Table of Content
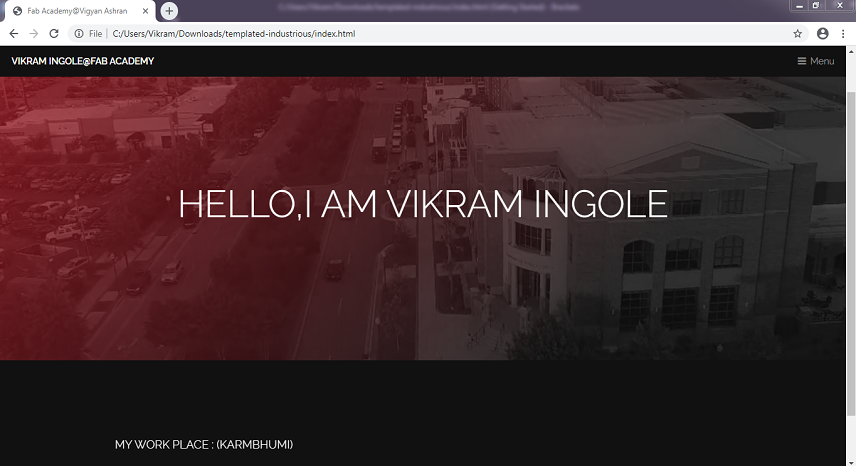
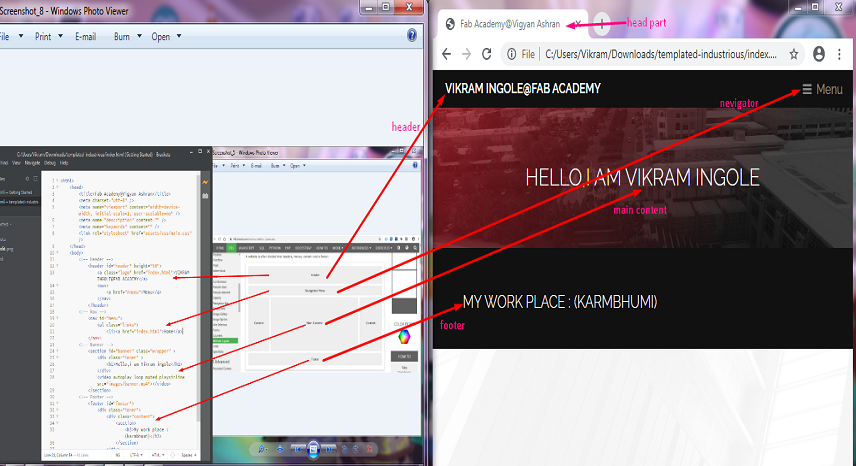
First look of My WebSite Home Page

.
Principles and practices
Individual assignment
Idea's of my Final Project :

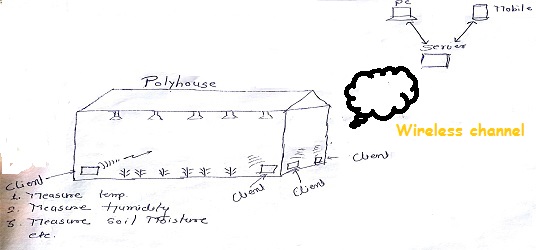
In Vigyan Ashram, we do have a polyhouse what i saw their the growth of plant is not the what it is suppose to be. Farmers told me due to drastic changes in environment affects the overall growth of plants in polyhouse.So here i planning to design a system which will continuously monitor the temperature,humidity and soil moisture etc of polyhouse and used this data to perform respective actions.Also i planned to keep said data of plant growth that will certainly help the agriculture industries for thier research.

