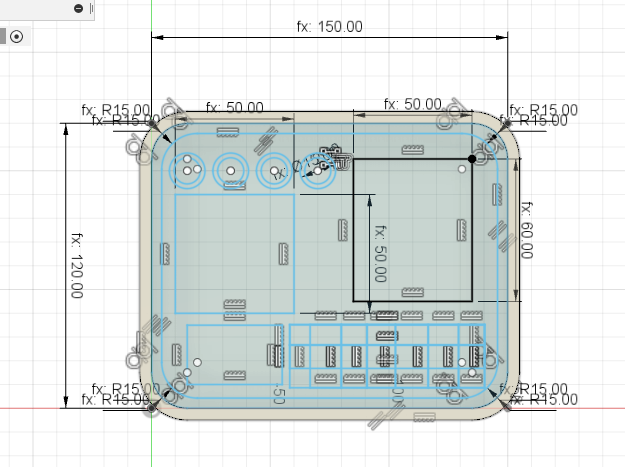
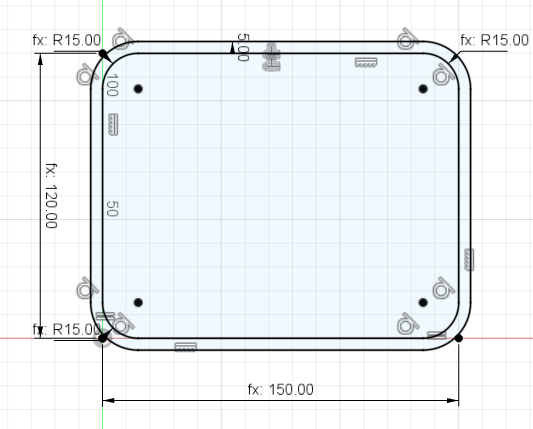
for my possible final project I draw the 2d design :
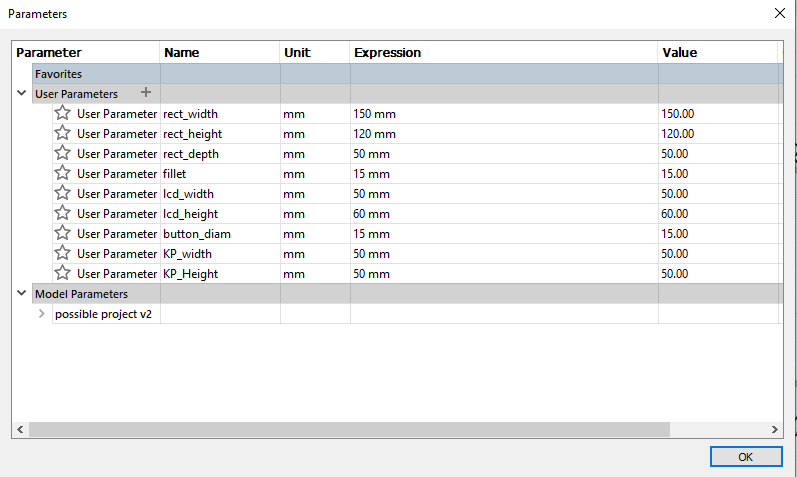
using a parameters to make a parametric designs , we follow the following steps :
-
Go to modify -> change parameters
-
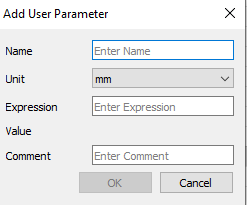
choose add user parameter by clicking on “+”
-
the following box is appeared :

- enter the name of parameter and its expression value then hit “ok” and hit “ok” again .
and here are my parameters that I used in my design .



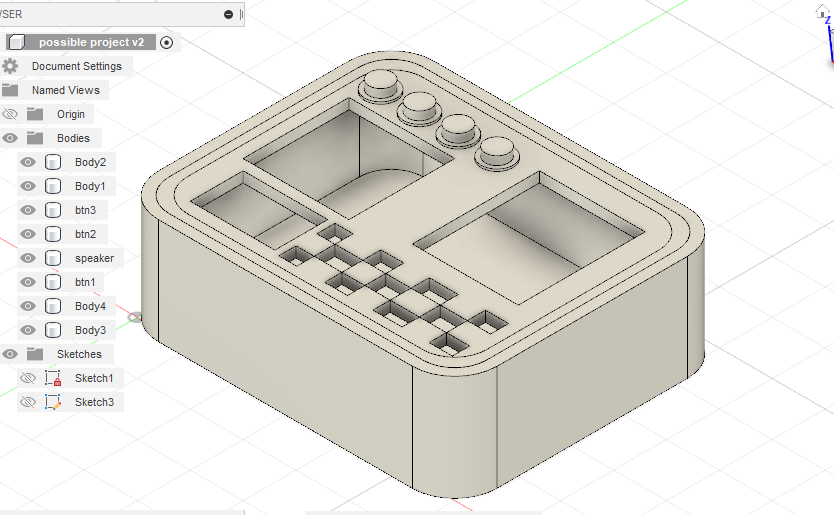
and then I extruded it to produce the 3d model as follows :

