Project Management
Week 2

Built a personnal website
For this first assigmnent, I have to built a static HTML5 website. Having done this a few time over the years, I know that I can't loose my time with fonts and colors or built from scratch so I picked up this theme, which was refered by Mathieu, which is really well made, being built with HTML5 and CSS3, and made it my own. I also know, by painful experience, that it's imperative that I must have a perfect hyperlink hierarchy otherwise, if one thing is missing, I must correct the mistake in the page and on the whole website, consuming precious time.
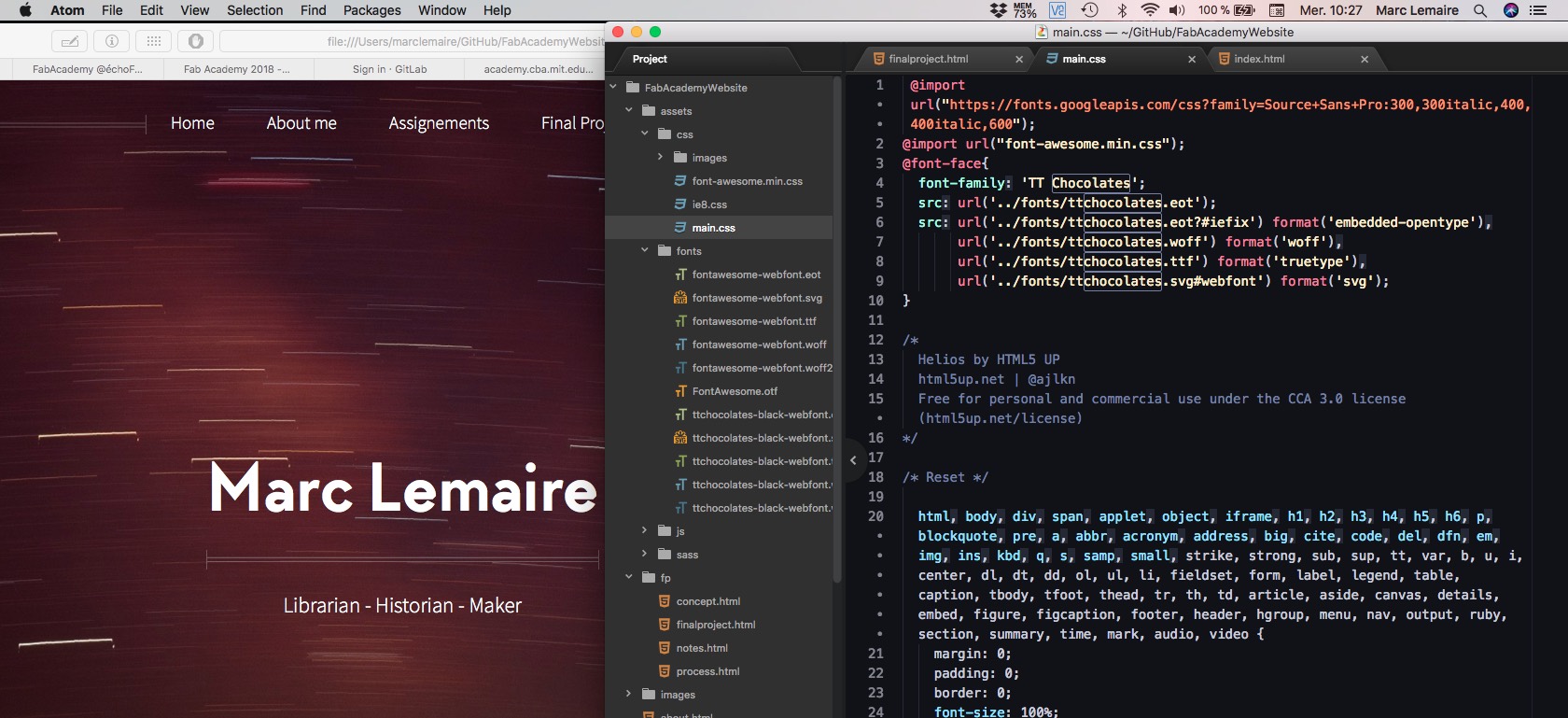
Upon close inspection, that web template is what I need: responsive, HTML5 compliant and a clean structure. The photo in the main page is one that I made in 2015, in one of the best dark sky that I've seen, looking toward the center of the Milky Way, and invisible to us, the supermassive black hole Sgt A*. I added some CSS3 neatness like rounded corners, changed the headline font to Chocolate, a font that I bought the license to use years ago and added a zoom effect on MouseOver for the images.