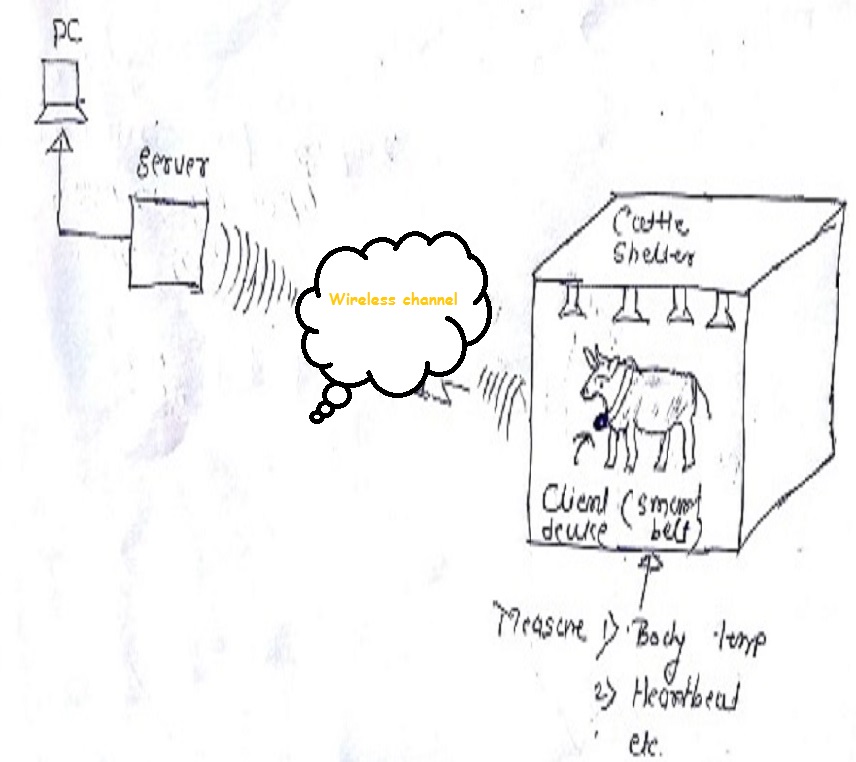
The second idea is about monitoring the health of cattles in shelters.Actually we do have a cattles shelter at our campus.Also in this part of world having cattles shelter is an normal and these cattles shelter is actually backbone of farmers.Basically it is an economic model for this part of region.Now the thing is that , day by day there is a drastic increase in pollution and effects of global warming creates a huge challenges infront of farmers who own cattle shelters.
Exposure of cattle to these envirnomental changes produces reduction in amount of feed intake and milk production.To keep health of their animals normal ,here i am planning to design a system that will monitor the body temperature, heartbeat ,weight(optional) of cattle etc and sent this data to doctor as well as farmer.So by monitoring this data,doctor can tell about the health of animal and prevent the animal from diseases.So by doing this activity regularly we can maintain the health of the cattle normal and ultimetly farmers indirectly get benifited such as increase in milk production.
I have decided to go with second idea i.e."Cattle health monitoring system".The reson to choose this idea was that there was very little attention given on animal health especially in our part.So i decided to give any solution on it.
Objectives of Project:
Fabrication techniques involved:
Benefits:
Project management
Individual assignment
How to build Website?
Before i start explaining you about how to design a website i must tell you that website development was the untouchable area for me,completely new.So first I download the webpage template and start editing it but i didnt understnd the meaning of it.In next day morning our Lab instructor explain us littile bit about the website development.He told me to refered the W3School Website where i found complete HTML tutorials.After start reading the content of it i start learning what exactly HTML is?, How it is used? What is mean by Tag?.Then i wrote a very simple 6-7 lines code and excute it then i start feeling confident.So here i explained you the few steps which i followed to build the my website.
About Web Page Languages
To build an website basic knowledge of HTML,CSS,Javascripts,jQuery is required.HTML is a standard markup lamguage for web pages.HTML describe the structure of web pages.HTML consits of series of elements.HTML elements tell the browser how to display the content.HTML elements are represented by tags.HTML tag are elements are surrounded by angle brackets.
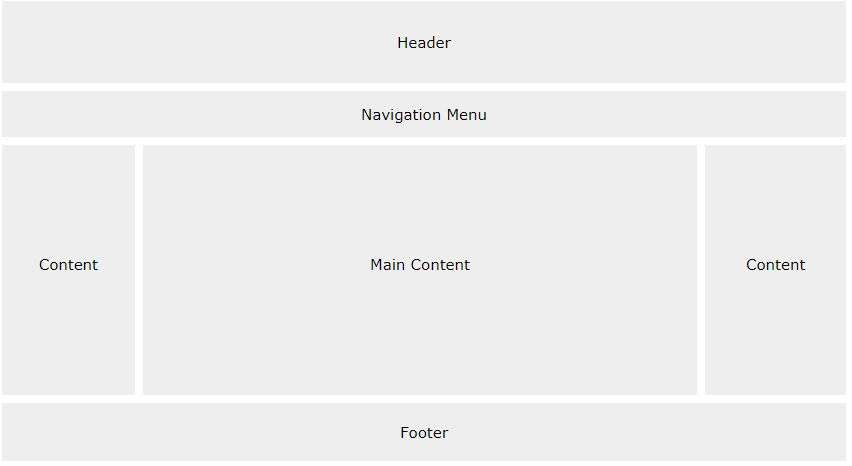
HTML PAGE STRUCTURE
When you build any website you should know one most important thing about the structure of webpage.Baically HTML web page is divided into different sections of webpage like Header part,Nevigatation part,body part etc. Below figure gives idea about the exact structure of HTML web page.According to the HTML structure different tags are allow to used in perticular parts of webpage only.
