2. Project management¶
This week I worked on defining my final project idea and started to getting used to the documentation process.
Task: Project Management¶
- Build a personal site describing you and your final project.
- Upload it to the class archive.
- Work through a git tutorial.
Markdown Website¶
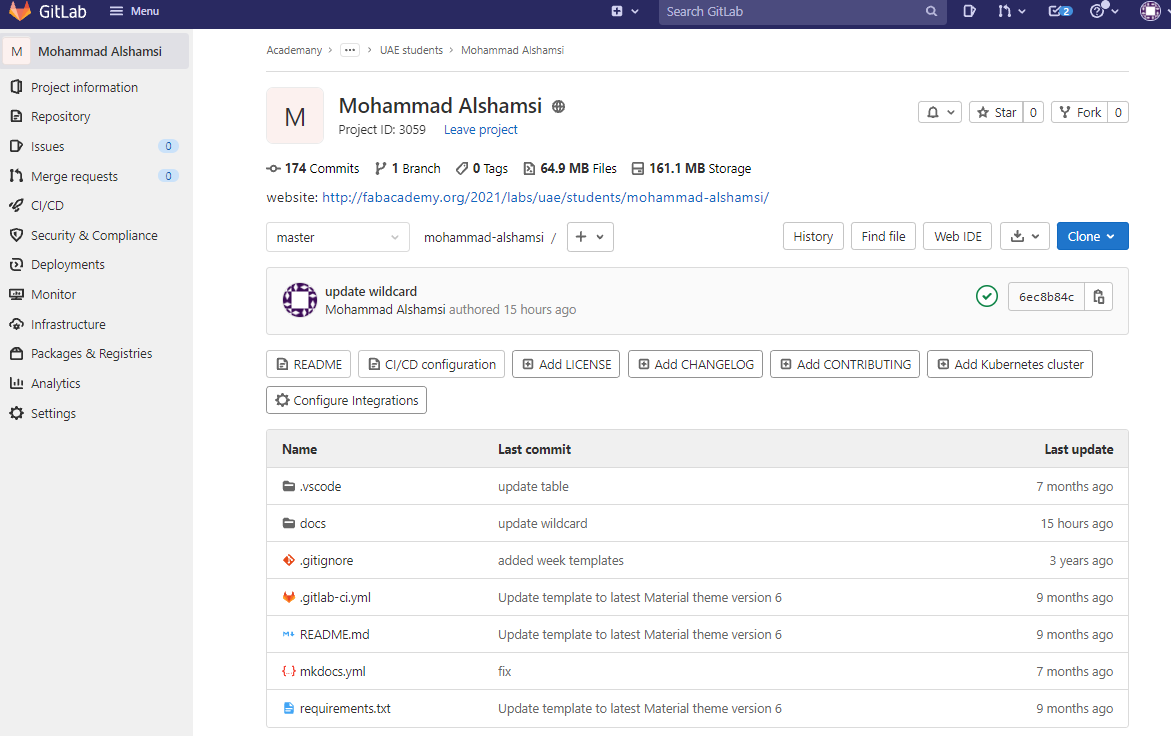
For documenting my work I’ll use Markdown format and publish it on Gitlab.
Gitlab is a Version Control using GIT. Which means that all the changes you make are saved in different versions of your page and available all the time in the Gitlab interface.
-
It’s highly recommended to watch Git tutorials
-
Also read the documentation in Mkdocs
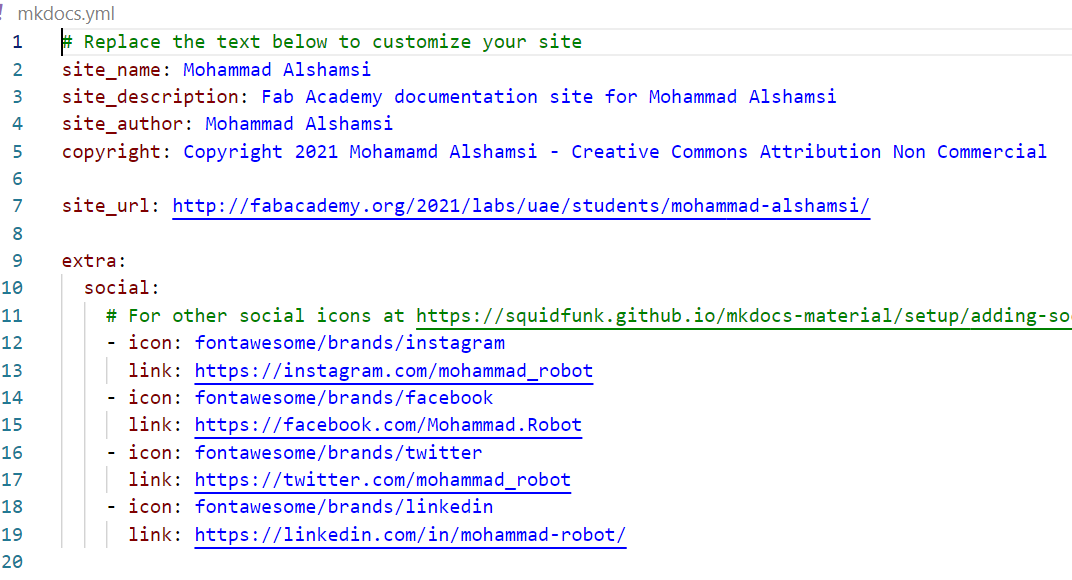
- Start customizing the file
mkdocs.ymlwith my information