and here is an animation for my model
and the hero shot is :
hero shot¶
and here is how I did it :
2d Design using Inkescape software¶
Inkscape is a Free and open source vector graphics editor for GNU/Linux, Windows and MacOS X. It offers a rich set of features and is widely used for both artistic and technical illustrations such as cartoons, clip art, logos, typography, diagramming and flowcharting. It uses vector graphics to allow for sharp printouts and renderings at unlimited resolution and is not bound to a fixed number of pixels like raster graphics. Inkscape uses the standardized SVG file format as its main format, which is supported by many other applications including web browsers.
I used Inkescape to design a logo for my project “Instant Help”
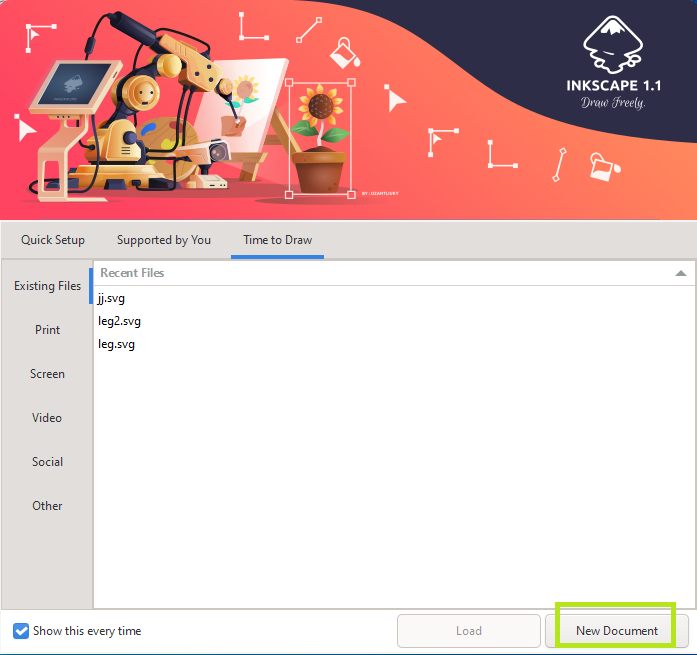
1.Open the inkescape software
2.click on “new document”