 (Source:W3School.com)
(Source:W3School.com)
HTML IDE
After understanding HTML page structure and meaning of different HTML tags now the question is how to run this HTML code ?.There are different HTML text editor namely Notepad++,Bracket etc.I choose bracket text editor to run my HTML code.So i followed the following procedure:
Why Brackets? Brackets is open source lightweight,more powerful text editor.This contain three most important features which is Inline editor,Live Preview,Prepossor support which makes Brackets as a better text editor among others.
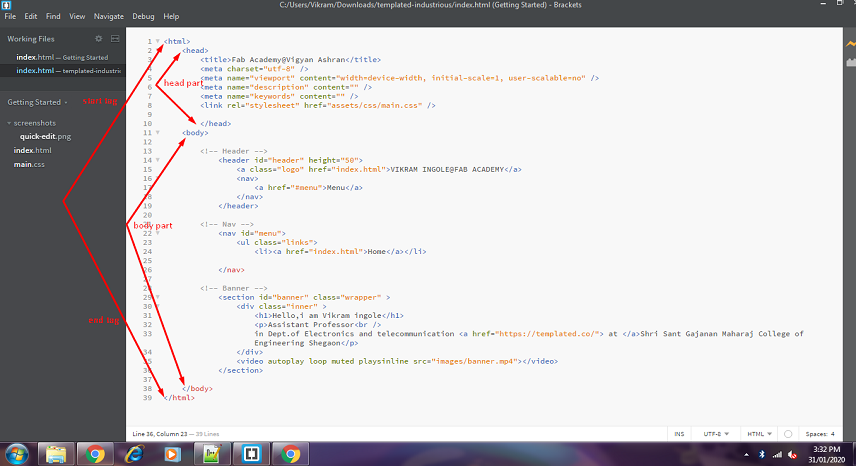
I refered HTML tutorials from W3 School website and start implementing it accordingly using Bracket text editor.Using HTML tags i start building my web page.As per the different sections of Web page we need to used respective HTML tags in perticular part of the webpage.Rembember that every tag which is open need to be closed .Following screenshot elaborate you the used of HTML Tags as per the webpage structure.

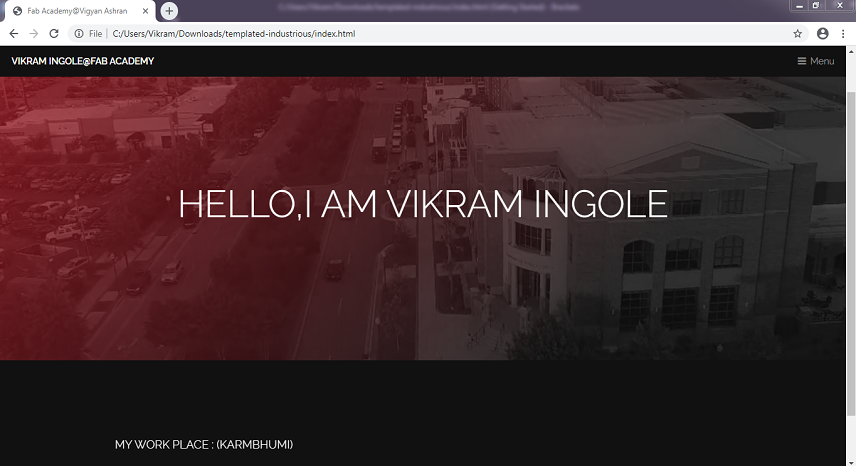
Launch HTML web page using web browser

In the below screenshot i simply tried to demonstrate you the relattion of the HTML code,HTML page structure and Webpage.

