3. Computer Aided Design¶
This week the task is to explore some 2D and 3D design tools.
In Fablab bcn there are plenty of options. So I’m going to focus in how to translate the illustrations I already do to more machine friendly files.
Background¶
I have background in AutoCAD, Photoshop, Illustrator, inDesign and Sketchup so everything starts from there. I also have used Grasshopper in the past so I’m familiar with it.
ClipStuio paint¶

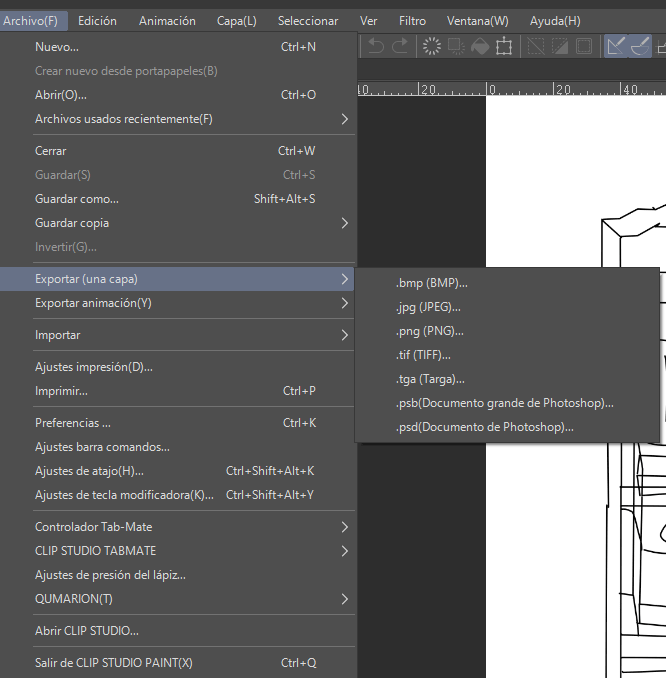
So as far as the fabacademy is concerned, ClipStudio is a raster program since we can’t take those vectors out.

(sad face)
Vectorizing images¶
As my part of working in illustration I often work from raster images, whether from scanning images, used photography techniques or used painting tools such us Clip Studio Paint or Procreate.
I’m used to vectorize using Illustrator from Adobe. To do so I’m going to use a couple of images. One more “linear” black and white drawing image and the other one will be a full color image.

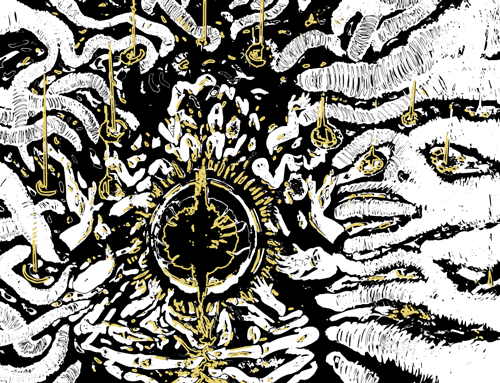
apex painting from procreate (png, high res)

