Project management
This week is the start of my website. I studied Communication and Multimedia design and therefore you would expect me to be quite comfortable in web design. I worked on front-end development Zuiderlicht.. Since than I have made some customised themes for Wordpress. I have to confess it was a few years back and I am a little bit rusty.
To easily share my progress with the world I also linked my site to my domain name: anne.vlaanderen.
I would say I Am quite comfortable in HTML5 and CSS (and Sass).
I feel comfortable changing stuff in PHP and messing things up.
And Javascript, Python and the command line scare me.
Weapons of choice (this week)
Hardware
MacBook Pro 13 inch retina (early 2015).
Software
Bear for making notes.
Atom for coding.
Terminal to communicate with Gitlab and other wizzardy things.
Frameworks & systems
MkDocs for making a simple static documentation website.
Git for version controlling our files.
Gitlab as a remote repository.
Languages
Markdown a simple markup language that is human friendly.
HTML5 a simple markup language that is browser friendly.
CSS3 a language that gives some style.
Python3 (+ pip) a clever programming language.
Jinja2 a engine that takes markdown and transforms it into HTML.
Terminal
In preparation for this weeks class I googled how to do some simple stuff in the terminal. I quickly realised that my terminal looked very different from screenshots I found online. All my text was white on black but most examples I found online were different colours on on black. I changed this in the menu by clicking terminal > preferences and going to the profiles tab. I had to close and reopen finder for this to have effect.

