01B. Practices & Principles¶
Last year, I had quite a complex idea that I still hope to execute in the future. You can check it out [here]. After understanding how my brain works in terms of understanding technologies, I decided this year to focus on learning technologies, and exploring the different possibilities that work for me.
I come from a design background, so I wanted to play around with: - lighting - material & textures - softwares that are meant for visual learners
This year, I am able to tackle the academy with a clearer vision.
What?¶
Lunar Light Calendar
Lunar Calendar is a lighting system that mimicks the light phase of the moon. The moon has
Inspiration¶
Create a minimal light system that loads according to the moon phases. Women can also link their menstrual cycle to the moon enabling the possibility of changing the colour.

Some inspiration:
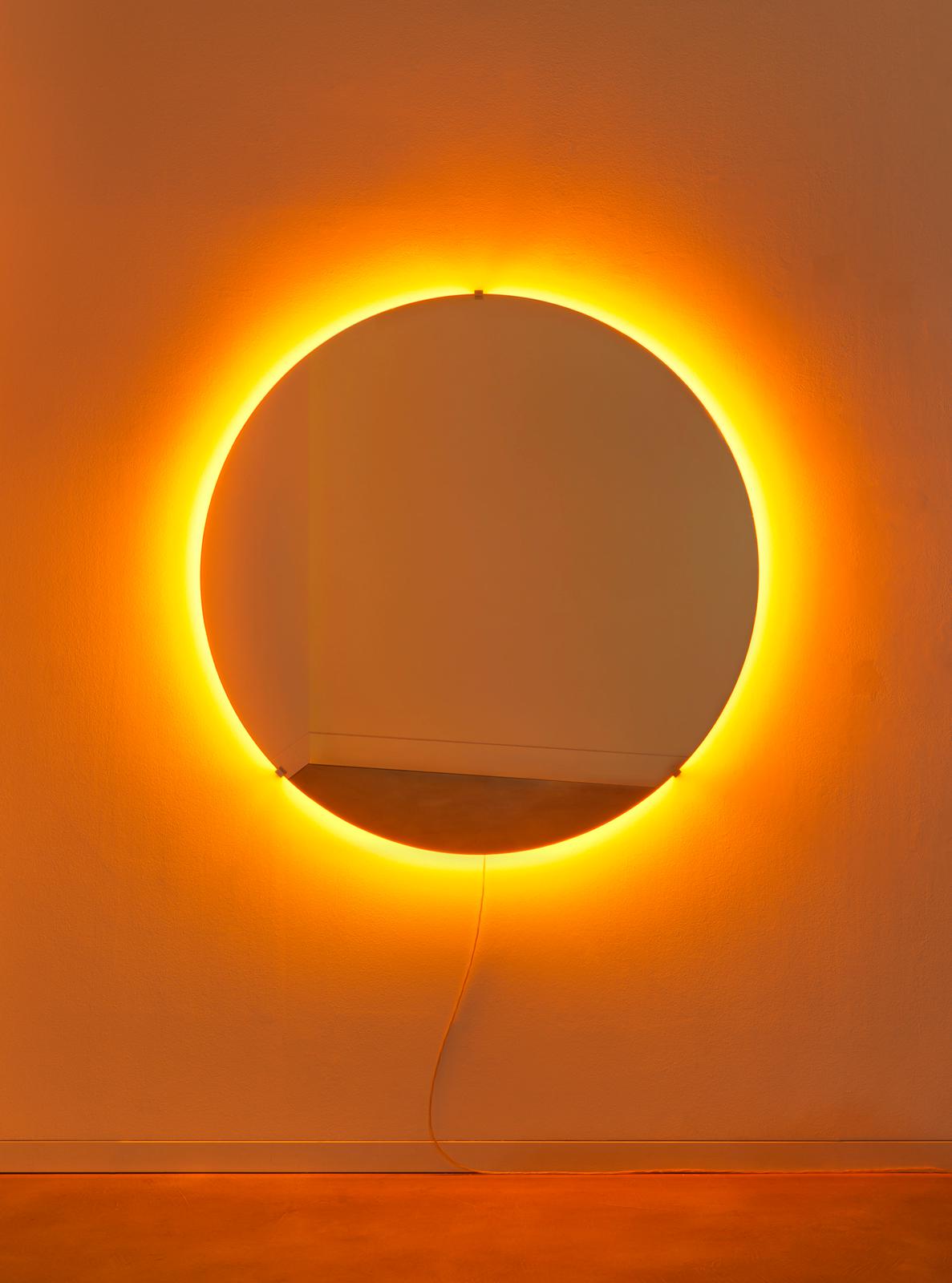
[Massimilano Moro](https://www.massimilianomoro.com/) is an artist that works with light as a sculpture.
Most of the shapes he uses are circular, which has obvious similarities with the moon.
[Olafur Eliasson’s Weather Project](https://publicdelivery.org/olafur-eliasson-the-weather-project/)
is quite old, but it does use
a representation of the sun in a closed space, by creating half a globe of luminous mass reflected by a mirror hanging from the roof.
How will it work (Constant work in progress)¶
In order for this lamp to work, and for me to finish on time, I will keep things quite minimal. I believe that the things I need to be doing are as follows:
I.create a PCB that allows me: - to input data from an API about the phase of the moon depending on the day. - to output that information in the form of a different lighting setting. - that allows me to connect the PCB itself to a phone in order to set a date & colour. - since we need to set a time and date, an internal clock.
II. choose a lighting system that is programmable. a. Research what are things i need to keep in mind. Some that come up to my mind are: - heat & temperature - light changing
III. How to code and design the interaction interface.
Edited on 24.02.21