Second part
ProjectManagement
It's very interesting to know and explore all the programs or websites that you can get on the internet, many of the programs that Neil show us are free and I think those are very important to use in different topics that we work every day. Well, the final project need many of this things because we need to create own web site by ourself. Is the first time that I explore this type of platforms so I was so scared at the start but now i can build my own website, It's amazing!
General concepts:
- Git: Git, is a version control software designed by Linus Torvalds. It is a version control to the management of the various changes that are made to the elements of a product or a configuration thereof, that is, to the management of the various changes that are made to the elements of a product or a configuration
- Visual Studio Code: It's a sophisticated source code editor that supports many practical features when working with code. This permit many programming languages like Java, Go, C, C++, Ruby, Python, PHP, Perl, JavaScript, Groovy, Swift, PowerShell, Rust, DockerFile, CSS, HTML, XML, etc.
- Git Lab: Free software that you can download and install on any server. GitLab was born as a Git repository hosting system, that is, a hosting for projects managed by the Git version system.
- Server: On the Internet, a server is a remote computer that provides the data requested by the browsers of other computers. In local networks it is understood as the software that configures a PC as a server to facilitate access to the network and its resources. Servers store information in the form of web pages and through the HTTP protocol deliver it on request to clients (web browsers) in HTML format.
- Software: Software is a computer term that refers to a computer program or set of programs, as well as data, procedures and guidelines that enable various tasks to be performed on a computer system.
