Assignment 02 2D-Design
Difference of raster- and Vector-based Images
A raster-based image is composed out of pixels, which are aligned in a raster. It is defined by its solution and which colors are displayed. Almost every pixel is saved individually.A vector-Based images consists out of geometric elements like vectors, circles or curves. Here the parameters of each object are stored.
Differences in Detail
Raster
- Pixel based
- Blurred and jagged when scaled
- Suitable for drawings and photos
- Editors: paint,Gimp,Adobe Photoshop
Vector
- Object based
- Sharp even if scaled up
- Suitable for geometric patterns
- Editors: Inkscape,Openscad, Adobe Illustrator
2D-Design with Inkscape
Inkscape is a vector based drawing tool I use often to make file to use with a lasercutter. For beginners its relatively simple to use und it provides many usefull functions. For example it can calculate vector out of bitmap pictures.
Inkscape Basics
To move around on the canvas use the bar at bottom and on the right. You can also use your mousewheel. To zoom in or out use the + and - keys.

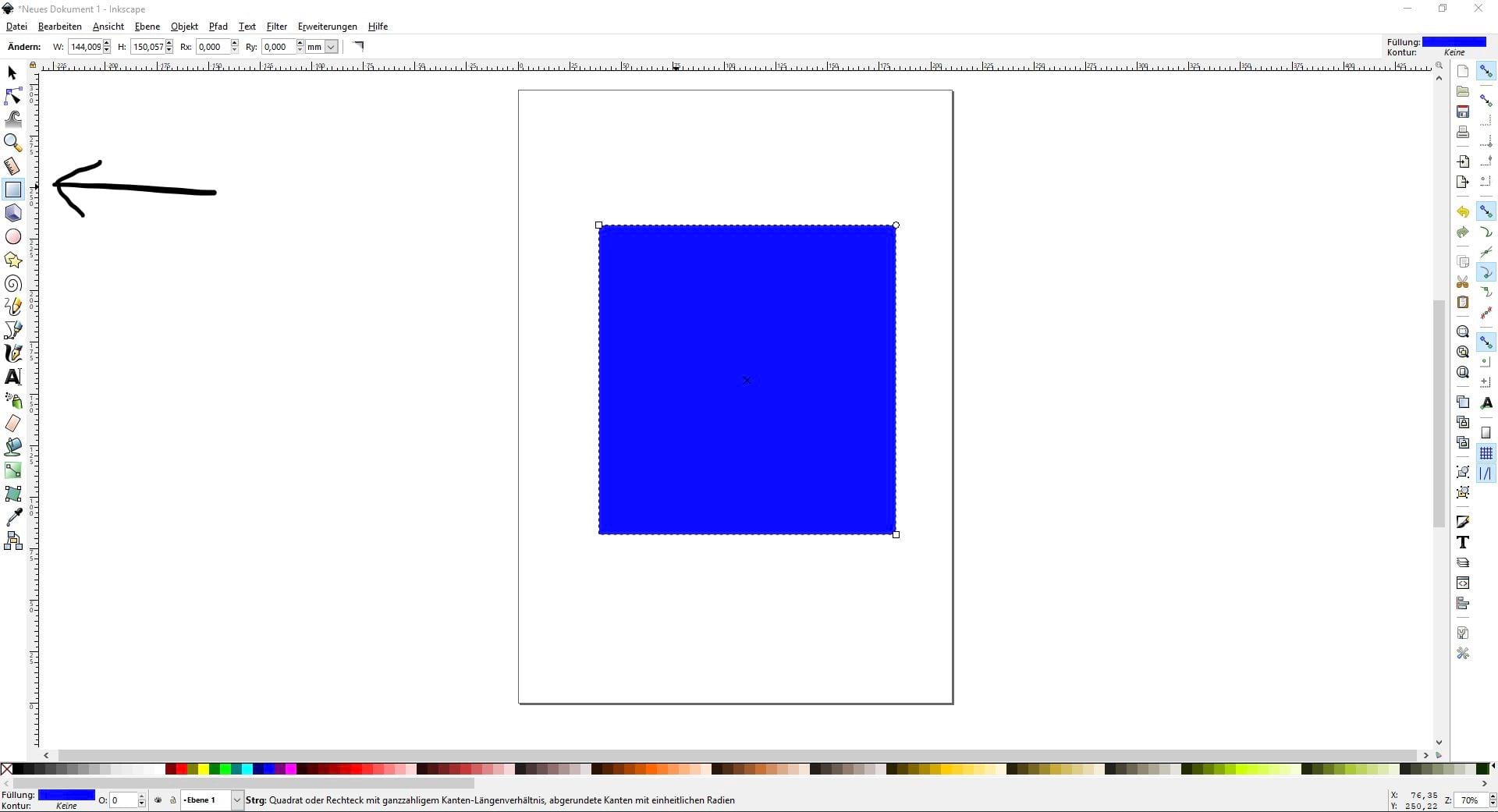
To draw a rectangle click on the rectangle button on the left and click on the canvas. Then drag the rectange to the desired size.

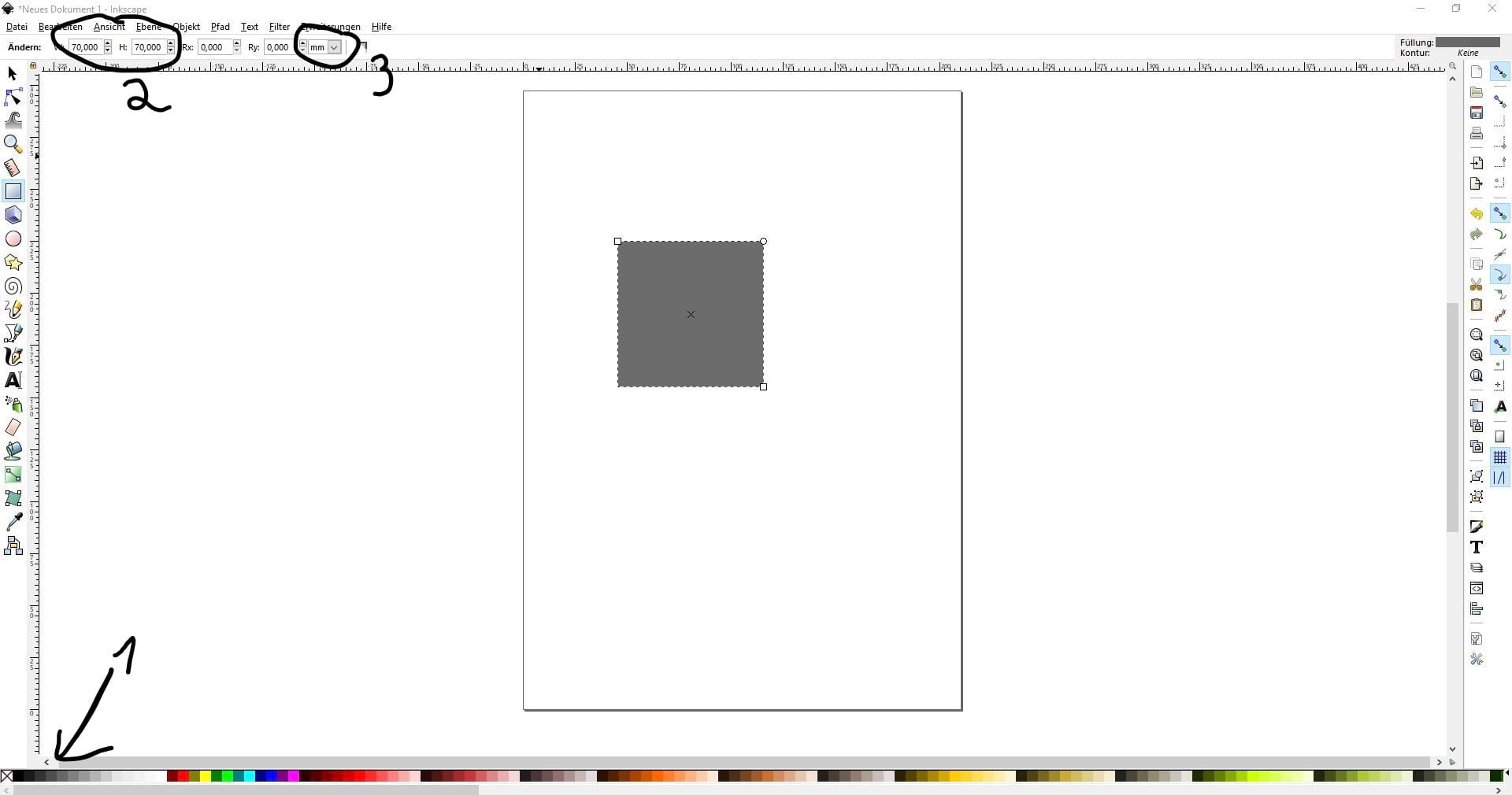
To change the color select the rectangle and click on the desired color at the bottom (2). At the top (2) the size of the rectangle can be set precisely by altering the numbers to the desired height and width in mm. The unit can be changed by clicking on the little arrow next to the unit box (3).