Role of Version Control in Development
Guyes, as we all know when you develop any website you always need to keep editing the content of it.But sometimes what happened we have made some changes but you didnt mean to make??? or now i dont have access to my code.To handle such stuff we used VERSION CONTROL.
VERSION CONTROL
There are different version controls presents.Out of this Git is a free and open source distrubeted version control system designed to handle everything from small to very large projects with speed and efficiency. Read more about version control.
Get Going with Git
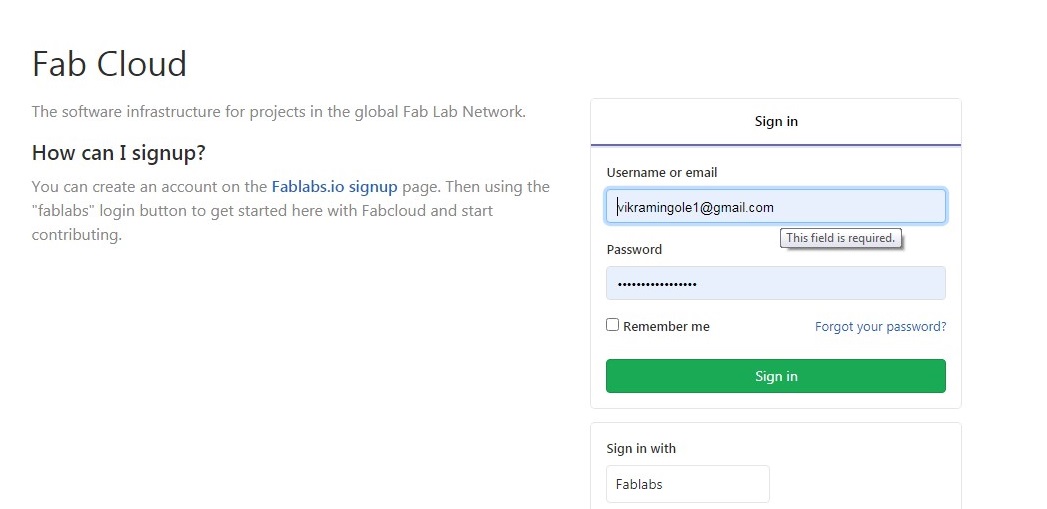
- Go to link and Sign in the Gitlab account which is shown below.
- Open the Git Bash and configure it as shown below.
- ssh-keygen -t rsa -C "yourmailID" -b 4096
- cat ~/.ssh/id_rsa.pub | clip
- ssh -T git@gitlab.fabcloud.org
- $ git config --global user.name "USER NAME"
- $ git config --global user.email "your mailID"
To used git please follow the following instructions.

Generate the PUBLIC/PRIVATE rsa key using following command:
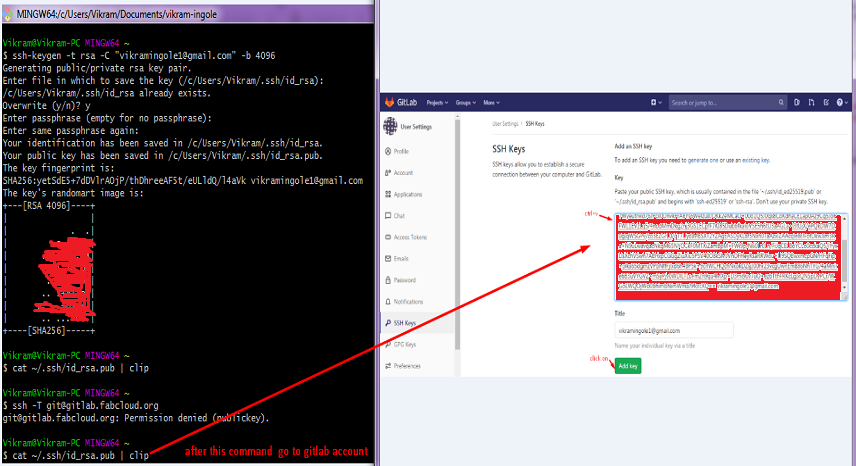
Then copy the key using following command:
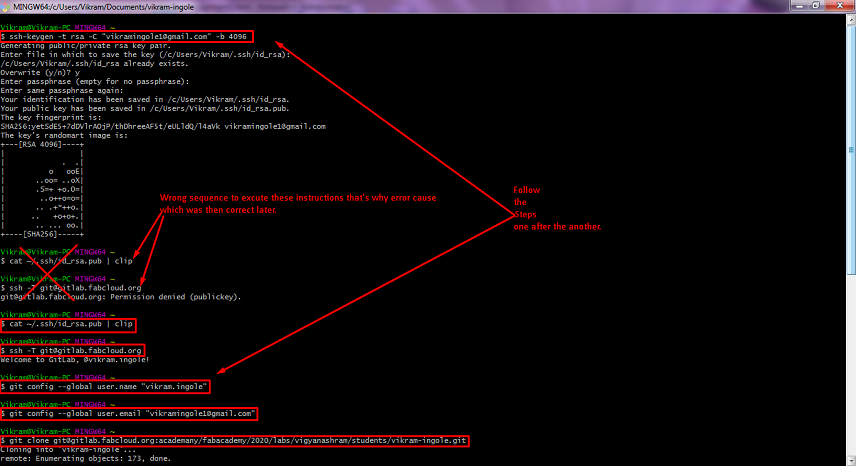
Note:Here i done one mistake before i run the above command,first i run the ssh -T git@gitlab.fabcloud.org which results into permission denied error.
