Lesson 1 - Principles and Practices
Hello !
This week we had to create our own website, write a proposal for our final project and manage our website through the Hg system.
The website
I have downloaded a simple template as a base for modification, from htmltemplate as a template to start with, it was easy to maneuver and learn the basics to enhance the template to serve my needs.
I have learned to divide the page, to create a menu list, a link, a picture and even css styling as a seperate style sheet
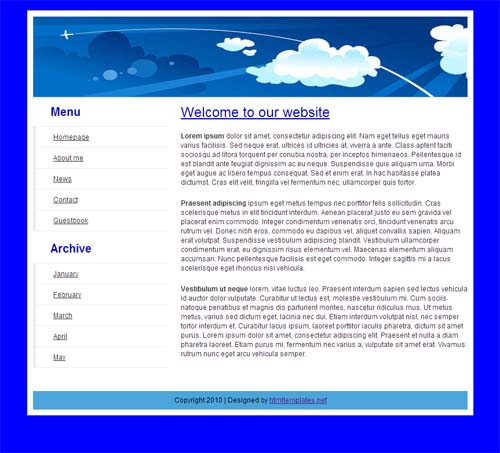
The initial template

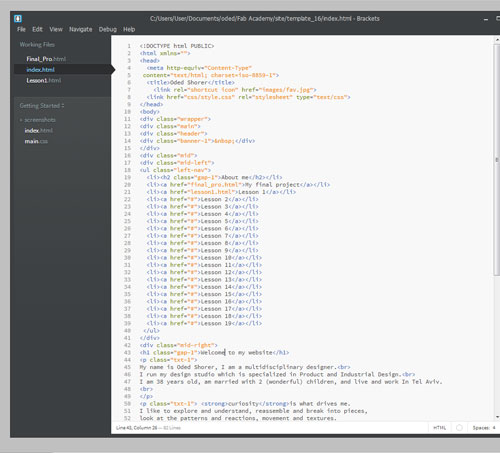
The writing and editing of the html code and the style sheet I have written using the Brackets a very user friendly, open source code editor software.
Screen shot of the code on Brackets

Another great tutorial website source that helped me find my way in the basic html code is the W3schools which is a great website for tutorials of html, css and java script.
Screen shot from the website

The introduction the the HG system was not that simple, initialy because it is not optimized for windows operating system. In this case I had to install the Linux Ubunto on my notepad.
Here are some screen shots we did of pull, commit and push as a part of the introduction to the Mercurial