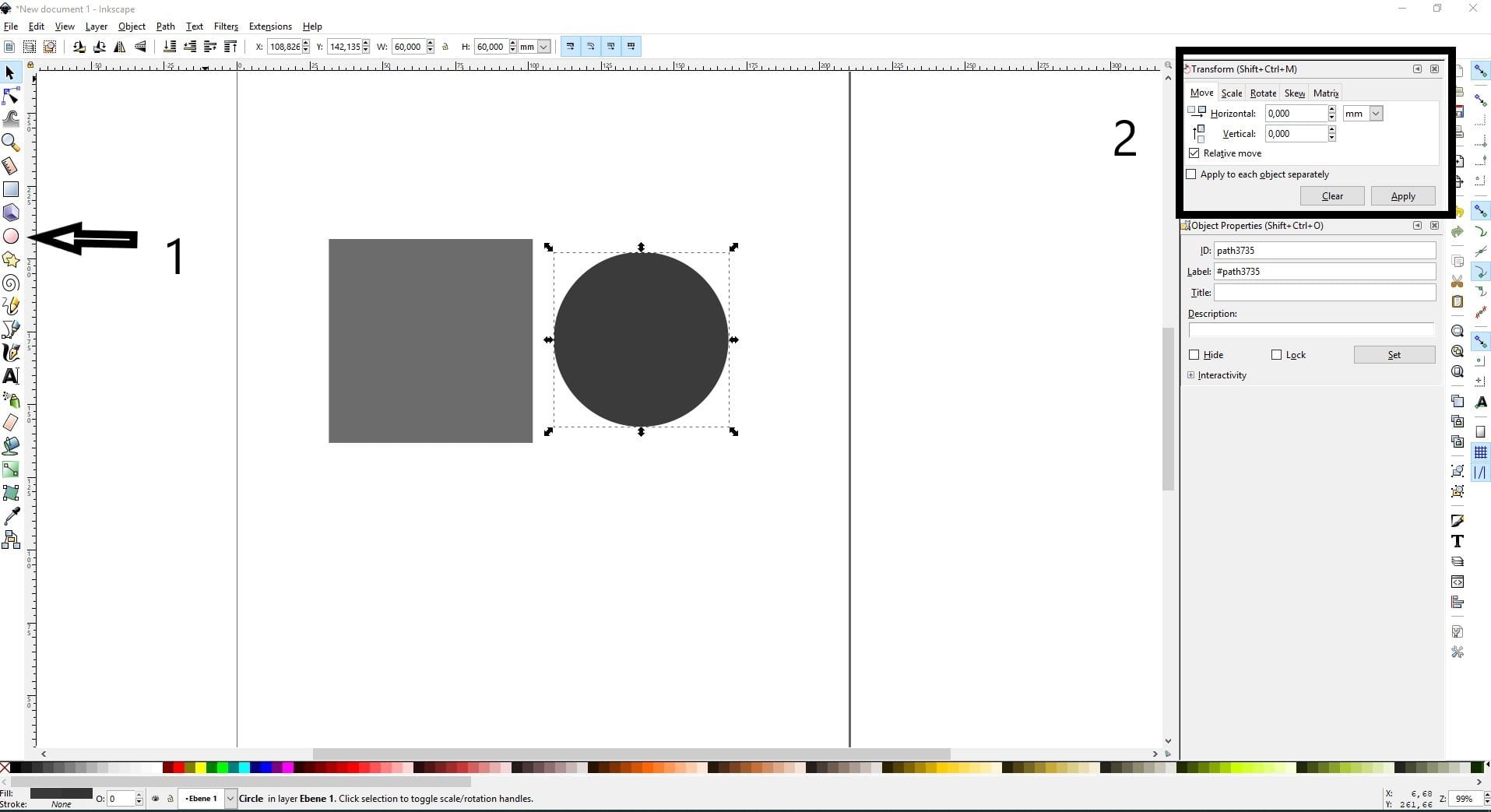
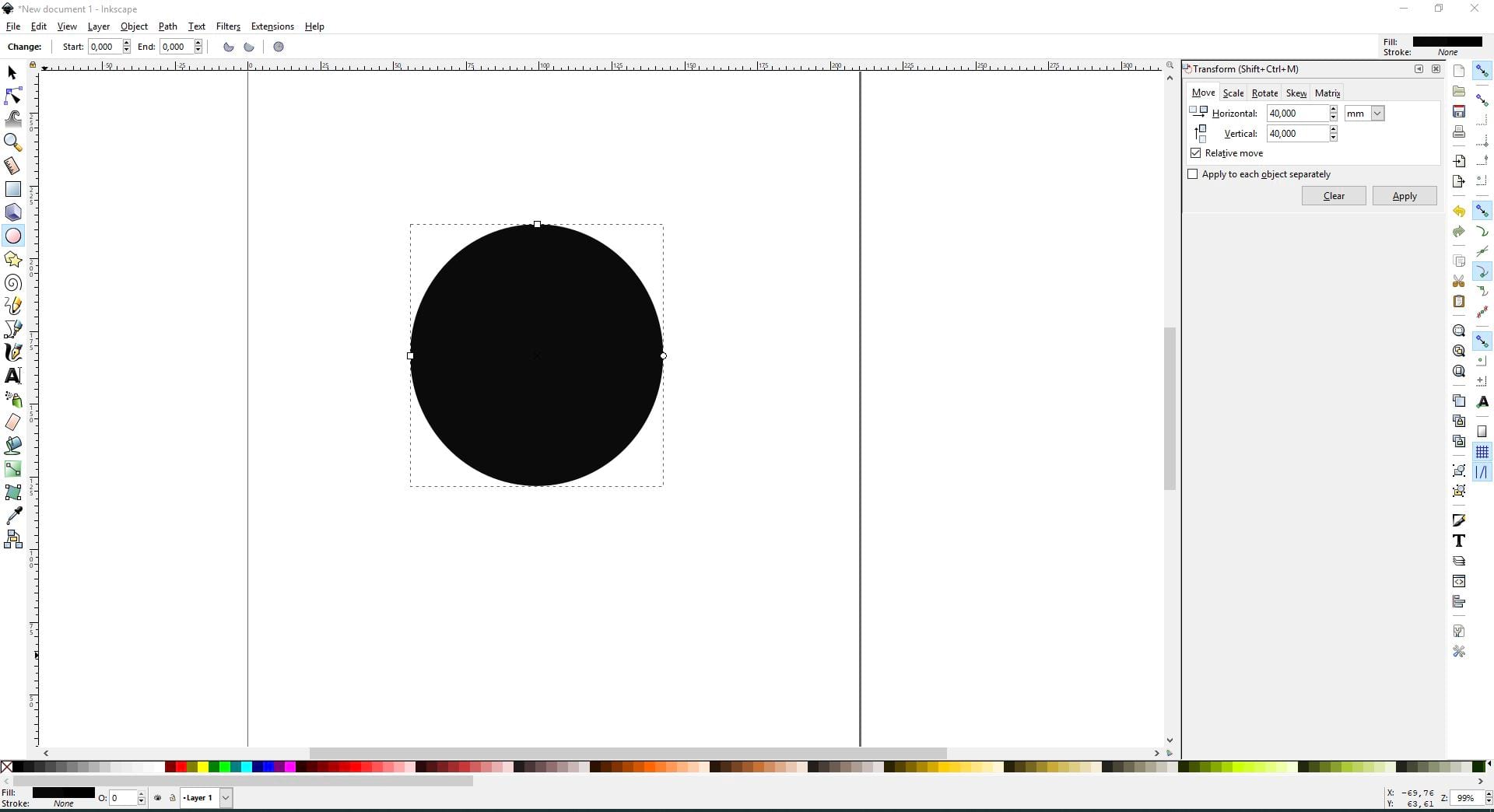
To draw a circle click und the circle tool(1) and draw it like the rectangle. To change its size the Transform-menu (2) is used. To bring it up press Shift+Ctrl+M. After entering the numbers hit Apply.