- Programming language: It is a formal language that, through a series of instructions, allows a programmer to write a set of commands, consecutive actions, data and algorithms to create programs that control the physical and logical behavior of a machine.
- HTML: Or HyperText Markup Language, is a Universal language which allows an individual using special code to create web pages to be viewed on the Internet.
- Branch: A "branch" is a line of development. The most recent commit on a branch is referred to as the tip of that branch. The tip of the branch is referenced by a branch head, which moves forward as additional development is done on the branch. A single Git repository can track an arbitrary number of branches, but your working tree is associated with just one of them (the "current" or "checked out" branch), and HEAD points to that branch.
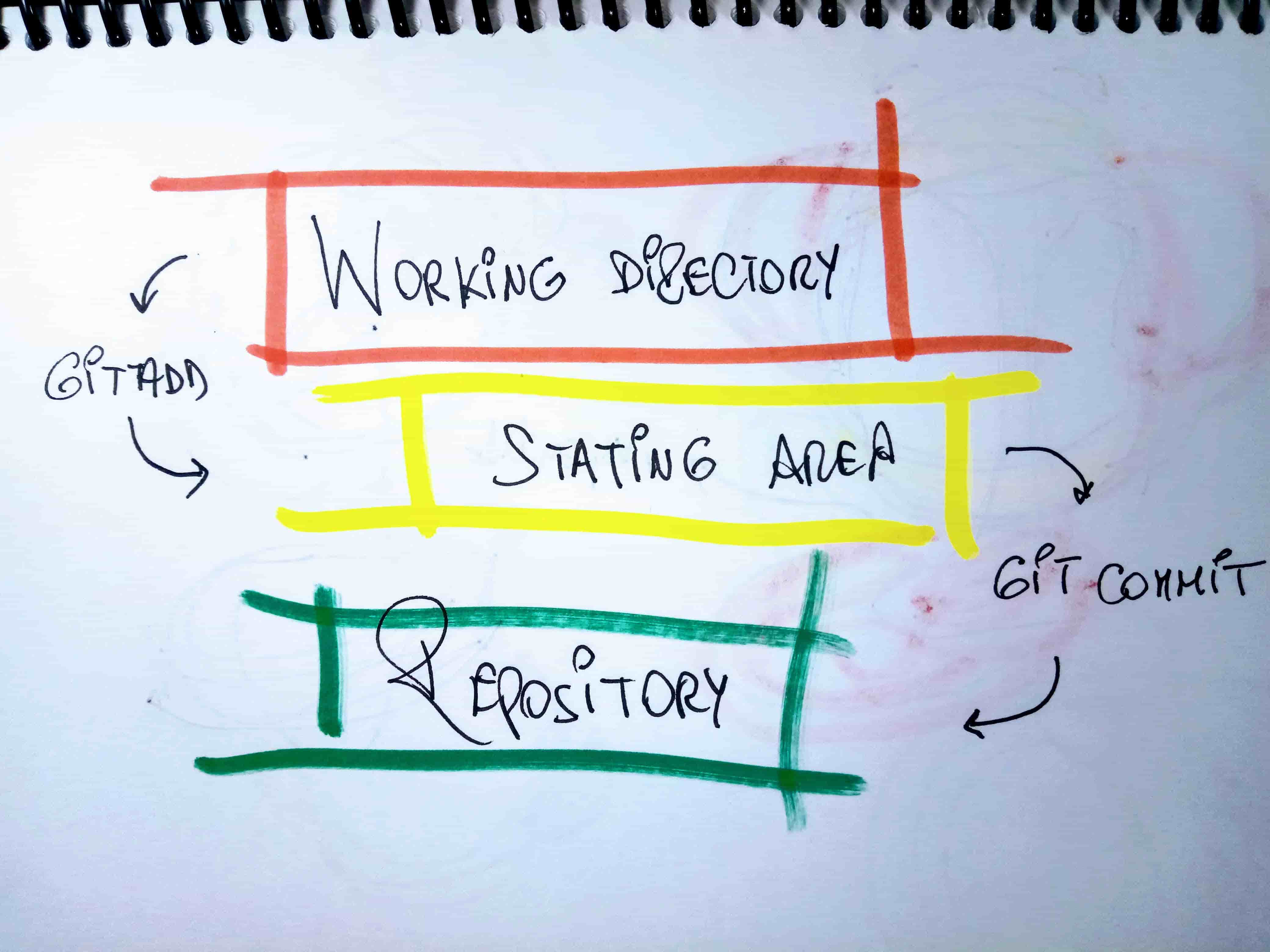
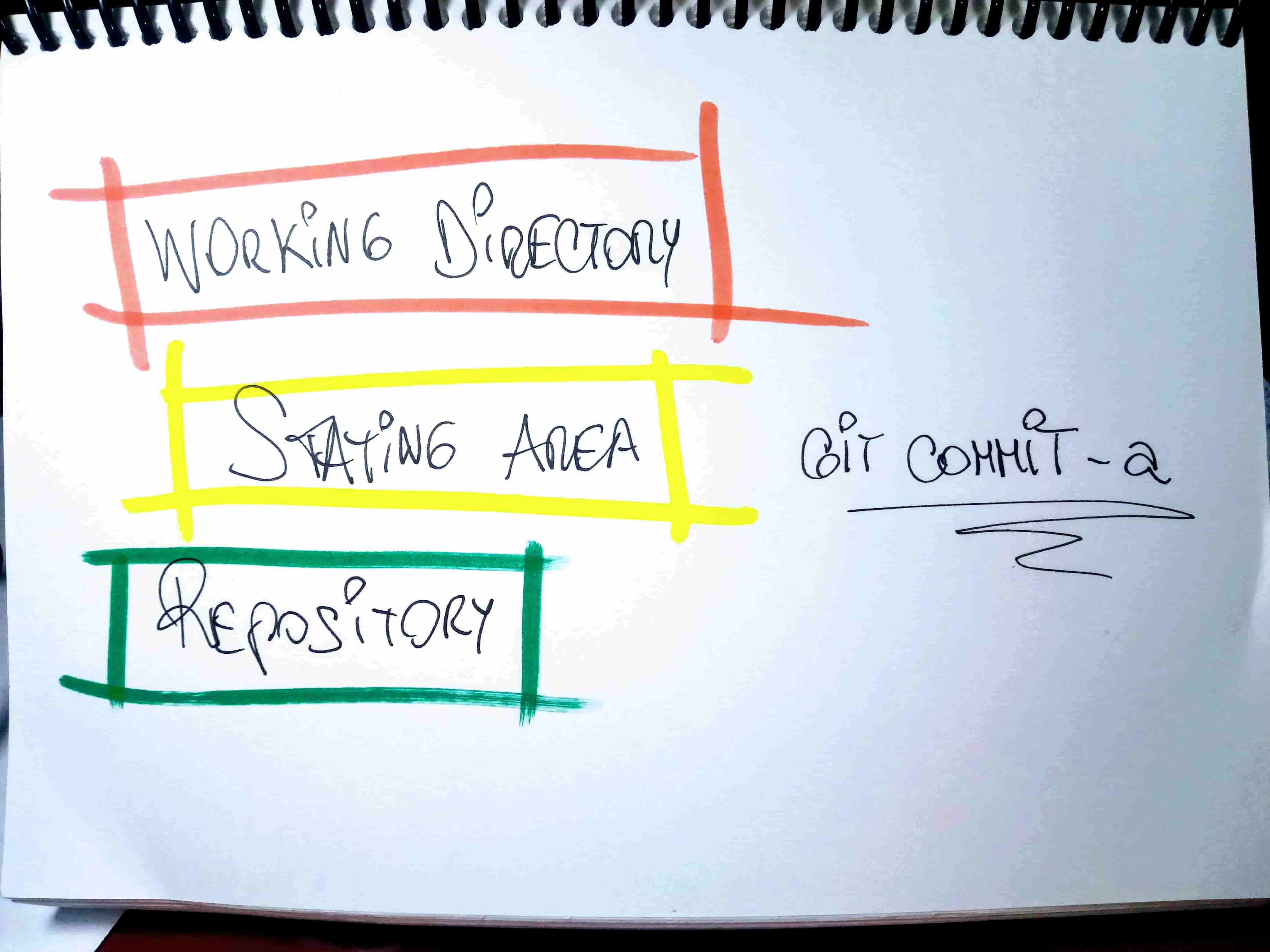
- Commit:
As a noun: A single point in the Git history; the entire history of a project is represented as a set of interrelated commits. The word "commit" is often used by Git in the same places other revision control systems use the words "revision" or "version". Also used as a short hand for commit object.
As a verb: The action of storing a new snapshot of the project’s state in the Git history, by creating a new commit representing the current state of the index and advancing HEAD to point at the new commit.
- Push: Pushing a branch means to get the branch’s head ref from a remote repository, find out if it is an ancestor to the branch’s local head ref, and in that case, putting all objects, which are reachable from the local head ref, and which are missing from the remote repository, into the remote object database, and updating the remote head ref. If the remote head is not an ancestor to the local head, the push fails.

Git Website

Git Website
How to link git lab and visual studio code:
This is the step-by-step procedure I followed to link the programs:
1. Installed git to control the versioning of my project from https://git-scm.com/.
2. I installed visual studio code as GUI to edit code.
3. Once git was installed, I cloned my repository on my pc using "https://gitlab.fabcloud.org/academany/fabacademy/2021/labs/barcelona/students/mayra-ascencio.git".
4. I connected my git repository via https (I didn't use SSH because I didn't know how to create a public key from my pc to add it to my git account).
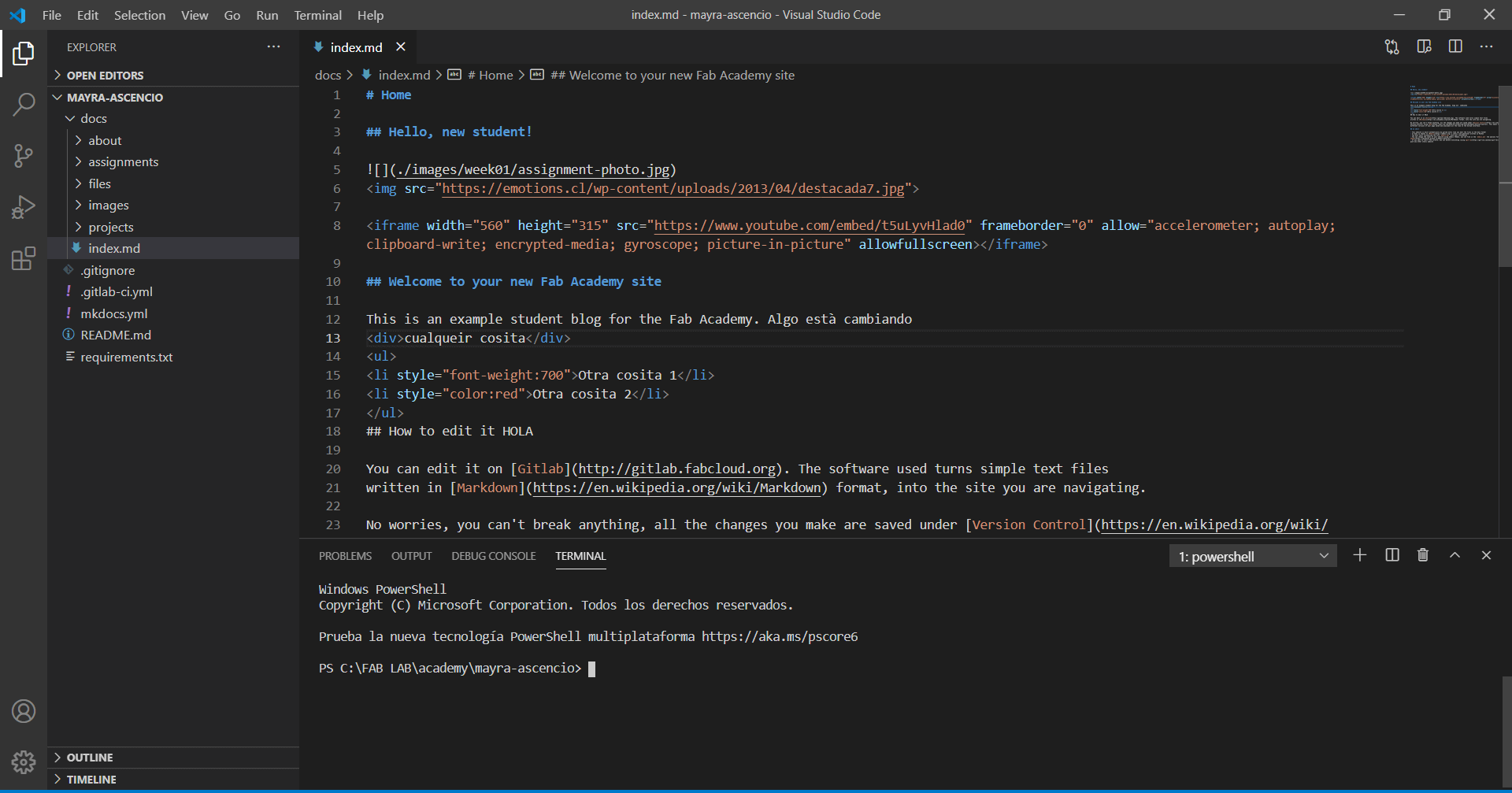
5. I opened my newly cloned project with Visual Studio Code.
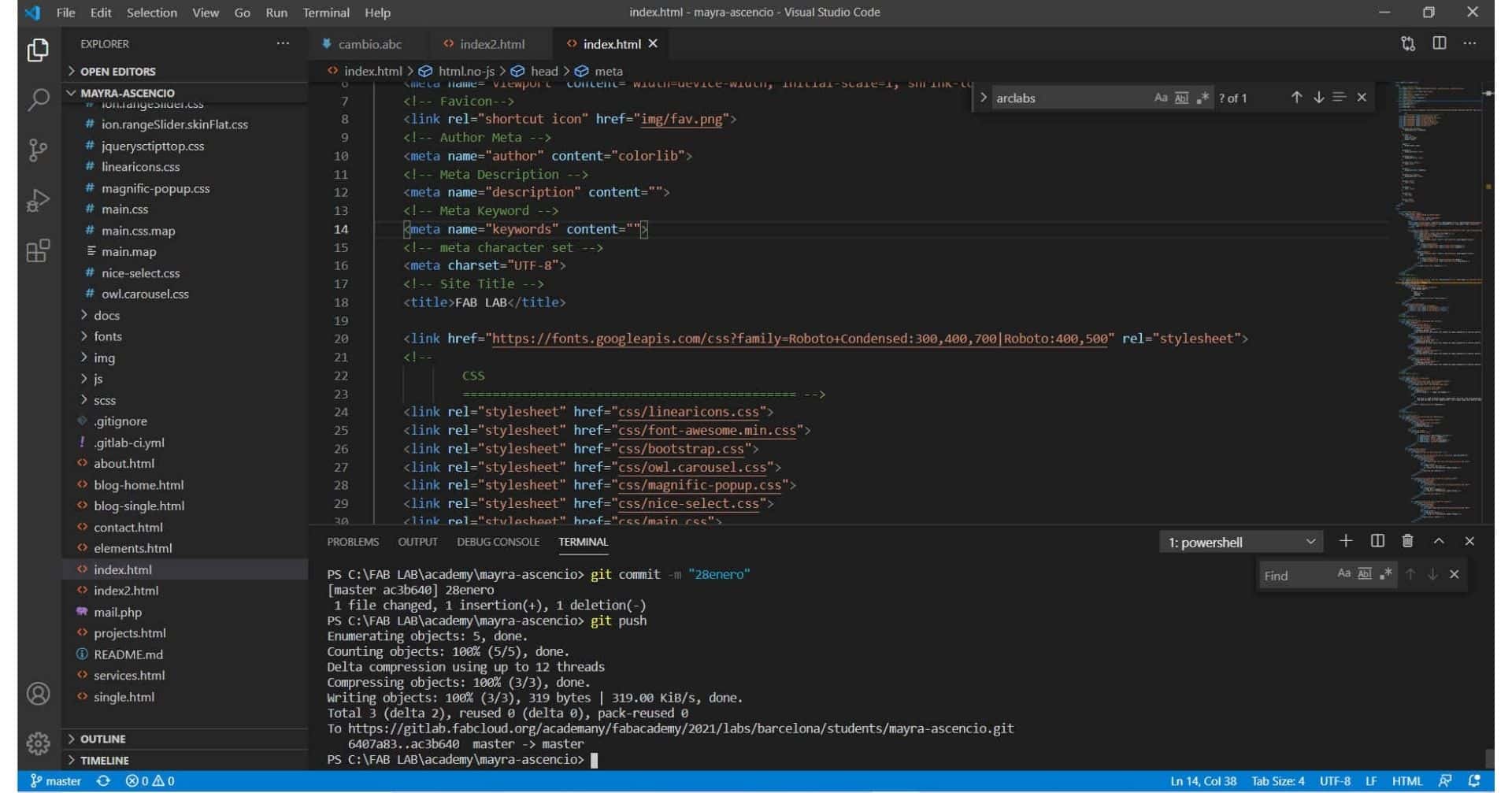
6. Using the command terminal of Visual Studio Code (shortcut control+ñ) , I configured my email using "git config --global user.email mayra.ascencio@fablablima.org".
7. Once my mail was configured with the repository, I ran "git push" to connect my Laptop to the remote fablab repository.
8. Windows asks me for my fablab git email and password, so it authenticated me.
