Assignment 16 Interface Design

Making an Interface with Xcode and Swift

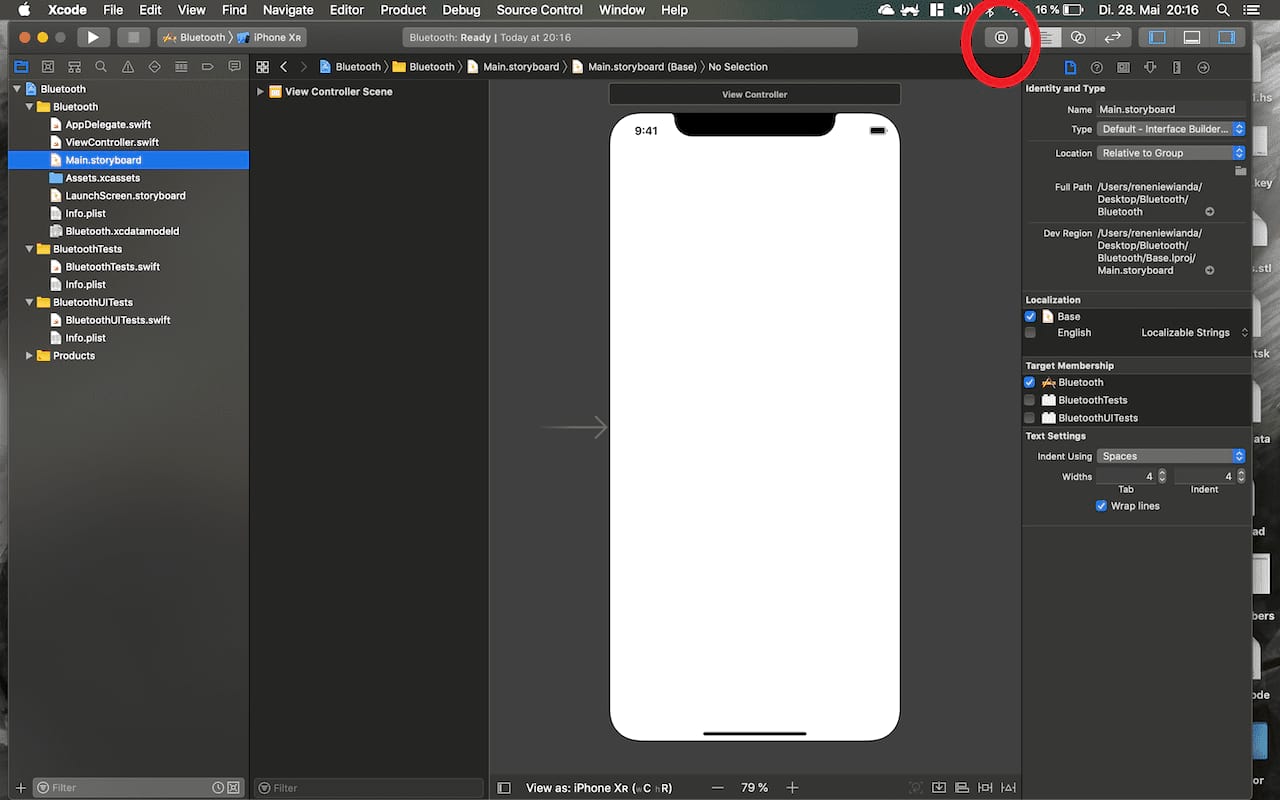
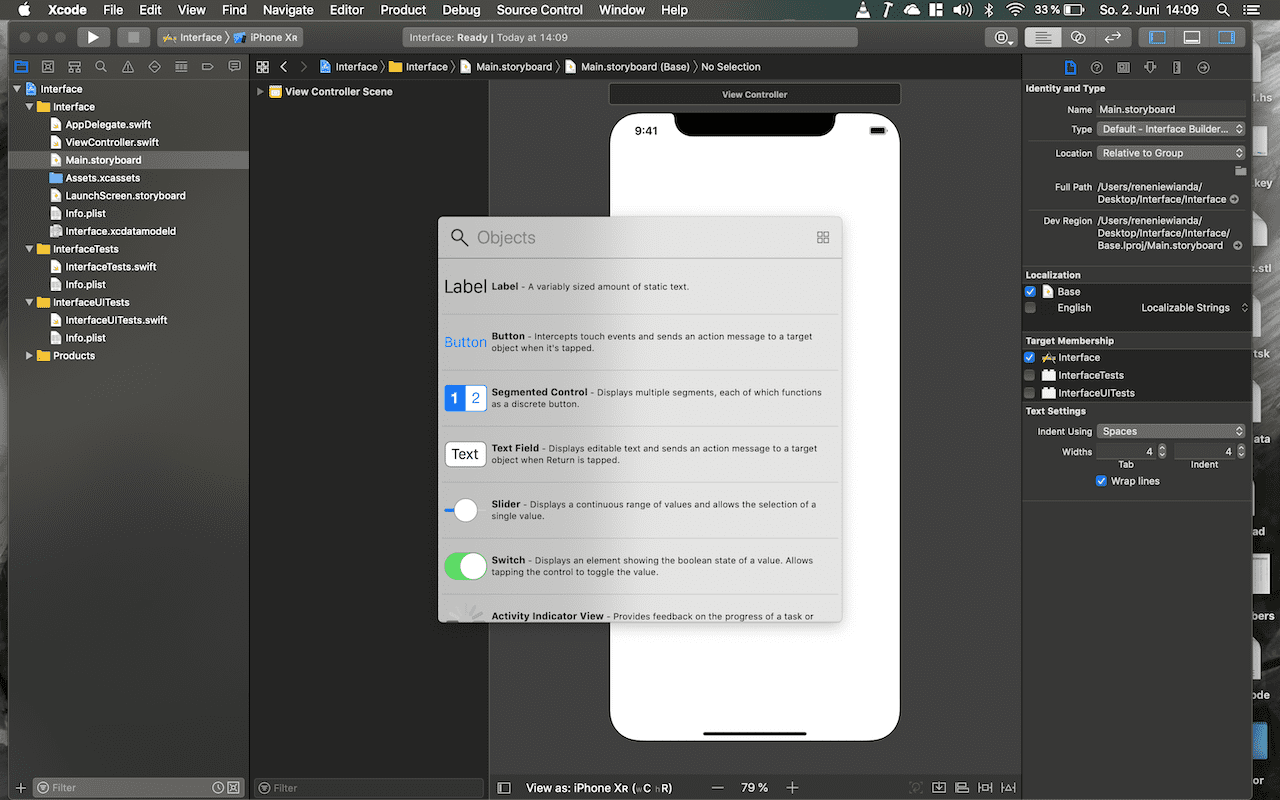