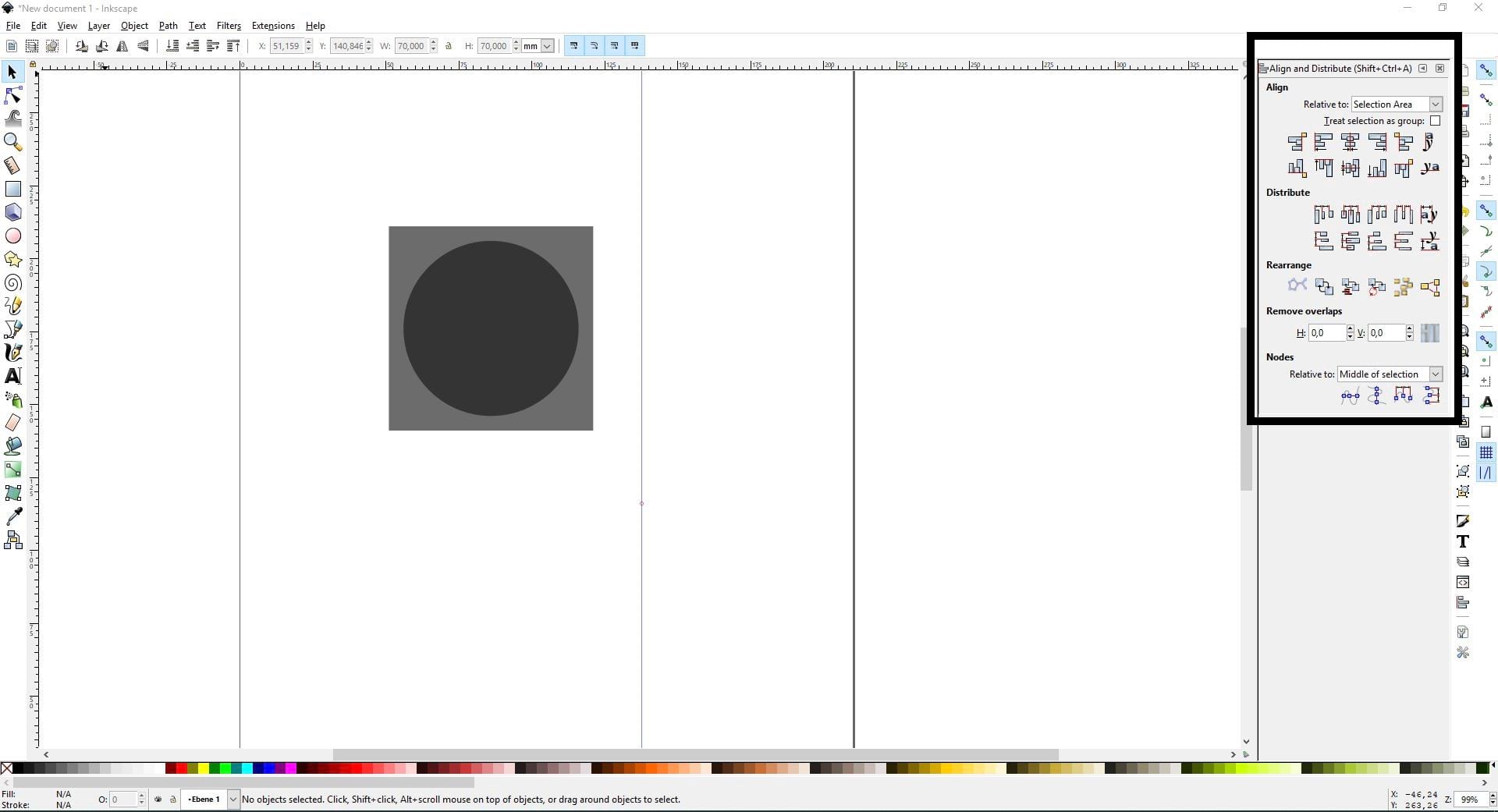
Align the objects by each other by open the Align-menu by pressing Shift+Ctrl+A. Then select the Objects you want to align. By clicking Center ond vertical/horizontal axis the midpoints of both objects will be aligned to reach other.

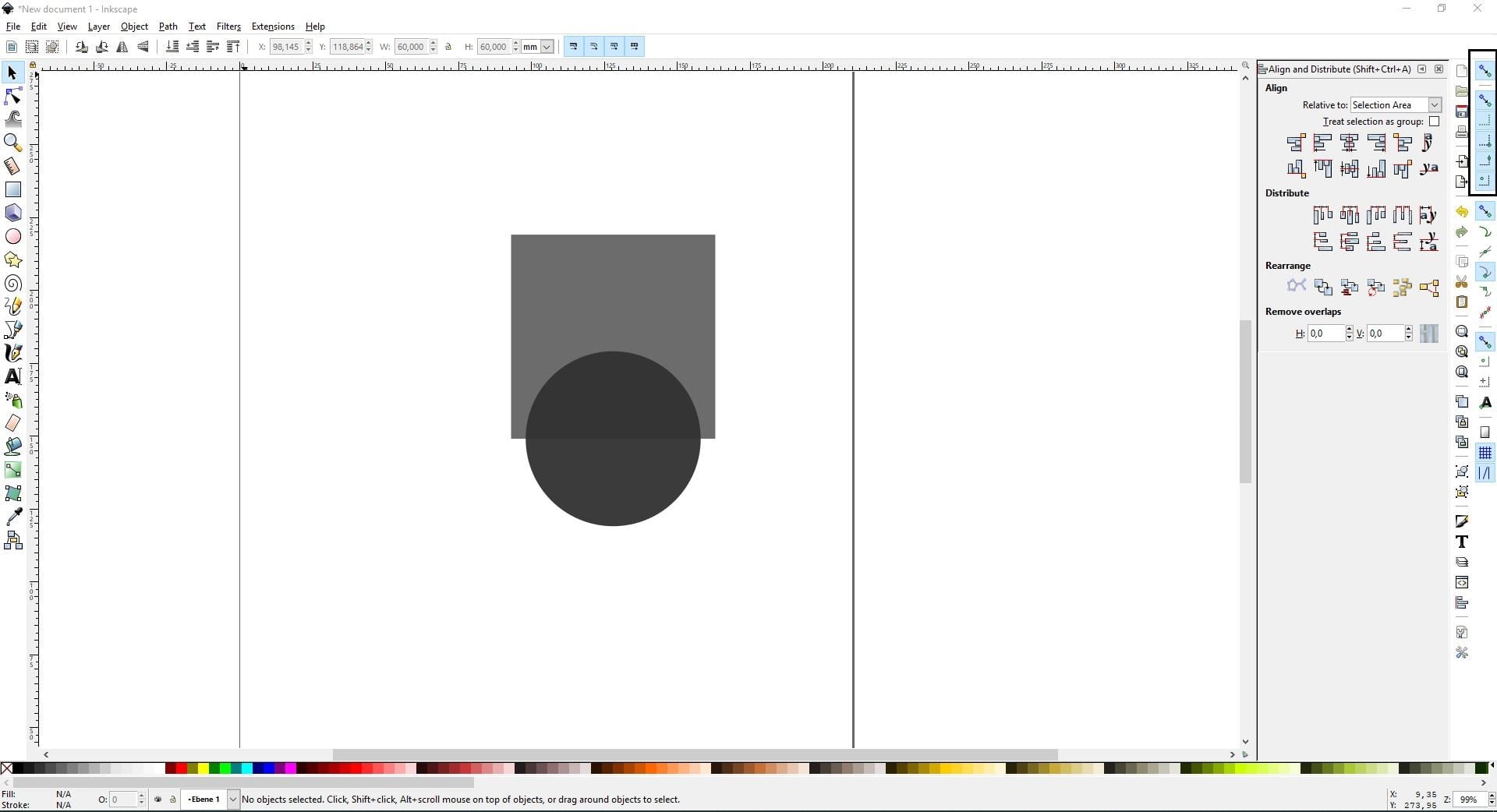
Another way of aligning objects ist to use the snapping tools on the right. If now an object is dragged it snaps for example to the outlines of another object.

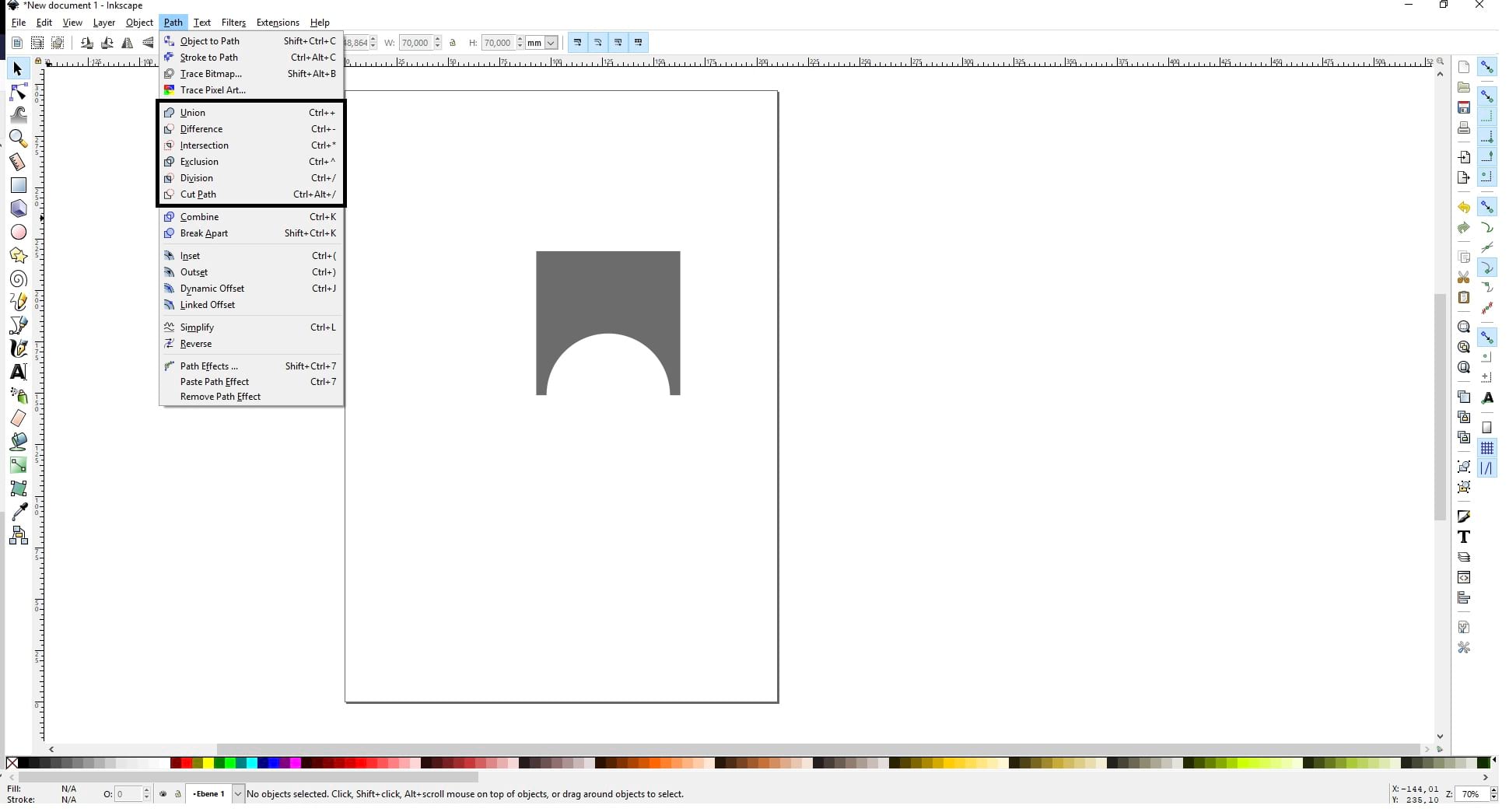
You also can calculate the difference and the union of object. To do so select the object and open the path-menu at the top. Now select the operation you want to perform. Here the difference of the circle and the rectangle from the previous picture was calculated.
Designing an Object

