
ARDUINO CODE
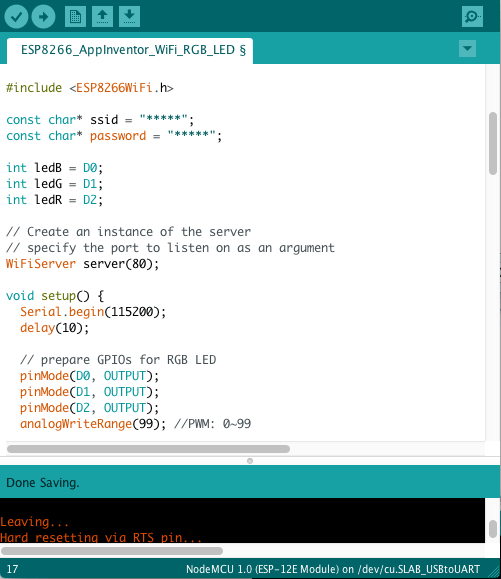
The first thing I needed to do was to upload the code for the NodeMCU to connect to the WiFi, and declare in that code which are the ports I´m going to use as outputs, the serial BaudRate, and some instructions so that I can control the GPIO by simply accessing to HTTP server. So that deppending of how the website is written, it changes some predefined values.
One problem I had was that the starting code said I should load some libraries (WebServer.h, ESPmDNS.h) which I couldn´t find, so instead I uploades the ESP8266WiFi.h library, which made it work.
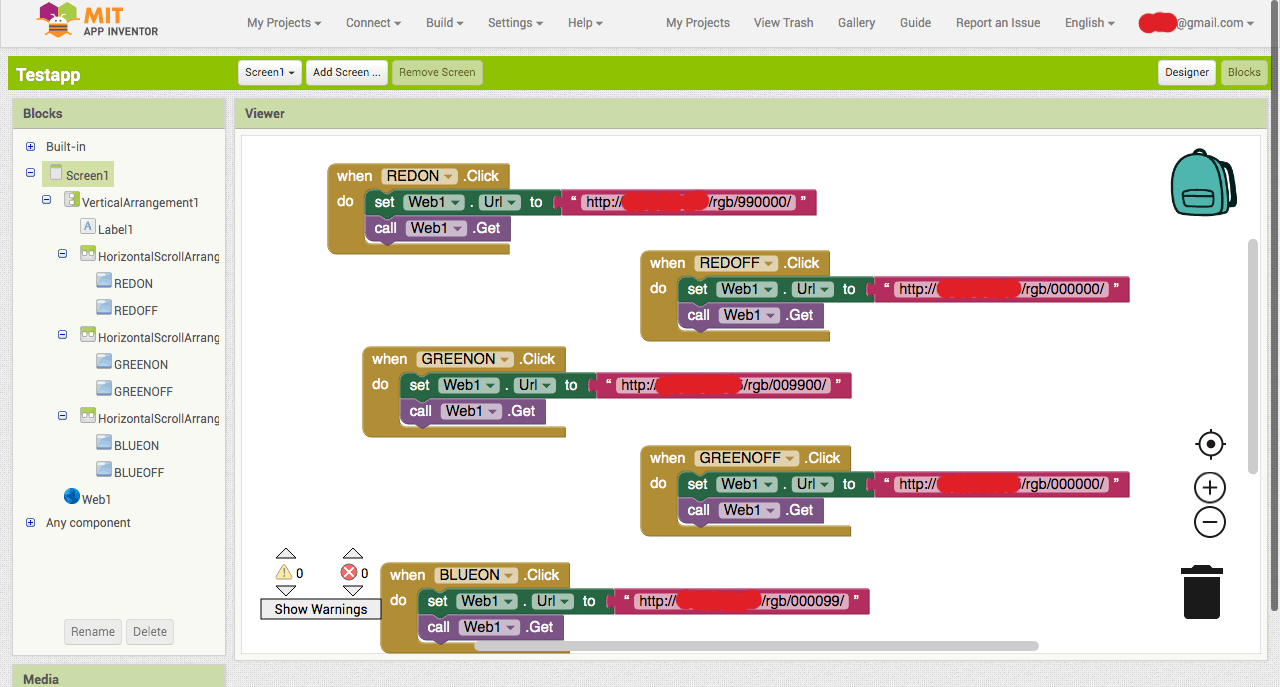
The Basic logic of how my HTTP server worked is like this, by declaring the amount of brightness you want for each led from 0 to 99:
* http://server_ip/rgb/rrggbb/* where rr is the value set RED
* where gg is the value set GREEN
* where bb is the value set BLUE
* then terminate with '/'
So if I would go to:
http://My_IP/rgb/990000/
(Red Led Will be turned On)
http://My_IP/rgb/000000/
(All LEDs would be turned Off)
MY CODE:
ESP8266_HTTP_Server_RGB.ino