During this setup phase, I manage to forget a few things inside the menu, proving to me that I'm becoming rusty with web design. I corrected those mistakes and hope for the best. I think I'm good for the next six months at concentrating on making and thinking and less on HTMLing. Time will tell.
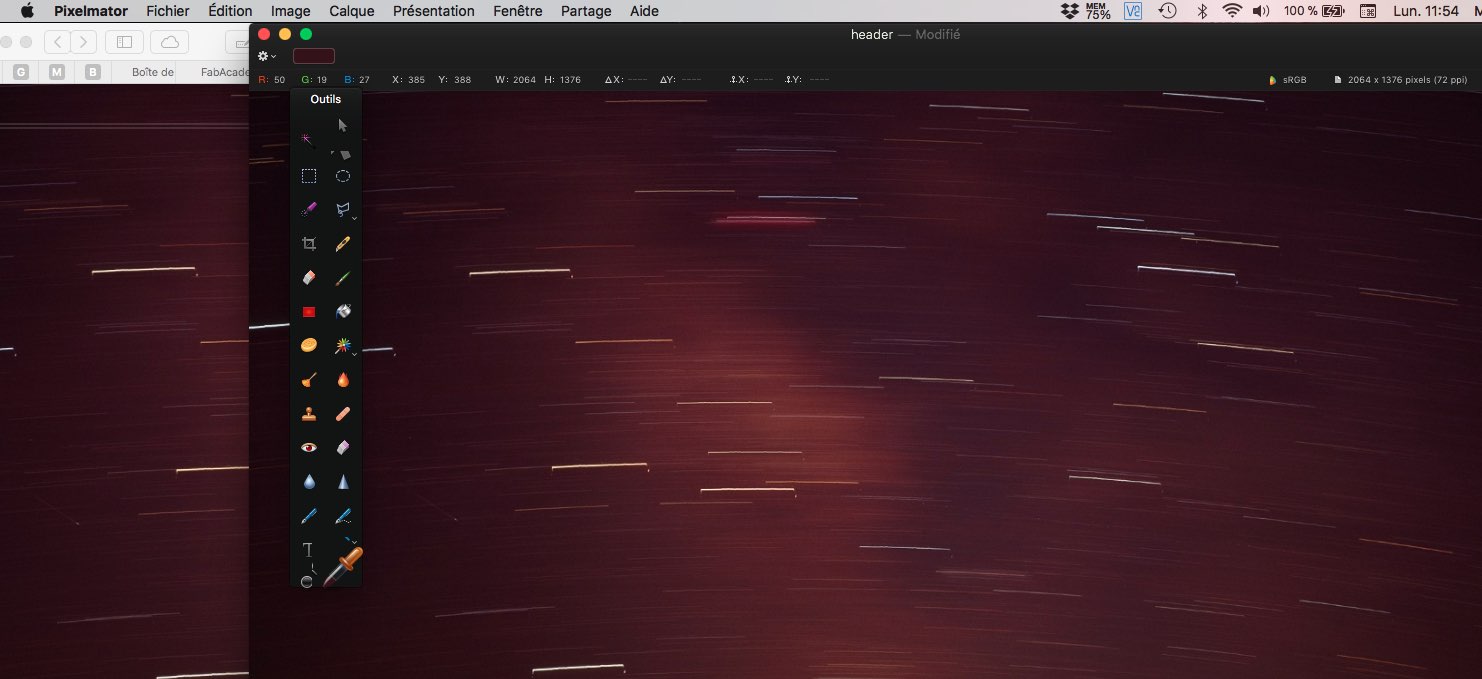
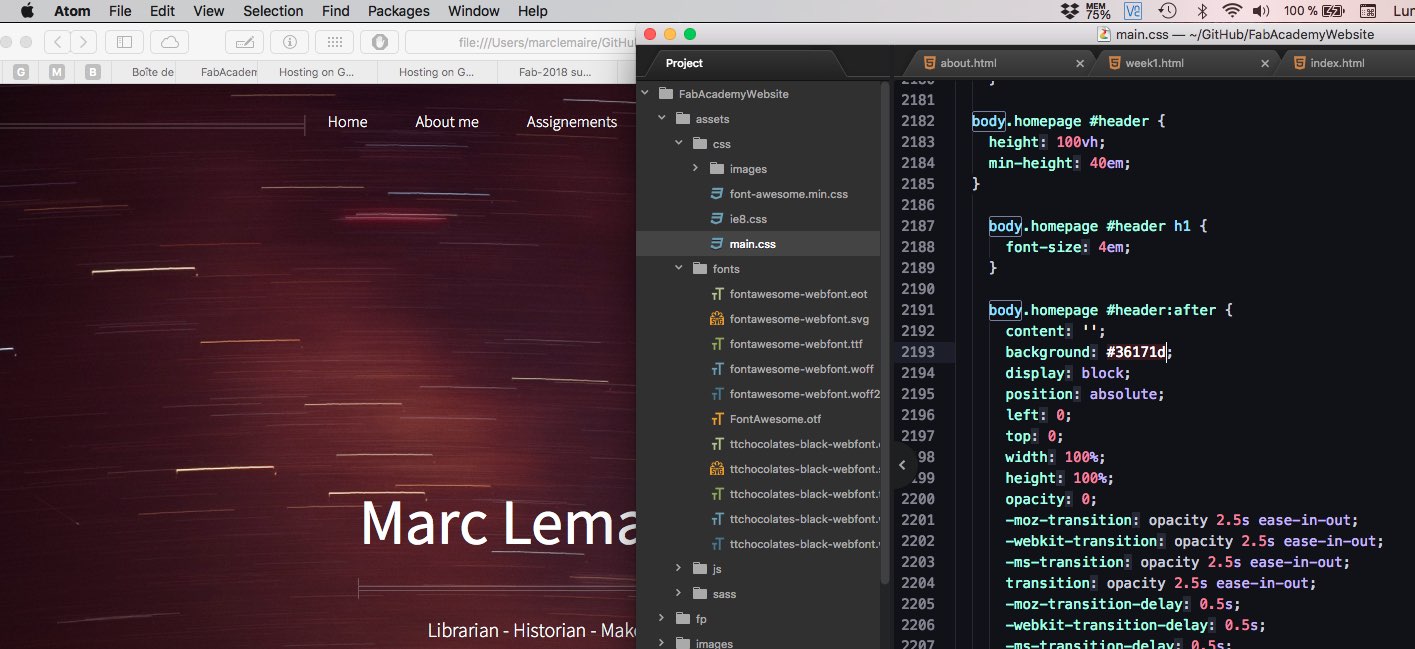
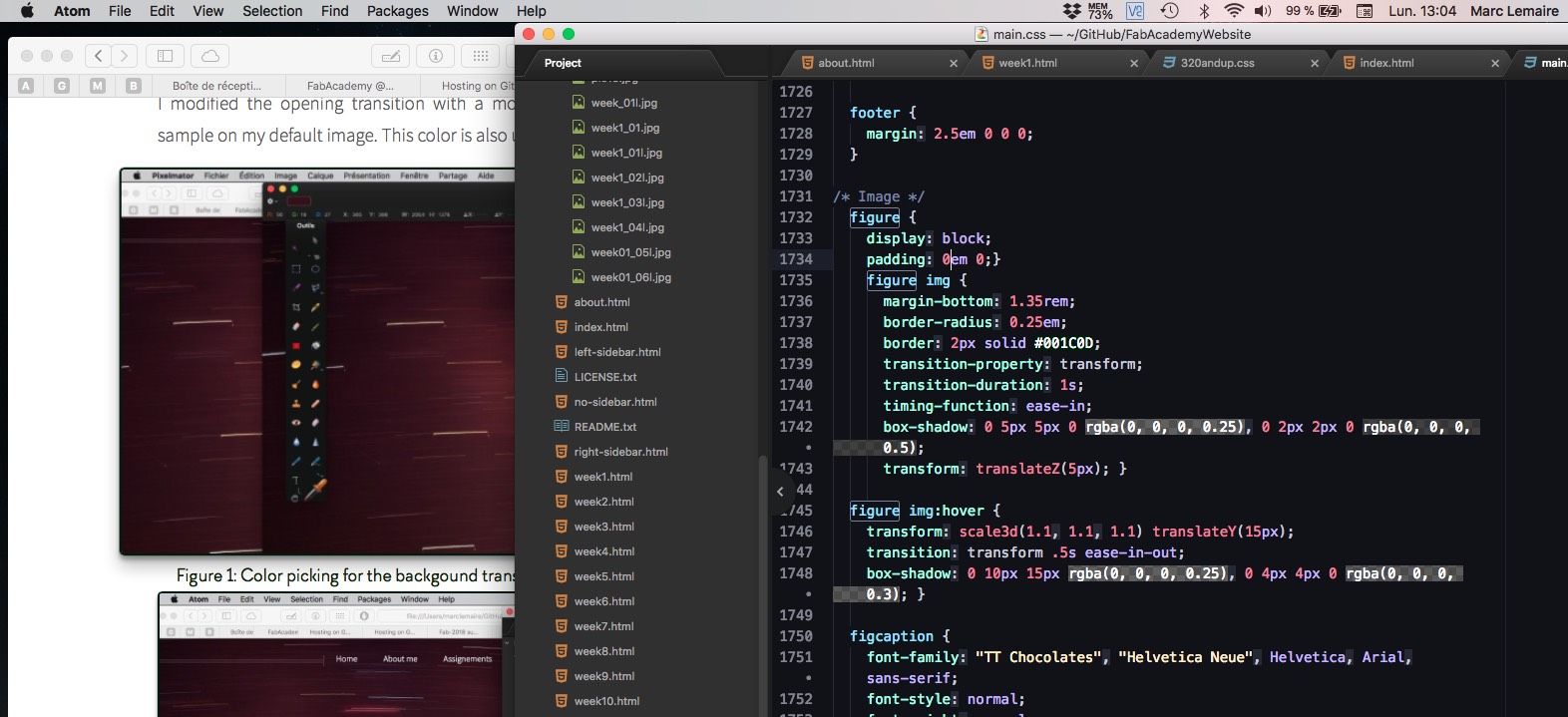
I modified the opening transition with a more appropriate backgound color by color-picking a sample on my default image. This color is also used on the footer.