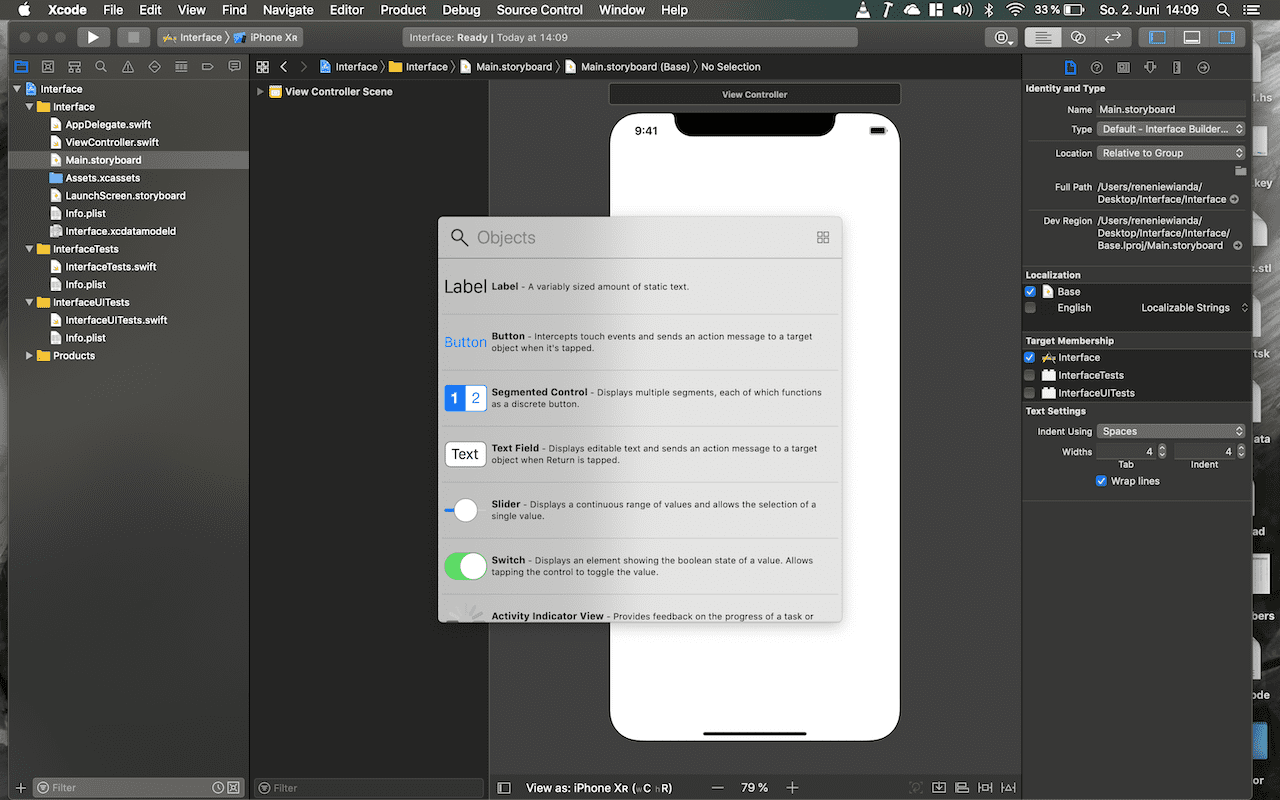
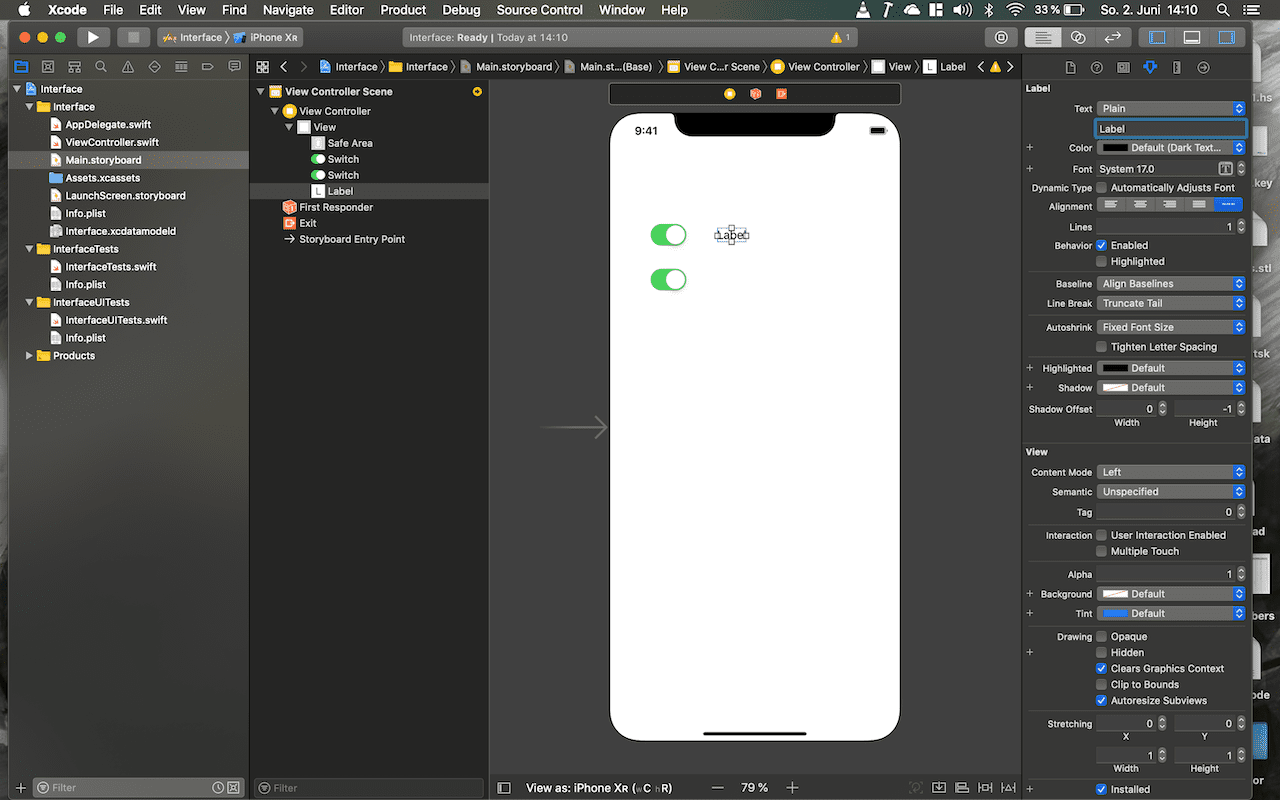
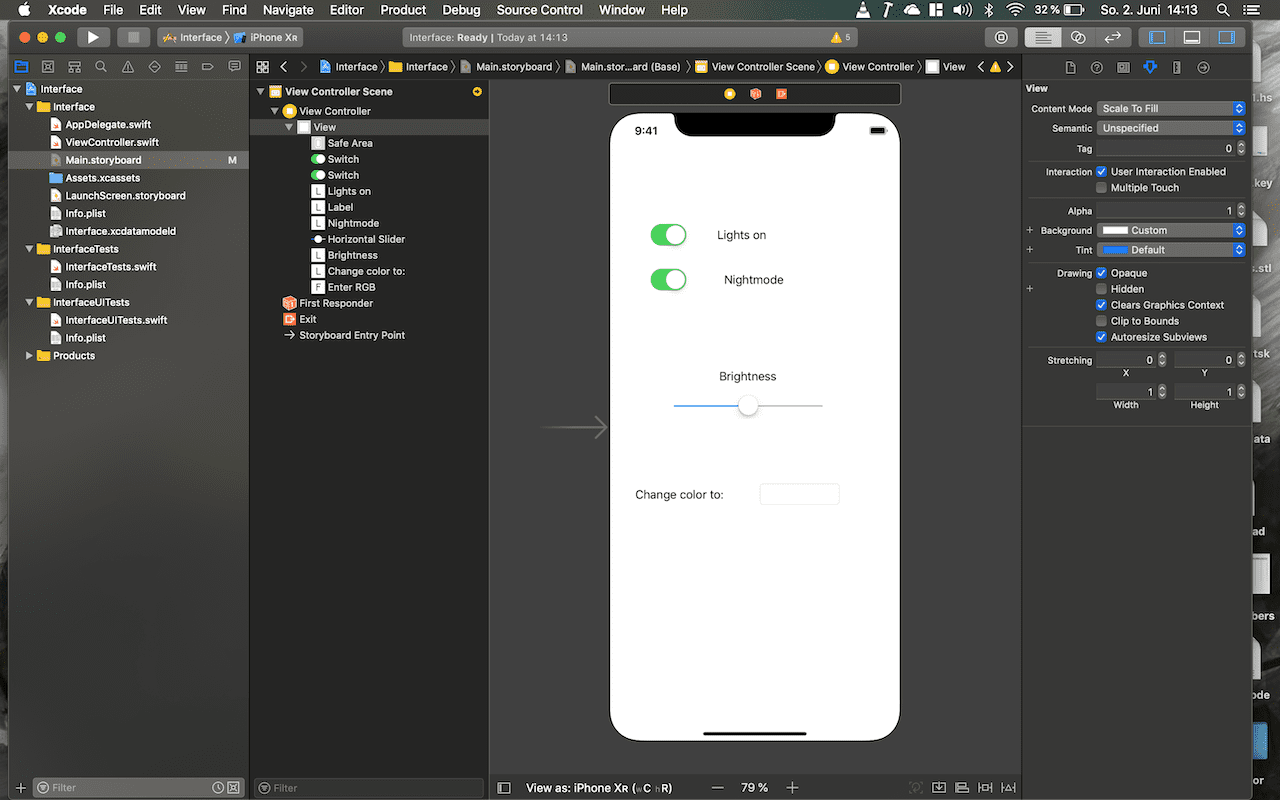