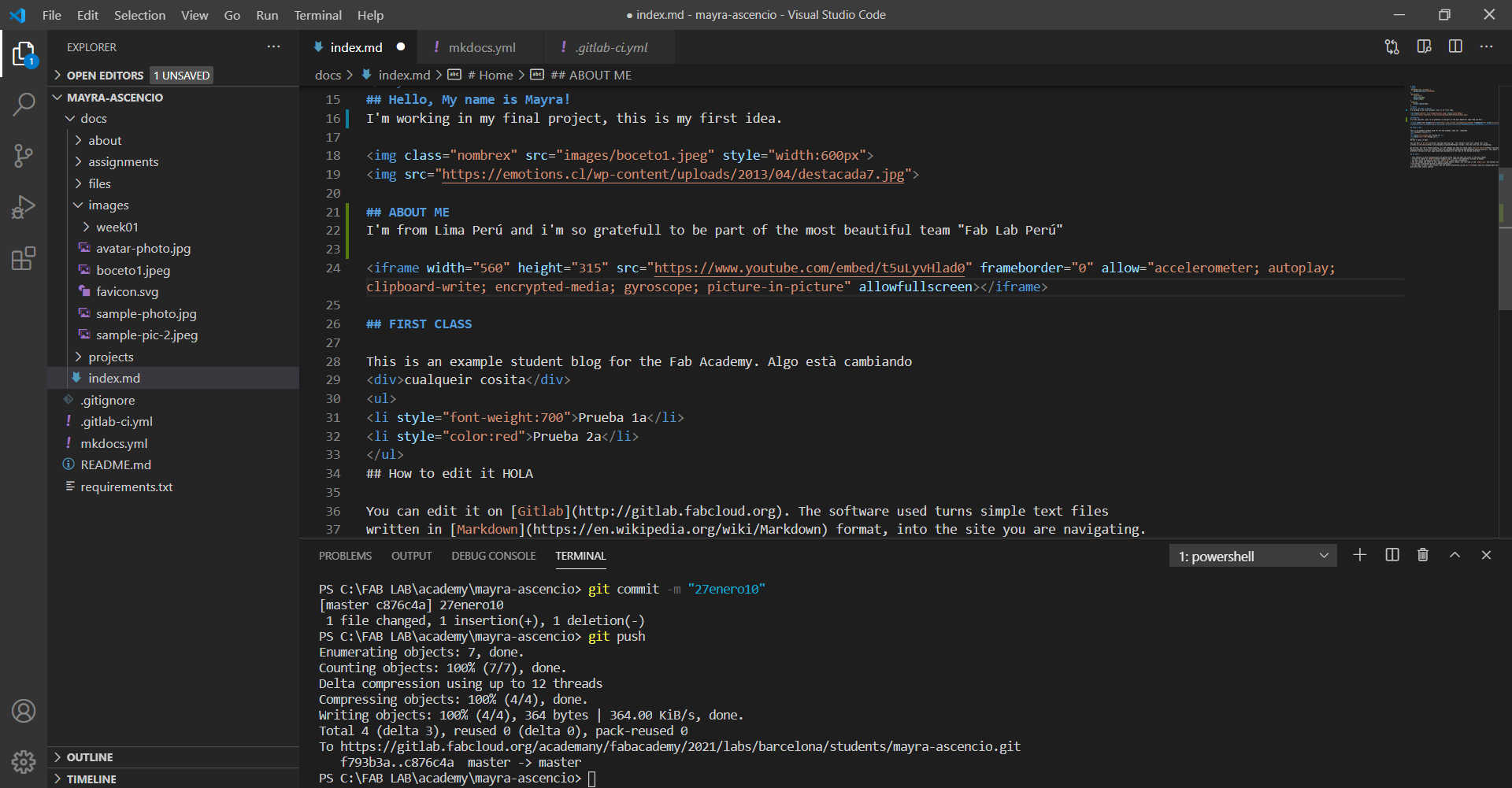
9. After that I was able to upload changes without problems with the 3 commands:
"git add --all" -> I add all changes to staging area.
"git commit -m 'New change'''' -> I add all the files from the staging area to my local repository.
"git push" -> Upload all my changes from my local repository to my remote repository in fablab's git.
(Source: Wikipedia.com)

Connecting visual

Connecting visual

Connecting visual

First attempts

First attempts

First attempts
How to start to design my website
Something important that I did not take into account was the number of times I pushed, this generated that all the changes took up storage space, it is better to save the changes locally, so you only push the times that you have already accumulated a sufficient amount of changes and you are sure to upload it.
To start building my web design I used a free format from the internet, here I will explain how I downloaded it.