And for the sake of it, a nice hover effect with zoom transform, adding a subtle round corners for images with some simple CSS declarations.

Finally, adding a custom web font for the headline from my files with a @font-face declaration.

The tools of the trade
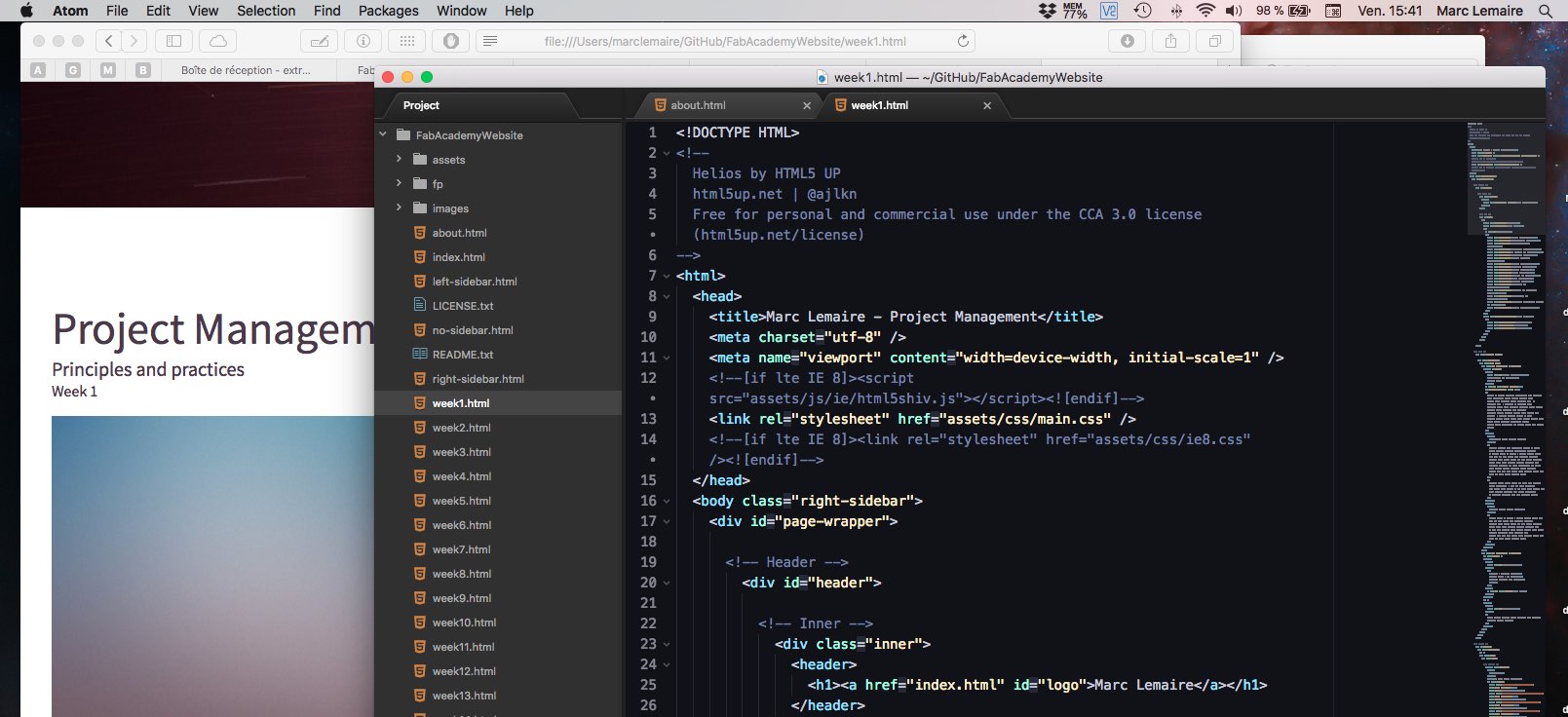
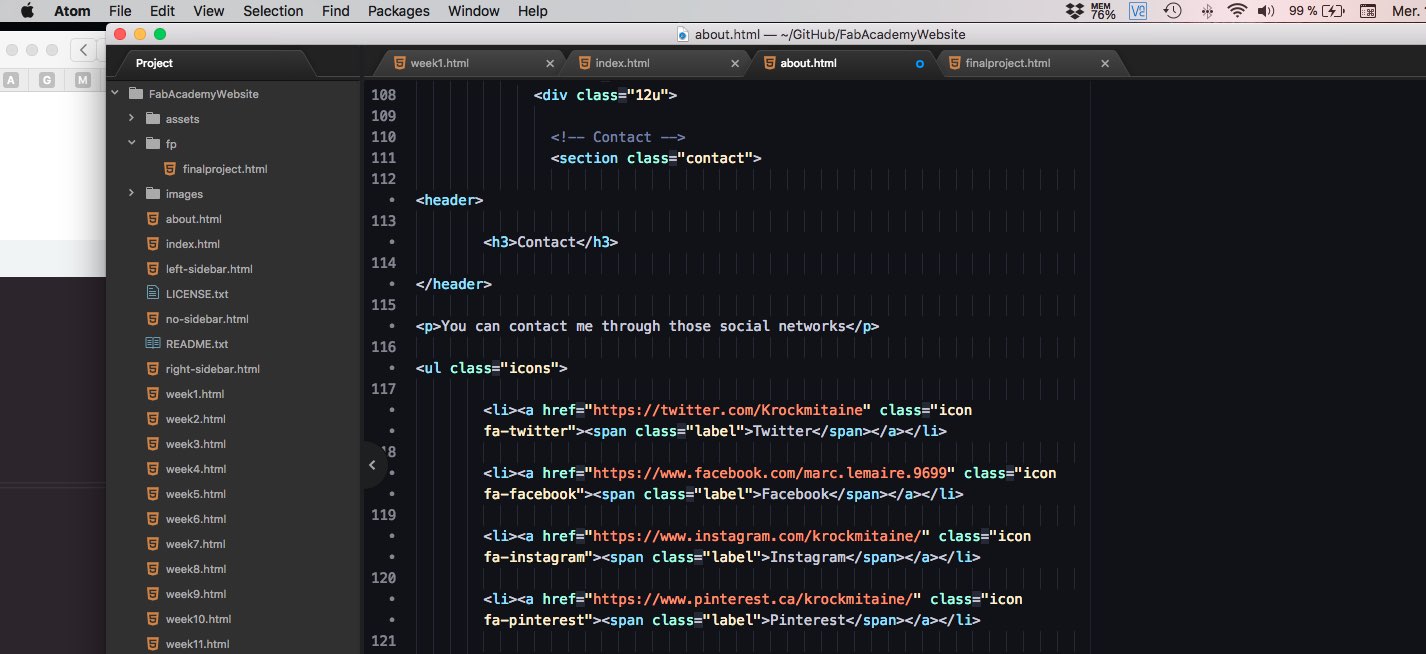
Atom
Over the years, I tested many editors on many platforms: FreeBSD, Linux, Windows and OS X systems. Presently, my tool of choice is Atom with it's MIT Licence, it's add-ons, colored themes, smart identation, project files viewer and tab autocomplete. It's a breeze working with this editor. It does almost all the things that Sublime Text does... for free!