As an example I have designed this picture to further illustrate the techniques mentioned above.

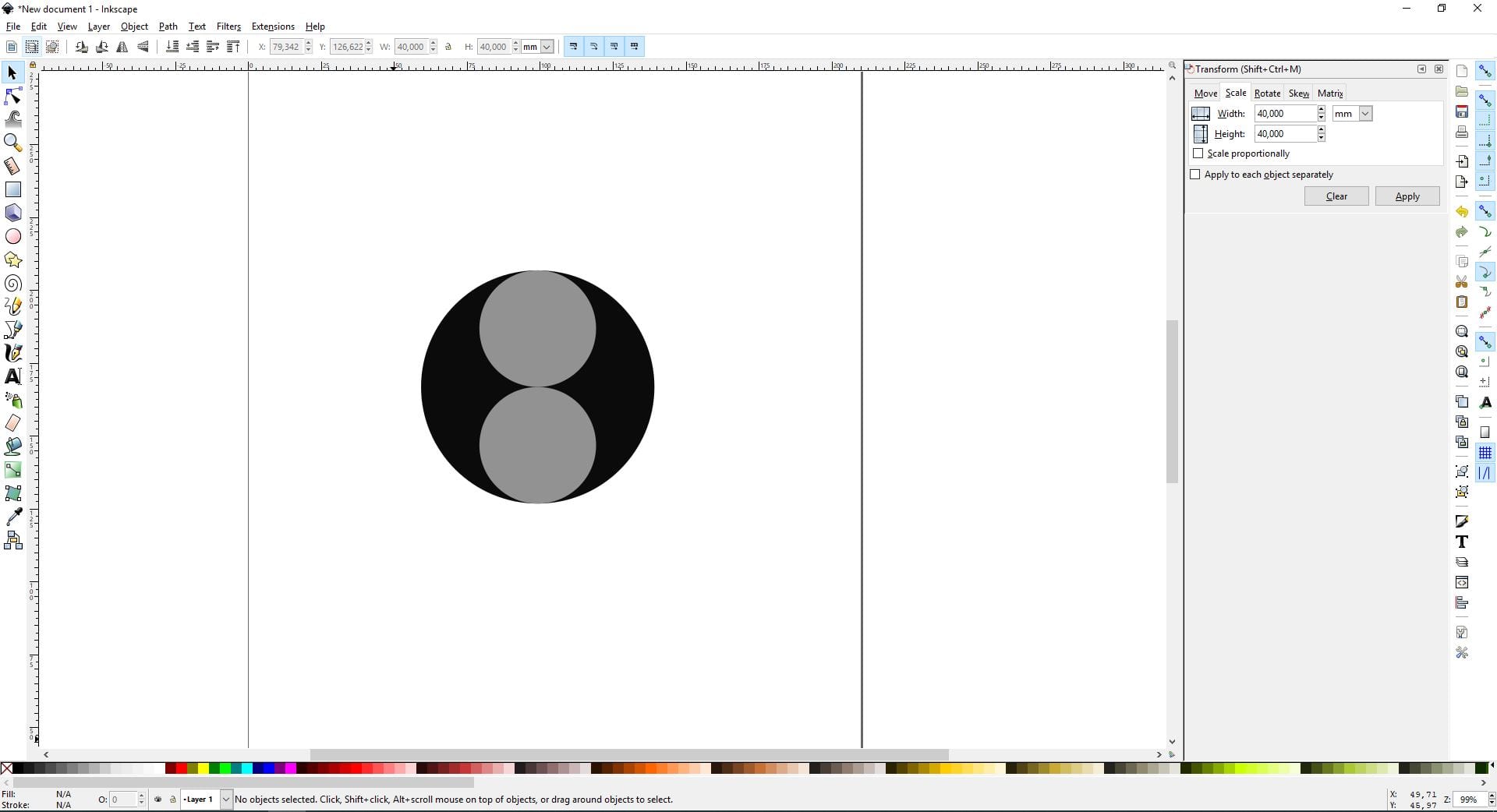
Start by drawing a circle with a diameter of 80mm

Create two circle with half the diameter in a different color, here I choose grey and snap them in place like it is shown in the picture.