-
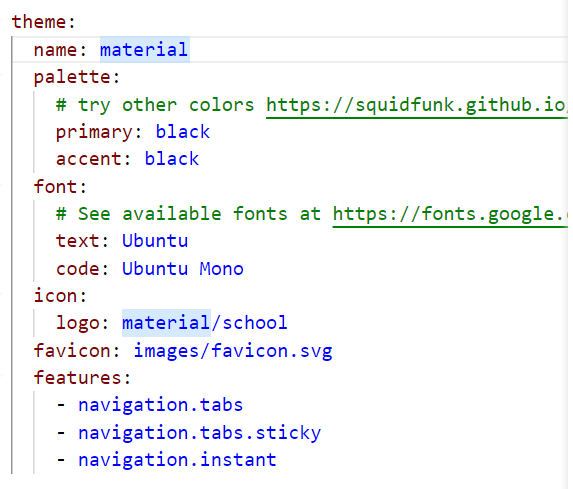
To change the looks of the website using mkdocs themes, go to
mkdocs.ymlfile and the options for the Material Mkdocs theme
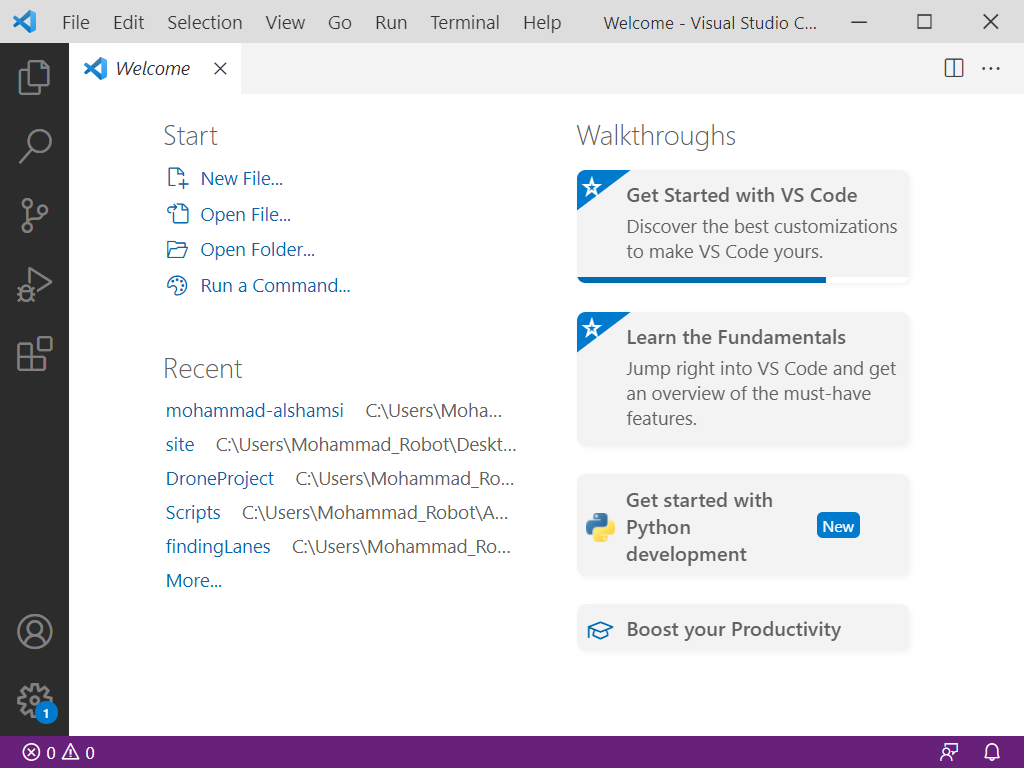
Visual Studio Code¶
I found The best application for editing Markdown documentations is Visual Studio Code