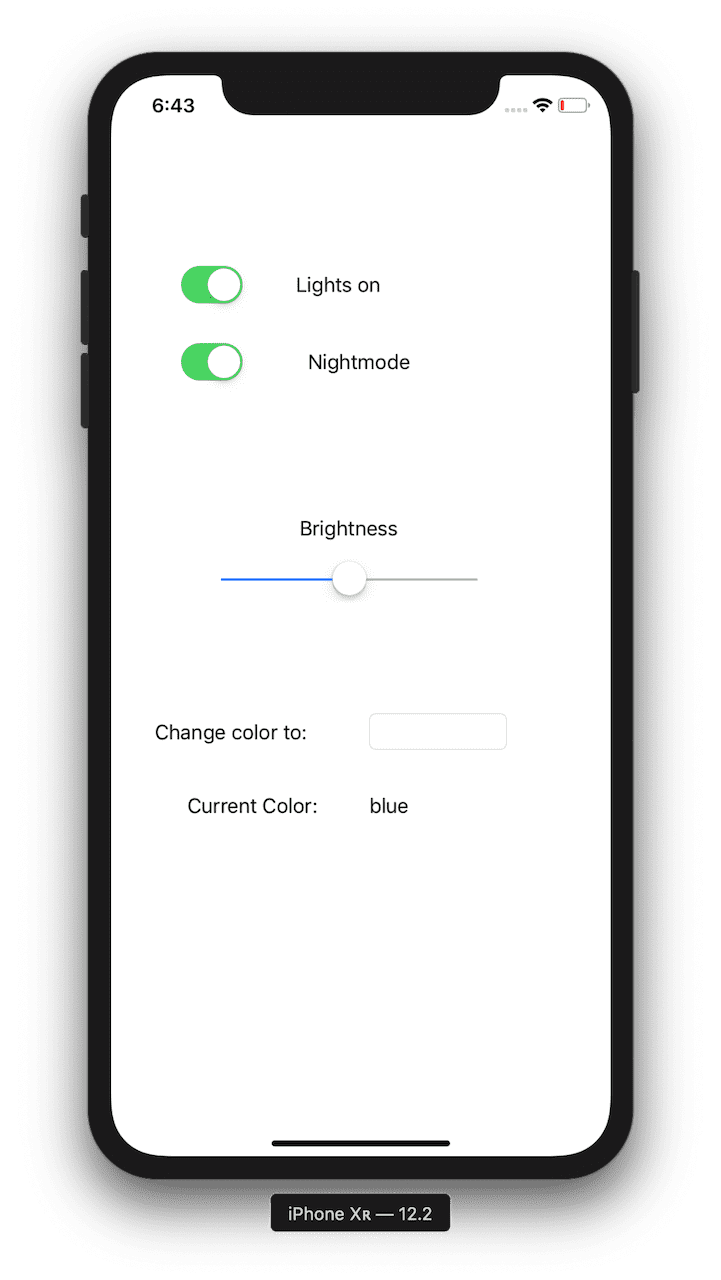
In the middle you can the representation of an iPhone X. The app will look exactly like this on a real phone. To add