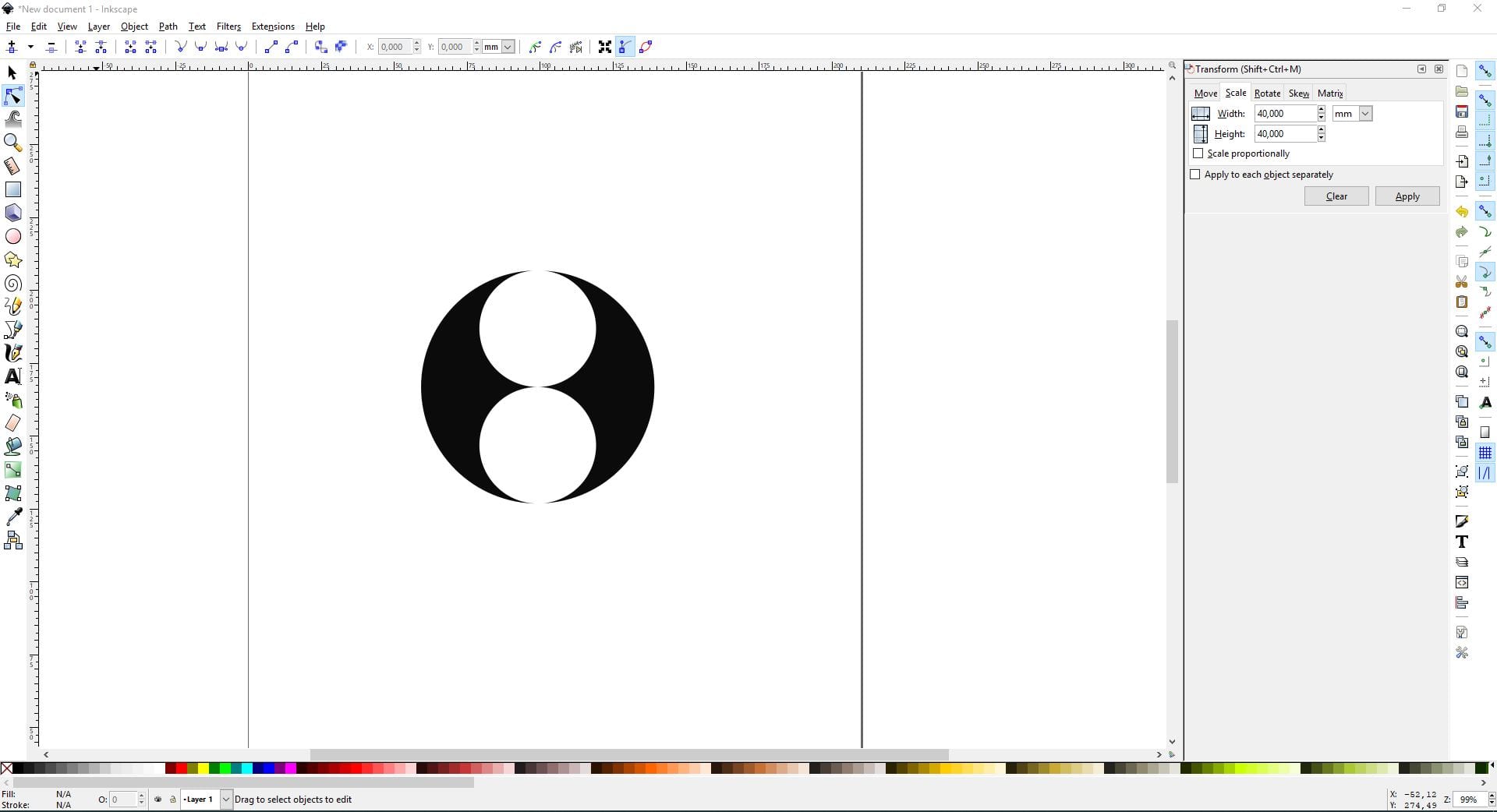
Calculate the difference of each of the small circles and the big one. You have to do this separately.
 b
b
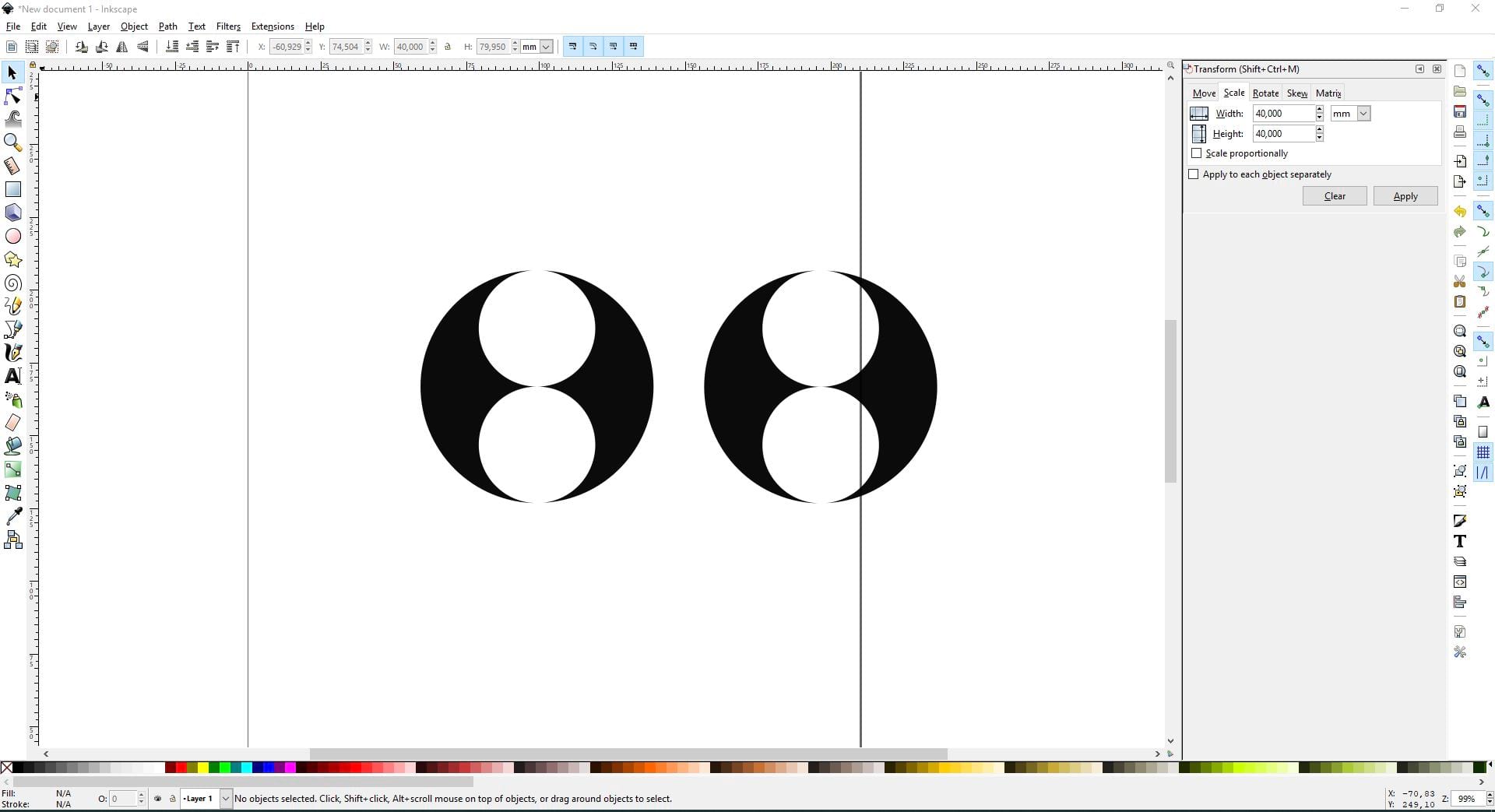
Duplicate the result by copy and pasting it.

Create a rectangle with the height of 80mm and the width of 40mm and snap them in place like shown above.

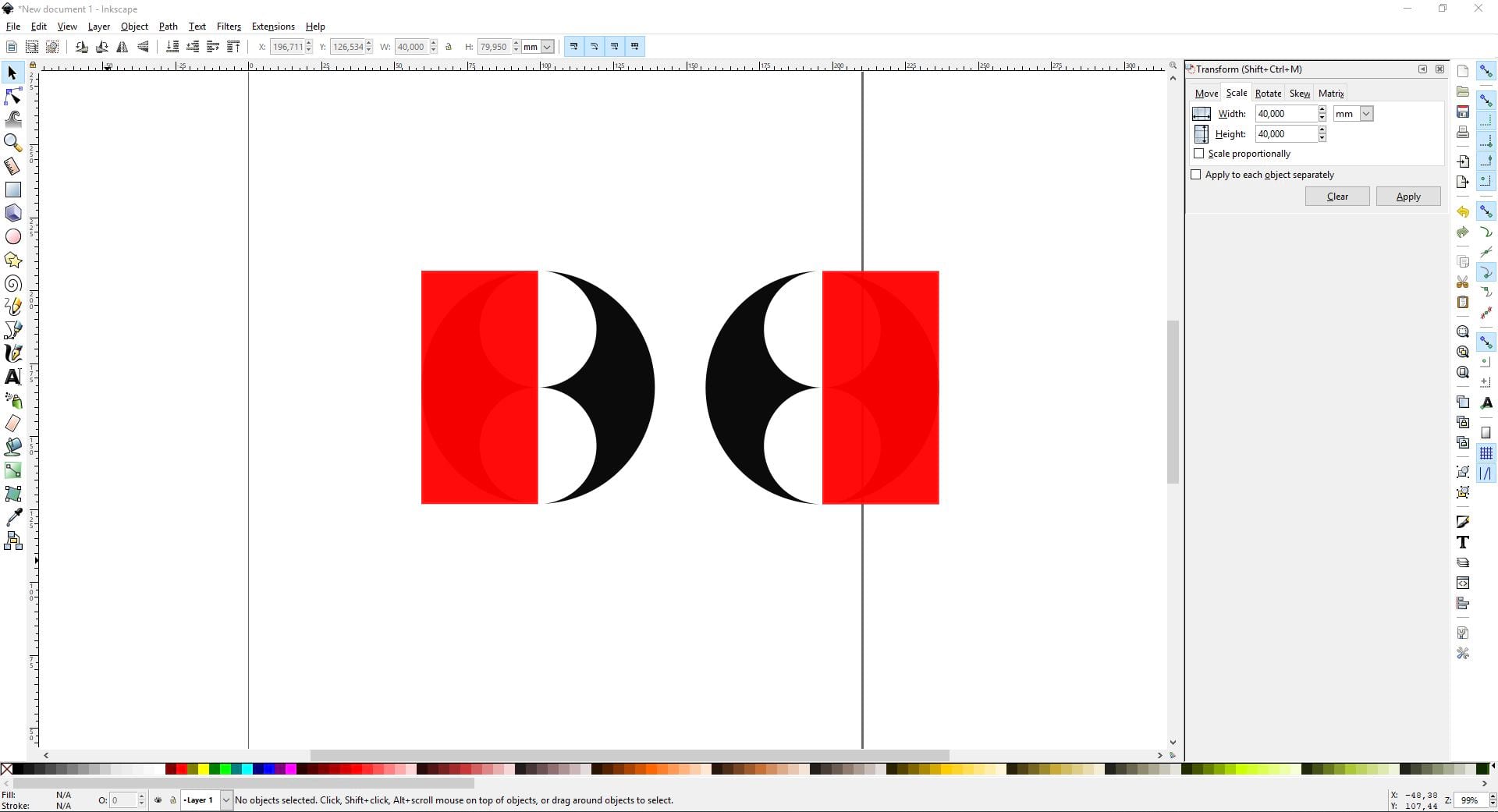
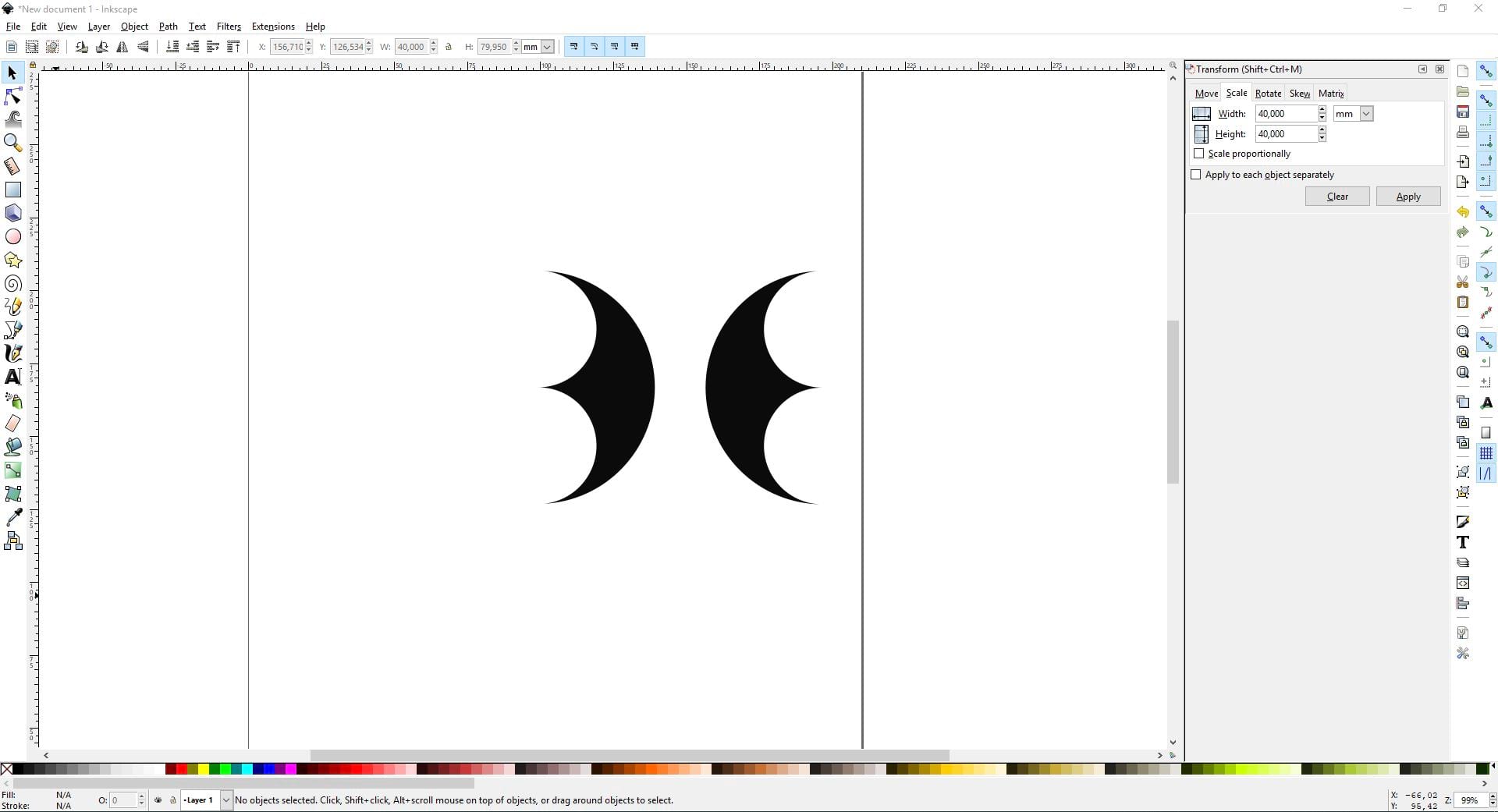
Calculate the difference of each of the circles and the respective rectangle.