-
Install Git

-
open browser and go to “https://gitlab.fabcloud.org/

-
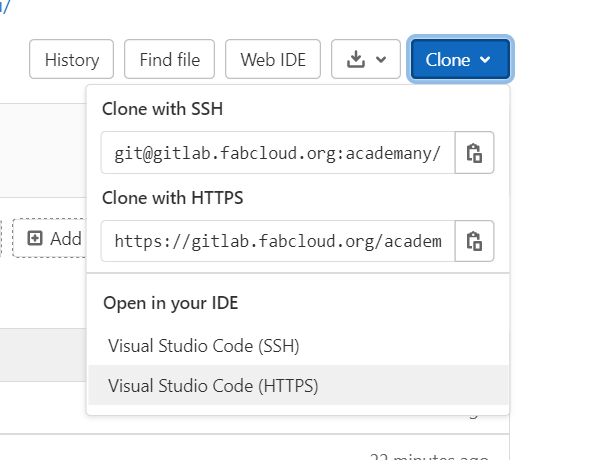
Click in Clone and in open in your IDE clin on Visual Studio Code

-
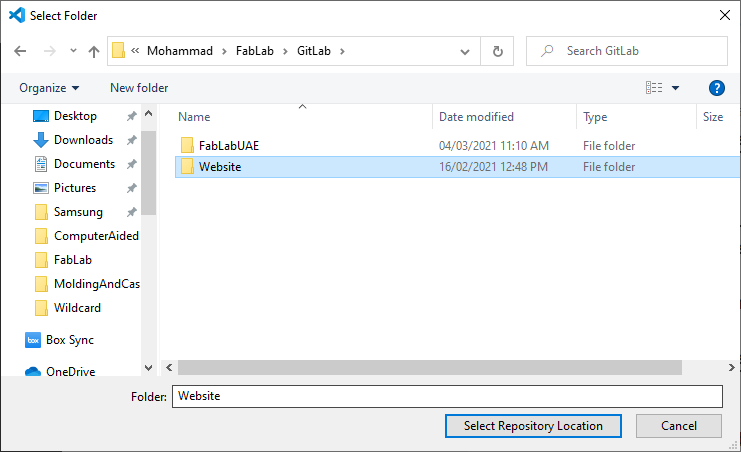
Select the folder where will save all the files and documentations

-
Wait for cloning to finish

-
You many need to install Python also.
-
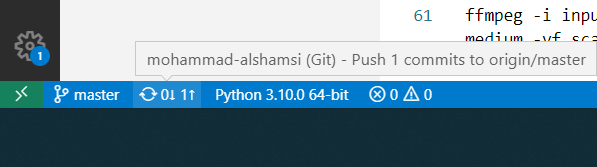
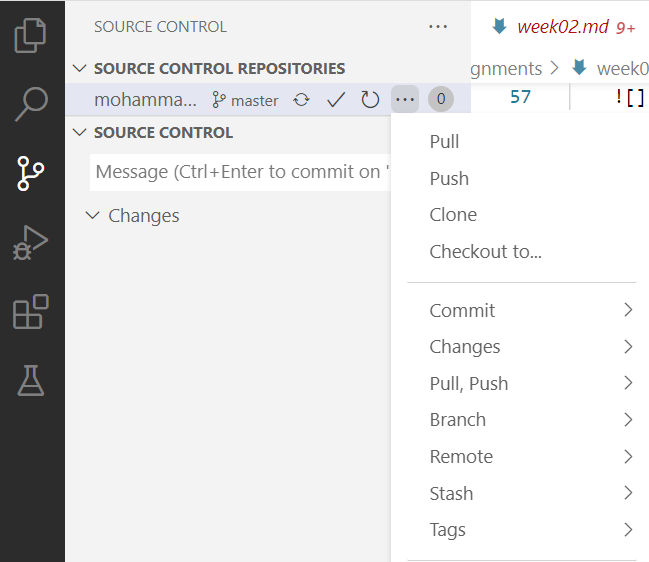
Now you can edit the documentation and to update the website go Source Control Tab and commit the changes in the text box