Then to paste ssh key to fabcloud account run the following one
Following screenshot demonstrate the way to excute the above one.



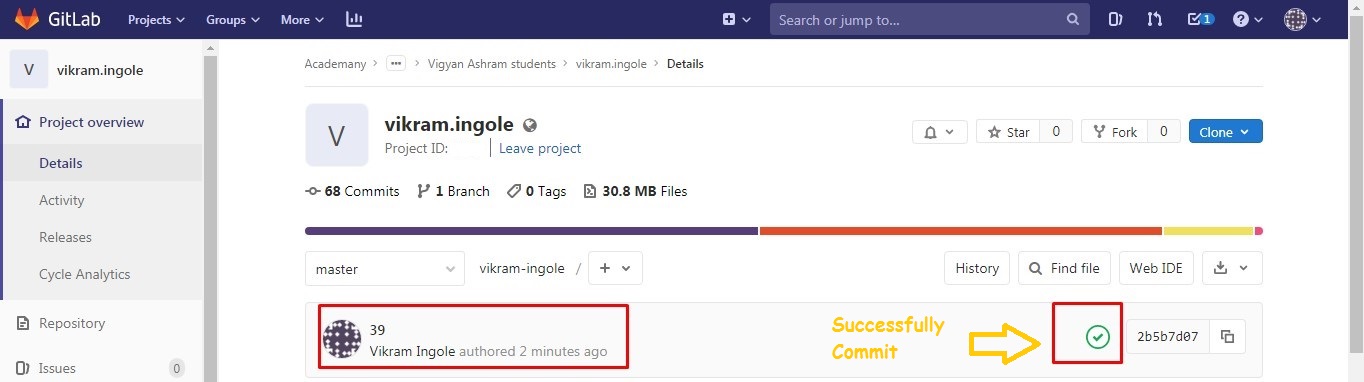
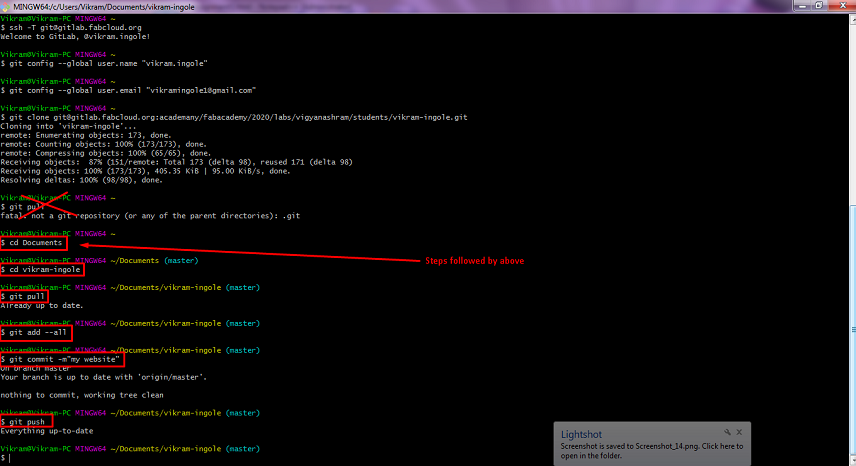
How i push my work on Fab cloud?