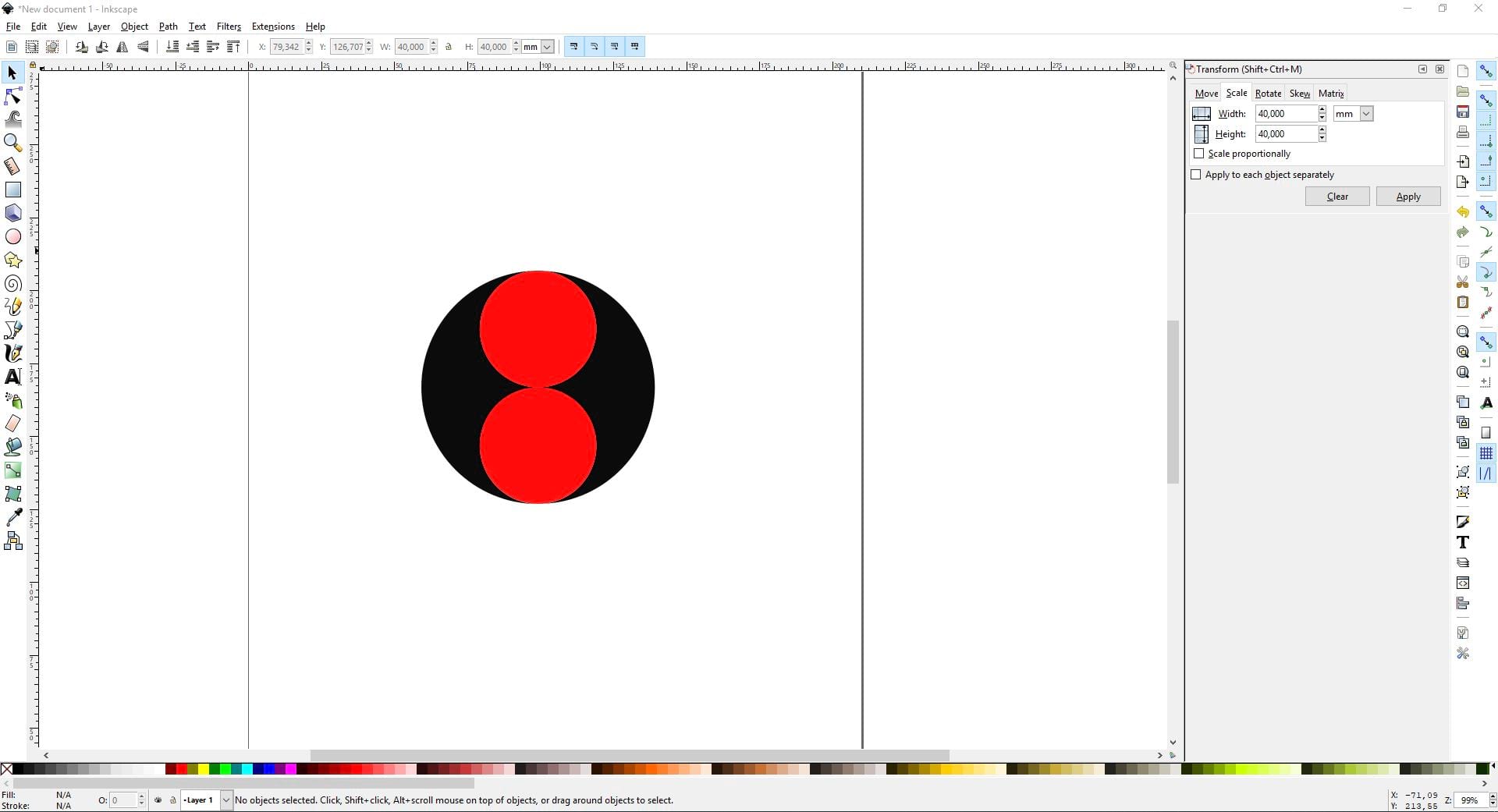
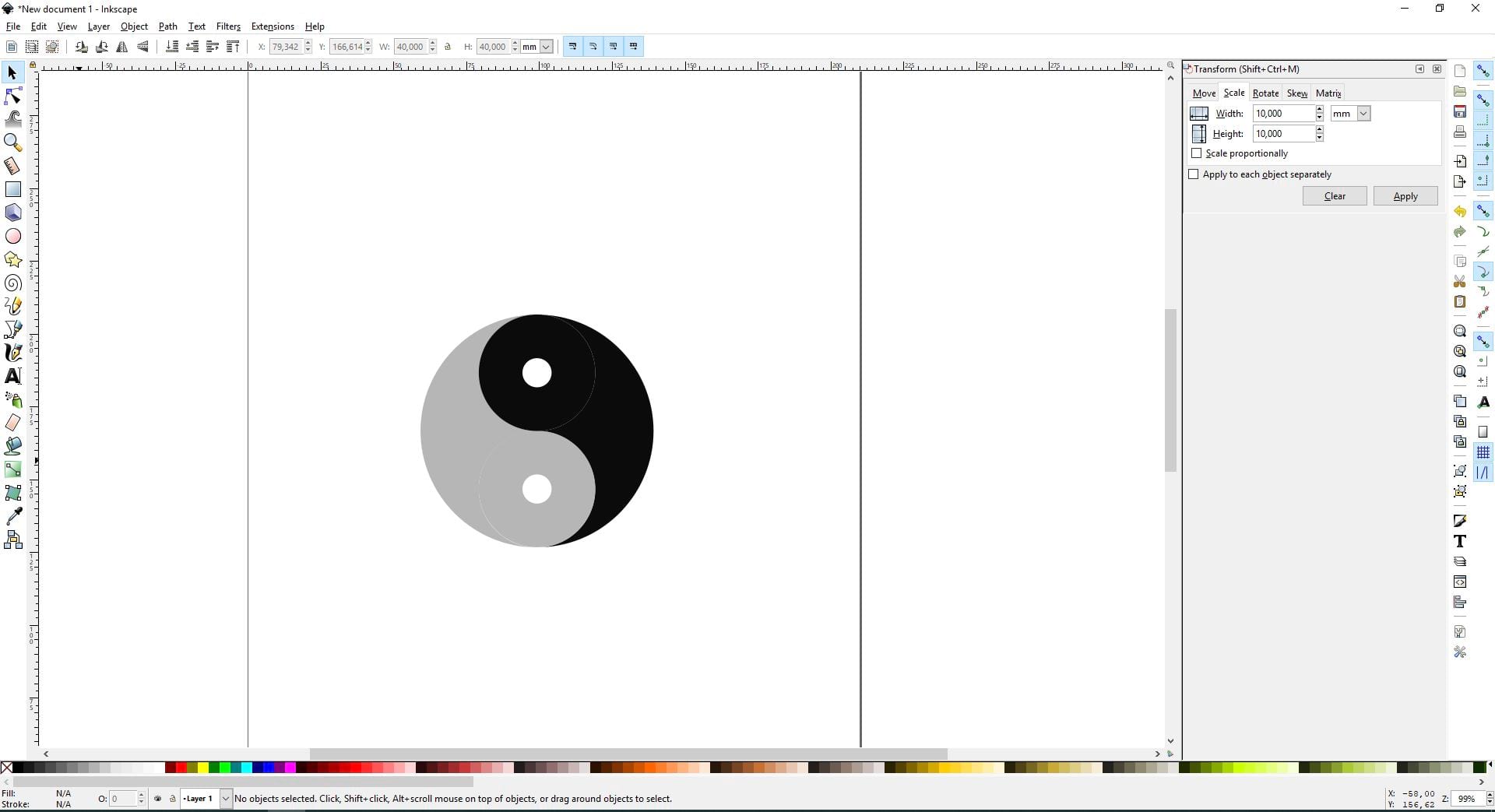
Align the two pieces and create two circles with the diameter of 40mm like in the second step.