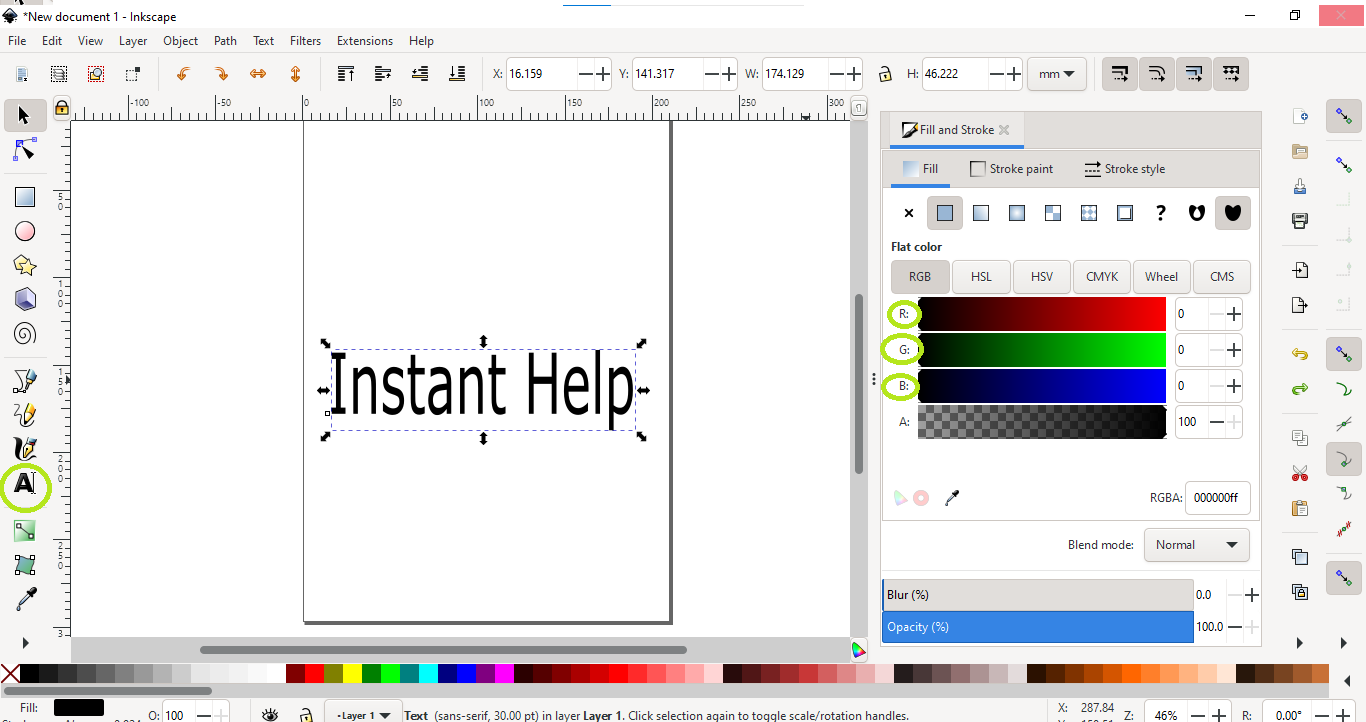
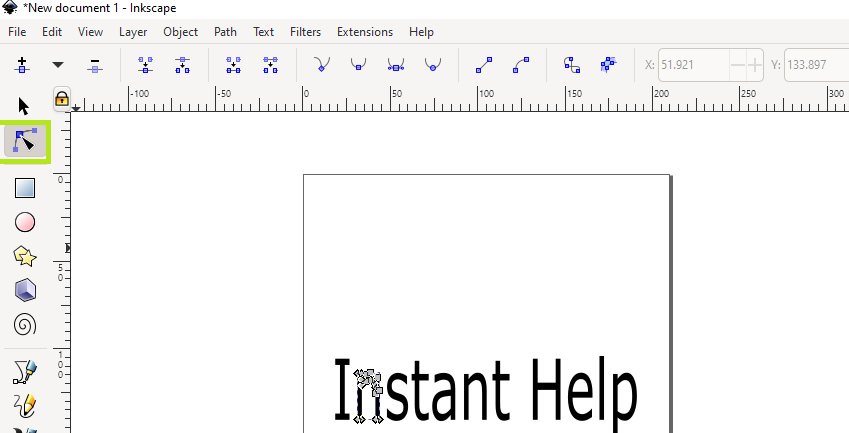
3.select create and edit text object tool

4.write the text of logo ex: Instant Help . Here you can change font style ,size and others .

5.select create circles and ellipses

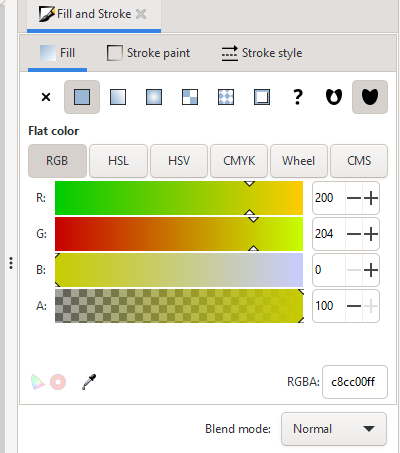
6.change ellipse colors by right click on it then choose fill and stroke , choose the wanted colors.

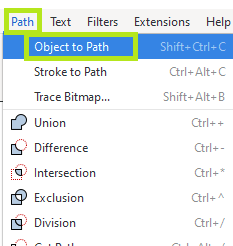
7.select the text then from path menu ,choose object to path then select the object and add point whenever it is needed to make the object smooth.


choose “edit path by nodes ” and use the above raw of choices like :make selected nodes smooth , make selected nodes corner …etc. and the hero shot is :
hero shot¶