interface elements click on the circled button on the top right. I will add a switch and labels for now.





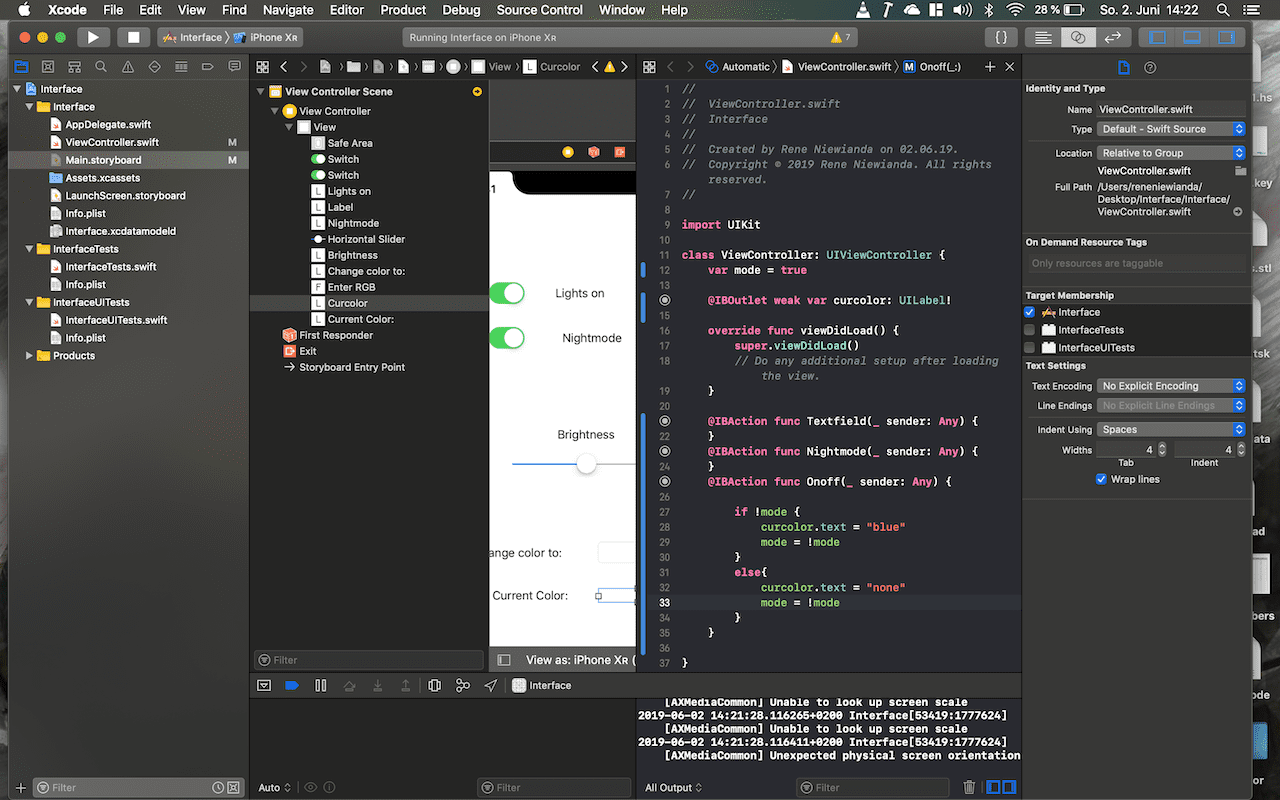