Another customisation I made was the autocomplete. This was done by the following installing 'zsh'. If you want to do this as well copy the following line into your terminal hit enter and restart your terminal.
brew install zsh
Installing Git
With our terminal now being a bit smarter and a lot prettier it is time to install Git. You can download Git from their website and simply following the instructions.
To check if Git installed properly copy paste:
Git —version
Now it's time to tell Git who we are. This info is used in the meta data of the version control.
To set your user name:
Git config --global user.name "your name"
To set your email:
Git config --global user.email "your@email.net"
Check if your credentials are now visible in the configuration file.
Git config --list
Let's start using Git
Git is a great system for version control and it's commonly used by programmers. Git is used via the terminal, so you need some experience navigating through the terminal (check out my cheatsheet). I followed a tutorial on Lynda to get me started.
Think of Git as a magic cabinet with super memory for our files. In our cabinet we have three shelves for now, these are called stacks in Git.
- The workspace - this is where we create and modify our files.
- Staging area - this is where we keep our files that we want to keep safe and track.
- Local repository - this is the super memory and safe space for our files.
The basic workflow quite simple. We start by telling Git what folder we want to put in the repository (our magic cabinet). The repository will live inside of the folder, we only have to do this once for every repository we create.
In the terminal we navigate to our folder and initialise Git.
cd myfolder #enter myfolder
git init #start a new git repository
ls -la #check if we now have a Git filesNow that we have our magic cabinet it's time to start tracking our files. In my folder we have file that I created 'index.html' and I want to keep track of it. Let's see on what stack it is.
git status #shows us on what stack our files are`
On branch master
Your branch is up to date with 'origin/master'.
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
Untracked files:
(use "git add <file>..." to include in what will be committed)
modified: index.html #this is our workspace
no changes added to commit (use "git add" and/or "git commit -a")We can see that 'index.html' is modified and is in our workspace. Let's tell Git that we want to keep 'index.html'.
git add index.html #this only adds index.html
OR
git add . #this adds all the files from the workspace stackBy using 'git status' we can see if our file moved to a different stack. Our file should now be in the "to be committed" stack. Now let's commit. Committing is the final and most important step. We always write ourselves a little message with what we modified when we do this. Be descriptive!
git commit -m "this the first commit of this file" #-m is for messageFiles can be moved from one stack to another in both ways, but if all goes well we hopefully don't need this. Thankfully 'git status' helps us how to do this.
Connecting to Gitlab
Gitlab is a service that hosts remote repositories. Files that live in our local repository can be send via the terminal. Hosting repositories online is great if you want to collaborate, share your files or make a website. To do this in a secure way we have to create a SSH (Secure Shell) protocol.
cd #go to the root folder of your system
mkdir .ssh #create a folder named .ssh
ssh-keygen -t rsa -f <keyname> -C “your@email.net”
#generate a ssh key and give a name
#follow instructions
cd .ssh #enter our .ssh folder
pbcopy <keyname> #put your public ssh key on your clipboardNow it's time to go to our Gitlab account (Settings > SSH keys) and paste our public SSH key and give our key a descriptive title.
git remote add origin <remote repository URL>
#you can find this in your Gitlab repository
git remote -v
#verify if it gives you back the correct URLIt is also possible to clone a repository from Gitlab. Go to the folder where you want to clone the folder and use 'git clone
If all is well we can push our project now to the remote repository.
git push #push all our commits to our remote repositoryInstalling and understanding Mkdocs
Mkdocs is a framework that can generate static websites. It is my first time working in a framework similar to this. To install it there are only a few basic steps.
First, check if you have Python 3 installed and install pip.
python --version #check if you have Python3
python get-pip.py #install pip package manager
pip install mkdocs #install mkdocsThat's all there is to it.
Two good very useful commands are:
mkdocs new myproject #create a new Mkdocs template in a folder named myproject
mkdocs serve #start a local server to view your projectChanging things in Mkdocs
In our Mkdocs folder you can find different files. For now we are focussing on two different kinds: .yml and .md files. Yml (or Yaml) files are our configuration files. The most important one we have is 'mkdocs.yml'. This is where we add some important meta data for our site, select our theme and setup our navigation. In our .md files (these are hiding in the 'docs' folder) we create content. The most important one is the 'index.md', this is our homepage content. The .md files are written in markdown formatting. Markdown is quite simple, I added some examples in my cheatsheet.
A really cool thing about markdown is that it can be combined with HTML. For example we can write:
### This is a H3 title
OR
<h3>This is a H3 title</h3>It both formats to the same thing:
This is a H3 title
OR
This is a H3 title
Another trick we can do is adding some custom css styling to our elements using a < div >.
<div
style="background:yellow;
font-size:3em;
padding:1em;
text-align:center;">
Cats are amazing!
</div>Results in:
Update made in week 3
After some playing around with MkDocs I got a little bit frustrated. I started to build my own template but I was missing some flexibility. Also I was having issues displaying images whilst running my site on a local server. After a week of making the system work for me I decided that a better solution was to switch to a different system.
First I considered writing a html & css page from scratch - this would give me a lot of freedom but would also be quite a bit of work. Since this is my first time using a static site generator I also liked the idea of just looking for an alternative (like Jekyll, Hugo, CousCous). In the end I settled with Foundation by Zurb. It supports markdown, is well documented and is super easy to customise.
Installing it was quite similar to Mkdocs.
First I installed the package mangager, for this you already need to have NPM installed.
npm install foundation-sitesAfter that I installed the Foundation CLI (this can quickly build new projects).
npm install --global foundation-cliFinally I build my first project by navigating to my folder and following the instructions.
foundation newOpen your project folder and enter the following code to run your website locally.
foundation watchThe tricky part about using foundation is that it generates a local website that overrides all files in the folder. This means that if there is a hidden file, like the ones I need for git, it dissapears every single time. In the documentation provided by Foundation there is no information about how to change this.
The work around I will be using is copy/pasting the static site into a seperate folder from where I can push it to Gitlab. The remaining folder can be version controlled locallly.
Here is the step by step guide on how to do this:
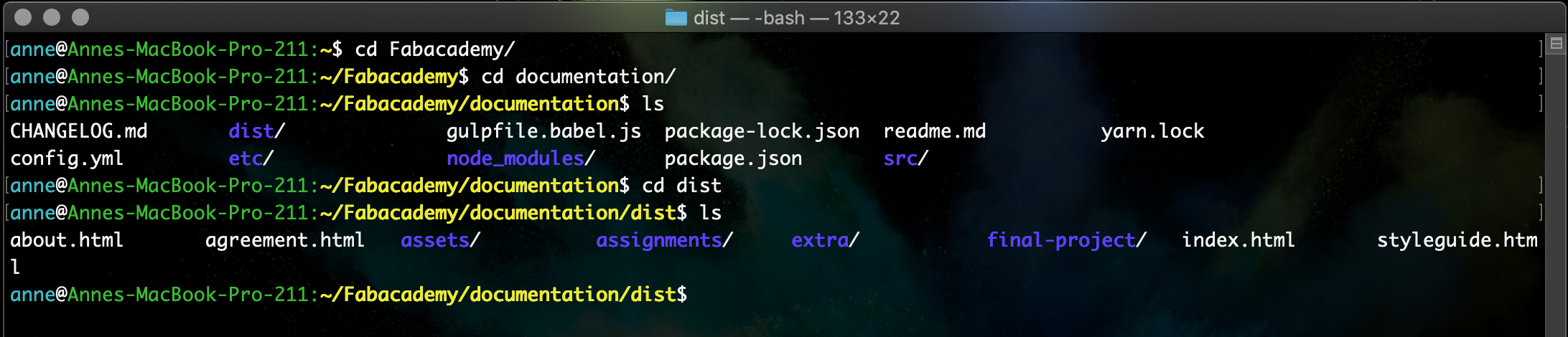
- Find the static website generated by Foundation - it lives in the "fabacademy/foundation/dist" directory.
- From within the fabacademy directory copy the static site into the directory connected to gitlab using the following command.
cp -a documentation/dist/ GitlabDirectoryThis replaces the old files with the new ones, if they don't excist they will be created. Hidden files and files that no longer excist or originate from a different replaces in the GitlabDirectory wil not be removed. - Update Git and push as usual.
To remove a file (directory or everything) do this via the following commands.
git rm -r -f name-of-file>
git rm -r -f name-of-directory>
git rm -r -f .
Scaling pictures
To keep this website quite small it's important to scale the images. A way that I like to do it uses Preview, this is installed on all macs. Open your image and in the toolbar navigate to Tools > Adjust Size. I work on a Macbook Pro with a retina display - I view things in 2560 x 1600 pixels. This means images can be resized to a size smaller than this and still look good. The "fit into" option is a really quick way of doing this. After changing settings just press OK and save your new resized image.
Adding images to my site
To add images to this site a combination of HTML and markdown is used. The first part describes the path to the image and the second part is the alt text. The markdown command is as follows:
This loads the image and places it according to the standard browser settings or theme is described (no sizing and left aligned). I like placing them in the centre or giving them a effect. To do this I use a <div> tag surrounding the markdown. In the div there is a style attribute where it is possible to give styling to this specific image.
<div style="display: block; margin:auto; margin-right: auto; width: 50%; padding:5%;">

</div>
The DIV creates a invisible box around the image that can be styles so we are not actually styling the image. But it does allow you move and scale the image.
<div style="width: 100px; padding-left: 50%;">

</div>
Or if you want rounded corners and center align.
<img
src="../assets/img/test.jpg"
style="border-radius: 50%;
display: block;
margin:auto;
margin-right: auto;
width: 50%;
padding:5%;"
alt="The fabacademy students at the Waag 2019"> 