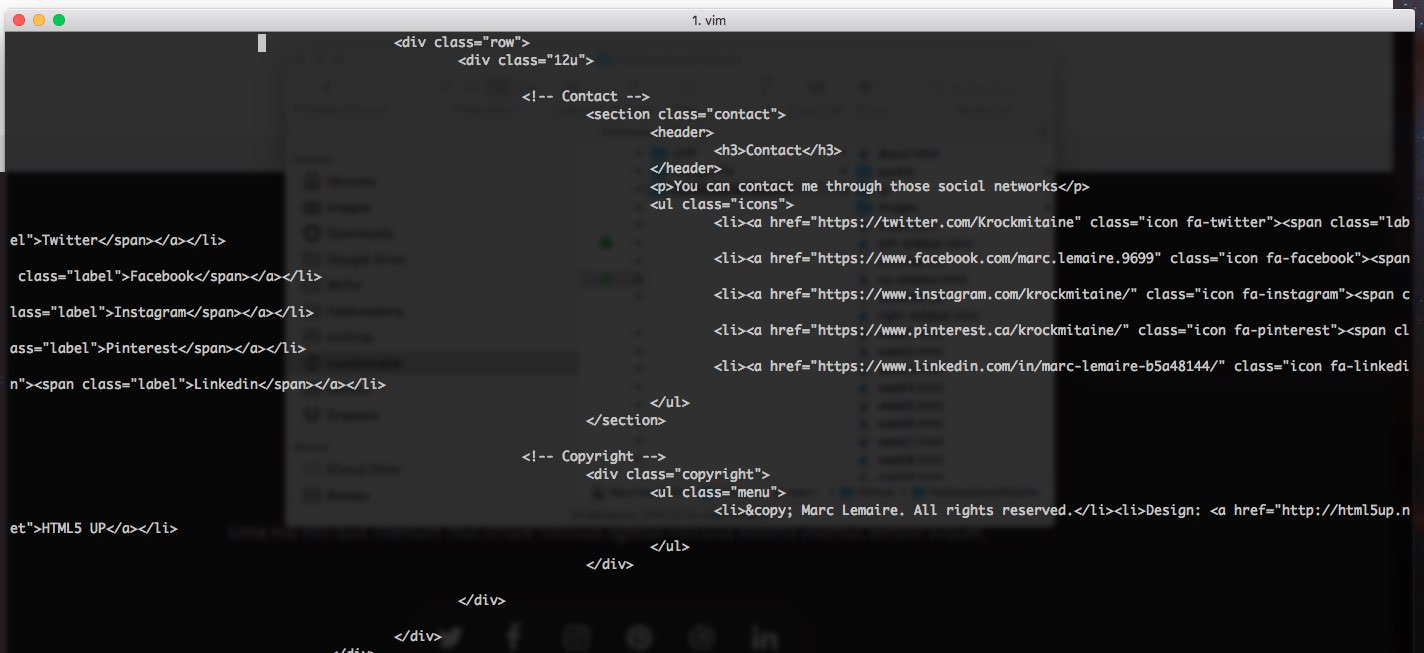
VI
As Neil suggested, I tried the Vi editor as an html editor. I still have my old copy of the O'Reilly Book Learning the VI and VIM editors lost somewhere in my library (probably beside my IBM Model M keyboard, waiting to be picked up again). But working with Vi was like seeing an old friend that we lost sight for many years. Nothing is wrong, we're happy to see each other but something changed. Sure, Vi is a great editor with tons of options that others don't have. During my Linuz/FreeBSD years, Vi was my editor of choice and my skills bordered on the expert level. I used to yank text, put it into buffers, edit, go everywhere quickly without leaving the keyboard. Nowadays, I use it only for quick edit. Maybe it's time to update my VI knowledge.
What bothered me most with Vi was the tabs that weren't properly aligned. And if I inset some text and go back to Atom, the new block of text don't align at all. I know that it's more an Atom problem than VI, the former inserting invisible characters in the buffer. There's probably a solution to that but again, time is of the essence with the setup of the website and I prefer to be as efficient as possible so I will stick to Atom.


TextMate
I also tried TextMate for fun. Bought the licence a few years ago and it's still valid. But the results approximate those of the VI editor. So I think I will stay with Atom for the near future. I'm not sure if I would pay to renew the licence as Atom fills my needs for the moment.

Installing SSH and GIT
As I came in late for this course, I have to wait for access to the FabAcademy server. Having already worked with GIT on a website, I know that it's a quick process to set up. So I made use of the available time for the website design and document it during this time.
Week 05
I finally have access to my account. Since I had a problem with my password, I had to to reset the password and immediately accessed my account.
SSH
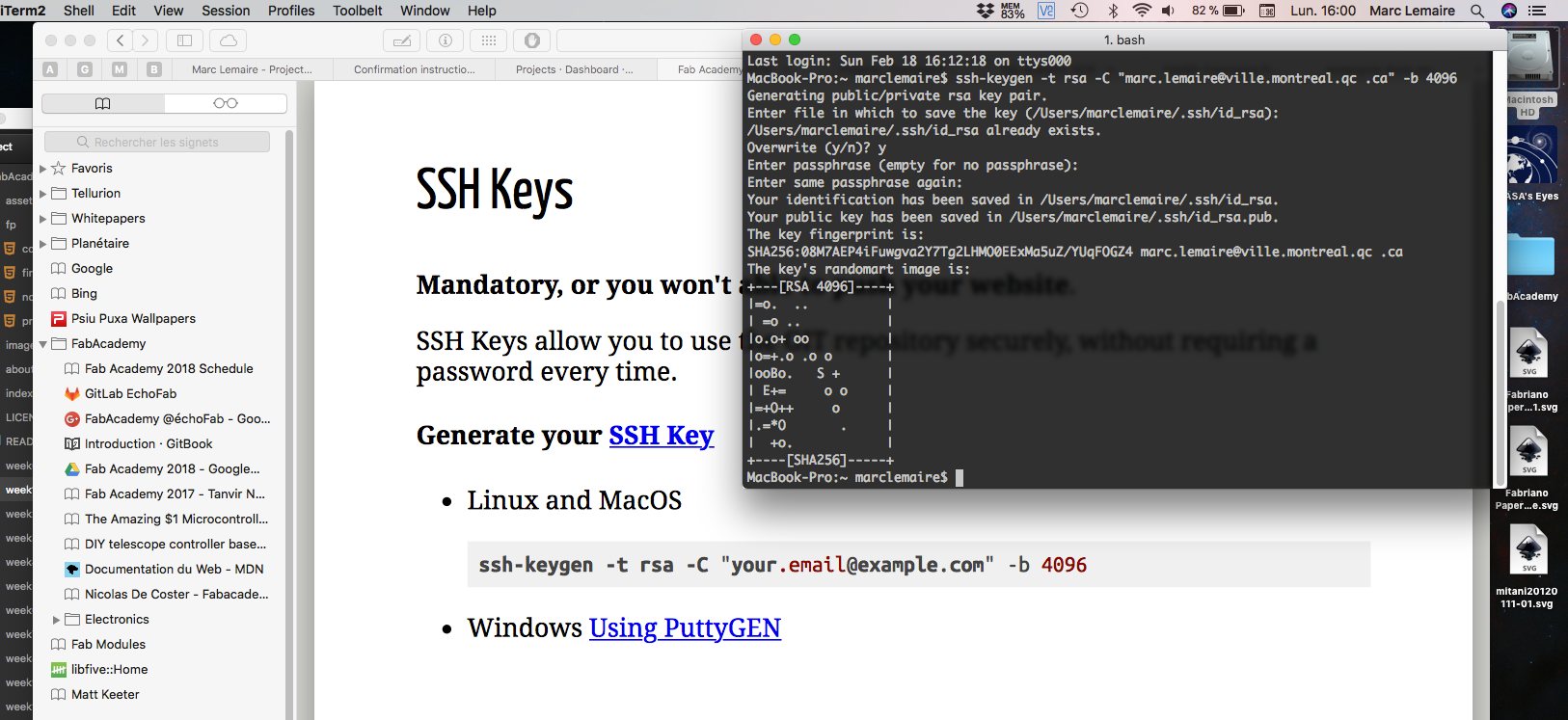
On Monday, during the regional meeting with Graig, I setted up my ssh public key with Mathieu. It was a simple matter of following the steps described by Fiore during the January 29 recitation.

