2. Project management¶
Assignment¶
- Build a personal site describing you and your final project
- Upload it to the class archive
- Work through a git tutorial
Setting-up Git Bash on Windows¶
I started reading this tutorial (in french): OpenClassrooms
Then I followed these steps :
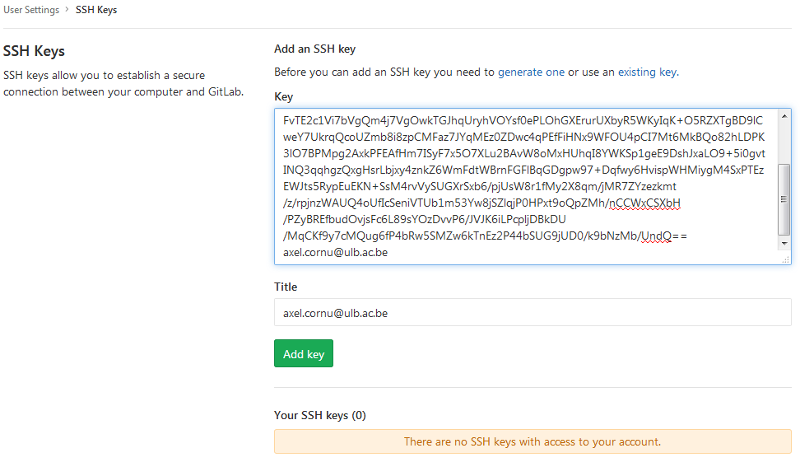
- Generate SSH key

- Paste public SSH key into .ssh/is_rsa.pub
- Open Git Bash
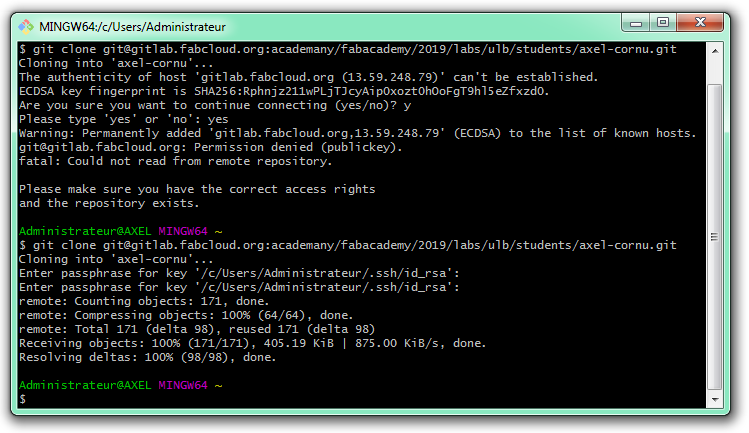
- Clone repository

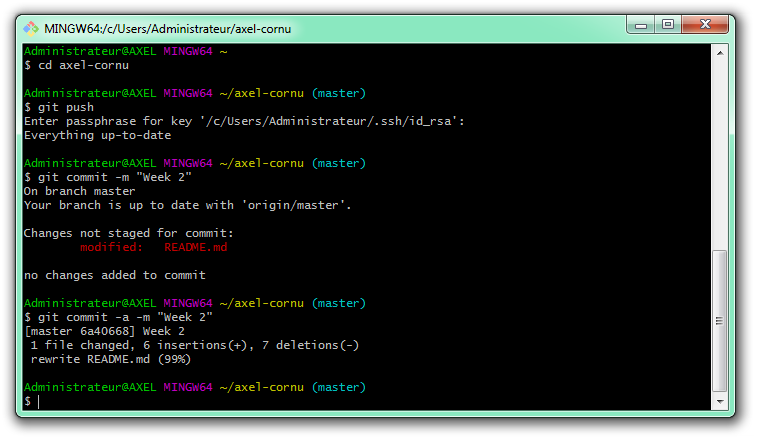
- Edit a file
- Add to repository, commit and push

Website using mkdocs¶
Useful links¶
- Minimal knowledge of the language can be found in this Markdown reference
- This cheat sheet for Material components (also take a look at extensions)
- How to change the site structure of Material
Theme customization¶
I still don’t understand much about mkdocs theme customization, the only improvement that I achieved is to change the favicon (short for favorite icon).
![]()
It just needs :
- a 16x16 pixels icon named favicon.ico in the docs directory
- to add the line favicon: ‘favicon.ico’ in the mkdocs.yml theme
An icon of 32x32 or 48x48 pixels will work but most of the time, it will appears resized to 16x16.
You can try to draw the icon yourself (with MS Paint, for example) or use a square image and send it to an online icon generator. If you don’t know what to use as icon, you may find inspiration with favicon.io.
Markdown extensions¶
These are some extensions that I recommend :
To do¶
- Edit index page (as html, or not ?)
- Upload screen-shots of Git and Atom setup