-
To push the changes to the master website click on sync icon down

-
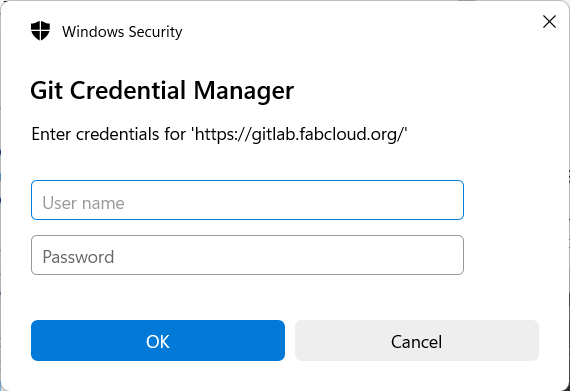
Popup message will show up to enter the credential.

Now you can check the website and it should be updated.
Also you can do Pull, Push commit from the source control menu

-
Commit is a snapshot of all changes in the working directory. Commits are done locally.
-
Push is to sends the recent commit history from your local repository up to Gitlab.
-
Pull is to grabs any changes from the Gitlab repository and merges them into your local repository.
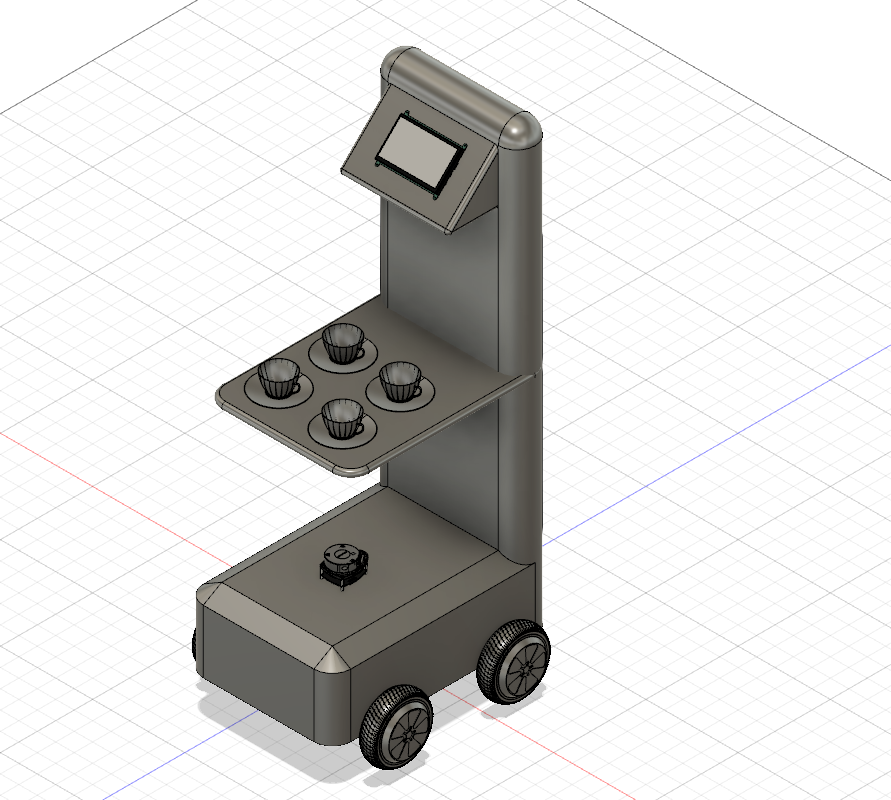
Final Project¶

CafeBot is a Robot for Coffee Delivery in a coffee shop. This robot will help the barista to focus in making good coffee and the robot will deliver the coffee to the customer. Also this robot will help to keep the social distance during COVID-19 pandemic.