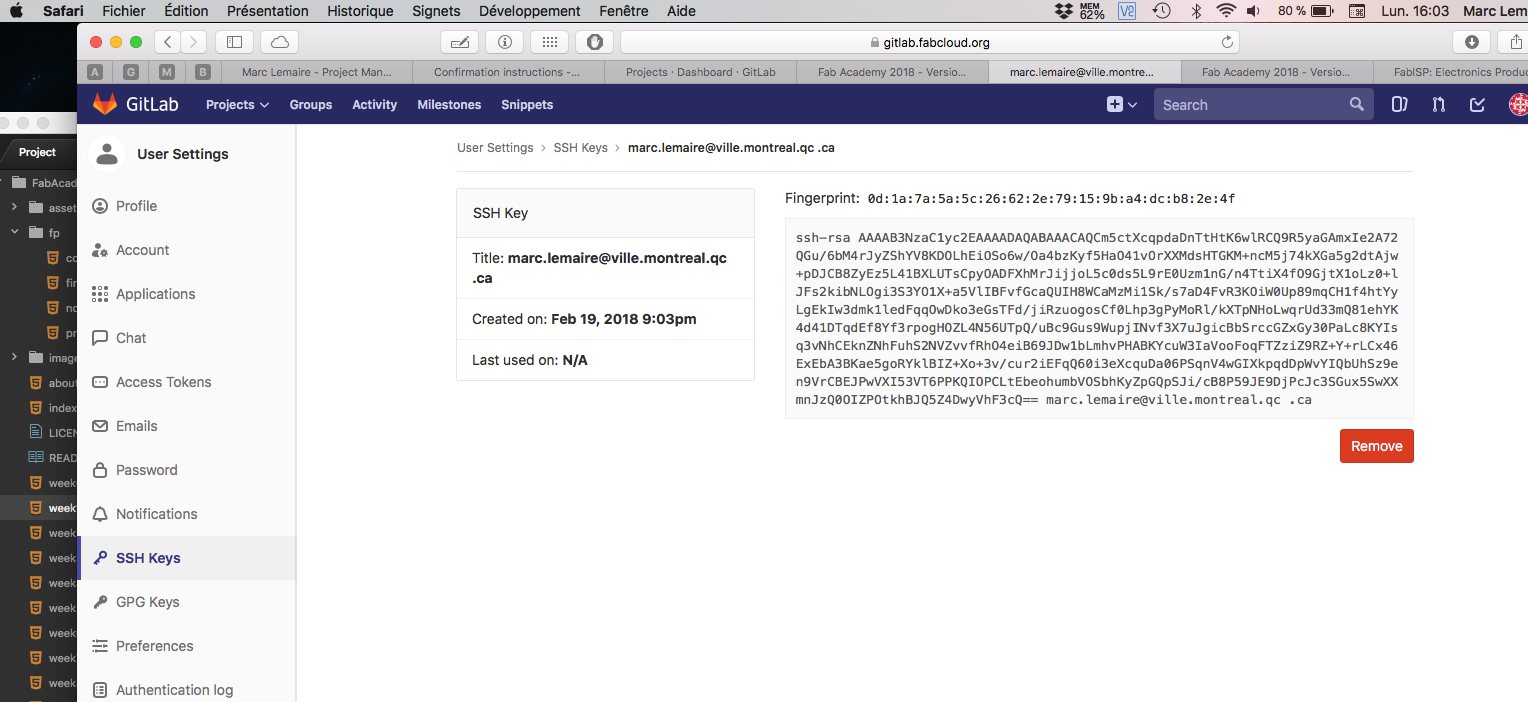
I then added my public key to the GIT depository.

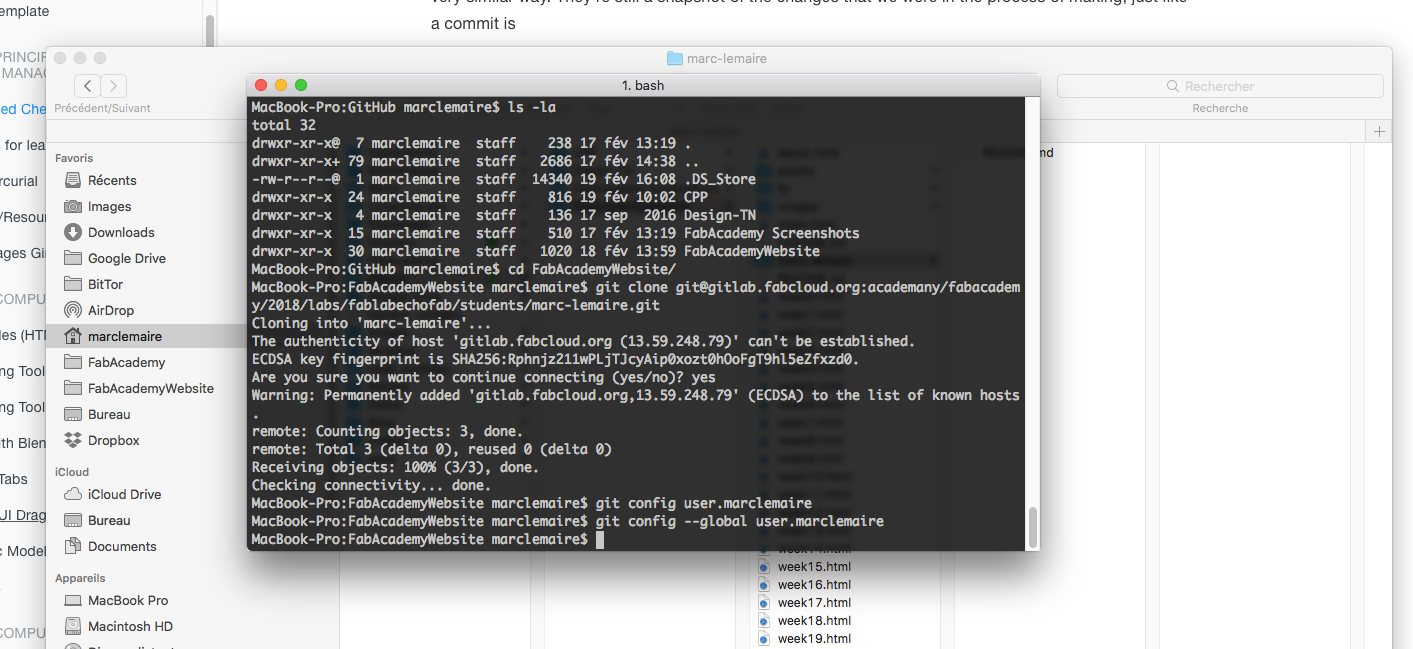
I was then ready to create my GIT repository. As I'm a Mac user, I already have GIT installed so I went along and stated to prepare my site for it's first push to the GIT server. I sended my first commands to setup the local identity of my git repository with my user name and email.
git config --global user.marclemaire
git config --global user.marc.lemaire@ville.montreal.qc.ca

