Interface and application programming
I have used processing to develop the application.
Proccesing interface is very similar to Arduino interface.
After looking around some examples in the menu, I could see the main difference are the 2 principal functions SETUP and DRAW.
What processing does is to generate and applet or application that can run once the program is not running.
And application is a visualization of data.
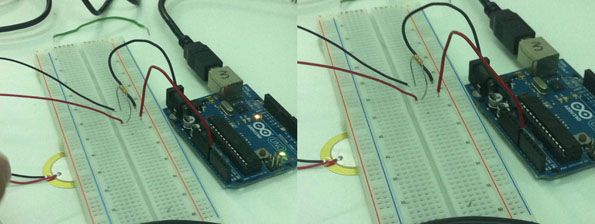
1_IMAGES testing the previous Arduino program, ( class 11) using an arduino board instead of the ATtiny 44 board. Testing if the program is working. LED turns on and off.

2_CODE _( Processing Code)
I have establish a range of values ; from 0 to 50, from 50 to 150 and finally everything bigger than 150. And this values have a color assign to them, so we can visualize the intensity of " the blow" and see a color that reflects this intensity.
BLUE_____ 0 to 50
GREEN __50 to 150
RED ___>150
import processing.serial.*; Serial myPort; // Create object from Serial class String data = null; // Data received from the serial port int val; // value converted from data string int lf = 10; // Linefeed in ASCII void setup() { size(200, 200); // I know that the first port in the serial list on my mac // is always my FTDI adaptor, so I open Serial.list()[0]. // On Windows machines, this generally opens COM1. // Open whatever port is the one you're using. String portName = Serial.list()[0]; myPort = new Serial(this, portName, 19200); } void draw() { val = 0; // no data, no value if ( myPort.available() > 0) // If data is available, { data = myPort.readStringUntil(lf); // read string until linefeed // if first character in string is 'C', the data is valid if (data != null) if (data.charAt(0) == 'C') { // we remove the C from the start of the string (with subString), remove whitespaces with trim(), and then convert it to string (Integer.parseInt) val = Integer.parseInt(data.substring(1).trim()); } } background(255); // Set background to white if (val == 0) fill(0); // set fill to black else { // If the serial value is not 0, if (val < 50) { fill(0,0,255); delay(50); // inser a small delay so we can see the event } else if(val < 150) { fill(0,255,0); delay(50); } else { fill(255,0,0); delay(50); } } ellipse(100, 100, 90, 90); ellipse(50, 50, 50, 50); ellipse(150, 150, 50, 50); }
3_IMAGE
4_VIDEO