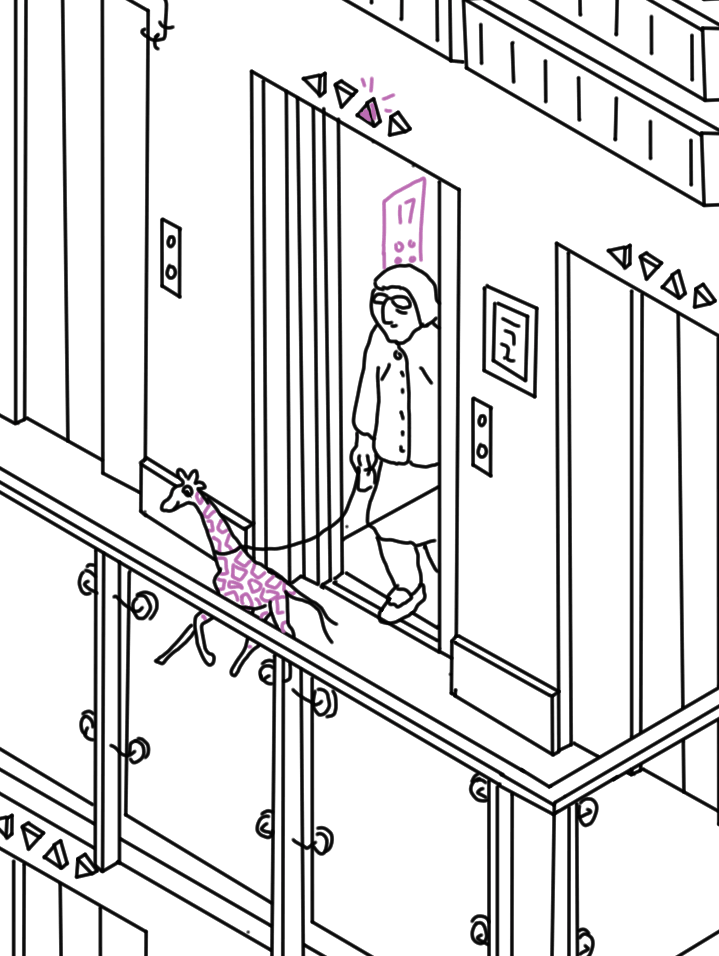
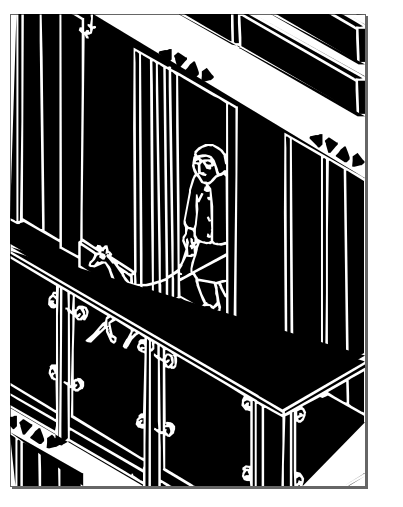
inktober drawing from clipstudio (png medium res)
inkscape¶
I already used inkscape for opening svg and other vector formats but I’m not used to use it to vectorize.
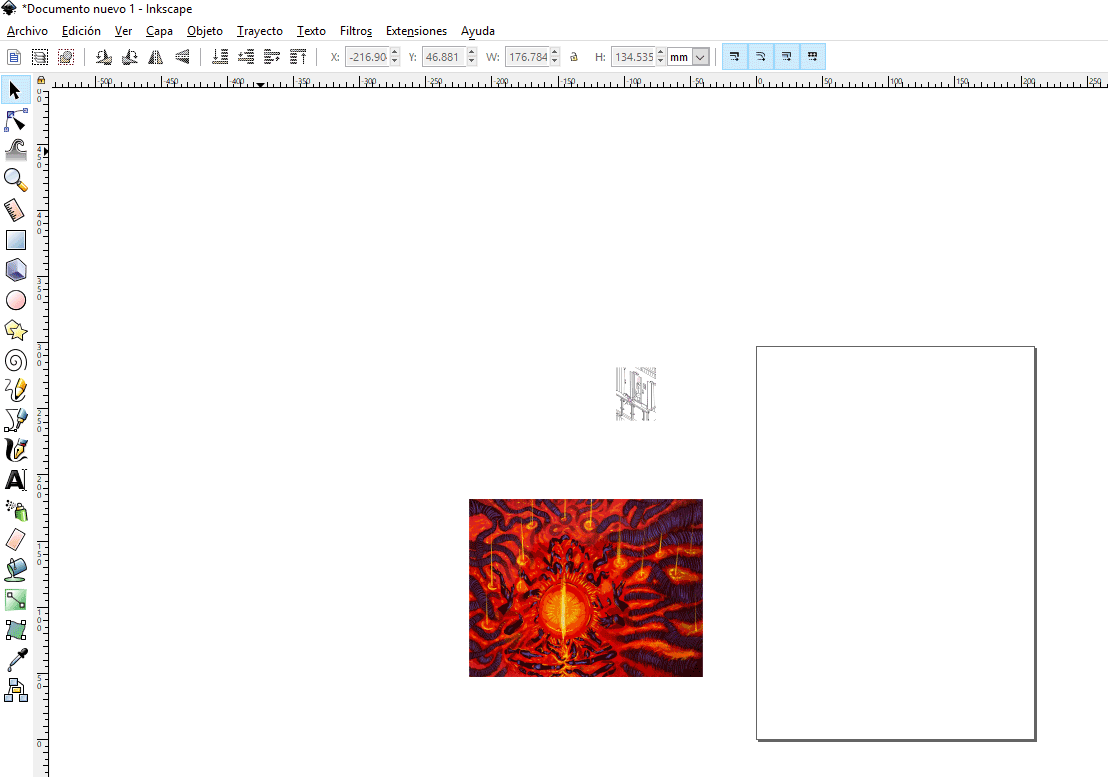
First I’ll import both images into inkscape