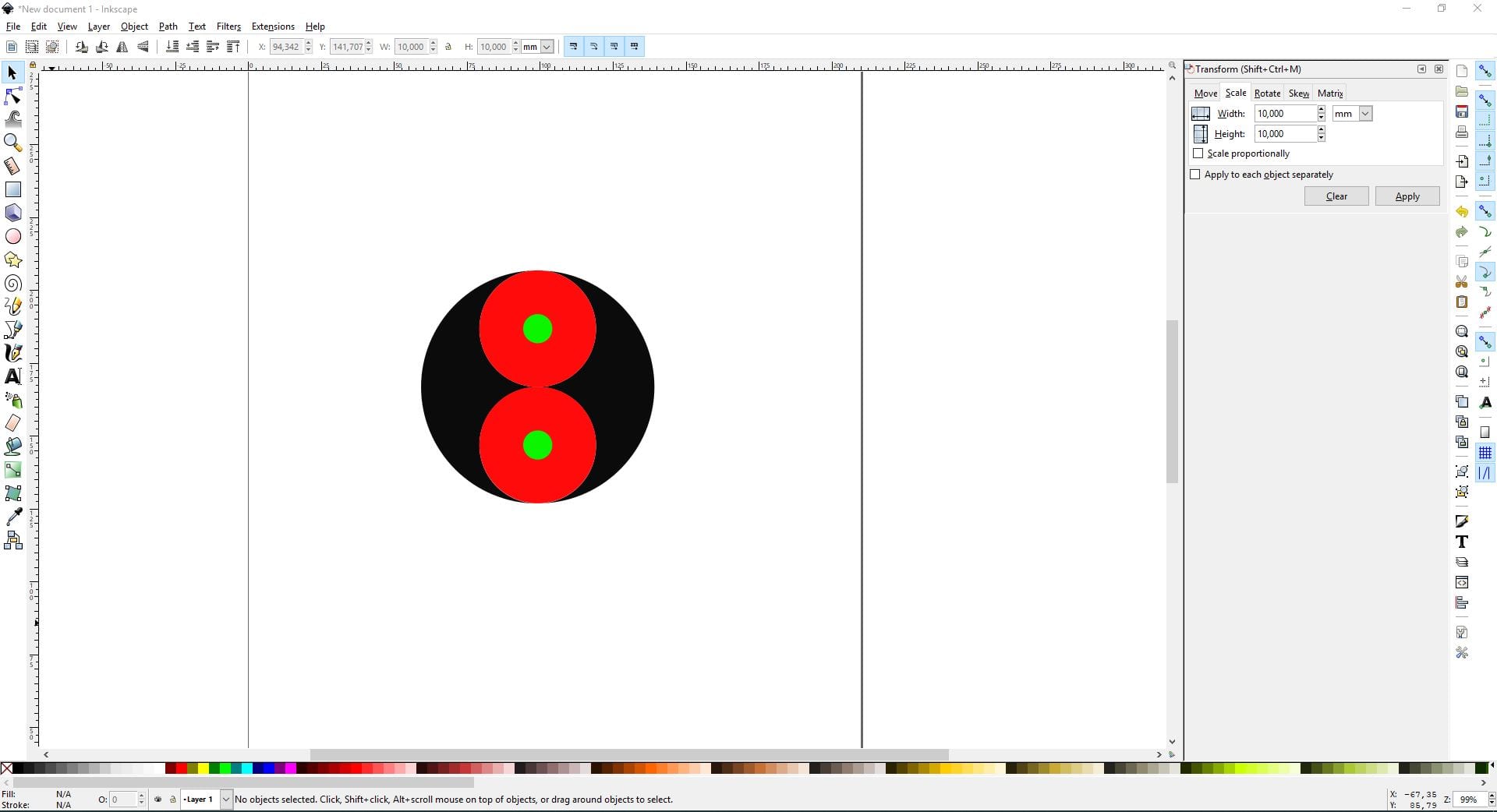
Create another pair of circles with a diameter of 10mm and place the in the middle of the other circles.

Calculate the difference for both pairs of circles.

Change the colors to match your taste.

