
Principles and practices
Week 1 - Principles and Practices
Here you will find my work description during this first week
Class notes
Assignment
Our assignment for the first week was to model, sketch a possible final project
Final project thoughts
before I start describing the final project you can find here my thoughts about what I would/should/can do for my final project.
My Final project is called Happiness Monitor
To discover the concept of the project : Happiness Monitor Concept page
To follow the project, please check : Happiness Monitor page
Others things I have done during this week
- configure dev env (vscode, git repo)
- init personnal web page
- build page archi
- writing this file
- init Trello
Configure dev env
I use Window as Operating system
- configure gitlab go to personnal git repo https://gitlab.fabcloud.org/academany/fabacademy/2018/labs/barcelona/students/joris-navarro
-
git already installed on my computer, generate new ssh key for ssh push to generate key open git bash, and exececute and follow instructions (No passphrase if you don’t want to type password every time)
ssh-keygen -t rsaopen public key in text editor (mine is located at /c/Users/Joris/.ssh/id_rsa.pub)) and paste it in gitlab profile
- download VSCode and install it. In my opinion VSCode is a lightweight cross platform multipurpose, extensible and easy IDE, I am used to dev with Visual studio Community and want to give a try to visual studio code.
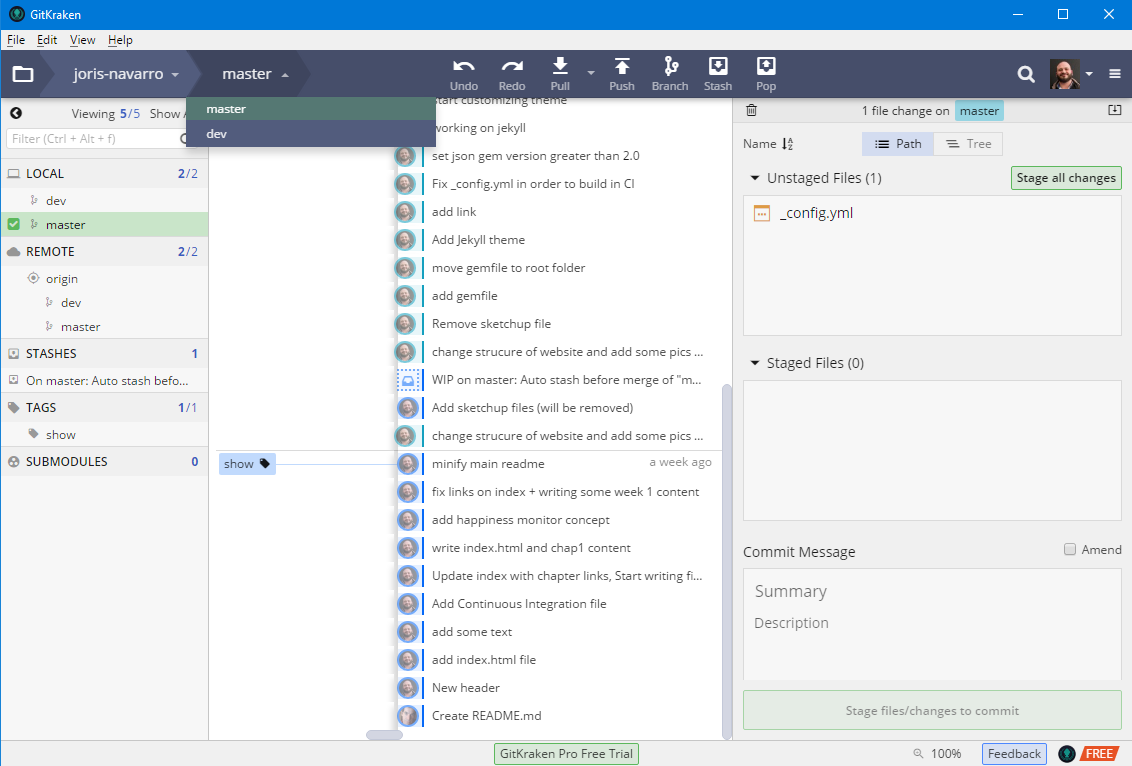
- (Optionnal) download git kraken a GUI git client cross platform, and install it (actually not used except to view branches)

- git pull, fiore added a readme.md file
Personnal web page
Create a simple html page
- add .gitlab-ci.yml for continuous integration
- create simple index.html file
- start editing it with personnal info
- git commit, then git push
- go to your personnal page in your browser joris navarro
- you can add subfolders, pics, html … your directory, when you are done, commit and push, then refresh your browser
- don’t forget to reduce image size
I am experiencing generating html from markdown throught a vscode extension (copy markdown as Html). That way I write markdown, and when I want to update I need to use this extension to get the html that I paste in an appropriate html file. => (Experimental)
Trello
I already have an account so I just create a new Board JorisFabAcademy I decide to create a list by chapter and to add card for every assignement todo tasks I didn’t find how to import several lists so I create them one by one
Then I checked all assignment from Assignment book and copy paste “have you” list to trello. Note: You can paste your list and trello asks you if you want him to create several cards Magic
To FabAcademy students, Feel free to ask if you want to duplicate it for your own
Stay in touch
Hi, I'm
Joris Navarro, from Perpignan (France), a proud dad, a fab director/manager, a teacher, a ceo, a FabAcademy student, but not only. Click here to know more about me.
Check my work for FabAcademy on FabCloud GitLab
@joris.navarro.
Want to say Hi ? Please send me a message.