Since I already had a git repo, I created a subdirectory inside it for ease of user and initialise the project. Inside the website subdirectory, I send the command git status, followed by git add ., where GIT put all the files to be tracked inside the GIT database.

My website was compiled the green lines indicating that all the files of my website were added and integrated into the git tree.

After another git status to make sure everything is ok, our site is ready to be pushed to the server so we have two identicale copies, local and remote. The final command to push the files is to commit with a message describing the commit: git commit -m "first push". The pages are now in the server, we need to serve those pages to the http request. One last step is to make a final script to make the server serves web pages.
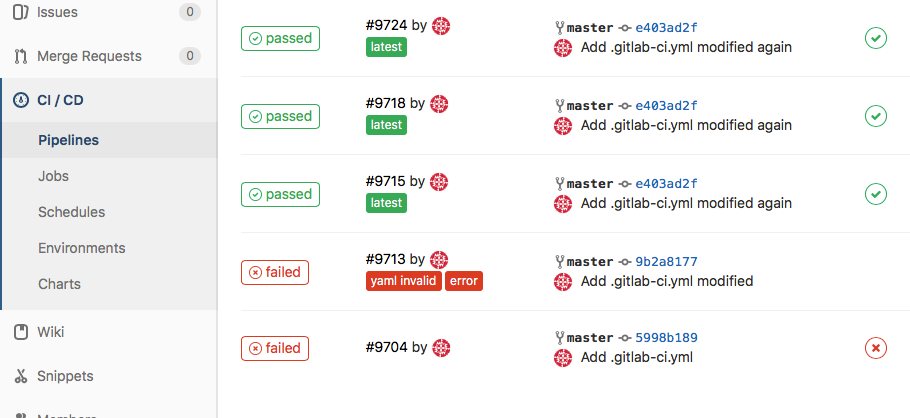
Adding the .gitlab-ci.yml
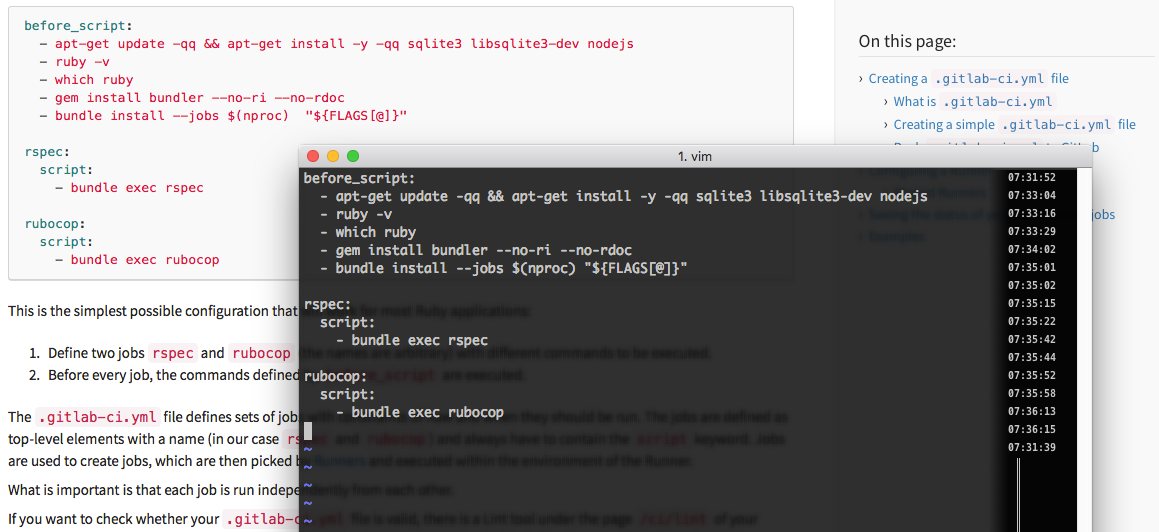
I was alone when I first wrote a .yml file. The day before, as we were closing the lab, Mathieu told me that it was a simple file that I have to write and commit but I first have to file applicable to my case, a static website. I read the docs in the GitLab and tried a file that I found https://docs.gitlab.com/ce/ci/quick_start/README.html. I was really in the dark, but tried the file anyway as a learning experience. With no surprise I receive the message Failed. What I learned with that response was that the webserver was working; I only had to find the correct file.