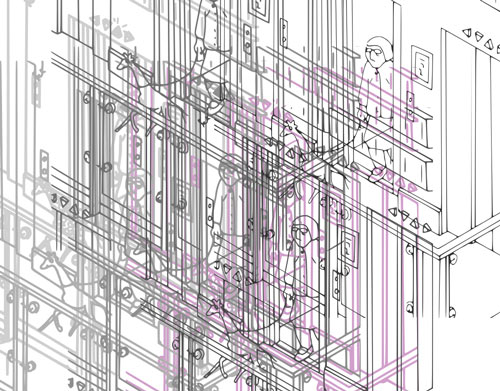
The first thing I see it’s that the result from inkscape it’s a grouped image with all the eight colours one put on the other. If I split them (manually) this is the result:

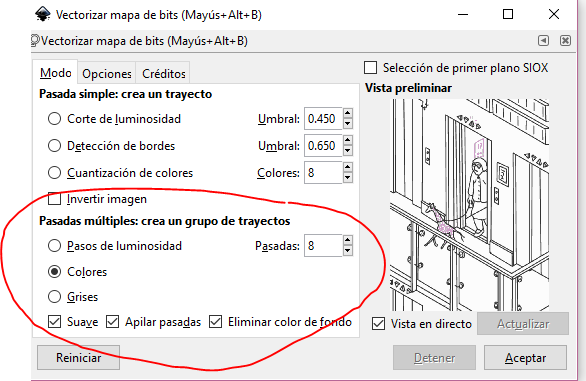
This is because of these options that make several images with each color. Can be useful in some cases of halftones (semitono in Spanish) or to do this kind of mirror images.

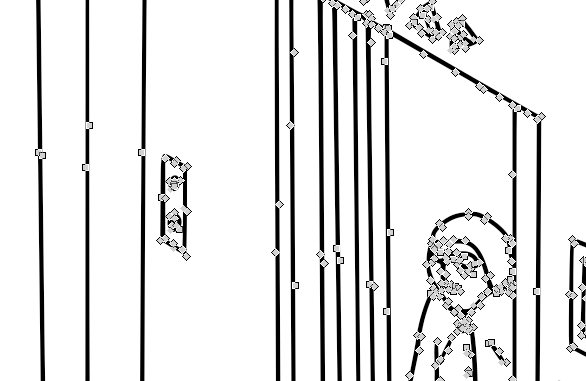
If we set only one step it’s easier to get a good vetorized image

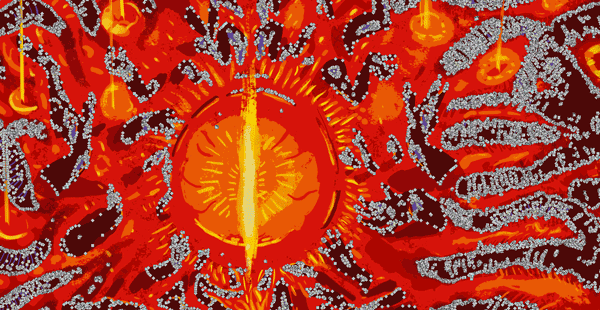
Working on some implmentations in the Apex high resolution image I found that inkscape gets quite slower with these kind of complex vectors

I experimented with these kind of juxtaposition

And also I made a different version of the original image using a mask and different kinds of layer (color layer, multiply)

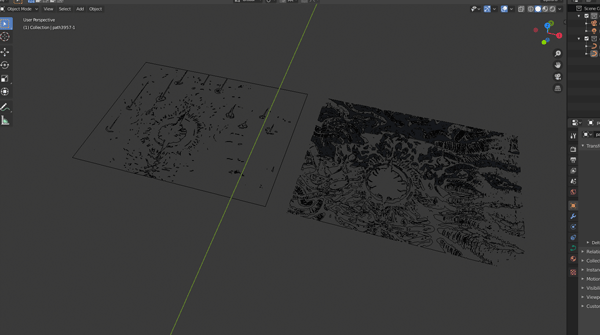
Importing the data into Blender:¶
This is the result

FreeCAD¶
We had a class of FreeCAD but I couldn’t get much from it, it was too difficult for me to feel the workflow of creating bodies and going from and to sketch mode. I couldn’t get the constraints properly and if I want something more programmed I prefer grasshopper.
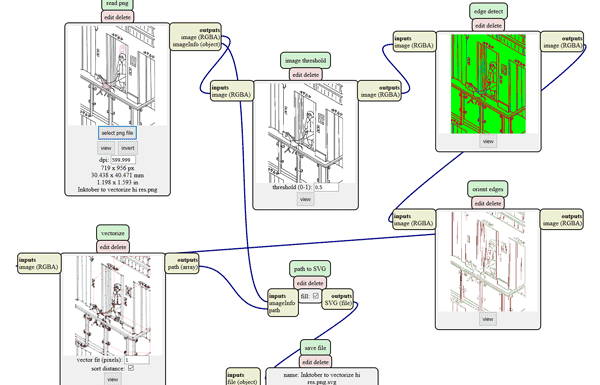
Mods¶
I’m used to vectorize images from png to svg (or other vector formats) with Adobe Illustrator or with inkscape but I wanted to try the other tool of modular programing
Fabacademy has an option that it’s mode
Here is the tutorial:
https://fabacademy.org/2019/docs/FabAcademy-Tutorials/week04_electronic_production/mods.html

