Application and Interface
This week is about developing application and Interface that can be linked to the microcontrollor board via wired or wireless connections. According to Indeed.com, Interfaces are tools and concepts that technology developers use as points of interaction between hardware and software components. They help all components within a system communicate with each other via an input-output system and detailed protocols while also allowing them to function independently.

Group assignment:
- Compare as many tool options as possible.
- Document your work on the group work page and reflect on your individual page what you learned.
Tools for Interface
- Webserver Design
- MIT App Inventor
For this group Asignment we will be using three main components, They are:
- ESP32 Board
- LEDs
- Servo



WebServer Design
The web server is mobile responsive and can be accessed with any device that as a browser on the local network.
the detail instruction and tutorials can be found in this link. We have used the code shared from the given link which can be also found at the end of the assignment.
make sure to make necessary changes such as ssid and password for the network where the ESP is connecting. After you are done with uploading the code, open serial monitor to look for the IP address, then copy that ip address and paste it to a browser.
Note: make sure that the ESP and your computer is connected to the same network.
The video below demonstrates using the webserver to interface with the ESP32s LED.
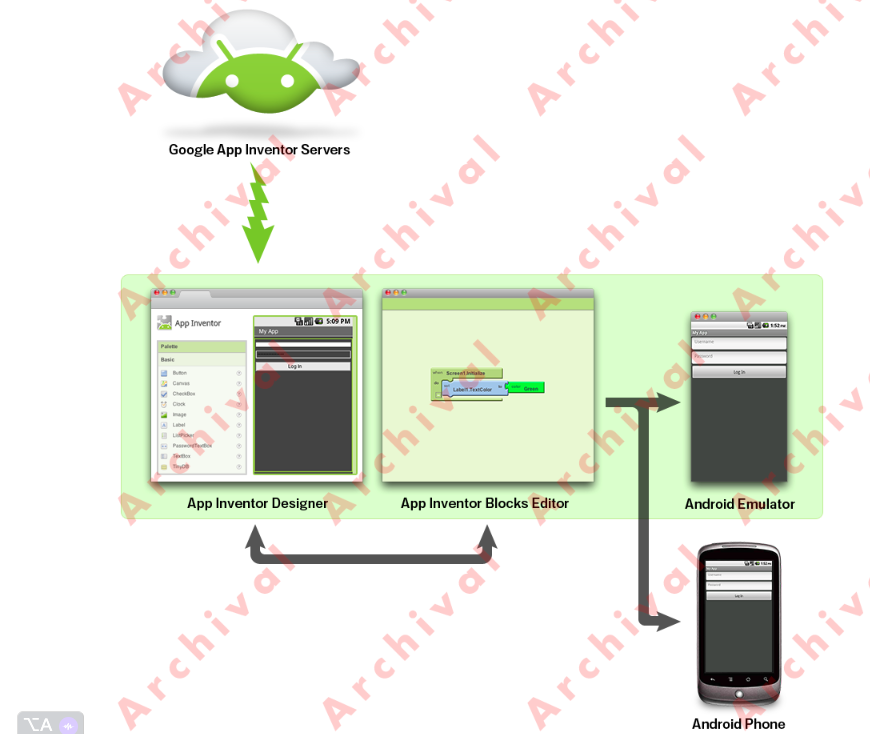
MIT App Inventor
App Inventor lets you develop applications for Android phones using a web browser and either a connected phone or emulator. The App Inventor servers store your work and help you keep track of your projects. You can learn more about the MIT app inventor from this Link