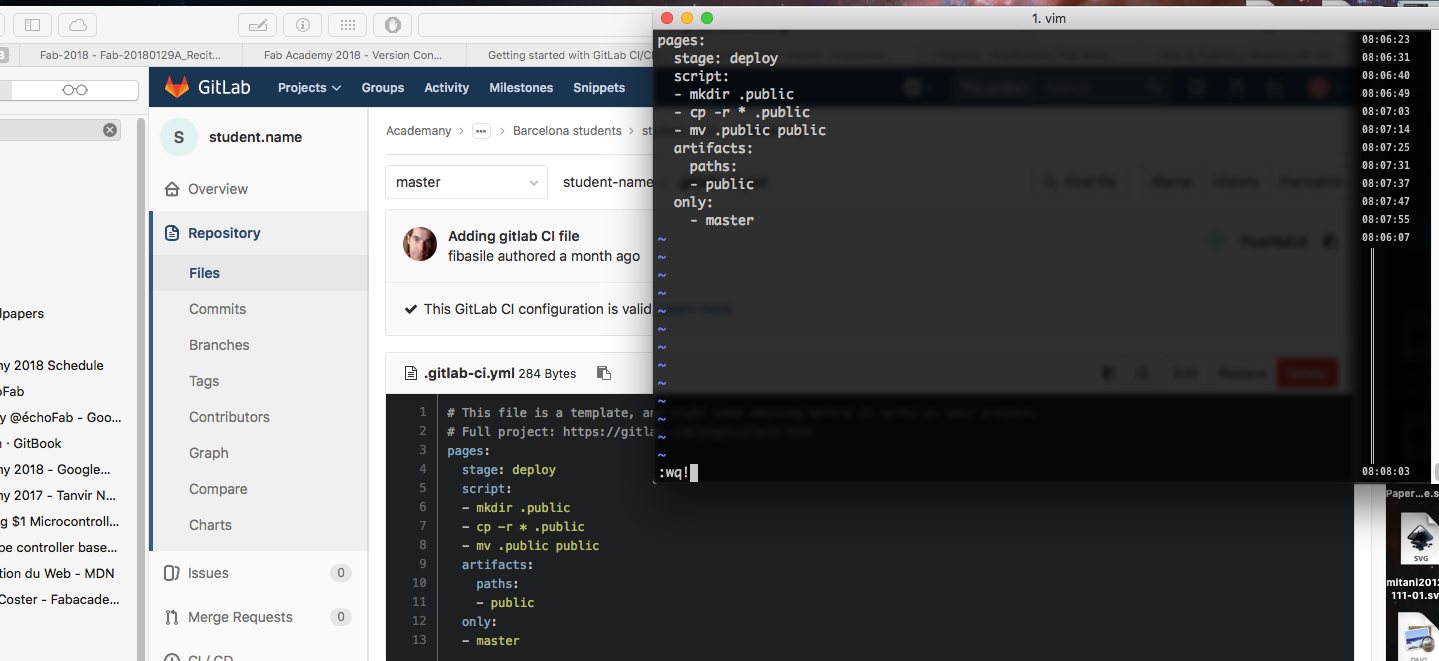
Now, I knew that it was only a question of locating the correct .gitlab-ci.yml to start the server to serve web pages. I went back to the recitation the Fiore made on the 29th of January (which I should have done in the first place) and wrote down the yml file provided for students of the FabAcademy. Since this is a static web site, the config file is pretty simple.

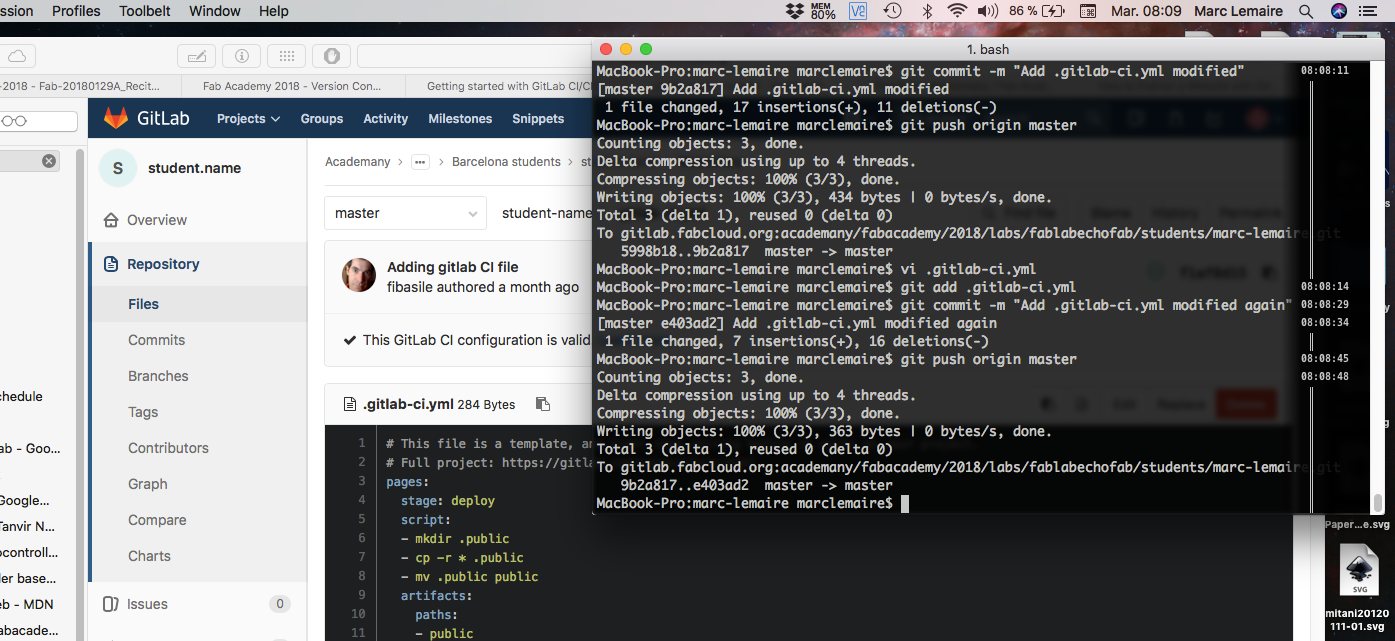
After writing the new file, it was a simple matter of adding the .yml file and commit it.

Everything's fine and the website is online!