I added an outlet for the text-field at the bottom and a click-action for the lights on button.
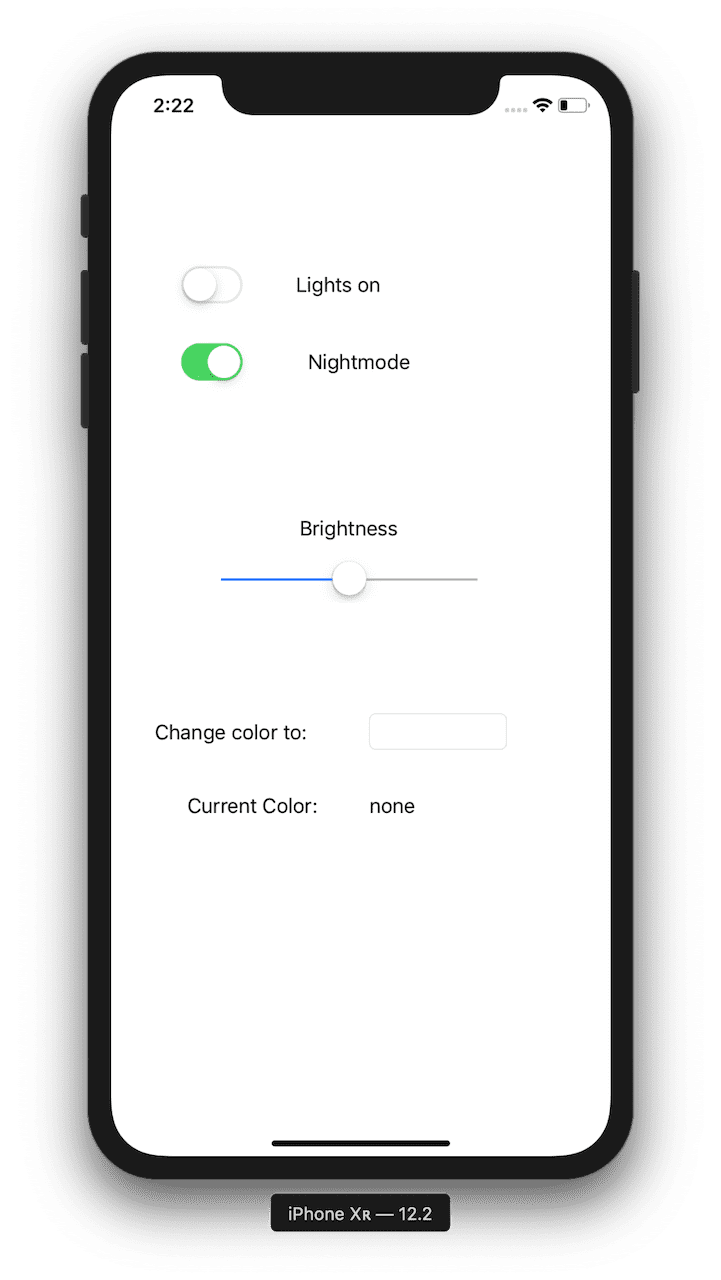
The "@IBAction func Onoff" will be executed when the slider is clicked it will show none in the text-field when it is turned off and blue when turned on.