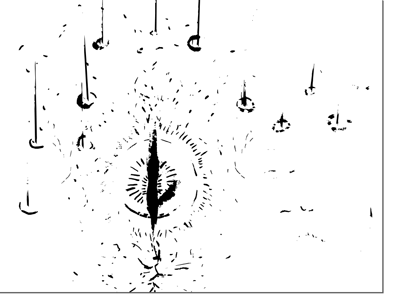
It’s neat to don’t need and install a tool and do it on the cloud but it’s harder to fit properly the drawing and it has several problem with finishing the drawings so there is usually some traces that are totally mislead. Also it needs usually to get an inverted image.
Here the results (opened in inkscape)


Blender¶
on Friday we had the Blender class. Even if it’s not for the final
Little project¶
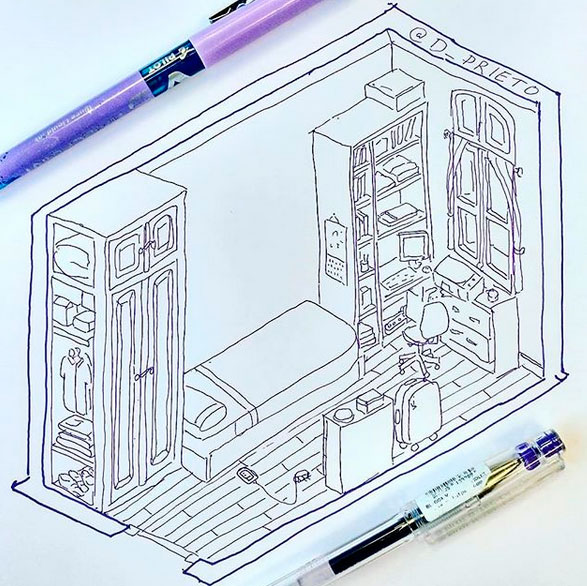
I’m going to try to model in Blender one of the illustrations I do in instagram of a room. Let’s see how it goes.

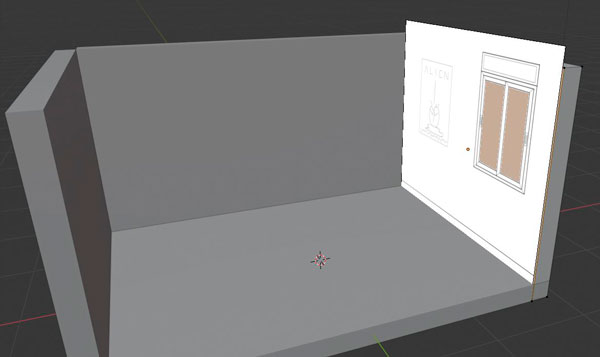
I tried to model it with blender but as I’m used to use sketchup, I couldn’t finde the tools I use like offset.
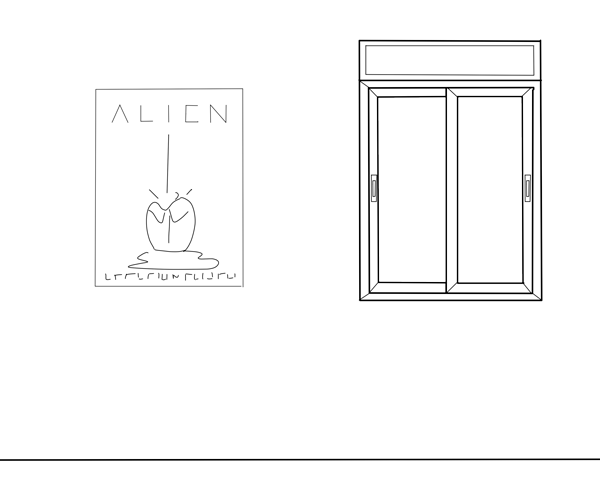
What I could do was to make a texture as a PNG and put it in the model.


Useful links¶
Design files¶
Remember to use download link as.. to download the files.