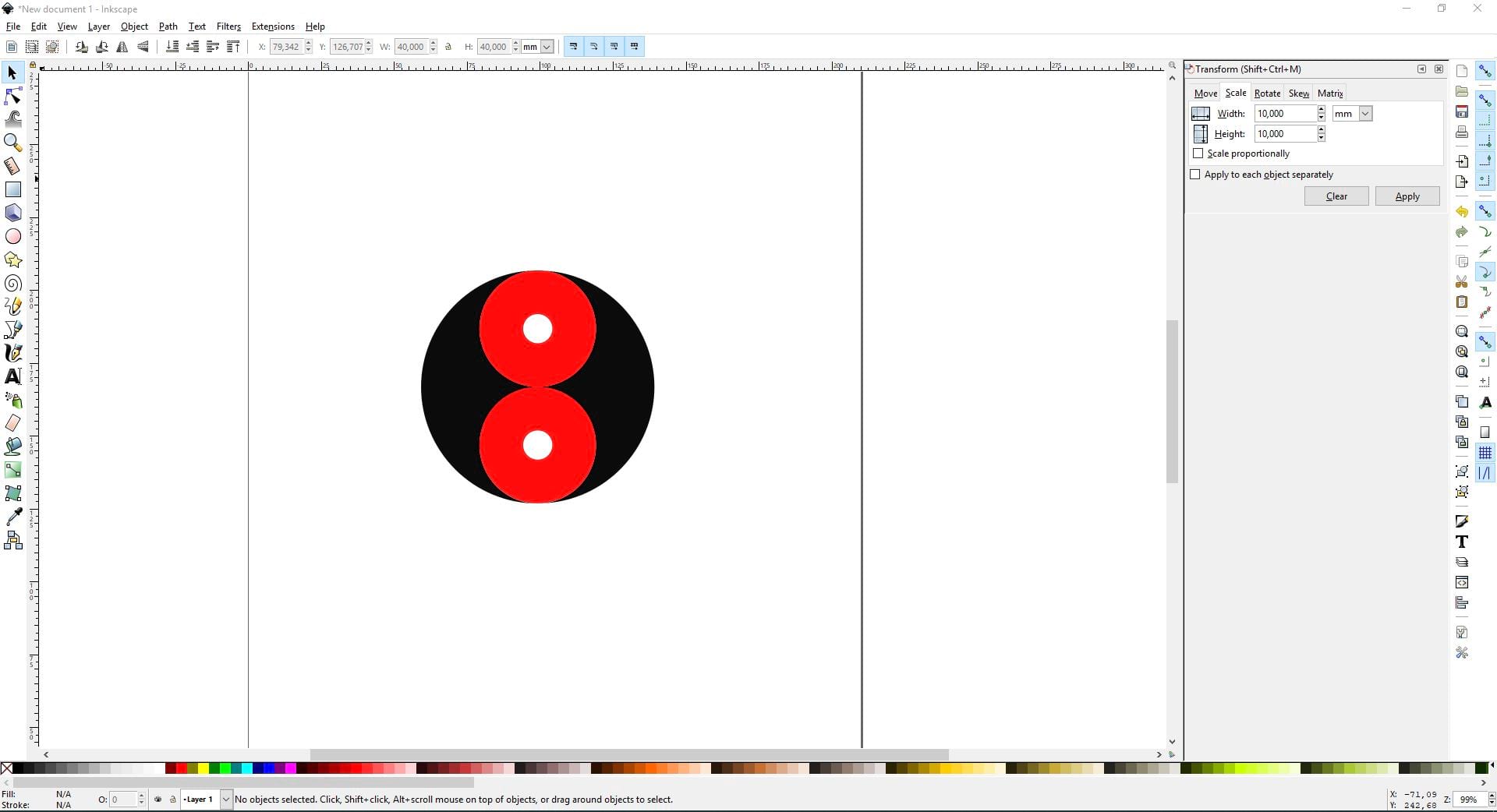
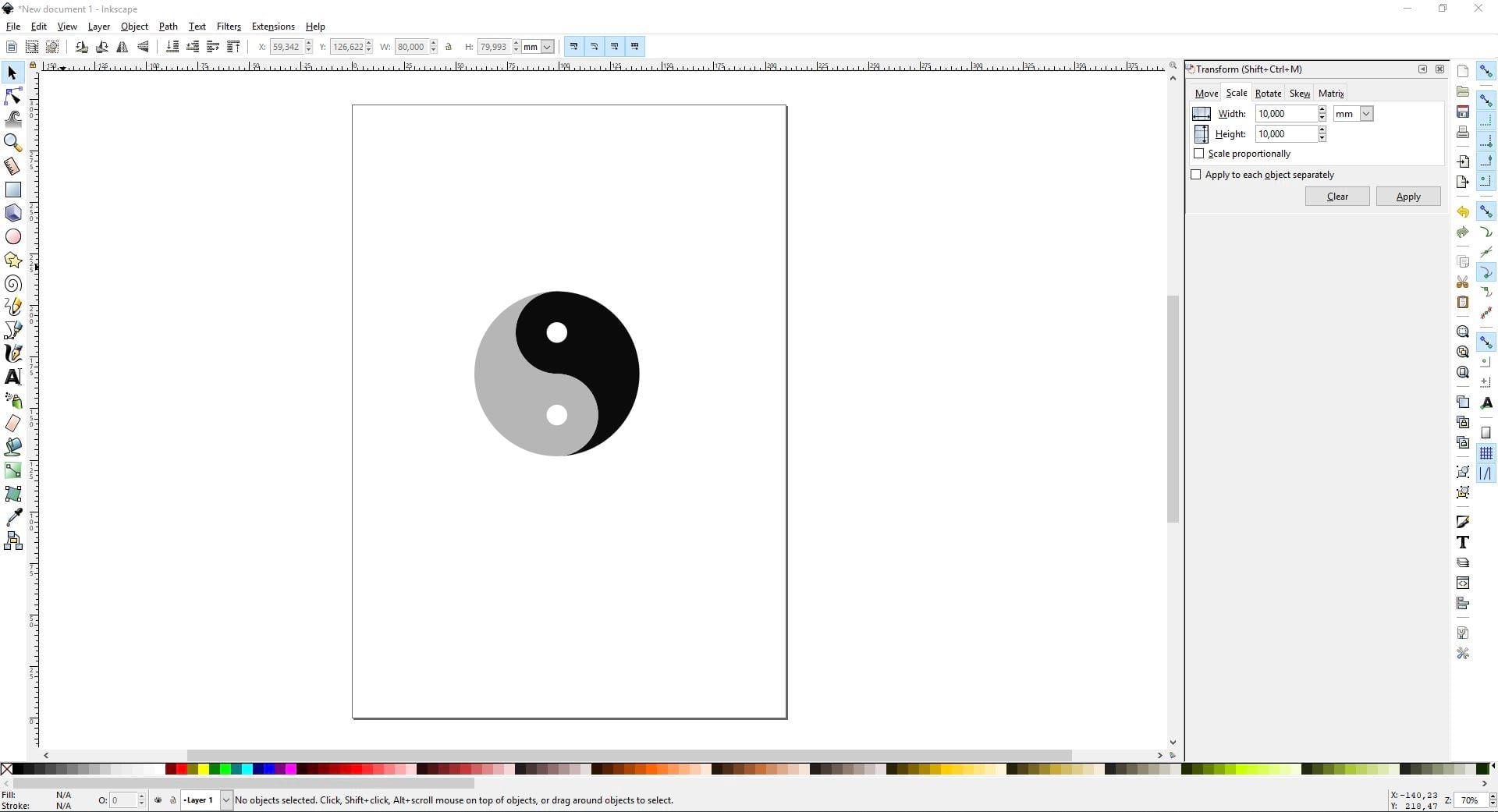
To get rid of the white lines around the circles you have to calculate the union of the parts with the same color.

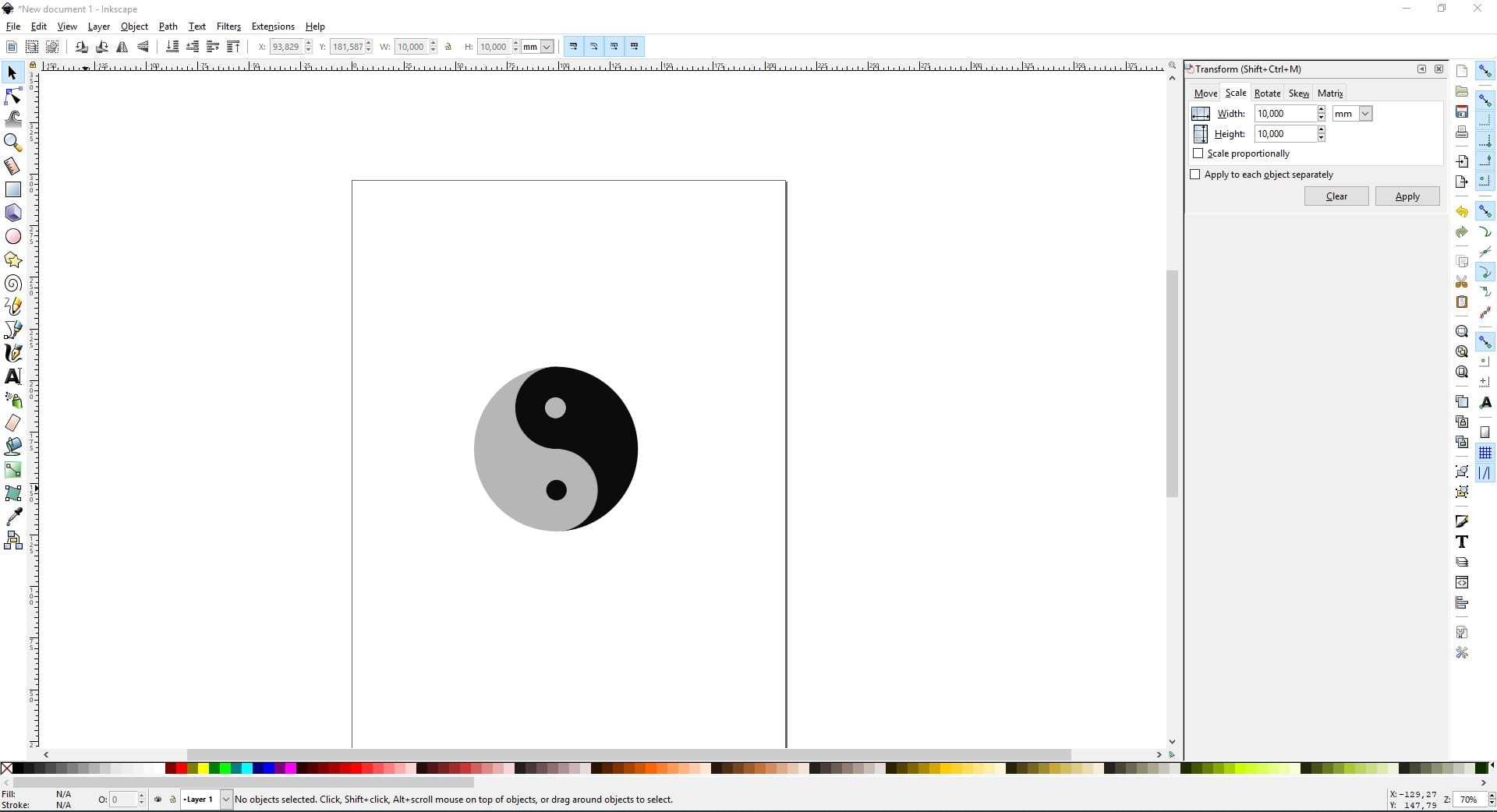
For the last step you have to create 2 circles with a diameter of 10mm, color the correctly and fit the into the holes.
Save your file and you are done.
Files
JingJang SVGFavourite beverage of the Assignment

Peach flavoured Ice Tea with Death-Star-Icecubes