Let the interface talk to the Fakeduino
Well I did not get the bluetooth library of Xcode to work. I did a little bit of research and found some solution but but theses need like 2000 additional lines of code and then the program wont work on every mac reliably so I decided to use the Processing IDE and an HM-05-Bluetooth module. The board and program are the same used in the other Communication Assignment but the HM 10 is switched to an HM-5. Keep in mind the HM-5 usually needs no voltage divider.
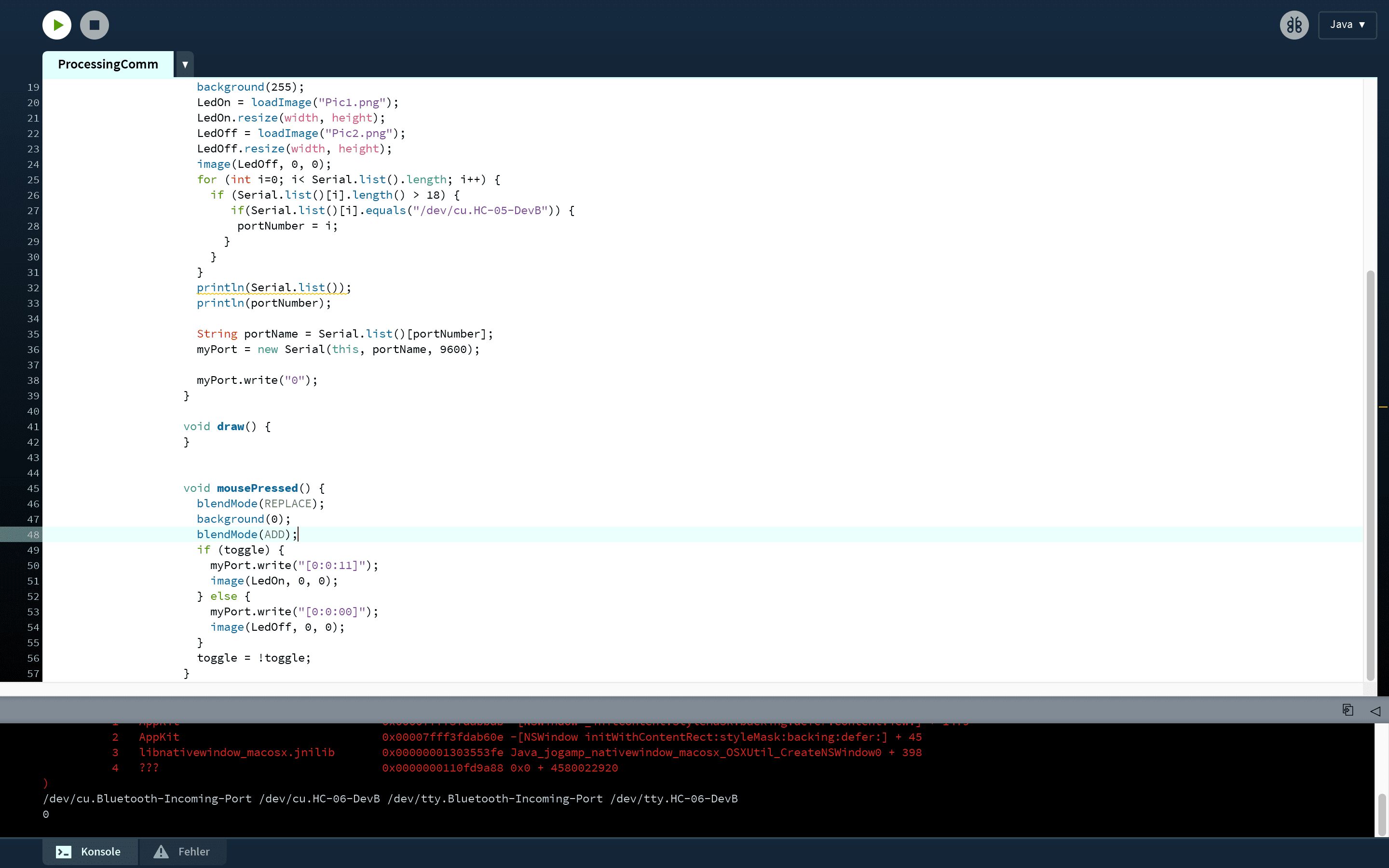
First we need some global variables one for the state (toggle) one for the width and height of the pictures. One for each picture etc.