Steps
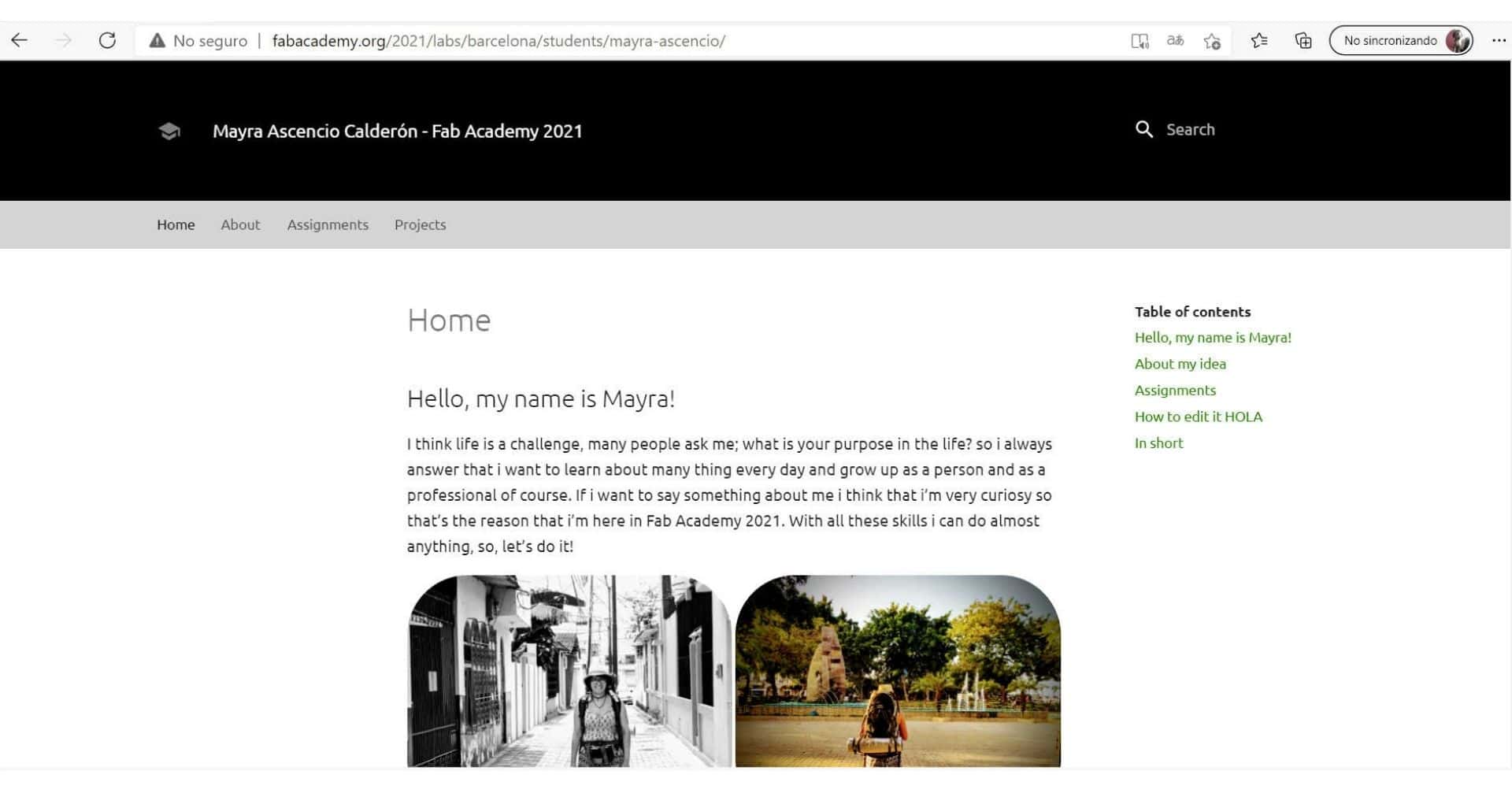
1. First of all you need to find one reference, in my case I chose this: Click Here, you can find many others examples, you only have to put "bootstrap templates" on your browser. After unzip the download pack, you'll found a Template Folder with all the files. You can view this Template in any browser, you can display or edit the Template without an internet connection. The only section that will not work is the Contact Section which contains PHP code and requires a server environment for send messages. Then go to your panel or open your FTP Client and upload the content of the Template on your server root. Once the files are done uploading go to www.yourdomainname.com/index.html
2. Template Structure
All information within the main content area is nested within a body tag. The general template structure is pretty the same throughout the template. Here is the general structure of main page (index.html). This is important to understand the logical of this language.
Structure
These are the css files that are loaded into templates in Head Section.
CSS
By default, the template loads this font from Google Web Font Services, you can change the font with the one that suits you best.
Fonts
These are the list of Javascript files that are loaded into templates in end of the Body Section.
Files
- It worked very well for me to use the inspection tool, I explored many other pages and by inspecting them I found patterns to understand. - It is very important to compress images, at the second class, I was on the top of the git lab repository and Neil Gershenfeld showed all the class which was the problem so if you want to put your pictures maybe try to use some pages like click here. It worked for me.