In the setup function we need to load and resize the pictures (loadImage and resize). The we need to establish a Serial connection to the bluetooth module: println(Serial.list()) dumps the list of all serial connection into the console find your module there and exchange the "/dev/cu.HC-05-Dev8" String accordingly.Edit the for loop accordingly to the length of the new string
You need to connect the module via your device manager beforehand so it shows up the password is usually 1234 or 0000


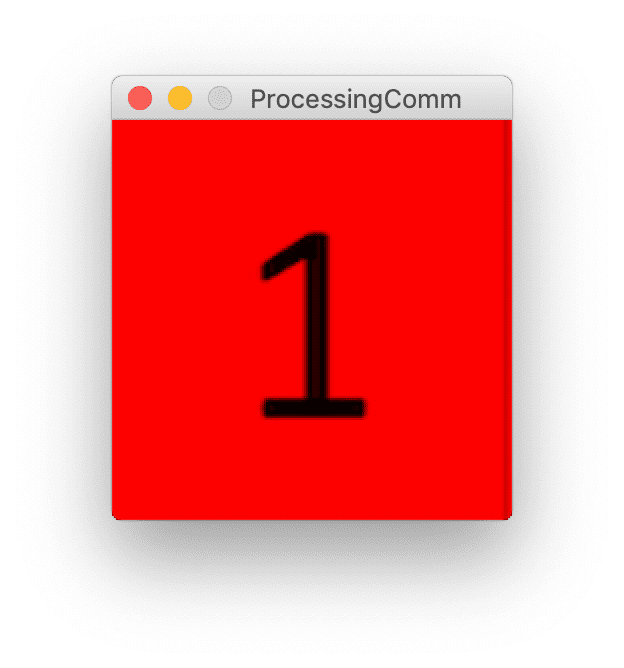
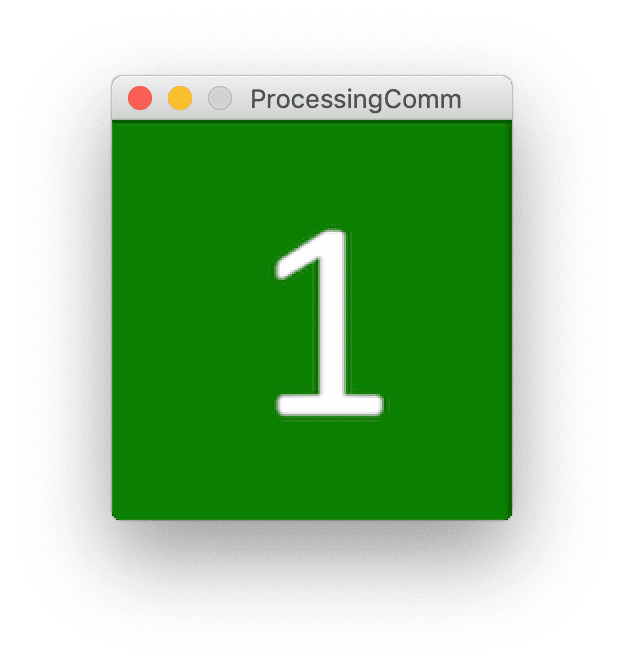
When you start up the program by clicking the little arrow in the top left the popup window should look like the ones on the left.
Favourite beverage of the Assignment

Just black tea to stay awake and maybe to hunt some Wyvern